この記事では、デザイン制作のインスピレーションやアイデアの参考にしたい、クリエイティブな最新Webデザインをまとめてご紹介します。
時代に関係なく長年愛されるシンプルな配色や、控えめで効果的なアニメーション、エレガントで高級感のあるセリフ書体のフォント選びなど、実際にウェブサイトを制作するときに真似したくなる素敵デザイン・レイアウトが揃います。
実例で学ぶ最新のWebデザイン見本コレクション厳選まとめ
クジラの保護を訴えるプロジェクトで、スクロールに応じて縦横無尽に画像が切り替わるユニークなスライダー機能を実装。
LGBTQ問題の歴史について、インタラクティブなストーリーで伝える未来を感じる体験型サイト。ぜひ一度ページを開いてみてほしいサイトのひとつ。
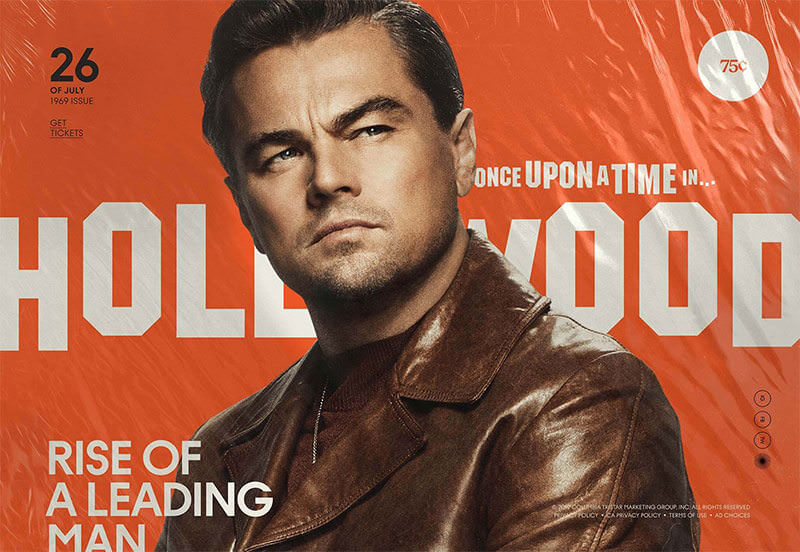
クラシック映画「グーニーズ」を掘り下げるユーザー体験型ウェブサイト。スクロールするたびにストーリーが展開していく、思わずスクロールしたくなる仕掛けも素敵。
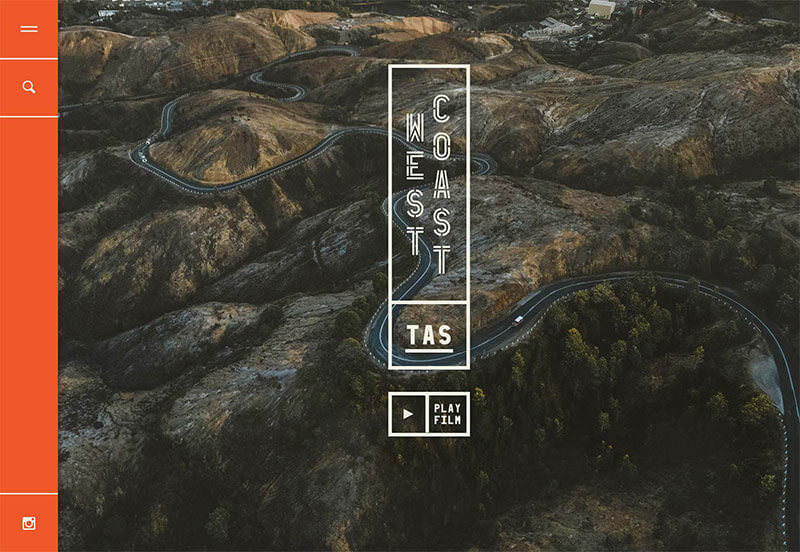
オーストラリアの南にあるタスマニア島の魅力を伝えるランディングページで、配色やグラフィック、フォント選びなどレトロ・ビンテージデザインを検討しているときに。
ユーザーを視線を引きつける魅力的なヒーローヘッダーを中心に、教育向けサイトデザインの参考サンプル例。
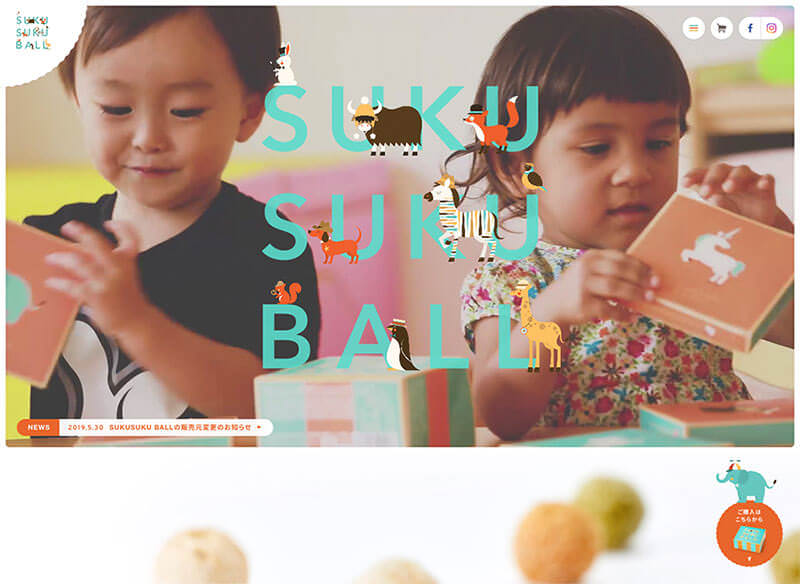
お子様の成長を願うママの気持ちでつくった、安心で栄養もちゃんとあるスナックです。砂糖も塩も使わず、お米とおやさいだけでつくりました。
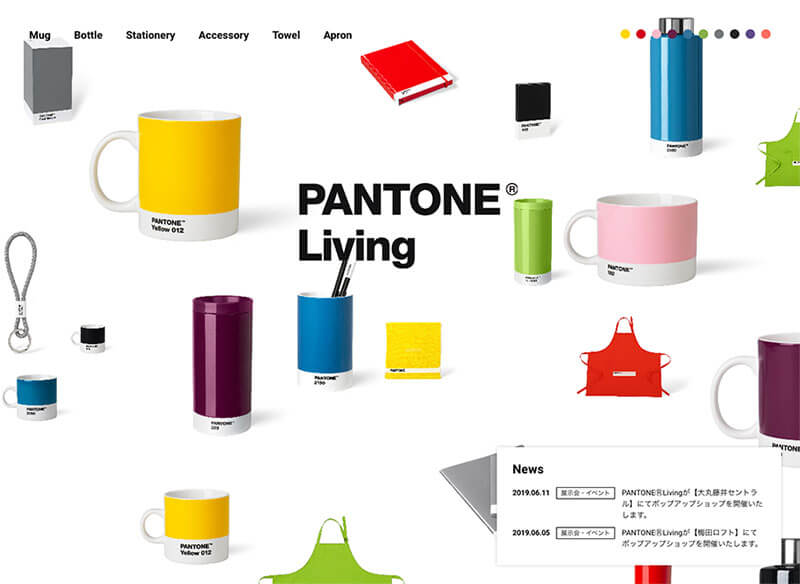
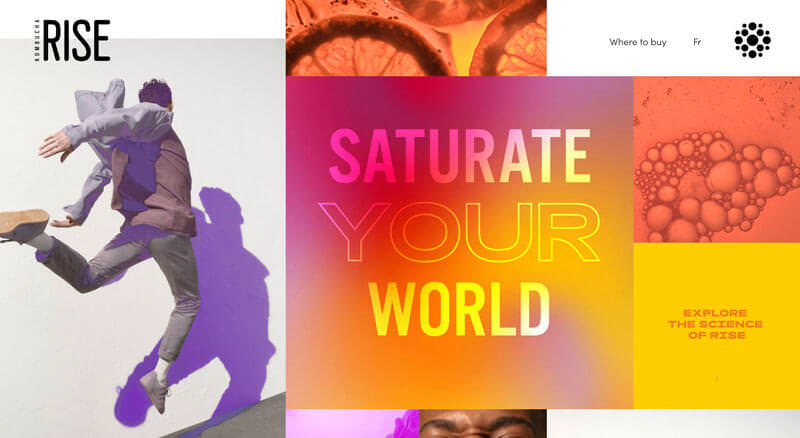
PANTONE公式のオンラインショップで、カラフルで思わず手に取りたくなる商品の数々が、無限スクロールアニメーション付きで表示されています。
フォントワークス25thアニバーサリー、また、そのフラグシップである筑紫書体の15thを記念して行われる、世にもめずらしい、文字のフェスティバル。
フレンドリーな画像とかわいいイラストを組み合わせ、親近感のわくデザインに仕上げた企業サイトのサンプル例。
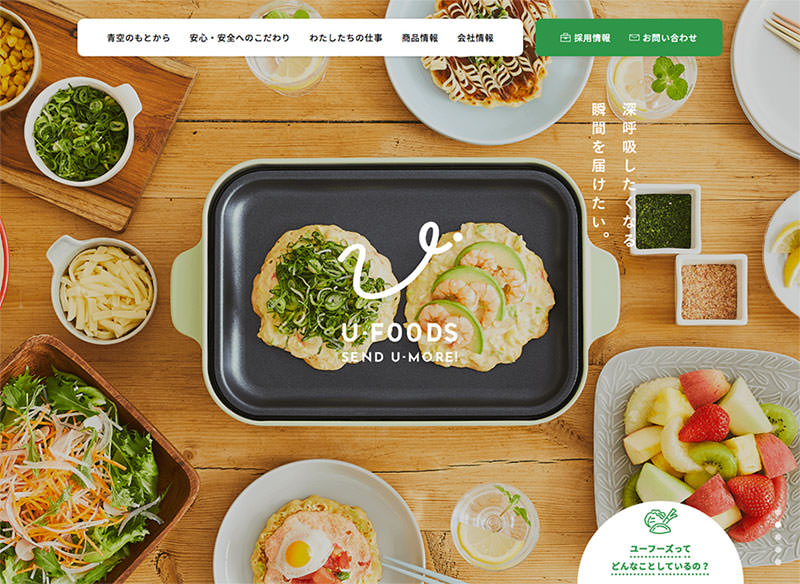
「体温をとどける」ストーリーづくりを手掛ける企業で、想いに共感したくなるフレーズがふわりとアニメーション表示されるなど、落ち着いた配色も好印象。
グリッドを完全に無視した自由なレイアウトに、スクロールアニメーションを追加し、洗練された雰囲気のセリフ書体がうまくマッチしたミニマルサイト。
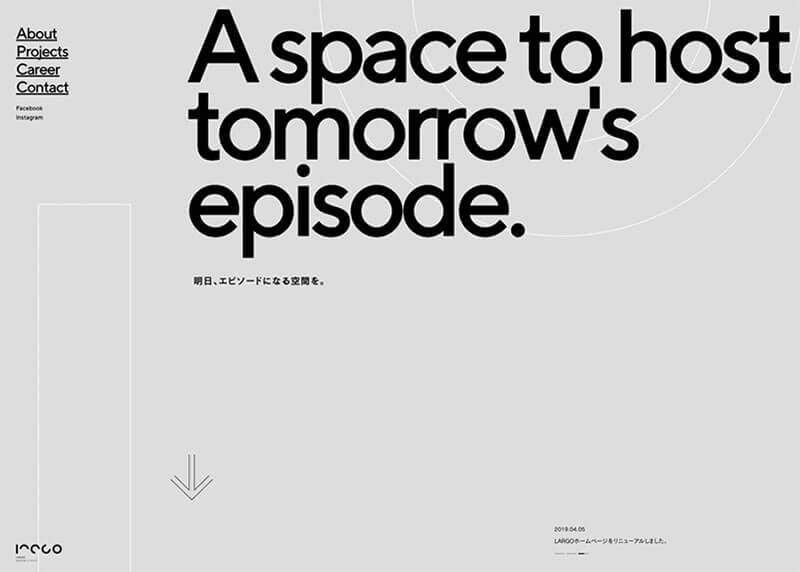
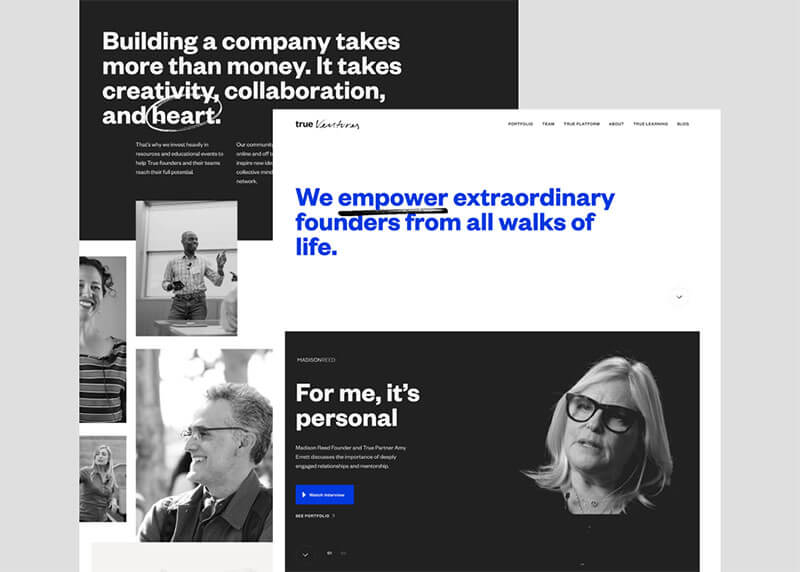
グリッドを無視して表示される巨大なセリフ書体は、強いメッセージを発しながら、ユーザーにスクロールを促すストーリーテリング型ポートフォリオ。
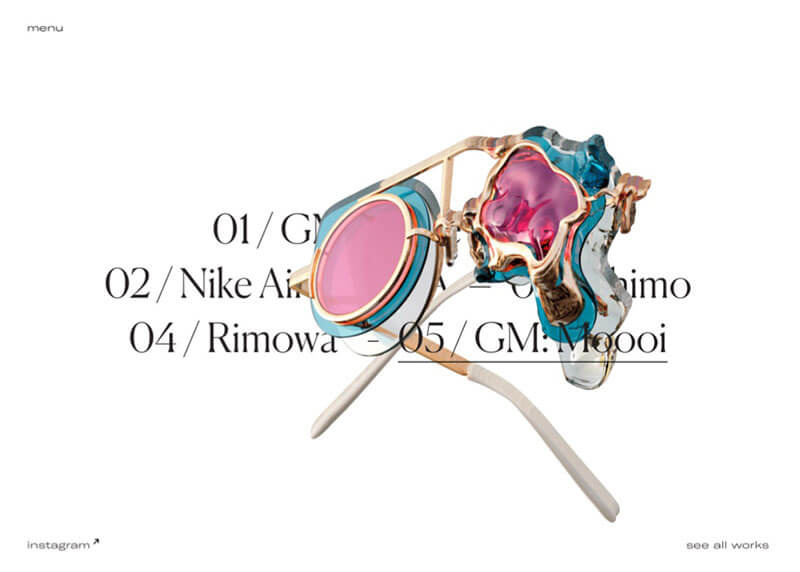
表示されているテキストメニューにマウスを合わせると、突如イラストが立体的に飛び出しコンテンツが遷移する、ユニークさとエレガントさを両立したデザイン。
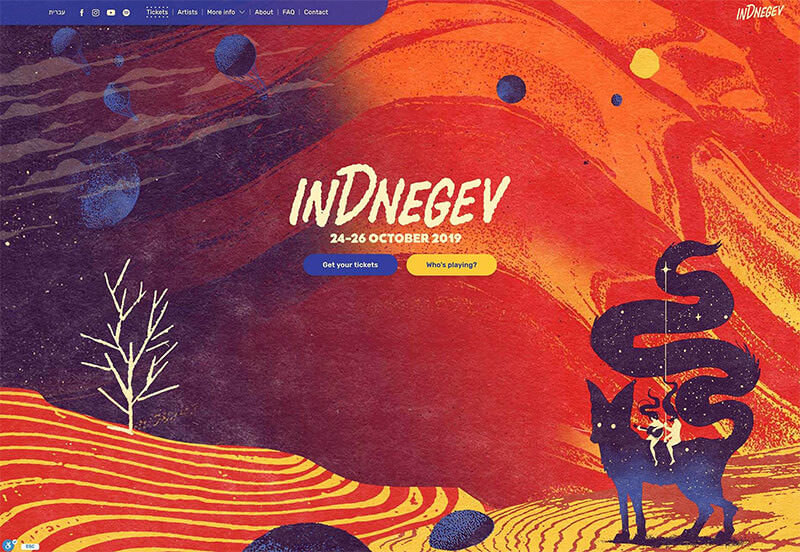
イスラエルで10月に行われる音楽フェスの公式サイト、カラフルで独創的なイラストはもちろん、背景のさり気ないイラストアニメーションなどにも注目です。
店舗設計・内装デザインを手掛ける企業サイトで、ページスクロールに合わせたアニメーションエフェクトが美しく、コンテンツ遷移も分かりやすいマススカーソルエフェクト付き。
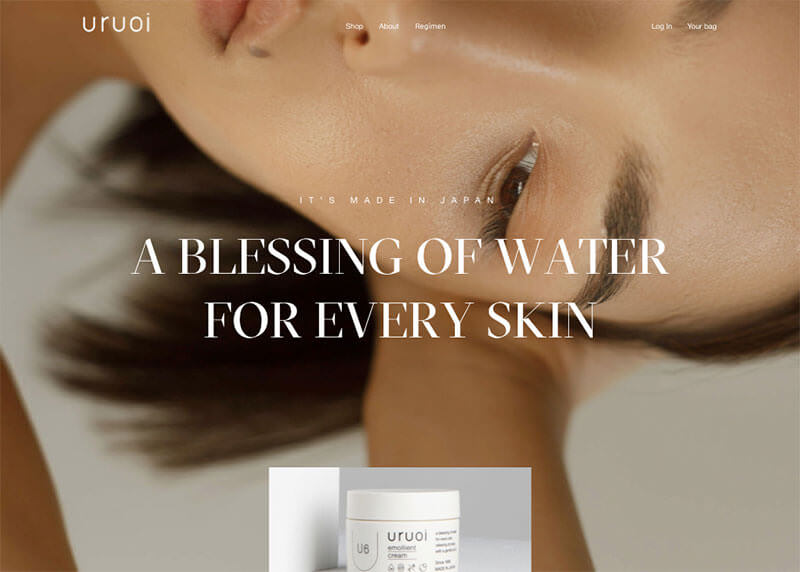
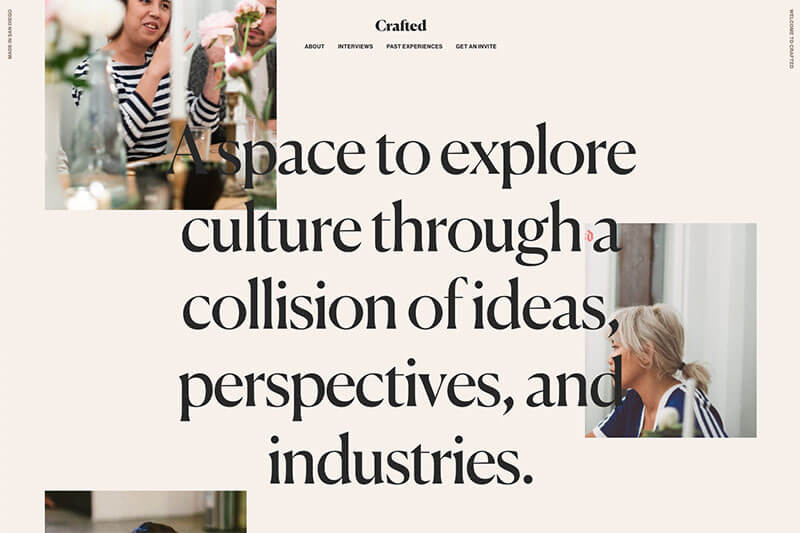
美しい表情のセリフ書体にスッキリとしたグリッドレイアウト、余白スペースの取りかた、アニメーションなど参考にしたいウェブサイトのサンプル例として。
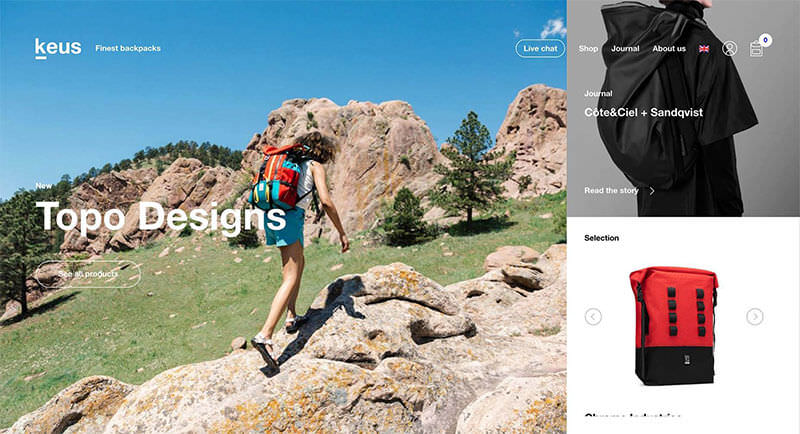
スペインの楽園イビザ島の近くにあるメルノカ島で、木製のビンテージボードをレンタルできるサービス。ブランドイメージにぴったりなスタイリッシュな配色と余白スペースの使い方に注目。
The New York Timesがお届けするスペシャルコンテンツで、スクロールに合わせて表示されるデザイン要素の立体感など、細かすぎるこだわりがつまったサイト。鳥が羽ばたくローディングアニメーションもつぼ。
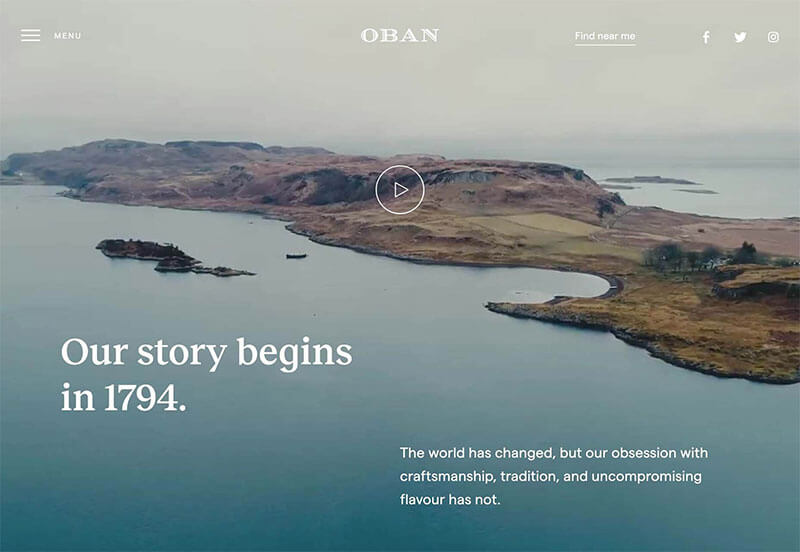
歴史を感じさせるビンテージなイラストや書体選びなどレイアウトの参考にしたい、ウイスキー醸造所の公式ウェブサイト。
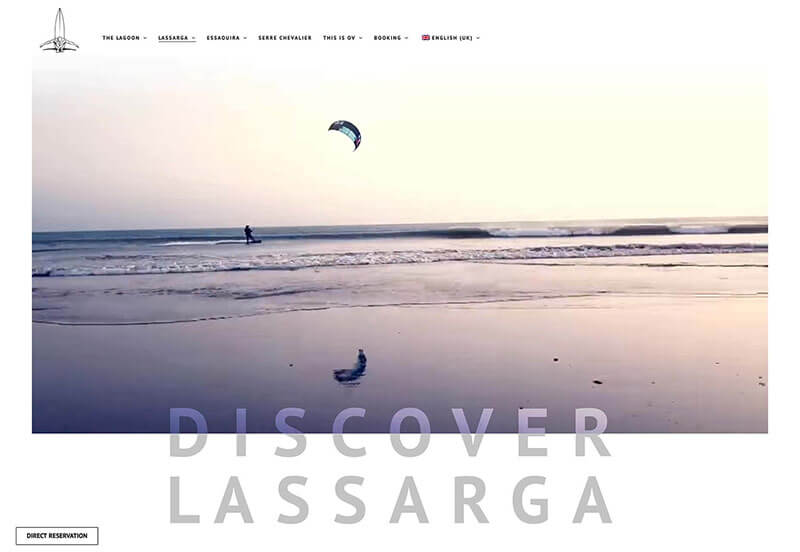
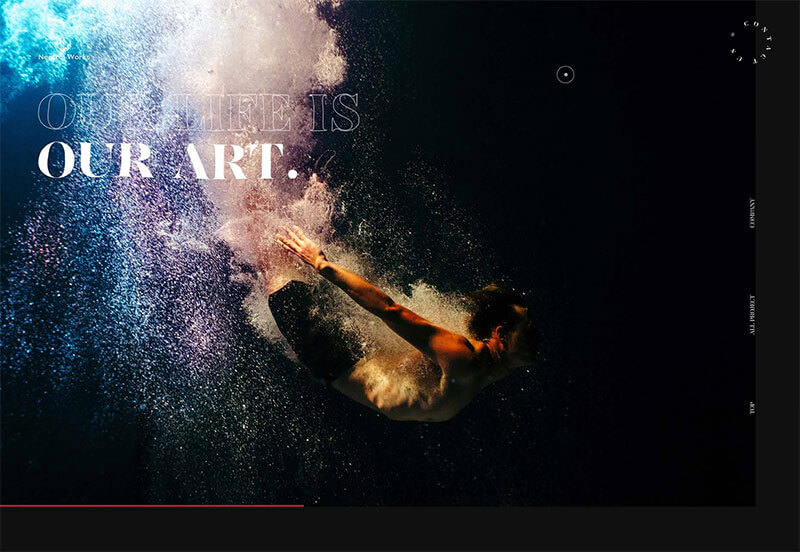
まるで背景と動画が一体化したようなヒーローヘッダーが特長で、サーフィンをコンセプトにしたアニメーションがとても素敵。
マウスカーソルの動きに合わせてスクリーン画面全体がグリグリと変形するなど、触った楽しむエフェクトをうまく活用したウェブサイト。
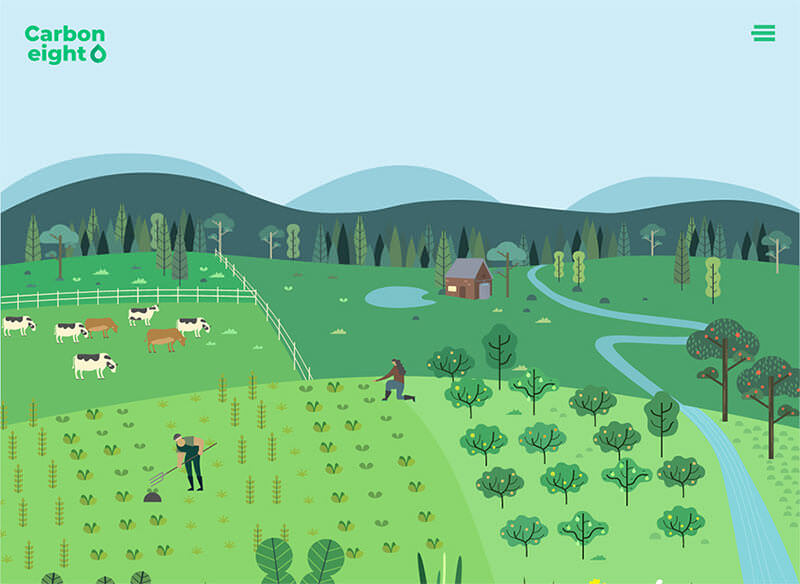
オリジナルイラストとアニメーションを見事に活用したランディングページで、思わずページをスクロールしたくなるストーリー性や仕掛けは参考として。
粒子のようなつぶでできた文字テキストは、マウスカーソルを合わせるたびに破壊されながら、コンテンツが進んでいく仕掛け。
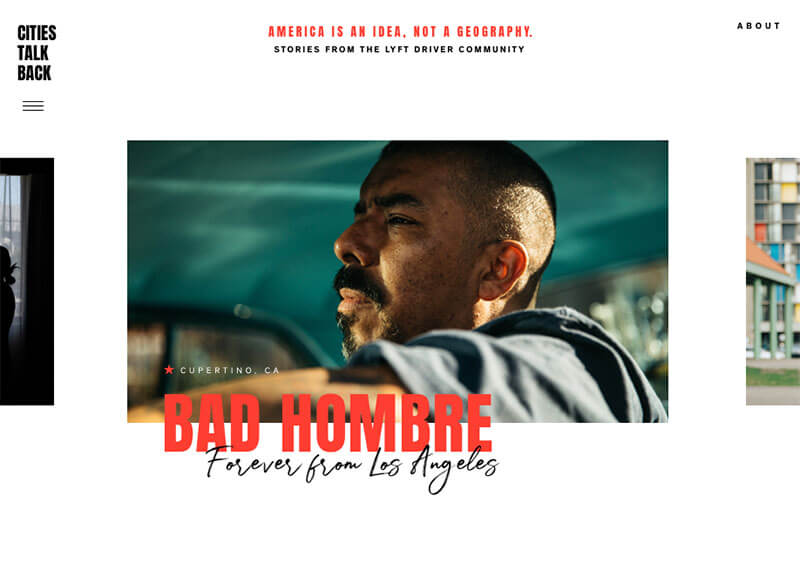
Lyftドライバーが実際に体験したストーリーをシェアし、日常に潜む危険に警笛を鳴らすプロジェクト。
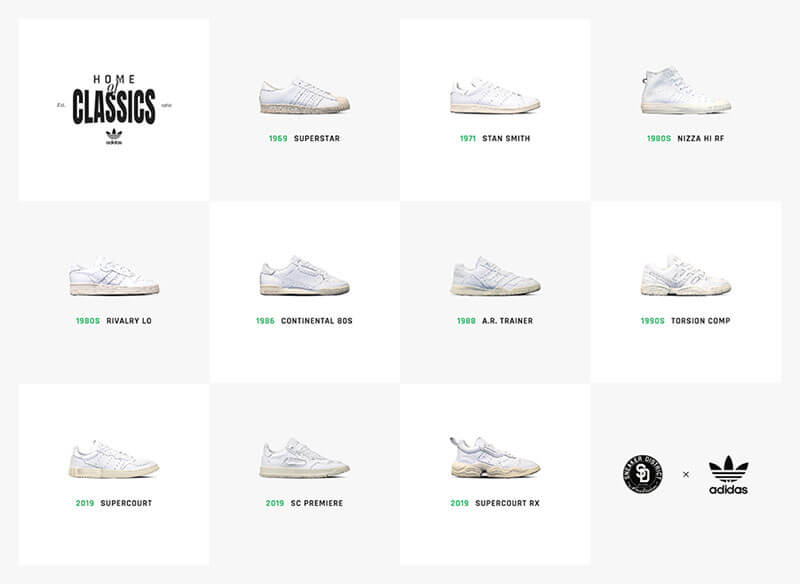
Addidasでこれまでに発売された靴をギャラリー形式でまとめ、最終的に購入することができる新しい形のeコマース系ウェブサイト。 ネット版ポップアップショップと言ったところでしょうか。
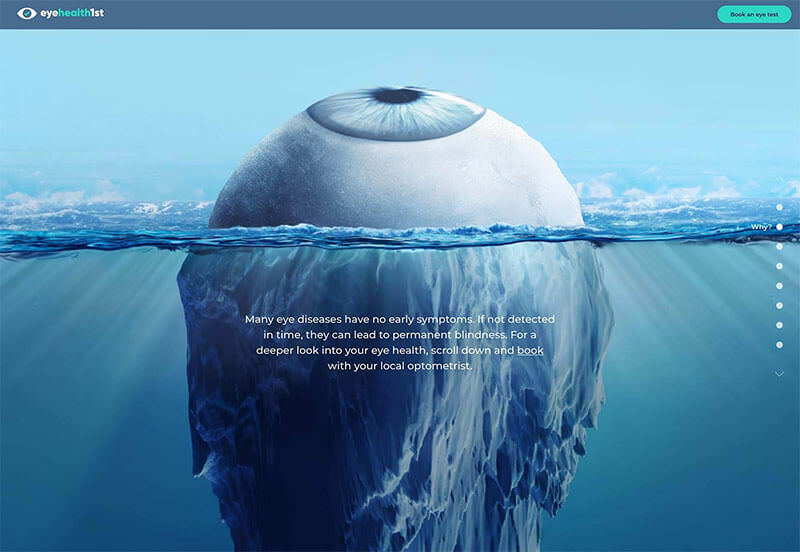
巨大な眼球がスクリーン画面いっぱいに表示され、スクロールすることで伝えたいメッセージがうまく表示されるストーリーテリング型ランディングページ。
Googleが発売した高機能スマートフォンの特長を紹介したランディングページで、スクロールするたびに没入感を感じるアニメーションが随所に利用されています。
高級ブランドのバッグをまるで絵画を3D鑑賞しているかのようなエフェクトで楽しむことができ、実際に気に入ったバッグを購入することができてしまいます。
スクロールのみでコンテンツ遷移を行うことができる直感的な操作性はもちろん、ゆらゆらとしたコンテンツ・スペーサー、フォントの組合合わせなどデザインの参考になる点も多いです。
飛行機の期待をそれぞれ立体的に比較、閲覧することができる、飛行機好きにはたまらない仕掛けがたくさん。
ページスクロールに応じて展開するコンテンツや、CSS Gridプロパティを利用した自由なアイデアを実現できるレイアウトは今後の参考として。
水平スクロールでコンテンツが展開するショッピングサイトで、レイアウト作成の参考に。
表示されている各フォントの上でマウスを左右に移動させると、動きに合わせてフォントの太さが変化する、Variableフォントを体験できるサイト。
プロジェクトのケーススタディ向けページで、太字の巨大フォントとアニメーションが見事にマッチし、コンテンツの最後まで読み進めたくなるアニメーションの実用例がふんだんに。
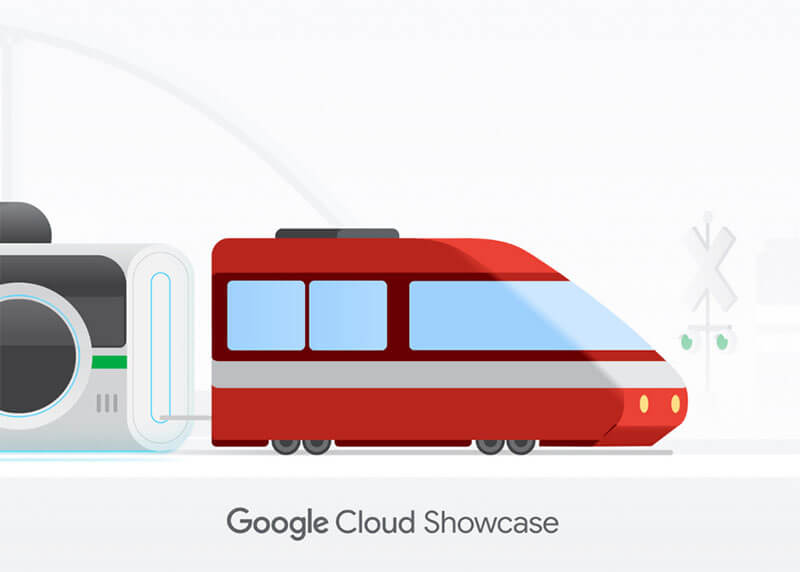
Googleの提供するクラウドサービスCloud Runの使い方を、列車の模型で分かりやすく、そしてインタラクティブに表現する体験型ウェブサイト。
マウスカーソルで直感的にコンテンツを選び、読み進めることができる、さり気ないアニメーション遷移エフェクトはお見事です。
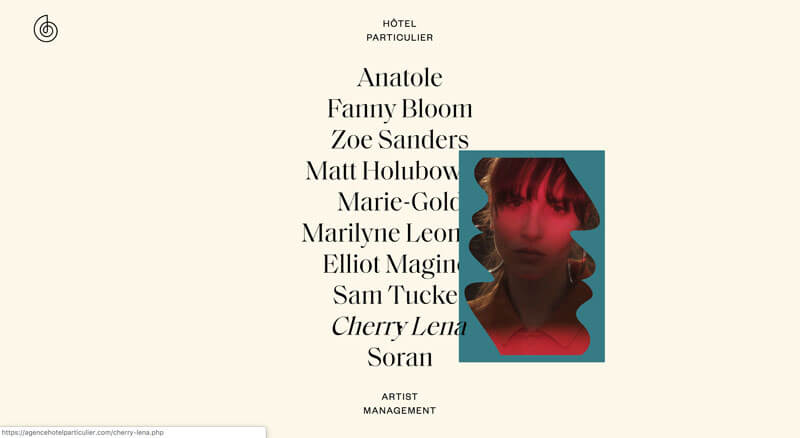
ミュージシャンMax Korzhの公式サイトで、

ダーク系背景にセリフ書体、黄金カラーパレットなど高級感を演出したサイトで、マウススクロールに合わせた心地よいアニメーションが随所に活用されています。
シンプルなグリッドにスクロールに応じたアニメーションや、画像と文字テキストなどの要素が重なったオーバーレイ、パララックスエフェクトなどトレンド満載。
4K HDRカメラを搭載した新型ドローンの特設公式ページ。ドローンの機能や性能をスクロールアニメーションを活用することで、うまく視線を引きつけます。
The History of Web Design Book
1990年から現代までの30年間に及ぶウェブの変化をまとめた、インタラクティブなインフォグラフィックのようなウェブページ。
機械的なサンセリフと手書きブラシフォントの新しい可能性を感じさせる、シンプルだけど効果的な組み合わせ。手書き風アニメーションがうまく伝えたい部分のみを強調しています。
ランダムな配色とレイアウトの繰り返しで構成させるミニマルスタイルのアート性の強いサイト。
2019年のウェブ制作で参考にしたいクリエイテイブなウェブサイトまとめ
ここでは、2019年に入って紹介した比較的新しいウェブサイトデザインをまとめて一覧リストアップしています。今回紹介したサイト以外にもアイデアやインスピレーションの参考にいかがでしょう。
デザイントレンドや最新の動向もチェックしておくと良いでしょう。
サムネイル@ : すみだ水族館: 近づくと、もっと好きになる。