サイトのコンセプトは決まっているが、デザインアイデアがなかなか湧いてこない。そんなときは、世界中から選りすぐった最新ウェブサイトを確認し、今後のデザイン制作に活かしてみましょう。
オリジナル性あふれるサイトを中心に、今年のデザイントレンドを代表するアニメーションエフェクトやユニークなレイアウト、鮮やかな配色カラーリング、フォントの組み合わせなど、具体的な実例サンプルとして参考にしてみてはいかがでしょう。
詳細は以下から。
最新Webデザインから学ぶ!参考にしたいサイトアイデアまとめ
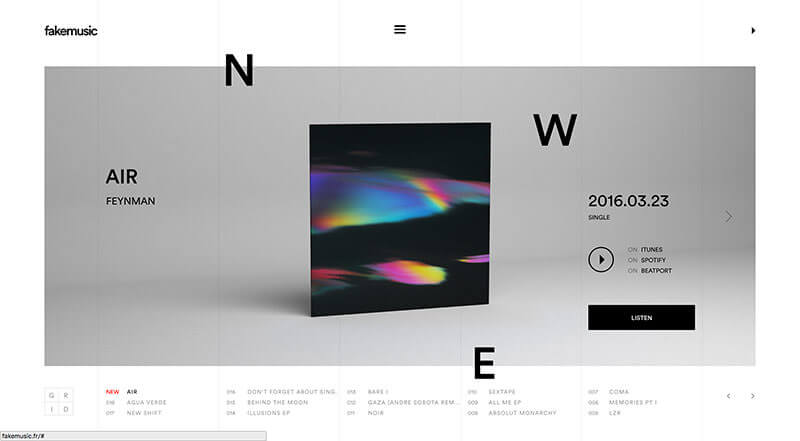
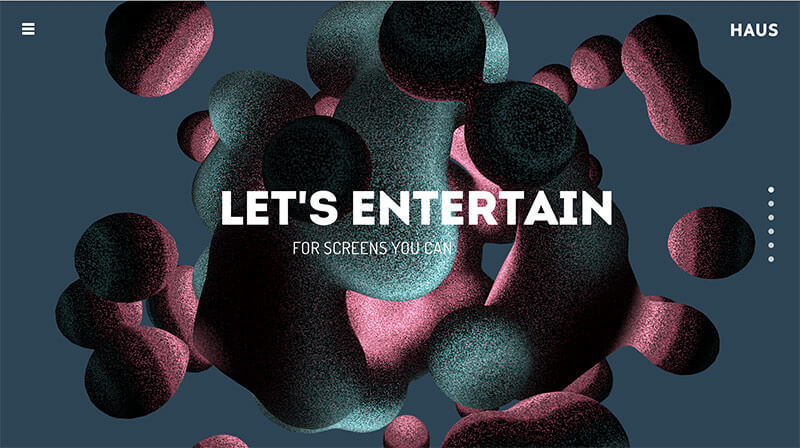
美しいグラデーションの多重露光エフェクトが素敵なデザインで、表示されているラジオボックスにカーソルを合わせると、浮遊するサークル円が近寄ってきます。
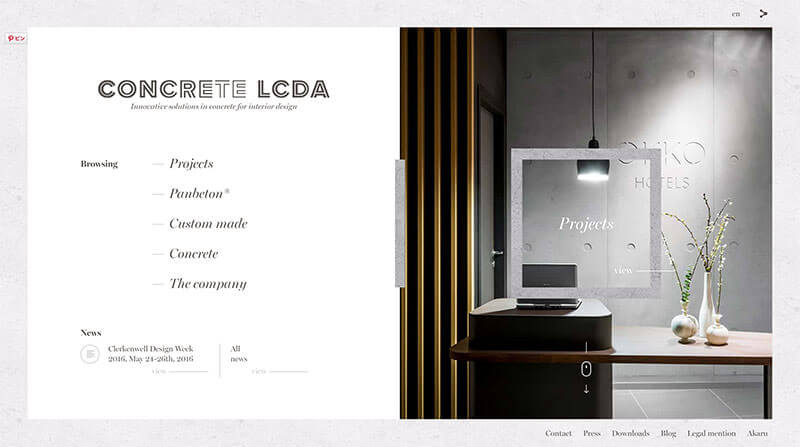
コンテンツが切り替わるたびに、左側のナビメニューが変化していく、ほんのわずかなアニメーションがミニマルさを強調しています。
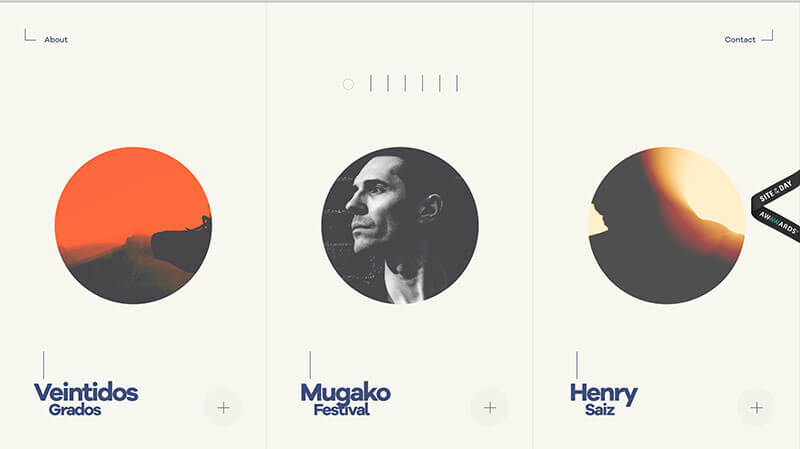
思わずスクロールしたくなる、豊富なアニメーションを実装したサイトで、左端に固定されたナビメニューは、スライド表示されます。
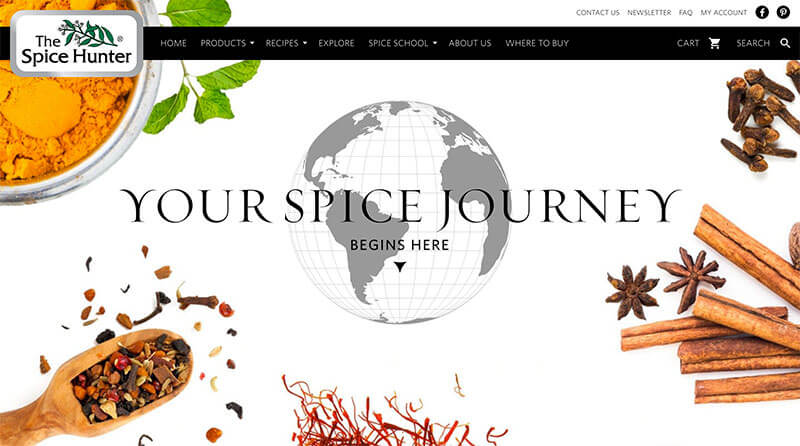
表示するイメージ画像のレイアウトを統一することで、シンプルなデザインの中で、スライダーが気持ちよく切り替わるエフェクトを実現しています。
水平方向のコンテンツ移動にはじまり、各制作実績ページでは、フルスクリーン画面にぼかしエフェクトを利用した、ダイナミックなレイアウトが参考に。
随所に散りばめられたアニメーションに、統一感のある太字フォントが素敵な、日本を代表するWeb制作会社のひとつ。
Collapse: The End of Society Simulator
現在地を入力しストーリーを進めることで、どのように病気が人に感染していくのか、ビジュアルをつかってリアルタイムで表示していきます。
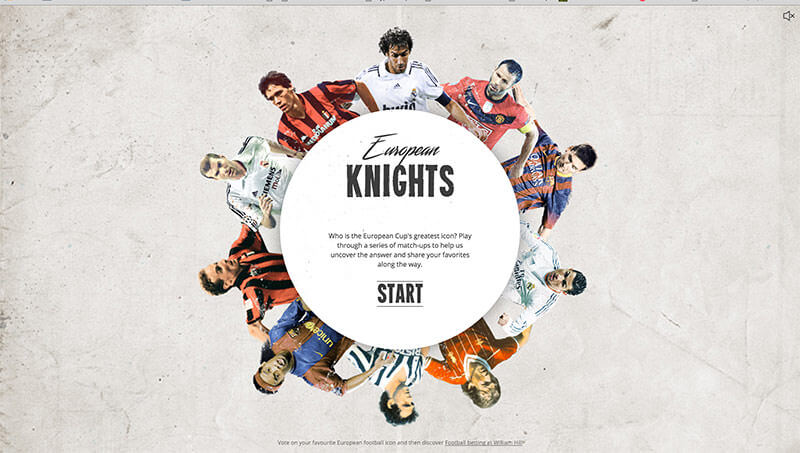
歴代のベスト・サッカープレイヤーを、二者択一のユーザー投票で決めていきます。直感的で分かりやすいインターフェース。
世界中で撮影された美しい写真を、時系列でスライド表示していくギャラリーサイト。
スクロールすることで、一本のラインがするすると画面中を動き出し、見事にユーザーの視線をコンテンツに誘導します。
一目見ただけで何をしているのか分かる、ポートフォリオサイトの参考サイト。作品や制作実績などを掲載したいときのアイデアに。
ページをスクロールすることで、フルスクリーン上にランダムに表示されるプロダクト商品は、まるで流れるようなスムーズなアニメーションエフェクトが実装されています。
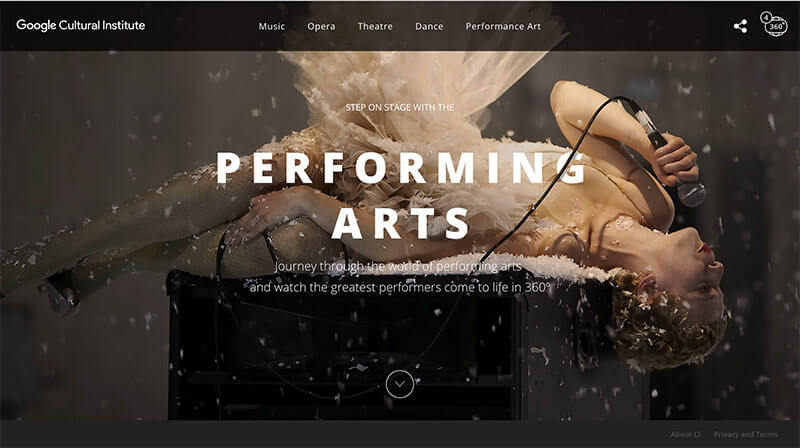
オーケストラなど、パフォーマンス舞台にいるような感覚で、360度バーチャルツアーを行うことができる、Googleの新しい試み。
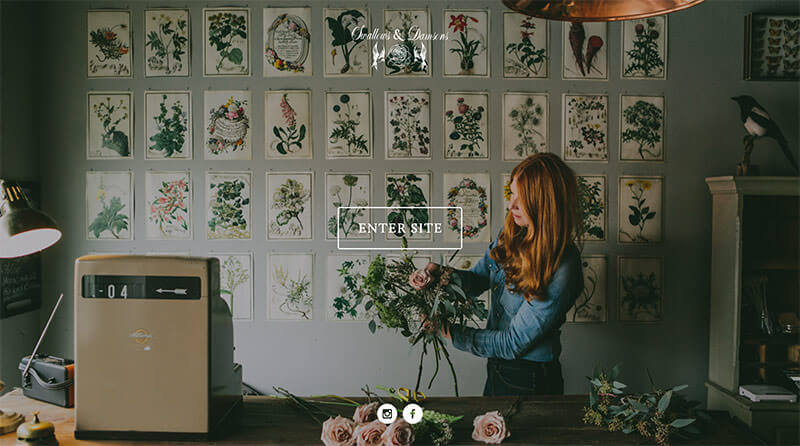
くっきりと見やすい太字フォントと、手書きのような筆記体の組み合わせがスタイリッシュで、スクロールしたくなるアニメーションが◎。
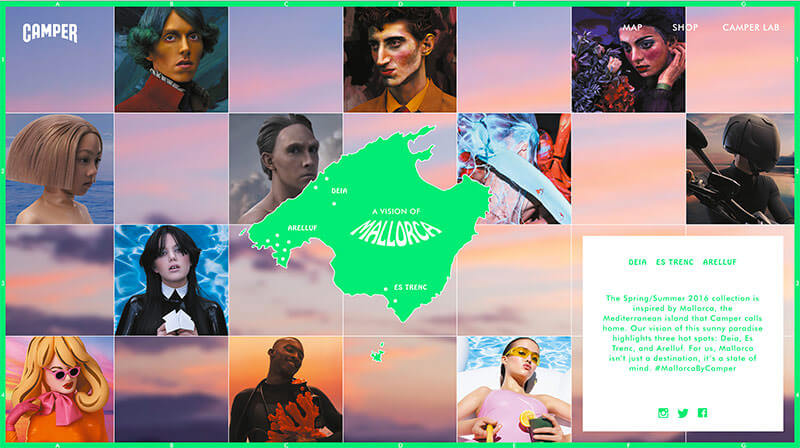
画面いっぱいに表示されるコンテンツ目次は、まるで雑誌を見ているようなレイアウトを実現し、各メニューにカーソルを合わせることで、背景イメージも切り替わります。
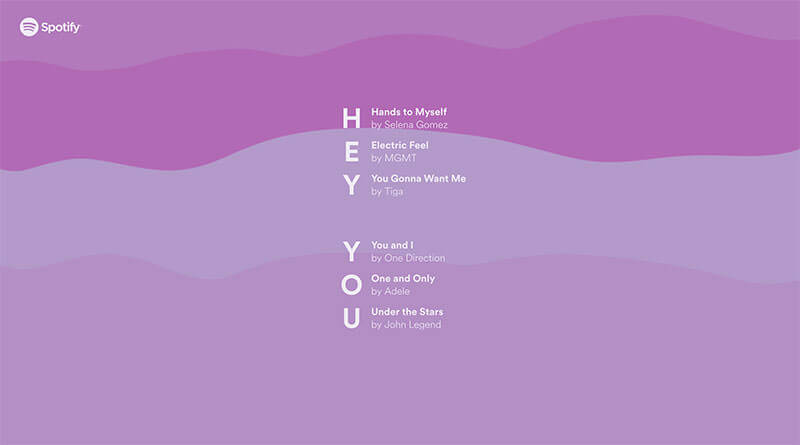
好きな音楽ジャンルを決め、伝えたいメッセージを入力すると、アルファベット一文字毎にマッチした楽曲を表示する、インタラクティブなバレンタイン企画。
ナビメニューにカーソルを合わせるだけで展開し、コンテンツの進捗状況をページローディングで表示するなど、ユーザビリティーにこだわった作品。
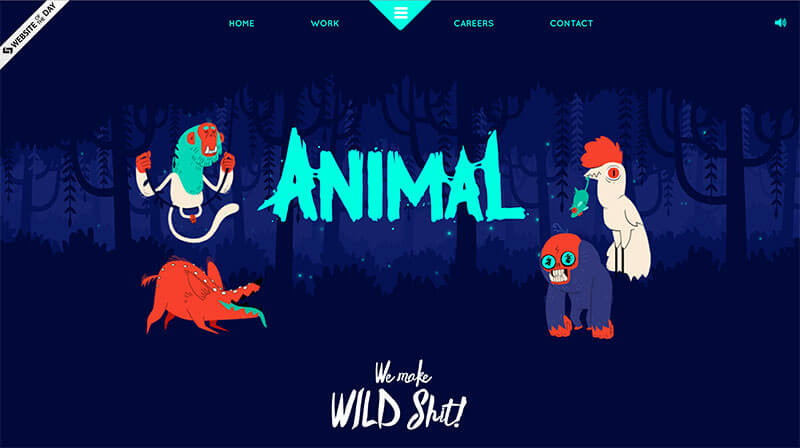
ナビメニューがポタポタと垂れていたり、コミカルなキャラクターがユラユラと動く、オリジナル性の高いポートフォリオサイト。ロゴにマウスホバーを合わせると、、。
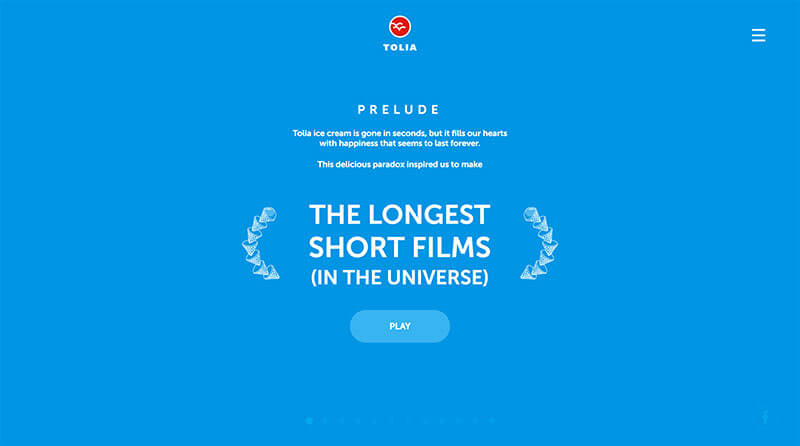
フルスクリーンで切り替わるスライダーに、シネマグラフを使ったコンテンツがユニーク。
ヘッダー部分の見出しタイトル文字にパララックスエフェクトを適用し、カード式レイアウトがコンテンツを分かりやすく、見やすく表示します。
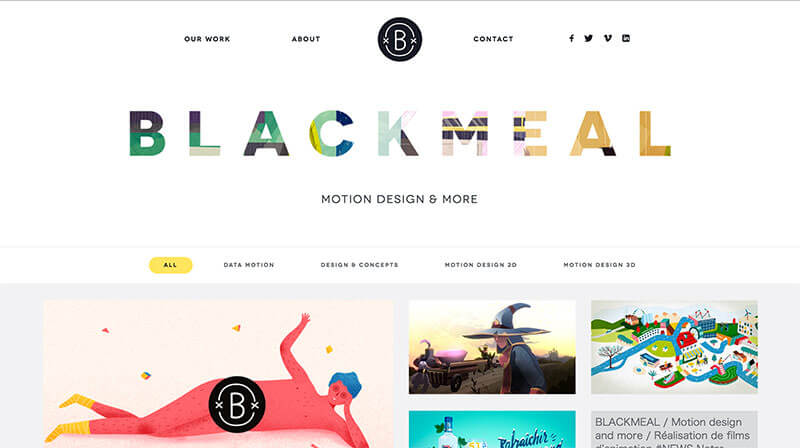
スクロールすることで4分割されたグリッドをベースに、コンテンツがアニメーション付きでランダム表示され、黄色が良いデザインアクセントに。
美しい映像をフル画面でダイナミックに魅せる、映像プロダクション会社の公式サイト。無駄をなくしたシンプルなデザインに、細かいアニメーションが映えています。
スクロールするとページ右側がスライド式に切り替わる、今年注目したいレイアウトのひとつ。
カスタムイラストレーションに、動きを加えることでより魅力的なサイトデザインに仕上げている参考サンプルとして。
画面を左右に二分割したレイアウトを採用し、スクロールに合わせて表示位置を切り替えることで、ユーザーの注目を自由に集めることに成功しています。
画面上でマウスを動かすことで、背景に表示された動画の一部が、ポリゴン状崩れるエフェクトがユニークなポートフォリオサイト。
制作実績などのコンテンツを、ランダムなグリッド表示で展開する、ダーク系デザインの参考サンプル。
これまでの制作ケーススタディの面白いレイアウトを参考にしたい、太字フォントや絶妙に利用されたアニメーションが素敵なサイト。
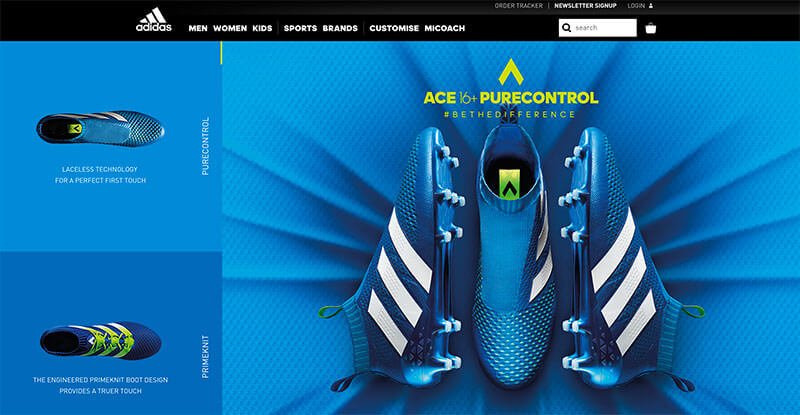
2016年を代表する、鮮やかな青とピンク色の組み合わせに、太字フォント利用したミニマルなスタイル。
America’s Most Admired Lawbreaker
コンテンツを読み進めるのに合わせて、目次となるタイムラインを一緒に表示することで、ページをスクロールしたくなる工夫も。

4匹の象にまつわるストーリーを、体験型のインタラクティブな操作で進めていきます。特集コンテンツなどの魅せ方の参考にいかがでしょう。
もっとデザインアイデアが欲しいときは、ウェブデザインギャラリーを覗いてみると良いでしょう。RSS リーダーに登録しておくことで、定期的に新しいデザインを確認できますし、Muzli 2 もデザインアイデア収集にはオススメです。
参考 ブックマークしておきたい海外/国内Webデザインギャラリーサイトまとめ
参考 あまり知られていない要チェックなWebデザインギャラリーサイト10個まとめ
参照元リンク : Zoya Handmade