今回のチュートリアルは、フォトショップで高温の炎が文字から出ているエフェクトを作る方法をご紹介します。手順はいつもより長めですが、ハイクオリティーな文字を作成することができます。自分の思い通りの文字で作成することが可能ですのでいろいろなデザインに応用することができますよ。
チュートリアルを開始する前に今回使用する素材画像をこちらからダウンロードしてください。
背景画像用テクスチャ
http://www.bittbox.com/freebies/free-high-res-grungy-paper-textures/
炎用テクスチャ
http://jp.fotolia.com/id/2399509
http://www.flickr.com/photos/peasap/1752872124/
STEP 1
インメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、カンバスの大きさを1280x1024pxの72px/inchとします。
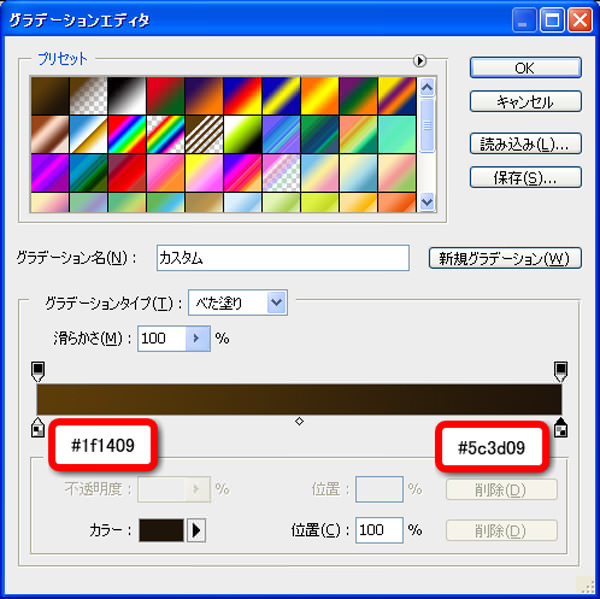
描画色「茶」(#1f1409)、背景色「濃茶」(#5c3d09)とし、ツールボックスより「グラデーションツール」を選択します。
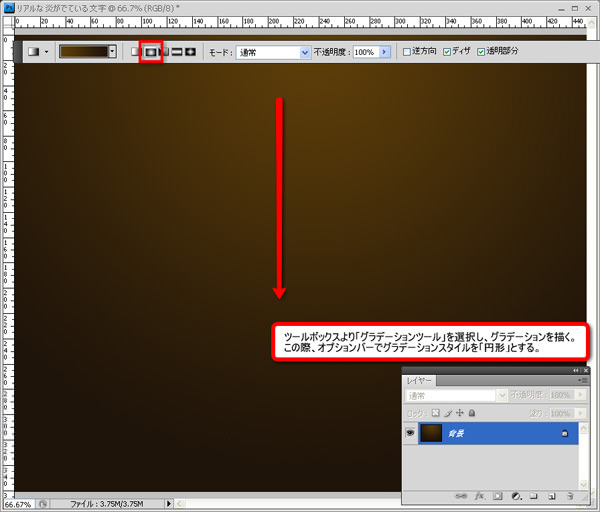
オプションバーよりグラデーションスタイルの「円形」を選択し、カンバスの中心部分で上から下にグラデーションをかけます。



STEP 2
あらかじめダウンロードしていた壁紙素材をカンバスにドラッグ&ドロップし、位置を調整します。
メインメニューより「イメージ」>「色調補正」>「彩度を下げる」を選択し、画像を白黒に変換します。

白黒に変換した壁紙素材の描画モードを「オーバーレイ」とし、不透明度「50%」とします。

STEP 3
STEP 2同様に、ダウンロードした壁紙素材を合計3つ重ねます。すべての壁紙素材の描画モードを「オーバーレイ」都市、不透明度「50%」とします。これによって、背景に奥行きを与えることができます。

STEP 4
新しいレイヤー「ぼかし」をレイヤーの一番上に作成し、ツールボックスより「ブラシツール」を選択します。
描画色「黒」(#000000)で、300pxの「ソフトブラシ」を選択して、カンバスの周りを図のように黒で塗りつぶしていきます。このときにブラシの流量を「50%」にするのがポイントです。

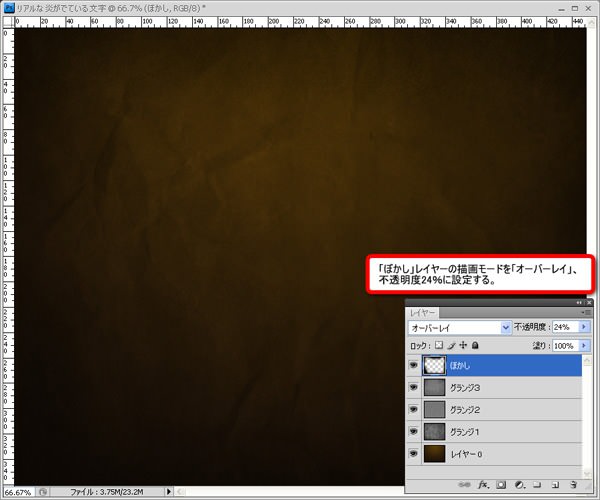
黒でカンバスの周りを塗りつぶした「ぼかし」レイヤーの描画モードを「オーバーレイ」とし、不透明度「24%」とします。

STEP 5
新しいレイヤーを作成し、描画色「茶」(#66500f)とし、メインメニューより「編集」>「塗りつぶし」を選択し、レイヤーを塗りつぶします。
次にメインメニューより「フィルタ」>「テクスチャ」>「テクスチャライザ」を以下のように適用します。

描画モードを「オーバーレイ」、不透明度「70%」に変更します。

STEP 6
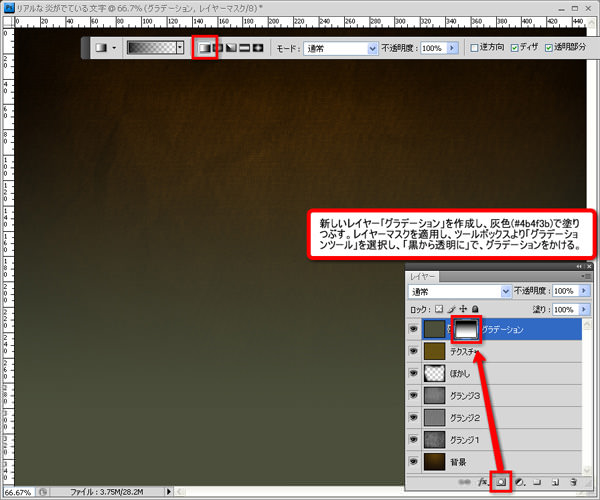
新しいレイヤー「グラデーション」を作成し、描画色「灰色」(#4b4f3b)とし、メインメニューより「編集」>「塗りつぶし」を選択し、塗りつぶします。
「グラデーション」レイヤーにレイヤーマスクを適用し、ツールボックスより「グラデーションツールを選択します。
描画色「黒」(#000000)とし、「描画色から透明に」グラデーションスタイルを選択したらカンバスの上から中心部分までグラデーションをかけます。

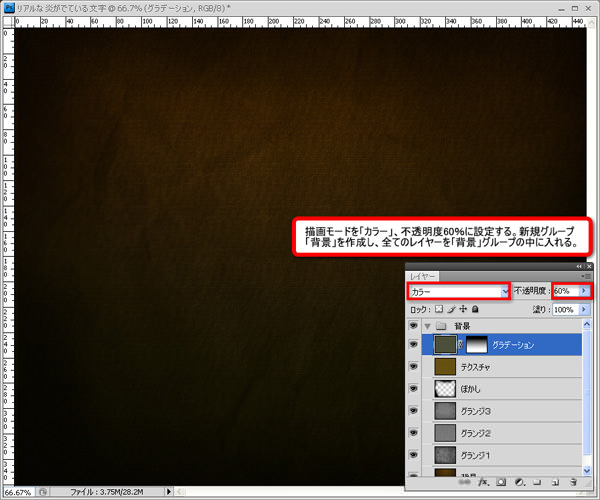
描画モードを「カラー」とし、不透明度「60%」に設定します。
新規グループ「背景」を作成し、今までに作ったすべてのレイヤーを収納します。

STEP 7
ツールボックスより「文字ツール」を選択し、描画色「茶」(#cb9328)で、文字を入力します。今回使用したフォントはコチラよりダウンロードすることができます。
「文字」レイヤーの描画モードを「覆い焼き(リニア) – 加算」とし、不透明度「10%」に設定します。

STEP 8
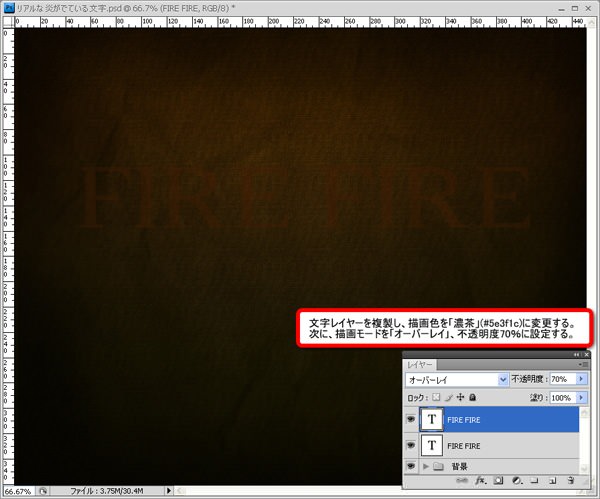
「文字」レイヤーを複製し、描画色を「濃茶」(#5e3f1c)に変更し、描画モードを「オーバーレイ」、不透明度「70%」に設定します。

STEP 9
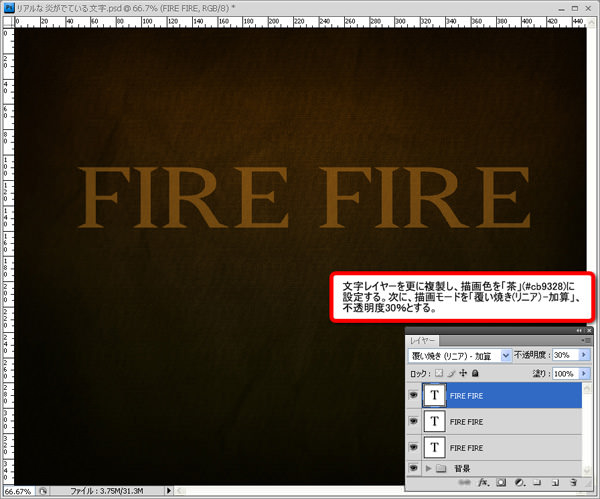
「文字」レイヤーをさらに複製し、描画色「茶」(#cb9328)に変更します。
続いて描画モードを「覆い焼き(リニア) – 加算」とし、不透明度「30%」に設定します。

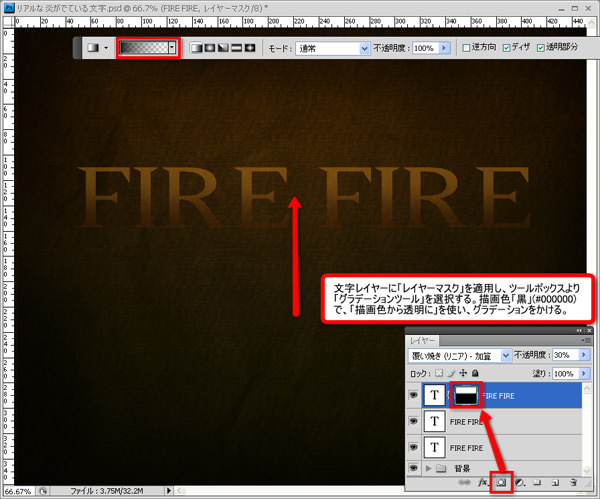
「文字」レイヤーに「レイヤーマスク」を適用し、ツールボックスより「グラデーションツール」を選択します。描画色「黒」(#000000)としたら、「描画色から透明に」を使い、図のようにカンバスの中心から「文字」レイヤーの中心部分までグラデーションをかけます。
新しいグループ「文字」を作成し、すべての「文字」レイヤーを収納しておきましょう。

STEP 10
「レイヤーマスク」を適用していない「文字」レイヤーをさらにもうひとつ複製し、「文字」グループの一番下に配置します。名前を「影」レイヤーと変更します。
次に描画色「黒」(#000000)で描画モード「通常」、不透明度「100%」に変更します。

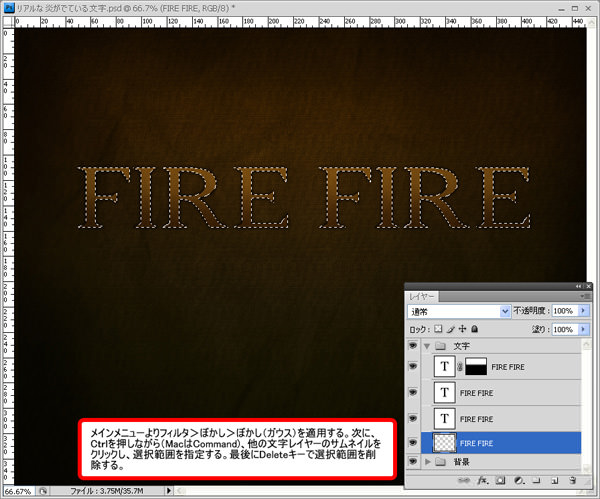
「影」レイヤーを選択した状態で、メインメニューより「フィルタ」>ぼかし>ぼかし(ガウス)を選択し以下の様に適用します。
次にCtrlキー(MacはCommandキー)を押しながら、「影」レイヤー以外の「文字」レイヤーのサムネイルをクリックし、選択範囲を指定します。
最後にDeleteキーを押して選択範囲を削除します。



Ctrlキー+D(MacはCommandキー+D)で選択範囲を解除します。
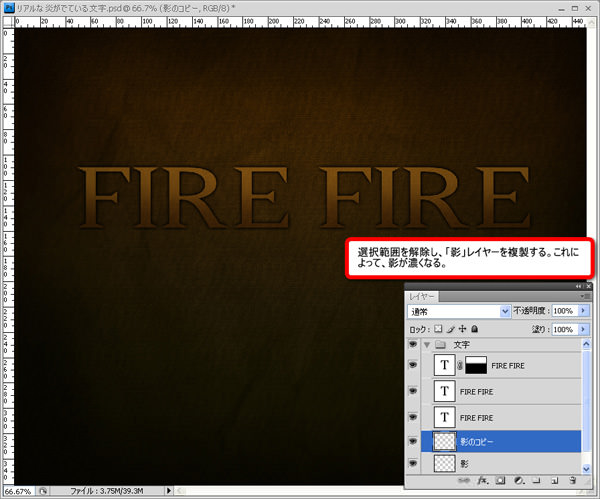
次に「影」レイヤーを複製します。これによって影部分が濃くなります。

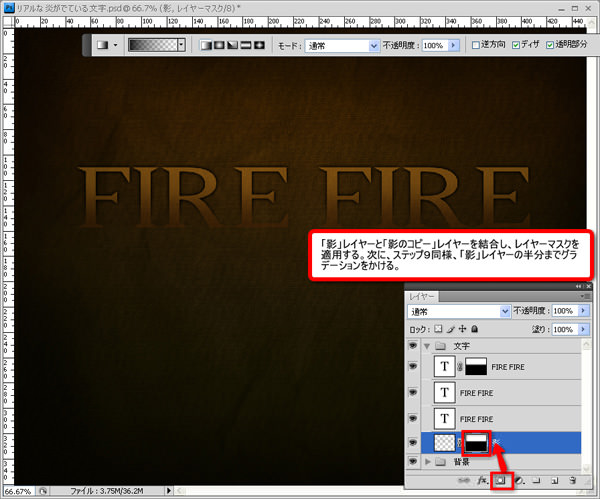
「影」レイヤーと「影のコピー」レイヤーを両方選択し、結合します。
次にレイヤーマスクを適用し、STEP 9同様にツールボックスより「グラデーションツール」を選択し、レイヤーの半分まで「黒から透明に」グラデーションをかけます。

STEP 11
「影」レイヤーを複製し、ツールボックスより「指先ツール」を選択します。
影部分をなぞるようにクリックしながら、焦げ付いた様に(図を参照)仕上げていきます。

STEP 12
オリジナルの「文字」レイヤーを複製し、すべてのレイヤーの上に配置し、名前を「ハイライト」に変更します。
描画色「濃黄」(#dc9a08)とし、描画モードを「通常」、不透明度「100%」に設定します。
次にメインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を「8px」で適用します。

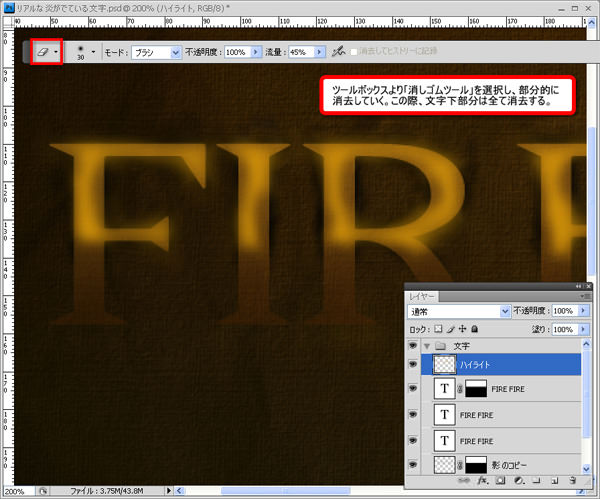
ツールボックスより「消しゴムツール」を選択し、部分的に「ハイライト」レイヤーを消去していきます。このとき文字の下部分はすべて消去しておきましょう。(図を参照)

「ハイライト」レイヤーの描画モードを「ソフトライト」に設定します。
もう一度オリジナルの「文字」レイヤーを複製し、すべてのレイヤーの上に配置します。今回は「ハイライト2」と名前変更します。
STEP 12の手順をもう一度この「ハイライト2」レイヤーにも繰り返します。これによって文字が熱で熱くなっている効果を得ることができます。

STEP 13
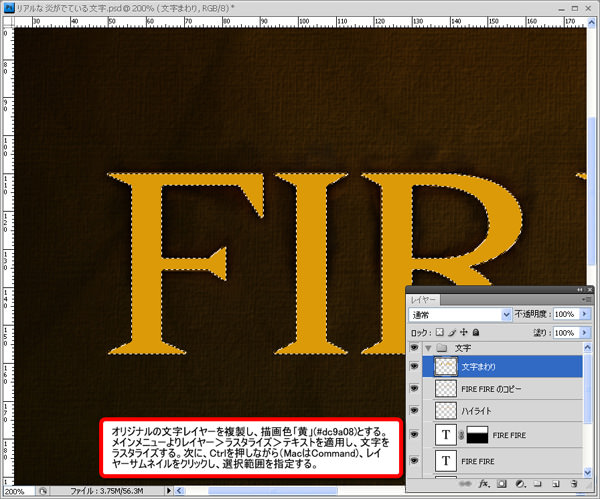
オリジナルの「文字」レイヤーを複製し、描画色「黄」(#dc9a08)としたら名前を「文字周り」に変更します。
メインメニューより「レイヤー」>「ラスタライズ」>「テキスト」を適用し、文字をラスタライズします。
次にCtrlキー(MacはCommandキー)を押しながら、「文字周り」レイヤーのサムネイルをクリックし、選択範囲を指定します。

メインメニューより「選択範囲」>「選択範囲を変更」>「縮小」を以下の様に適用した後、Deleteキーで選択部分を消去します。
次に描画モードを「オーバーレイ」に変更しましょう。

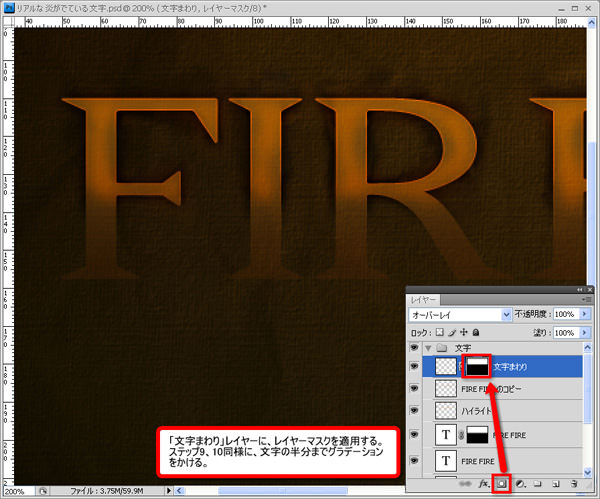
「文字周り」レイヤーにレイヤーマスクを適用します。
STEP 9同様に、描画色「黒」(#000000)とし、ツールボックスより「グラデーションツール」を選択します。
「描画色から透明に」グラデーションを使い、文字の半分までグラデーションをかけます。

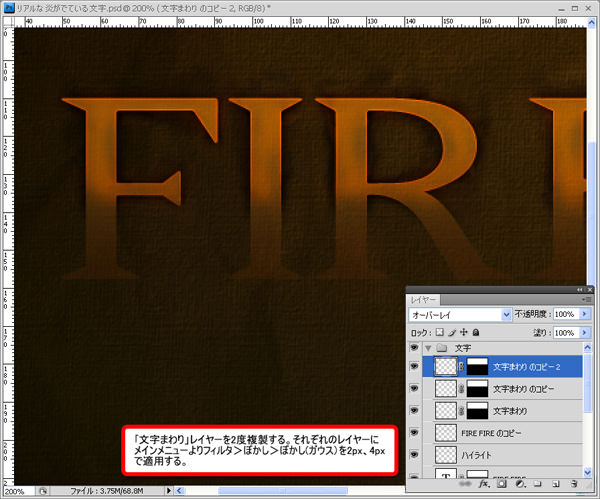
レイヤーマスクを適用した「文字周り」レイヤーを2つ複製します。
それぞれの「文字周り コピー」レイヤーに、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を「2px」、「4px」で適用します。

STEP 14
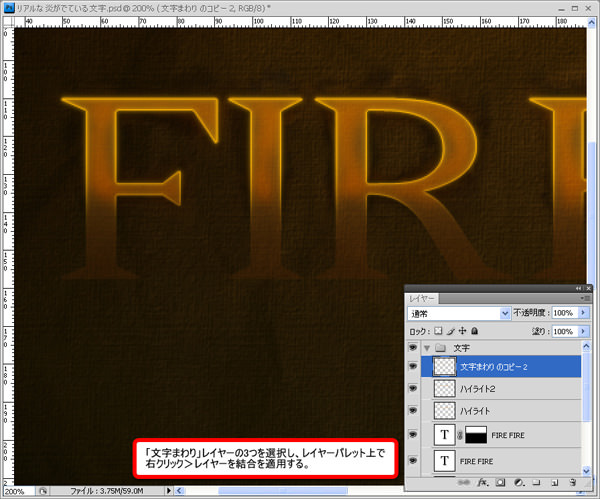
レイヤーパレット上で、「文字周り」レイヤーの3つを選択し、右クリック>「レイヤーを結合」を適用します。このときShiftキーを押しながらレイヤーを選択していけば3つのレイヤーを同時に選択することができますよ。

結合した「文字周り」レイヤーに、ツールボックスより「指先ツール」を選択し、炎が熱しているような感じに全体をぼかしていきます。(図を参照)

ぼかした「文字周り」レイヤーの描画モードを「オーバーレイ」に設定します。

STEP 15
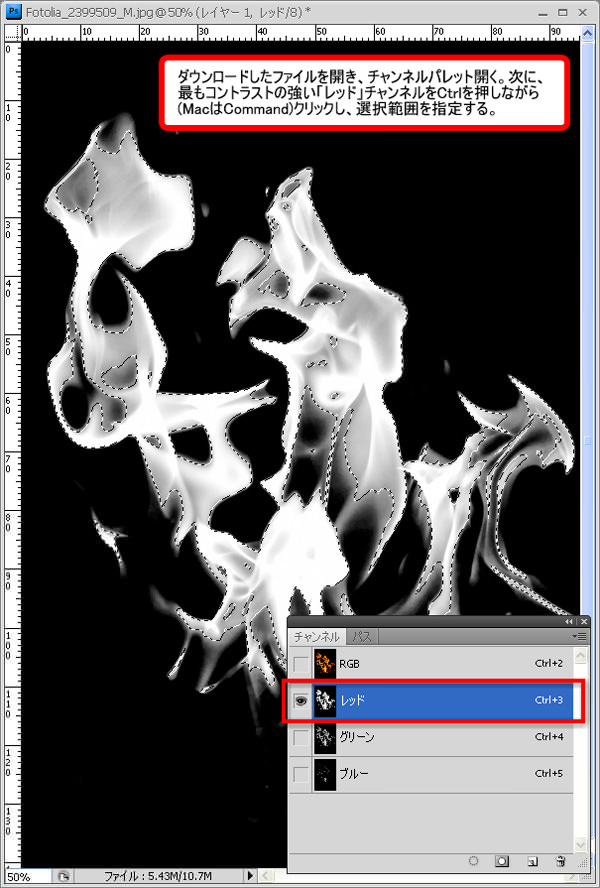
あらかじめダウンロードしておいた炎画像ファイルを開きます。チャンネルパレットを開き、最もコントラストの強い「レッド」チャンネルをクリックします。これにより「レッド」チャンネルのみが表示された状態になります。
次にCtrlキー(MacはCommandキー)を押しながら、「レッド」チャンネルをクリックし選択範囲を指定します。

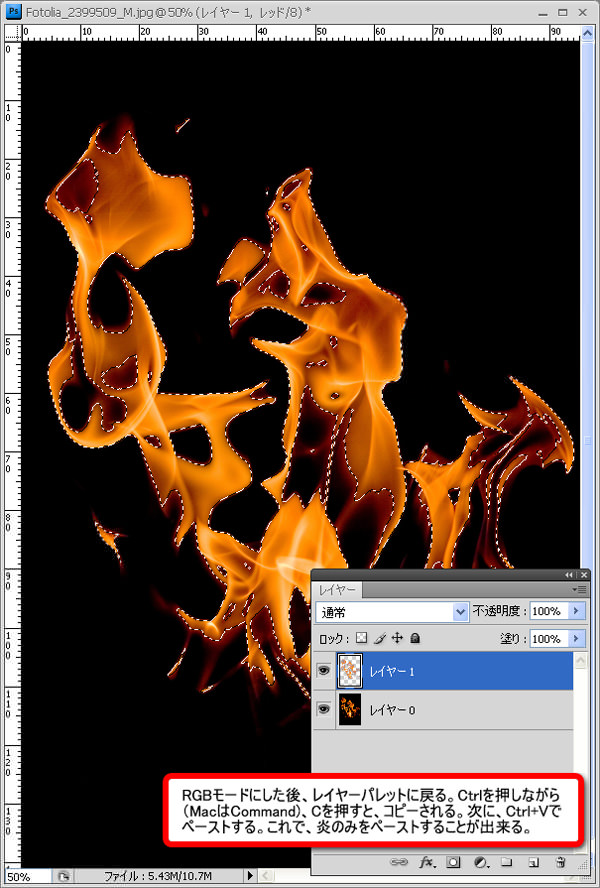
選択範囲を指定した状態で、「RGB」チャンネルをクリックし、レイヤーパレットに戻ります。
Ctrlキー+C(MacはCommandキー+C)を押し、次にCtrlキー+V(MacはCommandキー+V)で炎のみをコピー&ペーストすることができます。

STEP 16
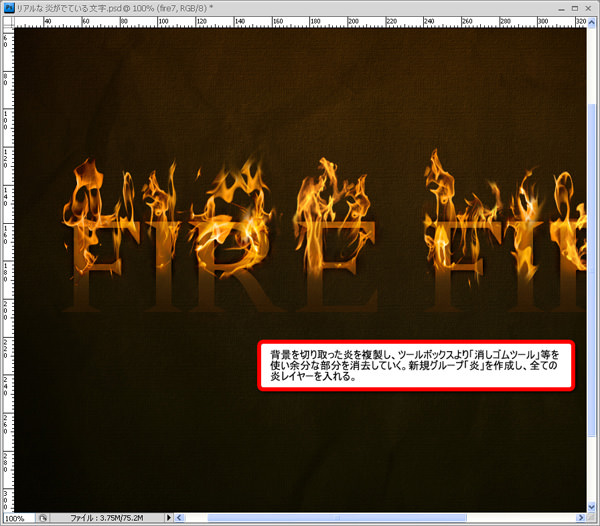
STEP 15で作成した背景を切り取った「炎」レイヤーをドラッグ&ドロップでカンバスに移動させ、レイヤーの一番上に配置します。
「炎」レイヤーを複製し、ひとつずつ文字レイヤーに重ねていきます。余分な部分はツールボックスより「消しゴムツール」を選択し、少しずつ消去していきましょう。
新しいグループ「炎」を作成し、すべての炎レイヤーを収納します。

「炎」グループを複製し、レイヤーパレット上で右クリック>「グループを結合」を適用します。
メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を以下のように適用し、最後に不透明度を「20%」に変更します。


STEP 17
すべてのレイヤーの上に新しいレイヤーを作成します。ツールボックスより「グラデーションツール」を選択し、描画色「黒」(#000000)、背景色「白」(#ffffff)で円形にグラデーションをかけます。

描画モードを「オーバーレイ」、不透明度「40%」としたら完成です。

完成

いかがでしたでしょうか。今回は好きな引用文を炎文字の下に入力し、バランスを整えました。手順は多いですが、本物の炎が出ている文字を作ることができました。STEP 15で解説した背景のみ切り取る方法は、水しぶきなどでも同じ手順で切り取ることができるので、覚えておくと便利かもしれません。
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。随時更新されるチュートリアルの定期購読がオススメです。チュートリアルに関して不明な点があればいつでも質問してください。



















