お好みのロゴに簡単なステップのみで、ビンテージ風ステンシルデザインを作成することができるチュートリアル「Vintage Stencil Style in Photoshop」が、デザインブログAbduzeedoで公開されていたので、今回はこちらを参考に作成したアートワークの手順をご紹介します。
ちょっとしたテクニックを適用することで、より雰囲気たっぷりに仕上げてくれ、幅広いデザインに応用することができますよ。
詳細は以下から。
ビンテージ風ステンシルエフェクトの作り方チュートリアル
STEP 1
まずお好みのロゴデザインを作成しましょう。今回は以下のフリーPSD素材を利用しました。
素材 Hand Drawn Badges by Callie – Fresh Ideas

STEP 2
Photoshopで新しいカンバスを開きます、今回は2880x1800pxのサイズを用意しました。描画色「黒」(#000000)で、背景を塗りつぶします。ロゴデザインを配置し、レイヤースタイル「カラーオーバーレイ」を適用し、「白色」に変更しておきましょう。

STEP 3
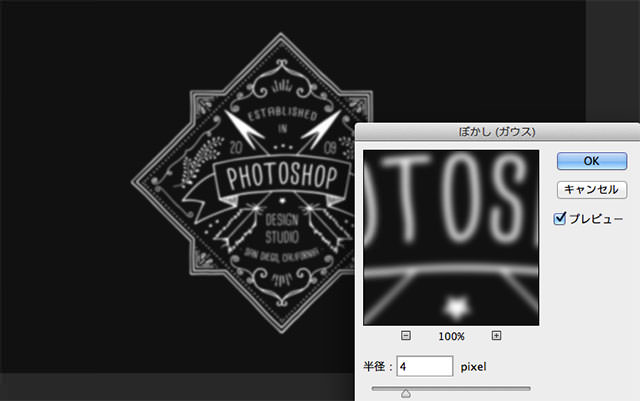
黒く塗りつぶした背景レイヤーと、ロゴデザインをグループ化して「スマートオブジェクト」を適用します。つづけてメインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を選択し、「半径4px」で適用します。デザインに応じて微調整する必要があります。

STEP 4
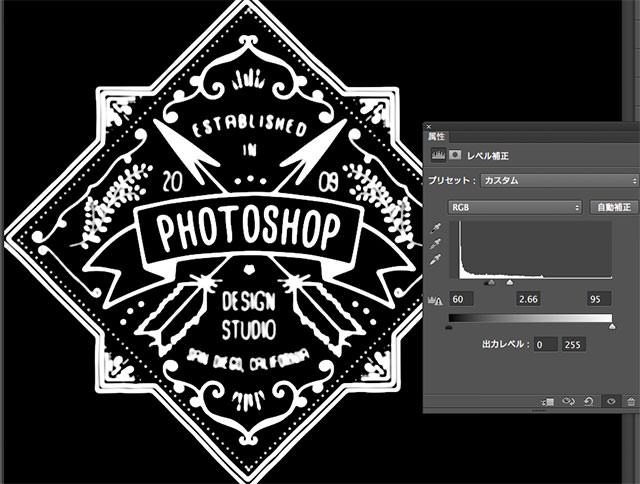
メインメニューより「レイヤー」>「新規調整レイヤー」>「レベル補正」を選択したら、ボカシ部分がなくなりコントラストが強くなるよう以下のように設定します。再度メインメニューより「レイヤー」>「クリッピングマスク」を適用しておきましょう。こうすることでレイヤーのみに、レベル補正を加えることができます。

STEP 5
新しいレイヤーを一番上に作成し、グランジ系質感ブラシ素材を利用してデザインにノイズ感を追加します。

STEP 6
ロゴレイヤーと作成したブラシレイヤーをグループ化したら、
参考リンク 超ハイクオリティな無料写真素材をダウンロードできるサイト9個まとめ

STEP 7
今回利用したイメージ写真はやや色合いが明るく、ロゴがはっきりしていません。メインメニューより「イメージ」>「色調補正」>「色相・彩度」を選択し、コントラストがはっきりするように調整しましょう。

STEP 8
再度メインメニューより「イメージ」>「色調補正」>「レベル補正」を選択し、出力レベルを中心に以下のように設定しましょう。もちろんイメージ写真に応じて調整が必要となります。

STEP 9
さらに色合いを整えるために、メインメニューより「イメージ」>「色調補正」>「レンズフィルター」を選択し、「フィルター暖色系(85)」を適用し、適用量をさげて調整しましょう。

STEP 10
グループ化しておいたロゴデザインを「スマートオブジェクト」に切り替え、メインメニューより「フィルタ」>「フィルターギャラリー」>「ブラシストローク」>「エッジの強調」を適用し、ロゴデザインをよりくっきりさせたら完成です。

完成
これで完成となります。

いかがでしたでしょうか。ちょっとだけ手を加えことで、ロゴを写真に重ねたときよりも印象的なデザインとなりました。参照元サイトではサンプル用PSDファイルもダウンロード可能となっています。オリジナルロゴで挑戦してみてはいかがでしょう。
参照元リンク : Vintage Stencil Style in Photoshop – Abduzeedo Design Inspiration