配色えらびは、デザインの中でももっとも頭を悩ますひとも多いでしょう。
これまでにもさまざまな配色ツールをご紹介してきましたし、または誕生日カラーを参考にしたり、という方法もあるでしょう。
しかし、気に入った配色を見つけて実際にデザインに取り入れてみると、「思ってたのと、なんか違う。」という経験は誰もが一度はあるでしょう。
そんな問題を解決できる、画期的な配色ツール Huemint を今回はご紹介します。
Huemint、何がすごい?

Huemint は、ボタンをクリックするたびに美しい配色カラーパレットを自動生成できる、新しいオンラインツールです。
これだけであれば、人工知能をつかった配色ツールもあるでしょう。
ただし、このツールの他にはない強みがずばり、決めた配色を用途に応じたサンプル例で試すことができる点でしょう。
ブランディング向けのユニークな配色えらび
「Generate」ボタンをクリックするだけで、自分では思いつかないようなユニークな配色を瞬時に切り替え、実際のデザインサンプルと一緒に確認できます。
左サイドバーから、よりシンプルな2色、3色使いのミニマルスタイルにも切り替え可能です。
気に入った配色を見つけたら、ページをスクロールしてその他のサンプル例をつかって、色の組み合わせを確認できます。
もちろんその場でカラーパレットをコピーでき、ブランディング関連のプロジェクトで特に活躍しそうな機能です。
Webデザインの配色えらびにも大活躍
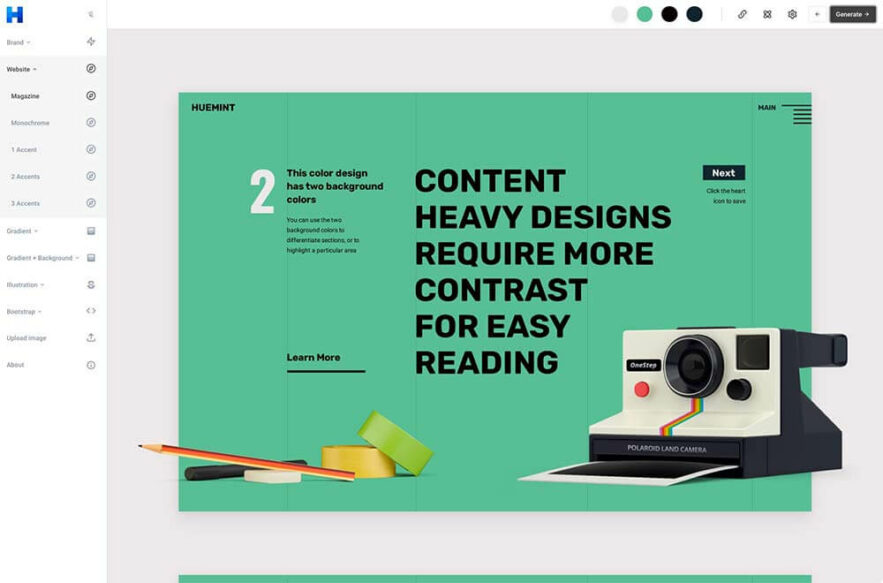
続けてWebサイトやホームページ向けの配色を探しているときは、「Website」より「Magazine」タブをクリック。

実際のイメージを連想しやすいのはもちろん、思わず使ってみたくなる魅力的な配色カラーパレットが提案されます。
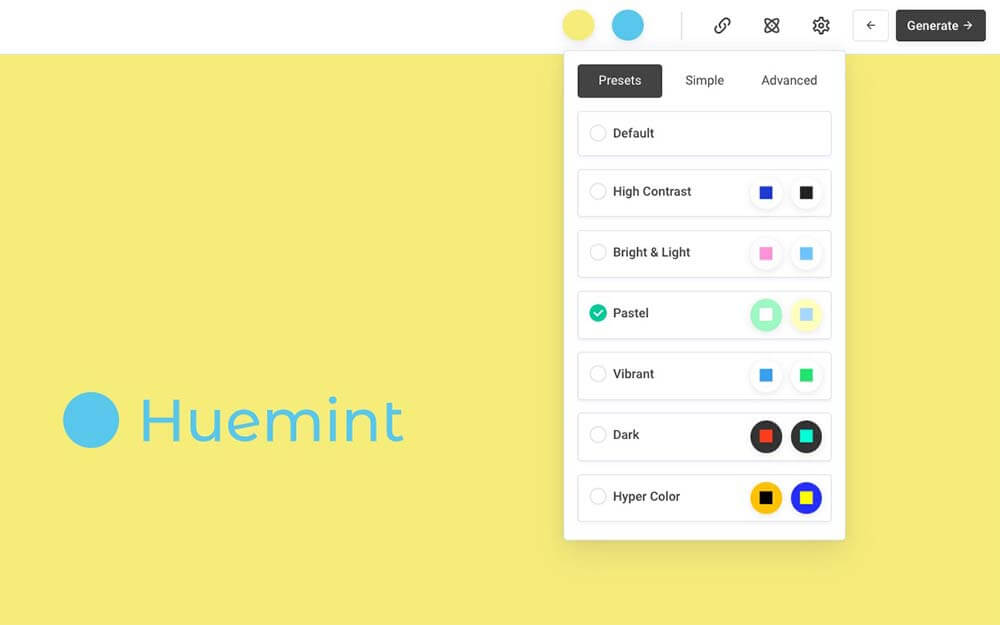
よりはっきりとした配色コンセプトがあるときは、上記タブよりプリセットの設定をクリック。高コントラストや鮮やか系、パステル系、ダーク系などの配色スタイルを選択できます。

ここでは、「パステル系(Pastel)」を選択。すると、パステルカラーを中心とした配色カラーパレットのみが生成されるように。
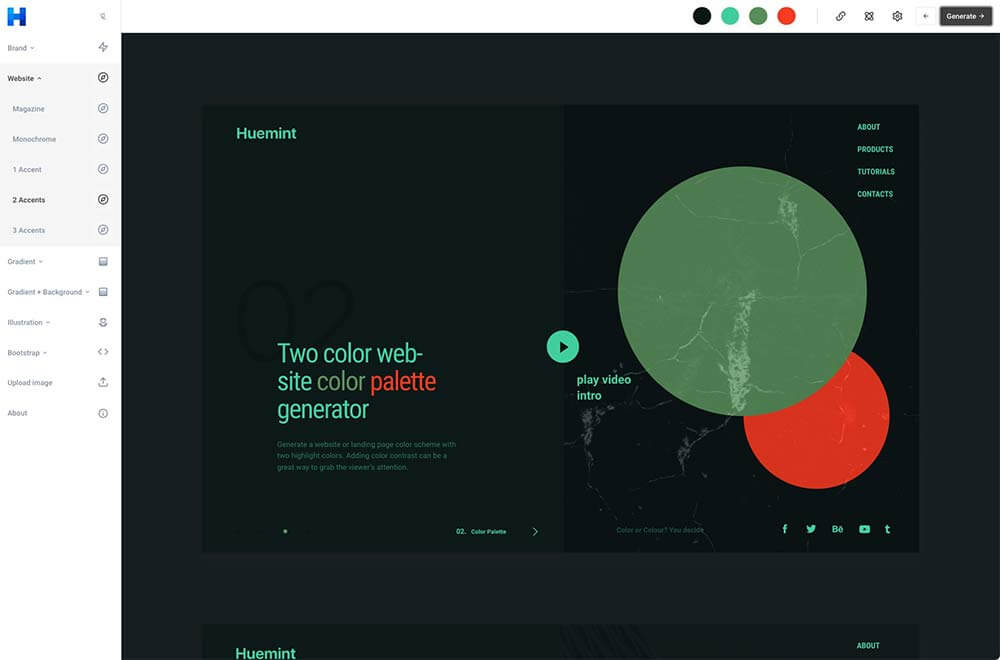
2色のアクセントカラーを用いたWebデザインのサンプル例。たまにコントラスト比が悪く、文字が読みにくいこともあるので気をつける必要も。

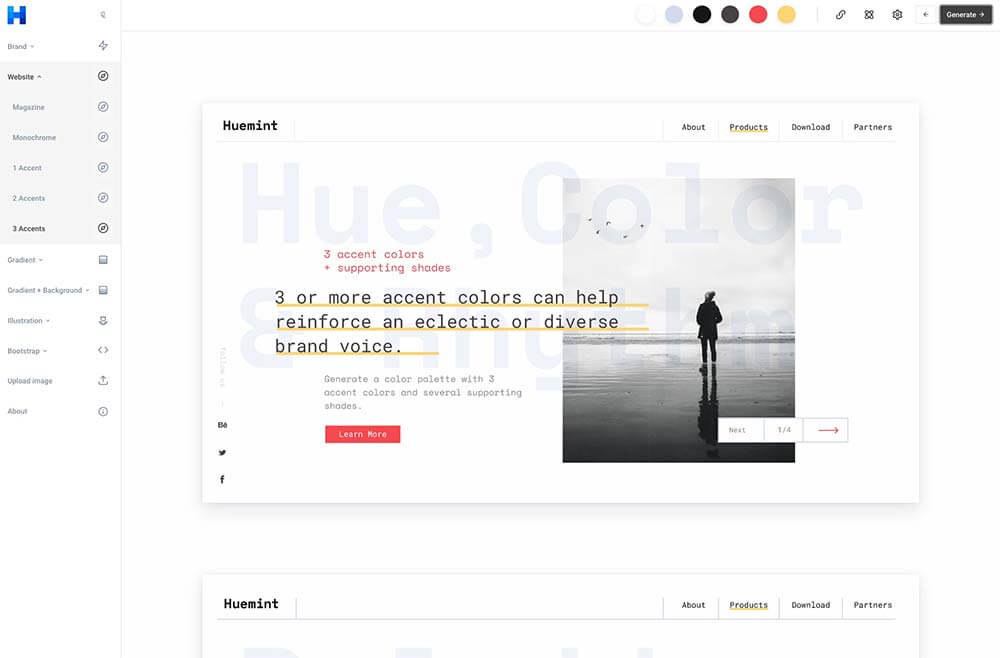
3色のアクセントカラーを利用した例がこちら。

ここまで複雑なレイアウトでも、見事な配色えらびを瞬時に行ってくれる頼もしいツールです。
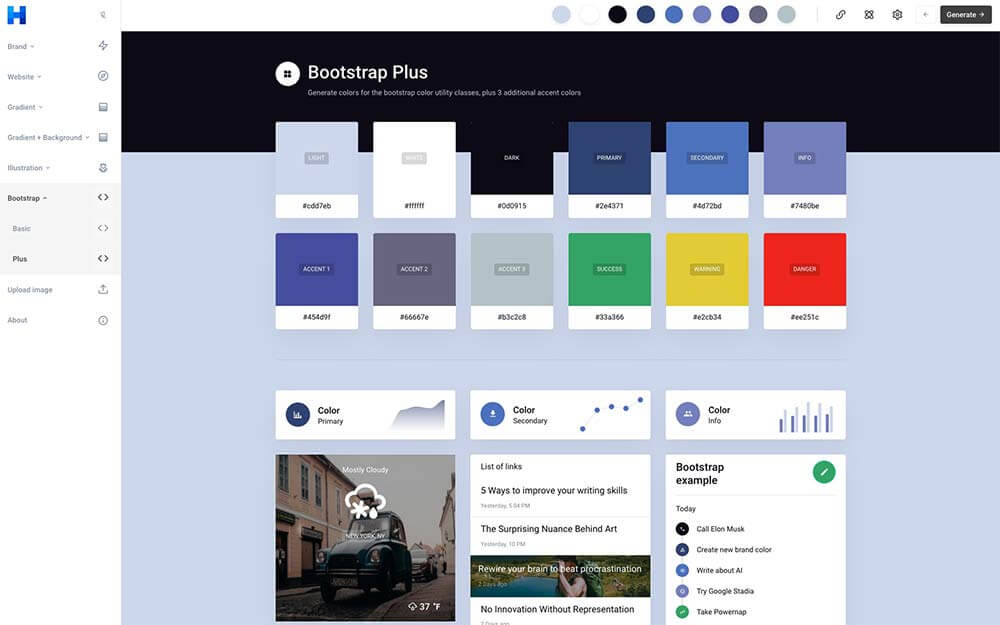
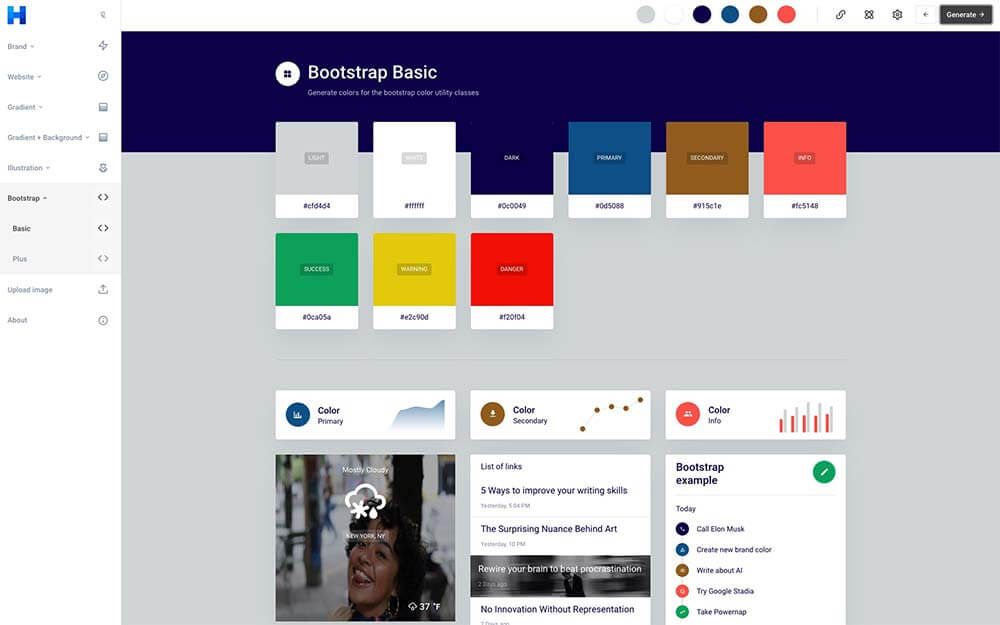
人気Webフレームワーク Bootstrapの色選びにも
人気フレームワークBootstrapの、「デザインがどれも似てしまいがち問題」を解決するのにも役立つのが、カスタマイズされた配色です。
ここではアクセントカラーを含む各テーマカラーも自動提案してくれます。

アクセントカラー3色で色数を増やしたPlusバージョン。

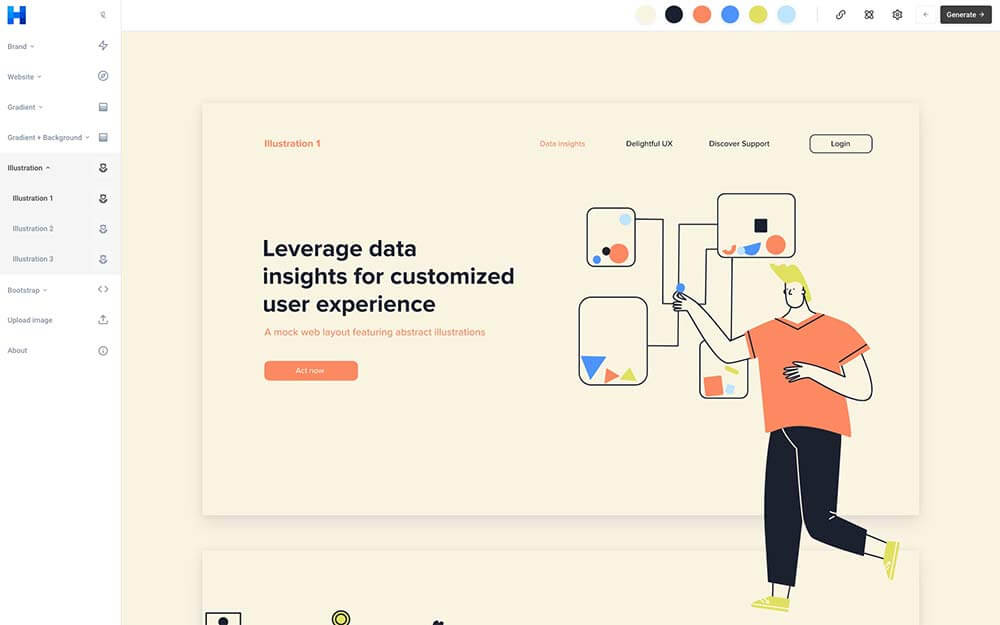
イラスト向けの配色にもばっちり対応
その場でプレビューを確認できるイラストも3種類が用意されています。

背景色を含むキャラクターやオブジェクトの色も、迷うことなく決めることができ、完成イメージも湧きやすいです。
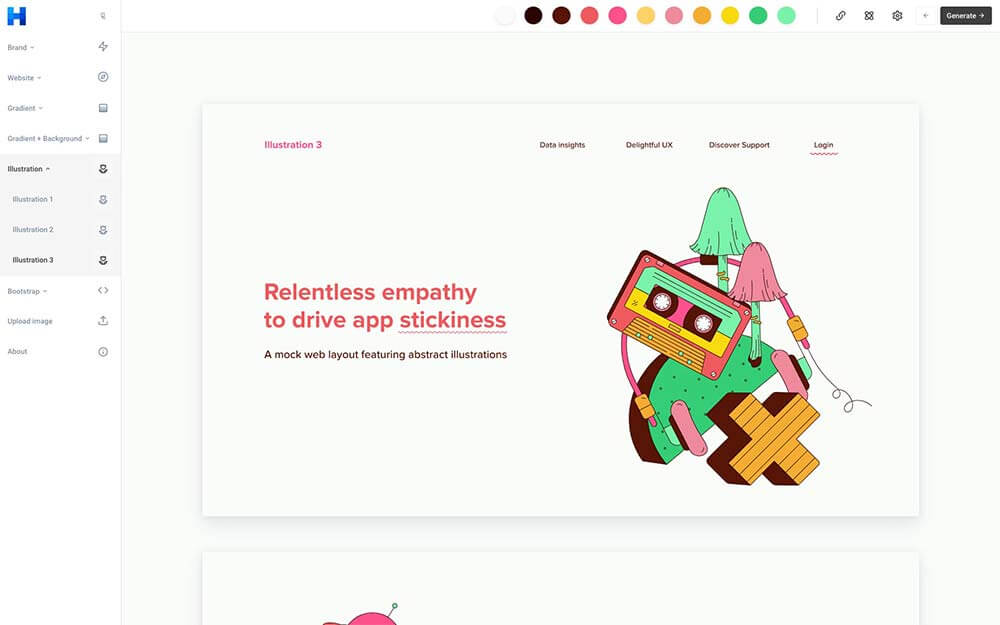
イラストの第二弾がこちら。複数のイラストで確認でき、気に入った色は即コピペできてしまいます。
ポップなネオンカラーが印象的だったイラスト第三弾。これだけの色数での配色提案も問題ありません。

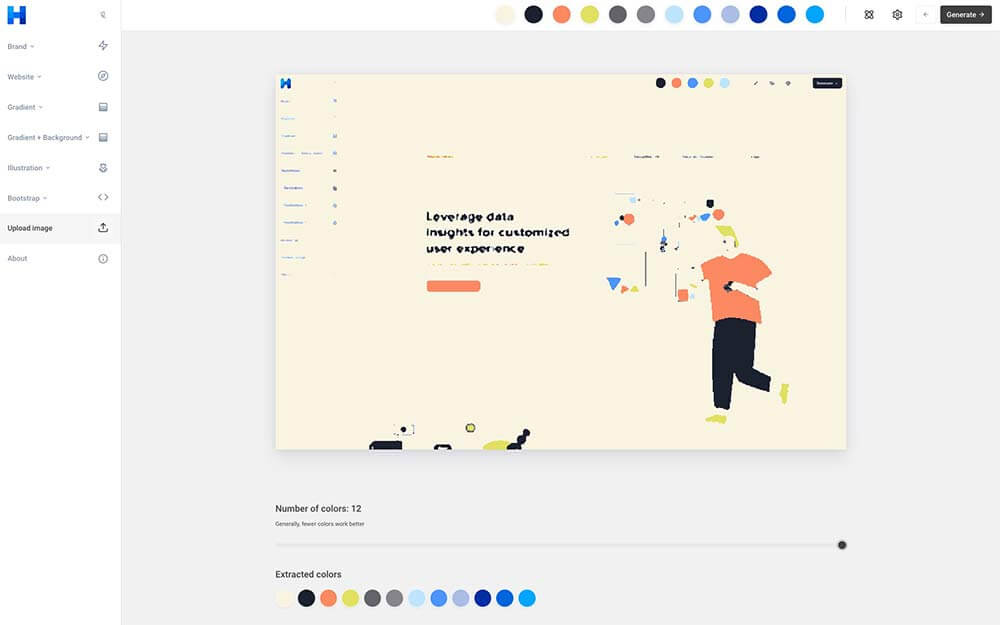
画像アップロードすれば自動で配色を抽出
もうひとつの便利機能が、手持ちの画像をアップロードするだけで、配色を抽出できるこの機能。
抽出する色数もスライダーで調整でき、個別にHEX値のカスタマイズも可能。Canvaのカラーパレット作成ツールと一緒に利用してみてはいかがでしょう。

作成した配色カラーパレットを、他の人とリンクで共有できるなど、配色に困ったときに覚えておきたいツールと言えるでしょう。
作成した色をより詳しく知りたいというときは、配色オールインワンツールも活用してみましょう。