
この記事では、2020年に公開された便利なWebオンラインツール・ベスト100個をまとめてご紹介します。
定期的にリストアップしている最新オンラインツールまとめ記事では、2020年にかけて合計306個の新しいツールやサービスが登場しました。
その中でも、特にWebデザイン制作に便利なツールを選りすぐったコレクションで、「無料で利用できるツール」を揃えています。
これらのツールやサービスを活用すれば、Webデザイン制作をより快適に進めることができるでしょう。
カテゴリごとに整理しているので、目的にあったお気に入りツールを探してみましょう。
- 1. CSSツール(14個)
- 2. パターンツール(7個)
- 3. イラスト系ツール(3個)
- 4. デザインツール(10個)
- 5. 配色カラーツール(6個)
- 6. グラデーションツール(3個)
- 7. SVGツール(8個)
- 8. スクリーンショット系ツール(5個)
- 9. アイコン・ジェネレーター(6個)
- 10. フォント・タイポグラフィ系ツール(4個)
- 11. アニメーションツール(2個)
- 12. 学習、チートシート系ツール(4個)
- 13. Webデザイン便利ツール(14個)
- 14. プロトタイプ、モックアップツール(4個)
- 15. 面白、クリエイティブツール(18個)
Webデザイン制作が変わる!便利な最新オンラインツールまとめ
CSSツール
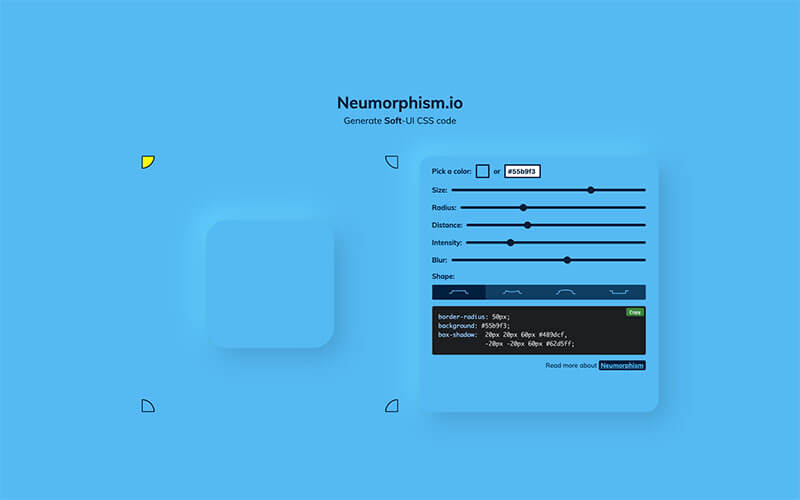
話題のデザインスタイル「ニューモーフィズム」を手軽に表現できるオンラインツール。トグルを調整するだけでサイズや距離、ぼかし、シェイプ、色などをカスタマイズでき、ソースコードをそのままコピペできます。
テキストリンクやボタンをCSSでスタイリングしたスニペットをまとめたライブラリ。クリックするとCSSソースコードをコピーできます。
あらゆるボタンスタイルを簡単に実装でき、CSSでカスタマイズも可能なモジュール形式のCSSボタンシステム。制作だけでなく、プロトタイプ作成にも重宝します。
さまざまなサイトで実際に使われているCSS box-shadowを集めているライブラリ。お好みの影エフェクトをクリックすれば、ソースコードのコピーが可能。

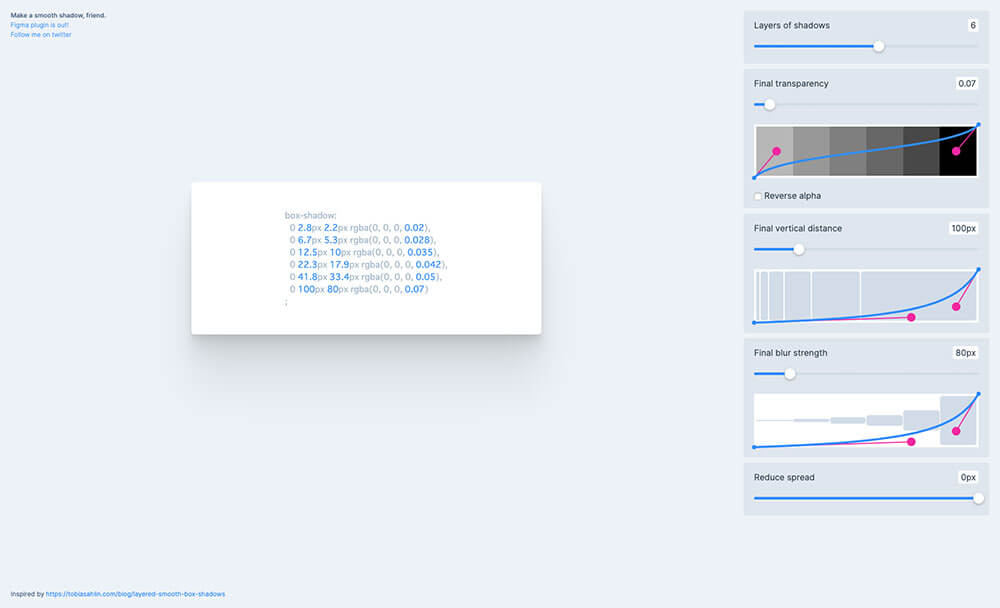
まるで本物そっくりなリアルなドロップシャドウをCSSでスタイリング、カスタマイズできるオンラインツール。作成したCSSスタイルもそのままコピペで利用できます。
本や雑誌を立体的なCSSアニメーション付きで作成できるニッチなオンラインサービス。
遠近感を利用した、奥行き感のある3DデザインをCSSで表現するサンプル集。コードをそのままコピーできるので、カスタマイズも自由自在。
CSSのbackground-imageプロパティを利用し破線を作成できる、ありそうでなかったジェネレーター。
あらゆる形のClip pathを編集できるオンラインツール。セッティングから図形を選択、または自分で描くことも可能。
CSSブレンドモードの比較を左右ドラッグで確認できるミニHTMLスニペット。
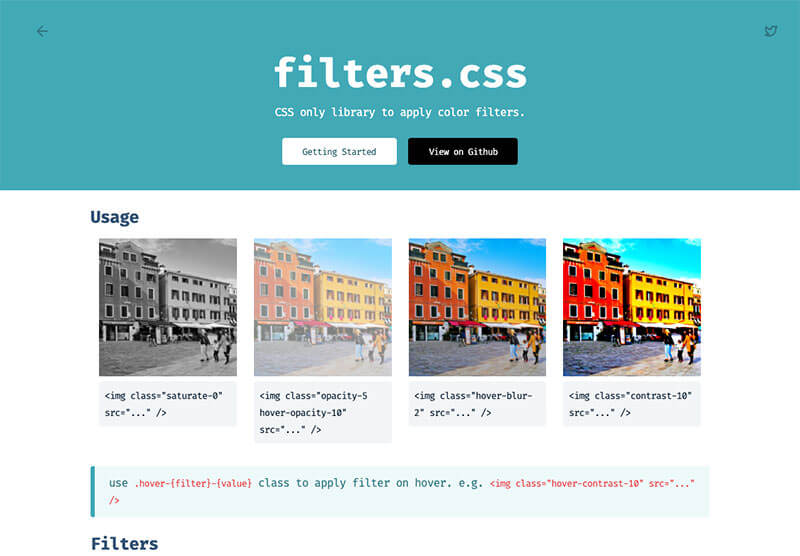
ぼかしやグレースケース、明るさ、コントラストなどをCSSのみで適用できる、1KB以下の軽量CSSライブラリ。
写真をCSSフィルタだけでハーフトーンエフェクト風に仕上げることができます。
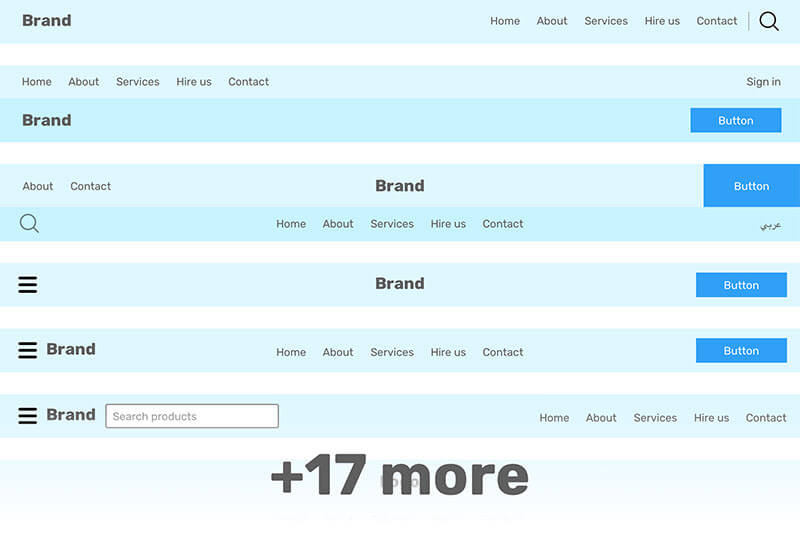
ウェブサイトのレスポンシブ対応のヘッダーナビゲーションメニュー17種類が揃ったライブラリ。フレームワークを使わず、できるだけ少ないCSSコードで表現できます。
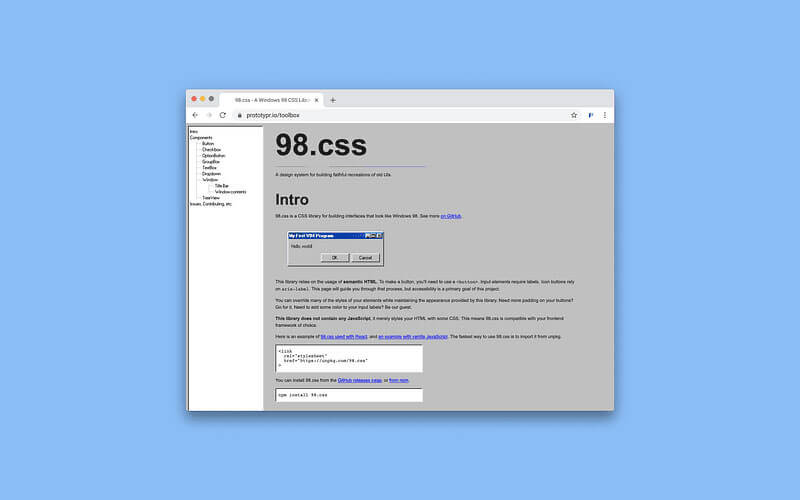
クラシックなWindows 98 とXPのインターフェース・デザインをそのまま再現したCSSライブラリ。ボタンやチェックボックス、テキストボックス、ドロップダウンなどのコンポーネントが揃っているので、懐かしい90年代レトロインターフェースを作成したいときにどうぞ。

パターンツール
CSSスタイルシートをサイトに読み込み、任意のクラス名を追加するだけで、CSSオンリーでスタイリングされた美しいパターンデザインを追加できます。
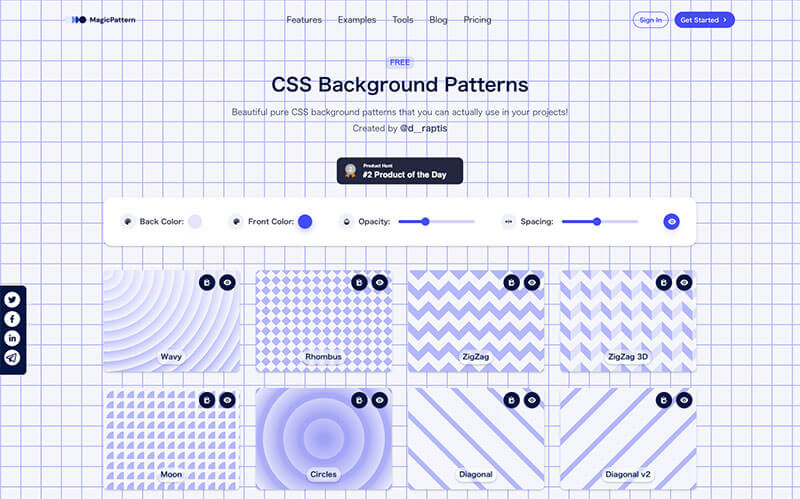
CSSだけで実装できる背景用パターンを、クリックひとつでコピペ、利用できるオンラインツール。波ウェーブやストライプ柄、ポルカドット、方眼紙など種類も豊富で、サイズや不透明度、配色などのカスタマイズも可能です。
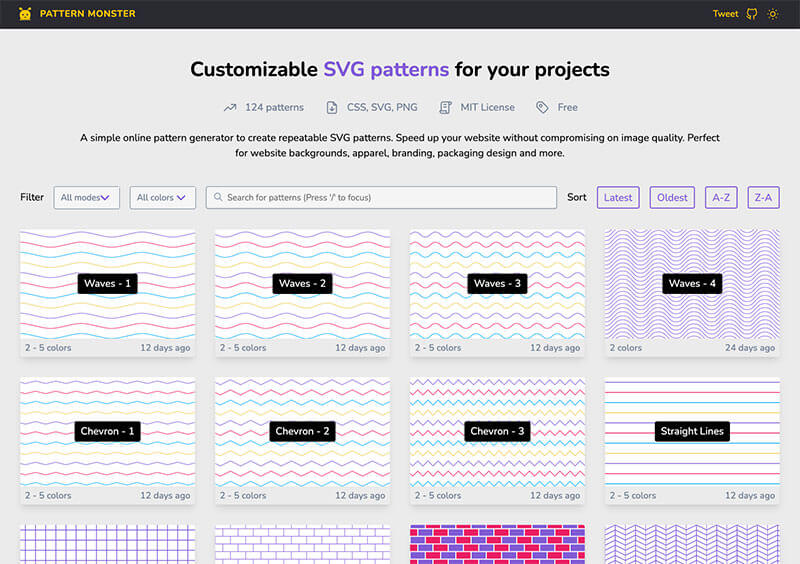
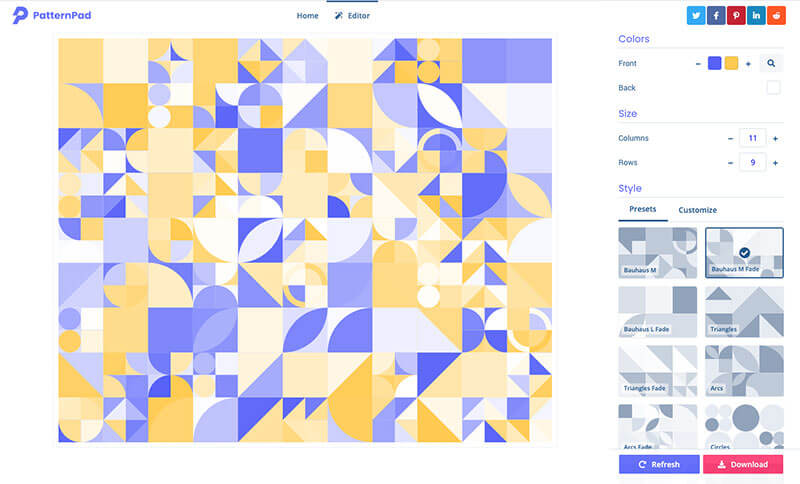
継ぎ目のないSVGパターンをオンライン上で作成できるジェネレーターツール。現在100種類近くのパターンが公開されており、カスタマイズも可能です。
継ぎ目のないシームレスなパターンデザインをブラウザ上でドラッグ&ドロップの直感的な操作でデザインできるツール。デザイン用に用意されたアイコンの他、画像ファイルをアップロードすることも可能。
さまざまなレトロスタイルを元にした、美しいおしゃれなパターンを作成、カスタマイズできるオンラインツール。
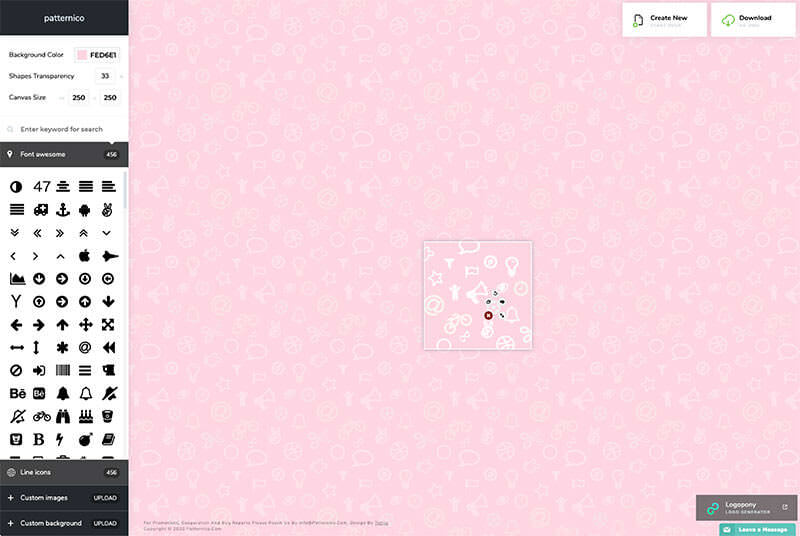
ウェブサイトの背景デザインに適した、SVG画像をオンライン上で手軽に作成できる無料ツール。ボタン操作のみでカスタマイズを自由に行うことができ、商用利用にも対応しています。
ユニークな背景デザインを自動生成できる、シンプルでカスタマイズ可能なオンラインツール。さまざまなパターンを読み込むことで、魅力的で素敵な背景イメージを瞬時に作成できます。
イラスト系ツール
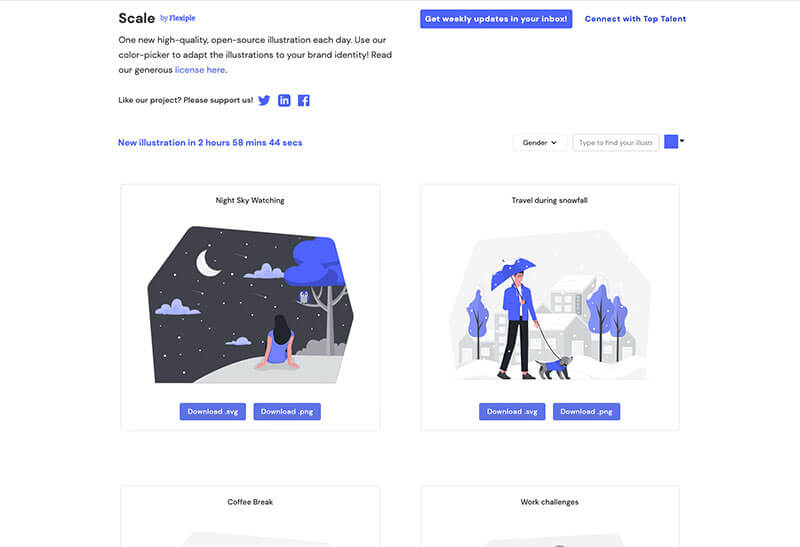
高品質なイラストが毎日アップデートされており、カラーピッカーでお好みの配色に変更することも可能。クレジット表記不要で、商用利用にも対応しています。
男女のキャラクターイラストをカスタマイズおよび作成し、SVGまたはPNGファイルでダウンロードできるオンラインサービス。キャラクター作成アプリも$39で販売されています。

人気のイラスト素材をニーズやシーンに合わせてカスタマイズ、作成しダウンロードできる新しいサービス。時間がないときや、同じスタイルで統一したいとき、高品質なイラストが欲しいときにオススメ。
デザインツール
膨大に揃うデザイン素材をつかって、直感的にデザイン作成できるオンラインベースのデザインエディター。無料ではじめることができ、作成したデザインをPNGファイル形式でダウンロード可能。
アーティストやチームがリアルタイムでキャンバスを共有、コラボレーションできるツール。プレビューでは、4人のアーティストが異なるスタイルを同時に描いています。
ダウンロード不要、ブラウザ上でベクターグラフィックを編集できるIllustrator代替アプリ。
世界的に知られる名画から、100年以上前に描かれたイラストや広告向けポスターデザインまで合計12,000点以上が揃い、クレジット表記なしで商用でも自由に利用できます。
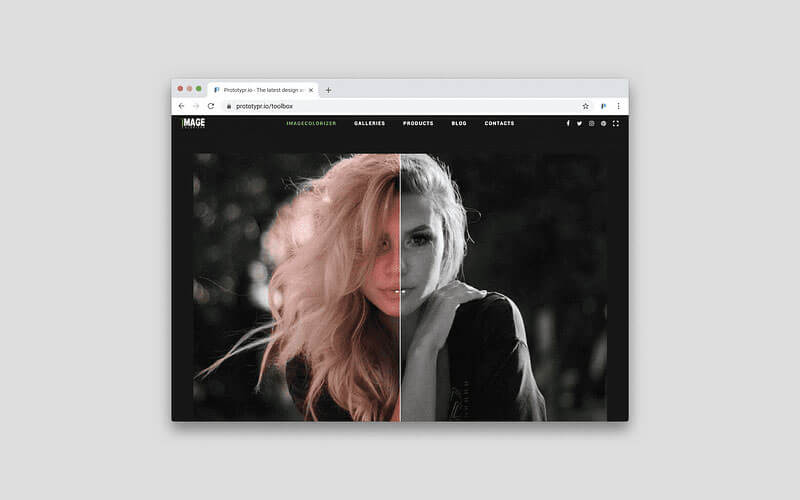
白黒写真をアップロードすると、人工知能テクノロジーによって自動で色付け、ペイントしてくれるサービス。
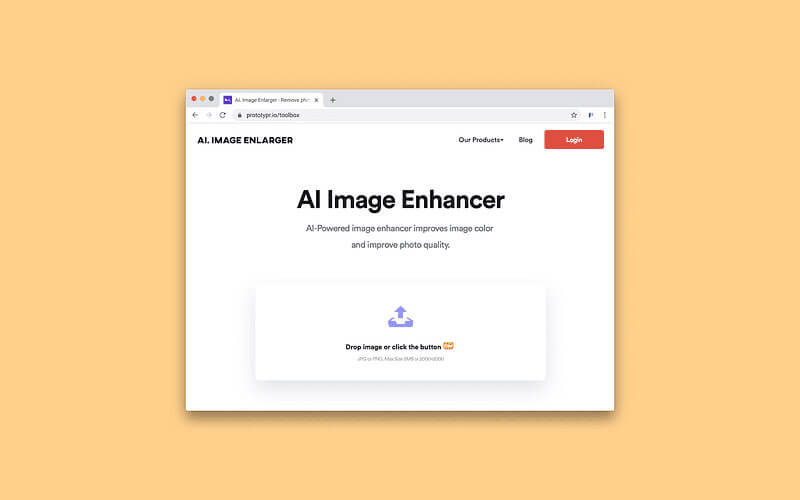
写真をアップロードすれば、AIが色合いやコントラストを自動で調整し、写真のクオリティを改善してくれるオンラインツール。
HEIC形式の画像ファイルをJPGに変換できるツール。これで、iPhoneで撮影した画像がPCで見ることができます。
画像をアップロードすると、画像のクオリティーを下げることなく最大3,000×3,000pxまで、自動で拡大してくれるオンラインツール。
remove.bg: Remove Backgrounds 100% Automatically
画像をアップロードしてほんの数秒待つだけで、人物を切り抜いてくれる人気ウェブサービスが、Androidスマートフォンでも可能になりました。新しい背景の追加にも対応。
人工知能の進歩のおかげで、2020年は多くの背景切り抜きツールが登場しました。後発となりますが、動物の毛など複雑な選択範囲機も、正確に自動切り抜きしてくれます。
配色カラーツール
数千を超える美しい配色カラーパレットをワンクリックでコピーできたり、さまざまなカラーツール、ブランドカラーなど、配色にまつわる素材を揃えた総合サイト。
ボタンをクリックするだけで美しい配色カラーパレットを提案してくれるツール。色数やカラーモードなど詳細設定も可能で、クリックでHEXコードもコピーできます。
スライダーを左右に動かすことで、HEXカラーコードではなく、名前のついたCSSカラーで直感的に配色を選ぶことができるツール。
2色の美しい配色カラーを集めたライブラリで、クリックひとつでHEXカラーをコピペできます。

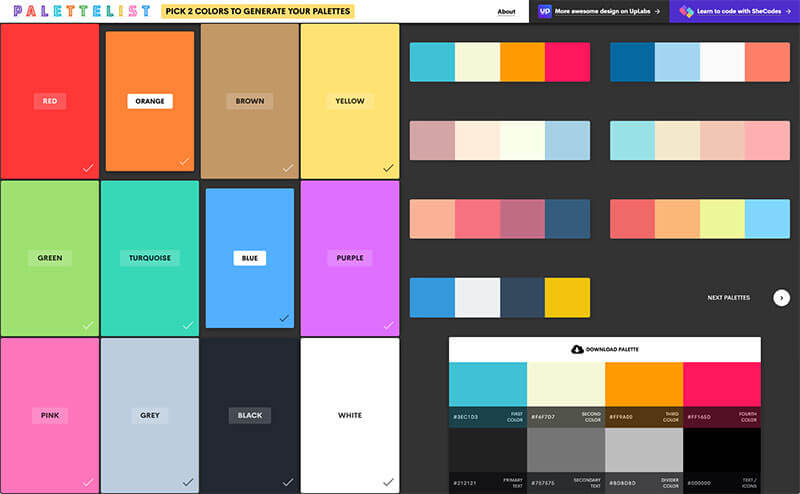
用意された12色の中からお好きな色を2色選ぶだけで、関連するカラーパレットを1万以上も提案してくれるオンラインカラーアプリ。気に入ったカラーパレットは、SVGやSASS、CSSで無料ダウンロードできます。
2色のカラーリングのコントラスト比をライブプレビューで確認できるオンラインツール。お好みのフォントを選択できます。
グラデーションツール
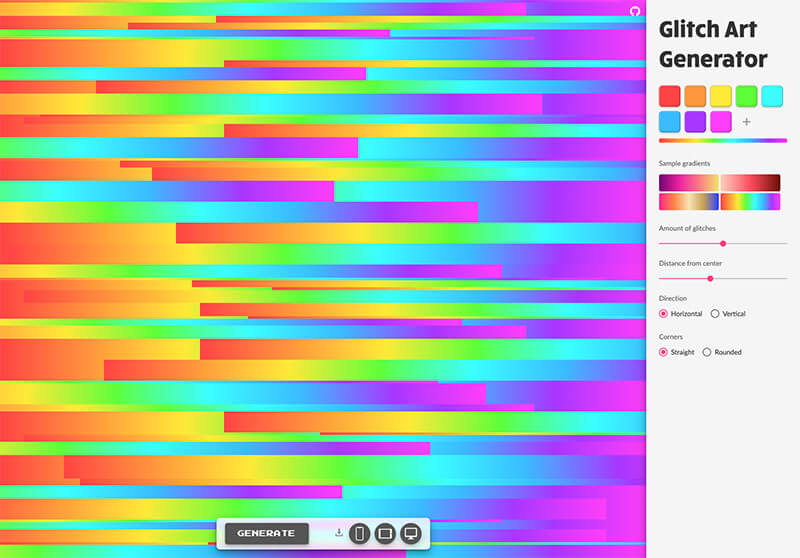
カラフルなグラデーションをつかった、さまざまなスタイルのグリッチエフェクトをオンラインで自動作成できるツール。グリッチの量や方向などもカスタマイズ可能。

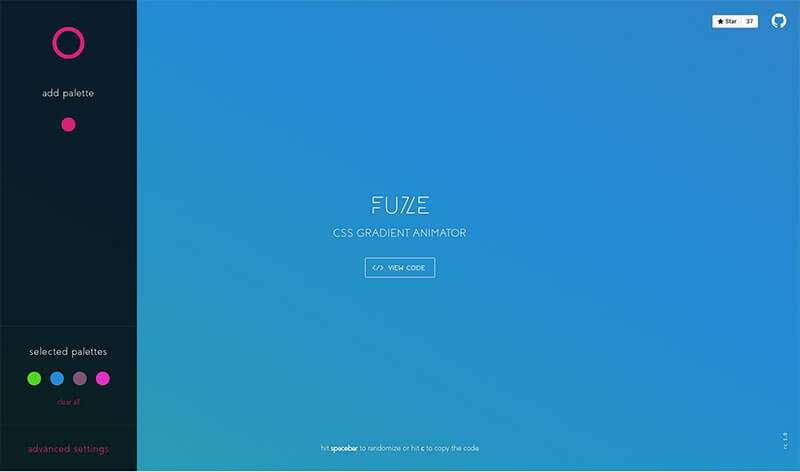
美しく色が変化するアニメーション付きCSSグラデーションをその場で作成し、CSSコードをコピーできるオンラインツール。Spaceキーでランダムに色を変更できます。
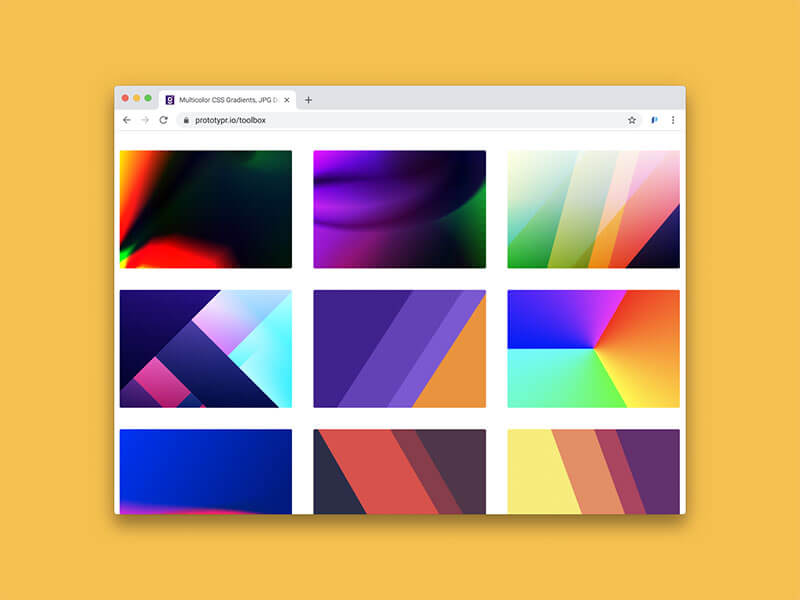
軽量でカラフル、レスポンシブにも対応したグラデーションカラーをコレクションしたサイトで、他では見かけないアート性の強い作品が中心に揃います。個人及び商用利用で利用できます。
SVGツール
デザイン制作で使える美しいSVGシェイプを作成、エクスポートできるオンラインツール。ナチュラルで自然な形状が特長で、ボタンひとつでコードをコピー、保存できます。
波型やジグザグ、矢印などさまざまなシェイプを使い、ウェブサイトのコンテンツわけに便利な境界線デザインを作成するWebアプリ。色やサイズ、シェイプを決定したら、あとはSVGファイルでダウンロードするだけ。
お好みのSVGファイルをアップロードし、シェイプを自由に変形ワープできるオンラインツール。スクロールでズームイン・アウトできます。
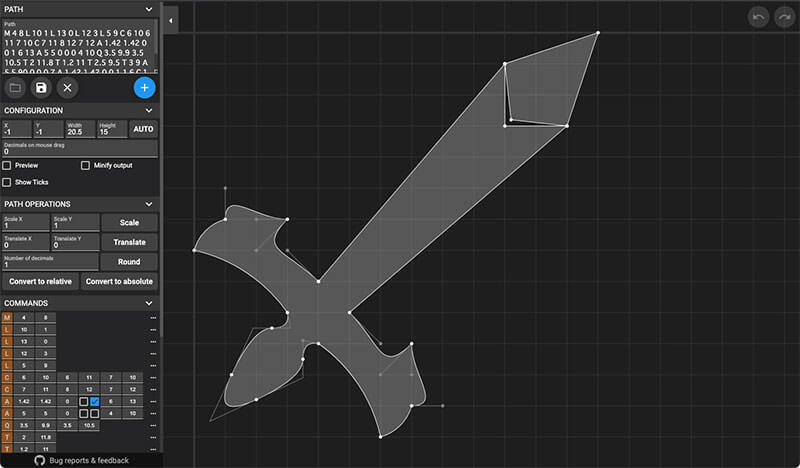
SVGファイルのパスをオンラインで自由に編集できるパスエディター。
手書きしたアメーバのようなナチュラルなシェイプをSVGファイルで作成できるWebアプリ。Changeボタンでランダムに形状が変化し、微調整を行うことも可能。MITライセンス。
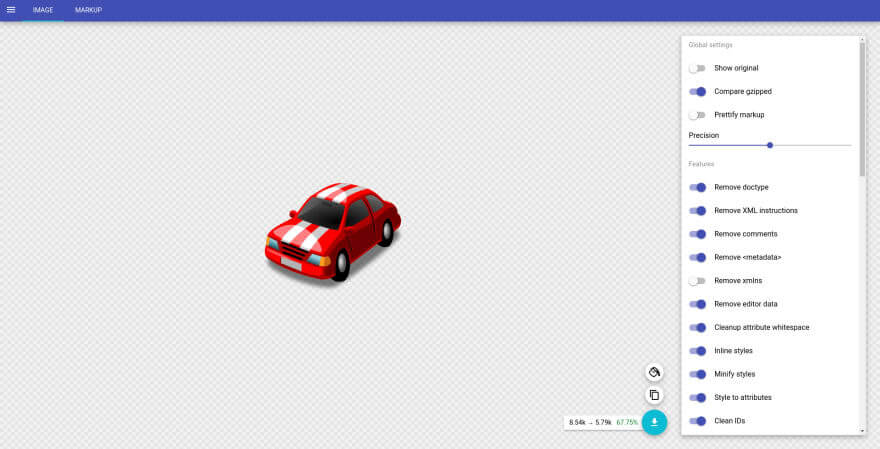
IllustratorやSketchなどで書き出したSVGファイルを、Webサイト表示用に最適化してくれるツール。不要なテキストを削除し、読みやすいコードに変換してくれるので、サイトにSVGファイルを使うときはぜひ。
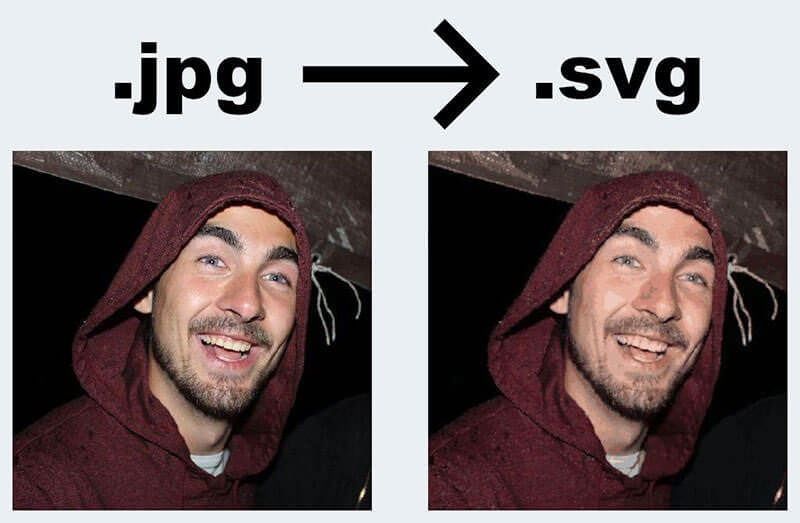
JPEGなどの画像ファイルをアップロードするだけで、SVGファイルに変換してくれるツール。デフォルトの他にも合計15種類のコンバージョン設定あり。
SVGファイルをアップロードすると、PNGファイルの他に、JPGやPDFファイルに自動変換してくれるオンラインツール。
スクリーンショット系ツール
撮影したスクリーンショットをアップロードすれば、使用されている配色を自動抽出し、美しい背景デザインを追加できるツール。
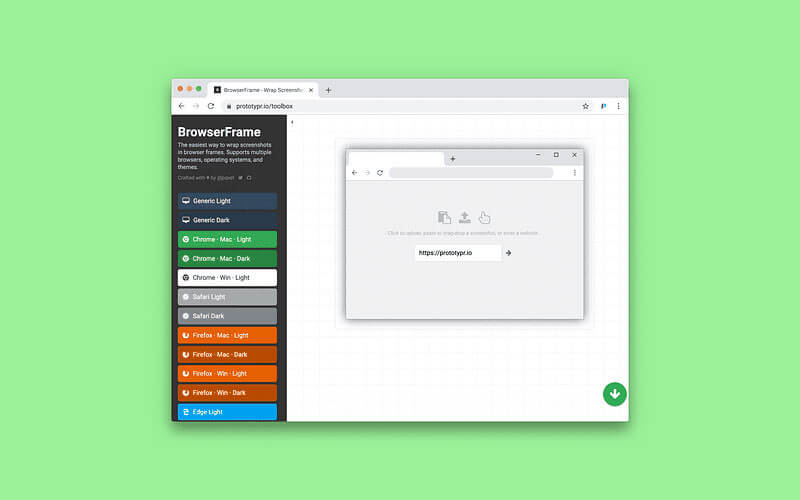
各種ブラウザ付きでスクリーンショットを撮影できるオンラインツール。目的のURLを入力するだけで、複数のブラウザやオペレーティングシステム、テーマに対応します。
ソースコードの美しいスクリーンショットを作成できるオンラインサービスで、言語や配色をお好みで選択できます。
ウェブサイトのアドレスを入力するだけで、美しいスクリーンショットを作成してくれるオンラインツール。ページまるごとスクショしたり、縦横サイズを指定できるなどカスタマイズ性にも優れたツール。
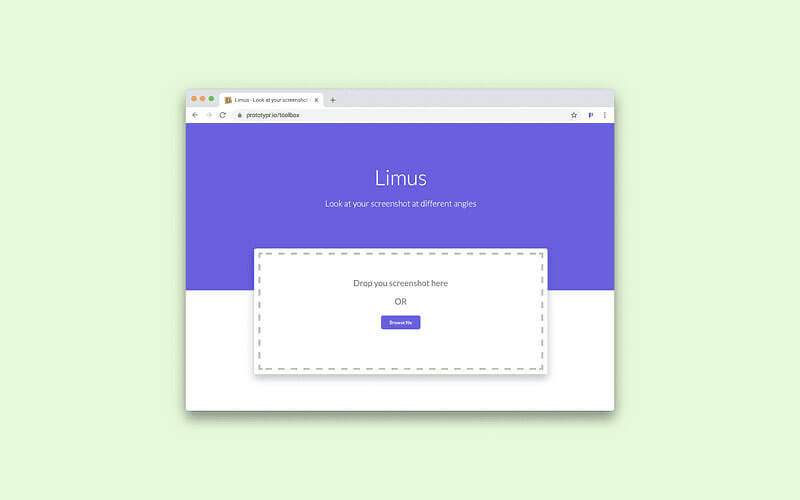
撮影したスクリーンショットをアップロードすれば、異なるアングルから見たユニークなスクリーンショットに自動変換してくれます。
アイコン系ライブラリ、ツール
SVGでできたファビコンを手軽に作成できるオンラインツール。使用する書体やサイズ、配色なども変更でき、SVGとPNGファイルとしてエクスポート可能。
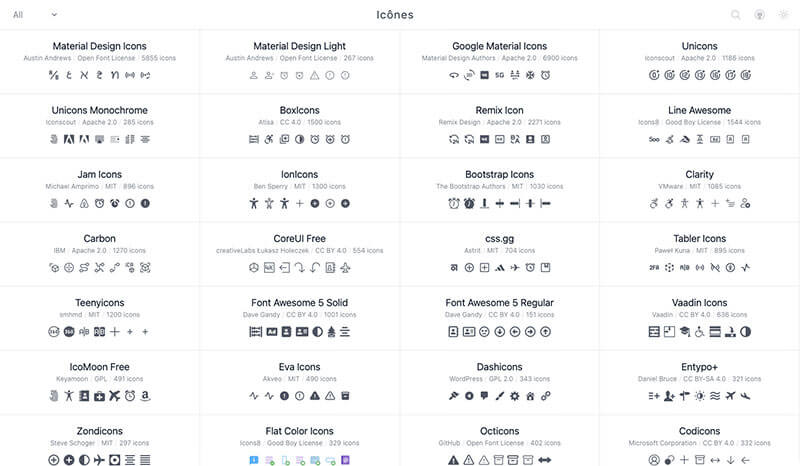
オープンソースのアイコンをコレクションしており、まとめて検索や、オリジナルのアイコンパックを作成、ダウンロードできるサイト。現在、90以上のプロジェクトに対応中。

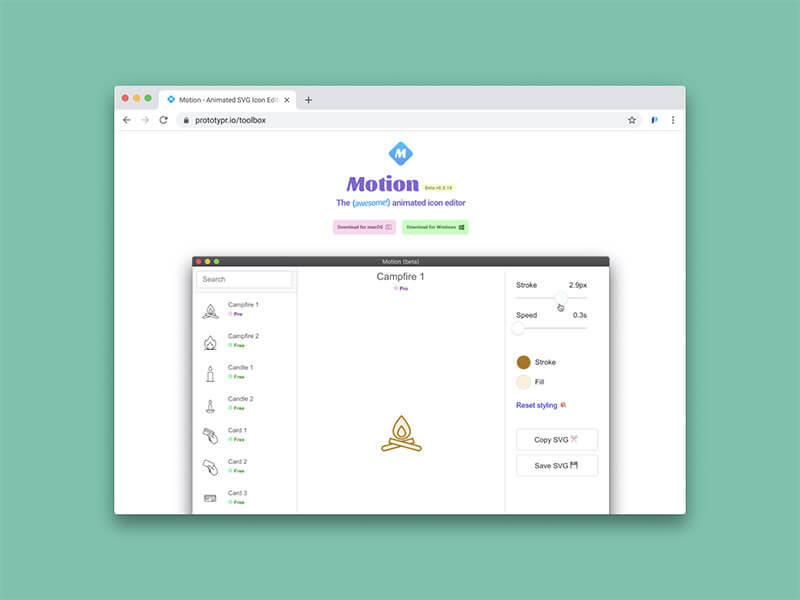
アニメーション付きSVGアイコンをカスタマイズ、無料ダウンロードできるエディター。MacとWindowsどちらでも利用可能。
操作はいたってシンプルで、お好みのアイコンを見つけて、出力されたコードをコピペするだけ。SVGアイコンを手軽にウェブプロジェクトに追加できるAPIサービス。
558個のカスタマイズ可能なSVGアイコンが揃った、MITライセンスで完全無料のライブラリ。シンプルで使い勝手の良いアイコンデザインも素敵。
CSSのみでスタイリングされた500種類以上のアイコンパック。カスタマイズ自在で、レティナディスプレイにも対応しています。
フォント、書体系ツール
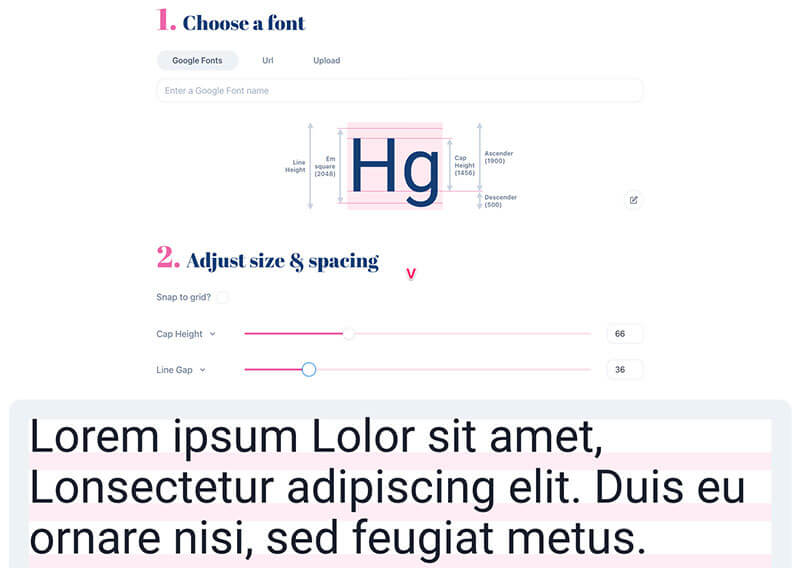
ベースとなる書体に合わせて、適切な文字間と行間を提示してくれるオンラインツール。Webサイトのフォントサイズに困ったときに便利。
ベースとなるフォントサイズを決めるだけで、さまざまな大きさの見出しタイトルを自動計算してくれるオンラインツール。
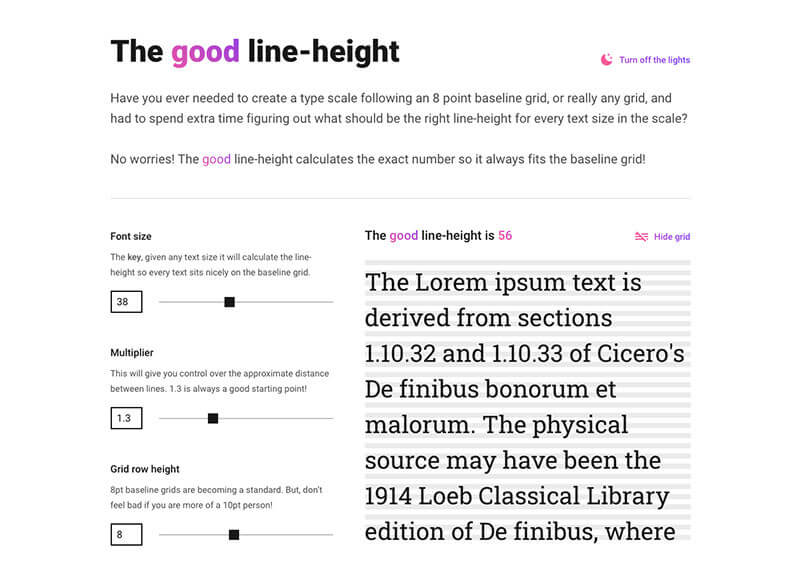
フォントサイズを入力すると、それにふさわしい行間を教えてくれる便利ツール。
世界的に有名なブランドのロゴに使用されているフォントをまとめた検索ギャラリーサイト。ロゴからフォントを探すのはもちろん、フォントから使用しているブランドを検索するのにも便利。最後はフォントの購入までサポート。
アニメーションツール
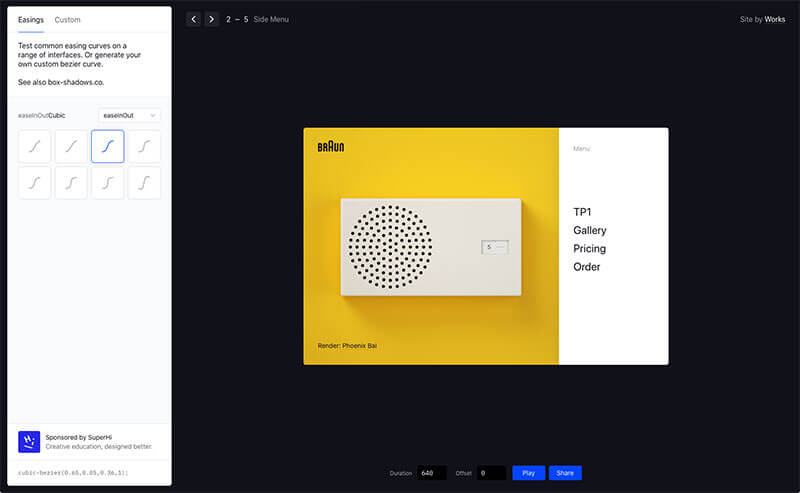
滑らかなアニメーションに欠かせないイージングを、一般的なインターフェースをつかったサンプル例5つで確認、調整できるオンラインツール。カスタムで自分専用のペジェ曲線を試すこともできます。
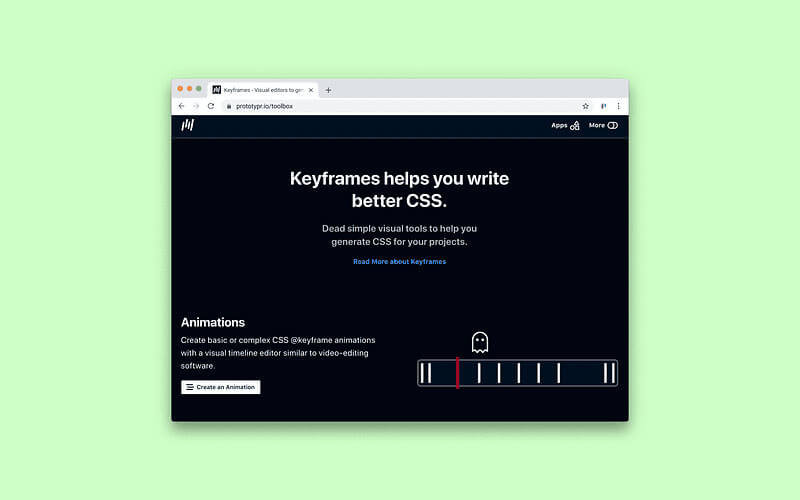
CSSの複雑な@keyframeアニメーションを、タイムライン付エディタで確認しながら調整、作成できるビジュアルツール。
ラーニング教材ツール
2020年度末のCSS総まとめ!有用でオススメな覚えておくべき新仕様をコードと画像付きで解説
2020年に実装されたものを中心に、有益でオススメできるCSSを簡単かつできる限りていねいに書かれています。
CSS Gridプロパティの使い方をインタラクティブなデモと一緒にまとめたチートシート。レイアウトや要素の並べ方などに困ったときの確認用に便利。
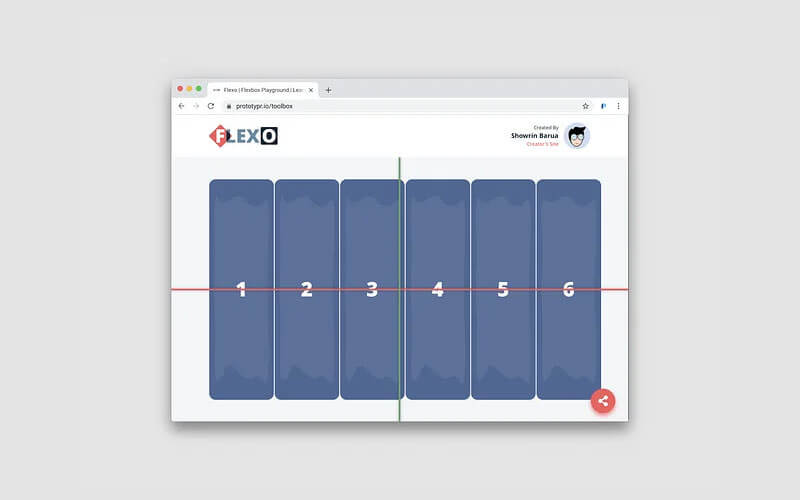
Flexboxの仕組みについて、インタラクティブなデモと一緒に学びます。ボタンを切り替えることで、レイアウトを自動的に変化するため、Flexboxを体感的に覚えることができます。
ウェブデザインにおけるCSSによる「配置」について分かりやすくまとめたチートシート的リソース。
Web便利系ツール
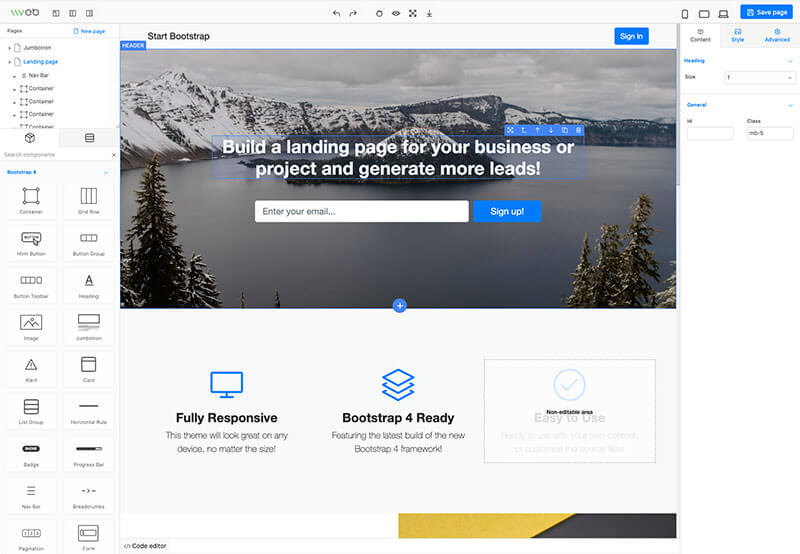
人気フレームワークBootstrap4をベースに、オンライン上でドラッグ&ドロップでランディングページなどを作成できるHTMLページビルダー。各デバイスでの表示確認や独自スタイルの保存なども可能。
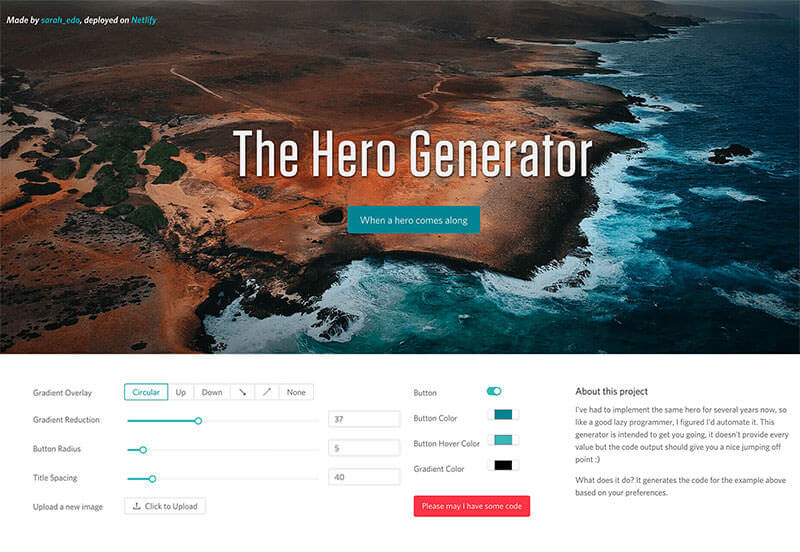
ウェブサイトの魅力的なヒーローイメージを作成できるオンラインツール。グラデーションオーバーレイやボタンスタイル、見出しタイトルの余白など細かい部分も手軽に調整できます。
人気の軽量CSSフレームワークTailwindをベースに、UIコンポーネントで組まれたブロック要素を多数揃えたHTML/CSSビルダーツール。ソースコードのコピペはもちろん、カラースキン変更やレスポンシブレイアウトによる確認、話題のダークモードにも対応。
新しいデザインスタイル「ニューモーフィズム」を人気定番CSSフレームワークBootstrapで再現し、200種類のUIコンポーネントを揃えたHTMLテンプレート。
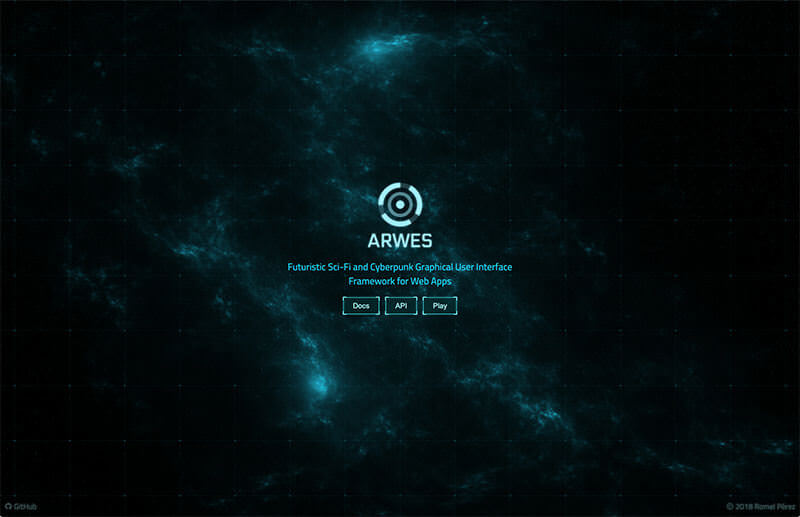
映画で出てきそうな、SFやサイバーパンク感満点のウェブサイトやスマホアプリ向けUIフレームワーク。電子的なクリック音も雰囲気抜群。
コード知識不要で美しいウェブデザインを数分で作成できるWordPressテーマ。無料ながら有料版にも負けない高機能さが、圧倒的な読み込み速度をうたっています。
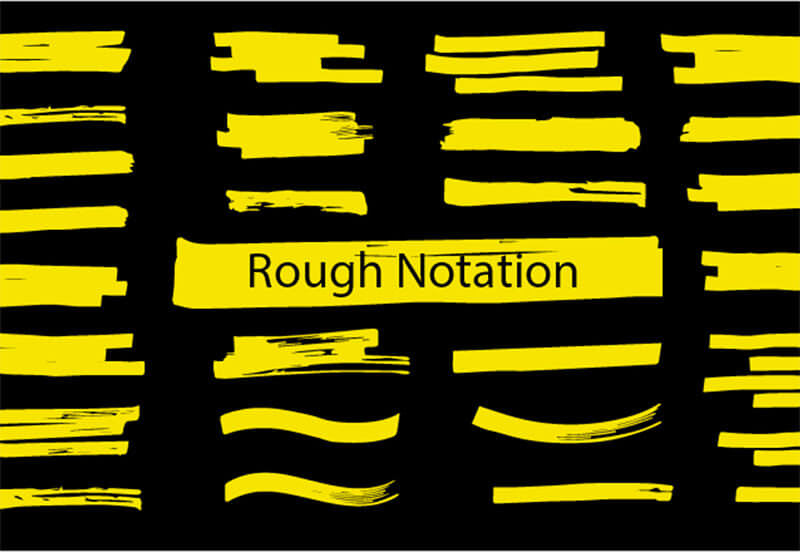
Webページにアニメーション付きの注釈メモやハイライトなどを追加できる、3.8KBの軽量JavaScriptライブラリ。アニメーション時間や遅延などの設定も行うことができます。
棒グラフでデータの変化を、まるでレースのようなアニメーション付きで表現できるオンラインツール。サンプルデータとして、新型コロナの感染状況を国別にまとめています。
Web上で文字テキストを3Dに変換し、カーソルやスクロールのに合わせて自由に動かすことができるライブラリ。data属性を利用した実装しやすさもポイント。
複数のスクリーンサイズでレスポンシブの確認できるアプリ。表示したすべてのデバイス上で動きがミラーリングされ、個別デバイスごとにインスペクタを表示、スクリーンサイズ撮影にも対応と、ウェブ制作時間を大幅に短縮する無料ツール。

25を超えるさまざまなスマートフォン端末別にレスポンシブウェブサイトを確認できる、デベロッパーフレンドリーな検証ツール。
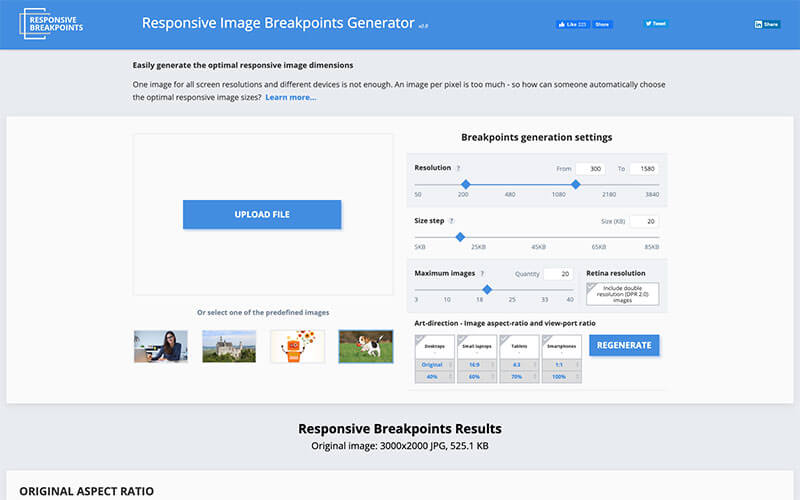
Responsive Image Breakpoints Generator v2.0
画像をアップロードすると、複数のブレイクポイントに合わせて画像サイズを自動変換し、出力コードもコピペできます。レスポンシブサイト制作に必須のアイテム。
ウェブサイトのデザインから公開、CMS機能までを完結できる、日本発の国産Webデザインツール。
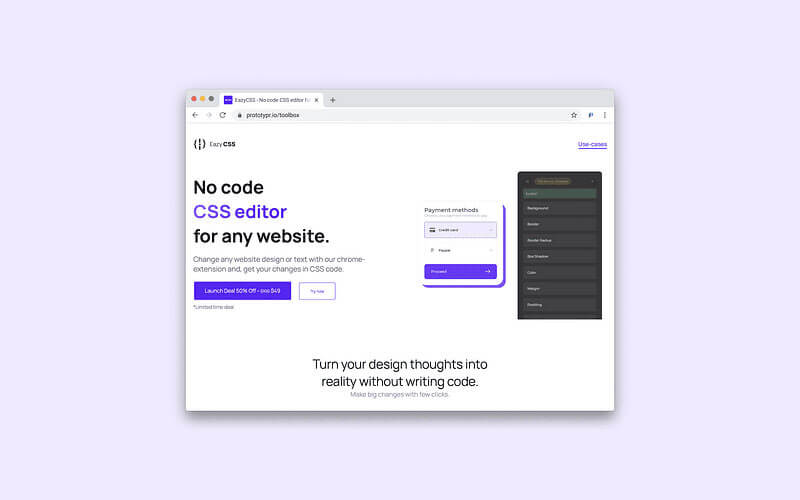
どんなウェブサイトのデザインも、コード知識不要でタブ操作のみで変更でき、完成したデザインは直接ソースコードでコピペ可能、ノーコード革命です。
プロトタイプ、モックアップツール
プロトタイプツールFigmaアプリ上で、フリー写真の検索を行うことができるプラグイン。検索できる写真は、どれもクレジット表記で商用利用にも対応しており、編集も自由自在。
Facebookが作成したプロトタイプツールで、デザインからアニメーションまですべてをひとつのツールで完結させたサービス。
Adobe XD用UIデザインキット50種類セットで、どれも魅力的なアニメーションが実装されているのが特長。
アニメーションなどの動きも加えたインタラクティブなプロトタイプを作成し、ボタンひとつでHTMLに変換できるツールがFigmaについに対応。Lottieアニメーションなども利用でき、より魅力的なプロトタイプ作成を手軽に行うことができます。
面白、クリエイティブ系ツール
Coronavirus Country Comparator
新型コロナウイルスの世界各国の感染状況をリアルタイムのグラフで比較できるオンラインツール。グラフに表示したい国を選択でき、期間や完治したひとの数など細かく確認できます。

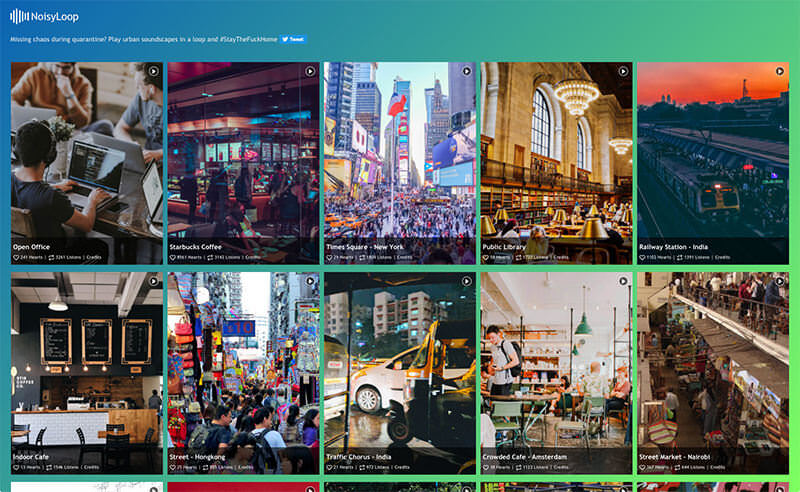
世界中の街なかの喧騒、ノイズをそのままBGMとして試聴できるオンラインサービス。オフィスやカフェ、香港のストリート、インドの野菜市、タイの郵便局などユニークな場所で録音されています。
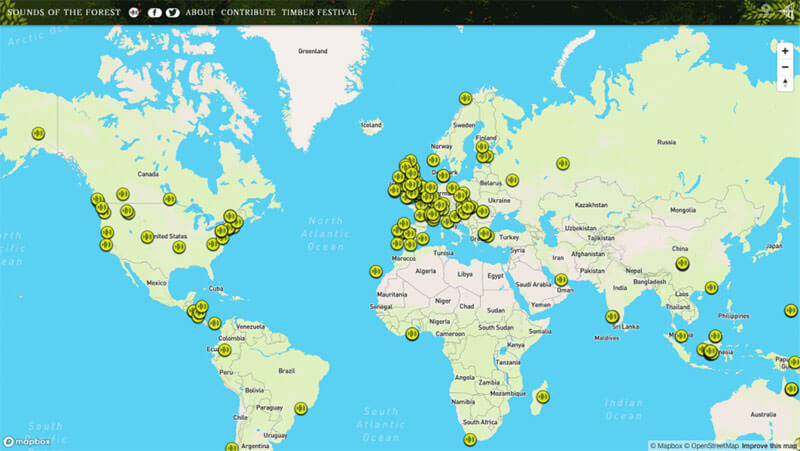
世界中の森林の音を集めたオープンソース・ライブラリ。ヨーロッパや北米が中心ですが、アフリカやブラジル、中国などで録音した音も。残念ながら日本の音は、現時点では未収録。
手軽な操作のみで、機械学習や人工知能モデルを訓練させることができる、まさに未来な無料ツール。
あらかじめベクターイラストを取り込み、FaceMeshとPoseNetというカメラ認識技術を使い、リアルタイムでイラストをアニメーション化できるスクリプト。
3D Photography using Context-aware Layered Depth Inpainting
一枚の静止画を立体的な3D写真に変換するプロジェクト。3Dエフェクトをどのように作成するのか示したソースコードも公開中。
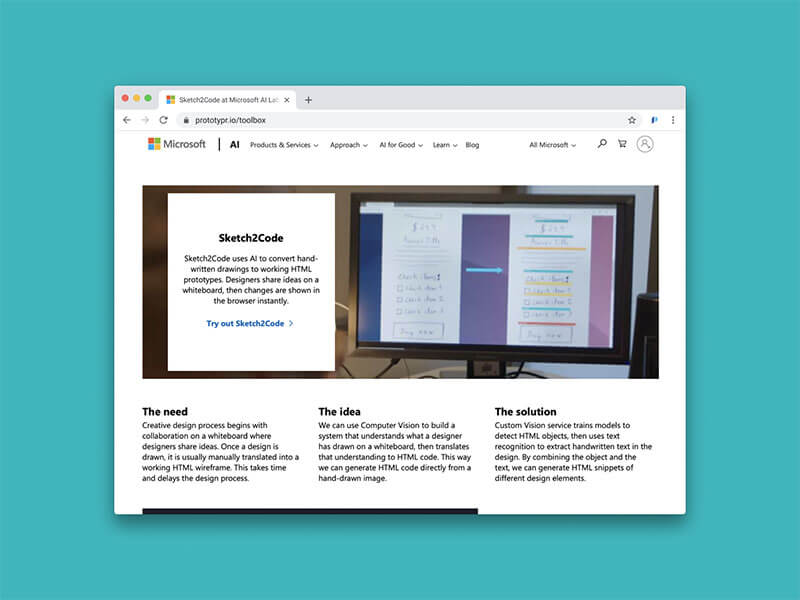
紙とペンで手書きしたスケッチ画をアップロードすると、HTML5形式に自動で変換してくれる、AIをつかったMicrosoftの未来を感じるサービス。実際にイラスト画をその場で変換してくれますよ。
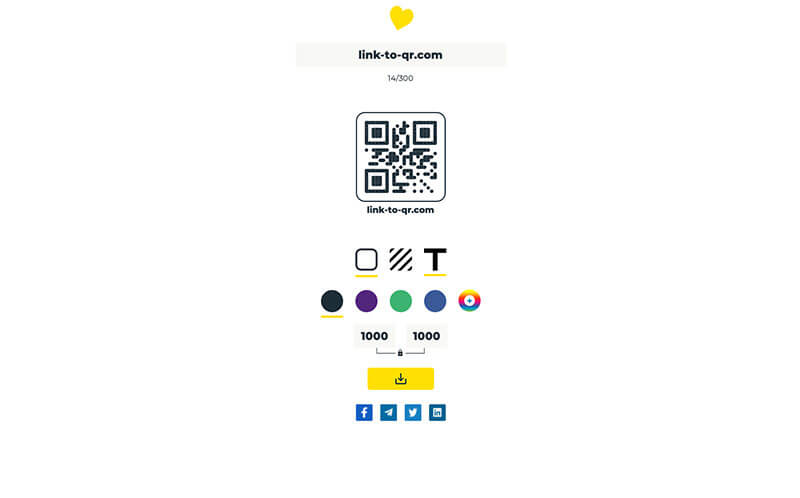
URLリンクをQRコードに変換してくるサービスで、サイズや色なども自由に指定できます。
Excelに負けない高機能のオンライン・スプレッドシートを作成でき、完全フリーのオープンソースプロジェクト。
真っ白のホワイトボードを、離れていてもオンライン上で共有できるより直感的なコラボレーションツール。Shiftを押しながらペンで入力すれば、クリックする必要もないなど、使い心地にもこだわったお気に入りツール。
文字や画像、音声、動画などあらゆるファイルを、複数人のチームで同時に編集、デザインできるホワイトボード機能。リアルタイムで共同作業を行うことができ、ドラッグ&ドロップのシンプルな操作性も○。無料版あり。
ビデオチャットやライブストリーム用に、自分の顔を世界の偉人に変えてしまうバーチャルツール。
架空の都市をGoogleマップ風地図で作成できる、オープンソースのWebアプリ。画面右側にある詳細パネルを設定し、Generateボタンを押すだけのお手軽さ。STLやHeightmapなどの3Dレンダリングにも対応。
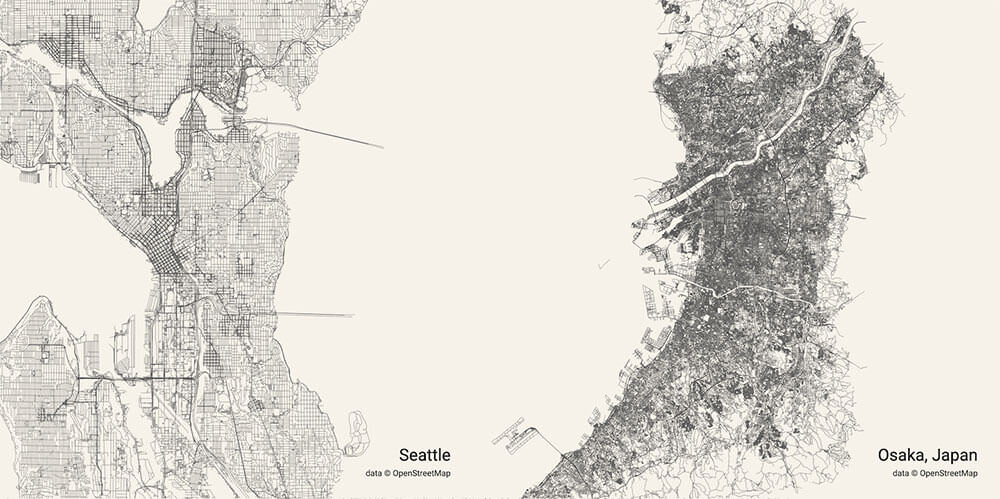
地名や都市名を入力すると、その街の道路だけを抽出、表示してくれるアート性の高いオンラインツール。日本の地名にももちろん対応しています。

動画編集で活用したい、高品質なサウンドエフェクト、効果音を無料ダウンロードできるサイト。この他にも、ハイクオリティな無料動画の配布も行っています。
YouTubeで動画を投稿するときに追加しておきたいハッシュタグをリストアップしてくれるツール。日本語にも対応しています。
TR-808ドラムマシーンとTB-303ベースシンセサイザーを、手元のキーボードキーを押しながら、実際に体験できるオンラインサイト。
ランダムな文字テキストの入力に合わせて、ジャズミュージックを即興で再生してくれるユニークなサービス。
他のオンラインツールもチェックしよう
2020年に紹介した、この他のオンラインツールも一緒に確認してみてはいかがでしょう。