「配色えらびのベストな方法が知りたい」
「イメージにあった色をもっと手軽に選びたい」
「色がなかなか決まらない」
「配色えらびにAIを活用してみたい」
この記事では、配色えらびが苦手なひとに役立つ無料ツール をまとめてご紹介します。
2016年8月の初投稿から9年かけてわたしが見つけた、実践向けの配色ツールをカテゴリ別に揃えました。
リンクの切れたツールは削除し、新しいデザインツールを追加した最新版にアップグレード。
配色の基本ルール を頭に入れておけば、お気に入りの色を効果的に見つけることができますよ。
コンテンツ目次
普段使いできる便利ツール(17個) ワンクリック、人工知能系ツール(20個) マテリアルデザイン系ツール(4個) Webデザイン・UIデザイン関連ツール(21個) 写真から抽出系ツール(2個) インスピレーション系ツール(14個) グラデーション関連ツール(29個) 配色カラーパターン関連リソースまとめ(5個)
色に困ったときにまず参考にしている、普段使いにもぴったりな便利ツールをセレクト。
配色パターンをPhotoshopと同期できるツールや、ウェブデザインだけでなくDTP紙デザインにも利用できるもの。さらには、写真から自由自在に色を抽出できるもの。
日本伝統の和柄を集めたサイトなど、あらゆるニーズにも応えてくれます。
Adobe Color CC
カラーホイールを利用した配色えらび、画像からグラデーションを抽出し、カラーグラデーションとして保存できるなど、色に困ったときはまずはここ。
写真から配色カラーパレットを作成したり、PhotoshopやIllustratorなど、Adobe CCツール との配色の同期もでき便利。
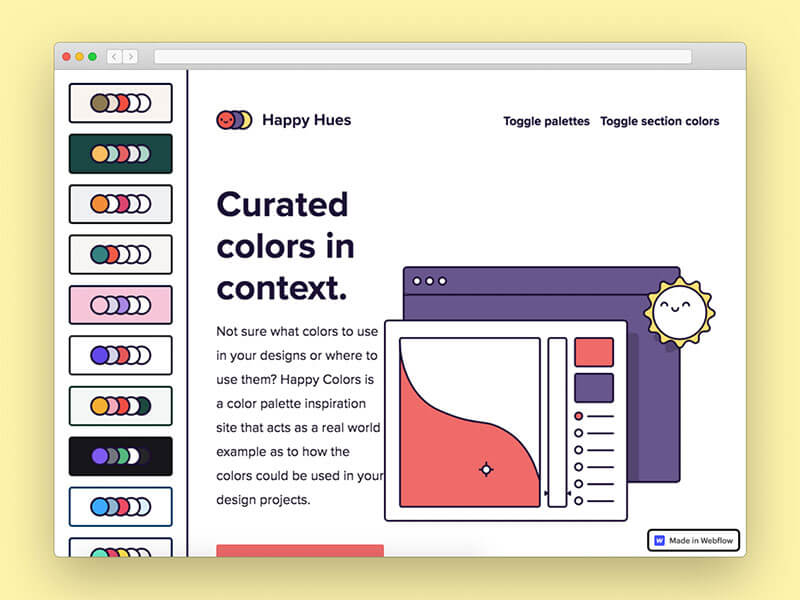
Happy Hues
配色カラーパレットを選んでも、具体的な使い方が分からないというひとにオススメしたいツール。カラーパレットを選択するたびに、サイト全体の配色も変更し、ひと目で確認できます。
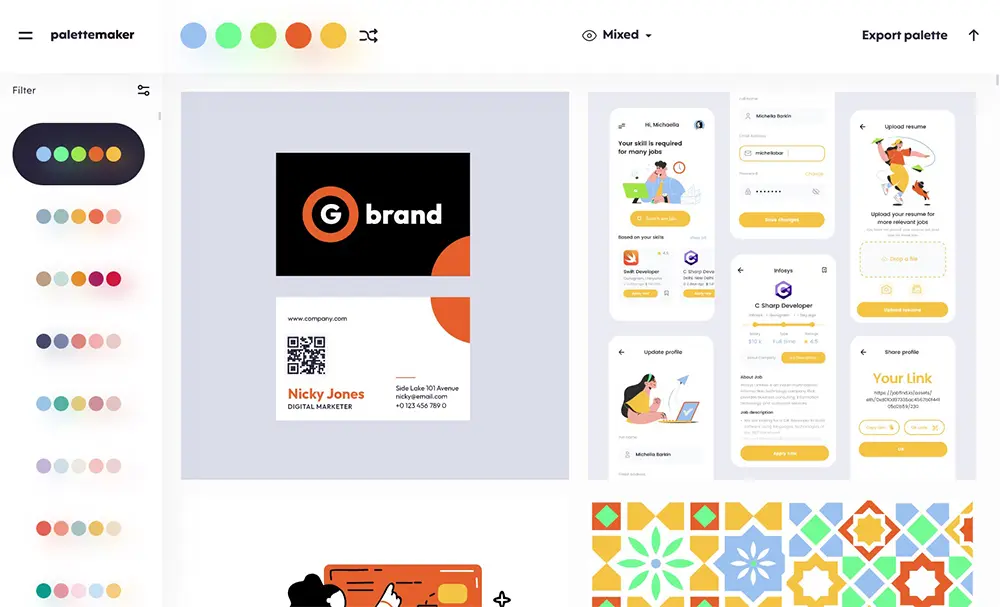
Palette Maker
お好みの配色をクリックで選ぶだけで、大量の制作サンプル例で色味を確認することができ、本当に必要なカラーパレットを直感的に選ぶことができます。
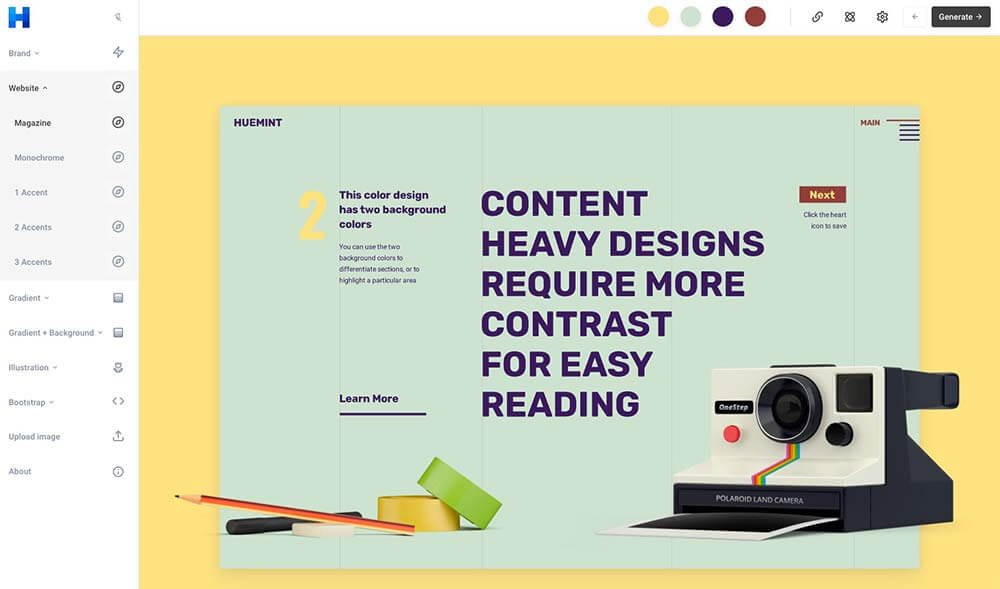
Huemint
人工知能テクノロジーを駆使し、プロジェクトにあった配色を自動で提案してくれるツール。色の組み合わせを確認できるサンプルイメージが豊富。
Nippon Colors
日本独自に伝わる伝統の色をデザイン制作に活用したいときは、こちらのサイトがオススメ。見やすいカラーチャートに、美しいアニメーションが素敵なツール。
Sorted Colors
スライダーを左右に動かすことで、HEXカラーコードではなく、名前のついたCSSカラーで直感的に配色を選ぶことができるツール。
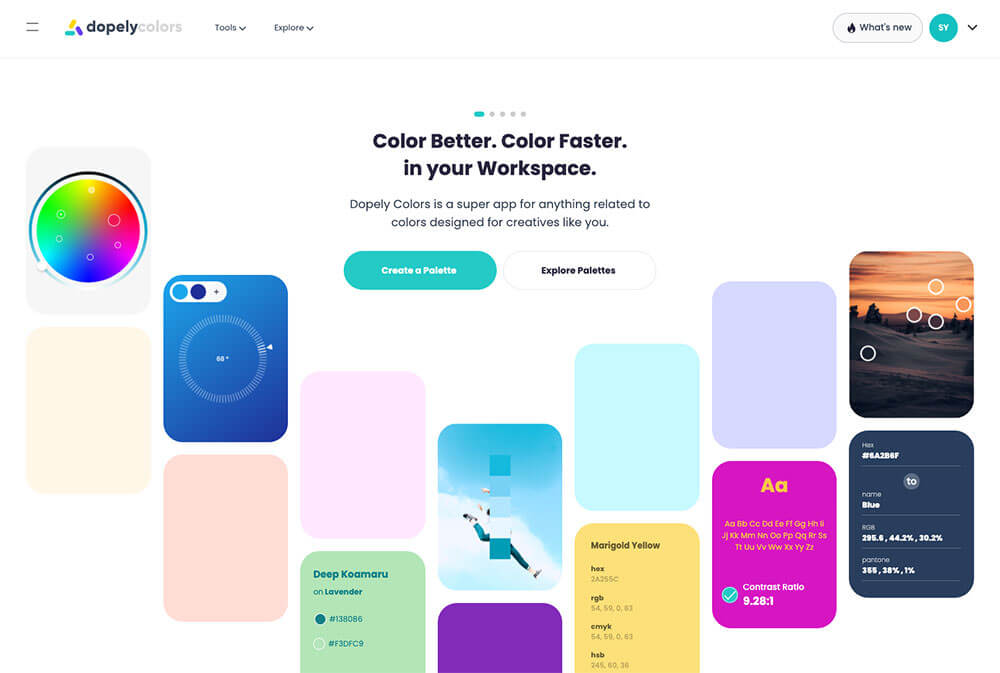
Dopely Colors
美しい配色カラーパレット、グラデーションを作成したり、カラーホイールによる配色選び、配色コントラストチェック、トーンツールなどの機能がずらりと揃い、あらゆるプロジェクトに最適な配色を手軽に見つけることができます。
Pigment
Pigment(顔料)とLighting(光量)を調整して、使いやすいナチュラルな配色カラーパターンを探すことができるオンラインツール。右上の検索ボックスより写真をベースに配色を探すこともでき、DPT紙デザインでも重宝します。
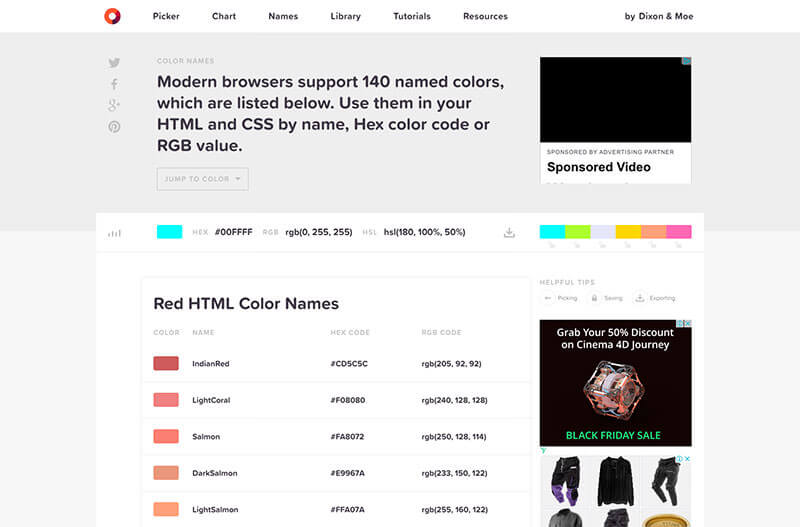
Color Names
モダンブラウザ対応の140色をまとめた配色リスト。各色の名前とHEXカラーコード、RGB値を確認したいときにどうぞ。
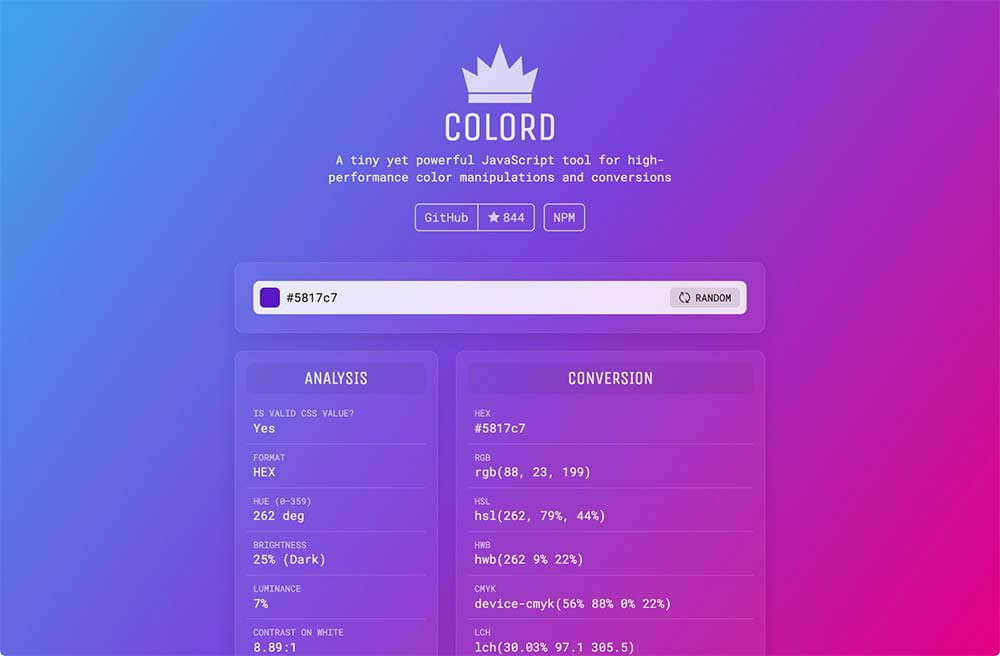
Colord
HEXカラーコードを入力するだけで、色の分析やRGBやHSLなどに瞬時に変換してくれる、軽量で強力なツール。
HUE.css
写真を撮影したようなリアルな影、シャドウを表現できるCSSグラデーション49種類が揃います。
Scheme Color
とにかく大量のカラースキームを公開しているウェブサイトで、その数は軽く1万種類以上。配色の編集やダウンロードもでき、細かいソート機能が多すぎる配色パターンからお好みの組み合わせを見つけやすくしてくれます。
Hue 360
「Brightness」で色の明るさを決め、右側のカラーホイールで色をクリックすると、選択した色に合うものだけが残っていくので、お好みの色で自由なカラーパレットを作成できます。ページ下より選択した色のHEX値をまとめて確認できます。
目次へ戻る
ここでは人工知能、AIをつかった自動配色サービスや、クリックのみで難しいこと不要のお手軽ツール、膨大な美しい配色カラーパレットをコレクションしているサイトなどをピックアップ。
「色のアイデアが全く浮かばない」そんなときにも役立つツールを揃えています。
AI Colors
入力した文字に合わせて、AIが配色を生成し、自分だけのカラーパレットを作成できるツール。配色が反映されるUIプレビューは、直感的に色を選ぶことができます。
Perception
入力したキーワードにマッチする配色をAIが見つけたり、ワードと色の関係性を瞬時に測定してくれる新しい配色AIツール。
Color UI
そのまま利用するのはもちろん、カスタマイズも可能な美しい配色カラーパレット集。カラーピッカーやマテリアルカラー一覧など、配色に困ったときに参考にしたいサービスのひとつ。
Color Magic
雰囲気やイメージのキーワードから、今すぐ使えるオリジナルの配色カラーパレットを、AIが簡単に生成してくれます。日本語で利用できるのもポイント。
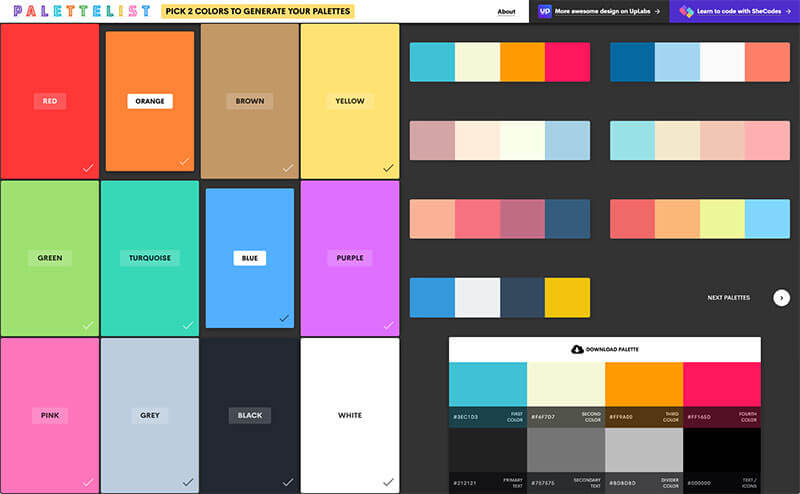
Palette List
用意された12色の中からお好きな色を2色選ぶだけで、関連するカラーパレットを1万以上も提案してくれるオンラインカラーアプリ。気に入ったカラーパレットは、SVGやSASS、CSSで無料ダウンロードできます。
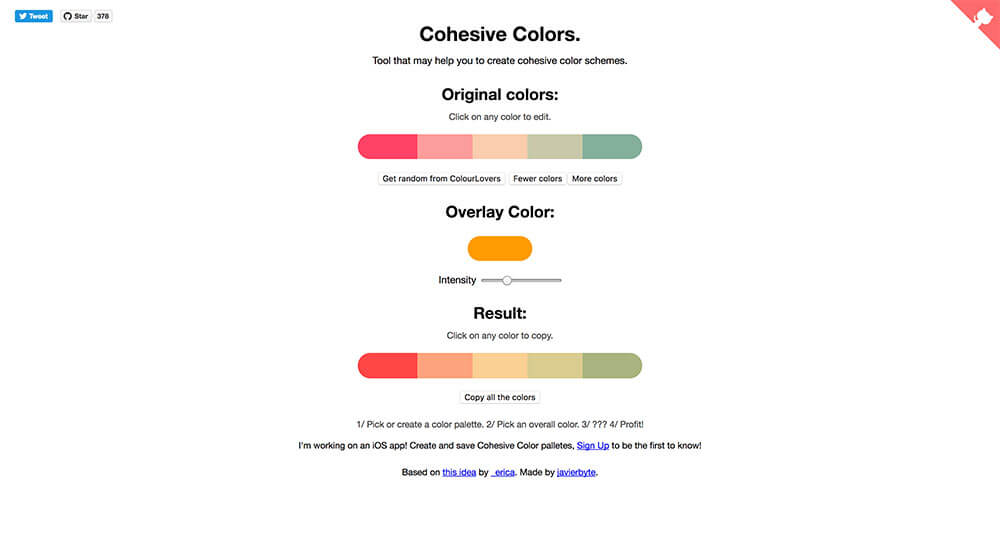
Cohensive Colors
統一感のある配色カラーパレットをボタンクリックのみで生成できるツール。色数を増減させたり、特定色をオーバーレイで重ねるなどシンプルで、効果的なツール。
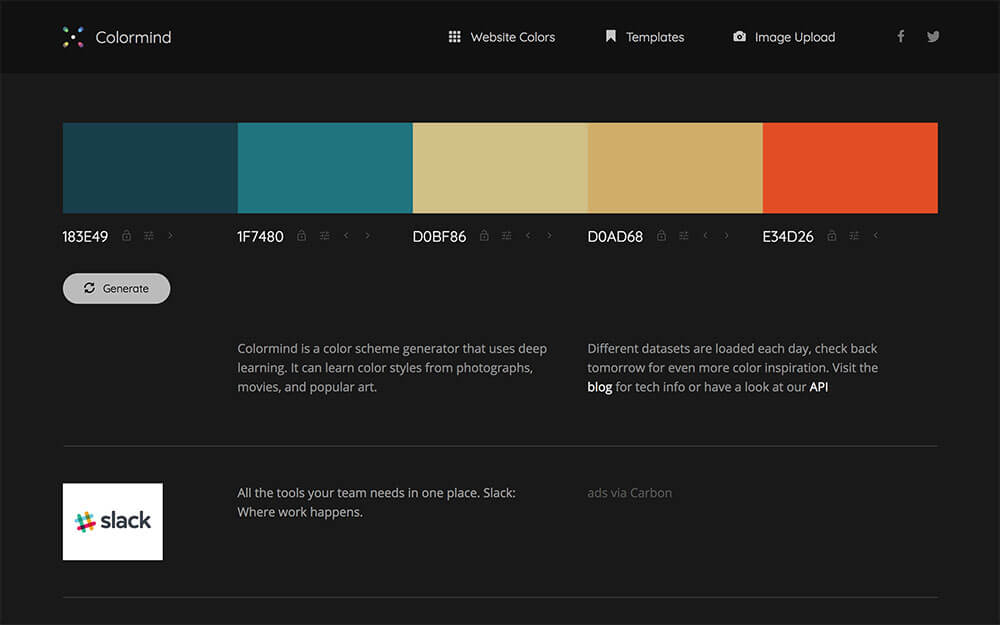
ColorMind
ボタンをクリックするだけで、人工知能を利用して素敵な配色カラーパレットを自動生成できるツール。写真や映画、人気のアート作品をモチーフにした配色カラーパレット。
Khroma
人工知能をつかったオンライン配色ツール Khroma 。お好みの色を追加することで、より精度の高い組み合わせを実現できる、まさに「育てる」配色ツール です。
ColourCode
マウスカーソルを動かすだけで色を指定でき、さまざまな配色を選択できるだけでなく、SCSSやLESS、PNGファイルでダウンロードも可能です。
Coolors
キーボードのスペースキーを押すたびに、スタリッシュな5色のカラーパレットを自動作成してくれるお手軽ツール Coolors 。生成された配色は、個別で調整することも可能です。最近アップデートされ、されに使いやすくなっています。
Colorhunt
ユーザーが自由に配色カラーパレットを投稿できるサイトで、人気順やランダムに美しい配色を選ぶことができます。
Colorion
2000種類以上の配色カラーパレットを集めたモンスターサイトで、ワンクリックで色をコピーをできたり、人気順に並べたりと作業が快適になる機能ばかりです。
Colorsinspo
9数千を超える美しい配色カラーパレットをワンクリックでコピーできたり、さまざまなカラーツール、ブランドカラーなど、配色にまつわる素材を揃えた総合サイト。
hhhue
コピペで利用できる、美しいカラーパレットを厳選したコレクション。独自のカラーリングに編集することも可能です。
Colorffy
配色カラーパレットやグラデーションなど、ウェブ制作で使いやすい色を探すときに便利なツール。色別に絞り込みでき、見つけたグラデーションはお気に入りに保存できます。
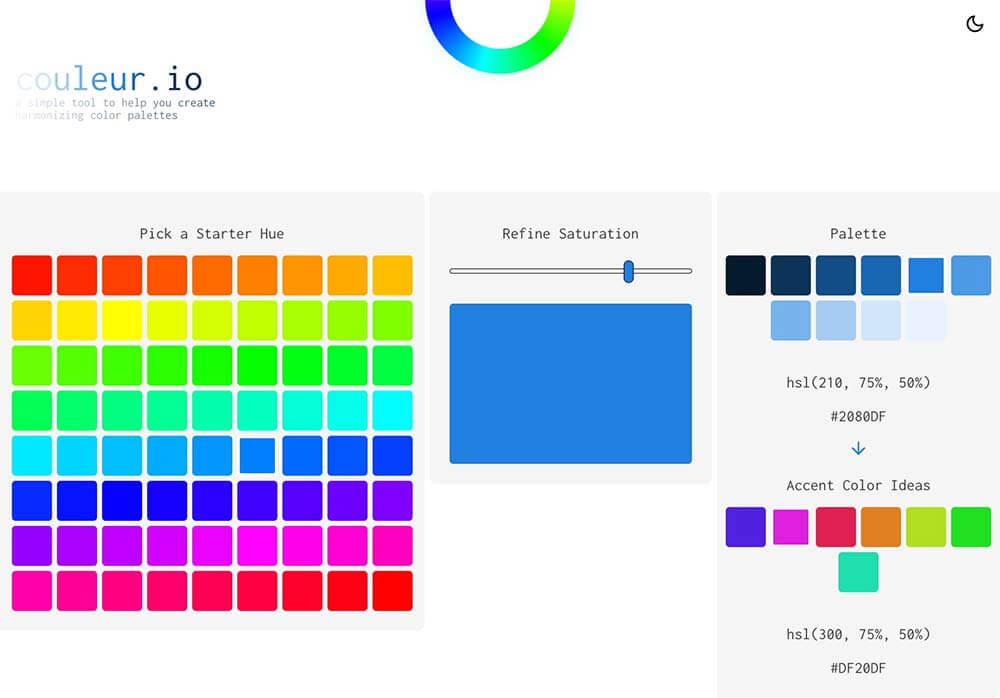
Couleur.io
統一感のある配色カラーパレットを作成するのに役立つシンプルなツール。お好みの色を選ぶだけのお手軽さ。
C&F
5色のカラーパレットだけでなく、美しいグラデーションやフォントの組み合わせ、マテリアルデザインのカラーパレットなども揃った総合配色ライブラリ。
ColorDrop
美しい4色のカラーパレットを集めたサイトで、ダークモードを適用することで背景を変更したり、ソートやフィルタリングなどの機能が豊富なツールです。表示されたカラーコードをクリックでさくさくコピーできます。
目次へ戻る
Googleのマテリアルデザインで採用されている配色をつかったツールをまとめています。
ランダムに色を提案してくれたり、UIデザインなどで使いやすい類似色の提案なども行ってくれ、HEX値をコピー&ペースト可能。
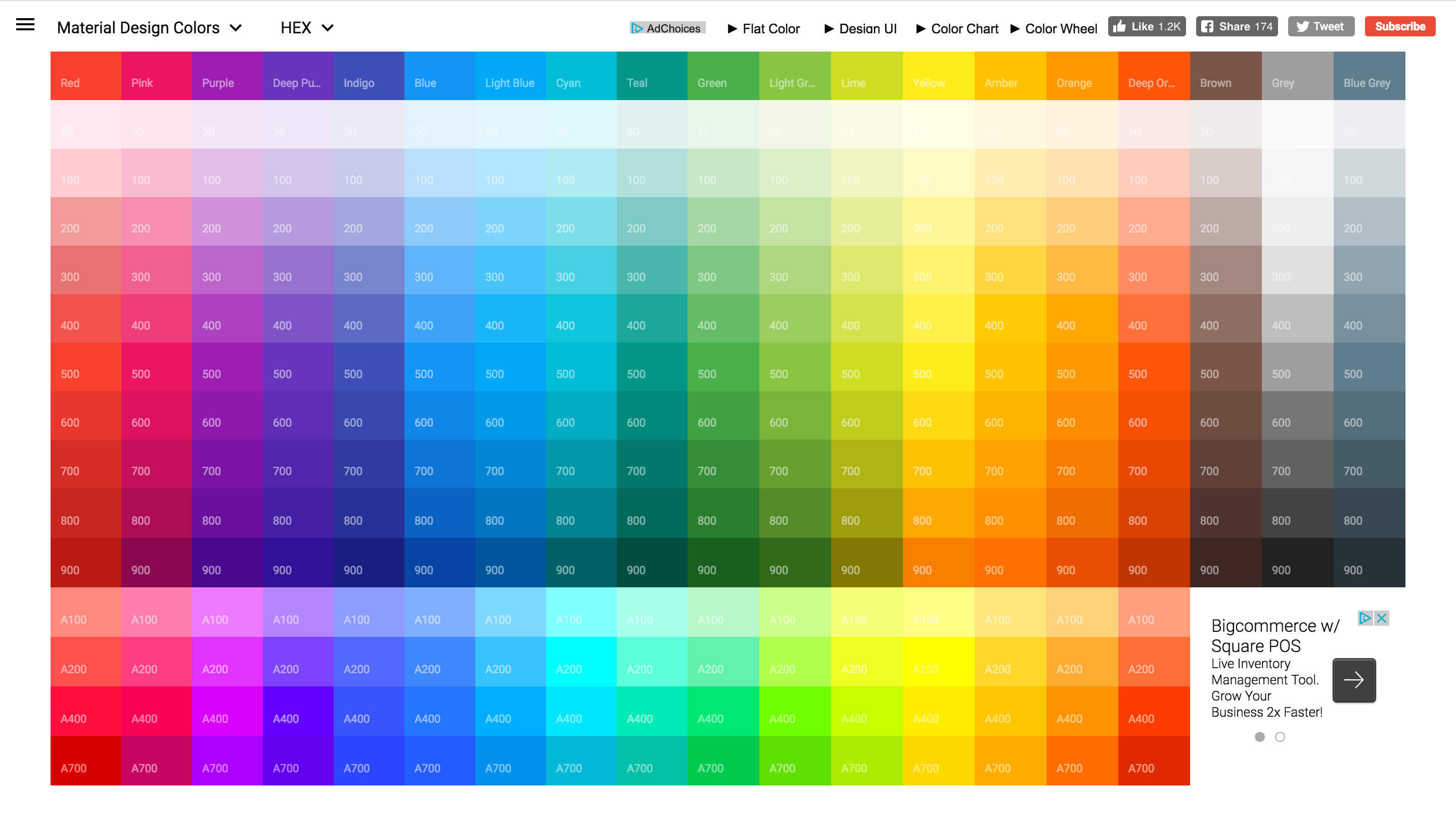
Material UI Colors
Googleデザインガイド「マテリアル・デザイン」の配色をまとめて確認できるオンラインカラーパレット。主要カラーとアクセントカラーが一度に表示されるので、デザイン制作もスムーズです。
目次へ戻る
Webデザイン制作で利用する機会の多いツールを中心にセレクトしています。
色をCSSやSassファイルとして利用できる機能やコントラスト確認ツール、HEX値をRBGやCMYKに変換してくれるものなど、より使いやすさにこだわる配色を実現できます。
Spectrum.Art
ウェブサイト向けのトレンドに合わせてアップデートされた配色カラーパレットを探すことができるカラーツール。
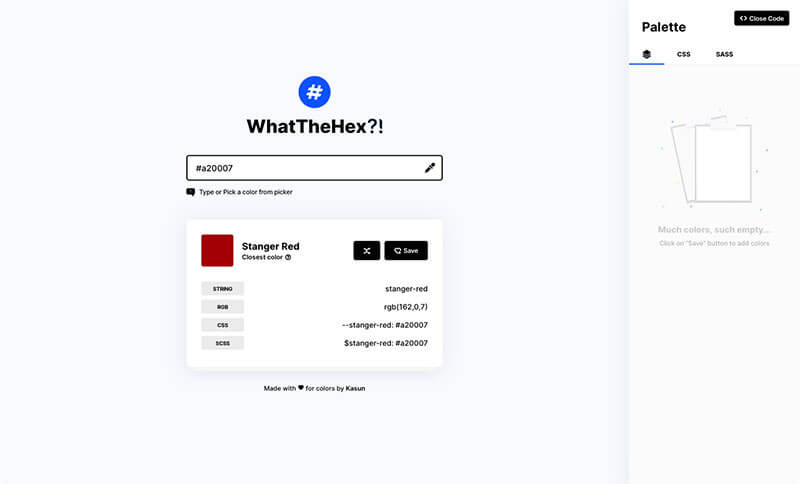
What The Hex
HEXカラーコードを入力すると、それに合った名前を自動で付けてくれるサービス。CSS VariablesやSCSSのスタイリング命名に便利。
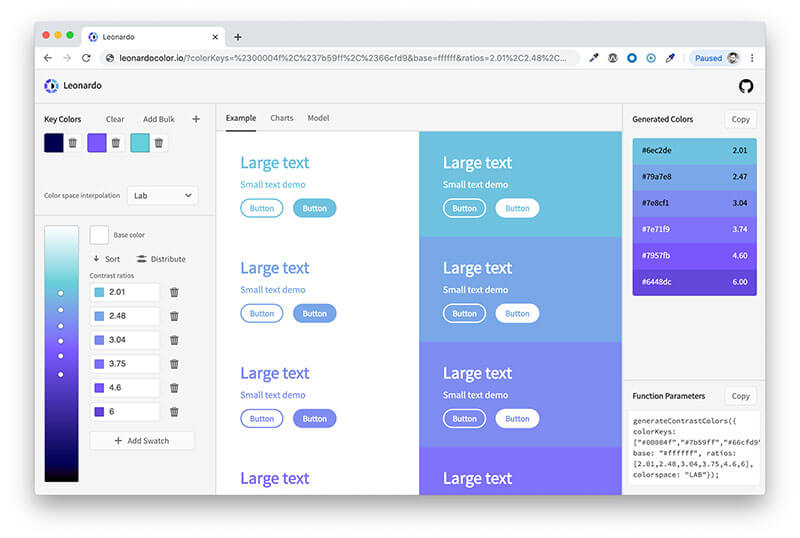
Leonardo
コントラスト比をベースとした、オープンソースの配色自動生成ツール。美しくて、アクセスしやすいカラーシステムを手軽に。詳しい使い方は、こちらの記事 よりどうぞ。
Huetone
LCHのカラースペースを利用して、予測可能で親しみやすいカラーパレットを自動で作成してくれる配色ツール。
ColorBox
色相や彩度、明るさなどを調整し、お好みの配色を見つけることができるオンラインツール。新しくなってより直感的に色を選ぶことが可能に。
ColorHexa
お好みの色を入力すると細かい色の説明や情報に加え、RBGやCMYK、HSL、HSV などさまざまな値に変換してくれます。
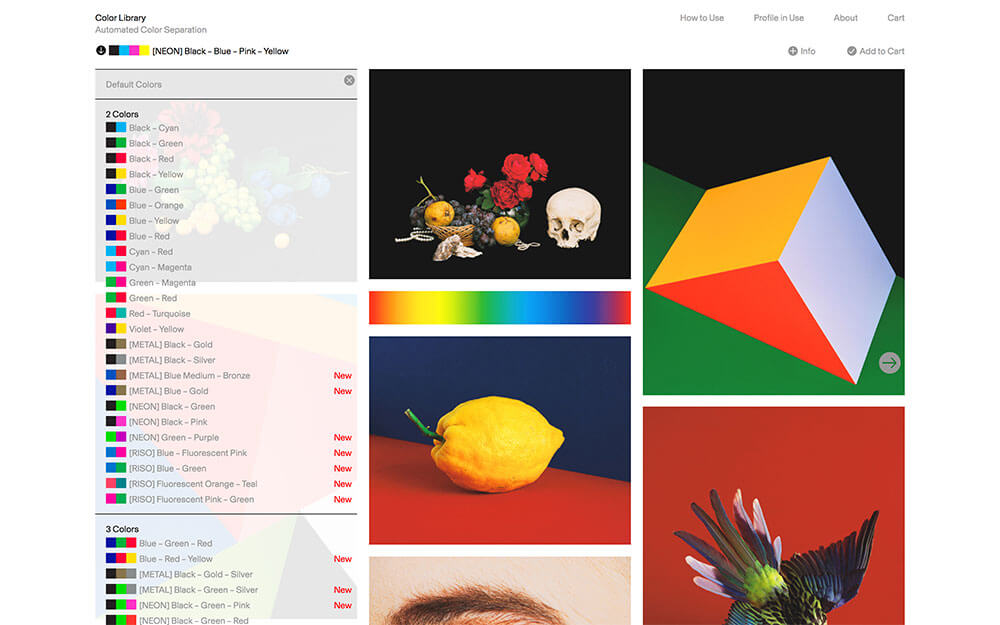
Color Library
通常の印刷に使われるCMYKでは表現できない色「スポットカラー」を選択し、色を確認できるカラープロファイル用のデータベース。
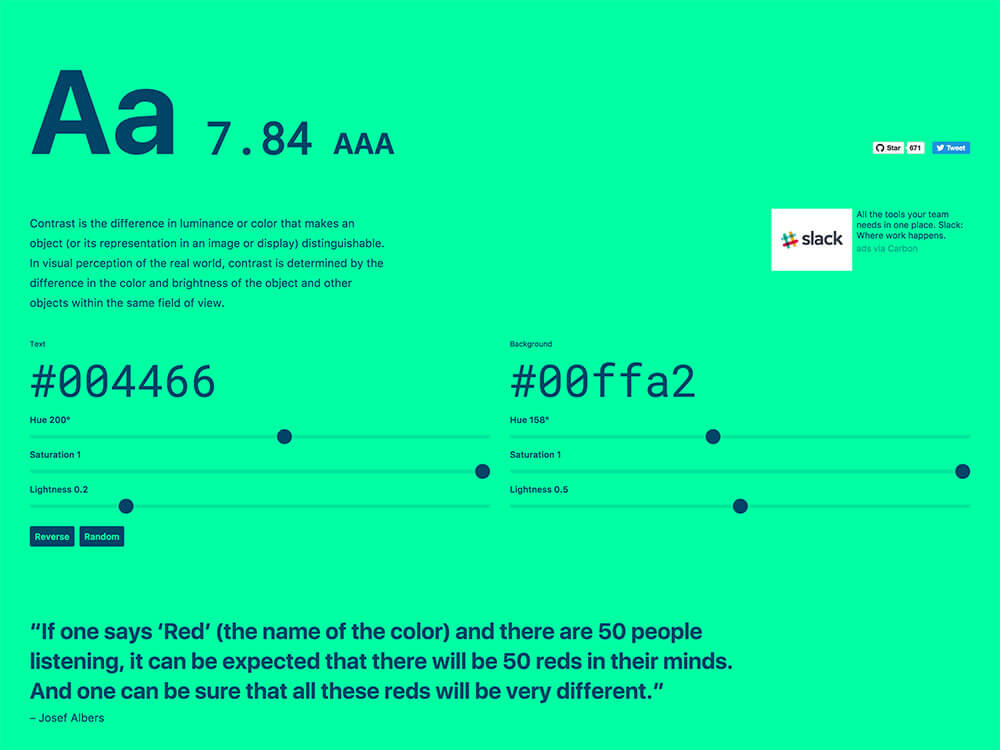
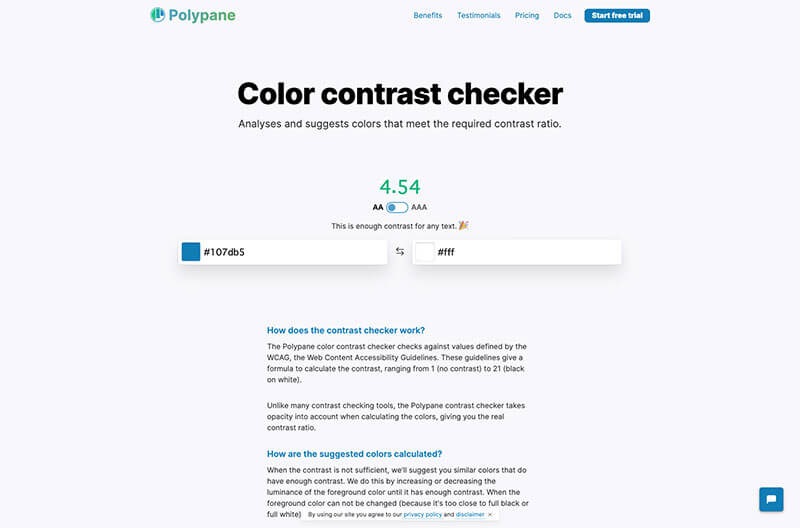
Colorable
配色によるコントラスト具合を確認できるツールで、文字テキストを使った実践的な配色を決める最終チェックとしてどうぞ。
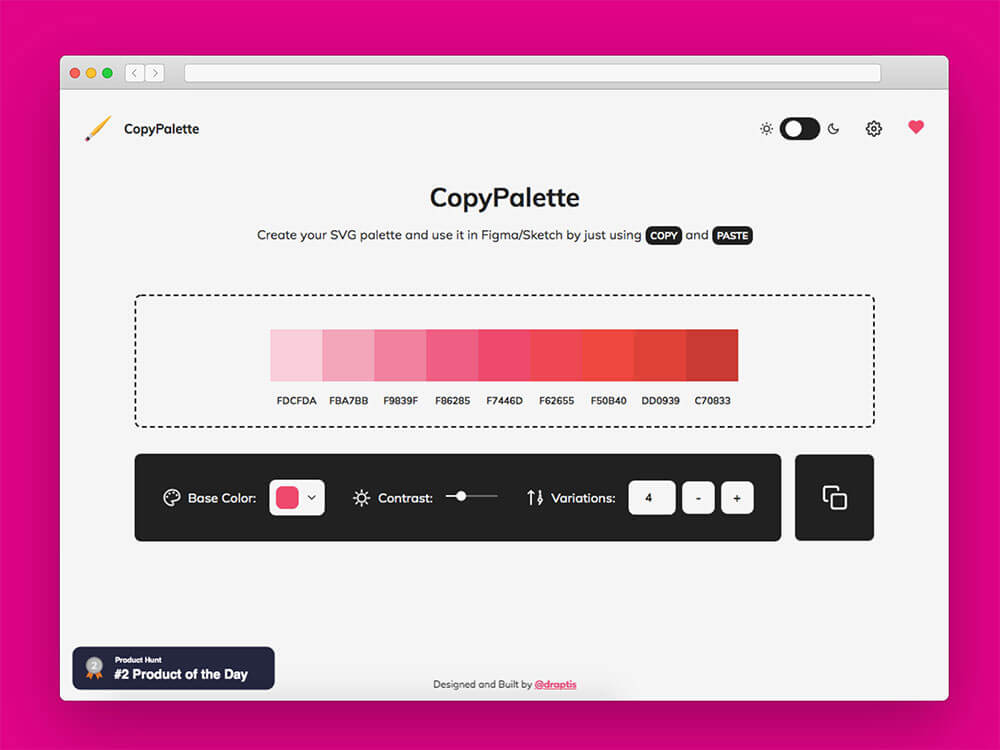
Copy Palettes
FIgmaやSketchで利用できる、SVGの配色カラーパレットを作成、コピペで利用できるオンラインツール。
Color Designer
お好みの色を選択すれば、純色に白を混ぜた色「ティント(英: Tint)」と純色に黒を混ぜた色「シェード(英: Shade)」を段階的に生成できるツール。
Radix UI
美しく、アクセシブルなウェブサイトやアプリケーションをデザインすることを前提にしたオープンソースによるカラーシステム。
Colors.
グラフィックデザインはもちろん、UIデザインなどのウェブ制作にも活用できる適切な色を選ぶお手伝いツール。
Mobile Palette Geneartor
メインカラーを一色選ぶだけでセカンダリーカラーやアクセントカラーなど、モバイルアプリUIデザイン向け配色を提案してくれるツール。色の組み合わせやトーン、色合い調整など色にまつわるツールがぎっしり。
目次へ戻る
お好みの画像をアップロードすることで、使われている色を自動で分析し、美しい配色カラーパレットを生成してくれるサービスをまとめています。
デザインの雰囲気やコンセプトが決まっているときに便利です。
ページをスクロールするだけでアイデアが湧いてきそうな、インスピレーション系配色ツールを集めています。
歴史にまつわる配色や海外の大企業、スタートアップで使用されているブランドカラーを集めたもの、NBAやMLBなどのチームカラーを一覧にしたリスト、面白い名前の色などどれもユニークなものばかりです。
Color Leap
一度は見たことのある有名絵画やポスター、クレオパトラの棺など歴史的な美術品で使われていた色を集め、年代ごとにタイムラインで確認できるプロジェクト。収録されている色数はあまり多くありませんが、「ロマンを感じる」サイトとなっています。
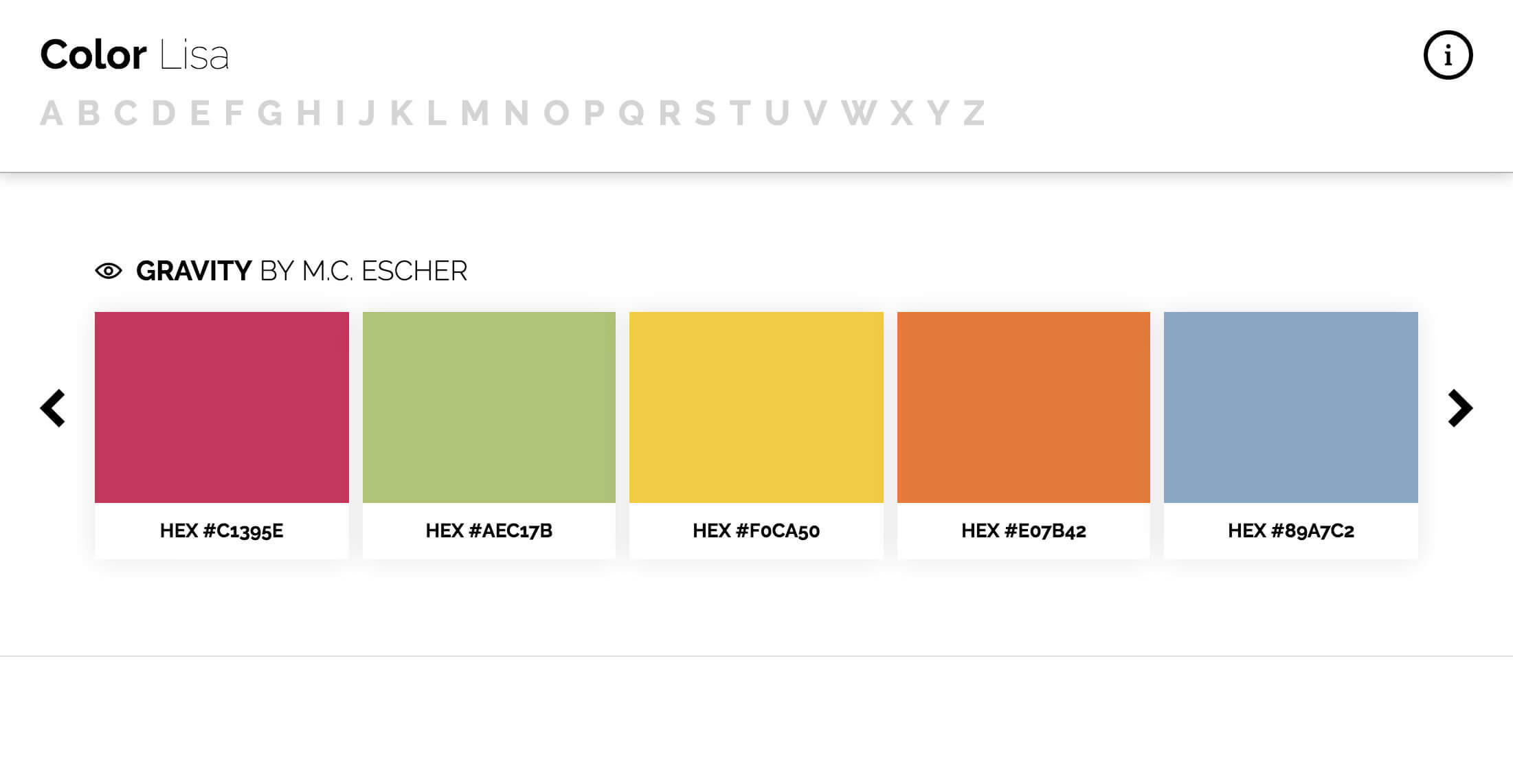
Color Lisa
世界の偉大な画家が描いた作品をモチーフに、配色カラーパレットをまとめたサイト。ピカソやダビンチ、エッシャー、モネなど日本でもよく知られているアーティストの作品も多数収録されています。
Color Selector
クリエイティブな分野で活躍する人に向けた、配色のデザインツールとデータベース。さまざまな色の組み合わせが紹介されていますが、どれもオシャレな色合いばかりなので、配色に迷ったときにもオススメ。
Image Hues
フリーストック写真サイトUnsplashからセレクトされた写真の配色カラーパレットを表示し、クリックで#HEXカラーコードをコピペできます。
Brand Colors
海外の大企業やスタートアップで使用されている、ブランディングカラーをアルファベット順にまとめたサイト。気に入ったカラーリングはASE、SCSS、LESS、CSSスタイルでダウンロードすることができます。
Hues
世界的な大企業やスタートアップのブランドロゴカラーを集めた配色パレット。暖色系や自然系などカテゴリー毎に表示できる点もポイントです。
Colorwise
モバイルアプリやウェブツールなど、最新のテクノロジー関連プロダクトの情報やユーザーの口コミなどをチェックできる、Product Hunt に登場したアイテムの配色カラーパレットを集めています。
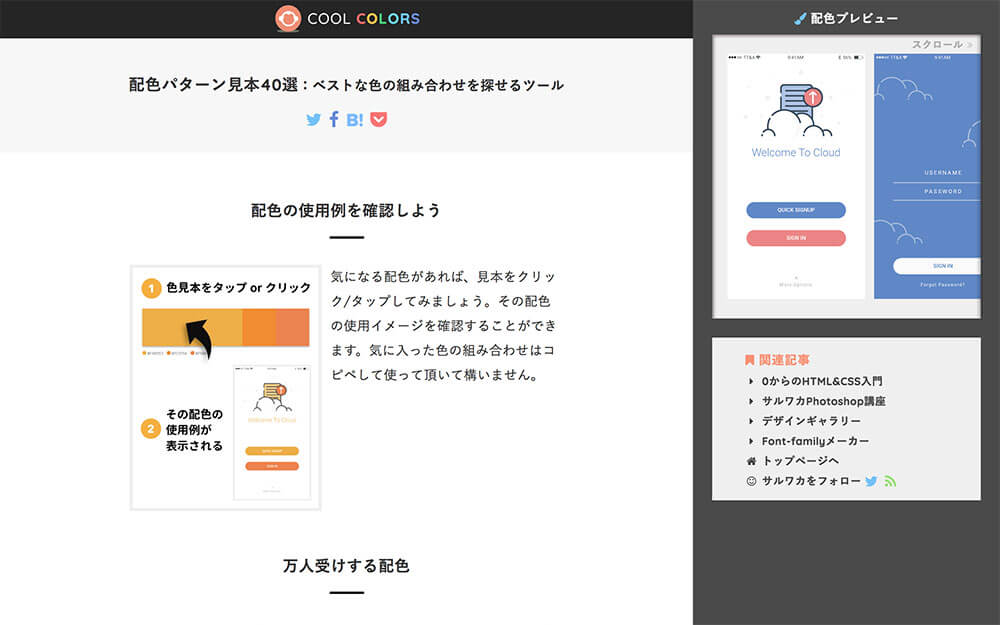
配色パターン見本40選
「万人受けする配色」「親近感を感じさせる配色」などカテゴリー別に、アプリデザイン制作に役立つ素敵な配色カラーパレットがまとめられています。日本語サービスということで、使いやすさも◎。
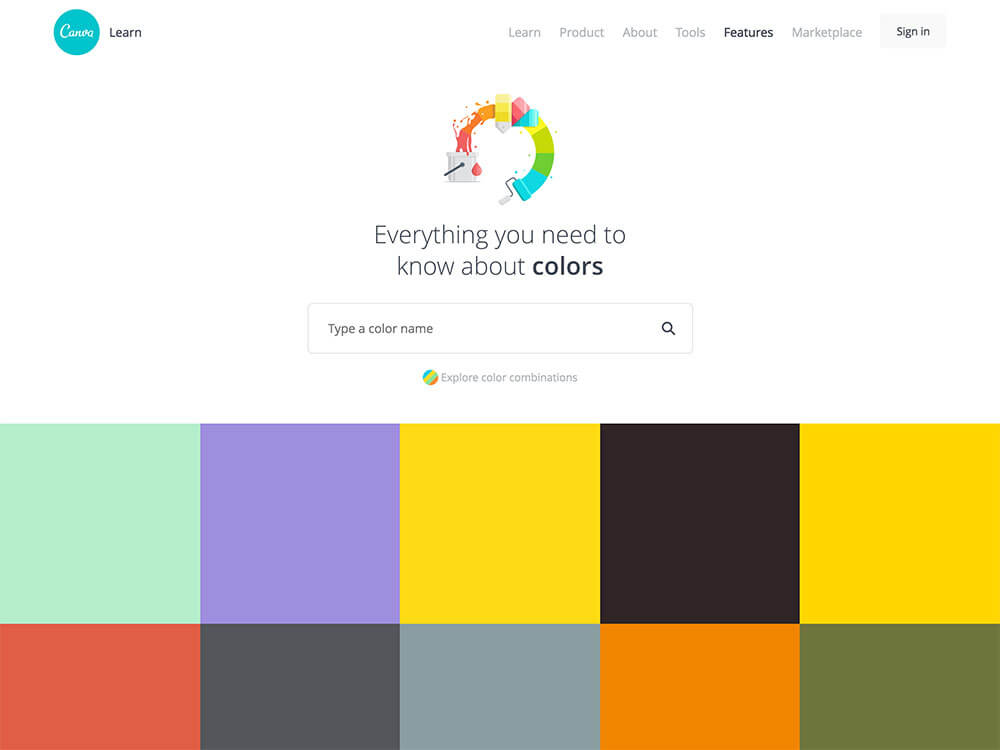
Canva Colors
ウェブサイトやグラフィックデザインに活用したい配色100種類以上を揃え、各色の詳しい意味合いを調べることができる Canva Colors 。モノトーンや類似色、補色などの配色カラーパレットをまとめて確認できるオンライン配色カラー見本帳です。
Sporting Hues
NFLやNBA、MLB、EPLに所属するチームごとのブランドカラーを一覧できる、アメリカンスポーツファンにはたまらない配色ツール。
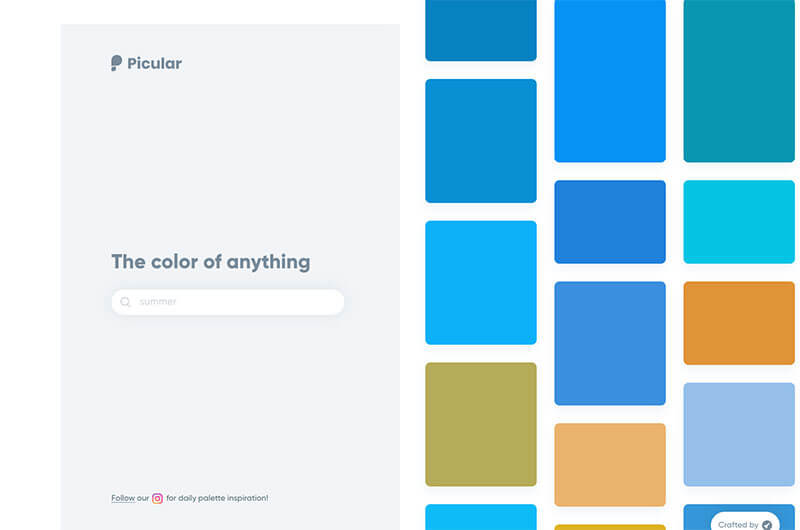
Picular
キーワードを入力すると、その雰囲気にあった色合いを複数まとめて提案してくれる配色オンラインツール。
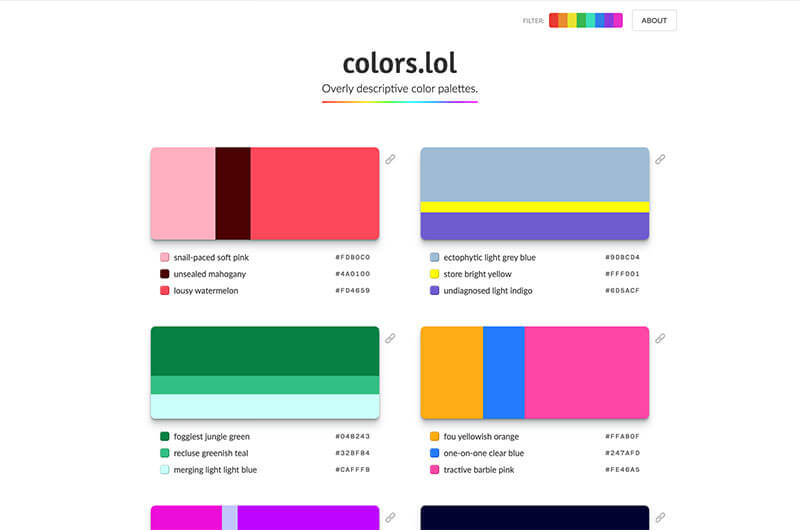
Colors.lol
名前が存在しない色に、人工知能をつかってユニークなネーミングを決め、作成された配色カラーパレットコレクション。
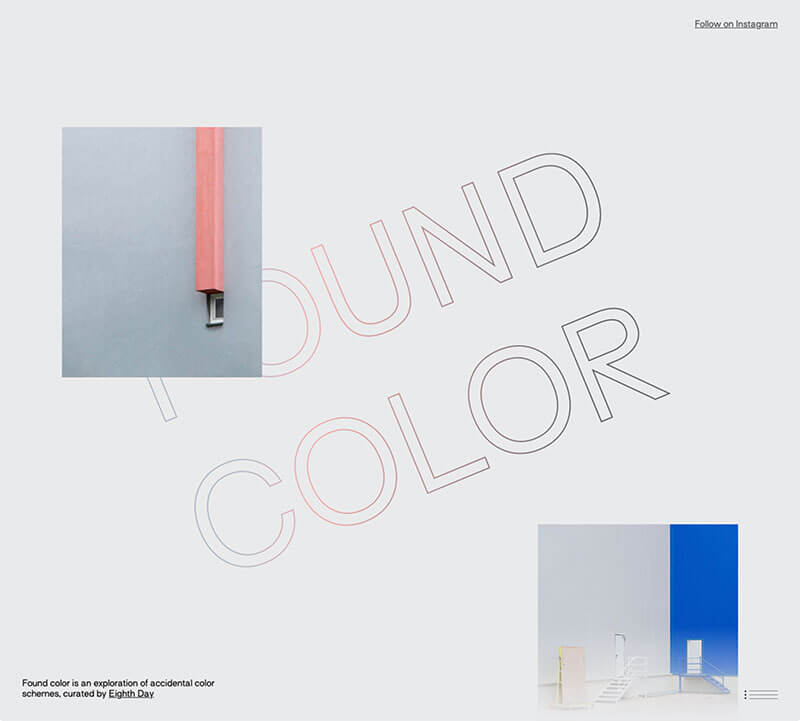
Found Color
オシャレな写真のみから抽出された、オシャレな3色カラーパレットをコレクションしています。他とは異なるスタイリッシュな配色が欲しいときに。
目次へ戻る
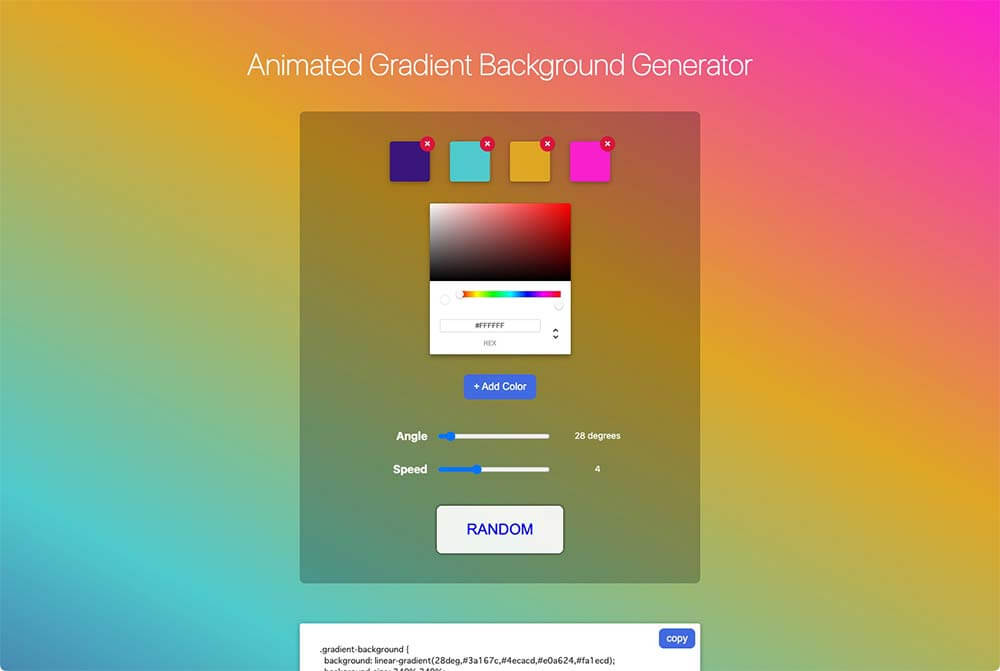
美しい色の組み合わせを楽しむことができる、グラデーションの配色パターンツールをまとめています。デザイントレンドとしてウェブデザインだけでなく、グラフィックデザインやパッケージデザインなどにも広く活用されている配色です。
グラデーションの人気の秘密や実用的な使い方 を知ることで、より魅力的なデザインを表現できます。
Gradient Blob
CSSのみで表現できる美しいBlobデザインを作成、カスタマイズできるオンラインツール。20色以上のスキンカラーも用意されており、作成したCSSコードをコピペでそのまま利用可能。
Design Gradients
デザイナーがセレクトした48種類の美しいグラデーションカラーをまとめたライブラリ。あらゆるデジタルアートやコンテンツの背景デザインにどうぞ。
Mesher
CSSをつかっておしゃれなグラデーションを作成できるツール。配色が思いつかないときは、Randomizeボタンをどうぞ。
MeshY
こちらもメッシュグラデーションの美しい配色が特長で、Randomizeボタンをクリックすると、色の混ざり具合がその場で変化していきます。
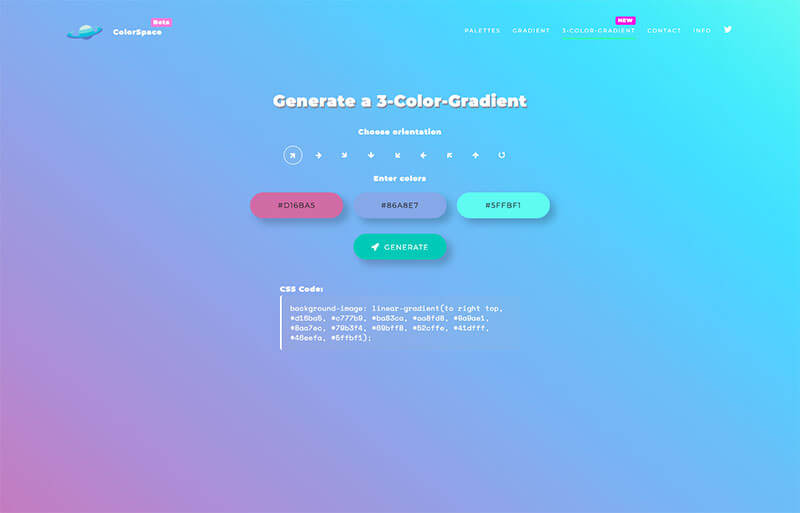
ColorSpace
ひとつの色を決めるだけで素敵な配色カラーパレットを自動生成してくれるオンラインツール。3色をつかったグラデーションも作成でき、CSSコードもそのままコピペできる便利な機能ばかり。
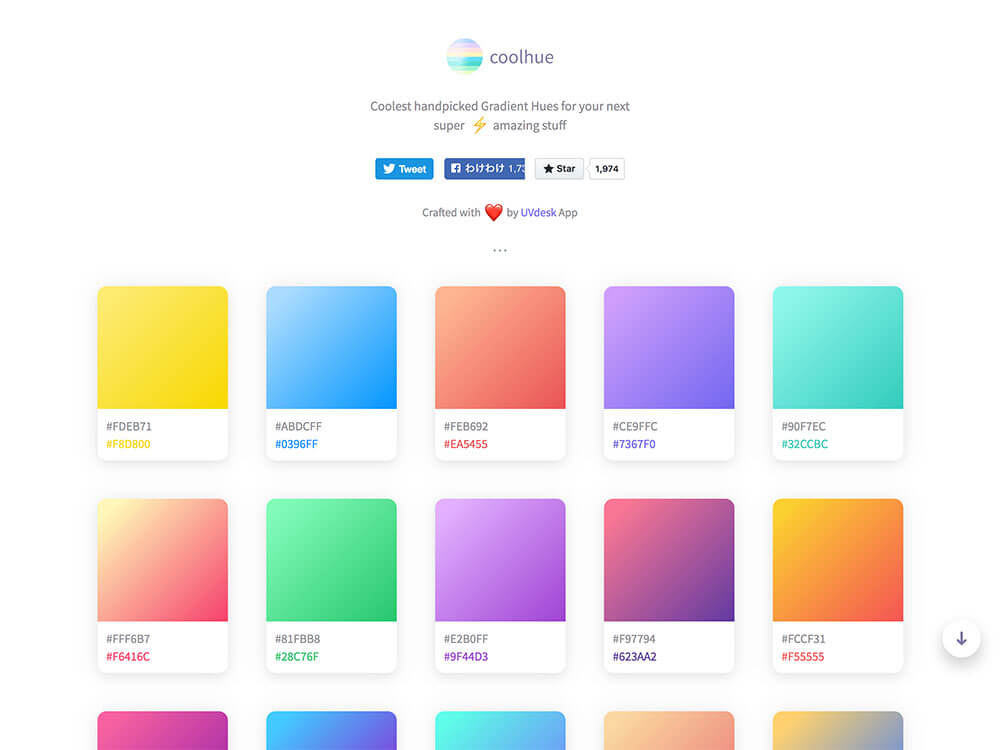
CoolHue
デザイナーの手作業でひとつずつキュレートされた、美しく幻想的なグラデーションカラーのまとめており、CSS3コードの他にPNGファイルも無料ダウンロードできます。
GradPad
選択した2色を直感的に混ぜてグラデーションを作成できる配色ツール。ナビメニューより「Get CSS for this Gradient」でCSSソースコードをコピーできます。また、配色のアイデアが欲しいときは「Gradient Gallery」をクリックすれば、美しいグラデーションをまとめて閲覧、編集することもできます。
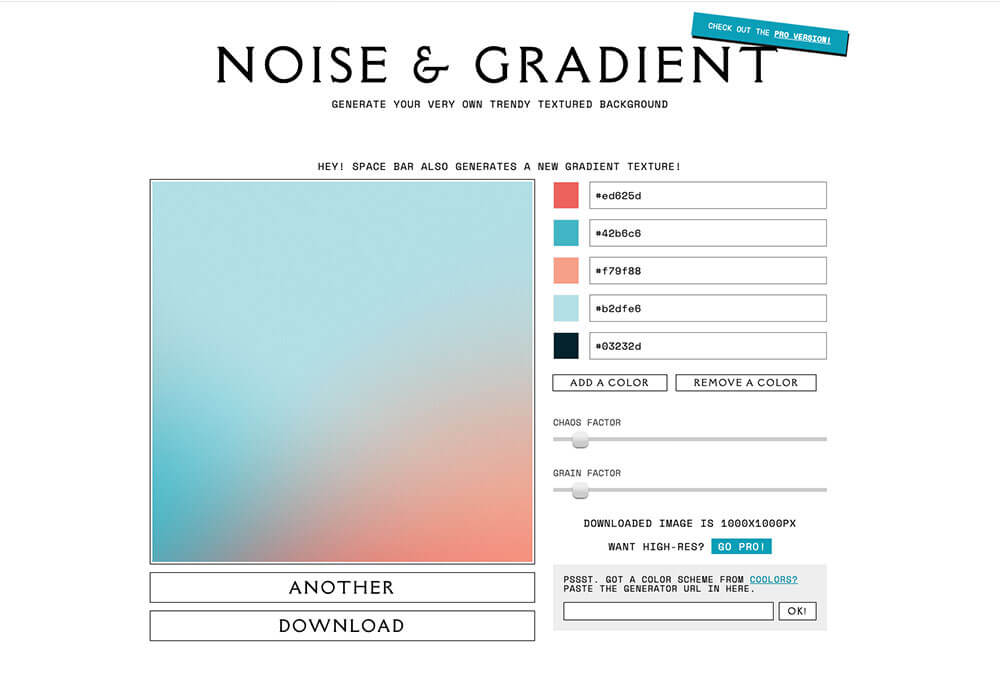
Noise & Gradient
色を超えるマルチカラーをつかったグラデーションを作成し、ザラッとしたGrainエフェクトを追加できる配色ツール。完成したテクスチャは無料ダウンロードも可能です。
Gradient Magic
他のグラデーションとは一線を画す、ユニークなCSSグラデーションを集めたサイト。ストライプ柄やチェック柄、サンバースト柄などあまり見かけないものばかり。クリック一発でCSSコピペできます。
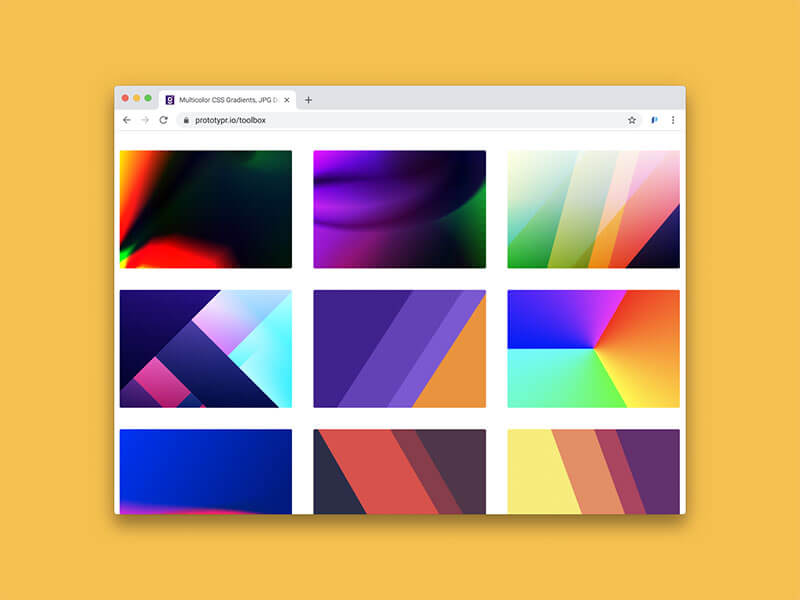
Multicolor Gradients
軽量でカラフル、レスポンシブにも対応したグラデーションカラーをコレクションしたサイトで、他では見かけないアート性の強い作品が中心に揃います。個人及び商用利用で利用できます。
Gradients party
ウェブサイトの背景やボタンな、使い勝手の良いグラデーションカラーを揃えたライブラリ。ボタン一発でコピペでき、Auto-Prefixにも対応、RGBとHEX値の切り替えもできます。
Eggradients
200種類を超えるウェブデザイン制作に最適なグラデーションが揃い、どれもボタンひとつでCSSをコピーできる優れもの。カラー別に探すこともできます。
Conic.css
CSSで表現できる美しいグラデーションのみを厳選したライブラリで、気に入った配色をクリックすればCSSをコピーできます。
Gradient Hunt
放射状や直線グラデーションなどをつかったグラデーションが中心で、人気別やランダム別での表示もできる嬉しい機能も。
Hypercolor
Tainwind CSSで利用されているカラーパレットで作成された美しいグラデーションカラーコレクション。CSSコードをコピペで利用できます。
グラデーション関連の配色ツールは数も多いので、別の記事でまとめて紹介しています。
目次へ戻る
当サイトでも配色の参考にできるカラーパレットを集めています。特に写真から抽出したものが多く揃っているので、直感的に色を選びやすいかもしれません。
・ 【保存版】デザインを学ぶすべての人に贈る、配色アイデア見本101選 和の配色アイデア見本帖46選!日本の風景による美しいカラーパレット【保存版】 アイデア広がる!秋の配色カラーパレット見本14選 2017年度 配色完全ガイド!カテゴリー別見本100個とカラーパレットの使い方まとめ Webデザイナー向け配色ガイド!すぐに役立つカラーパレット50個まとめ
アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
最初のひと月は素材が10点まで無料 なので、気軽に始めてみませんか。
Adobe Stockをもっと詳しく
Adobe Stockを無料で始める