昨日の記事「フォトショップで本物そっくりな錆びたカラフルメタル文字を作る方法」より続けていきます。
前回までにメタル文字のデザインは完成しているのですが、ここからは影やハイライトなどの細かい描写によってさらに「本物」に近づけていきます。
また、個人的にも背景画像の作り方は参考になると思います。
ぜひ、これを機会に覚えてみてはどうでしょう。
チュートリアルの最後に、無料サンプルPSDファイルダウンロードを準備しています。
ダウンロードしたものと比較しながらデザインするとやりやすいかもしれません。
では、はじめましょう。
STEP 15
新しいレイヤーを一番上に作成し、名前を「ハイライト」に変更します。
Ctrlキー(MacはCommandキー)を押しながら、「テキストのコピー」レイヤーのサムネイルをクリックし、選択範囲を指定します。
ツールボックスより「選択ツール」を選び、上1px、左1px選択範囲を移動させ、「白」(#ffffff)で塗りつぶします。
再び選択範囲を下1px、右1px移動させ、Deleteキーを押します。
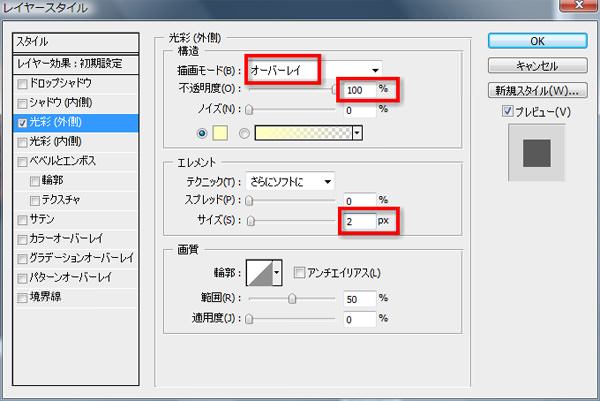
「ハイライト」レイヤーにメインメニューより「レイヤー」>「レイヤースタイル」を以下の様に適用します。

光彩(外側)

STEP 16
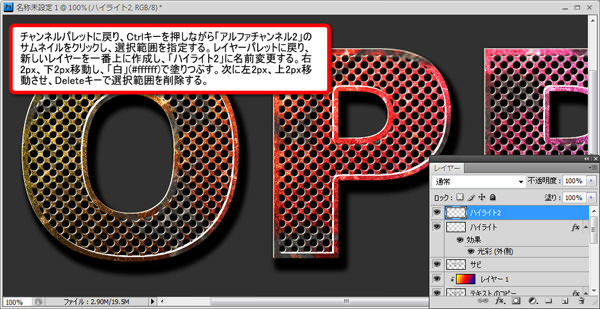
チャンネルパレットに戻り、Ctrlキーを押しながら「アルファチャンネル2」のサムネイルをクリックし、選択範囲を指定します。
レイヤーパレットに戻り、新しいレイヤーを一番上に作成し、「ハイライト2」に名前変更します。
ツールボックスより「選択ツール」を選び、上2px、左2px選択範囲を移動させ、「白」(#ffffff)で塗りつぶします。
再び選択範囲を下2px、右2px移動させ、Deleteキーを押します。

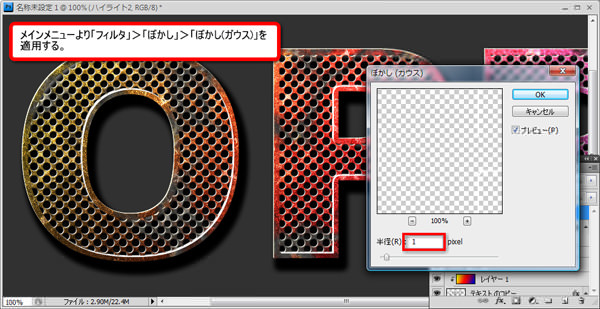
メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を適用します。

STEP 17
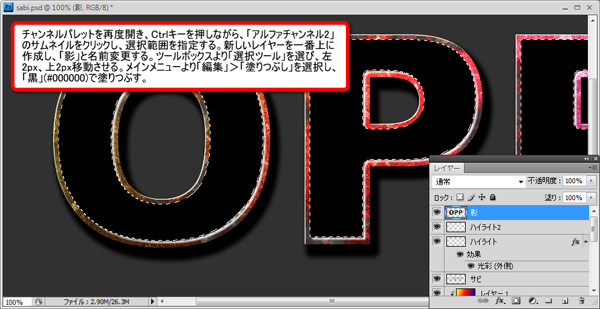
チャンネルパレットを再度開き、Ctrlキー(MacはCommandキー)を押しながら、「アルファチャンネル2」のサムネイルをクリックし、選択範囲を指定します。
新しいレイヤーを一番上に作成し、名前を「影」に変更しておきましょう。
ツールボックスより「選択ツール」を選び、左2px、上2px移動させます。
メインメニューより「編集」>「塗りつぶし」を選択し、「黒」(#000000)で塗りつぶします。

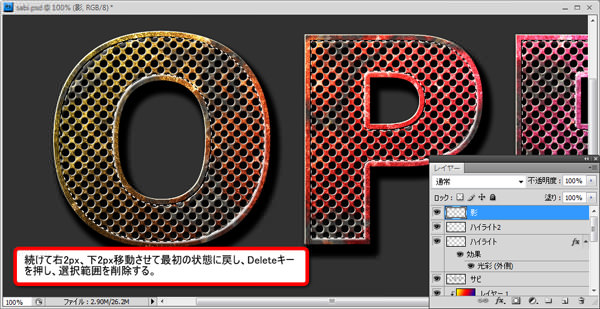
続けて右2px、下2px移動させて最初の状態に戻し、Deleteキーを押して選択範囲を削除します。

メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を適用します。

STEP 18
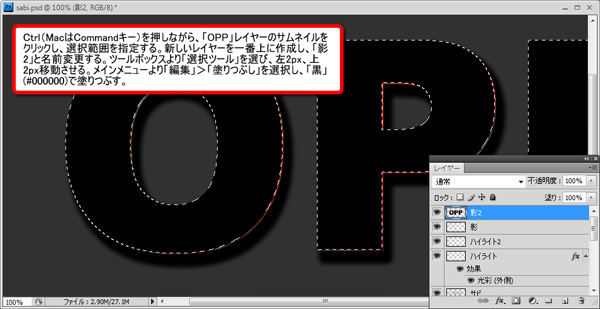
Ctrlキー(MacはCommandキー)を押しながら、「OPP」レイヤーのサムネイルをクリックし、選択範囲を指定します。
新しいレイヤーを一番上に作成し、「影2」と名前変更します。
ツールボックスより「選択ツール」を選び、左2px、上2px移動させます。
メインメニューより「編集」>「塗りつぶし」を選択し、「黒」(#000000)で塗りつぶします。

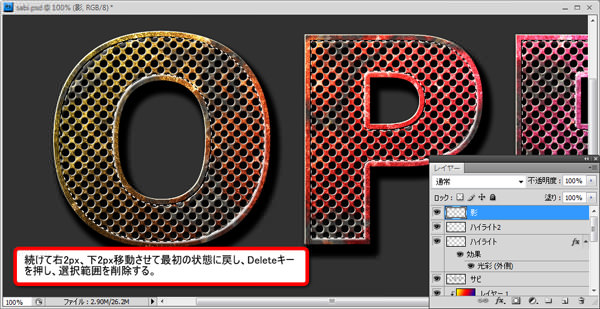
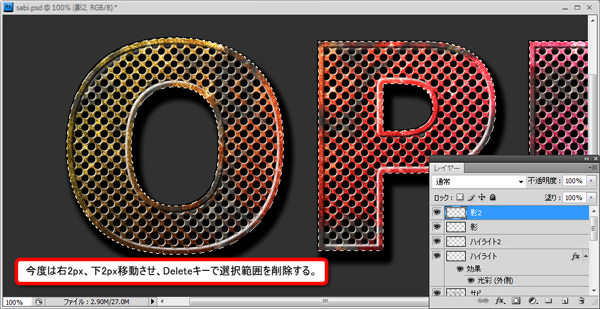
今度は右2px、下2px移動させ、Deleteキーで選択範囲を削除します。

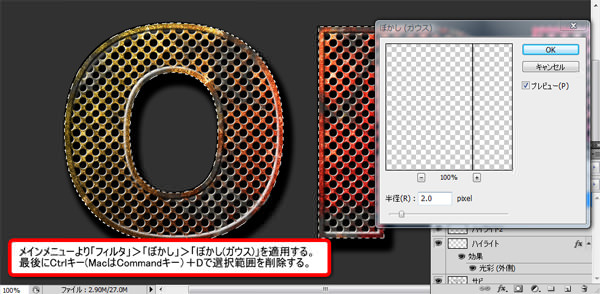
メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を適用します。
最後にCtrlキー(MacはCommandキー)+Dで選択範囲を削除します。

STEP 19
レイヤーパレット上で、Ctrlキー(MacはCommandキー)を押しながら「OPP」レイヤーのサムネイルをクリックし、選択範囲を指定します。
新しいレイヤーを一番上に作成し、名前を「ハイライト3」に変更しておきましょう。
メインメニューより「編集」>「塗りつぶし」を選び、「黒」(#000000)で塗りつぶします。

ツールボックスより「選択ツール」を選び、右2px、下2px移動させ、Deleteキーで選択範囲を削除します。

メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を適用します。

ここからが背景テクスチャの作り方になります。
ほんの少しの簡単な作業なのに、出来上がりはとても詳細までデザインされています。
STEP 20
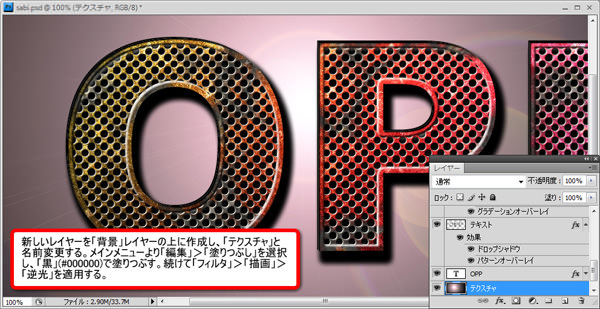
新しいレイヤーを「背景」レイヤーの上に作成し、名前を「テクスチャ」と変更します。
メインメニューより「編集」>「塗りつぶし」を選択し、黒(#000000)で塗りつぶします。
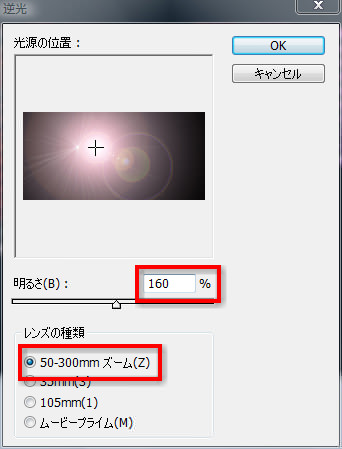
続けて「フィルタ」>「描画」>「逆光」を以下の様に適用します。


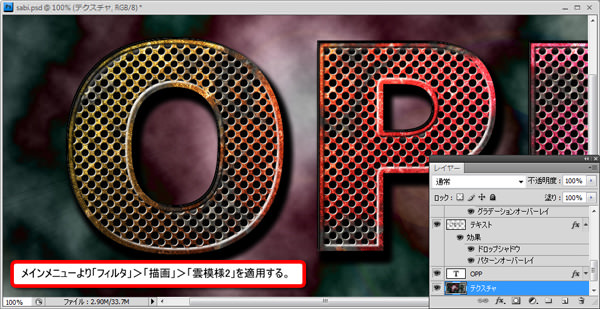
メインメニューより「フィルタ」>「描画」>「雲模様2」を適用します。

メインメニューより「イメージ」>「色調補正」>「彩度を下げる」を適用します。
続けてメインメニューより「フィルタ」>「変形」>「ガラス」を適用します。
このとき「ガラス」フィルタの設定は、「ゆがみ」20、「滑らかさ」2となります。

メインメニューより「レイヤー」>「レイヤースタイル」を以下の様に適用します。
グラデーションオーバーレイ

これで完成です。

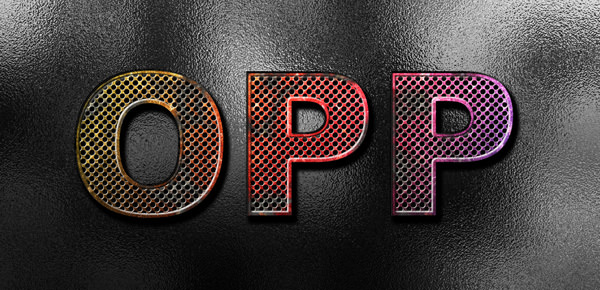
完成
いかがでしたでしょうか。錆びたカラフルメタル文字を作ることができました。
「グラデーション」レイヤーの色を変更することで、簡単に別バージョンを作ることができます。
「グラデーション」レイヤーに黄金グラデーションを適用したバージョン
「グラデーション」レイヤーにノイズグラデーションを適用したバージョン
「グラデーション」レイヤーに虹色グラデーションを適用したバージョン
または「テキスト」レイヤーに適用した「パターンオーバーレイ」のパターンを別の「岩パターン」に変更すると、印象の違うテキストエフェクトが完成しますよ。
サンプル用フォトショップPSDファイルをダウンロードする
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。
随時更新されるチュートリアルのRSS定期購読をしませんか。
RSS購読することにって、ホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。
もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。
PhotoshopVIPのRSS購読をする
チュートリアルに関する質問等ありましたらいつでもご連絡ください。