海外デザインブログCanva Design School Blogで公開された「Designing with Contrast: 20 Tips from a Designer [With Case Studies] – Canva Design School」より許可をもらい、日本語抄訳しています。
デザインにおけるコントラスト(英: Contrast)は、白と黒の違いや、大きいと小さいの違いなど以上の意味合いがあります。
実際にコントラストは、全てのプロジェクトで検討されるべき、重要なデザイン原則のひとつです。コントラストは、デザインの中でどの部分が重要か分かりやすく整理し、読み手にポイントを伝えながら、重要度ごとに階層を作成します。デザインの注目ポイント、フォーカル・ポイント(英: Focal Point)を強調するだけでなく、ユーザーのビジュアル的な興味を惹くことができます。同じサイズや形、色で並べられたレイアウトは、つまらなく感じるかもしれません。しかし、ここにコントラストを加えることで、デザインをより面白くしてくれます。
もちろん多くのデザインコンセプトと同じように、バランスよくコントラストを適用される必要があります。コントラストがきつすぎると、ごちゃごちゃした仕上がりとなってしまい、重要な部分をきちんと目立たせることができません。
では、コントラストをうまく活用する、デザインの秘密は何でしょうか。悲しいことに、完璧な魔法の公式というものはありません。デザインスキルを学ぶように、その学習プロセスは無意識にはじまっているケースがしばしばです。これはデザイナーの持つ、不思議なチカラのように聞こえるかもしれませんが、あきらめてはいけません。コントラストはプロジェクトの情報を整理したり、視覚的な興味を加えるために、誰でも利用できるデザインツールです。どのようなポイントやテクニックがあるのか、今回は見ていきましょう。
詳細は以下から。
デザインにコントラストを追加する方法
01. 色彩の明暗によるコントラスト

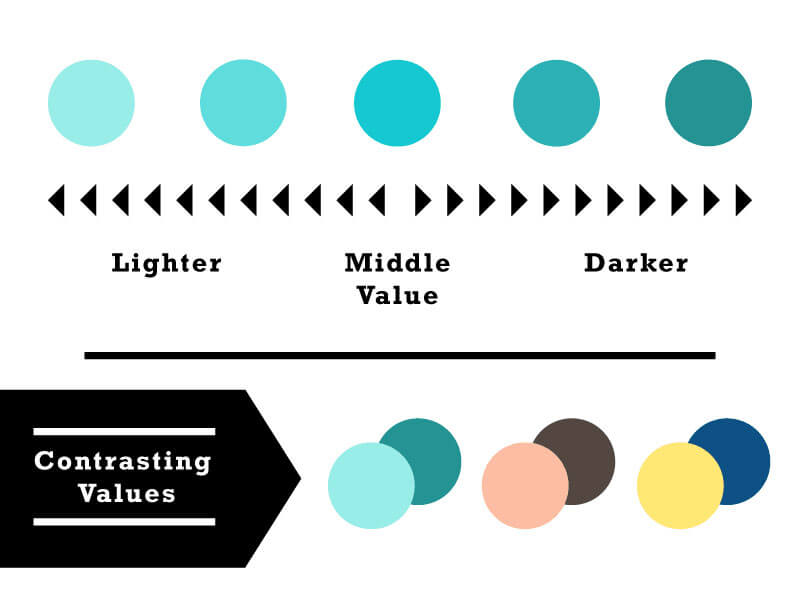
バリュー(英: Value)は、色の明るさや暗さを表す用語で、白と黒を使うことで、無限のコントラスト・バリュー(英: Contrasting Value)を作成します。ただし、コントラストの強いデザインを作成するときに、白黒カラーパレットを利用する必要はありません。色彩の明暗を調整することは、コントラストを加えるもっとも簡単なテクニックのひとつで、デザインの一部をより見やすくします。
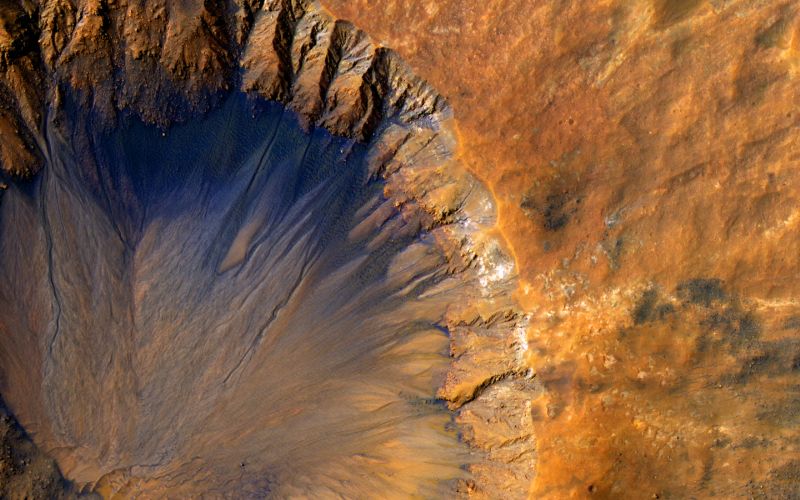
以下のサンプル例では、写真の上に配置された小さな文字は少し読みにくいですが、白文字に紫と青のグラデーションを使った背景が、うまくコントラストを描いています。
02. 色合い、色調によるコントラスト

色調、色合い(英: Hue)は、昔から使われている12色のカラーホイールから選択した、特定の色を指す絵画向け専門用語です。しかしこの色の原理は、グラフィックやウェブデザインにも、役立たせることができます。何世紀も昔から、コントラストのある構図を作成するために、画家が使っていた配色カラーパレットを利用してみましょう。
- 補色(英: Complementary): 選択したメインカラーの反対側にある色との組み合わせを指し、赤/みどりや、青/オレンジなど。補色カラーは、ハイコントラストが特長ですが、バランスや調和が取りにくく、適用しにくい点も。
以下のサンプル例では、シンプルな補色カラーが利用されており、見た目も魅力的で、さまざまな情報をうまく整理した、実践的なデザインに仕上がっています。
- 補色を分ける(英: Split-Complementary): 選択したメインカラーの、補色の両隣の色を配したものを指します。この配色は、強いビジュアル・コントラストを描き、補色を用いた配色よりもインパクトのあるデザインを演出します。
- トライアングル(英: Triadic): メインカラーを支点として三角形を描いてた配色を指します。
より詳しい、カラーパレット6種類も紹介しています、参考にどうぞ。
デザインするときは、カラーホイールで使われている、純粋な配色だけを利用する必要がないことを念頭に入れておきましょう。より実践的なデザインでは、色を明るくしたり、彩色を落としたりしますが、素敵なコントラストを表現することができるでしょう。
03. 色の温度によるコントラスト

すべての色は温度によって、暖かい(英: Warm)や冷たい(英: Cool)、ニュートラル(英: Neutral)などのグループに分けることができます。赤やオレンジ色、黄色などは温かく、青やみどり色などは冷たく感じ、黒や白、はニュートラル(ベージュや茶色も使い方によって、このカテゴリに属します。)に分けられます。色の温度の異なる配色、暖色と寒色を組み合わせることで、劇的なコントラストを表現することができます。
たとえば以下のサンプル例では、鮮やかな青色と黄色の異なる色温度を使った、コントラストのあるWebページレイアウトを実現しています。これによって、Call−to−Actionボタンとメインとなるイメージ画像が、特にうまく目立っています。さらに、どちらのカラーも寒色(薄みどりっぽい色(英: ‘Greenish’ Tinge))系なので、まとまりがあり、コントラストを強調した組み合わせとなっています。
04. 色の強度によるコントラスト

色の強度(英: The Intensity of A Color)は、色の彩度(英: Saturation)としても知られています。純粋でもっとも明るい色が、彩度100%の状態となり、灰色に近づくにつれて、彩度が下がります。明るい色合いは、特に黒色と一緒に利用することで、より注目を惹くことができます。デザインにおける重要な部分をハイライト、強調するために、控えめに利用するようにしましょう。
以下のサンプル例では、彩度を落としたオレンジ赤色の文字が、こちらも彩度を落とした森のみどり色の上に配置されています。補色カラー(英: Complementary Color Scheme)がすでに目を惹きますが、色の彩度を調整することで、よりダイナミックに仕上がっています。
05. 図形によるコントラスト: オーガニック vs. ジオメトリック

ほとんどの図形(英: Shape)は、幾何学的を意味するジオメトリック(英: Geometric)(長方形や三角形、円など)と、オーガニック(英: Organic)(流線型(英: Fluid)や自然に影響されたカタチ(英:Nature-Inspired))のどちらかに、カテゴリ分けすることができます。角があり均一なジオメトリック図形は、緩やかなカーブやアシンメトリー(英: Asymmetrical Quality)を用いた、オーガニック図形とうまくコントラストを作りやすくなります。
以下のサンプル例では、複雑、アブストラクト(英: Abstract)なオーガニック図形が、まっすぐできれいな直線のタイポグラフィを強調し、うまく補っているのが分かります。
06. 図形によるコントラスト: 縁、かど vs. 曲線コーナー

図形をつかったデザインにちょっと役立つ、もうひとつのテクニックとして、タイポグラフィやボックス枠、ボタンなどのどんなデザイン要素にも、角のある縁、かど(英: Edges)や、ゆるやかなカーブのコーナー(英: Corner)を加えることができます。より丸みのある図形は、ソフトでカジュアル、フレンドリーな見た目で、角張った図形はより整列され、ピンとした印象を与えます。二つの異なる要素を組み合わせることで、コントラストをつくり出すことができ、以下のサンプル例では、タイポグラフィにおいて、見事なコントラスト感を表現しています。
07. テクスチャを利用したコントラスト

図形と同じように、デザインする要素が全く異なるときは、テクスチャ素材(英: Textures)を使い、コントラストを表現してみましょう。ラフさ(英: Rough)とスムーズさ(英: Smooth)、硬い(英:Hard)とやわらかい(英: Soft)、立体(英: Raised)と平面フラット(英: Flat)など。特殊なプリント加工や、他のテクニックを使っているなどを除いて、テクスチャはどんなものにも適用することができます。オンライン上にある無料テクスチャ素材を利用することで、可能性は広がります。
以下のサンプル例では、清潔感のあるロゴに、砂がついたような(英: Gritty)テクスチャを加えることで、ビンテージな風合いを表現しています。ザラザラとした質感のテクスチャは、古びて色あせた、ビンテージ/レトロな雰囲気を表現するのに、最適なテクニックと言えるでしょう。
08. 比率とサイズによるコントラスト

コントラストはビジュアル的な興味を加えるだけでなく、デザイン要素の関連性や優先順位を示す手助けをしてくれます。もしデザイン要素のサイズがほとんど同じだと、階層(英: Hierachy)がうまく表現されないでしょう。どのように読み手にまず見てもらいたいか、重要なポイントを伝えることができるでしょう。効果的に比率(英: Scale)を利用することは、実践的にも重要なだけでなく、デザインにダイナミックなレイアウトを加える、もっとも簡単なテクニックのひとつと言えます。
以下のサンプル例では、拡大ズームされた巨大なイメージ写真を利用した雑誌の表紙カバーですが、あまり他のデザイン要素の邪魔もしていません。実際、タイポグラフィのサイズやシェイプ、配色を調整することで、フォーカル・ポイントとなる写真部分を強調しています。
09. ビジュアルウェイトによるコントラスト

比率やサイズと同じように、ビジュアルウェイト(英: Visual Weight)は、デザインにおける重要な場所を示すテクニックです。ビジュアルウェイトは、ある要素を他の残りの要素から目立たせる方法で、ハイコントラスト(英: High-Contrast)とも言えるでしょう。ビジュアルウェイトが採用したデザイン要素が、もっとも大きい必要もありません。また、テクスチャや配色、図形などを使うことで、より「重い(英: Weighty)」印象を与え、魅力的なデザインに仕上がります。
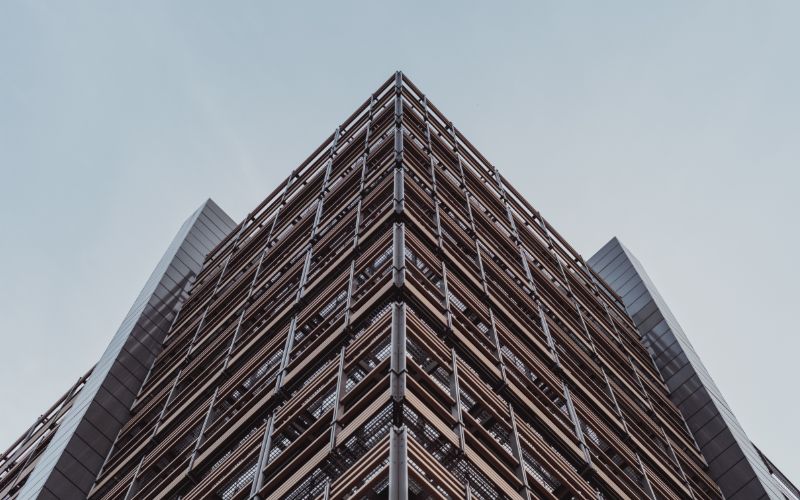
以下のサンプル例は、アメリカのシンシナティ(Cincinnati)にある、文化的な建築物を紹介するポストカードシリーズです。もちろん建物が、カードの中でもっとも大きなデザイン要素ですが、”Enjoy More”というキーワードが目を惹きます。これは、もっとも暗い(英: Darkest)色だからです。
10. 余白スペースを使ったコントラスト

できる限りたくさんの情報で、デザインを埋めてしまいがちですが、余白またはブランク(英: Blank)、ネガティブ(英: Negative)スペースにも、デザイン要素を区別/整理し、バランスよくレイアウトするという、たいせつな働きがあります。もし、たくさんの複雑なレイアウトを作業しているときは、重要な要素の周りに余白スペースを用いてみましょう。こうすることで、視線を集め、他のデザイン要素より効果的にコントラストを演出することができるでしょう。
以下のサンプル例では、余白スペースと細い境界線ラインを組み合わることで、情報を見事にまとめたウェブページのモックアップデザインに仕上がっています。左右のカラムの周りにも十分な余白を確保し、商品イメージではさらに余白スペースを適用することで、ユーザーの興味を惹くように工夫されています。
11. 構図によるコントラスト

デザインを作成するときは、ある程度まで配置コンセプトを移動させる必要があります。では、どのようにデザインを退屈ではなくバランスよく、そしてカオス状態ではなくダイナミックに、魅せることができるでしょう。アーティストやフォトグラファーが昔から利用している、構図テクニックを学ぶことでデザインに役立てることができます。
- 三分割法(英: The rule of thirds): 等間隔に引いた水平線と垂直線2本ずつにより、画面を9等分(上下・左右方向にそれぞれ3等分)すると仮定し、それらの線上、もしくは線同士の交点上に構図上の重要な要素を配置すると、バランスが取れて安定した構図が得られるという、シンプルなテクニックです。
以下のサンプル例では、ヘッダー部分のイメージ写真のバラの花と見出しタイトルは、三分割法のグリッドが交わる点に配置することで、バランスのよい構図となっています。
- 対角(英: Diagonals): 対角もしくはS字型レイアウトは、デザインに流れ(英: Flow)を作ることができ、読み手の視線を誘導する手助けをしてくれます。通常の縦横グリッドを使ったデザインに比べ、ビジュアル的に面白く仕上がります。
12. 予期しない要素によるコントラスト

ひとつ前に紹介した構図テクニックが効果的な理由は、ユーザーが予期していないという点が大きいと言えるでしょう。驚きを与える要素は、デザインにコントラスを演出するのにふさわしいテクニックです。自然をテーマにしたデザインに、鮮やかでポップな色を加えることで、均一に揃ったデザインを壊し、読み手の興味を誘うことができるでしょう。
以下のサンプル例では、写真と一緒にあまり見かけない方法でタイポグラフィを利用することで、とてもシンプルで、分かりやすくコンセプトを伝えています。

13. 反復、パターンによるコントラスト

戦略をじっくり練って適用された、反復(英: Repeating)デザイン要素やパターン素材は、着目ポイントを作成し、上記の構図テクニックにも似たビジュアル効果を演出することができます。またテーマ自体に反復を用いることで、よりインパクトのあるデザインに仕上げることができるでしょう。
以下のサンプル例では、反復パターンを利用することで、フォーカル・ポイントとなる文字テキスト部分を、バランスよく配置しています。ロゴをうまくブランディングに結びつけ、デザインに反映しているのが分かります。
14. 位置と向きによるコントラスト

どんなデザインにおいても、情報をコントロール構造(英: Struction)が必要になります。文字テキストやデザイン要素は、一定方向に揃えることで、余白スペースを確保しましょう。きちんと整理されたデザインは、一貫性(英: Consistency)が鍵となり、意図的にレイアウトを崩すことで、ユーザーの興味を惹くことができます。
以下のサンプル例では、少しだけ斜め上の方向を向いたロゴデザインを使い、直線上に並んだ他の要素から目立つように工夫されています。また筆記体フォントとサンセリフ・スタイルを組み合わせることで、コントラストをさらにアップしています。
15. 近接と独立によるコントラスト

意図的にグループ分けされた要素は、それらの関連性を示し、ユーザーを誘導しやすいように、デザインを整理するのに役立ちます。同様に他から分離、独立された要素は、異なるセクションであることを分かりやすく伝えます。またコントラストは、数量や個数を使ってうまく表現することも可能です。たとえば、たくさんの要素の中にある、ひとつの要素は確実に目立つでしょう。
以下のサンプル例のように、文字テキストが多い履歴書などのデザインでは、よい構造(英: Structure)がポイントになってきます。ここでは、近接(英: Proximity)と揃え(英: Align)、配色(英: Color)テクニックを組み合わせることで、情報ごとに分かりやすく、視線を誘導する工夫がされています。
16. ビジュアル・キューによるコントラスト

最近の研究によると、人は見たモノの80%を覚えているそうで、デザインが強力なツールである理由のひとつでもあります。しかし注目があつまる時間は短いこともあり、どこに着目したらよいか誘導してくれる要素が、必要になってくることがあります。そういったときに、ビジュアル・キュー(英: Visual Cues)を役立てることができます。直接、着目してもらいたい要素に矢印マークを加えたり、円などの図形で周りを囲み、強調してみましょう。
以下のサンプル例では、文字テキストに下線(英: Underline)や、箇条書きマーク(英: Bullet Points)、アイコンなどを使い、コンセプトを上手にビジュアル、視覚化しています。
17. 複雑とシンプルによるコントラスト

複雑さ(英: Complex)とシンプルさ(英: Simple)、個別に特集された要素は、コントラストをさらに強化してくれるでしょう。以下のサンプルでは、このテクニックをうまく利用したステッカーデザインで、花がらパターンの上に清潔感のあるシンプルなタイポグラフィを配置することで、文字と周りの違いが引き立ち、デザインに劇的な変化を生んでいます。
18. フォントの組み合わせによるコントラスト

タイポグラフィはデザインにおいて、欠かすことができない大切な要素で、ユニークな方法でコントラストを加えることができます。実際、この記事でカバーしたテクニックは、どれもタイポグラフィにも適用することができますが、フォントの組み合わせ方や、カスタムタイポグラフィを作成するとに注意したい、特別なポイントがいくつかあります。
ではフォントにおけるいくつかのポイントを、最後の3つのテクニックとして見ていきましょう。まずはじめに、フォントの組み合わせ(英: Combining Fonts)です。デザインに1種類以上のフォントを利用しているときは、うまくコントラストが表現されているか確認することが、デザイン成功への鍵となります。ひとつは見出しタイトル、もうひとつは文章コンテンツ用として使ってみると良いでしょう。しかしデザインの似すぎたフォントを選ぶことで、ユーザーを混乱させ、間違いやすくもしてしまいます。
これまでの経験からいくと、ひとつのセリフ(英: Serif)書体と、ひとつのサンセリフ(英: Sans Serif)を選んでみましょう。この組み合わせは、互いを補うだけでなく、うまくコントラストを表現することもできます。より詳しいフォント組み合わせテクニック10個も、一緒に確認してみると良いでしょう。
以下のサンプル例では、サンセリフとスラブ・セリフフォント、そして筆記体を絶妙なバランスでデザインしており、コントラストのためのフォント選択がされているのがよく分かります。
19. 文字テキストのコントラストには、注意しましょう。

フォントの組み合わせにおいて、デザイン性の大きくかけ離れた書体の組み合わせは失敗しやすく、意図的にデザインしたとき以外は、見た目にもあまり好ましくありません。書体の組み合わせによって、デザインの良し悪しが決まってくると言えます。どのフォントの組み合わせがうまくいくのかノートを取りながら、練習を続けましょう。フォントの組み合わせスキルは、パソコンのブラインドタッチと同じように、いつの間に習得している(英: Second Nature)ものですから。
以下のサンプル例では、異なる書体を利用して楽しい雰囲気でまとめた、YES/NO形式のインフォグラフィック・デザインです。参考にしたい点は、どの書体もうるさく(英: Loud)なりすぎず、バランスを保っています。きちんと目的をもつことで、素敵なデザインに仕上げることができるでしょう。
20. フォント書体のスタイルとウェイトによるコントラスト

多くのフォントが、LightやBoldなど幅広いオプション設定を行うことができます。もしひとつのフォントだけをデザインに利用しているときでも、もうひとつのの書体がうまく情報を整理し、コントラストを描いてくれるので、デザインをよりしやすくしてくれるでしょう。異なるウエイトにサイズや配色を加え、よりコントラストを強調しても良いでしょう。
以下のサンプル例では、細字と太字のサンセリフ書体を利用することで、洗練された見た目に仕上がっています。セリフ書体も実は、カメオ出演のように利用されており、さらにコントラスト感が増しています。
これまでの経験から生まれた、デザインにコントラストを加える実践的なテクニックを学びました。さあ、これらのテクニックを使ってデザインをたのしみましょう。
こちらにも追加しています、デザインをまとめて確認したいときにどうぞ。
参照元リンク : Designing with Contrast: 20 Tips from a Designer [with Case Studies] – Canva Design School