今回は、全米で放映されている携帯電話「Blackberry(ブラックベリー)」のCMで使われている、きらきら輝く光のエフェクトをフォトショップで作る方法をご紹介します。
あのオバマ大統領も愛用している携帯電話、日本ではdocomoさんが販売していますね。
CMではステージ上でパフォーマンスをするU2の背景に光り輝くエフェクトがとてもきれいです。
作り方を覚えてしまえば、いろいろなイメージ画像に応用することができるので覚えておきたいチュートリアルのひとつです。
今回使用したPhotoshopはCS4となっていますが、古いバージョンでも問題なく作ることができますよ。
チュートリアルを始める前に今回使用するイメージ画像とテクスチャ素材をダウンロードしておきましょう。
イメージ画像
http://aizleksmana.deviantart.com/art/DJ-wanna-be-93346197
Copyright by aizleksmana
テクスチャ素材
http://www.flickr.com/photos/bittbox/3487826328/sizes/o/in/set-72157617405918719/
STEP 1
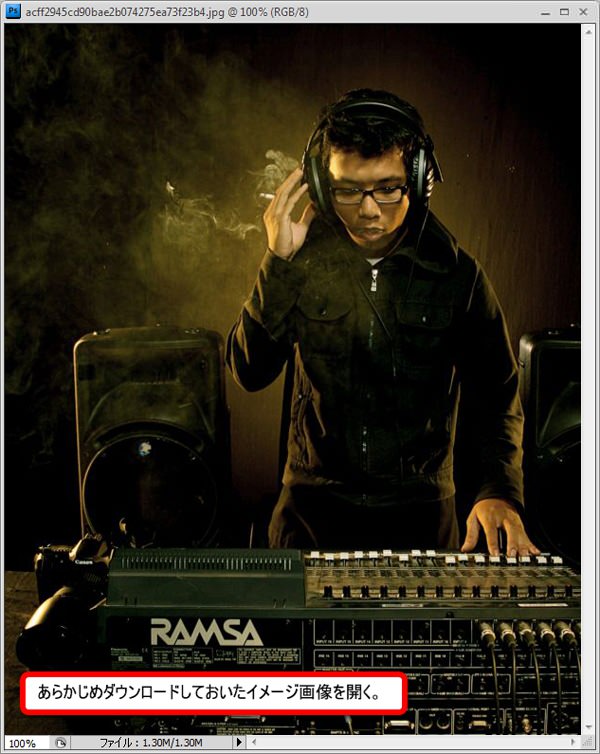
フォトショップを起動し、メインメニューより「開く」であらかじめダウンロードしておいたイメージ画像を開きます。

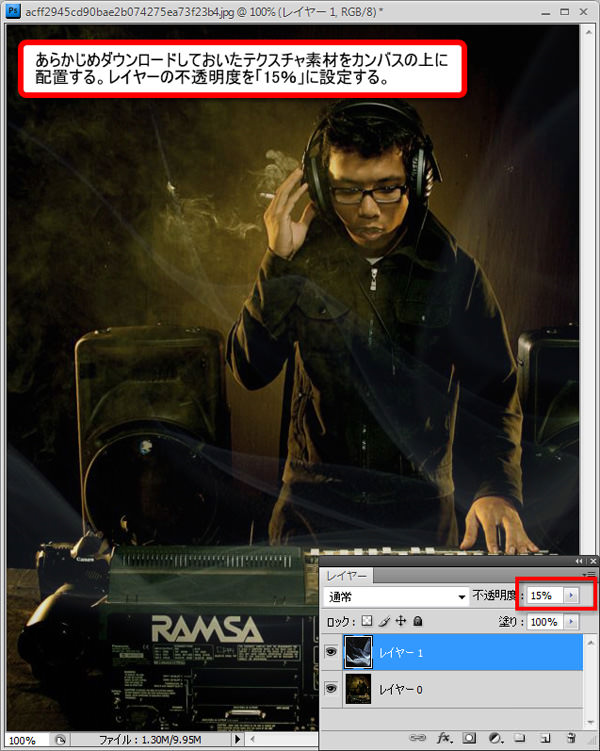
あらかじめダウンロードしておいたテクスチャ素材も開き、カンバスに配置します。
レイヤーの不透明度を「15%」に設定します。

STEP 2
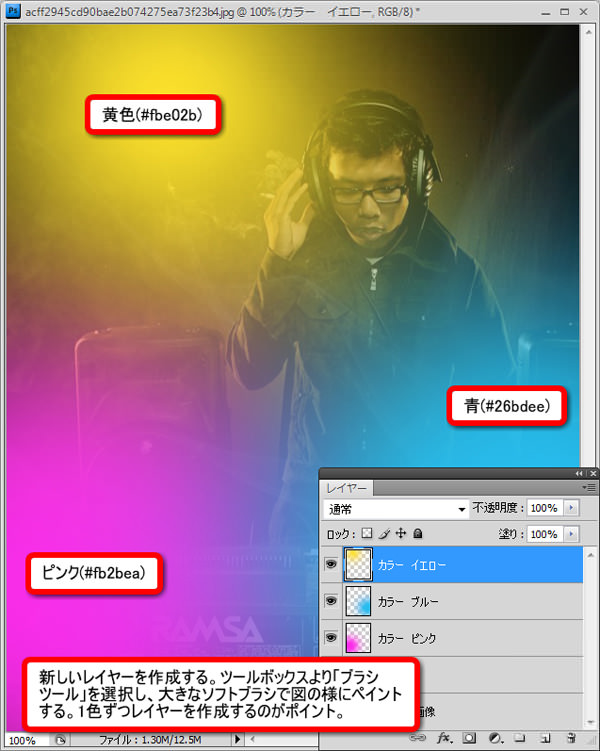
新しいレイヤーを作成し、ツールボックスより「ブラシツール」を選択し、大きなソフトブラシでペイントしていきます。
このときに1色ずつ新しいレイヤーを作成しておきます。
今回使用した色は、ピンク(#fb2bea)、黄色(#fbe02b)、青色(#26bdee)の3色となっています。

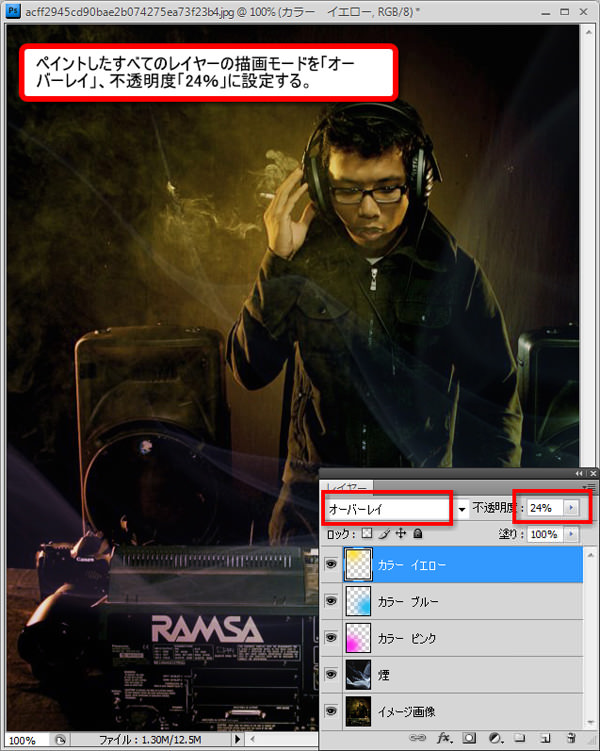
ペイントしたすべてのレイヤーの描画モードを「オーバーレイ」、不透明度「24%」に設定します。

STEP 3
新しいレイヤーを2つ作成し、小さめのソフトブラシで水色(#00fff6)と赤色(#e8102a)それぞれのレイヤーをペイントします。(下図を参照)

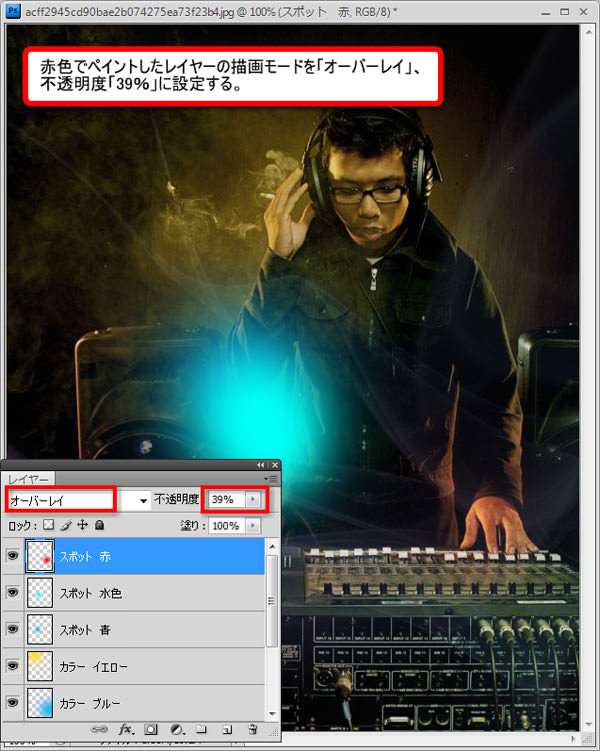
赤色でペイントしたレイヤーの描画モードを「オーバーレイ」、不透明度「39%」に設定します。

STEP 4
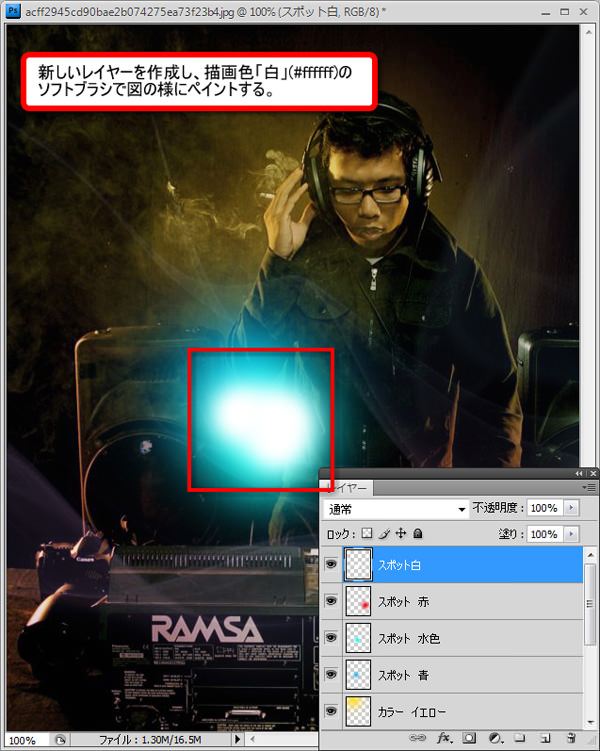
新しいレイヤーを作成し、描画色「白」(#ffffff)のソフトブラシで図の様に何度かペイントする。

STEP 5
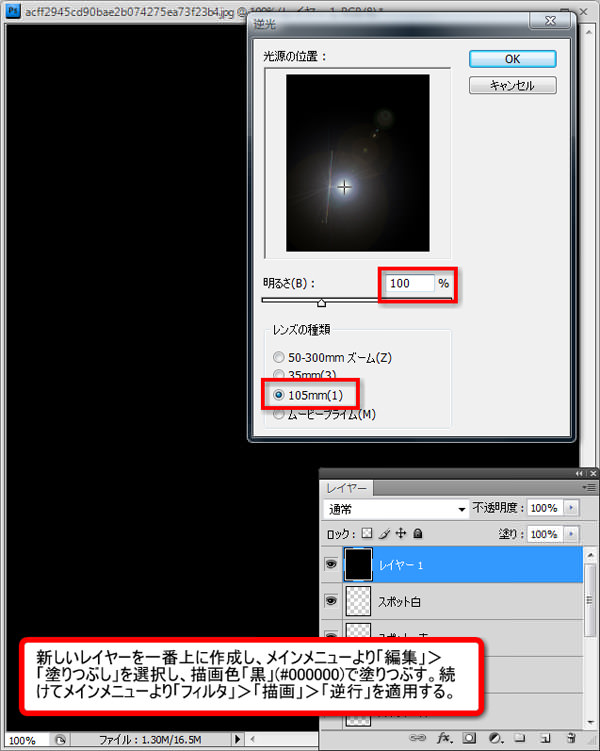
新しいレイヤーを一番上に作成し、メインメニューより「編集」>「塗りつぶし」を選択し、描画色「黒」(#000000)で塗りつぶします。
続けてメインメニューより「フィルタ」>「描画」>「逆行」を適用します。

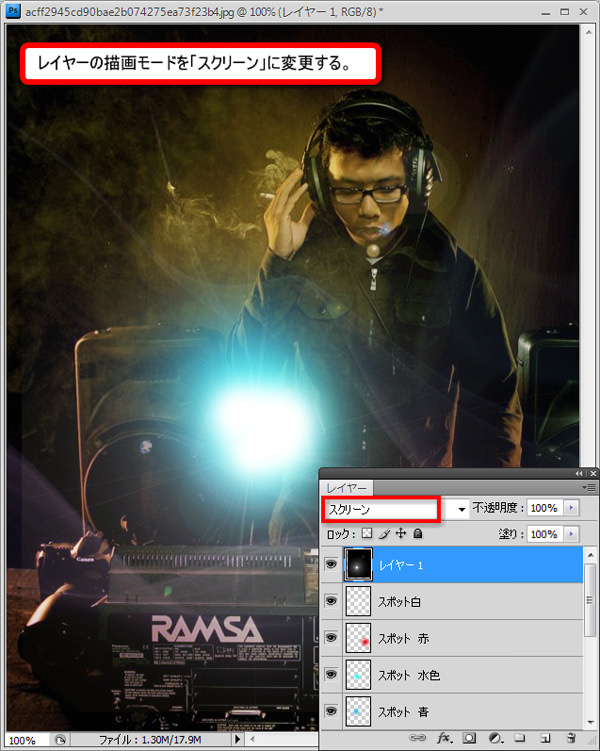
レイヤーの描画モードを「スクリーン」に変更します。
描画モード「スクリーン」を適用すると、黒い部分が透明になるのがポイントです。

STEP 6
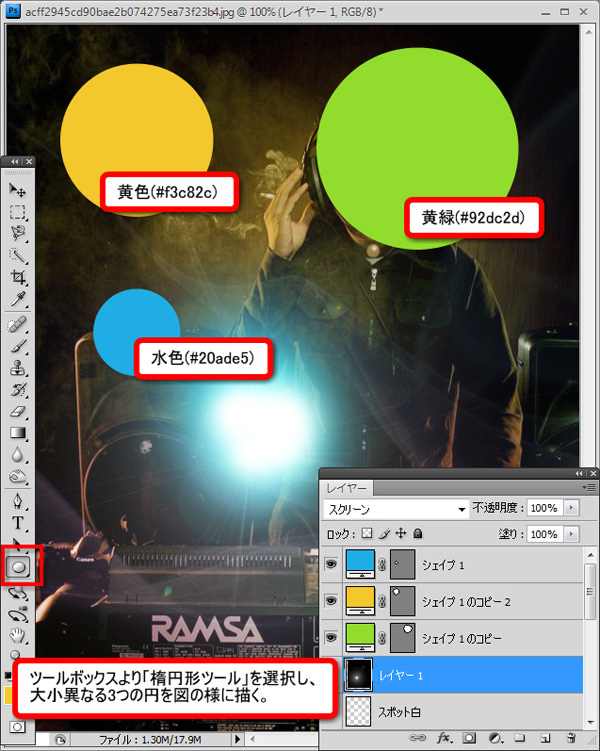
ツールボックスより「楕円形ツール」を選択し、大小異なる3つの円を図の様に描きます。
今回使用した色は、円の大きい順に黄緑(#92dc2d)、黄色(#f3c82c)、水色(#20ade5)となっています。

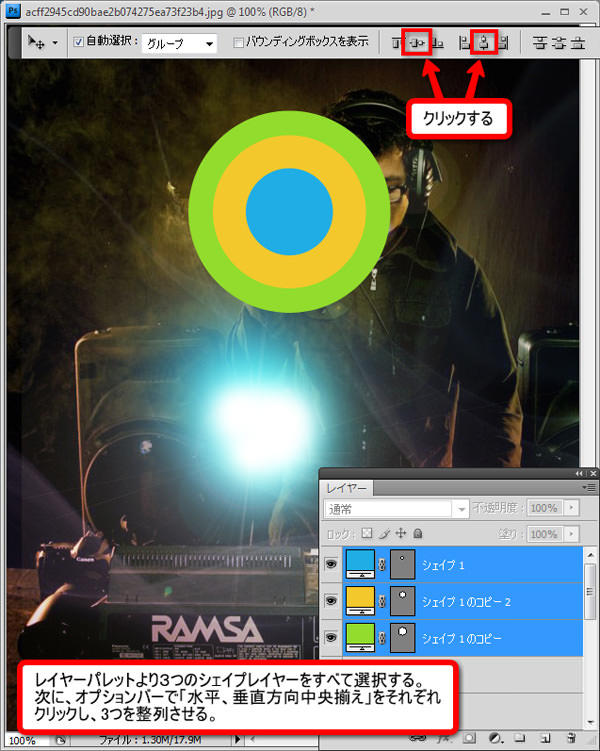
レイヤーパレット上で3つのシェイプレイヤーをすべて選択します。
次にオプションバーの「水平方向中央揃え」、「垂直方向中央揃え」をクリックし、3つのシェイプレイヤーを整列させます。

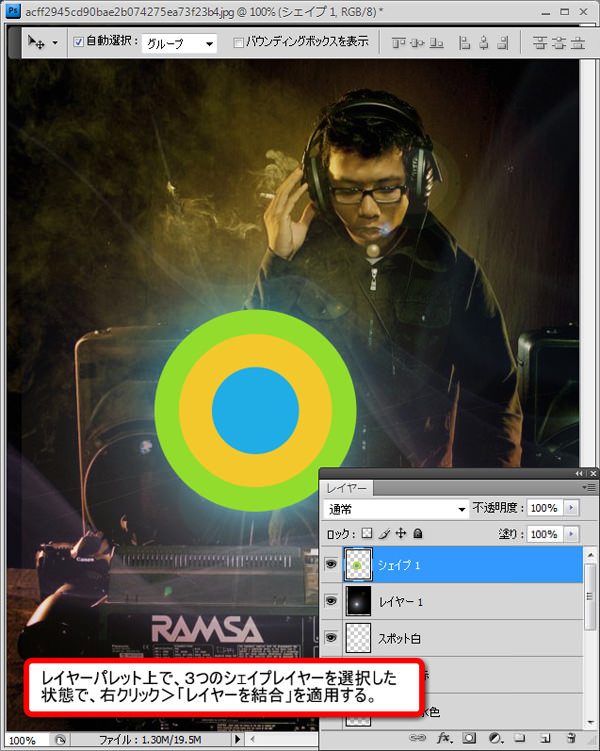
3つのシェイプレイヤーを選択したままで、レイヤーパレット上で右クリック>「レイヤーを結合」を適用します。

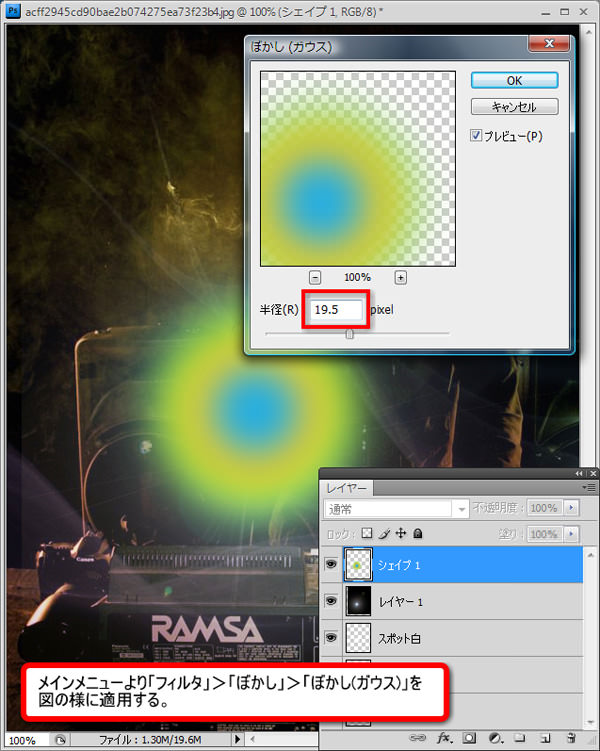
メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を適用します。

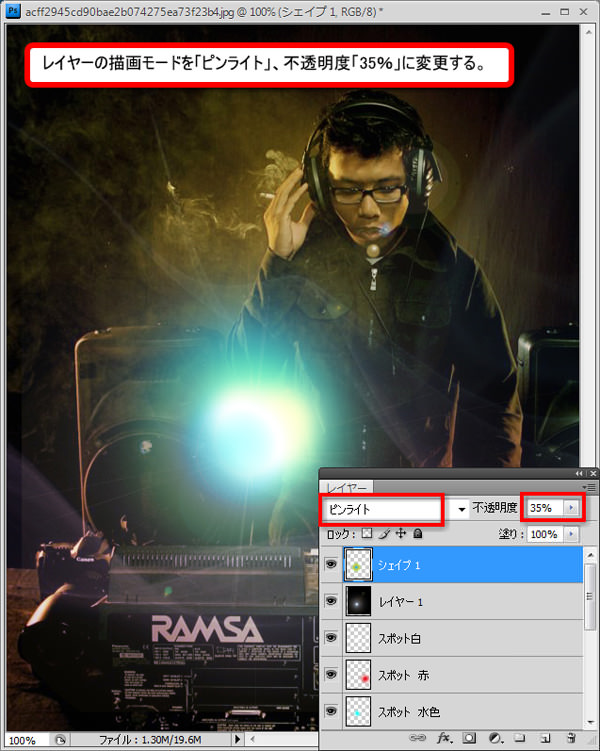
レイヤーの描画モードを「ピンライト」、不透明度「35%」に設定します。

STEP 7
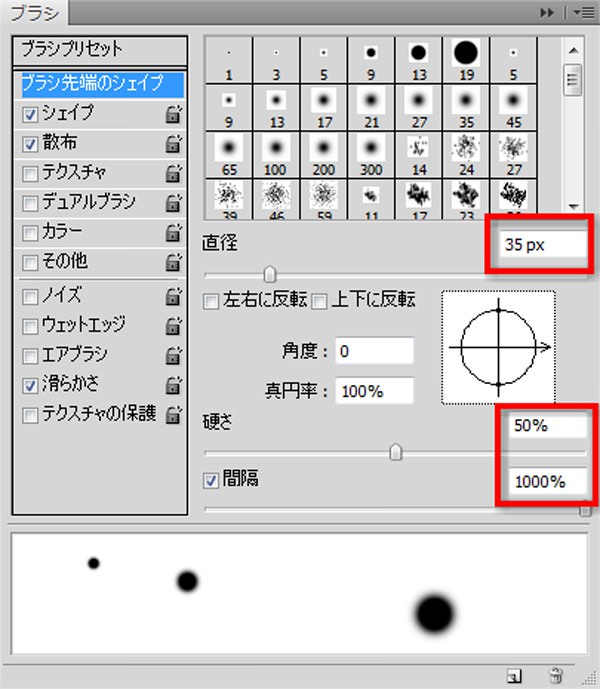
ツールボックスより「ブラシツール」を選択し、ブラシパネルに切り替えて以下のように設定していきます。
ブラシ先端のシェイプ

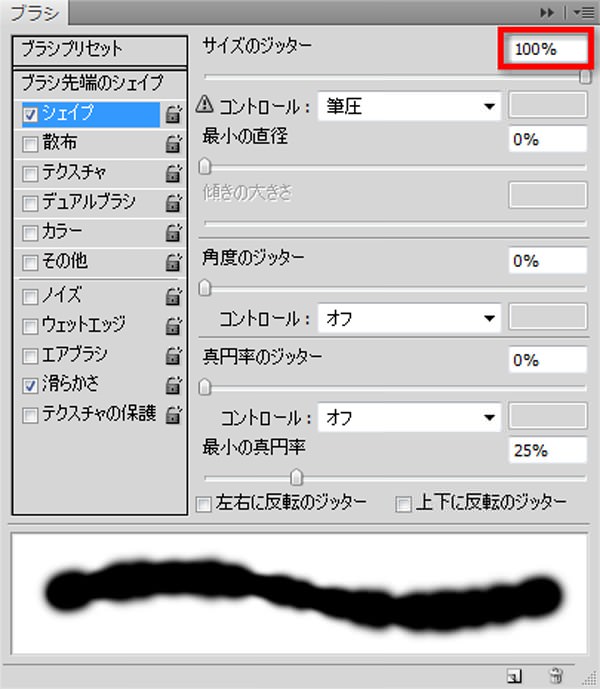
シェイプ

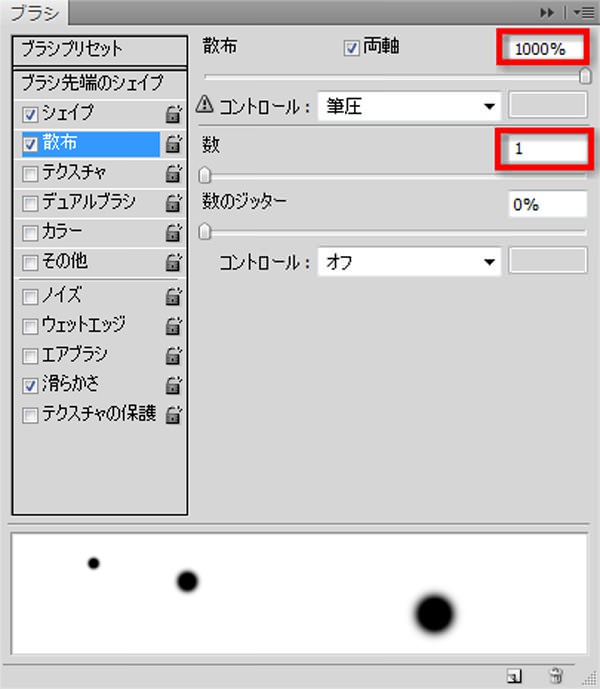
散布

STEP 8
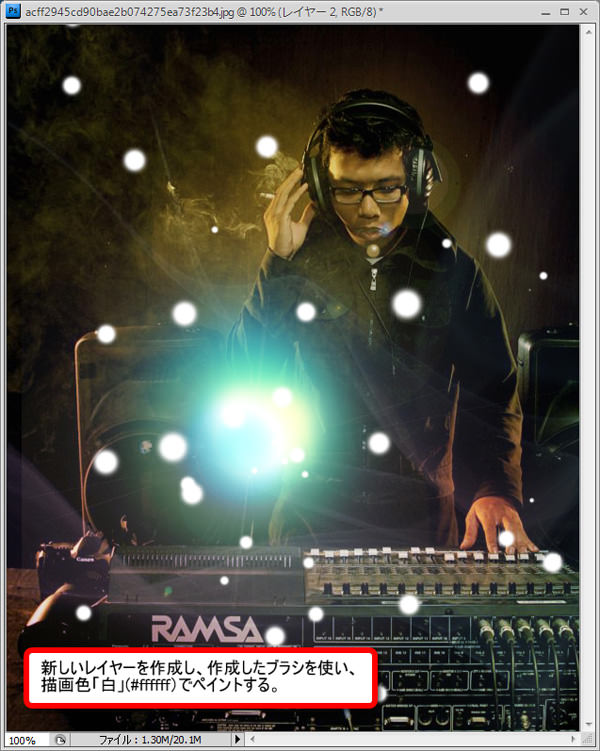
新しいレイヤーを一番上に作成し、作成したブラシを使い、描画色「白」(#ffffff)でペイントします。

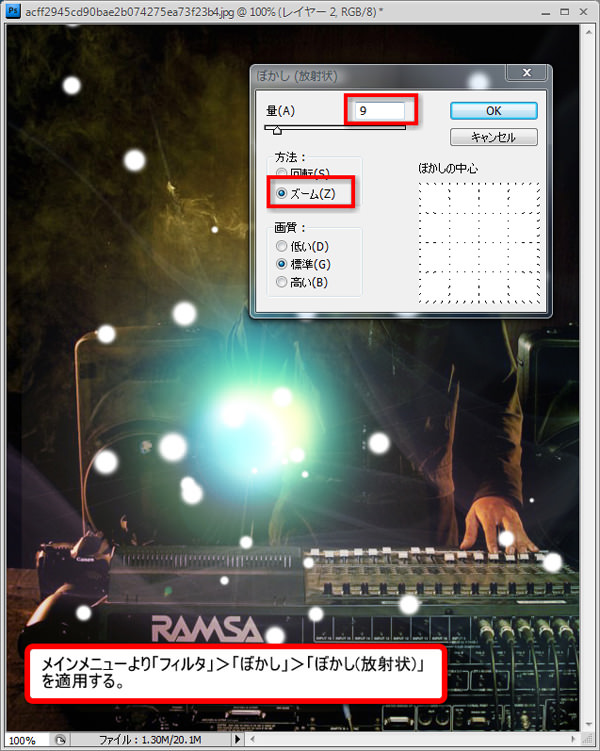
メインメニューより「フィルタ」>「ぼかし」>「ぼかし(放射状)」を適用します。

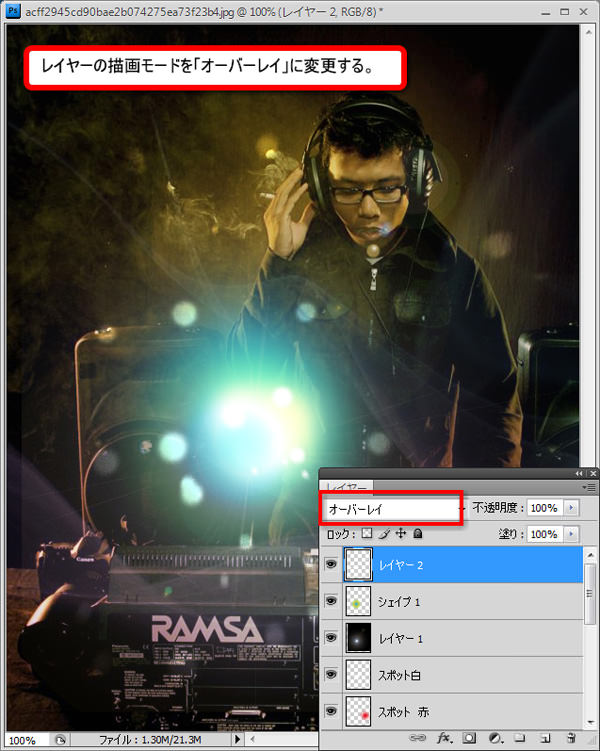
レイヤーの描画モードを「オーバーレイ」に変更します。

STEP 9
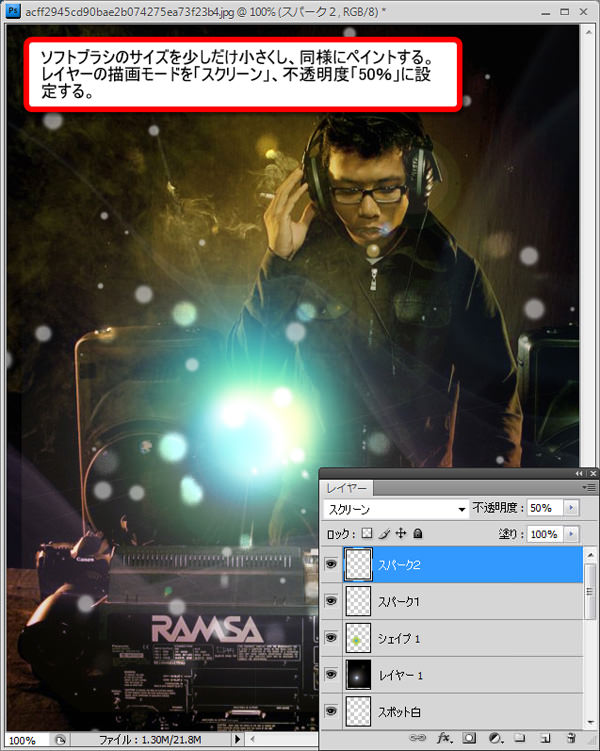
もうひとつ新しいレイヤーを作成したら、ソフトブラシのサイズを少し小さくし、同様に描画色「白」(#ffffff)でペイントします。
ペイントしたらレイヤーの描画モードを「スクリーン」、不透明度「50%」に設定します。

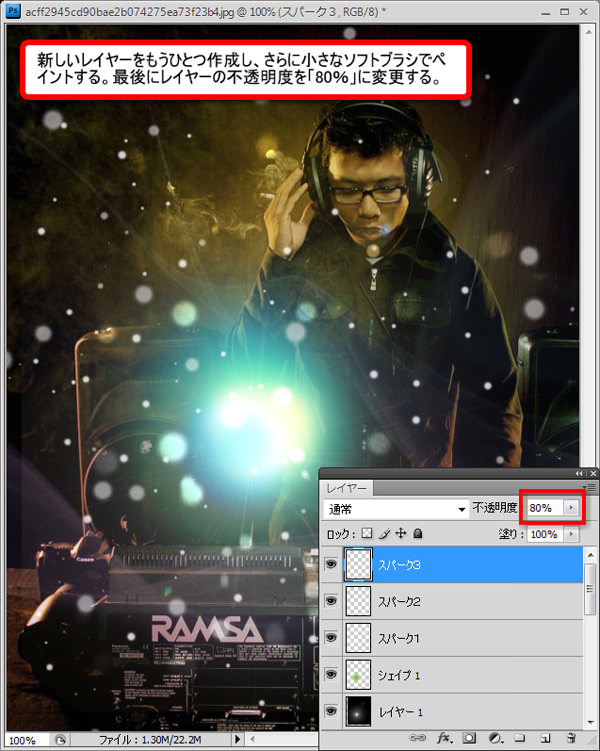
さらにもうひとつ新しいレイヤーを作成し、小さなソフトブラシでペイントします。
最後にレイヤーの不透明度を「80%」に変更します。

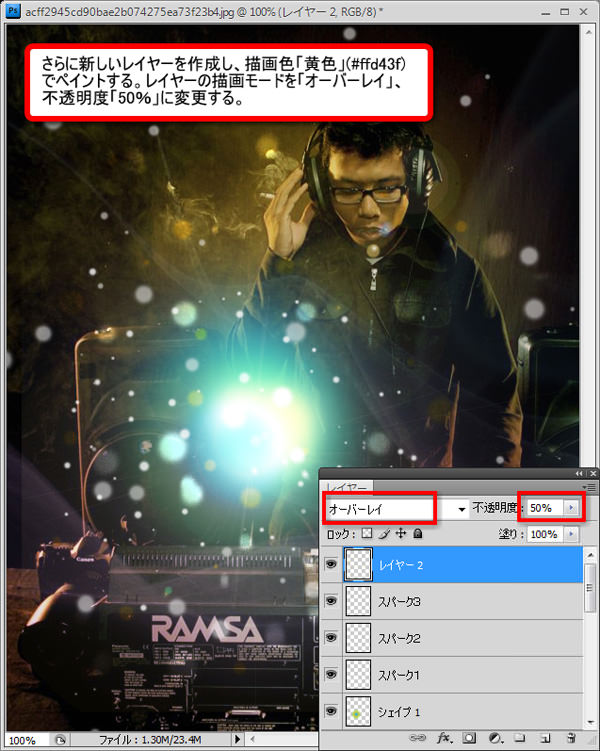
もうひとつ新しいレイヤーを作成し、描画色「黄色」(#ffd43f)でペイントします。(下図を参照)
レイヤーの描画モードを「オーバーレイ」、不透明度「50%」に変更します。

STEP 10
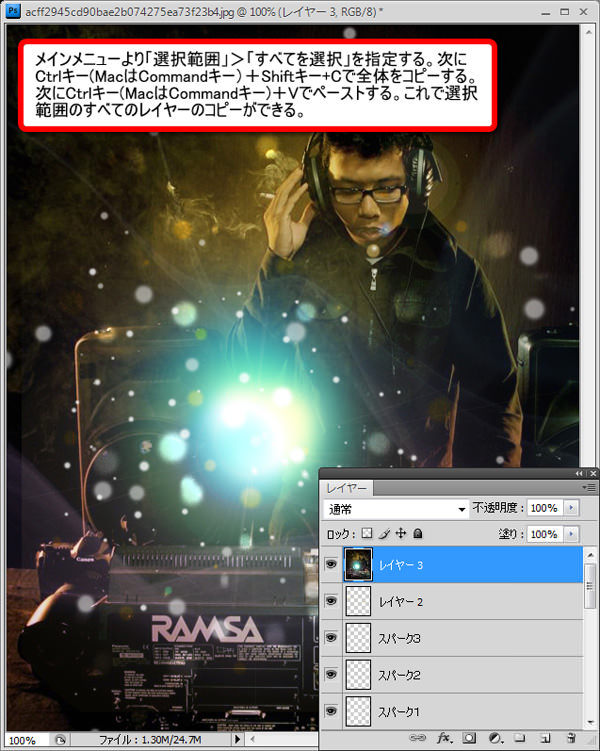
メインメニューより「選択範囲」>「すべてを選択」を指定したら、Ctrlキー(MacはCommandキー)+Shiftキー+Cで全体をコピーします。
続けてCtrlキー(MacはCommandキー)+Vでペーストします。
これにより選択したすべてのレイヤーをまとめてコピーすることができます。

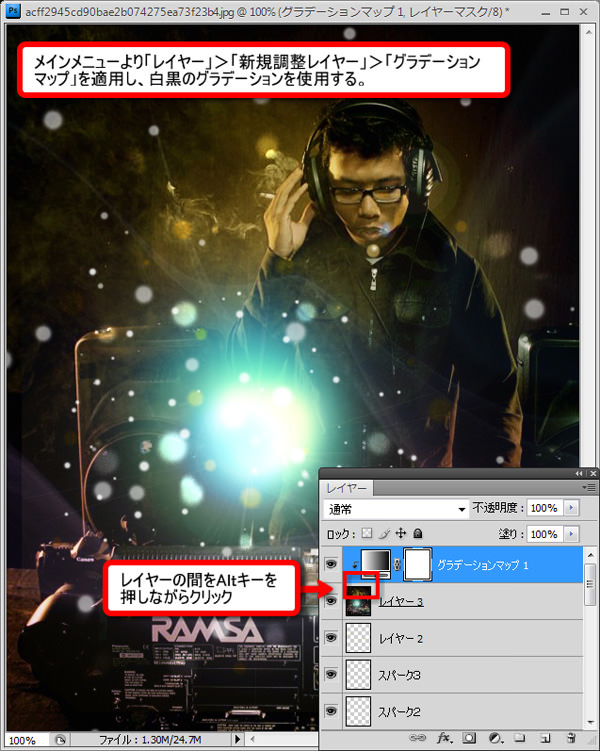
メインメニューより「レイヤー」>「新規調整レイヤー」>「グラデーションマップ」を適用し、描画色「黒」(#000000)、背景色「白」(#ffffff)でグラデーションをかけます。
この際に、レイヤーパレット上でレイヤーの間をAltキーを押しながらクリックすると、コピーしたレイヤーにだけに「グラデーションマップ」が適用されます。

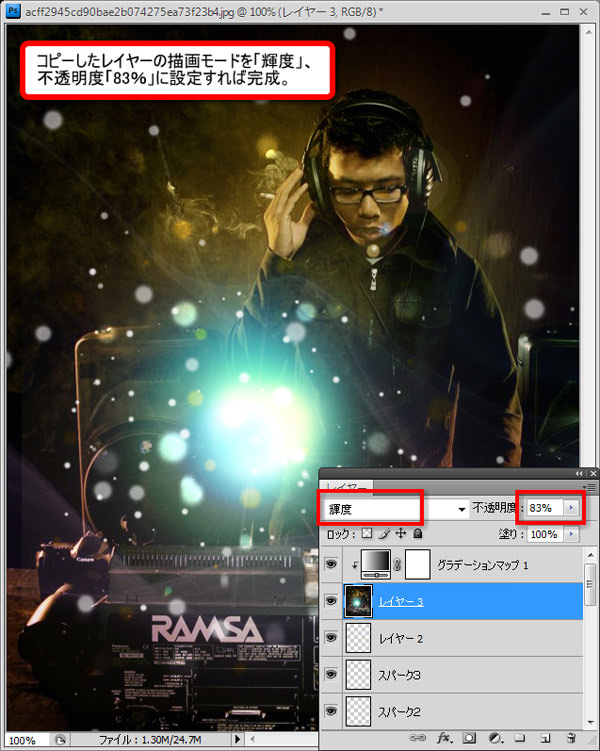
コピーしたレイヤーの描画モードを「輝度」、不透明度「83%」に設定すれば完成です。

完成
いかがでしたでしょうか。
幻想的な光を放つエフェクトをフォトショップで作ることができました。
ポイントとしては、どれだけ本物のように光の反射を作り出すかだと思います。
実際今回のチュートリアルでは、さまざまな色でペイントすることによって光の反射を表現しました。
背景色などに合わせながら色を変更することによってオリジナルのライティングエフェクトをデザインすることが可能です。
ブラックベリーCM風ライティングエフェクトのフォトショップ用サンプルPSDファイルをダウンロードする
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。
随時更新されるチュートリアルのRSS定期購読をしませんか。
RSS購読することにって、ホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。
もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。
PhotoshopVIPのRSS購読をする
チュートリアルに関する質問等ありましたらご連絡ください。


















