
海外デザインブログCanva Design School Blogで公開された「How to Effectively Use Transparent Backgrounds in Graphic Design」より許可をもらい、日本語抄訳しています。
グラフィックデザインにおける背景とは、壁のペンキ塗りや部屋の壁紙えらびのようなものかもしれません。
正しい使い方をすれば、まわりと溶け込む素敵な背景となり、魅力的な空間を演出します。間違った使い方では、こだわりすぎの家具とアートワークなどが邪魔をして、目障りとなってしまいます。
ウェブサイトやフライヤー、ソーシャルメディア向けのグラフィック素材などの背景は、あまり重要なデザイン要素には見えませんが、下手なペンキ仕上げや大胆な壁紙えらびのように、読み手がコンテンツに集中できなくなるのは避けたいものです。
この記事では、デザインプロジェクトにおける背景を最大限に活用するテクニックを、実例サンプルやインスピレーションと一緒に見ていきす。基本となる白や単色もいいですが、今回は、あらゆるデザインに役立つ、背景に透かし(英: Transparency)を加える方法を見ていきましょう。
詳細は以下から。
01. ごちゃごちゃした背景をすっきりさせよう。
イラストやパターンテクスチャを利用した背景は、デザインに個性を加えることができます。しかし同時に、ごちゃごちゃしやすく、文字が読みにくくなりがちです。解決テクニックとして、半透明の背景を重ねてみましょう。
以下のサンプル例では、美しいビンテージスタイルのイラストレーションを、背景に利用したイベントポスターです。もし、半透明の白スクリーンがなければ、デザインはやりすぎになってしまい、文字テキスト(特に小さな文字サイズ)も読みにくいでしょう。
背景を見せながらも、白レイヤーを利用することで、イラストの色合いをやや落としている点にも注目してみましょう。PhotoshopやIllustratorなどでは、透明度を0%から100%で調整することができます。

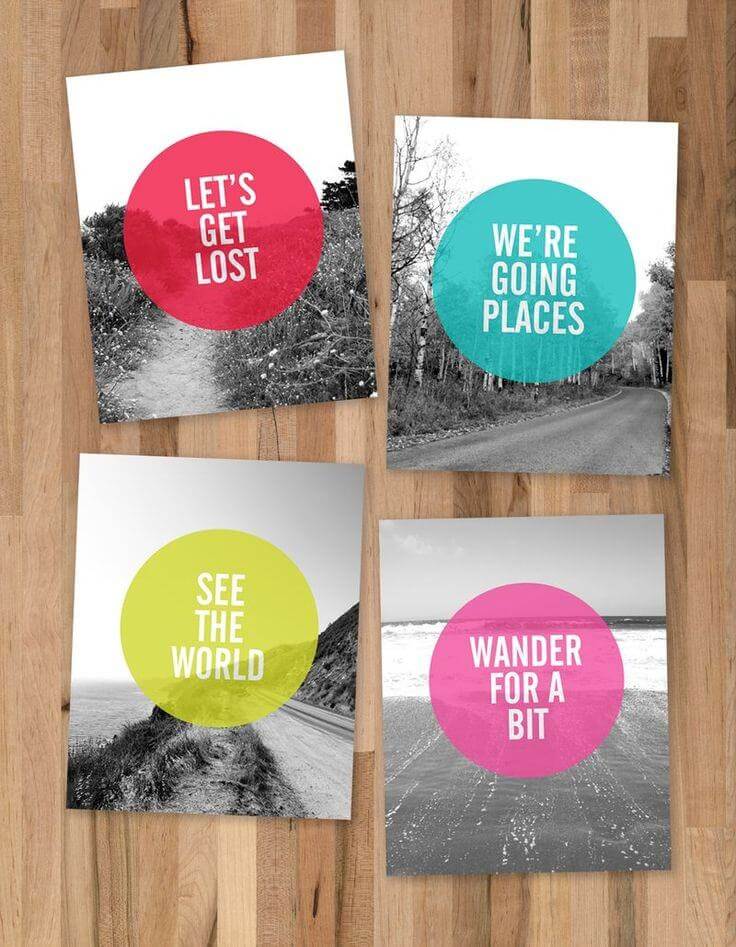
もうひとつのサンプル例として、以下のポストカードでは、背景の風景画を隠すように、シンプルでカラフルなサークル型の背景を、文字テキストに重ねています。

02. 文字テキストをより見やすくしよう。
写真は背景として人気で、商品広告やWebサイトのヘッダー、ソーシャルメディア用デザインなど、プリント印刷とウェブプロジェクトの両方で利用されています。しかし、写真の構図や色合い、明るさなどによって、文字テキストをうまく配置できない場合があります。
以下のサンプル例では、文字テキストのために(白黒写真では見づらくなってしまうため)、半透明シェイプを重なり合わせています。また、透明度の異なるレイヤーを重ねることで、ユニークなエフェクトを演出しています。

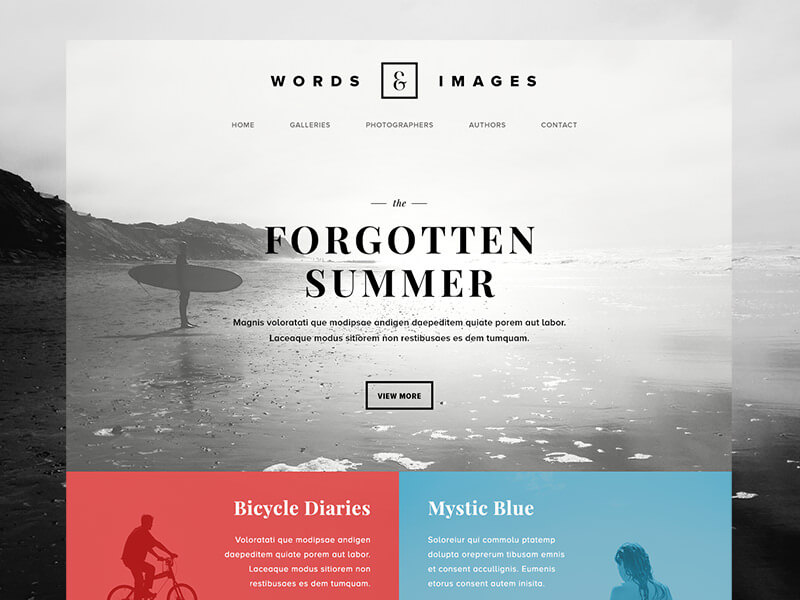
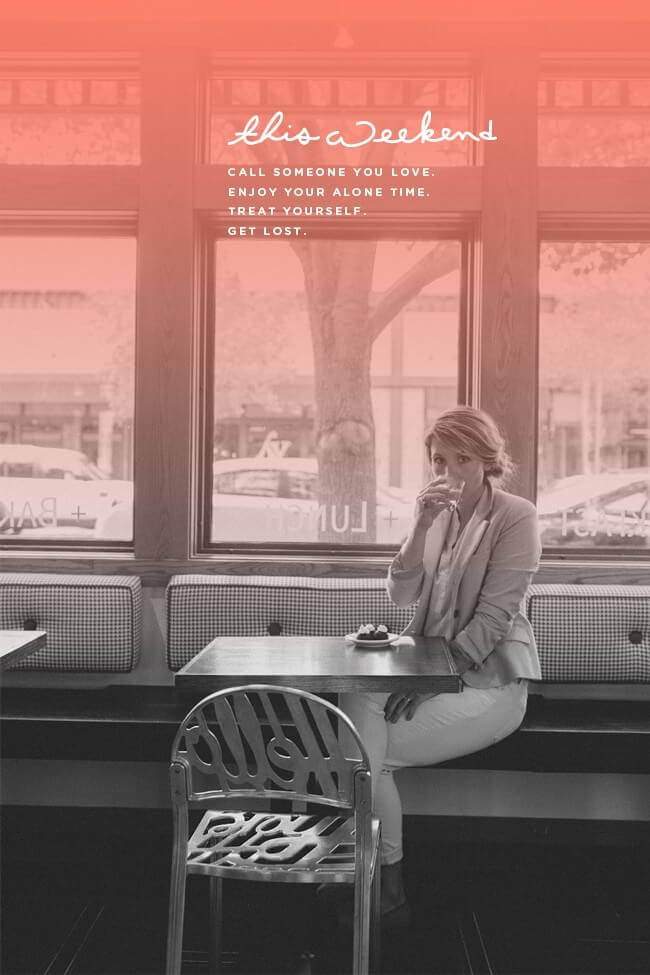
もうひとつの参考として、以下のウェブデザインでは半透明の白レイヤーを重ねることで、モノクロ写真のうえに文字テキストを表示しています。

このテクニックは色彩を反転させても利用できます。たとえば、半透明の黒レイヤーに白文字テキストなど。

03. 空気のようなクリーンさを演出しよう。
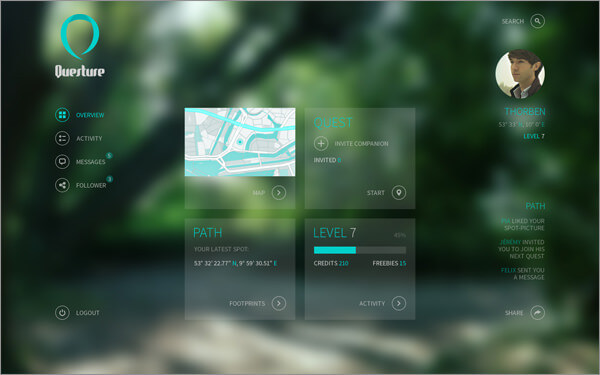
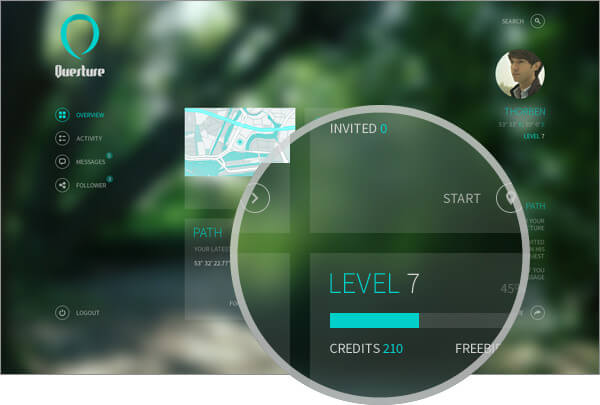
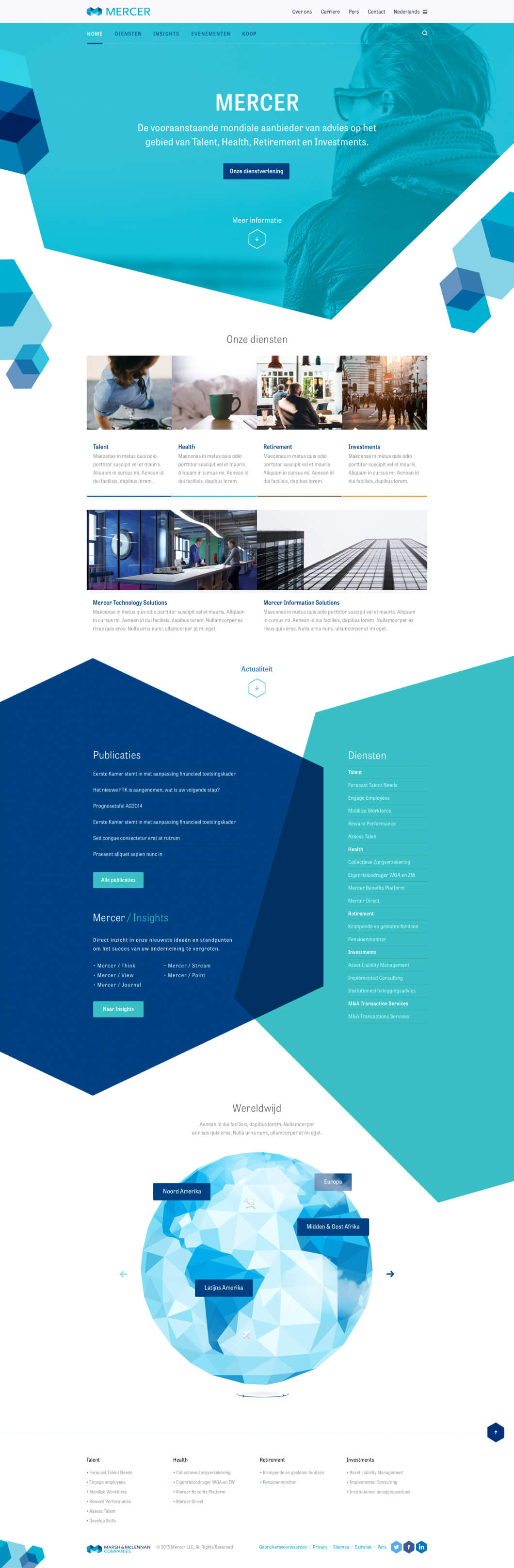
利用するデザインパーツが決まっているときは、レイアウトを利用してシンプルさや空間的な広さを表現できます。たとえば以下のウェブデザインでは、ほとんど透明の背景レイヤーに、すっきりとしたフォントを組み合わせ、整理されたレイアウトにすることで、ミニマルスタイルを演出しています。


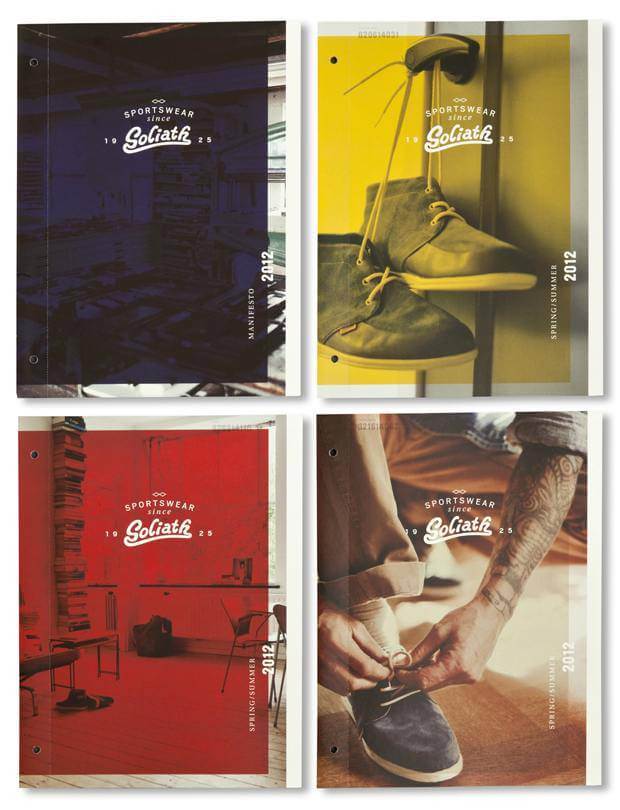
以下のカタログシリーズでは、一枚の写真に原色を基本とした半透明レイヤーを重ね、ほんの少しだけ文字テキストを加えることで、別のアプローチでシンプルさを表現しています。

03. 読み手の注目を集めよう。
半透明の背景レイヤーは、デザイン全体を覆ったり、四角形シェイプである必要はありません。半透明レイヤーに小窓やカットアウを加え、透明度をいじることで、デザインのある特定の部分にだけ、注目を集めることができます。
以下のサンプル例は、色付きの背景レイヤーを文字の形で切り抜くことで、効果的なフォーカル・ポイント(英: Focal Point)を作成でき、ポスターの登場人物にうまくスポットが当たっています。

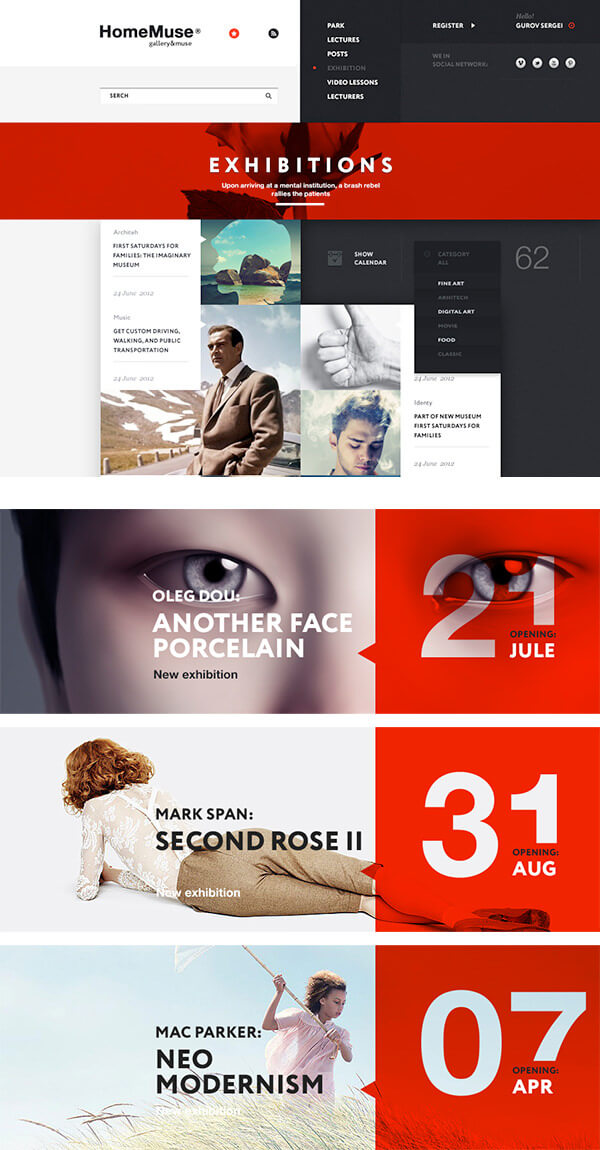
こちらのデザインでは、三角形の半透明シェイプを並べて配置することで、女性の顔へと視線を誘導し、フォーカル・ポイントとなっているのが分かります。

05. 中身を見せてみよう。
パッケージや箱、カバー表紙などのデザインでは、透明レイヤーを使って中身や下に、どのようなものがあるか魅せることができます。
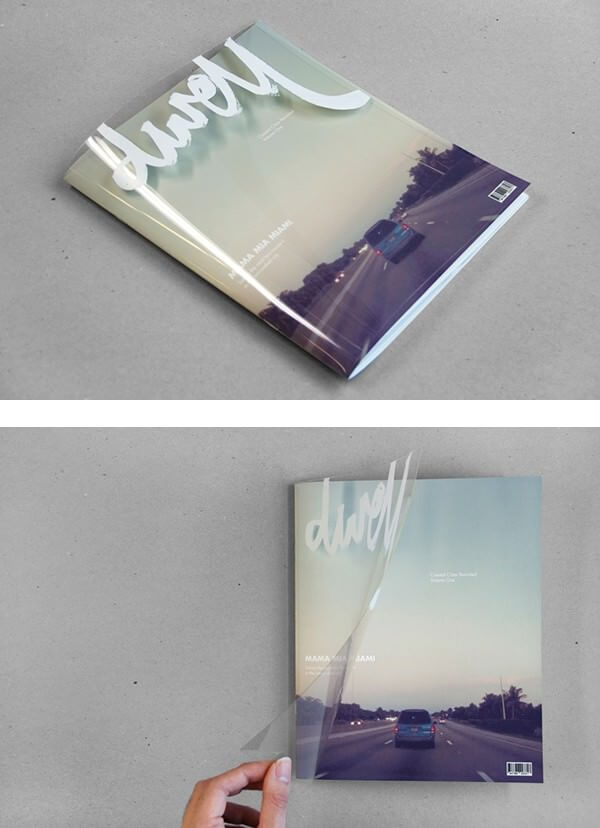
以下の雑誌デザインでは、透明クリアな背景の表紙に、白文字でロゴが配置されています。こうすることで、光沢感が生まれ、下にあるイメージ写真を強調することができます。

以下の2つのサンプルは、フード系パッケージに「透明」を、効果的に利用している例です。まずひとつ目は、さまざまな豆を袋詰めして、色や豆の形が分かるように工夫したパッケージデザイン。

こちらのサンプルは、フランスにあるカフェ café called Voyageur du Temps(フランス語で「タイムトラベラー」の意味)で利用されているシンプルな紙袋です。少しだけ透けてることで中身を見せ、ビンテージ風の宇宙地図パターンを加えることで、魅力的なブランディングを成功させています。

06. レイヤーの重なりを演出しよう。
半透明の背景デザインを利用するメリットのひとつとして、複数の背景レイヤーを重ねることで、レイアウトに奥行きをつくり、色や写真、シェイプなど異なるレイヤーを使った魅力的なビジュアルエフェクトを演出できる点です。
以下のイベント用ポスターでは、シンボルとなるポートレイト写真が、奥行き感たっぷりに表現されており、同時に文字テキストと半透明レイヤーを追加しています。結果としてデザイン全体にコントラストが生まれ、ダイナミックで奥行きのあるレイアウトを実現しています。

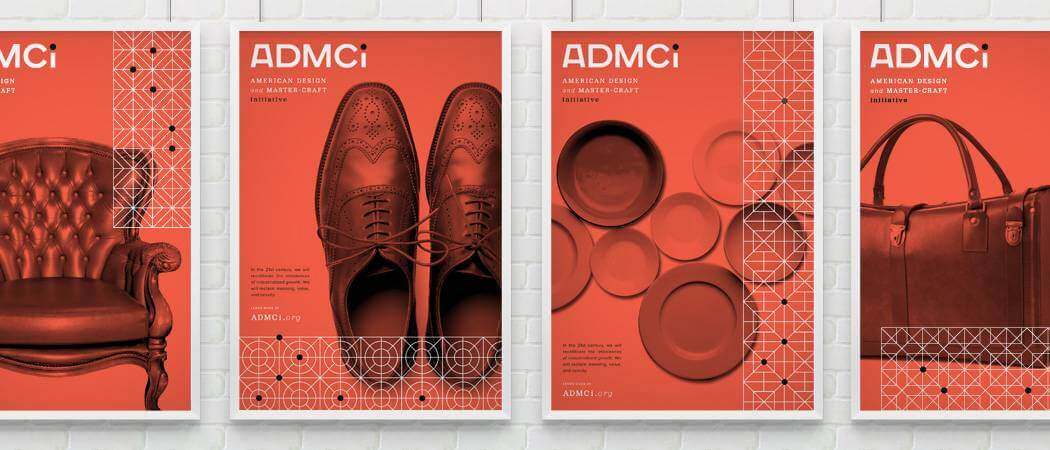
こちらのサンプル例では、イメージ写真と半透明カラーレイヤー、幾何学パターンを重ねたデザインが特長です。

07. 少しだけ質感を見せてみよう。
ごちゃごちゃした背景のディテールを半透明レイヤーで覆う、最初のテクニックとは反対に、すこしだけ質感を魅せることで、デザインにユニークさを加えることができます。
以下のアパレルショップの広告バナーでは、メインの文字テキストを通して、背景のプレイド柄を少しだけ見せています。同時にテクスチャ全体が透けてみえることで、統一感のあるデザインに仕上げています。

以下のサンプル例は、文字をより見やすくしたり、レイヤーを重ねて表示するなど、これまでに紹介したテクニックをいくつか組み合わせています。みどり色のサークル円と写真を重ねることで、写真のディテールを確認することができます。

08. 淡いグラデーションカラーを追加しよう。
透明レイヤーを利用することで、デザインにたくさんの方法で色を追加することができます。単色の背景デザインに比べて、半透明ではよりソフトな印象に仕上げることができます。
以下のデザインサンプルでは、半透明でソフトな印象のパステルカラーを、文字テキストの下に利用しています。特に透明レイヤーとグラデーションは、絶妙の組み合わせとなるでしょう。

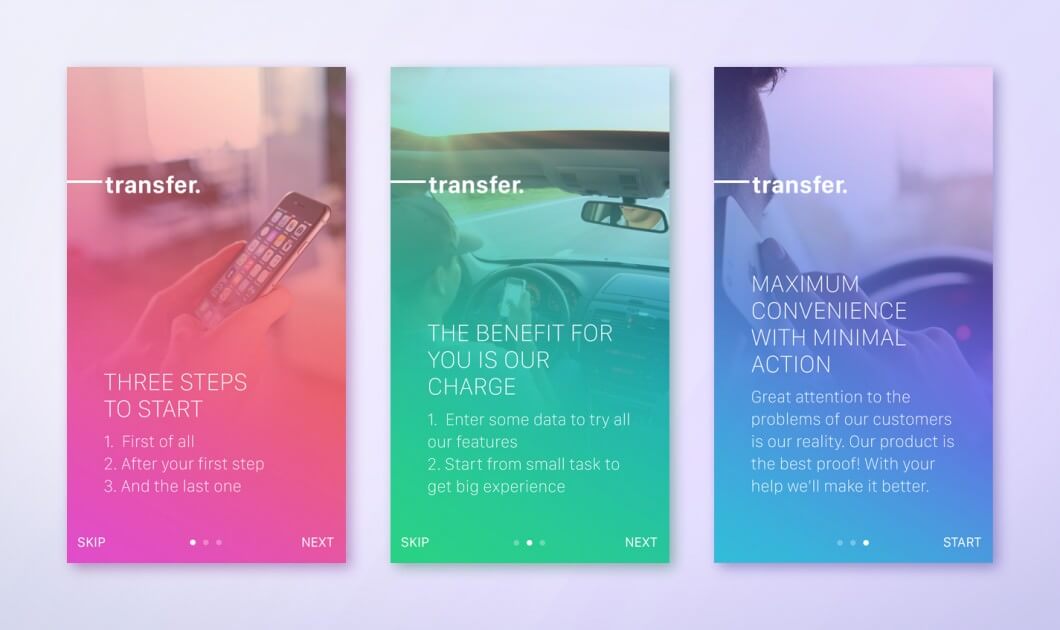
もうひとつのサンプルとして、グラデーションカラーを利用したモバイルアプリデザインです。ここではより鮮やかな配色が採用されており、文字テキストの背景に透明グラデーションを使用した控えめなアプローチ。

09. ユニークなブレンドエフェクトを利用しよう。
多くのデザインアプリケーションでは、透明レイヤーを利用して色や写真、その他のデザイン要素を混ぜ合わせる、ブレンドモード機能があります。通常このテクニックは、レイヤーの重なり方や写真を組み合わせたり、これまでに紹介した方法も一緒に使ってデザインします。
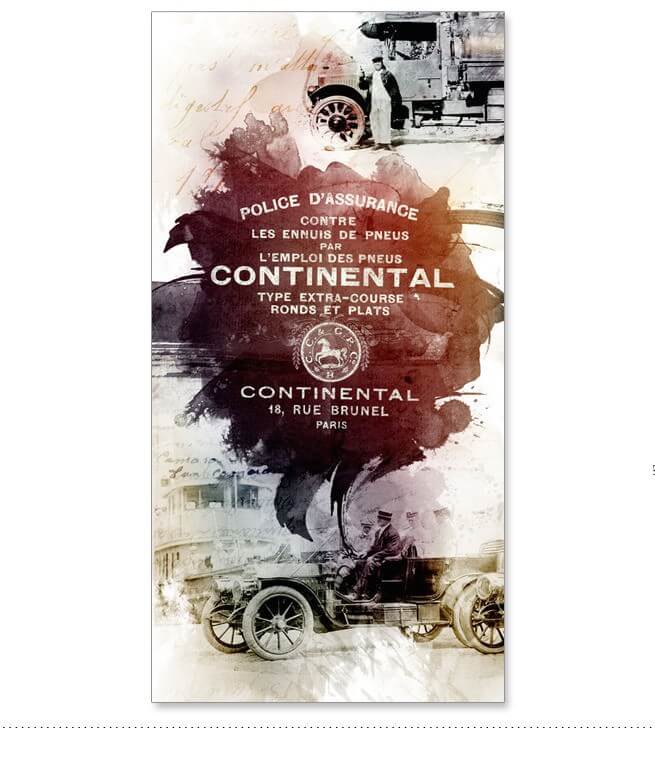
以下のデザインは、手描きスケッチが残る紙テクスチャと、古い写真、インク汚れなどを重ねてブレンドした、ビンテージスタイルのデジタルコラージュです。このようにたくさんのデザイン要素を組み合わせるときも、半透明レイヤーを利用することで、デザイン全体をうまくブレンドしているのが分かります。

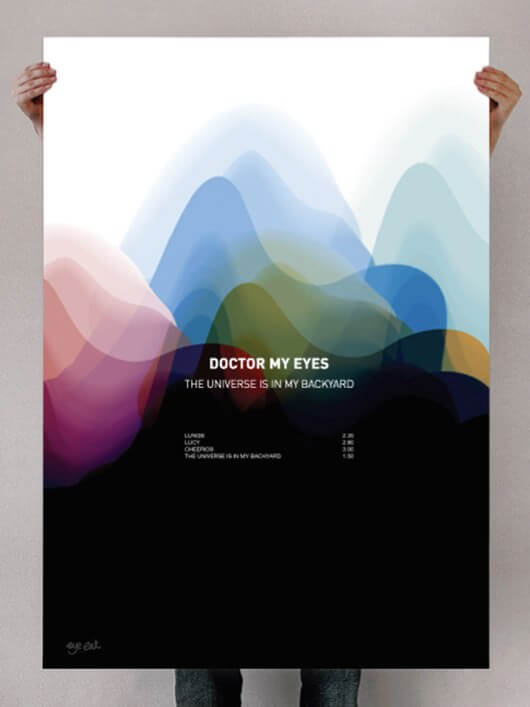
以下のポスターデザインでは、どのように各色がブレンドされているか着目してみましょう。文字テキストと一緒に利用される、人気のブレンド方法です。


10. ブランディングを強化しよう。
デザインプロジェクトにおいて背景は、あとから補足する必要はありません。ブランドカラーや、ひと目で分かるロゴマークなどのビジュアルを加えることで、ブランドコンセプトを伝えることができます。
以下のサンプル例は、Googleの年間レポート用デザインで、ブランドカラーの鮮やかな配色を、半透明の背景レイヤーに採用しています。

以下のウェブデザインでは、ロゴから連想させる配色と幾何学模様をつかって、半透明の背景レイヤーとグラフィック要素を作成しています。

11. 特定の範囲を強調しよう。
特に鮮やかな色の半透明の背景レイヤーを用いることで、文字テキストや他のデザイン要素を、よりうまく強調することができます。
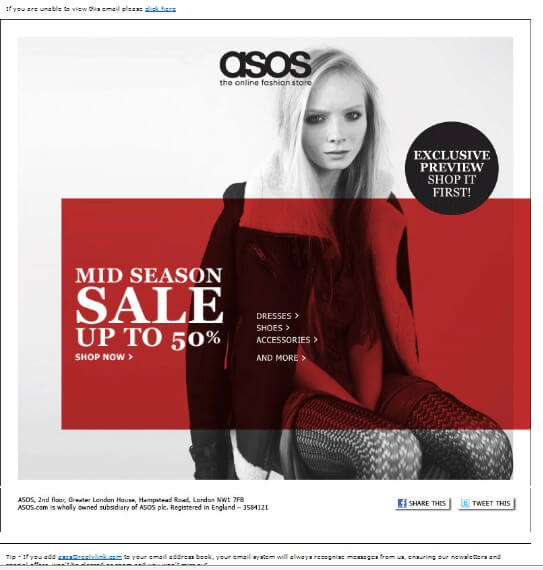
以下の広告デザインでは、赤の半透明レイヤーが活用されており、背景のモノクロ写真とのコントラストを描くことで、セール中であることをうまく強調しています。

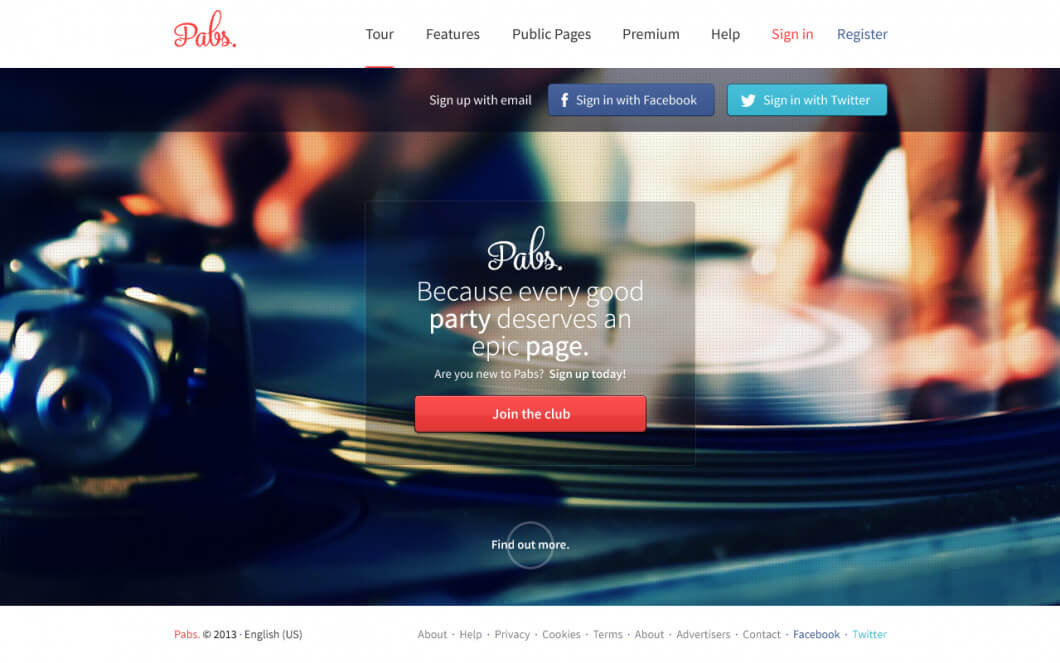
こちらでも赤色の半透明レイヤーを利用することで、ウェブサイトの特定のエリアに注目を集めています。

12. 面白い構図を表現しよう。
最後は、より一般的かもしれませんが、クリエイティブに表現してみましょう。透明度を調整することで、透明レイヤーはどんなデザインプロジェクトにも活用できる、多才なツールとなります。ユニークなデザインの解決法を見つけ出してみましょう。
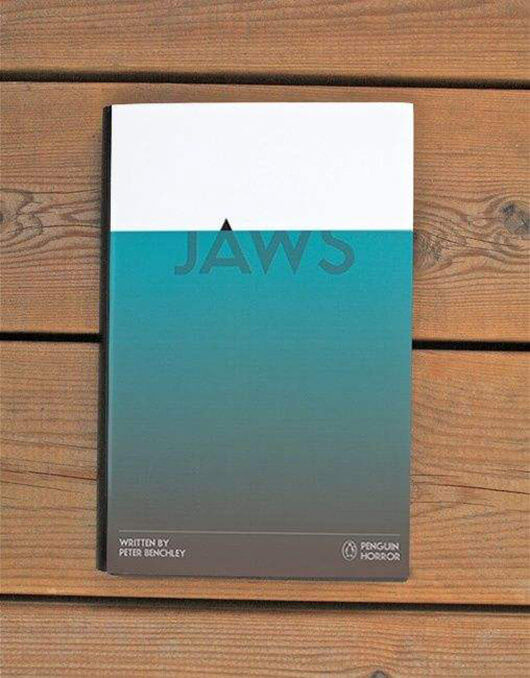
以下は、ほんのわずかなエフェクトが決め手となった、本の表紙のコンセプトデザインです。青いグラデーションから文字テキストの一部だけ飛び出すことで、海からサメのヒレが出ている様子を表現しています。

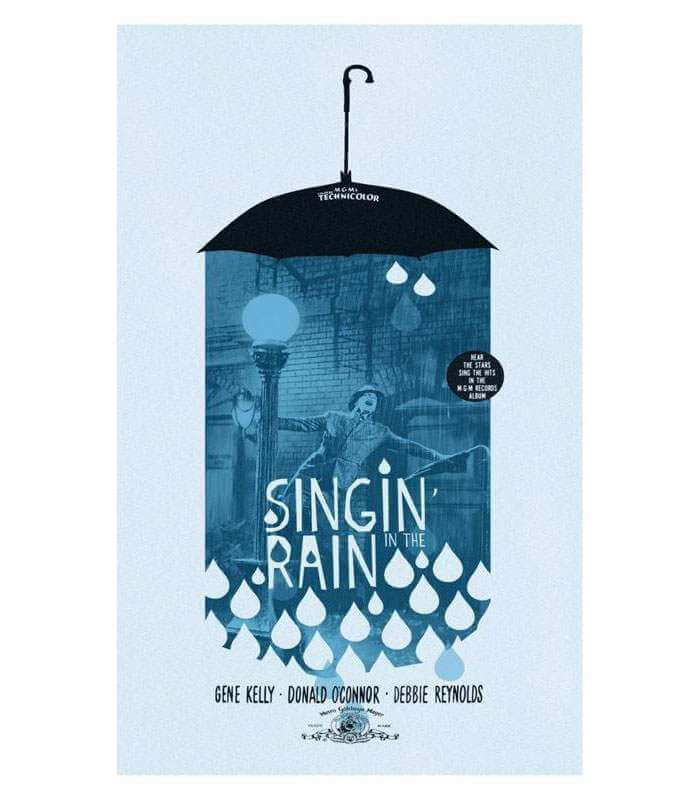
以下の古いミュージカル映画のポスターでは、代表的な映画のワンシーンを強調したり、白文字テキスト用の背景、映画タイトルの雨をシンボル化など、一度に複数のメッセージを伝える、かしこくまとまった構図と言えるでしょう。

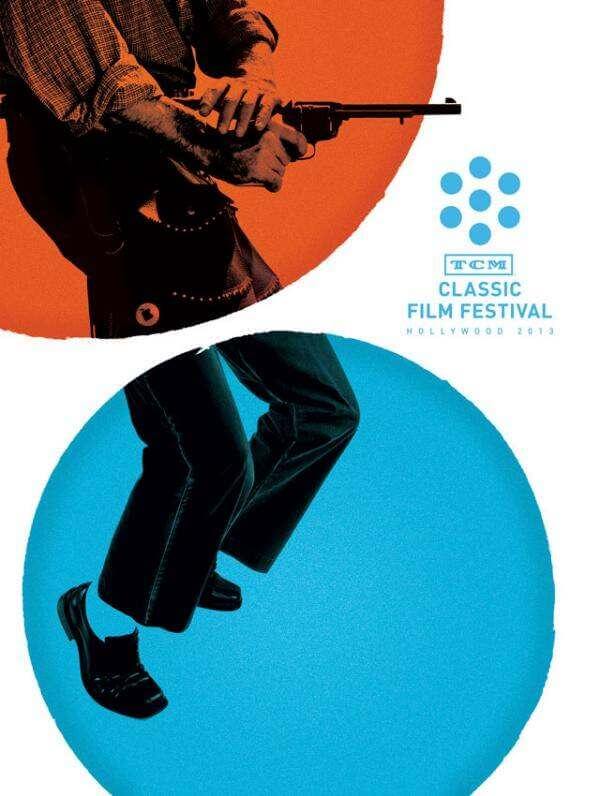
以下は映画祭のポスターデザインで、半透明のサークル円に、鮮やかな色を加えています。同時に異なる2枚のイメージ写真が、まるでつながっているようなエフェクトを魅せています。



さいごに、。
いかがでしたでしょうか。今回紹介したテクニックを活用して、今後のデザインプロジェクトに半透明レイヤーを活用してみましょう。配色や構図などに気をつけることで、いつでも使える万能デザインテクニックとなるでしょう。
また、「実例で学ぶ!プロが実践する、ぼかしエフェクトをつかったデザインテクニック10個」でも、背景デザインんテクニックをまとめています。こちらも参考にどうぞ。では、デザインを楽しんで!
参照元リンク : How to Effectively Use Transparent Backgrounds in Graphic Design – Canva Design School

















