この記事では、日々進化を続けるWeb制作で役立つ、便利な最新オンラインツールをまとめてご紹介しています。
Ai、人工知能を利用した、これまで面倒だった作業を改善できるツールも見かけるように。また、プロトタイプツールFigmaに関する便利なプラグイン、テレワークによるオンラインミーティングで使えるさーびすなども増えています。
カテゴリごとに整理しているので、目的にあったお気に入りツールを探してみましょう。
- 1. Web制作便利ツール
- 2. デザインコレクション
- 3. イラスト系ライブラリ
- 4. 配色ツール
- 5. プロトタイプツール
- 6. アイコンツール
- 7. コラボ、リモートワークツール
- 8. 面白、クリエイティブツール
Web制作が面白いほどはかどる!便利な最新オンラインツールまとめ
Web制作便利ツール
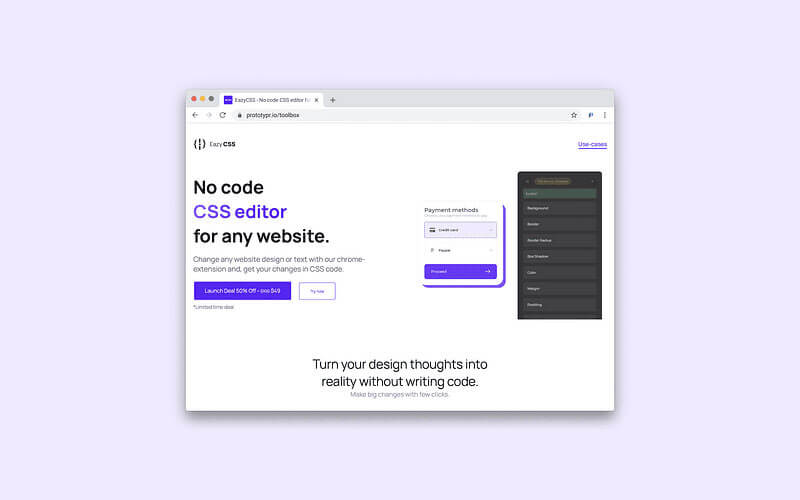
どんなウェブサイトのデザインも、コード知識不要でタブ操作のみで変更でき、完成したデザインは直接ソースコードでコピペ可能、ノーコード革命です。
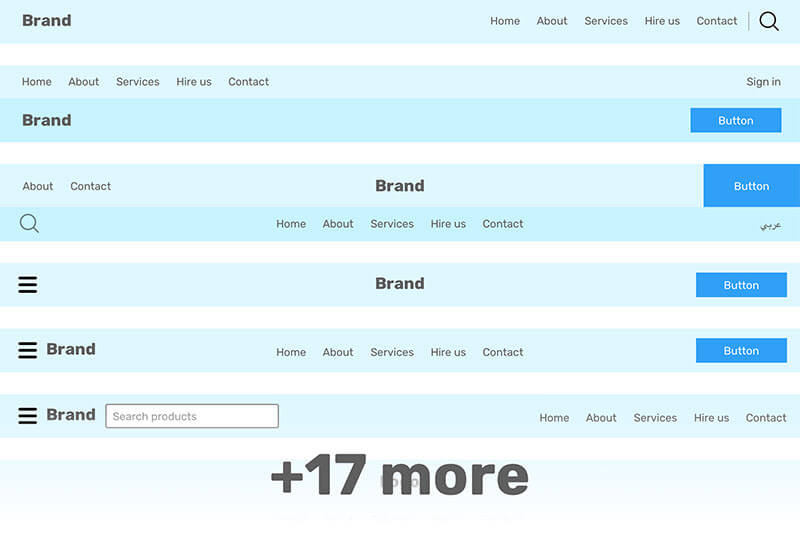
ウェブサイトのレスポンシブ対応のヘッダーナビゲーションメニュー17種類が揃ったライブラリ。フレームワークを使わず、できるだけ少ないCSSコードで表現できます。
さまざまなサイトで実際に使われているCSS box-shadowを集めているライブラリ。お好みの影エフェクトをクリックすれば、ソースコードのコピーが可能。

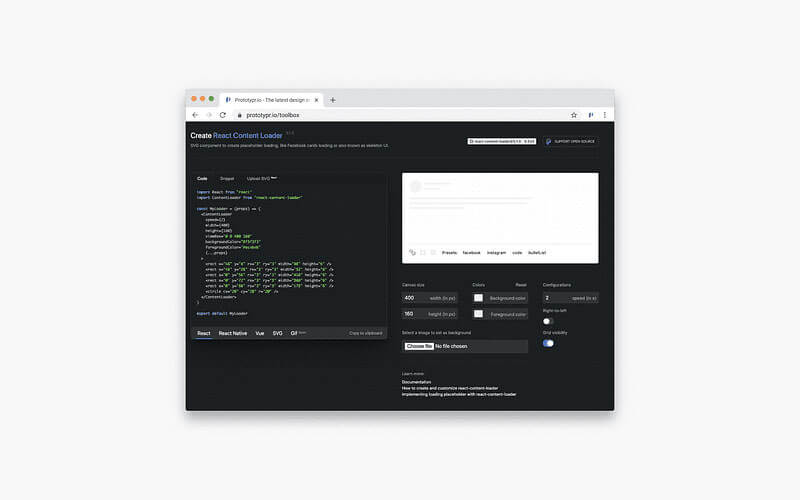
実際のコンテンツが表示されるまでの、待ち時間用スケルトンUIを作成できるオンラインツール。Reactの他にもVueやVanilla HTMLにも対応。
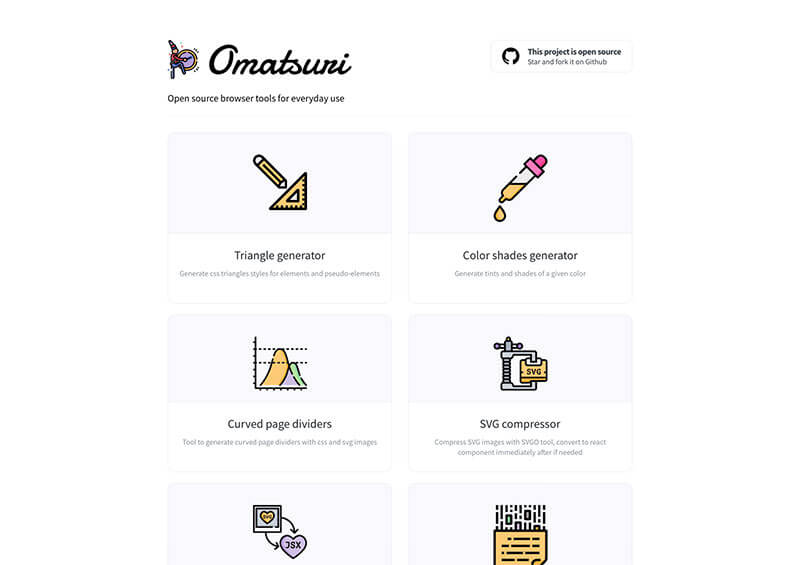
ウェブ制作で普段使いできるオープンソースで完全無料のオンラインツール。CSSで三角形を作成したり、SVGファイル圧縮、Base64エンコーディングなど、見落とされがちな便利ツールが揃います。
コード不要でWebページを作成できるWebflowの使い方を、テーマやトピックごとにコースに分け、動画で分かりやすく紹介しているドキュメント的ページ。
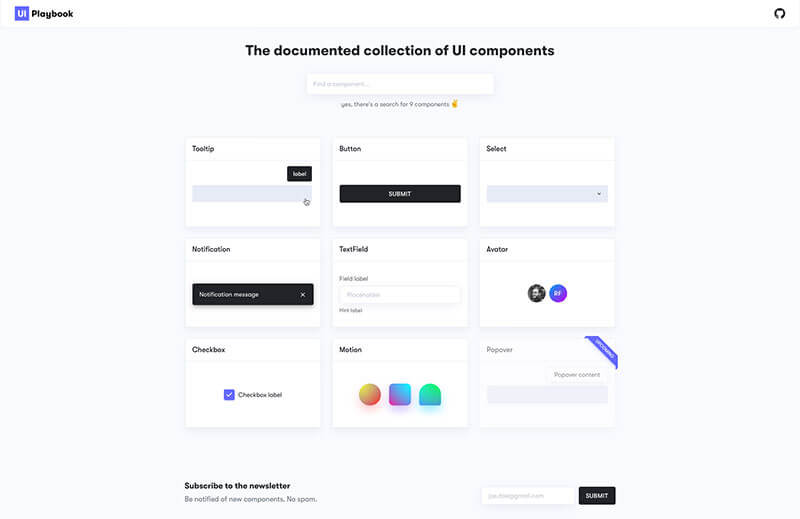
ツールチップやボタン、テキストフィールドなどの各UIコンポーネント別に、詳しく解説したドキュメント・コレクションで、今後も随時アップデート予定。
ブログ記事やヘッダー、カード、バナー、フッター、ナビメニューなどのキーワードを入力すると、参考にしたいデザインサンプルが一覧表示される、Web制作に便利なインピレーション系ギャラリーサイト。
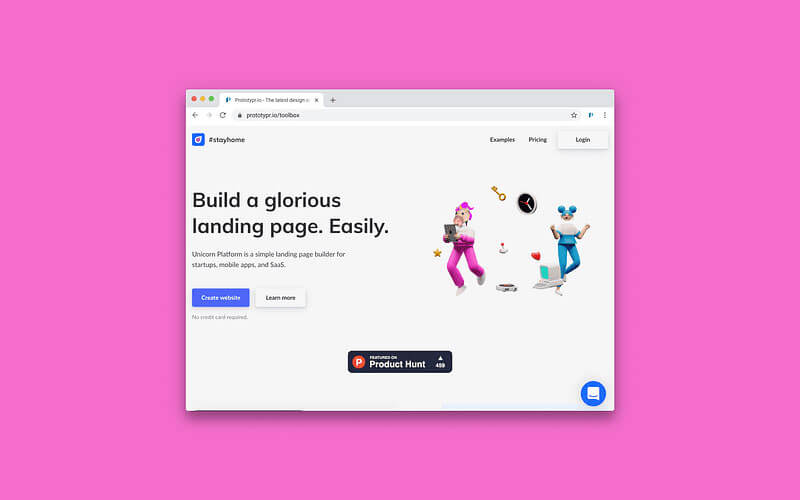
美しくて魅力的なランディンイグページを作成するオンラインツールで、スタートアップやモバイルアプリ、Saasなどでの利用を想定しています。
Web上で文字テキストを3Dに変換し、カーソルやスクロールのに合わせて自由に動かすことができるライブラリ。data属性を利用した実装しやすさもポイント。
プロジェクトのコストを算出してくれる、WordPress計算機プラグイン。独自の計算ツールを作成し、お好みの数字にリアルタイムで変更できます。
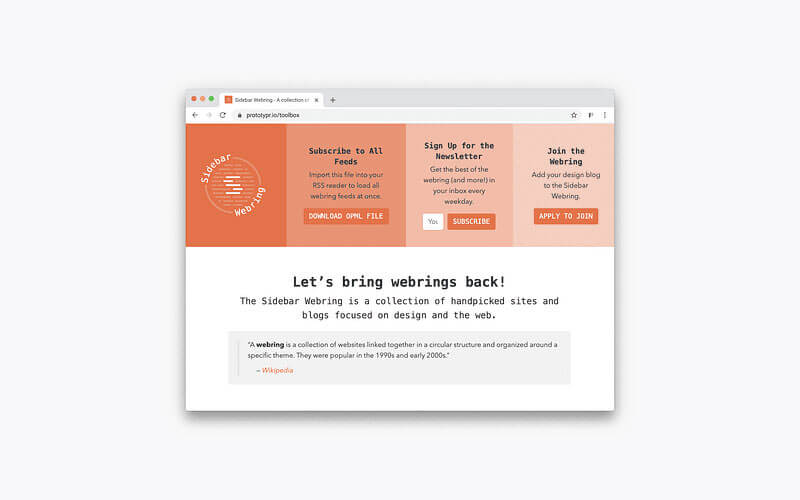
毎日主要なデザインニュース3つだけに絞ってキュレーションするSidebar.ioのスピンオフ企画。Webデザイン業界で活躍する人物の最新ニュースを1ページにまとめています。
デザインコレクション、UIキット
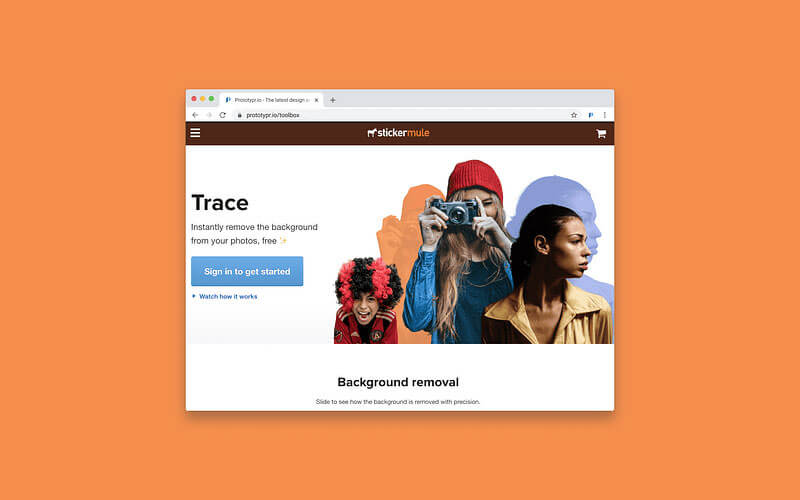
写真をアップロードするだけで、人物を背景から切り抜く人工知能を活用したオンラインサービス。Remove.BGと比べても、切り抜き精度は高いと言えるでしょう。
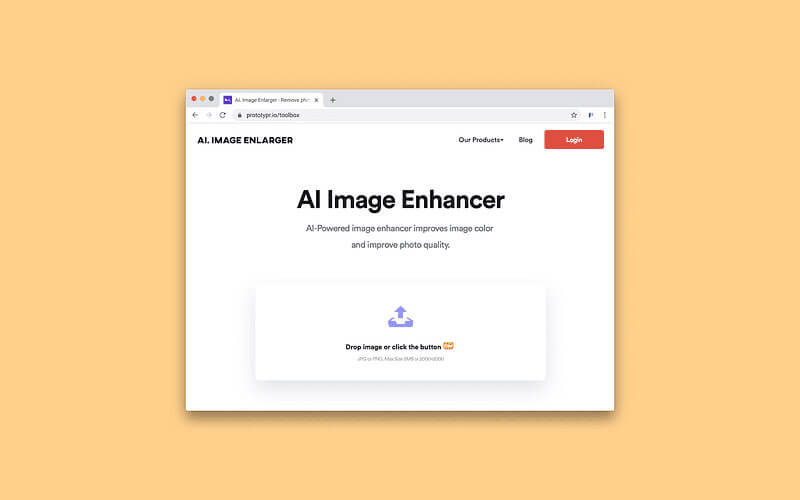
写真をアップロードすれば、AIが色合いやコントラストを自動で調整し、写真のクオリティを改善してくれるオンラインツール。
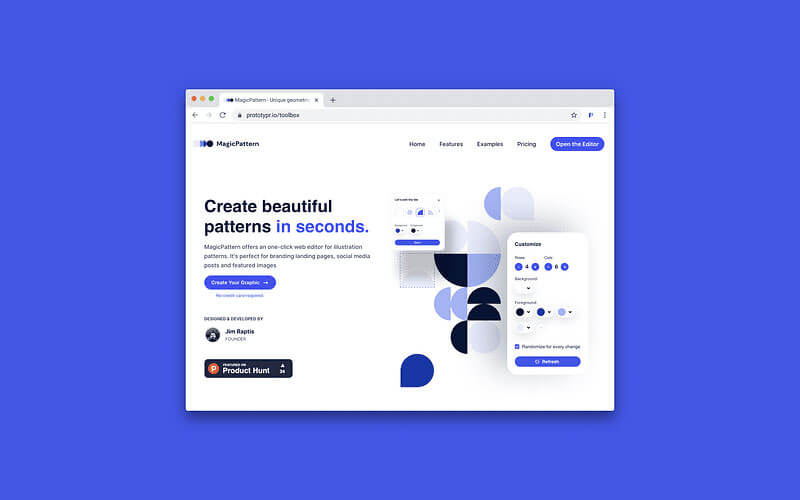
丸や三角などのシンプルなシェイプを使って、美しいデザインパターンを数秒で作成できるオンラインサービス。
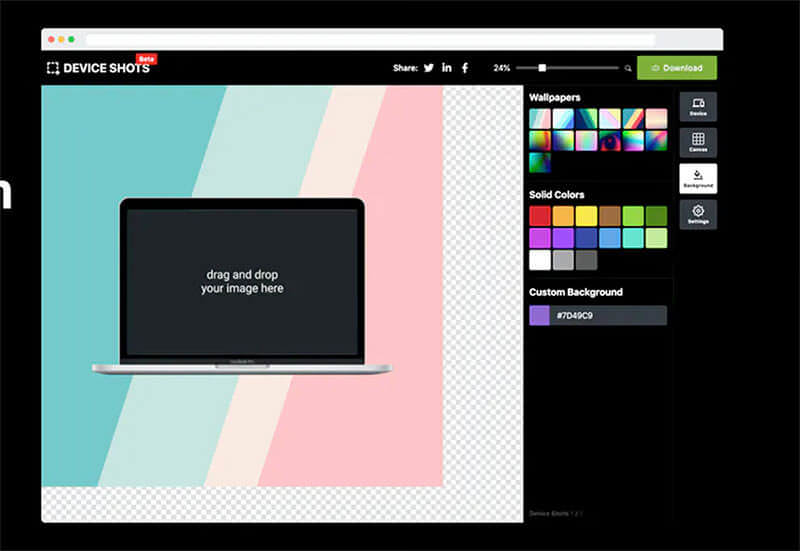
撮影したウェブサイトやモバイルアプリのスクリーンショットをアップロードするだけで、スマホやタブレット、パソコンなどの高画質なデバイスモックアップに仕上げてくれる無料オンラインサービス。
組み合わせ次第で2,000を超える3Dキャラクターを作成でき、Blender用ジェネレーターも同時収録。$39で販売中。
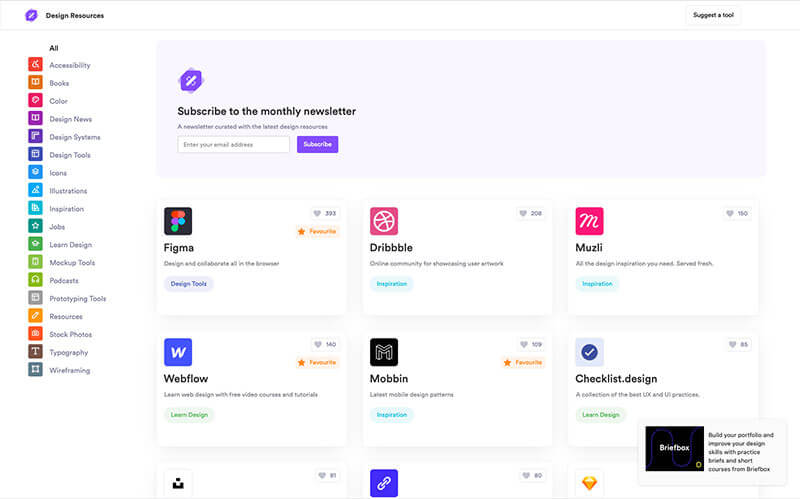
300を超えるツールを、配色やデザインツール、アイコン、モックアップなどカテゴリごとに15に分類したデザイン便利リスト。
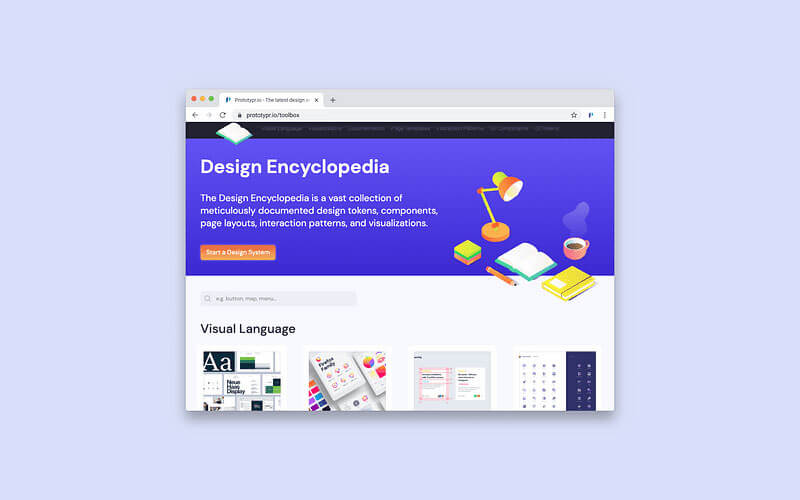
ウェブで使われる用語をわかりやすいサンプルと一緒に解説した、デザイン辞典のようなサービス。参考記事やリファレンス、リソース素材なども多数揃います。
イラスト系ライブラリ
男女のキャラクターイラストをカスタマイズおよび作成し、SVGまたはPNGファイルでダウンロードできるオンラインサービス。キャラクター作成アプリも$39で販売されています。
商用利用も可能なSVGベクターイラストを無料配布しているサイト。Illustratorで編集できるAiファイルの他、Lottie対応のアニメーション付イラストもJSONファイルでも公開中。
配色ツール
美しい4色カラーパレットを集めたコレクションで、クリックでHEXカラーをコピー可能。お気に入りパレットを保存したり、独自の配色も追加できます。
ロゴやブランドカラーに最適な美しい色合いや、2色グラデーション、5色カラーパレットなど、色選びに困ったら確認したいリソースを一覧でどうぞ。
プロトタイプツール
作業しているFigmaファイルに、ぱっと思いついたメモを残すことができる、付箋のようなプラグイン。テンプレートも豊富に用意されており、カスタマイズも可能。
Figmaで作成したデザインをTailwindやFlutter,SwiftUIフレームワークを使って、レスポンシブレイアウトに自動変換してくれるツール。Bootstrapももちろん対応しています。
Figmaで作成したデザインをVue..jsアプリケーションように変換し、再度デザインを編集してもアップ自動アップデートしてくる機能に注目のプラグイン。
Figmaファイルのレイヤーを使って、高品質なGIFアニメーションを作成できる拡張プラグイン。Figma関連、ぞくぞくと増えてます。
このFgimiaプラグインを使えば、複数行にまたがるデータを個別のテキストレイヤーとして、一括挿入できるようになります。
アイコンツール
10月にリリース予定のMac新OS Big Sur向けアイコン100種類を揃えたコレクション。Adobe各種アプリを筆頭に、メジャーアプリに対応している模様で、%5.99で販売中。
WebページビルダーWebflowなどで利用できる、Lottieアニメーションファイルを無料ダウンロードできるサイト。カテゴリ別にまとめられており、JSONファイルで取得できます。
SVGアイコンを編集したり、アニメーションを追加できるアプリで、今後ますます需要が増えていきそうな分野のひとつ。Windows版とMac版が公開されています。
Web制作で普段使いできる、シンプルで実用的なアイコン211種類を、5つのスタイルで用意された巨大アイコンライブラリ。サイズやストローク線の太さ、配色などもカスタマイズ可能で、必要なものだけをまとめてダウンロードできます。
Microsoftスタイルのアイコン5,000個以上が揃ったUIデザイン向けアイコンライブラリで、PNGファイルは無料、SVGファイルは$13で販売中。
コラボ、リモートワークツール
Adobe XDやSketch、Figmaで作成したデザインを、変更なしでAvocode上で編集できるようになりました。
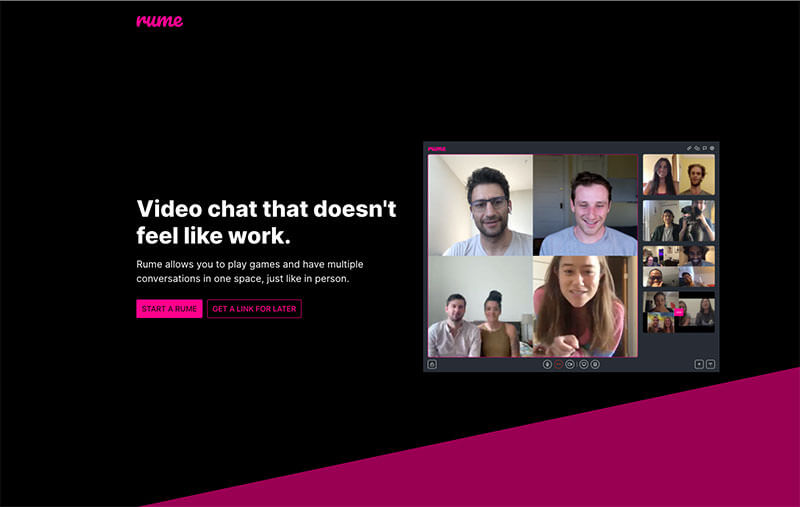
複数人でオンラインゲームができたり、ひとつのスペースで複数の会話を行うなど、Zoomよりも仕事っぽっくないビデオチャットサービス。
Zoomなどのオンラインミーティングで、自分の代わりに動くアバターを使える新しいツール。用意されたパーツから選択して、自分だけのアバターを作成します。
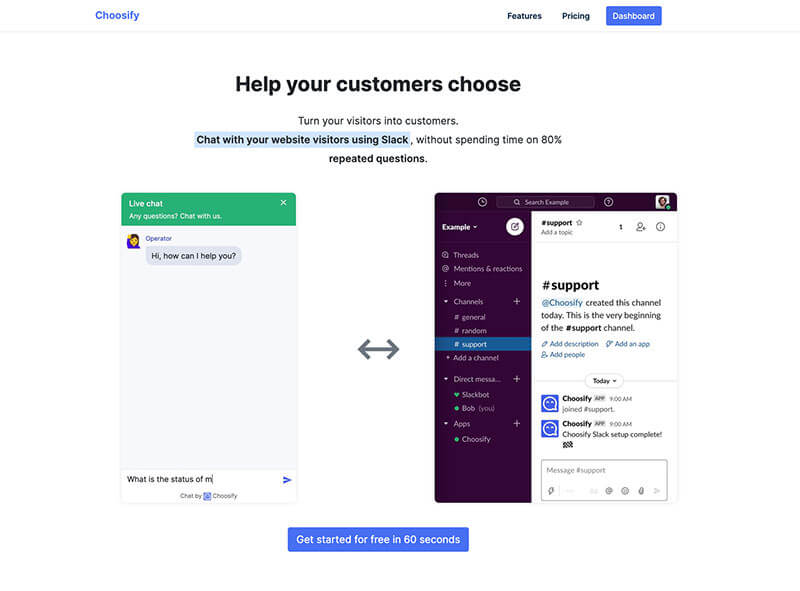
ビジネス向けチャットツールSlackを利用して、ライブチャット機能をウェブサイトに実装できるツール。
カスタマーサポートとしてチャット機能を実装できるオープンソースツール。カスタマイズの柔軟さもポイントで、リアルタイムでの対話を実現します。
面白、クリエイティブツール
入力した文字をスピーチに変換し、MP3ファイルでダウンロードできるサービス。主要な6ヶ国語に対応し、61種類の声質が用意されています。
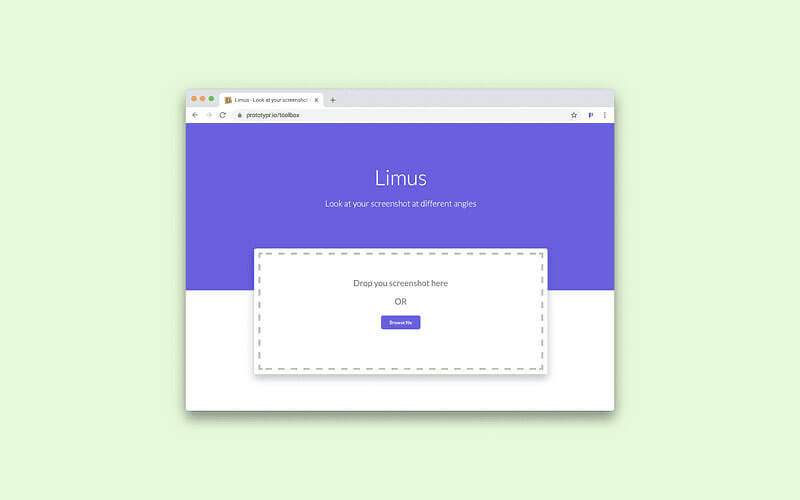
撮影したスクリーンショットをアップロードすれば、異なるアングルから見たユニークなスクリーンショットに自動変換してくれます。
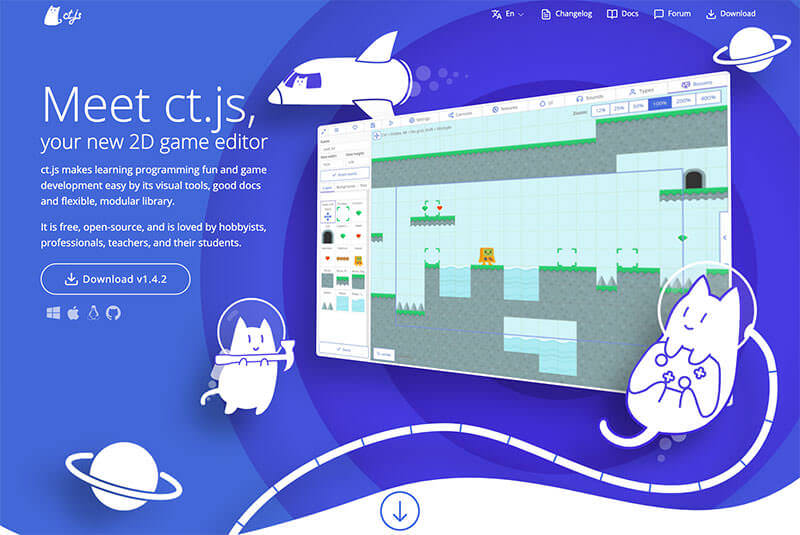
平面的な2dゲームを作成するオープンソース・エディタ。モジュールライブラリや詳しいドキュメントで、たのしくプログラミングを学びながら、より手軽にゲーム開発をすすめることができます。
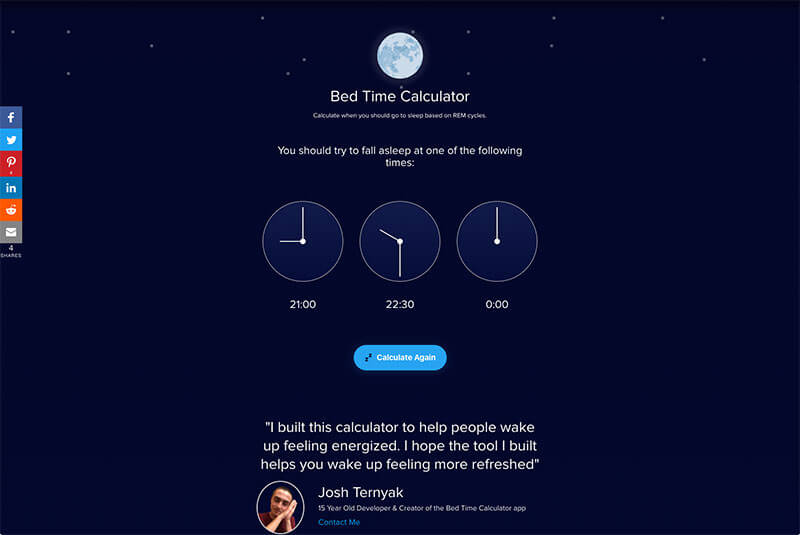
起床したい時刻を入力すると、いつ就寝すべきか教えてくれるツール。睡眠にまつわる疑問をまとめたQ&Aも(英語のみ)。
情報を整理し、シンプルな図で表すダイアグラムを、クラウド上で数分で作成できるオンラインツール。
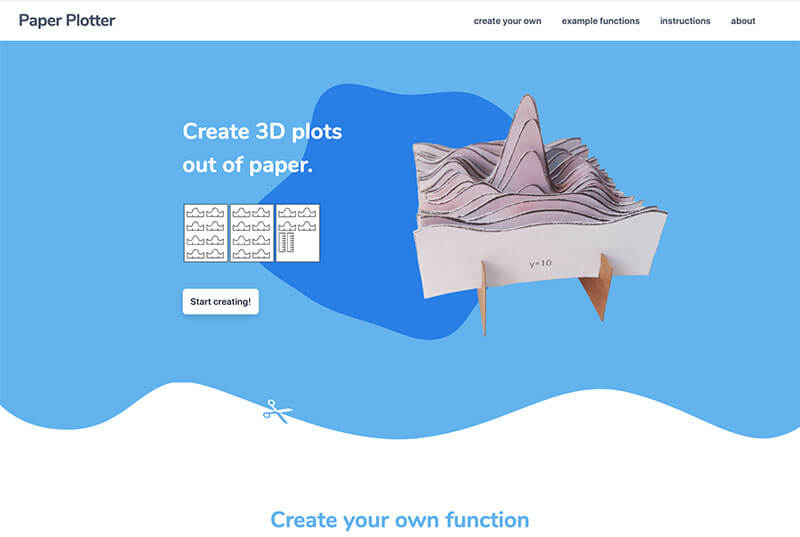
エクセルなどの表計算ソフトやプログラムで作成したファイルを、プリンターで印刷、組み立て可能な3次元グラフに変換してくれるオンラインツール。
仕事中にふさわしくない広告バナーをブロックしてくれるFirefoxブラウザ・アドオン。
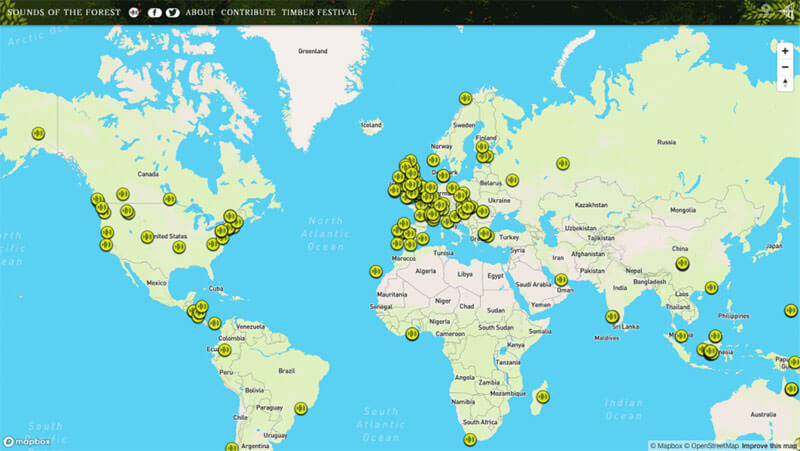
世界中の森林の音を集めたオープンソース・ライブラリ。ヨーロッパや北米が中心ですが、アフリカやブラジル、中国などで録音した音も。残念ながら日本の音は、現時点では未収録。
これまでのベストツールもチェックしよう
当サイトでこれまでに紹介したその他のツールも確認してみましょう。特に便利なツールのみを厳選し、定期的にまとめています。
サムネイル@ : Warp SVG