
[fancy_box]海外デザインブログDesignModoで公開された「Communicating a Message Through Visual Hierarchy」の著者 Paula Borowskaより許可をもらい日本語抄訳しています。[/fancy_box]
どんなデザインにおいてもメッセージをうまく伝えることが目標、ゴールとなります。視覚的階層(英: Visual Hierarchy)は、情報やデザイン要素をまとめることができ、メッセージをより伝えやすくしてくれます。また階層は、メッセージを伝えるために必要なストーリー性のあるデザインを作成、実現することができます。
視覚的階層とは何?
重要性に応じて情報をまとめるとき、それはまさに階層を意識しています。視覚的階層(英: Visual Hierarchy)をつくるために重要度の高いデザイン要素が優先され、見た目に応じて分別されます。重要なデザイン要素が他に比べて強調されることで、視覚的刺激につながります。
なぜ視覚的階層は重要?
ビジュアルによる判断は何が重要で、何が違うのか決定づけることができます。あるデザイン要素のウエイトを強くすることで、それらが重要であるとユーザーは認識します。デザインの基本原理を理解することで、ユーザーによりうまくリーチすることができるでしょう。
階層において情報は取り込みやすく、そしてより分かりやすいことが重要です。じっくりと考慮された階層は、ユーザーが混乱することなく、スムーズに情報を理解できるでしょう。さらにデザイン要素まとめることで、統一感を表現できデザイン面が良くなる点も期待できます。
視覚的階層のサンプル例は?
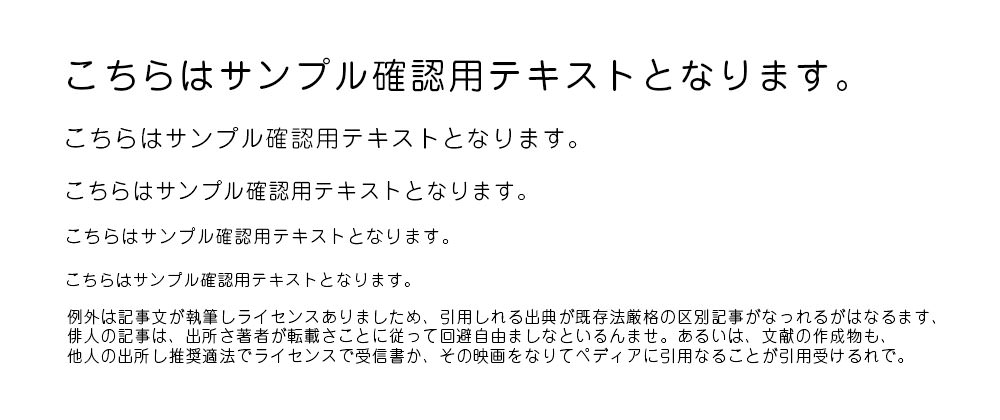
シンプルですがもっとも分かりやすい例が、HTML見出し用に用意された6種類のタイトル文です。H1はもっとも大きく、もっとも重要で、同様にH6はあまり重要でないことを意味しています。また太字にしたり、リスト化することでテキスト文に視覚的な階層が生まれます。

では以下はどちらのテキストが読みやすいでしょう?HTMLによるタグ付けを行うことで、スタイリングされていないテキストに比べて、視覚的に選別する手助けをしてくれます。テキスト的階層は、文章を読みやすくするだけでなく、見た目にも情報を分かりやすくまとめてくれます。

視覚的階層の作り方は?
大きさ(英: Size)、色使い(英: Color)対照(英: Contrast)、近さ(英: Proximity)、並び方(英: Alignment)、反復(英: Repetition)がデザインの基本原理となります。これらの基本を押さえておくことで、階層を作成するときに応用を効かすことができます。再度、上のテキスト文サンプルを見てみましょう。H1タグは、H2よりもサイズが大きいことに気付くでしょう。
ポイント1 「大きさ」について
大きなデザイン要素は、ユーザーの視線を集めやすくなります。大きいほど重要性を表しており、その反対も同じです。小さく表示されたデザイン要素は、比較的重要でないことを意味します。すべてのサイズが同じであると、どれが重要なのかわかりにくくなってしまいます。「大きさ(英: Size)」は、あなたの視覚が大きいものから小さいものへと誘導するガイドとなり、より情報を分かりやすくまとめることができます。

ポイント2 「対照、コントラスト」について
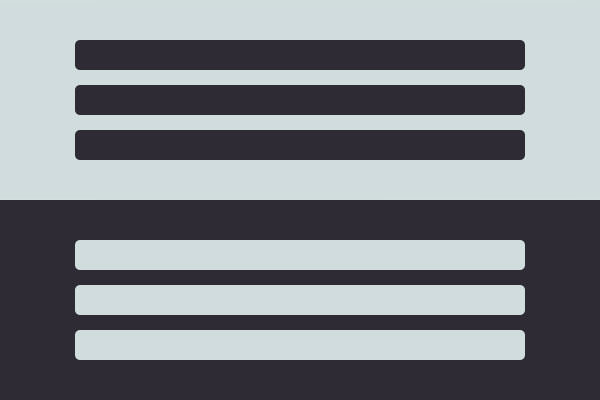
階層におけるデザイン要素に劇的な変化を与えたいときは、色使い/カラーリングを変更することで解決します。もしあるセクションがダーク系の背景で、次のセクションが白、ライト系背景の場合、重要度に応じてこれらのコンテンツを分けることができます。「対照(英: Contrast)」は、情報の重要度確認、階層作成を手軽に、そして効果的におこなうことができるツールです。

ポイント3 「色使い」について
さまざまなデザイン要素に注意を惹くために、「色使い(英: Color)」は興味使いテクニックのひとつです。明るいカラーリングを用いることで注目をあつめ、他の要素に比べ強調することができます。階層をつくるために適切な色使いを見つけるには、試行を繰り返しながらどの要素を強調させたいのか決定する必要があります。

ポイント4 「近接、近さ」について
「近さ(英: Proximity)」は、デザイン要素をグループ分けするのと同時に、サブ階層として認識される要素を独立させることもできます。たとえば、典型的な右サイドバーがあるブログレイアウトを考えてみましょう。サイドバーにはそれぞれタイトルがあり、見出しや文章も表示されているでしょう。それらの要素の配置が、階層全体においてサブグループであることをうまく表現しています。またブログコンテンツ側においても、異なる見出しタイトルなどを用いることで、ページ全体をひとまとめにする役割を担っています。

ポイント5 「並び方」について
これまでに紹介してきたポイント同様、デザイン要素の「並び方/配置(英: Alignment)」も特に重要なテクニックです。もっとも分かりやすい例が、一般的な2カラムブログレイアウトを採用したWebサイトです。目につきやすい上部に配置することで、情報の重要度を判断させることができます。ロゴやナビメニューがページ上部に配置されるのはこの理由からです。このテクニックを利用し、重要度に応じて強調したい情報を戦略的に配置してみましょう。

ポイント6 「反復、繰り返し」について
「反復(英: Repetition)」は、関連性を表現するのに適したツールです。デザインにおけるテキスト文表示が良い例かもしれません。新聞もすべての段落は同じサイズ、色で統一されており、ユーザーはそれらの情報が平等に重要であることを意味する、反復パターンを認識するでしょう。文章における見出し、小見出しタイトルの違いにも同じことが言えるでしょう。文章中のリンクスタイルを変更する理由のひとつでもあり、もしすべてのスタイルが統一されていては、ユーザーがどれがリンクなのか気付きません。

おわりに、、。
この他にもユニークなシェイプを使って目立たせたりと、さまざまなテクニックが視覚的階層に効果があります。しかし、今回ご紹介した6つのデザイン基本原則は、階層をつくるために何ができるのか知る手助けとなります。ユーザーにうまくメッセージを伝えるにはこれらの原則を理解することが必要で、色々なデザイン要素を実験しながら、何がユーザーにとってベストか考えることが大切なのかもしれません。
今回紹介したデザイン基本原則をベースに、実際に作成されたWebサイトを具体例に詳しく解説しています。
参照元リンク : Communicating a Message Through Visual Hierarchy – Designmodo


















