より複雑になっていくWebデザイン制作では、統一感のあるデザインやレイアウトを利用することが重要です。プロジェクトをチームで進めるときや、公開後もメンテナンスしやすいサイト作成には、スタイルガイドを活用してみましょう。
スタイルガイドを利用することで、より手軽にデザインやレイアウトを統一でき、コード品質の低下を抑え、サイトの制作や運用、管理もしやすくなります。今回は、そんなスタイルガイドを作成するときに参考にしたい、無料で利用できる各種テンプレートやオンラインサービスをまとめてご紹介します。
詳細は以下から。
スタイルガイドはなぜ必要?
Web制作で困らない!スタイルガイド作成に必要なポイント10個まとめ + 無料テンプレート より抜粋すると、「スタイルガイドはWebサイトそれぞれのパーツに一貫性があり、全体を通してより親和性の高いデザインを作成するために、あらかじめデザインしたコンポーネントやグラフィックス、またデザイナーやデベロッパーが確認しておきたいポイントをまとめたルール集。」となっています。
スタイルガイドを導入することで、制作テーマ内で実装方法を統一することができ、サイトを公開した後も品質を保つためのメモのような役割にもなり、さらにクライアントにそのまま納品することもできます。以下の点に気を配ることで、より魅力的なスタイルガイドを作成できるでしょう。
- さまざまなデバイスやブラウザでの表示や動作をまとめて検証できるように。
- HTML/CSS のみだけでなく、JavaScriptを利用した実装機能も含めておく。
- ページを構成する、コンポーネントやモジュール要素をひとまとめにしておく。
また以下のスライドでは、より詳しいスタイルガイドの背景について解説されて(24ページあたりから)いるので、一度目を通しておくと良いでしょう。
デザイナーの勉強になる、有名ブランドのスタイルガイド厳選50個まとめ
スタイルガイド制作に必要な、より実践的なテクニックを実例サンプルと一緒にまとめています。こちらも参考にしてみてましょう。
デザイナーが参考にしたい、スタイルガイド作成に使える素材まとめ
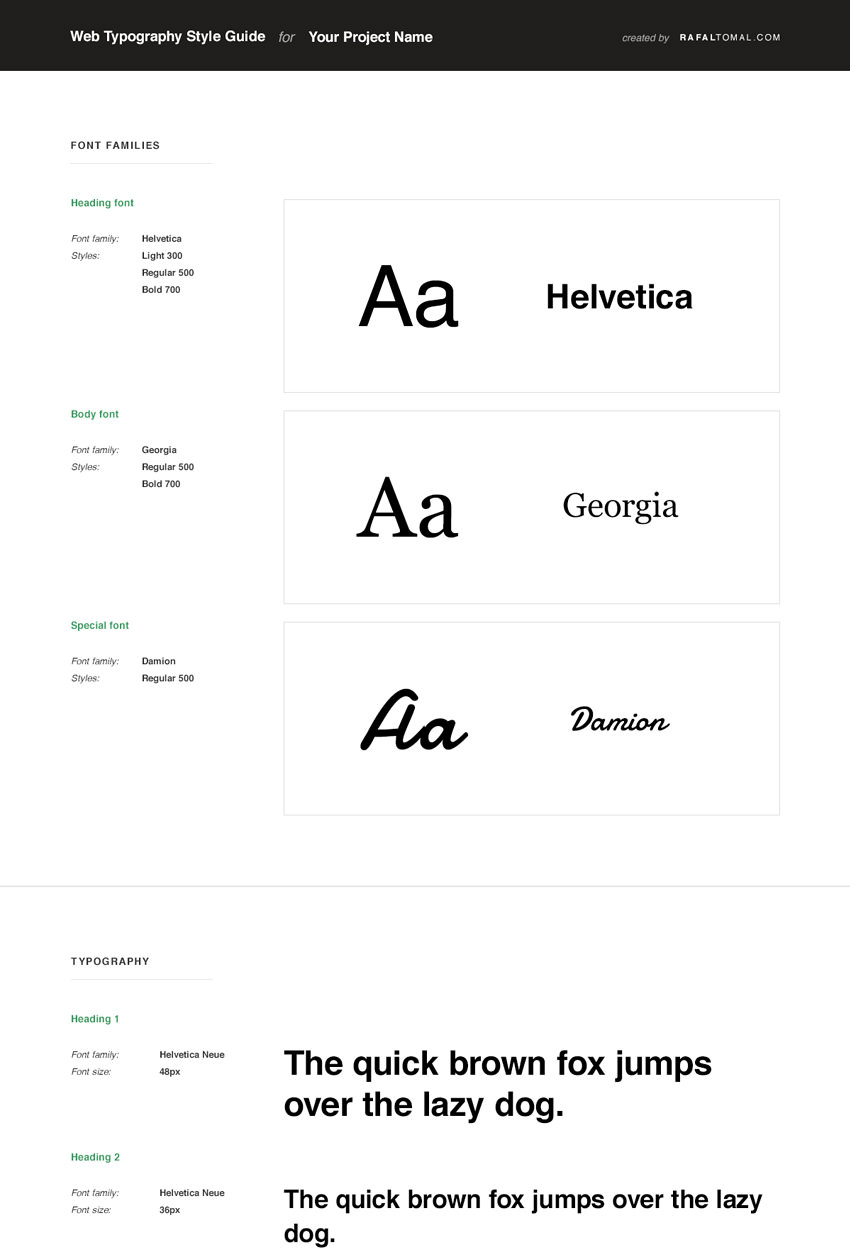
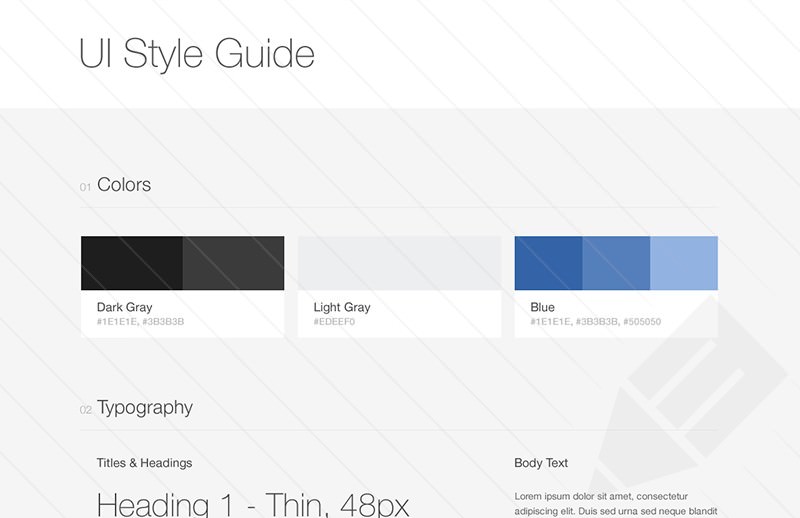
カラースォッチやタイポグラフィー、アイコン、フォームやUIコンポーネント素材をまとめた、もっともベーシックな素材。

Webサイト制作で最低限押さえておきたい、スタイルガイドの基本事項をまとめたテンプレート。カスタマイズもしやすく、スタートキットとしても最適です。
Style Tile PSD
デザインの初期段階において、チーム内でディスカッションしやすくするテンプレート。最終デザインを仕上げる前に利用したいアイテム。
Free Brand Guideline Template AI
クライアントに手渡すことができる、配色やタイポグラフィーなどの他、してはいけない禁止事項なども、分かりやすく簡潔に伝えることができます。
Cool Blue – Free Brand Guidelines Template AI / Sketch
プリント印刷もできる、8ページのスタイルガイドを作成する、洗練されたデザイン性もポイント。
全5ページのスッキリとしたレイアウトを完成させる、Illustrator向けデザインテンプレート。
Style Guide Preview Sketch
ユーザー数も増えている Sketch を利用した、スタイルガイドの基本形として活用できます。
Digital Style Guide Sketch
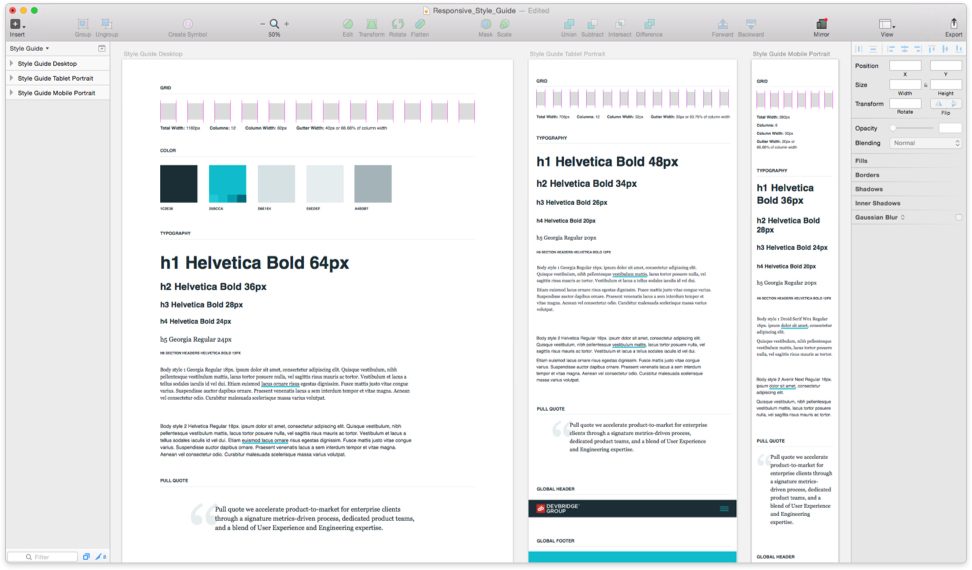
レスポンシブデザインに対応した、スクリーンサイズ毎に調整することができるスタイルガイド。
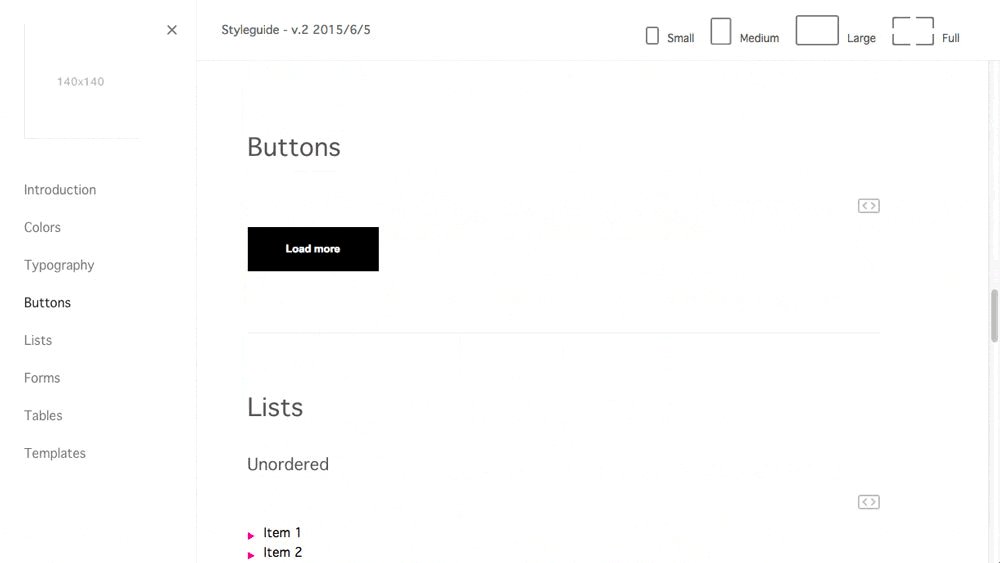
Style Guide Template in CSS : デモページ
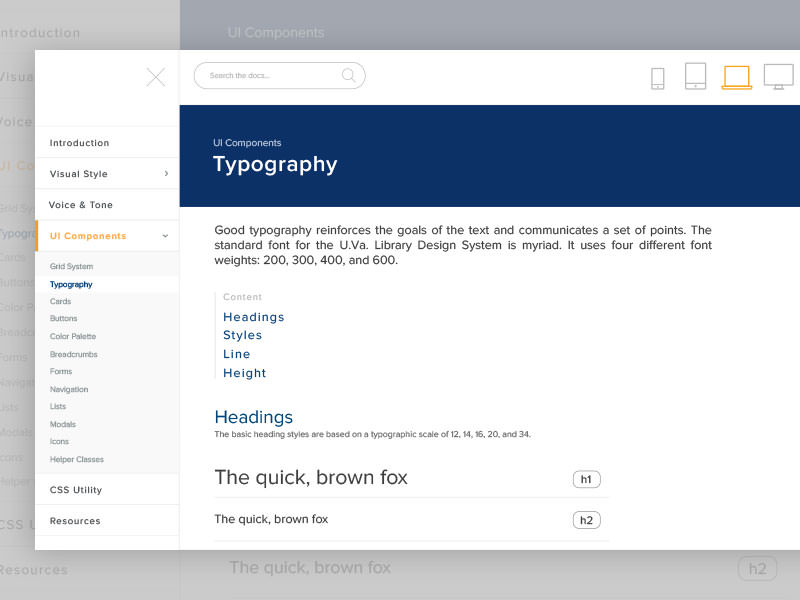
HTML/CSS でコーディングされた、あらゆる端末での表示に対応するレスポンシブデザインを採用した、実践的なスタイルガイドを手軽に作成できます。
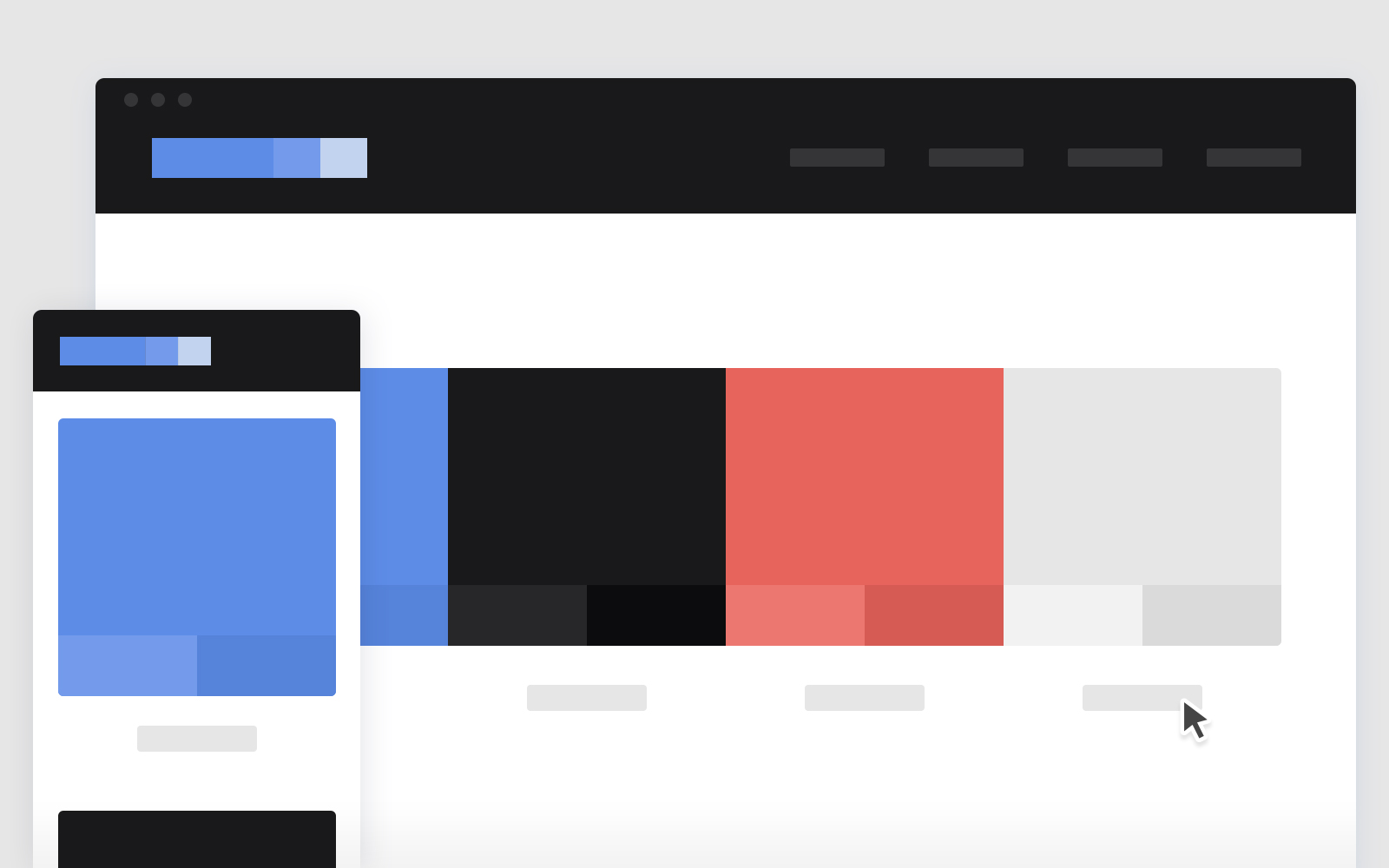
左固定サイドバーを採用した、スタイルガイド作成の必要事項をまとめたHTML/CSSテンプレート。
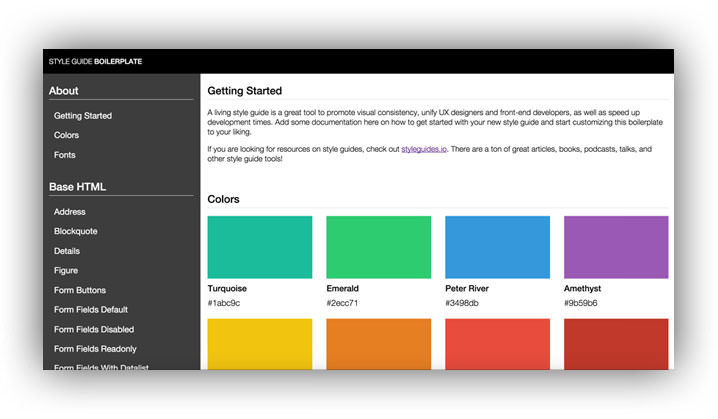
Bootstrap Style Guide Boilerplate
人気の高いフレームワーク Bootstrap を利用して作成された、スタイルガイド用テンプレート素材。
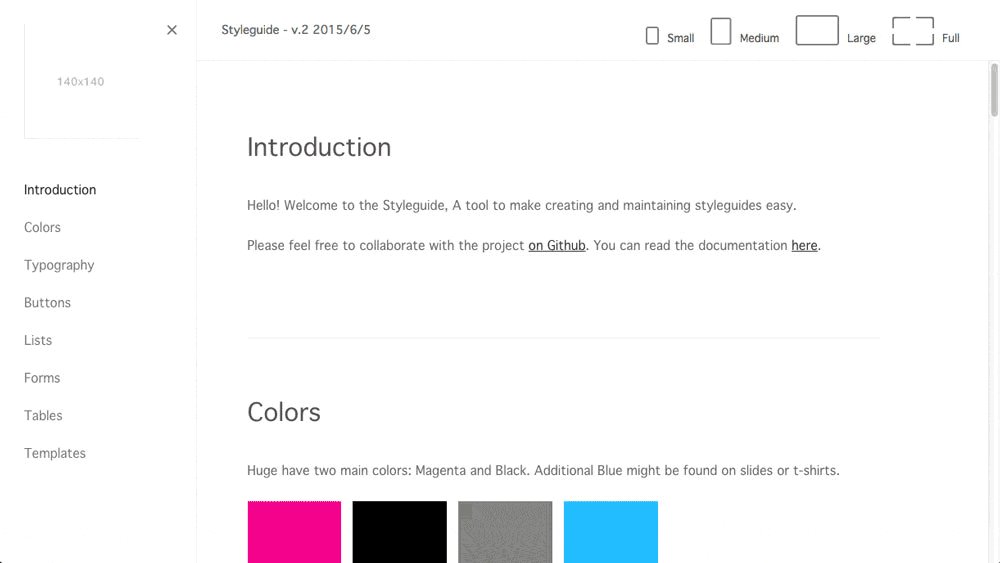
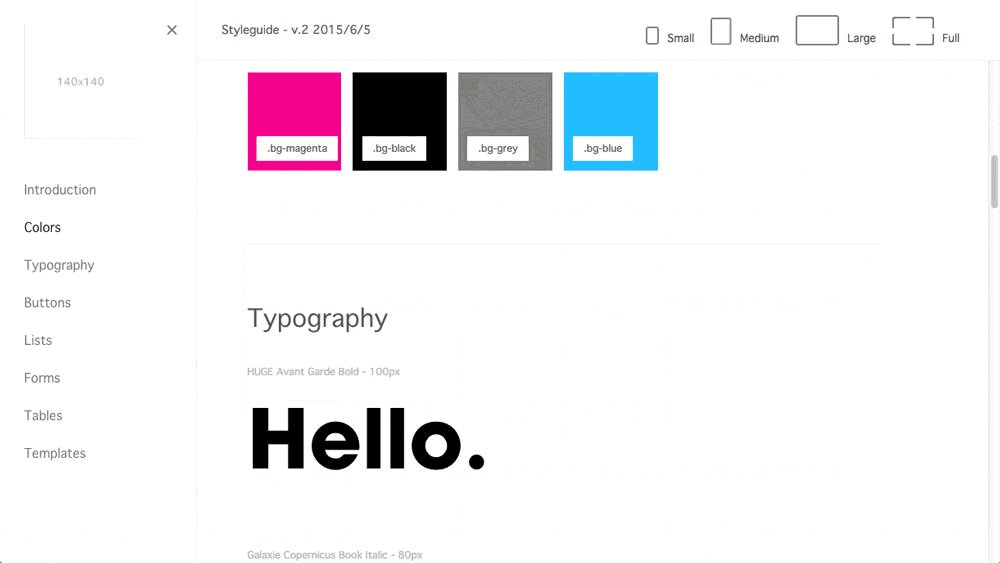
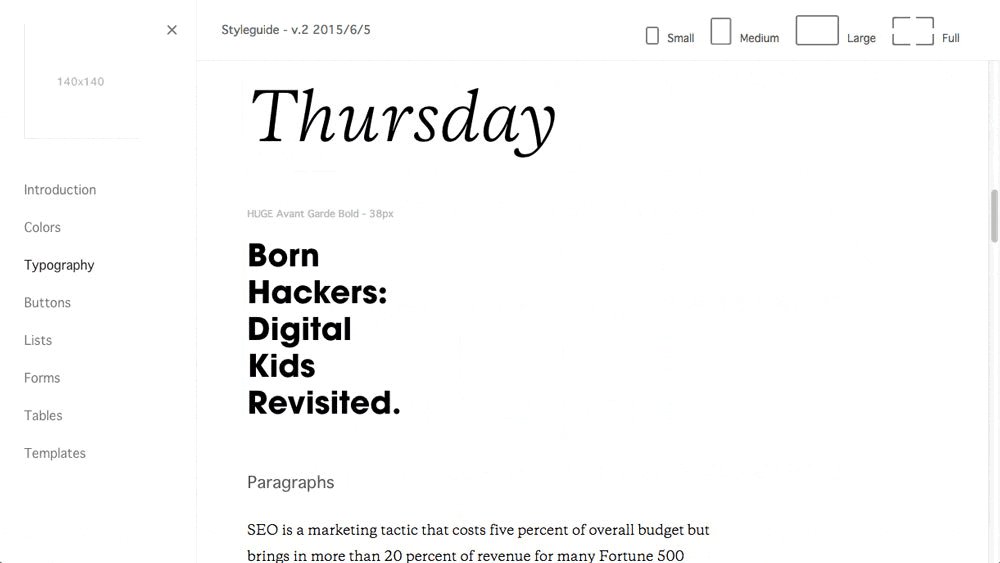
ブラウザから直接編集を行うことができる、スタイルガイド・ジェネレーター。
プロジェクトと平行して利用できる、スタイルガイド制作のMac専用アプリ。ワンクリックインストールにも対応しています。
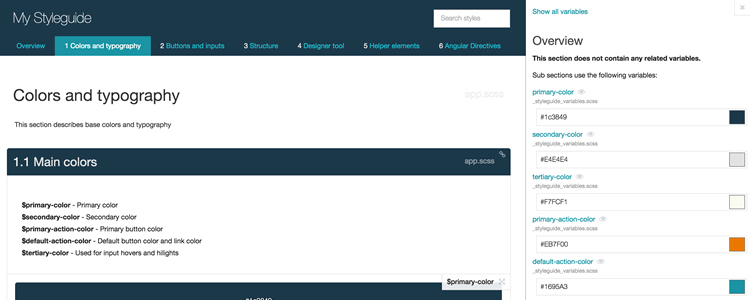
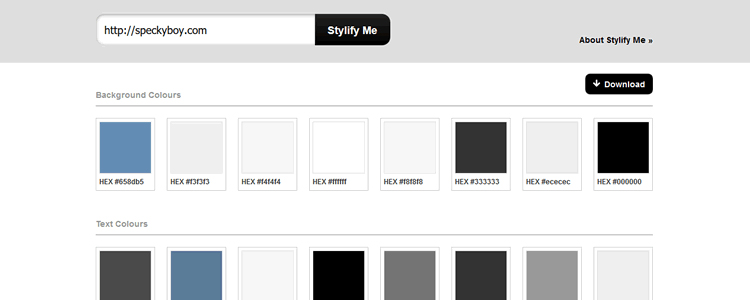
検索ボックスにURLを入力すると、自動的にスタイルガイドを生成してくれるオンラインサービス。デザインを確認するときに便利なアイテム。
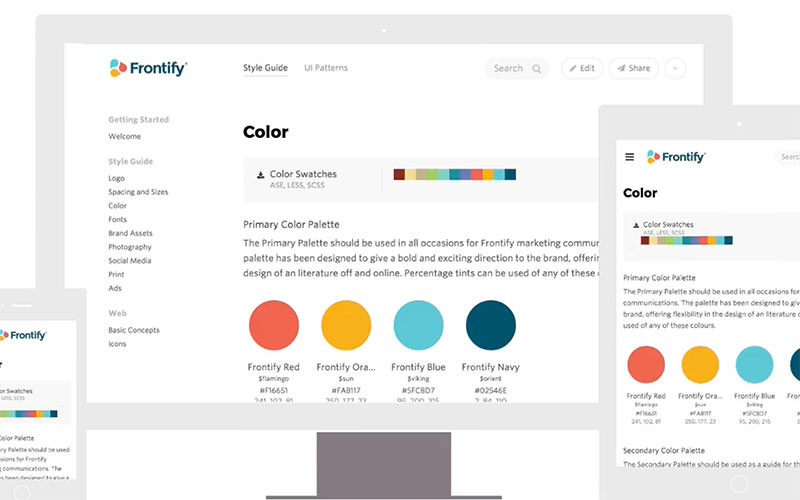
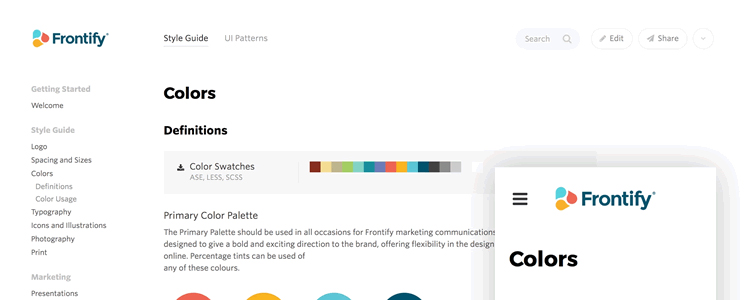
より高度でフレキシブルなスタイルガイドを作成できるサービスで、無料会員登録することで、1つのプロジェクトを自由にカスタマイズできます。
参照元リンク : Styleguide Toolbox – Templates, UI Kits, Tools & Generators – Speckyboy.com
参考元リンク : Style Guide活用のススメ – SlideShare