
[fancy_box]海外デザインブログDesignModoで公開された「The What, Why, and How of Mockups – Designmodo」より許可をもらい日本語抄訳しています。[/fancy_box]
今回はモックアップの作成方法を見ていく前に、モックアップとは一体何なのか、何ができるのか詳しく見ていきましょう。
The Guide to Wireframing(詳しい紹介はこちらのエントリーで触れています。)でも取り上げていますが、モックアップとワイヤーフレームフレーム、そしてプロトタイプはしばしば混乱しやすく、それぞれの正確な情報を見つけにくくなります。しかしどれもUXデザインプロセスにおいて必要不可欠で、より最新の注意を払う必要があります。
まずはじめに、モックアップ作業がどのようにデザインプロセスにフィットするのか見ていきましょう。
各用語の意味を知ろう。
まずデザイン制作の基本に戻ると、ウェブサイトやアプリをリリースする前に、3つの重要なステージを通過します。これらのステージはチームで行うことができ、ときにはリリース前にテストユーザーが概観や構造、機能面などを検証します。またこれらのフェーズを行うことで、修正しやすい小さなバグ、問題点をすべて修正するのに理想的で、伝えたいメッセージを明確にし、コミュニケーション取りやすいデザインへとチューンアップしてくれます。
しかしそれぞれのフェーズが似ていることもあり、それぞれをよく混乱しやすいです。今回の機会を通じて、正しい用語をはっきりとさせておきましょう。マーシン・トレダー(Marcin Treder)はUXデザインプロセスをワイヤーフレーム、モックアップ、プロトタイプだと述べています。
フェーズ1 ワイヤーフレーム(英: Wireframes)
ワイヤーフレームは基本的に、あまり作りこまれていない(英: Low-Fidelity)通常計画書のようなもので、通常コンテンツを表示するために灰色のボックスやプレースホルダが使われています。あまりデザインについては時間を割かずに、どのようにプロジェクトを進めていくのか手助けするのが目的です。良いワイヤーフレームでは以下の内容が説明されています。
[list type=”star”] [li]どのようにコンテンツがグループ分けされているのか。[/li]
[li]情報、インフォメーションがどのように構築されているのか。[/li]
[li]UIデザインを含めた全体の基本的ビジュアル。[/li][/list]
ワイヤーフレーム作成の意図は、制作チーム全体にウェブサイトがどのようにデザインされるべきか、正確に洗い出しにあります。ワイヤーフレームの最終的な目的は、デザイン説明書とデザイン構造の作成ですが、クライアントに提案することで、デザイン変更などが厳しくなる前に、フィードバックをもらうこともできます。
作成したワイヤーフレームがどのようにデザインとして再現されるのか確認したいときは、UXPornがオススメです。それぞれのワイヤーフレームにマウスをホバーすると、最終デザインを確認することができます。
フェーズ2 モックアップ(英: Mockups)
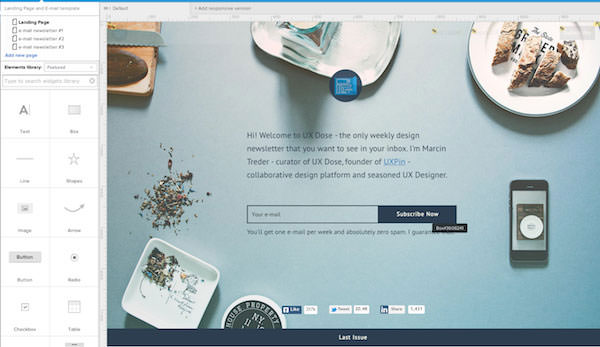
モックアップは基本的に、商品やコンテンツの外見についてある程度またはほとんど完成したデザインが利用され、基本的な機能面について確認できます。モックアップは配色やタイポグラフィーなどのビジュアル面のディテールについて記述され、静的なデザインです。モックアップを見ることで、最終的なコンテンツがどのようになり、機能について大まかなアイデアを理解できる必要があるでしょう。モックアップはビジュアル面によりフォーカスを当てた下書きとして考慮できるでしょう。
ワイヤーフレームはデザイン制作の土台となり、モックアップはビジュアルに華やかさを加えます。ワイヤーフレームがデザイン説明書とチームの明確なビジョンを共有し、さらにモックアップはワイヤーフレームが持っていない、ビジュアルイメージを作成し、見る人をより魅了するでしょう。
ワイヤーフレームはビジュアル面において制限され、モックアップはより最終デザインに近い外見ですが、プロトタイプが補う機能性が欠けてしまっています。そのためモックアップは、ワイヤーフレームとプロトタイプの架け橋となります。
フェーズ3 プロトタイプ(英: Prototypes)
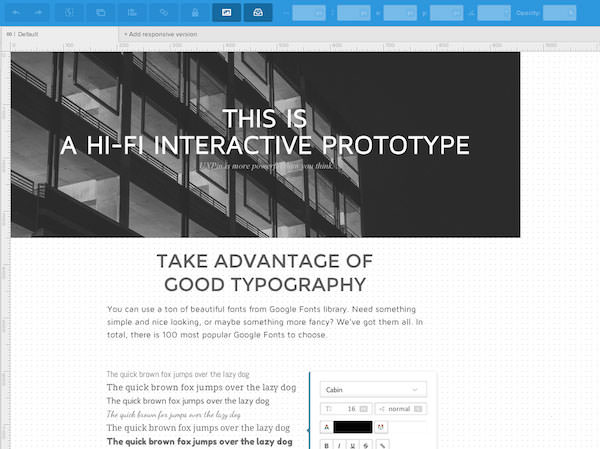
最初のステージの最後は、プロダクトの機能面を含むUIデザインの特にポイントとなる点を説明したプロトタイプで、デザインは大まかでも最終デザインに近くても構いません。コンテンツや情報の構造などを検討したワイヤーフレームとモックアップの2つのフェーズに追加することで、プロトタイプはより本番に近い操作性を実現します。またユーザーは以下を行うことができます。
[list type=”star”] [li]実際のコンテンツを体験することができる。[/li]
[li]最終デザイに近い状態でUIの動きを確認できる。[/li]
[li]さらに開発を進めるまえにユーザビリティーの問題を予想、解決することができる。[/li][/list]
プロトタイプのデザインをどこまで仕上げるか決めるときは、ある程度のデザイン(英: Low-Fidelity)にすることでテストや検証をより素早く行うことができ、作りこんだデザイン(英: High-Fidelity)は、開発をはじめるまえに最終デザインに限りなく近い状態で確認することができます。
通常のデザインプロセスでは、ある程度のデザインプロトタイプからはじめ、作りこんだデザインへと進みます。これなら早い段階で検証テストを行うためのユーザーニーズに基づいた大まかなデザインと、はっきりとした特徴などについては作りこまれたデザインが紹介することができ、両方の良い点を取り入れることができます。
作りこまれたプロトタイプは最終完成デザインのひとつ前のステップとなり、できるだけ最終バージョンに近い見た目と機能性であるべきでしょう。
ワイヤーフレームとモックアップの違いは?
それぞれのフェーズが明確に定義、区別されましたが、長年デザイナーをしている人も各フェーズに混乱してしまうことがあるでしょう。特によく間違われるのがワイヤーフレームとモックアップの違いです。
ワイヤーフレームとモックアップが似ているというのは間違いなく、どちらもUIデザインは静的に表現され、どちらもサイトがどのように仕上がるのか重点に制作され、どちらも機能面については触れていません。それぞれのクオリティーが大きな違いとなり、フリーランスWebデザイナーでブロガーのリビー・フィッシャー(英: Libby Fisher)は、モックアップは「デコレーションされたバージョンのワイヤーフレームである。」と述べています。
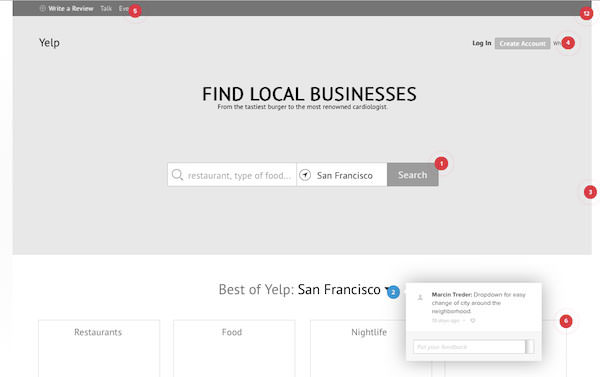
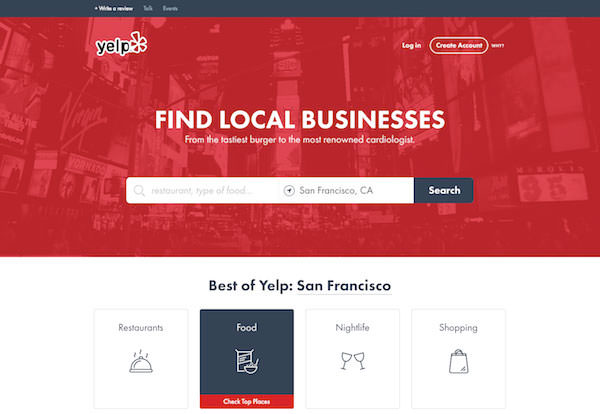
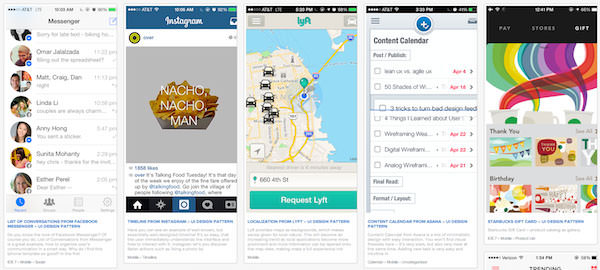
ワイヤーフレームは単にシェイプとプレースホルダであって、モックアップは見る人に最終デザインの正確な印象を与えるようデザインされています。違いを分かりやすく図解するために、User Testing & Design e-bookよりユーザビリティーテストを元にした、Yelpの改善案をご紹介します。
上記のワイヤーフレームは、Yelpウェブサイトを改善するためにロードマップして作成しました。現在のYelp公式ページと比べると、ワイヤーフレームがどのように大きな検索バーとシンプル化されたカテゴリーの新サイトがスケルトン化されたのかわかると思います。
大まかなデザインとディテールが欠如している点にも注目してみましょう。作りこみはこのステージではまだ必要ありません。目的はユーザビリティ・テストの細かい分析に基づき、サイトの構造を編集することでした。赤マークをつけている箇所が修正ポイントで、みんなが変更について説明できるようにしています。このワイヤーフレームは最終的に、アニメーション動作を追加し、おおまかなデザインのプロトタイプへと変化しました。
完成したモックアップが上記となります。鍵となる違いは分かりやすく、配色やアイコン、写真などのグラフィック・ディテールです。これらのビジュアルは単なる飾りではなく、どのような機能性なのかアイデアを与えてくれます。たとえば、プロトタイプではありませんが、いくつかのデザインパーツを変更することで、どのような作用するのか説明することができます。(上記では”Food”カテゴリーを、クリックしているかのように見せています。)
このモックアップをワイヤーフレームと比較してみましょう。すべてのパーツは同じように表示、配置されていますが、モックアップのほうがより最終デザインに近いと感じるでしょう。そしてこれこそが、ワイヤーフレームとモックアップの根本的な違いです。
モックアップは重要なプロセス
デザイナーの中にはモックアップは必要ないという人をいると思いますが、モックアップはコードによる開発作業に移る前に、ビジュアルデザインをどのようにするか決定する手助けをしてくれます。なぜならモックアップは、ワイヤーフレームとプロトタイプの間を行き来するフェーズで、さまざまなデザインを試すのにも最適です。
UX Movementのチーフエディター、アンソニー・シェン(英: Anthony Tseng)はモックアップとワイヤーフレームの両方に力があると信じています。彼の意見では、デザインは「フォームとコンテンツを統合したもの」だと述べています。ワイヤーフレームは、コンテンツの基本的な構造の概要を描くことができるので、デザイナーはワイヤーフレームとモックアップに同じだけの時間を割くようになるでしょう。
モックアップの重要性は、苦心してでも作りあげることに意味があります。フリーランスWebデザイナーのビマ・アラファ(英: Bima Arafah)は、なぜモックアップがデザイン制作に必要不可欠なのか説明しており、それが以下の理由となります。
[list type=”star”] [li]ディテールを整理: モックアップは最終デザインに向けて、核となるデザイン要素を明らかにします。配色やコントラスト、ビジュアル的な階層などは、変更がしやすいモックアップ・ステージで決定しておき、開発ステージに向けて固めてしまいましょう。[/li]
[li]デザイン導入: アナタの最初のデザインはどうでしょう?ユーザビリティーの観点から、モックアップはビジュアルのデイテールを検証でき、コード開発に進むまえに変更することができます。[/li]
[li]ユーザーの観点で作業: ワイヤーフレームにディテールを加えたら、最終デザインに近い形へと編集することができます。ほんのわずかな違いかもしれませんが、作りこまれたデザインはユーザーの観点からデザインを決定することができます。[/li]
[li]柔軟性: ワイヤーフレームから持ち越しされた修正はすぐにたまりますが、HTML/CSSの編集に比べたら、モックアップはより簡単に作成できます。[/li][/list]
モックアップのコンテキストについて
モックアップを作成するメリットについて見てきましたが、いくつかの落とし穴があることについても触れておく必要があるでしょう。
Googleのプロダクトデザイナー、ルーク・ウロブルスキ(英: Luke Wroblewski)は、モックアップのプレゼンテーションは受け取るフィードバックに影響すると説明しています。モックアップは静的ですが、最終デザインはよりリッチで、インタラクティブに仕上がります。あなたがクライアントにモックアップを披露するときは、最終デザインがどのように問題を解決するのかコンテキスト、状況を説明する必要があるでしょう。そうでなければ全体デザインが見えていないクライアントは、修正を要求してくるでしょう。
モックアップはまだデザインの変更が可能、つまり最終デザインも変更できる点を覚えておきましょう。そうすることで受け取るフィードバックのうち、どれが目的達成に必要で、どれが批判であるか区別することができるでしょう。
またモックアップの段階で、クライアントから最終的なOKサインをもらうのは避けておきましょう。適切なモックアップツールを使ってデザインを制作(大まかか作りこんだデザイン)し、ユーザビリティーテストを行い、モックアップを披露するときはコンテキストを提供、説明するよう心がけましょう。
最後に、、。
ワイヤーフレームとプロトタイプの間のフェーズでは、モックアップはデザインチームにとって鍵となるコンポーネントとなるだけなく、クライアントにとっても重要となります。ビジュアル面の矛盾点を、コストがかかってくる前の早い段階で見つけ、修正する手助けをしてくれるでしょう。
モックアップが何なのか理解し、どのように開発プロセスにフィットするのか、何を忘れてはいけないのかじっくり見てきました。また同様にデザインが完成してなくて、機能性が体験できないときにモックアップを披露する場合、状況を説明するコンテキストを作成する必要がある点も重要になります。
異なるタイプのモックアップ毎における、実験的なアドバイスについてはThe Guide to Mockupsのダウンロードをオススメします。UIエキスパートによるポイント解説がPhotoshopとSketchの練習と一緒に収録されています。