
CSSを使って作業をいているときに活用したい、無料で使えるオンラインツールをまとめてご紹介します。これらのツールは、制作時間を節約、短縮できるだけでなく、CSSのちょっとややこしい問題の解決ツールを想定し作成されています。
CSSをベースとしたアニメーション、レスポンシブに対応したナビメニュー作成ツール、パイチャート作成、CSSの圧縮やユニークなサークル型メニューの作成などさまざまなツールが揃っています。制作に困ったときに読み返してみてはいかがでしょう。
CSSの作業をもっと楽に!無料で使えるオンライン便利ツール40選
Flexbox Parent Attribute Visualizer
CSS Flexbox のプロパティを実際に変更しながら確認できるインタクラティブな方法。

CSSアニメーションをより直感的に作成できるオンラインツール。同時にChrome用拡張プラグインも公開されています。

Visually Build Responsive Layouts
CSS Gridを利用したレスポンシブにも対応のグリッドレイアウトをオンライン上で作成できるツールで、細かい設定なども自由に行うことができます。

天地中央や左右揃えなど要素を整列される方法を、イラスト付きで紹介しているチートシート。

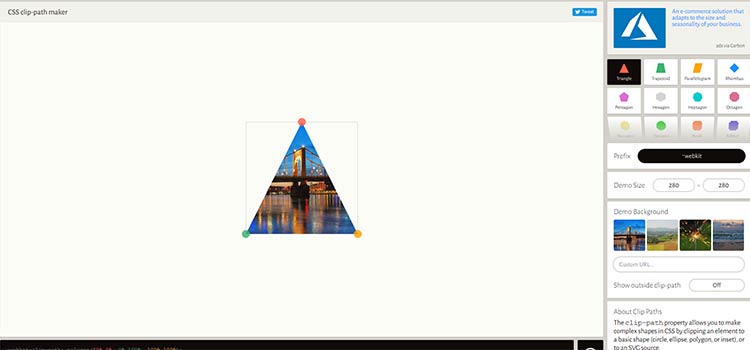
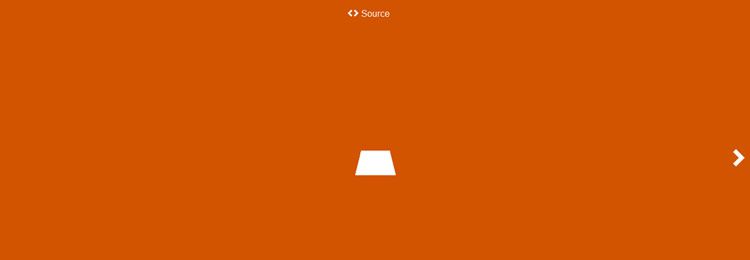
CSS の clip-path プロパティを使って、画像をさまざまなシェイプに切り抜くことができるツール。

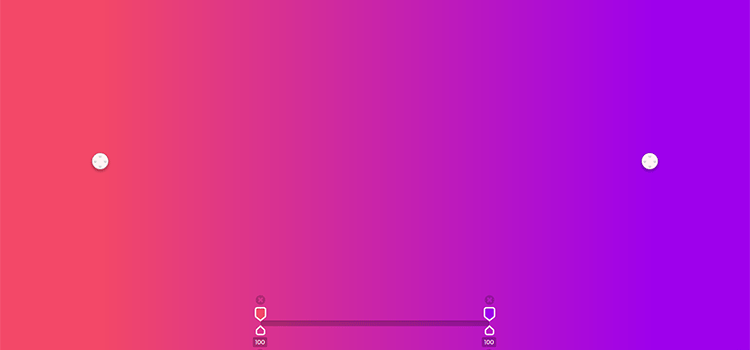
CSSカラーグラデーションを直感的に作成することができるオンラインツール。

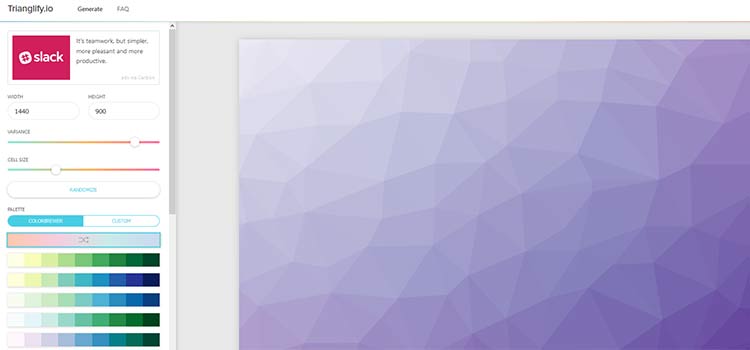
淡いグラデーションカラーを用いたポリゴンスタイルのパターンテクスチャを作成でき、PNGとSVGファイル形式でダウンロードできます。

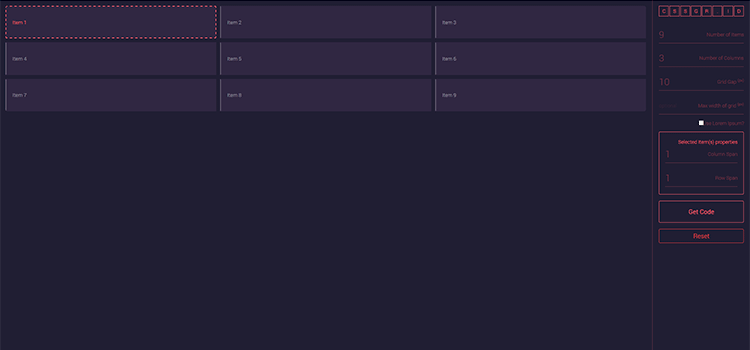
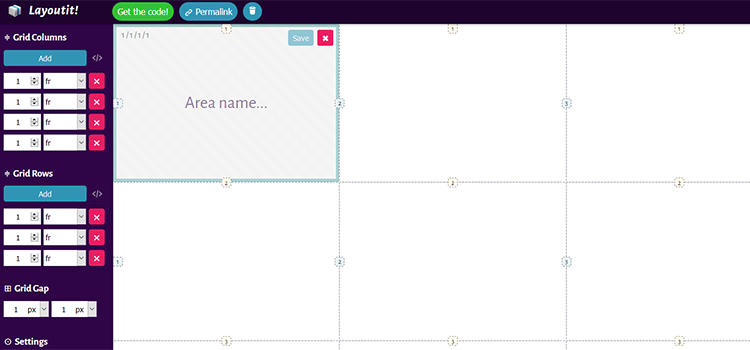
要素の数やカラム数、グリッド幅など入力するだけで、簡単にCSS Gridプロパティを使ったレイアウトを作成できます。

CSS Gridプロパティを使ってよりインタラクティブにグリッドレイアウトを作成できるオンラインツール。

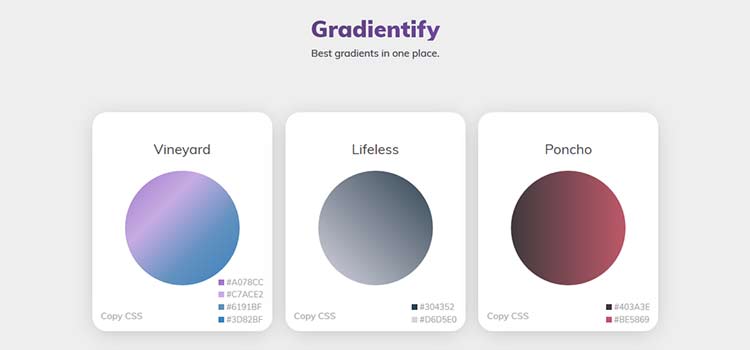
ウェブサイトやモバイルアプリなどで使いやすいグラデーションを、現在45種類揃えたオンラインライブラリ。カラーパレットをクリックすれば、フルスクリーン画面で配色を確認でき、CSSソースコードのコピーも簡単に行うことができます。

円形サークル状のSVGナビメニューを作成できるジェネレーター。

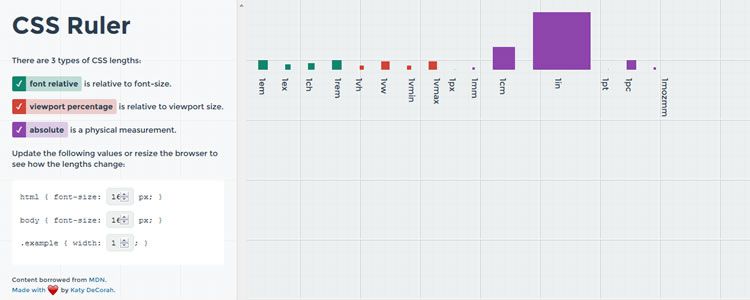
CSSで長さを表す方法をわかりやすくひとつにまとめたチートシート。入力方法に困ったときに確認したいツール。

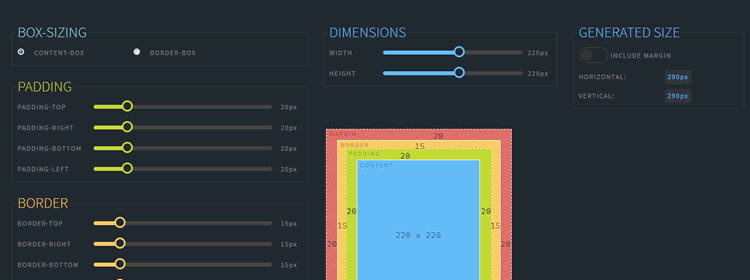
要素の幅やボーダー、マージン、パディングの値を調整しながら、変化していく様子を確認できる即席ツール。

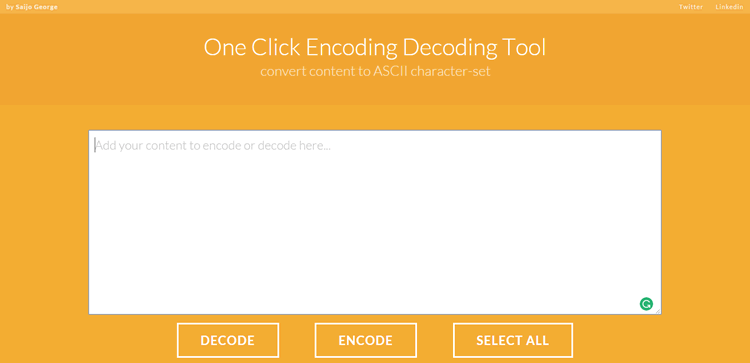
コンテンツをASCIIコード表に変換してくれる便利なオンラインツール。

SVGファイルのファイルサイズを最適化、圧縮してくれるウェブアプリツール。
Webアニメーションを手軽に作成、調整してCSSソースコードをコピー&ペーストできます。

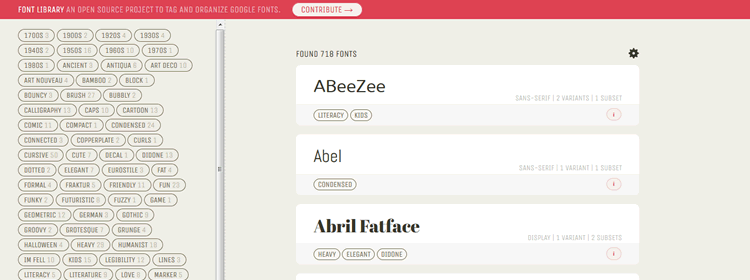
Googleフォントを人力でタグ付けし、整理しているオープンソースの便利プロジェクト。さまざまなカテゴリやジャンルごとにフォントを探すことができます。

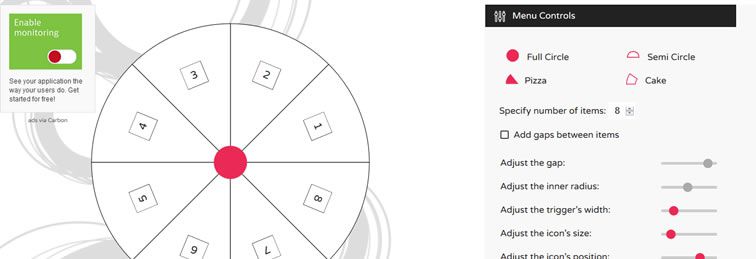
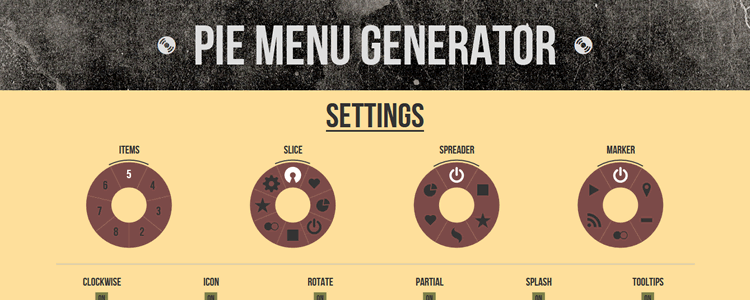
円形サークル状に展開するナビゲーションメニューを自動作成するオンライン・ジェネレーター。

HTMLをコピペするだけで、CSSのひな形を整形してくれるコーディングに便利なツール。

CSSファイルを圧縮してくれるお手軽な便利ツールのひとつ。

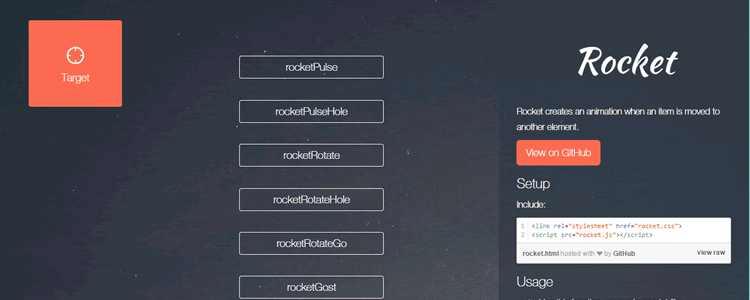
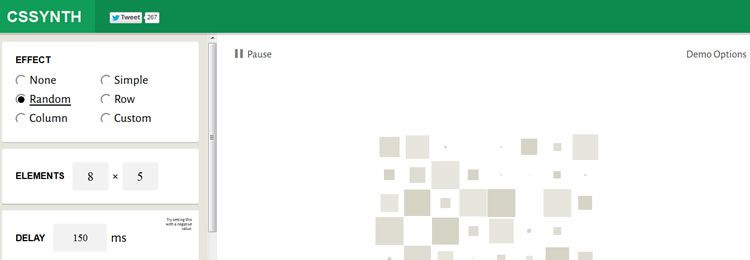
要素を順番ずつアニメーションさせることができる、インタラクティブな動きを表現できるツール。

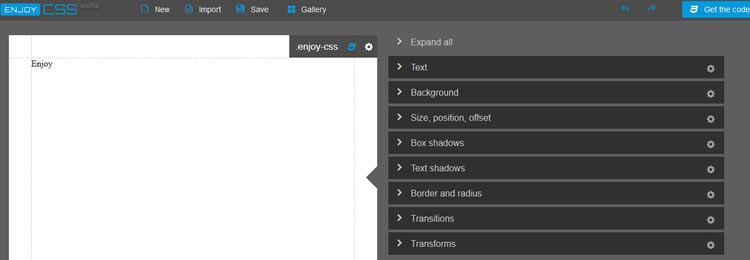
ビジュアル要素の強いグラフィックスタイルをコードを触ることなく編集、調整することができます。

CSS Flexboxの使い方を実践的に学びながら、お好みのグリッドレイアウトを作成できるツール。

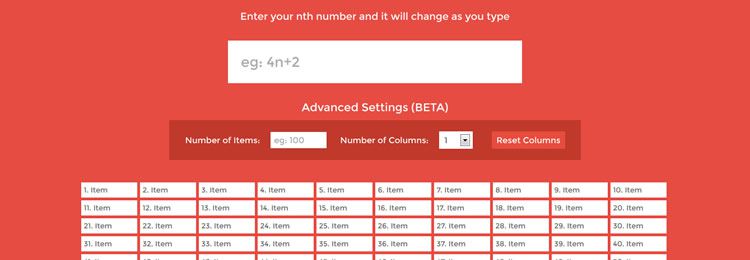
CSSプロパティ「nth-child」と「nth-of-type」の仕組みを図解でわかりやすく理解できます。

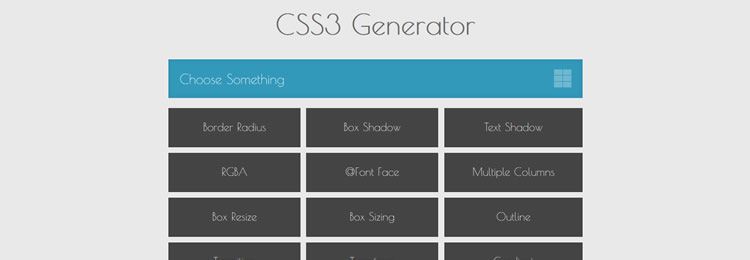
ボックスシャドウや丸角などシンプルなCSS3スタイリングをコピペで実装できます。

CSSのみでデザインされたローディングアニメーションを集めたコレクションで、コピペでサイトに実装できます。

記述したCSSプロパティを特定の順番に並び替えてくれるツール。

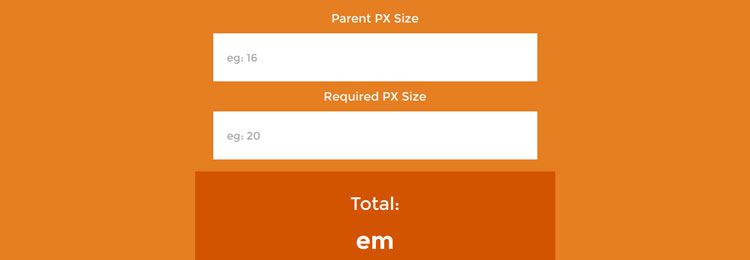
サイズPXからEMに変換してくれる計算ツール。

設定した文字サイズや幅などの可読性をオンライン上で確認できるツール。

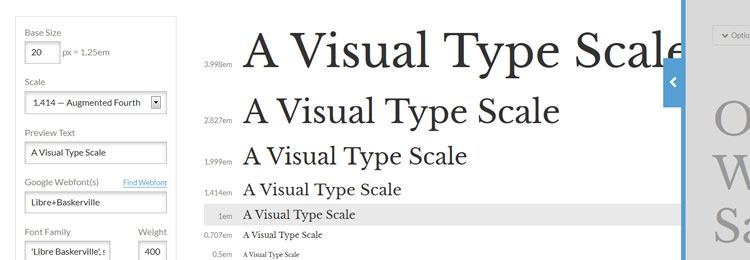
文字フォントのサイズやスタイルなどをひと目で確認できる計算ツール。

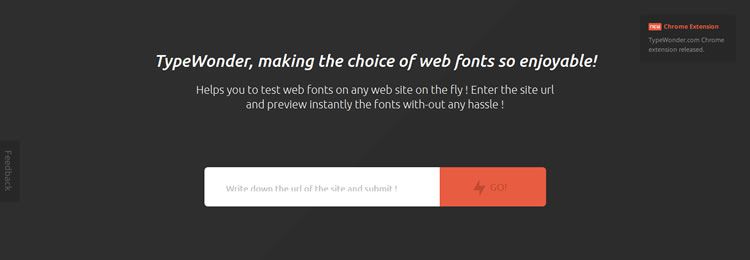
ウェブフォントの実装を検証できる便利なツール。

SVGを使ったアイコンフォントを自由に作成できるお役立ちツール。

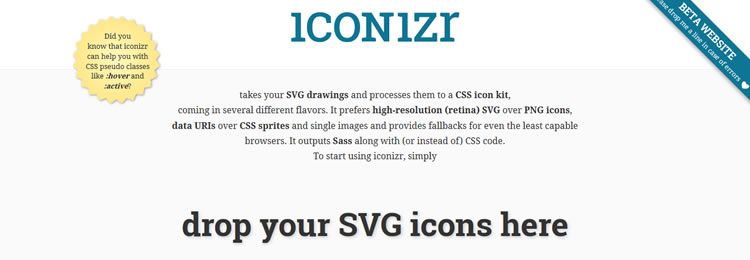
SVGイメージ画像をCSSアイコンに変換してくれるツール。

Font AwesomeやGlyphicons、IcoMoon、Ioniconsなど有名アイコンセットから、目的のアイコンをまとめて検索することができるツール。

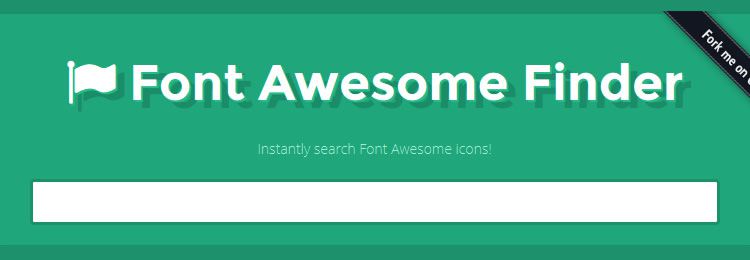
Bootstrapでも利用されているFontAwesomeアイコンのクラス名を手軽に検索できるツール。

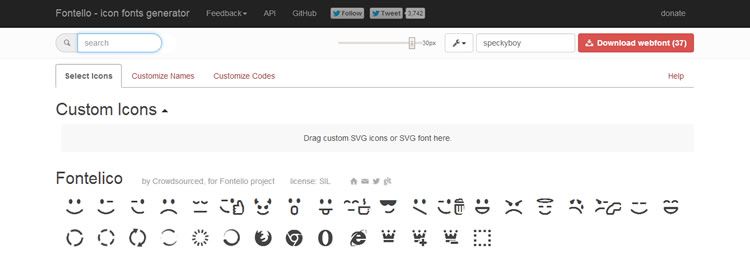
FontAwesomeやTypiconsといったアイコンセットから、独自のアイコンフォントを作成できるオンラインツール。

あらかじめ用意された、1700種類以上のアイコンから選択したり、手持ちのSVGファイルをアップロードして、オリジナルWebアイコンフォントを作成する無料ツール。

現代のモダンウェブに最適な配色カラーパレットをまとめており、SASS/LESS/Stylus/CSS variab、CSSクラス名を確認できます。

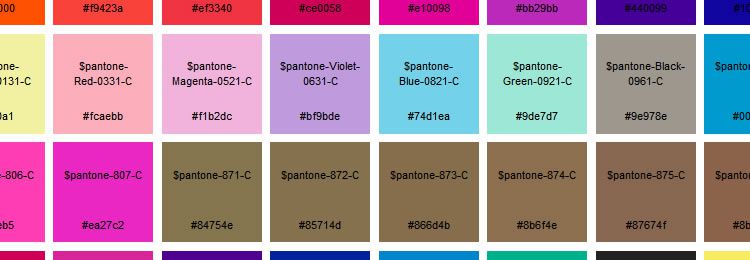
PantoneカラーをSass Variablesでまとめた無料ツール。

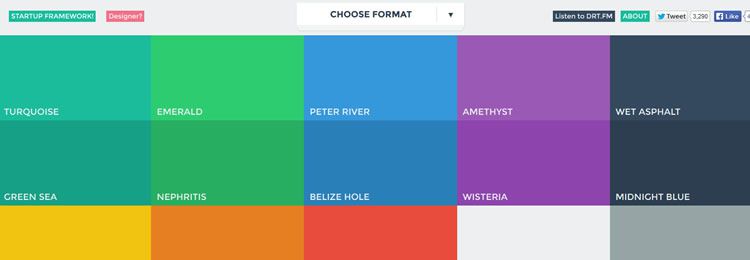
フラットスタイルの代表的な配色カラーパレットを確認でき、その場でお好みのパレットをクリックするだけで、CSSをコピーできます。

アルファベットと数字を使って表示されるユニークな英単語(英: leet)の配色カラーパレットを集めているサイト。ちなみにサイト名Bada55は、「Badass(たちの悪い、かっこいい)」を意味しています。

サムネイル@ : 40 Free Web-Based Tools & Apps for Working with Css – Speckyboy.com


















