
ユーザーは、製品やウェブサイトの機能などを知る前に、デザインの見た目によって製品を判断する傾向があります。今回は、デザインを新鮮で魅力的にする最新Webデザイントレンドをまとめてご紹介します。
デザイナーは、デザイントレンドが重要な役割を担っていることを知っていますが、やみくもに利用するべきではありません。すべてのトレンドがあらゆるケースに役立つというわけではありません。素晴らしいトレンドでもあっても、ユーザーエクスペリエンスを損なう可能性はあります。このため、私たちは慎重にトレンドを使用し、必要に応じて調整する必要があります。
2017年に注目したい3つのデザイントレンドのポイントや、実際にうまく活用するテクニック、注意点を詳しくまとめて見てみましょう。
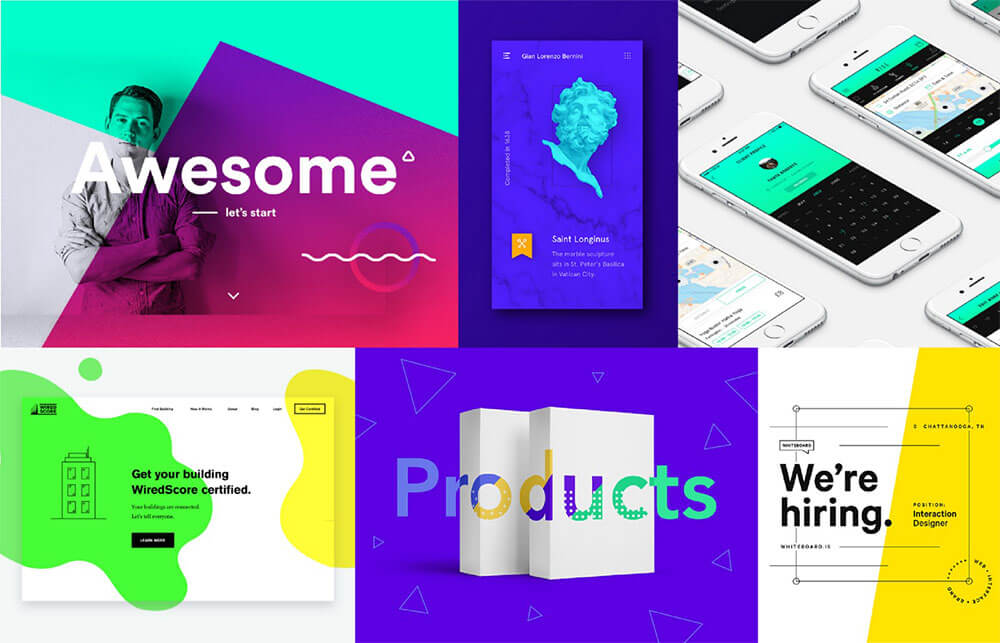
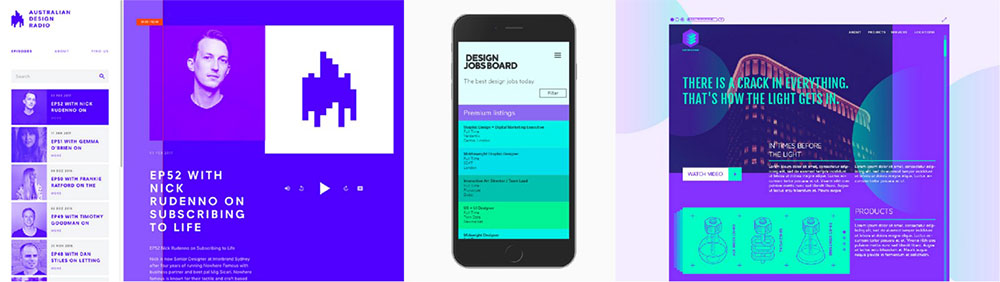
01. 鮮やかな配色
私たちは、色が感情を伝えることができ、ブランドやUIデザインに戦略的に使用できることを知っています。明るい色は、私たちの注目を引き、暗い色やニュートラルな色よりもポジティブで肯定的な感情を作りだす傾向があります。明るく輝く色は楽しく、エネルギッシュで大胆で、パステルカラーはよりリラックスしています。

色は私たちの注目を集め、興味をもってもらうのに良い方法で、これが鮮やかな配色がますます人気となっている理由です。しかし、この傾向が魅力的であると同時に、ユーザーエクスペリエンスを妨げる可能性があります。
使用するときの問題点
- 範囲の広い鮮やかな配色や隣接する明るい色は、目にあまり優しくありません。コンテンツを見ている途中でページを閉じてしまう可能性があります。
- 文字テキストの背後や近くに明るい色があると、文字が読みにくくなってしまう恐れがあります。読みやすさを工夫していても、最終的なネガティブなウェブ体験となってしまい、悪い印象を与えてしまいます。

解決策
- 明るい色をより暗く、中立的な色の大きく利用することで、全体のバランスを取りましょう。
- ユーザーの注意を引き、誘導するために、鮮やかな色は細部にアクセントとして利用しましょう。
- 装飾的な要素として、大きなタイポグラフィに明るい色を利用してみましょう。
- 明るい色を利用して、コンテンツやインタラクションを強調してみましょう。
注意点
- 広いエリアに明るい色を使用したり、ベース背景色として利用するのは避けましょう。
- 1ページにたくさんの明るい色を使ったり、隣同士で利用するのは避けましょう。
- メインとなる文字テキストやキャッチコピーの背後または近くに明るいを使用しないようにしましょう。
- 小さなアイコンやナビゲーメニューなど、より意味合いを持つ小さな部分に明るい色を利用するのは避けましょう。
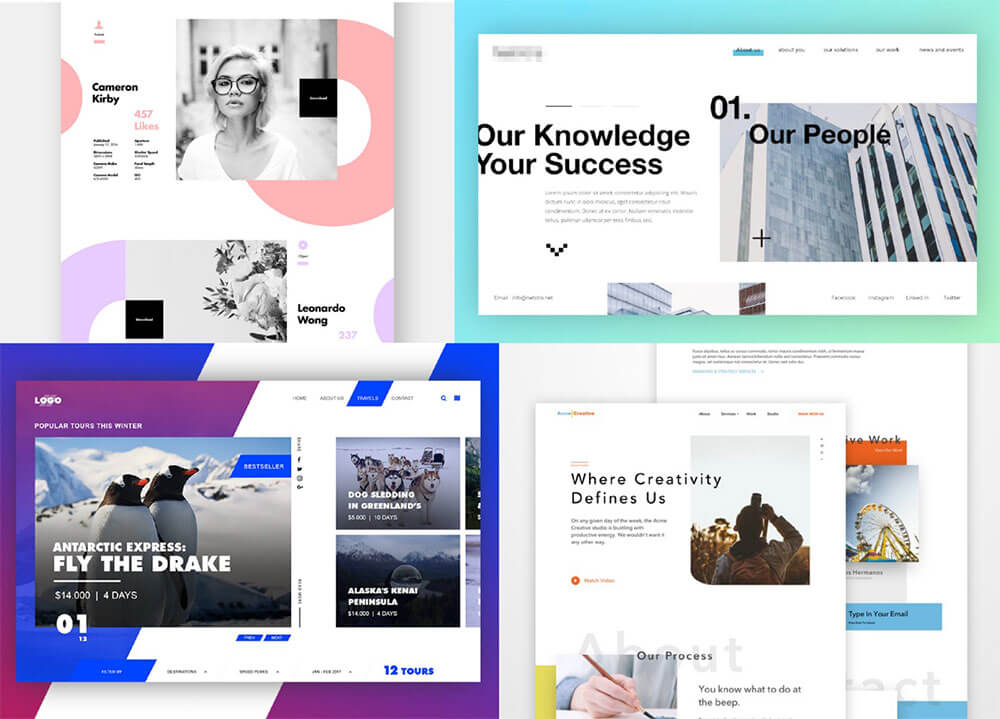
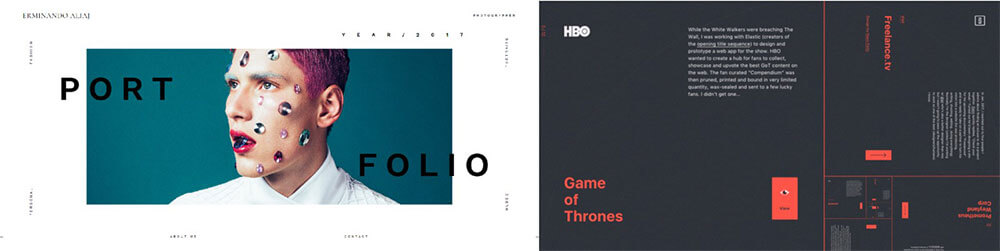
02. 実験的なレイアウト
クリエイティブで独特なデザインを持つ、実験的なレイアウトが2017年に入り、広く普及しています。このトレンドは面白く、遊び心があります。
幾つかのバリエーションを追加し、アートやファッションデザインのような魅せ方に最適な方法と言えるでしょう。実験的なレイアウトは、完全にバランスが取れているわけではありません。写真、タイポグラフィーまたはインターフェースは、通常整列しておらず、異なる余白幅を保ちながら、各要素が重なるように配置されています。

使用するときの問題点
- バランスの取れていない遊び心のあるレイアウトは、ウェブサイトの情報をスキャンし、見つけ出すのを妨げ、ウェッブ体験を損ねてしまいます。主要な目的が、コンテンツ量の多いページから情報を取得するときは、分かりやすいレイアウト構造が必要となります。
- 視覚的な階層もコンテンツにユーザーを誘導するのに非常に重要です。実験的なレイアウトでは、各デザイン要素はランダムで並べられ、コンテンツを分割してしまいます。このことからコンテンツや情報の読み取りや処理が困難となってしまう恐れがあります。

解決策
- コンテンツを読むことが主な目的でない場合に、実験的なレイアウトを使用しましょう。
- よく整列されたブロック要素を遊び心たっぷりに並べ、アンバランスなレイアウトを実現してみましょう。
- グループ化された要素同士を近くに配置することで、他のコンテンツと明確に区別できるようにしましょう。
- コントラストが十分で、大きなタイポグラフィを利用するときのみ、重なった要素を使用しましょう。
注意点
- コンテンツ量の多いウェッブページでは、実験的なレイアウトの利用は避けましょう。
- ユーザーのコンテンツを閲覧する時間が限られているときは、この実験的なレイアウトは利用しないようにしましょう。
- バラバラにデザイン要素を配置しないようにしましょう。いくつかの基本的な整列が必要になります。
- やみくもにデザイン要素を重ねないようにしましょう。コントラストと関連する意味合いをじっくり検討しましょう。
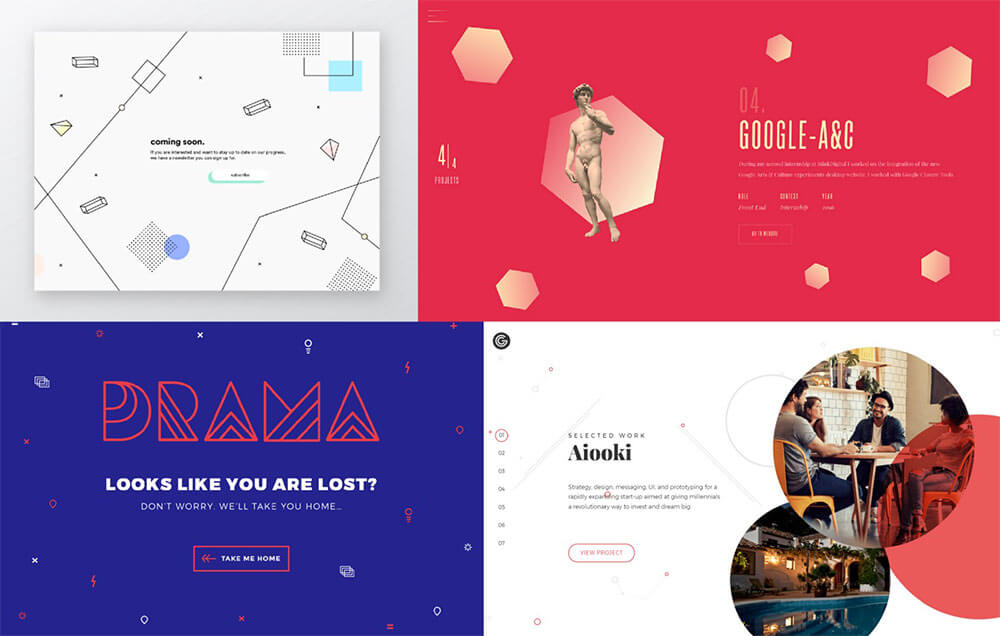
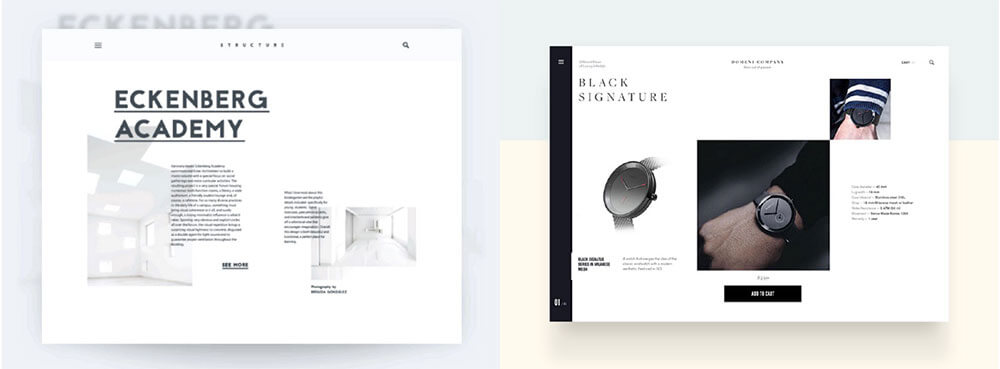
03. 細部にこだわるデザイン
ミニマルデザインは、これまでも長い間普及していますが、現在も人気は続いています。しかし、2017年はより細部にこだわったレイアウトへの移行を進んでいます。ミニマルデザインでは、より細部まで作り込まれた複雑なデザインい比べて、ユニークな体験や他と差別化できる機会があまりありません。最近は、より細部に焦点を当てることが重要になります。

細かいディテールにうまく余白スペースを活用することで、ナビゲーションメニューのドットのような小さなものから機能性のないフローティング要素まで、うまく視線を誘導することができます。
ユラユラと揺れる装飾的なアイコンやアンダースコア、幾何学図形などどんなデザインにもアクセントを追加できることもあり、ますます人気が高まっています。

使用するときの問題点
- ユーザーの注目を集め喜ばせるためには、あまり細かい点は効果的ではありませんが、ナビゲーションメニューやコンテンツと競合してしまう可能性があります。詳細が多すぎると、ユーザーがコンテンツをスキャンしにくく、混乱してしまう恐れがあります。
- 細部にこだわるデザインは、画像や文字テキストの隣に装飾要素として使用されるケースが多いでしょう。時として、ユーザーのスクロールやマウスカーソルの動きに応じて反応します。良い点と悪い点の両方があるため、文字の読みやすさを損なうことなく適切に配置する必要があります。
解決策
- コンテンツを認識した上で細部にこだわったデザインを利用し、可読性を損なわないように気をつけましょう。
- ユーザーの視線を誘導したり、メインコンテンツを分割するために、細部に拘るデザインを採用してみましょう。
- 最小限の美しいレイアウトで、細部のバランスを取りましょう。
- ディテールに詳細を追加し、コンテンツを関連付けるようにしましょう。
注意点
- コンテンツ量の多いページでは、細部にこだわるデザインはなるべく避けるようにしましょう。
- 意味のないランダムなディテールを利用することは避けましょう。
- メインとなるナビゲーションメニューから、あまり機能のない詳細を選別してm似ましょう。
- 細部にこだわるデザインは遊び心として活用し、デザインの主要な要素として使うのは避けましょう。
押さえておきたいその他デザイントレンドまとめ
小さなタイポグラフィー

より小さなタイポグラフィーは見た目がよく、より上品なデザインに仕上がります。余白スペースをたっぷりと確保することで、ユーザーの視線をさまざまなポイントに誘導することができます。より小さな書体を使用することで、よはくすぺーすを気にすることなくコントラストをうまく演出できます。
その一方で、小さな文字はコンテンツの可読性を妨げる可能性があります。小さなタイポグラフィーは注意し、短い文字テキストや段落のみに利用しましょう。また、文字サイズ13pt以下の書体は使わないようにしましょう。
実験的なナビゲーションメニュー

より多くのデザイナーが革新的なデザインを試すにつれて、実験的なナビゲーションパターンが普及してきています。さまざまなナビゲーションスタイルを使用することで、小さくて内容の少ないウェブサイトをより魅力的にすることができます。また、ユーザーを特定の方法で誘導することもできます。
実験的なナビゲーションパターンは、ユーザーが直感的に操作できれば、楽しく便利なものになるでしょう。このパターンは、すべてのデザインやユーザーに適しているわけでないことを認識しておきましょう。そして、ユーザーエクスペリエンスを十分テストすることが大切です。
アニメーション
アニメーションは、UIデザインに無限の可能性をもたらし、非常にクリエイティブな体験を演出できます。アニメーションはデザインにレイヤーを追加することで、適切な場所にユーザーの注目を集めることができます。最小限の限られたレイアウトを充実させ、ストーリーテリングとうユーザーインタラクションを強化します。
アニメーションは使いすぎると、ウェブサイトがごちゃごちゃになってしまい、ページの読み込み速度に影響を与えてしまいます。間違った不必要なアニメーションは、ユーザーを混乱させ、誤解を招く可能性があるため、賢く利用するようにしましょう。
さいごに。
デザイナーは最新のトレンドを利用することで、デザインの新鮮さを演出する必要があります。しかし、トレンドは万能薬というわけでなく、デメリットもあるということを十分に理解しておきましょう。伝えたいメッセージやコンテンツ、ユーザーに応じて今回紹介したトレンドを活用することが重要です。
最後にもっとも重要なのは、見栄えの良いデザインのためにユーザーエクスペリエンスを犠牲にするべきではありません。では、デザインを楽しんで!
海外サイト Muzli | Medium で公開された Dangerous Design Trends 2017 by Eleana Gkogka – Muzli, Medium より許可をもらい、翻訳転載しています。
参照元リンク : Dangerous Design Trends 2017 by Eleana Gkogka – Muzli, Medium





















