
この記事では、Webデザインで注目したい最新オンラインツール48個をまとめてご紹介します。
2021年に入って公開された新しいツールやサービスが中心で、Webデザイン作業の効率化や作業スピードがアップする便利ツールが揃います。
カテゴリごとに整理しているので、目的にあったお気に入りツールを探してみましょう。
- 1. Web制作便利ツール
- 2. 配色ツール
- 3. デザインコレクション
- 4. イラスト系ライブラリ
- 6. アイコンツール
- 7. コラボ、リモートワークツール
- 8. 面白、クリエイティブツール
Web制作が面白いほどはかどる!便利な最新オンラインツールまとめ
Web制作便利ツール
3色まで選択可能でオーガニックな見た目のSVGシェイプをランダムで作成できるジェネレーターで、ランディングページなどあらゆるデザインのアクセントになりそうな素材。
ウェブサイトで利用できるCSSアニメーションツールで、CSS変数を利用しているので、@keyframeを書かずにあらゆる動きを表現できます。
人気HTMLフレームワークBootstrapで使用されているクラスや変数、mixinをリアルタイムプレビューできるチートシート。項目ごとに整理されているので、気になるクラス名をクリックしてみましょう。
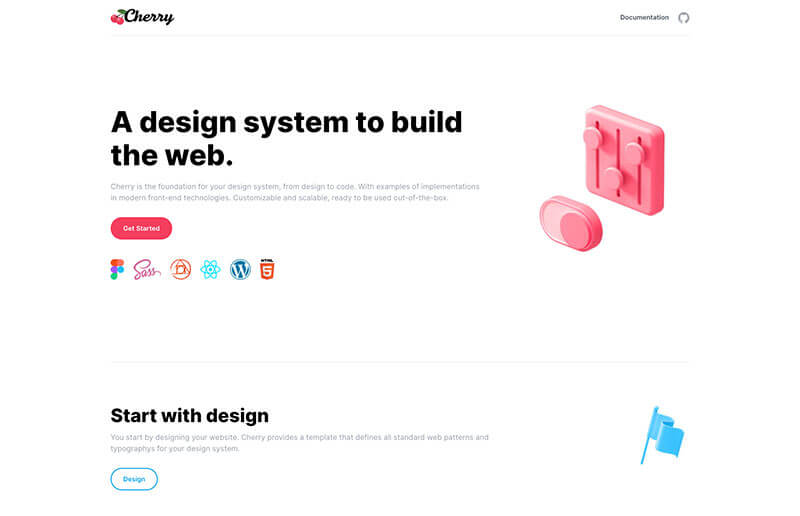
ダウンロードしてすぐに編集できる、拡張性の高いデザインシステム用テンプレート。デザイン作成からサイト完成までをバックアップする頼もしい無料ツール。
Github.comを.surfに変えるだけで、レポジトリをVS Codeオンラインエディターで一発表示できるサービス。Chrome拡張機能ももうすぐ公開です。
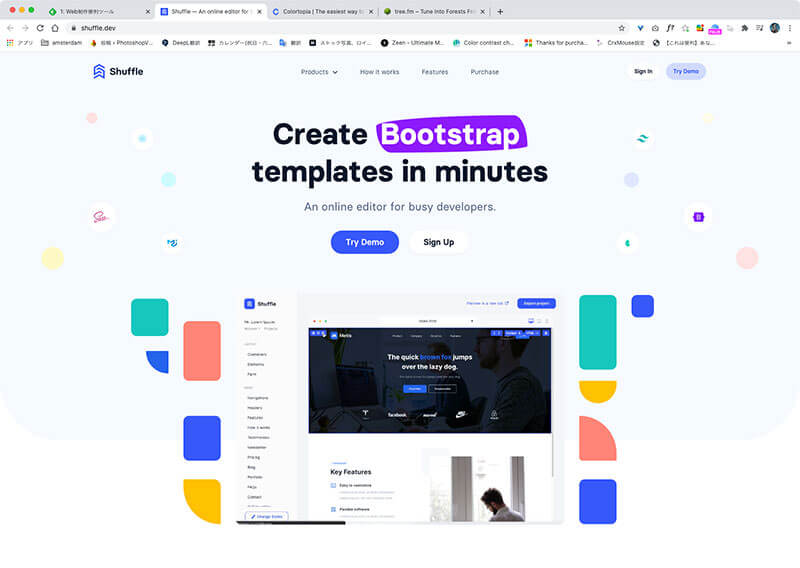
BootstrapやTailwind、Material UIなど人気フレームワークを選択でき、ドラッグ&ドロップでウィジェットを追加していくだけでテンプレートを数分で作成できます。デベロッパーの開発をより手早く行うことが可能に。
CSSだけで表現できるユニークなホバーリンクエフェクト。波型ウェーブやジグザグなど、デザインのアクセントにも。
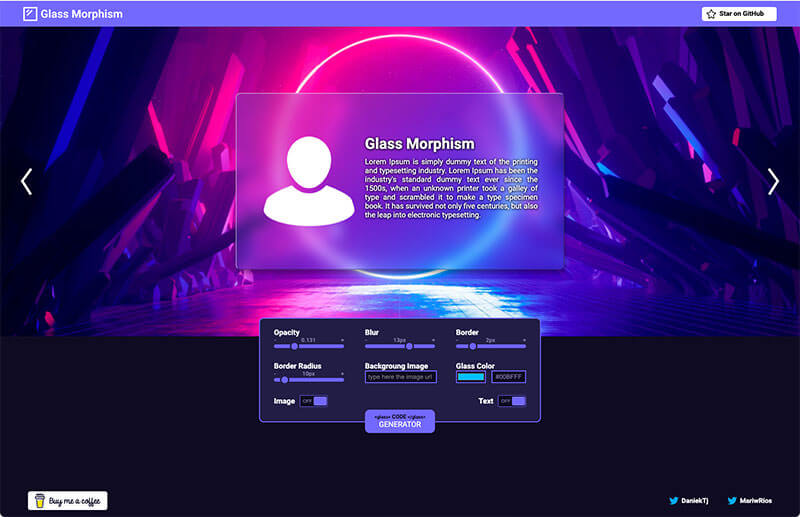
不透明度やぼかし具合など細かい調整ができるだけでなく、背景にお好みの画像をアップロードできるので、より実践に近いコードの確認ができます。
こちらもグラスモーフィズム・スタイルを手軽に表現できるCSSジェネレーター、設定項目が少ないぶん、スッキリとしたソースコードに。
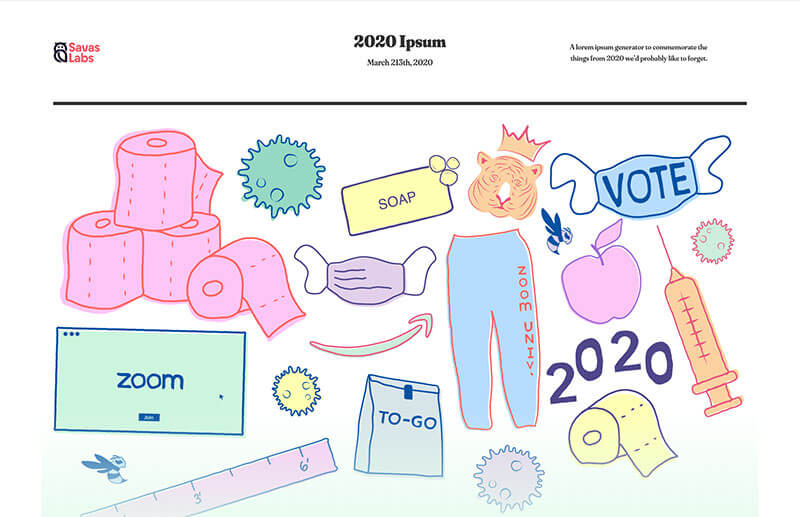
ウェブサイトのダミーテキスト作成に便利なオンラインツールで、COVID-19やTik Tokといった、2020年を代表するキーワードを盛り込んだユニークな文章がポイント。

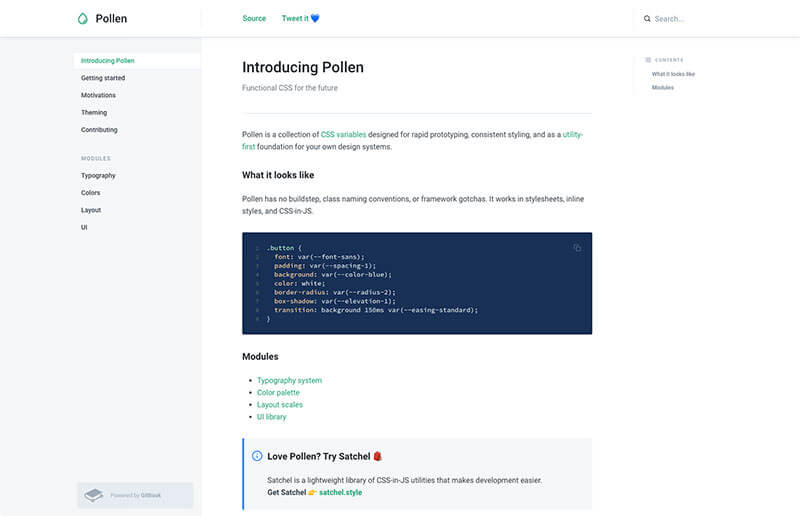
ユーティリティファーストなCSSを設計するためのCSS変数だけをまとめたスタイルシートで、一貫性のあるデザインスタイルの管理にもオススメ。
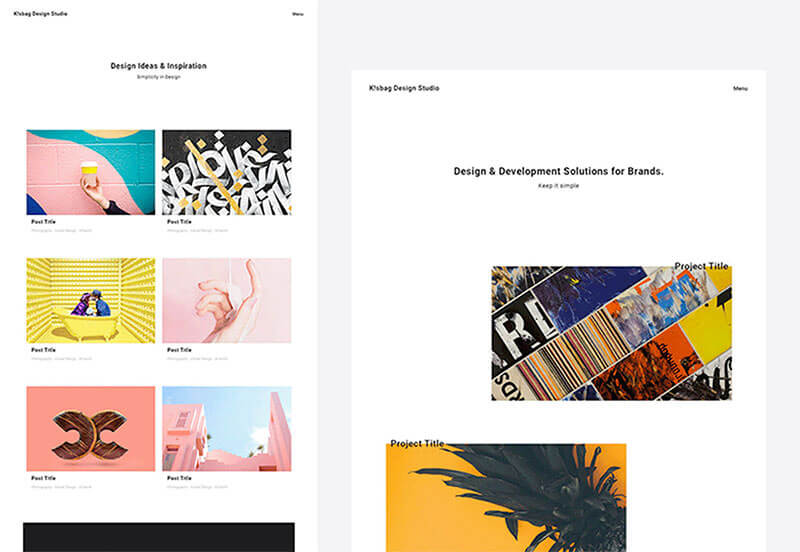
K!sbag: free Minimal Portfolio Template
シンプルな見た目のポートフォリオ向けHTMLテンプレートで、トップページを含む合計6ページが収録されており、PSDファイルも同梱。
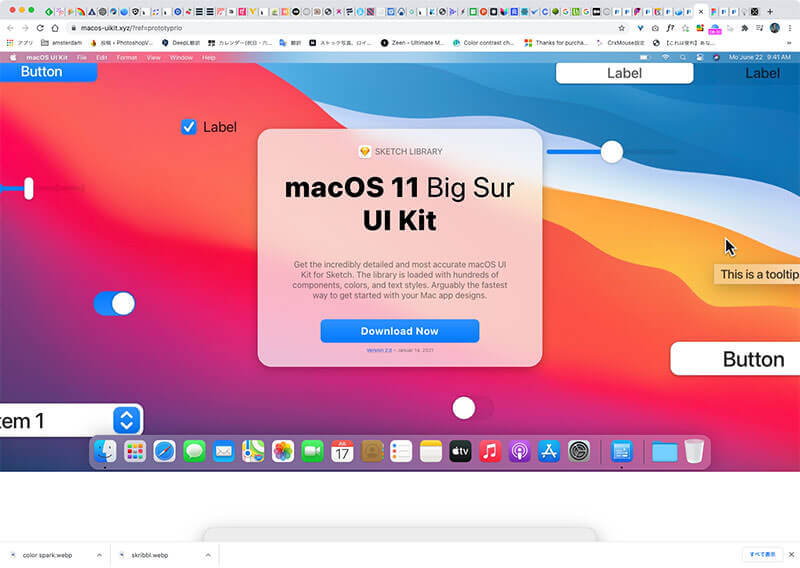
アップデートされた最新版macOS 11 Big Surのインターフェース画面をそのまま完全再現したUIキットで、Sketch専用ファイルとなります。

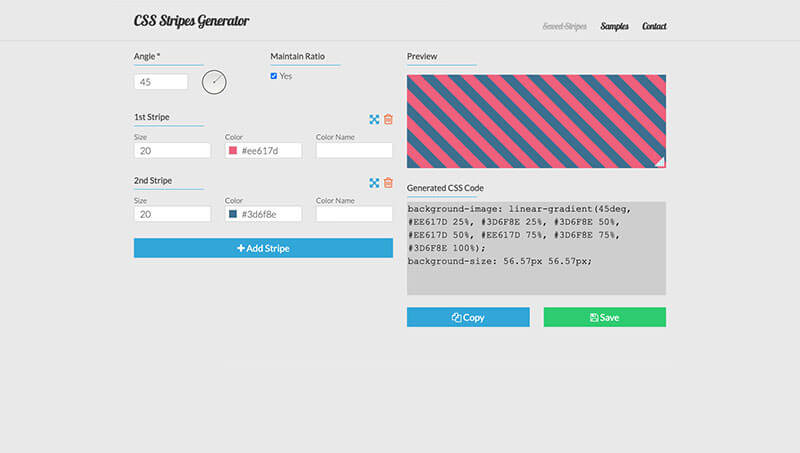
ストライプ線の角度を選択し、お好みの色を追加していくだけのお手軽な操作感。ストライプ線は何本でも増やすことが可能。
ウェブコンテンツの仕切り線として活用できる、波型ラインを自由に作成できるオンラインツール。アンカーポイントをいくつでも追加できるので、複雑なシェイプにも見事に対応できます。
ドラッグ&ドロップで直感的にウェブサイトを作成できる、Tailwind.CSSをベースにしたオンラインHTMLページビルダー。2021年に入り、Tailwind.cssの勢いがすごいです。
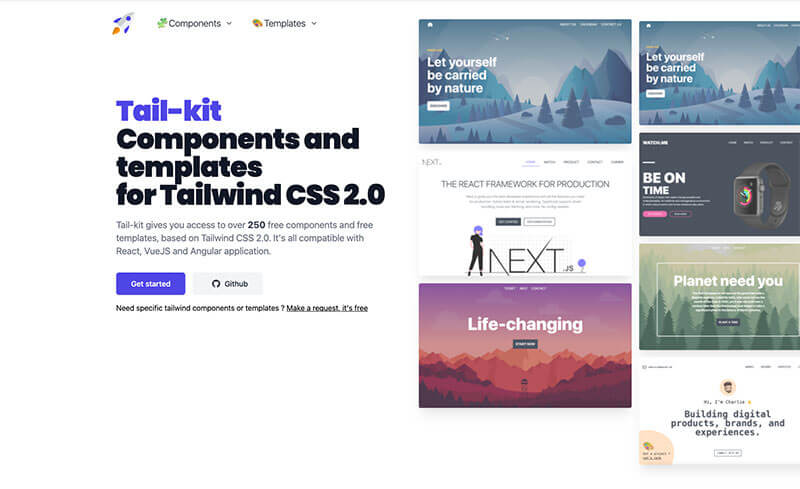
Tailwind.CSSで作成された、200を超えるコンポーネントがセットに。どんな案件にも対応できる汎用性の高いコンポーネントが揃い、どれもオープンソースで公開中。
立体的な3Dウェブサイトに欠かせないThree.jsとWebGLを基礎から学ぶ本格オンラインコース。
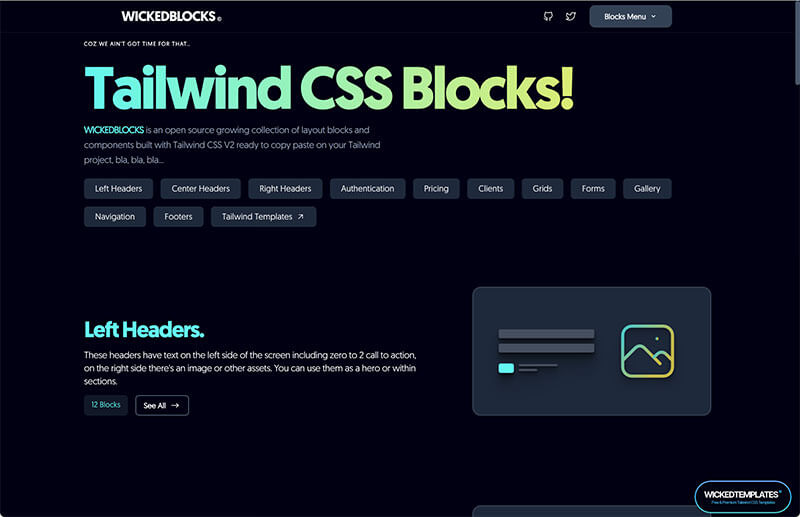
フレームワークTailwind CSSで作成されたブロックやコンポーネントを集めたコレクションで、コードをコピペするだけで利用できるお手軽さ。
配色ツール
スクリーン上から自由に色を抽出できるMac専用カラーピッカーアプリで、同時にコントラストのはっきりした色の組み合わせを、点数付きで提示してくれます。
Tainwind CSSで利用されているカラーパレットで作成された美しいグラデーションカラーコレクション。CSSコードをコピペで利用できます。
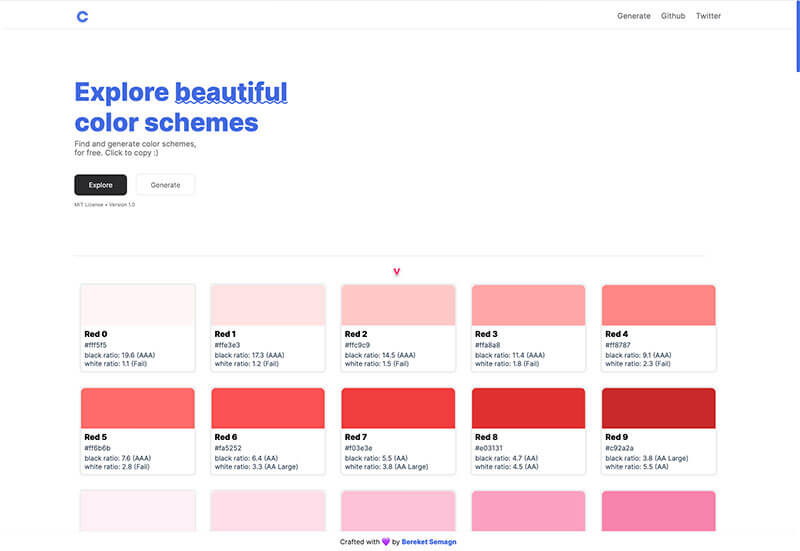
美しいカラースキームを手軽に探すことができる、MITライセンスのオンラインツール。
そのまま利用するのはもちろん、カスタマイズも可能な美しい配色カラーパレット集。カラーピッカーやマテリアルカラー一覧など、配色に困ったときに参考にしたいサービスのひとつ。
オープンソースで公開されているカラースキーム・ライブラリ。プロジェクトにインポートし、手軽に配色のカスタマイズを行うことが可能に。
デザインコレクション、UIキット
三角や丸などのシンプルな幾何学模様と美しい配色をつかって、オリヂナルのデザインパターンをブラウザ上で作成、編集できるツール。
フォトショップがなくても、ブラウザ上でシンプルな画像編集を行うことができるオンラインツール。切り抜きや文字テキストの追加、フィルタ機能、ショートカットなども充実。

50を超える主要フォトストックサイトから縦断マルチ検索を行ってくれるツール。キーワード別に探すことができるのはもちろん、無料または有料などのオプションも◎。
人気フォトストックサイトUnsplashなどとは異なり、実際にスタジオでプロのモデルを撮影した、高品質なストック写真が特長の新サービス。
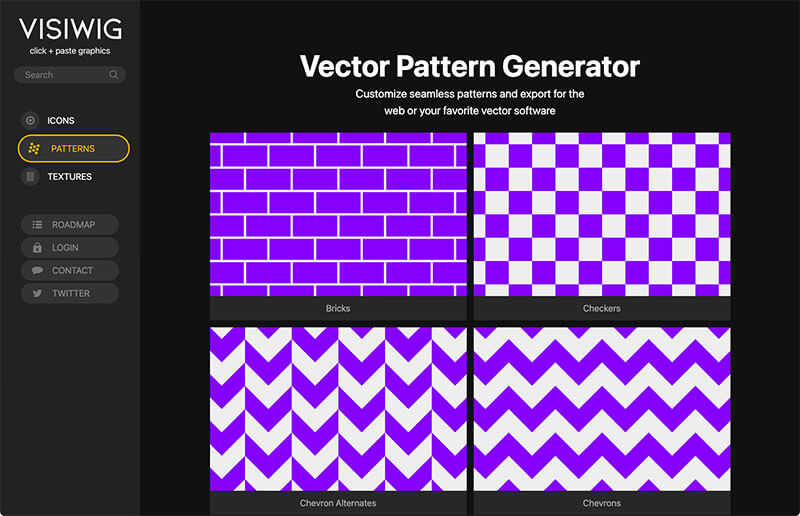
継ぎ目のないパターンテクスチャを編集し、完成した作品をベクターファイル形式で無料ダウンロードできます。
イラスト系ライブラリ
30種類のユニークでかわいい3Dイラストを揃えた素材集で、Figma用ファイルで無料ダウンロードできます。

3D Characters & Illustrations Pack
2021年に要注目の3Dスタイルを反映したキャラクターとイラスト素材集。無料デモ版として、5つのイラストレーションをダウンロードできます。
個人または商用でも無料で利用できるベクターイラストライブラリ。毎日新しい素材が追加されるので、メルマガ登録しておくと便利かも。
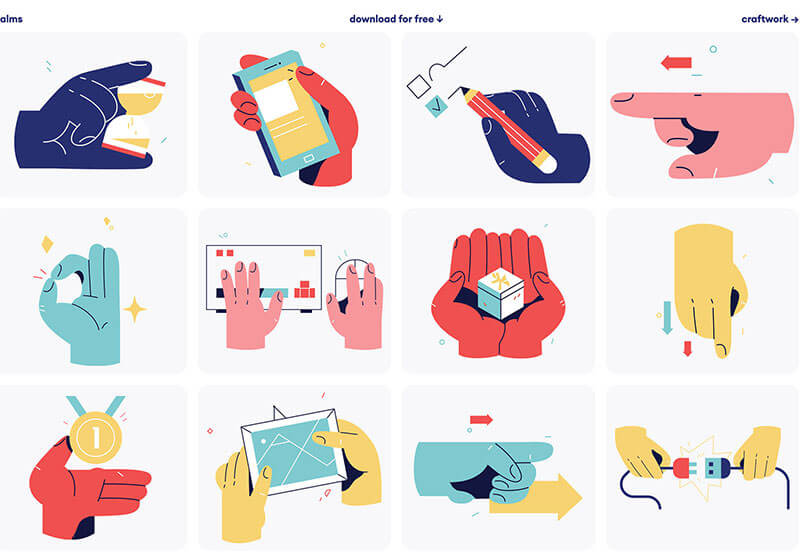
アイデアを形にする43種類の手描きイラストを揃えた素材集で、AIファイルの他にSVGやPNGファイルで収録されています。

無料のベクターイラストコレクションで、お好みで配色を3色まで変更、カスタマイズできるので、プロジェクトに合わせて利用できます。
クレジット表記なしで自由に利用できる、手書きイラスト素材集。ヘルス&フィットネス、フード&ドリンク、ファッション、農業などにカテゴリ分けされているので使い勝手も良さそう。
アイコンツール
商用利用にも対応した、オープンソースの10万個を超えるアイコンとイラストを公開しているサイト。セットごとに整理されているので、お気に入りのスタイルを見つけてみてはいかがでしょう。
260を超える世界中の国旗を集めたライブラリ。デザイナー向けにはSketchとFigmaファイル、デベロッパー向けにはReactとVue、Angular用ファイルがずらり揃います。
コラボ、リモートワークツール
ワイヤーフレームやインタラクティブなプロトタイプを、ウィジェットやテンプレートを使って、ドラッグ&ドロップで作成できるオンラインツール。
プロジェクトの見える化を推奨するかんばん方式を、シンプルなオンラインツールで利用してみましょう。
面白、クリエイティブツール
写真から人物だけを切り抜き、文字やデザインパーツを背景に追加し、オリジナルデザインを作成できるアプリ完結ツール。
ビジュアルにこだわりまくったサーチエンジンで、調べたいワードを入力し、表示された画像をクリックしていくことで、よりイメージに近い画像をまとめて表示してくれます。
本物そっくりで超リアルな雪の結晶を作成、カスタマイズできるジェネレーターサービス。できた結晶はJPEGファイルでダウンロード可能。
120億以上の言語の組み合わせをトレーニングした人工知能で、あらゆる言葉で表現したものをビジュアル化してくれる未来のツール。
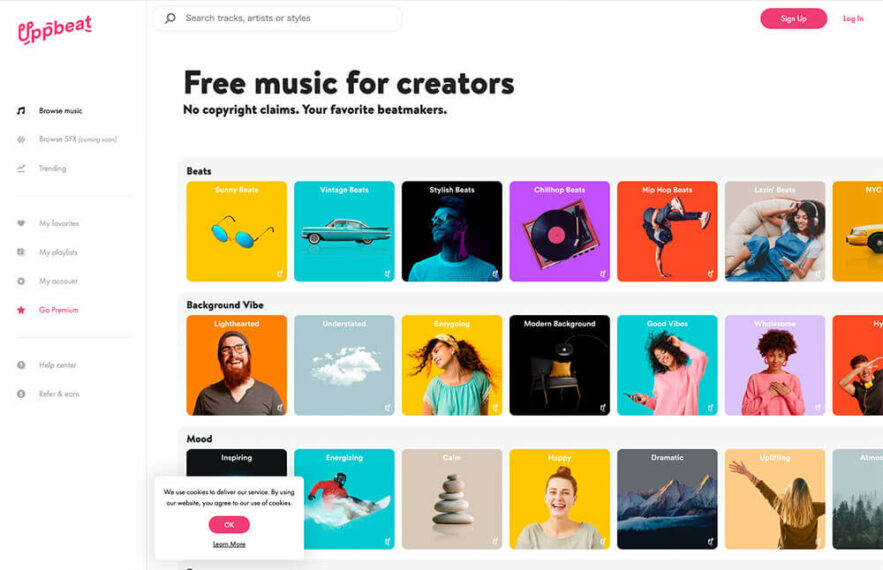
クオリティの高いBGMを無料配布していサイトで、クレジット表記も必要なく、無料プランでは10個/月までで、有料プランは7ドルから。
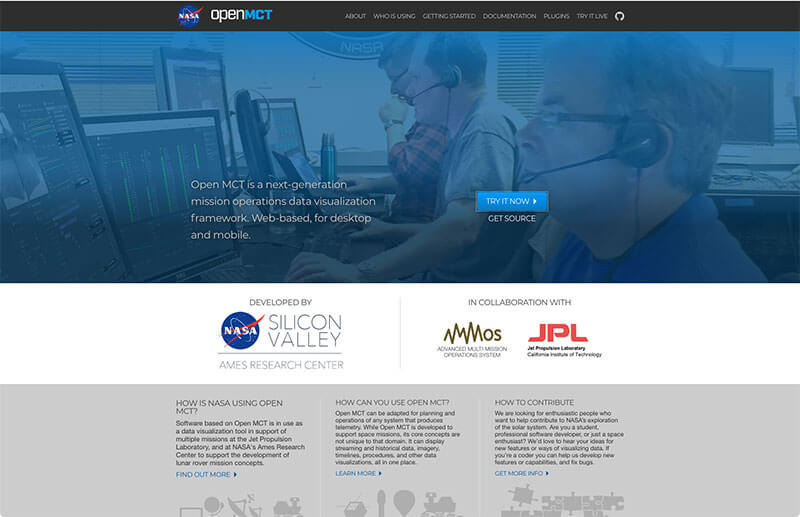
NASAが開発し、実際に現在も利用されている、データを可視化するためのフレームワークで、デスクトップとモバイル療法で利用できるウェブベース・ツール。

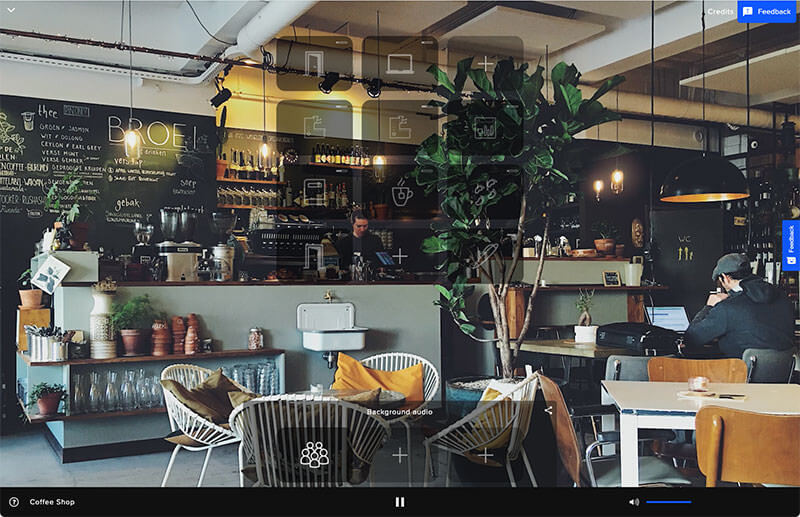
集中力を高め、リラックスできる環境BGMを聴くことができるサービスで、あらかじめ用意されたプレイリストの他に、自分で音を「つくる」ことも可能です。
世界中の森林で録音、レコーディングされた音をひたすら流すメディテーション音楽サービス。日常からの逃避行、リラックスしたいときにどうぞ。

ツールやサービスの本格的な使い方ドキュメントをサクサクと作成できる無料オンラインサービス。
音に合わせて美しいビジュアルを作成するオンラインシンセサイザー。
2020年に公開された便利なWebオンラインツール・ベストもまとめいます。
サムネイル@ : Free Music for Creators – Uppbeat