アプリのUIデザイン作成ツールとして有名な Sketch 。今週、バージョン44が発表されたタイミングで、Sketch をより使いやすくするオープンソースの優れた無料プラグインをまとめてみました。
Sketch のユーザーコミュニティーは、とても活発に情報交換が行われており、ワークフローを根本的に改善する数多くの素晴らしいプラグインを見つけることができます。この記事では、すべてのデザイナーが持っておきたいベストプラグイン12選をご紹介します。
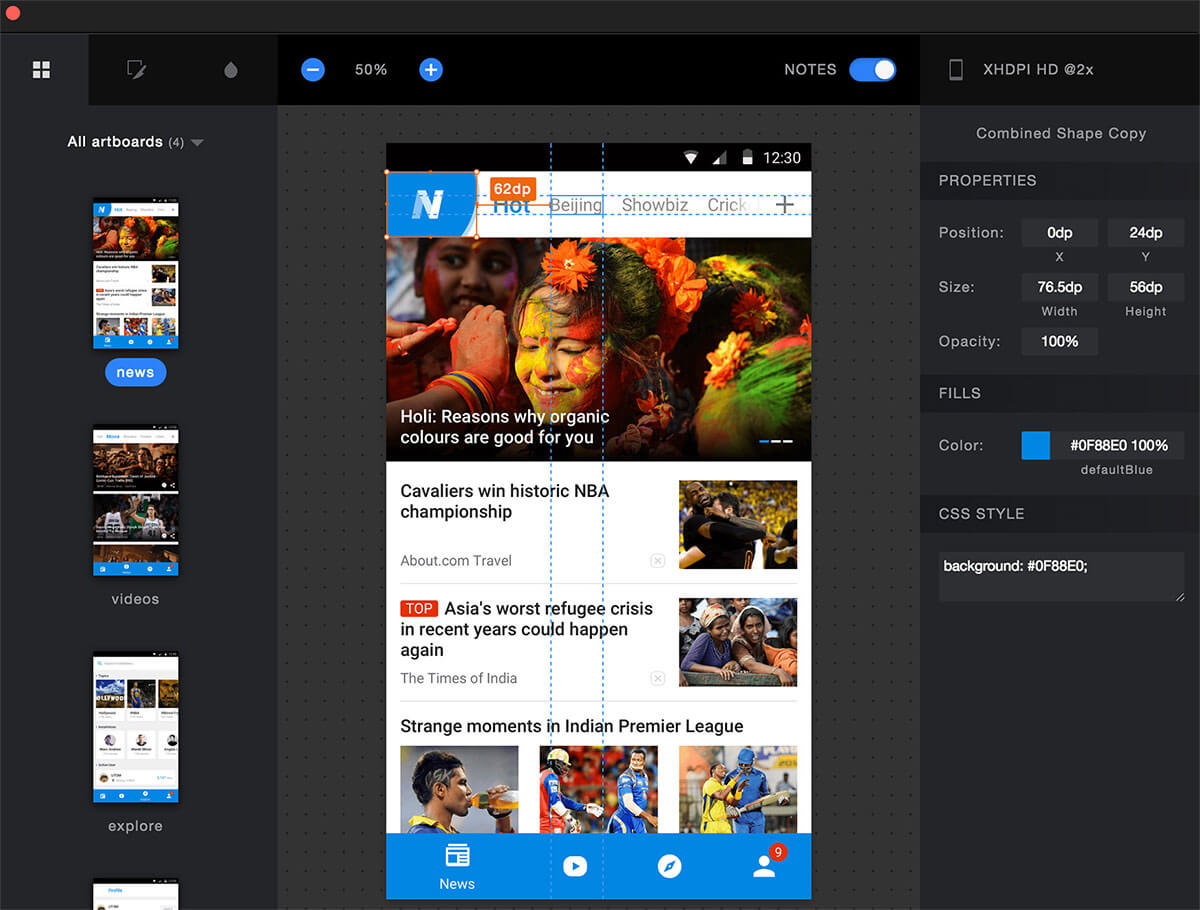
Sketch Measure
Sketch Measure は、デベロッパーやプロジェクトマネージャー、他のチームメンバーの作業を整理し、プロジェクトの概要をまとめるのに役立ちます。
また、デザインからコーディングまですべてのプロジェクトを一人でこなすひとにも便利なツールと言えます。Sketch Measure プラグインを利用すれば、特定の要素をアウトライン化して、幅や高さを表示してくれます。ボタンやテキスト、アイコン、さらにアートボードの主要部分など、すべてのページ要素に対応しています。
Sketch Measure を利用すれば、ページスタイルをそのままHTML/CSSとしてエクスポートすることもできます。もちろん、Adobe ツールでも同じような機能はありますが、Sketch ですべての作業を行うことができると、より手軽でスピーディーで制作を進めることができます。
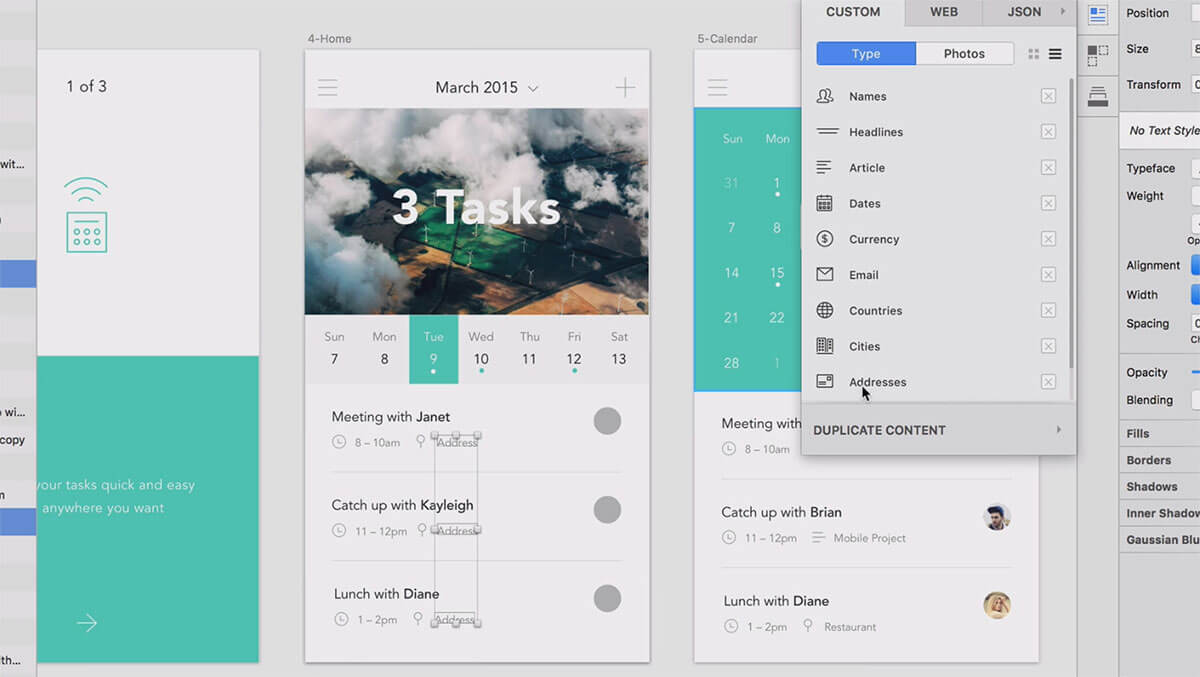
InVision Craft
InVision チームがしばらく前に発表したプラグイン Craft。しかし、これはプラグインマネージャーのようなもので、たくさんの機能やショートカットが随時追加されています。
たとえば、Data プラグインは Web 上のパブリックAPIからテキスト/データを直接取り出すことを可能にしてくれます。これによって実際のコンテンツや画像イメージを、アプリを通して自動的に瞬時に取り込むことができます。
InVIsio の開発者は、常に新しい機能やプラグインを更新しており、デザイナーにとってより使いやすく価値のあるものとなっています。そしてもちろん、このプラグインは完全に無料です。
いまのところ Craft には6種類の主要機能が揃っており、どれもデザインフローに追加する価値のあるものばかり。
- Freehand : Sketch を利用したリアルタイムでの共同コラボレーションを可能に。
- Prototype : アップデートされたばかりの機能で、ダイナミックで直感的なプロトタイプ作成を可能にします。
- Sync : InVisinのプロトタイプツールと Sketch をリアルタイムで同期させます。
- Data : Sketch のモックアップにウェブから取得したリアルデータを取り込む機能。
- Library : クラウド上でチーム全員とデザインツールを共有できる機能。
- Duplicate : 特定の UI コンポーネントを完全再現したクローンを瞬時に作成できます。
採用を検討しているひとは、一度 Craft 公式ページを一度覗いてみるとよいでしょう。一度使うと、戻ることができなくなってしまうくらい便利です。
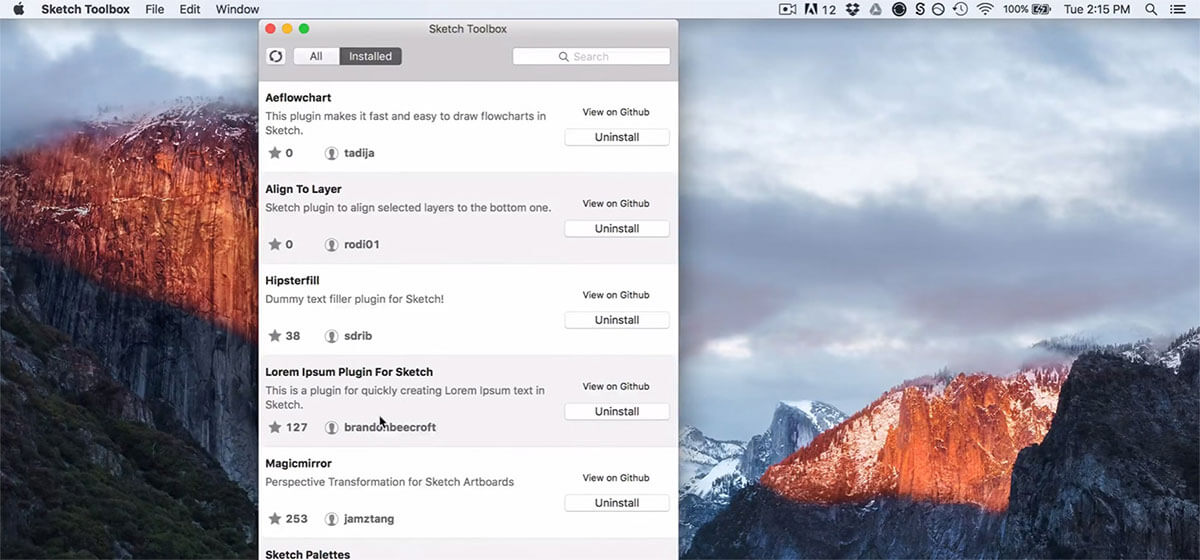
Sketch Toolbox
Sketch Toolbox は、すべてのデザイナーが知っておきたい機能のひとつで、Sketch へのプラグインのインストールやカスタマイズをより容易にしてくれる、絶妙プラグインマネージャーです。
このツールを利用すれば、何百とある Sketch プラグインを検索、インストールできます。必要なものをクリックするだけで、自動的にダウンロードが開始され、すぐに Sketch で利用できるようになります。
またこのツールは自動更新に対応しており、よりなめらかな動きへと改善されています
基本的にはまだベータ版ということもあり、新しいアップデートは GitHub ページ より可能です。
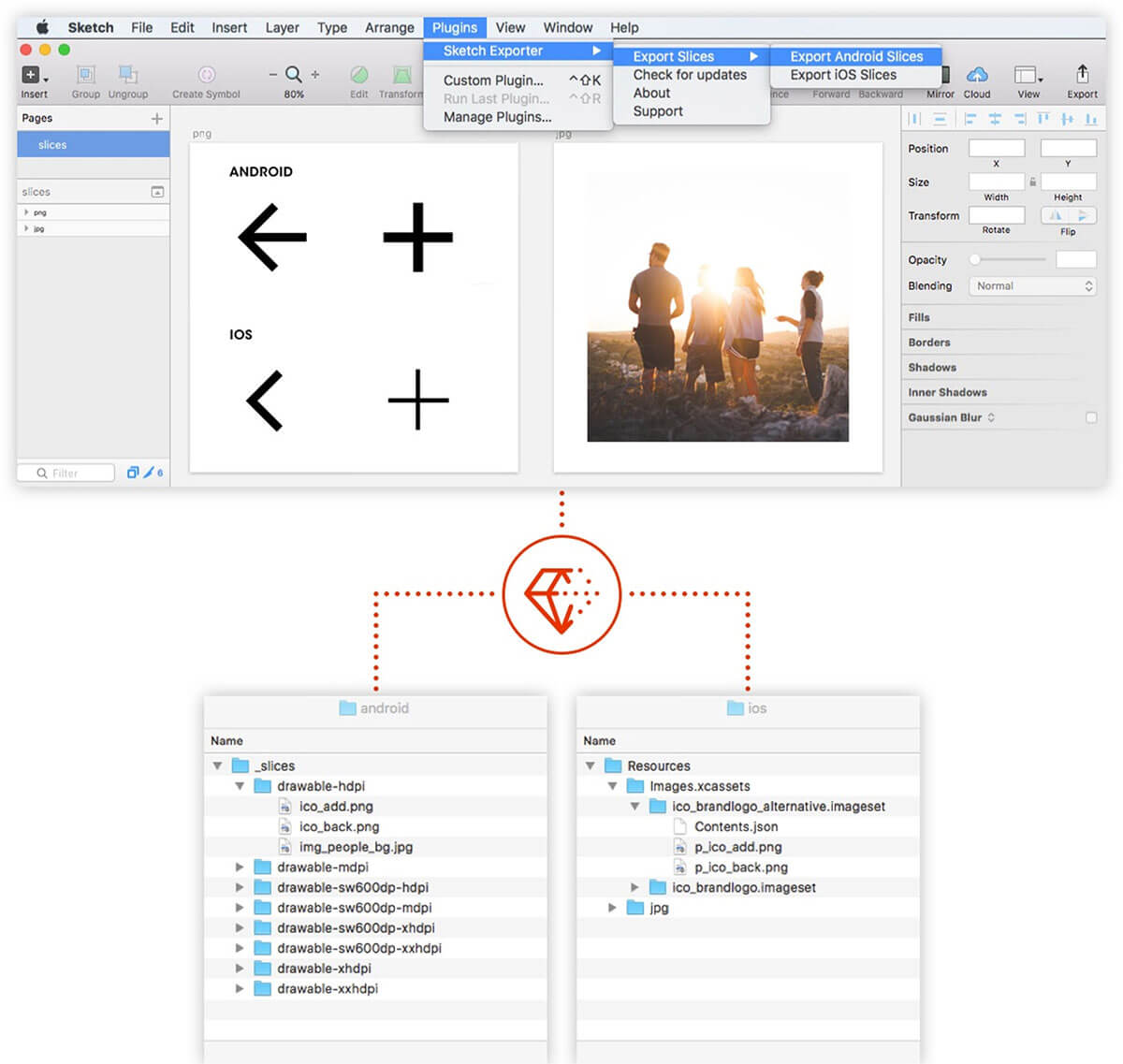
Export Assets
デザイナーにとって注意が必要な作業のひとつが、デベロッパーと作成した素材やリソースを共有するときでしょう。小さなアイコンや利用しているグラフィック、背景パターンなどは通常は手作業でエクスポートする必要があります。
Export Assets プラグインを使えば、このプロセスを非常に簡単にしてくれます。特にAndroid や iOS 用インターフェース用アセットをエクスポートする必要があるなど、モバイルアプリ向けプラグイン。@2x、3xなど HD ディスプレイ用アセットにも自動対応してくれます。
Content Generator
先ほど紹介した Craft プラグインにもコンテンツ自動生成機能はありますが、もっとシンプルに作業を行いたいというひとは Content Generator はいかがでしょう。
このプラグインをインストールすれば、Sketch のデザイン要素に以下のデータやコンテンツを追加してくれます。
- ユーザーアバター
- 名字と名前
- ダミー英文
- カスタム値(値段やCC、数字など)
すべてのコンテンツは、Unsplash や Uinames などオープンソースのデータベースから抽出されているので、商用利用にかかわらず、複数のプロジェクトで自由に利用できるメリットも。
Looper
Photoshop には繰り返し行う作業を自動化できるアクションパネルがありますが、Sketchにはありません。そんなときに便利なのが、完全無料でとてもお手軽に利用できる Looper Plugin です。
デザインパターンを何度もリピートさせたいときに役立つツールで、ウェブデザイナーよりもグラフィックデザイナー向けプラグインかもしれませんが、拡大縮小や複製などの繰り返し作業のスピードアップにはとてもオススメ。Looper 公式ホームページで実際にどのようなことができるのか確認してみると良いでしょう。
SKetch Iconfont
ウェブデザイナーの中には、アイコンフォントをよく利用するひとも多いでしょう。素晴らしいアイコンはUIデザインをより容易にし、フォントファイルは通常画像イメージよりも小さいでしょう。
Sketch Iconfont Plugin は、さまざまなアイコンフォントを Sketch 上で保管、利用できるプラグインです。インストール初期設定では、なにもアイコンは含まれていないので追加する必要があります。
こうすることでオンライン上で見つけたお好みのアイコンフォントを自由に利用できるようになります。とりあえずフォルダにアイコンフォントが欲しいというひとは、専用の無料アイコンパックも公開されています。
Style Inventory
新しく Sketchファイルを作成するとき、ゼロからスタイルを作り直すか、これまでのモックアップからスタイルをコピー&ペーストしなければいけません。
Style Inventory Plugin を利用すれば、この作業からすべて開放されます。数クリックするだけで以前利用したスタイルを、SKetch ドキュメントに手軽にインポートできます。
インポートできるスタイルには、配色やテキストスタイル、シンボル記号のほか、特定パーツのレイヤースタイルなどにも対応しています。同時に、配色カラースキームの保存やインポートに便利な Sketch Palettes Plugin も試してみてはいかがでしょう。
Pixel Perfecter
ピクセル単位での作業が要求されるデジタルデザイナーにとって、エクスポート前にすべてのデザイン要素がグリッド状にぴったりと合わされているか確認する必要があります。
そんなときに Pixel Perfecter プラグインを実行してみましょう。このプラグインは、X/Y座標の位置から並び方が不完全なものを見つけてくれます。
自動的にピクセル値を修正してくれるわけではありませんが、どこを修正する必要があるのかハイライトしてくれるので、あとは手動で手直しすれば完成です。
Dynamic Button
Sketch 3.5+ 対応の Dynamic Button プラグインは、作成したテキストレイヤーにパディングやボタンスタイルを適用でき、文字サイズに応じて値を自動アップデートしてくれます。特にモックアップ作成で何度も変更するというUIデザイナーにオススメしたいプラグイン。
また、一般的に固定のボタンサイズや比率を利用するモバイルアプリにも有効です。多機能というわけではありませんが、きちんと作業をこなしてくれる縁の下の力持ちのような存在。
Compo
ボタン作成ツールに加えて、もう少しいくつか機能がほしいというときは、Compo Plugin を試してみてはいかがでしょう。
上記で紹介した Dynamic Button プラグインをしばらく利用して、アイデアを得たという Compo の作成者。このプラグインは、正確な仕様に合わせて適切なボタンサイズと文字サイズを自動的に生成してくれます。ワンクリックするだけで、Sketch用コンポーネントが自動的にサイズ調整され、きちんと配置されます。
通常、ボタンを作成してテキストを変更すると、テキストレイヤーにしか適用されず、下にあるボタンは小さすぎることもしばしば。Compoを使えば、ボタンと文字テキストがひとつの要素であるかのように、自動的にサイズ変更を行うことができます。
GitHub レポでは、手始めに必要なユーザーガイドと一緒に、たくさんのデモを見つけることができます。
CSSKetch
最後に紹介したいのが、CSSketch プラグインです。特に、作成したすべてのスタイルから直接CSSコードにアクセスしたいというデザイナー + デベロッパーの組み合わせにオススメ。
作成したすべてのページでこのプラグインを実行することで、すべてのアセットを含む完全なスタイルシートをエクスポートすることが可能。ただし、この作業は自動で行われるため、A++レベルのコード品質は期待できないのであしからず。
海外サイト WebdesignerDepot で公開された 12 Essential Free Sketch Plugins より許可をもらい、翻訳転載しています。
参照元リンク : 12 Essential Free Sketch Plugins – WebDesignerDepot