
最近のウェブデザインでよく見かける、鮮やかな配色のグラデーションカラーをお探しですか。
WebGradients は、どんなウェブサイトでも利用できる美しいグラデーションカラー180種類を揃えた、無料の配色コレクションツールです。ボタンをクリックするだけで、Internet Explorer や Chrome などクロスブラウザ対応のCSS3コードをコピペできます。使い勝手もよいので、ワークフローに加えたいサービスのひとつです。
詳細は以下から。
コピペ自由!美しいグラデーションを180種類揃えた WebGradients
WebGradients では、配色の参考にしたい美しいグラデーションカラーが一覧で揃っており、使い方もとてもシンプルです。各パネルでは、2500x2500pxのPNGファイルをダウンロードできたり、使用している色のHEXコードもまとめて確認でき、Webデザイン制作に便利なCSS3コードもボタンひとつでコピペ可能。さらにグラデーションカラーをクリックすることで、ウィンドウ全体にカラーを適用することもできます。
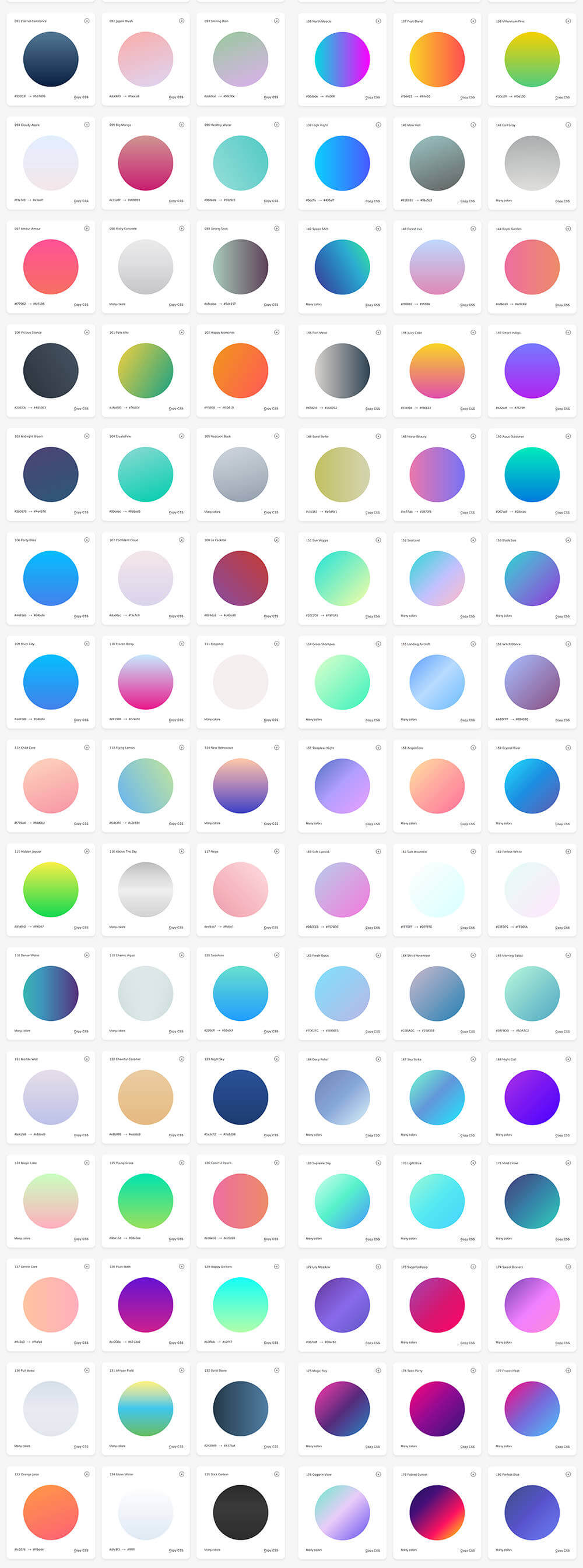
以下は収録されているグラデーションカラー配色のサンプル例です。

このサイトでは、Photoshop と Sketch 用ファイルとして、すべてのグラデーションをまとめてダウンロードすることもできるので、今後のデザイン制作に活用してみてはいかがでしょう。見た目もシンプルで使いやすいサイトとなっています。
グラデーションや配色に使えるツール、素材まとめ
より詳しいグラデーションの使い方や無料素材をまとめて紹介しています。
グラデーションの色合いは異なりますが、鮮やかなネオン系の配色を得意としたツール。
この他にも、グラデーションカラーに関連するツールなども紹介しています。コピペで利用できるお手軽なツールが揃っています。
配色えらびに迷ったときに使えるツールを2019年最新版にアップデートしています。
手軽に利用できる色合いが美しいグラデーションカラーのテクスチャ素材100枚が揃います。
冬を連想する幻想的な色使いが魅力的なグラデーションのベクターテクスチャ30枚セット。
Gradient Topography Collection
地図などで使われる等高線をモチーフに、美しいグラデーションを組み合わせた60枚の高品質テクスチャ素材セット。

























