この記事では、Webデザイン制作をもっと楽にする最新オンラインツール45個をまとめてご紹介します。
ウェブデザインに限らず、グラフィックなどあらゆるクリエイティブな案件、プロジェクトで活躍しそうな新しいツールを中心に揃えています。
これまで面倒だった作業をワンクリックで完了したり、人工知能が自動で行ってくれたりと、より快適にプロジェクトを進めることができる便利ツールが揃います。
自分のワークフローにうまくツールを導入することで、制作時間の短縮につながるだけでなく、ストレス少なく作業を行うことができます。
カテゴリごとに整理しているので、目的にあったお気に入りツールを探してみましょう。
- 1. Web制作便利ツール
- 2. 配色ツール
- 3. デザインコレクション
- 4. イラスト系ライブラリ
- 5. プロトタイプツール
- 6. アイコンツール
- 7. コラボ、リモートワークツール
- 8. 面白、クリエイティブツール
Web制作の効率、生産性アップ!話題の最新オンラインツールまとめ
Web制作便利ツール
CSSファイルを読み込むだけで、46種類のトランジション向けCSSアニメーションを表現できる便利ツール。
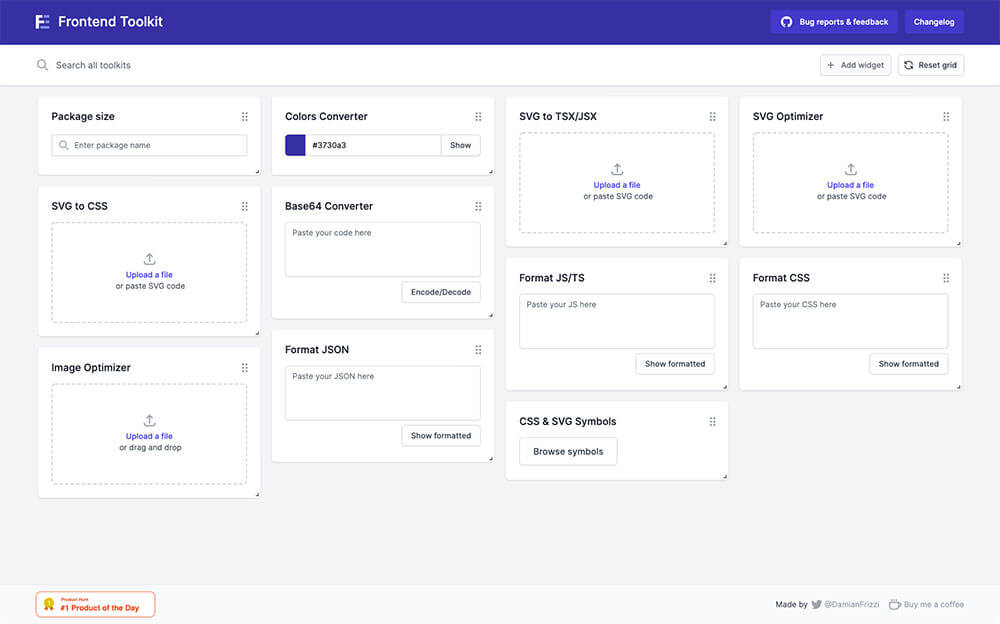
SVGやJPGファイル画像の最適化や、SVGファイルからCSSへの変換、JSONファイルなどのフォーマット、カラーコードの変換などフロントエンドエンジニアが必要なツールをひとまとめにしたウェブコレクション。
Tailwind CSSフレームワークで作成された、ReactやAngular、Vue.js向けのコンポーネントをドラッグ&ドロップで作成できるノーコードツール。最近一気に増えてます、Tailwind.css向けのツール。
表示したいウェブサイトのURLを入力し、お好みの図形シェイプやロゴの追加できる、QRコード自動生成オンラインツール。クリエイティブなQRコードを作成したときに。
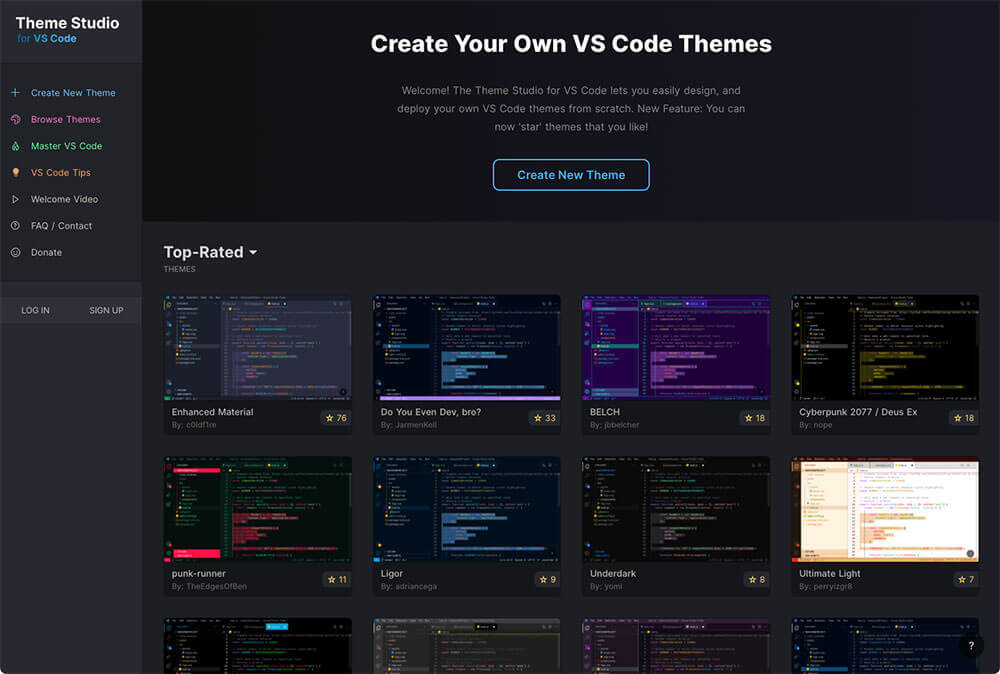
自分だけのVSコード用テーマをゼロから作成できるオンラインツールで、他のユーザーが作成したテーマのダウンロードも可能です。
HTMLとCSSのみで表現できるチャート図やグラフを手軽に作成できるCSSフレームワーク。詳しいドキュメント付なのも嬉しいポイント。
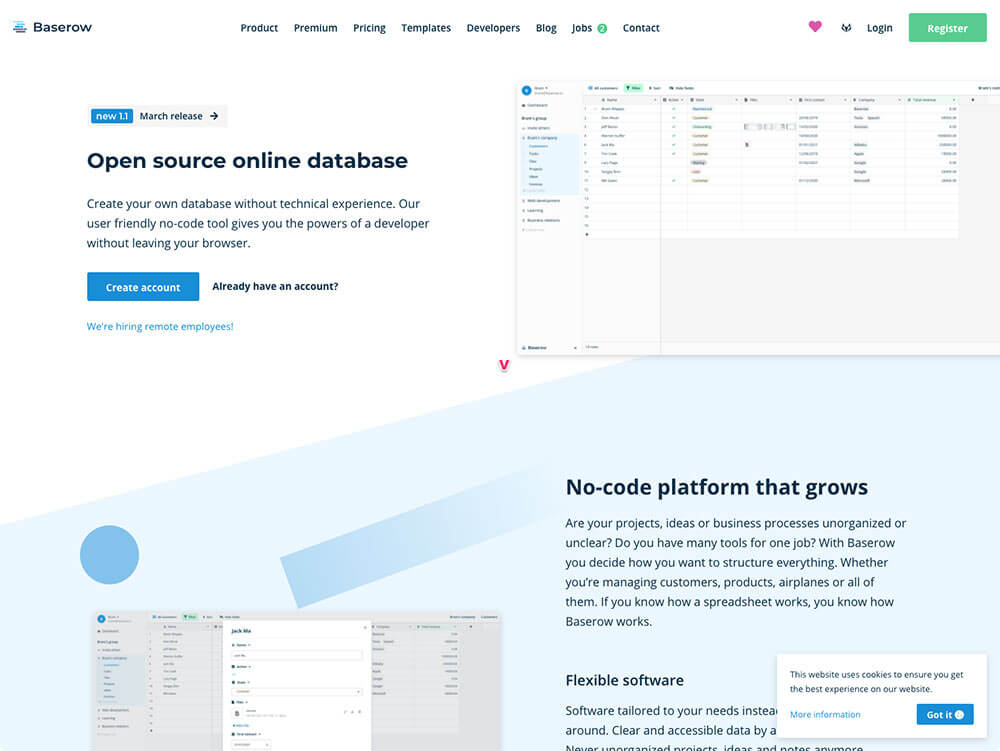
コーディング不要でオンライン上でデータベースを作成できるオープンソースツール。
CSSとSVGフィルタをつかって写真加工、レタッチを手軽に行うことができるオンラインツール。
SVGファイルに特化したオンラインツールも一緒に確認してみると良いでしょう。
便利なCSSツールも定期的にアップデートしています、現在87個のツールをまとめています。
配色ツール
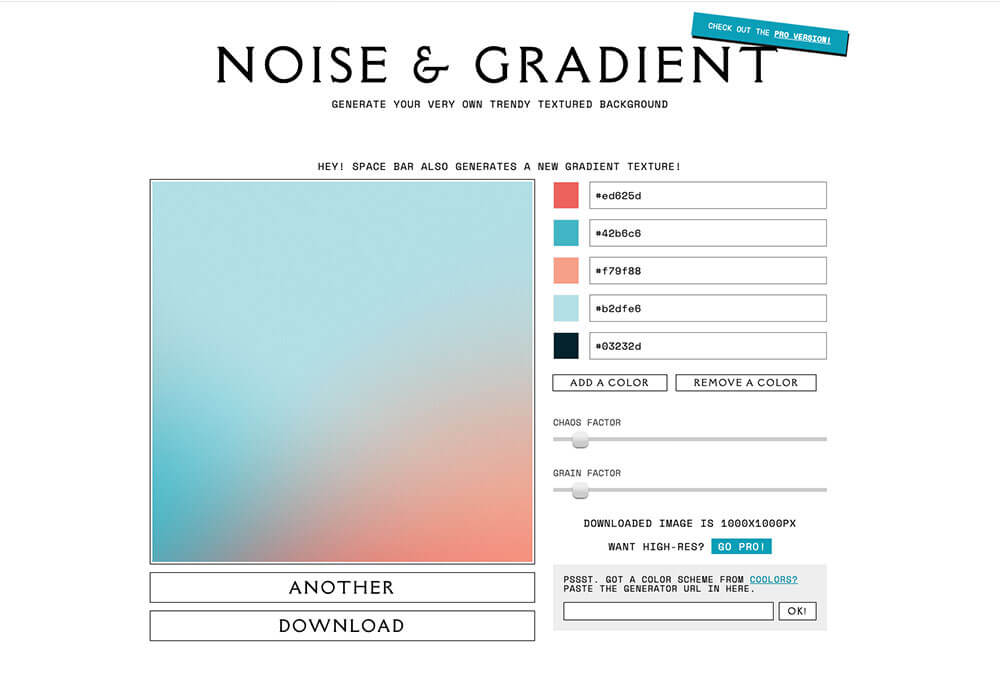
色を超えるマルチカラーをつかったグラデーションを作成し、ザラッとしたGrainエフェクトを追加できる配色ツール。完成したテクスチャは無料ダウンロードも可能です。
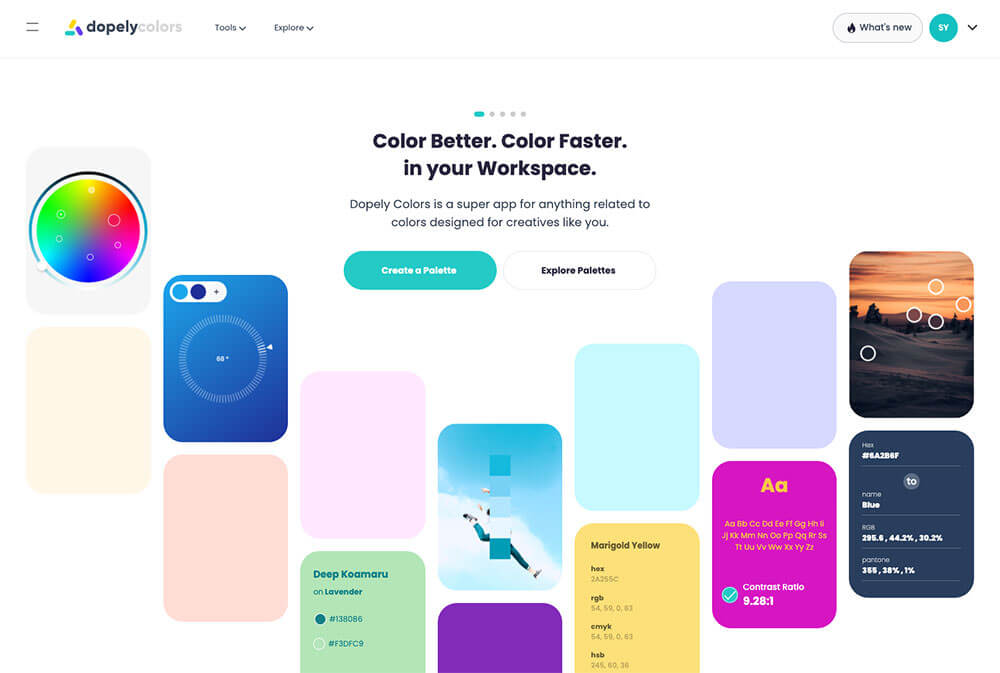
美しい配色カラーパレット、グラデーションを作成したり、カラーホイールによる配色選び、配色コントラストチェック、トーンツールなどの機能がずらりと揃い、あらゆるプロジェクトに最適な配色を手軽に見つけることができます。
デザインコレクション、UIキット
あらゆるプラットフォームで表現できる美しいアニメーションを作成できるオンラインツールで、チーム感でのリアルタイムでのコラボレーションができる点が特にポイント。
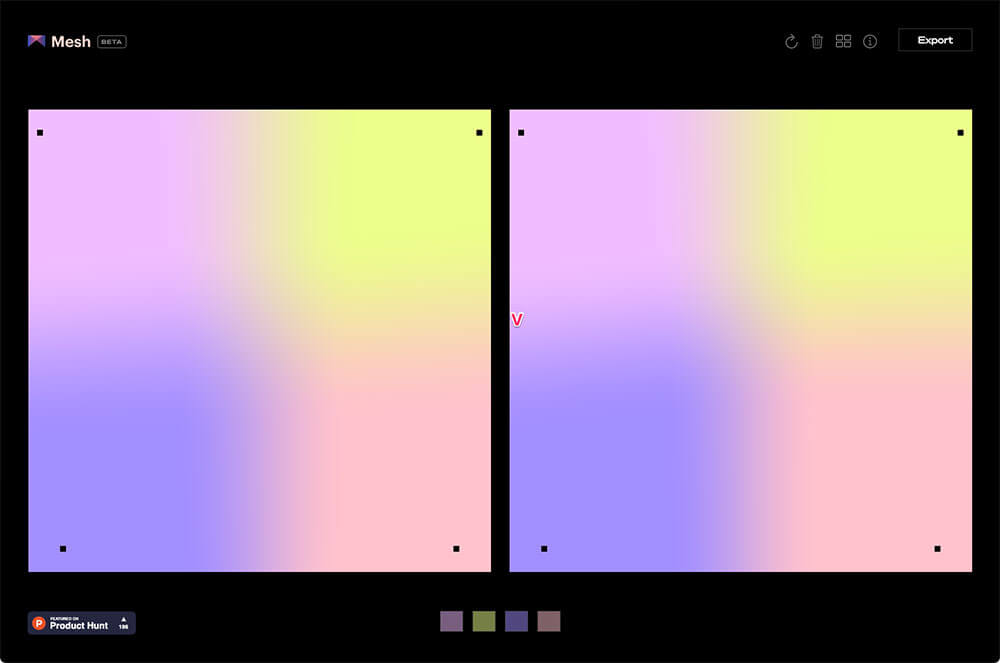
WebGL shadersによって美しいグラデーションを作成できるオンラインツール。クリックでポイントを追加したら、ドラッグしてグラデーションの色の変化を直感的に楽しむことができます。
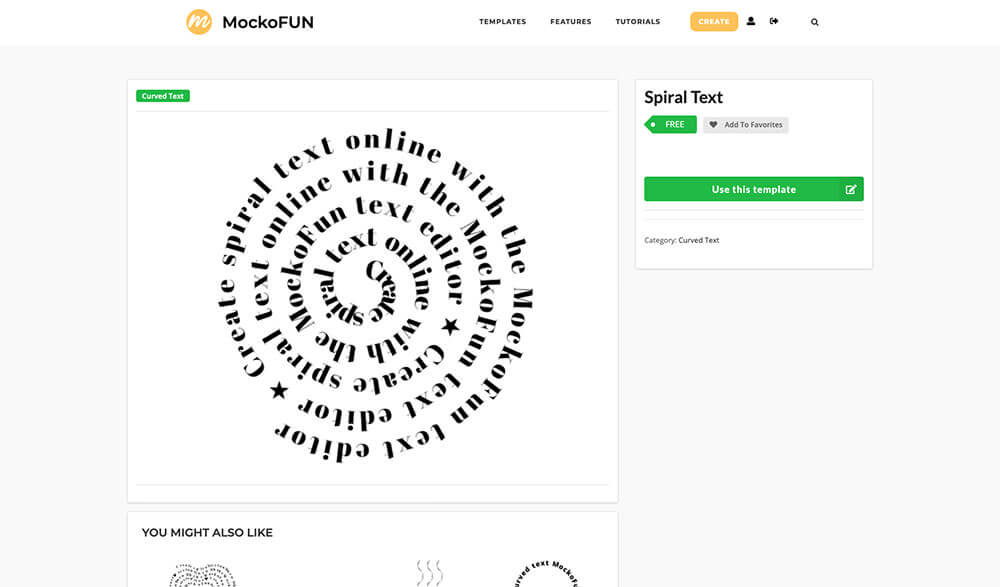
入力した文字を円サークルやハート型など、シェイプに沿って配置できるシンプルなオンラインツール。
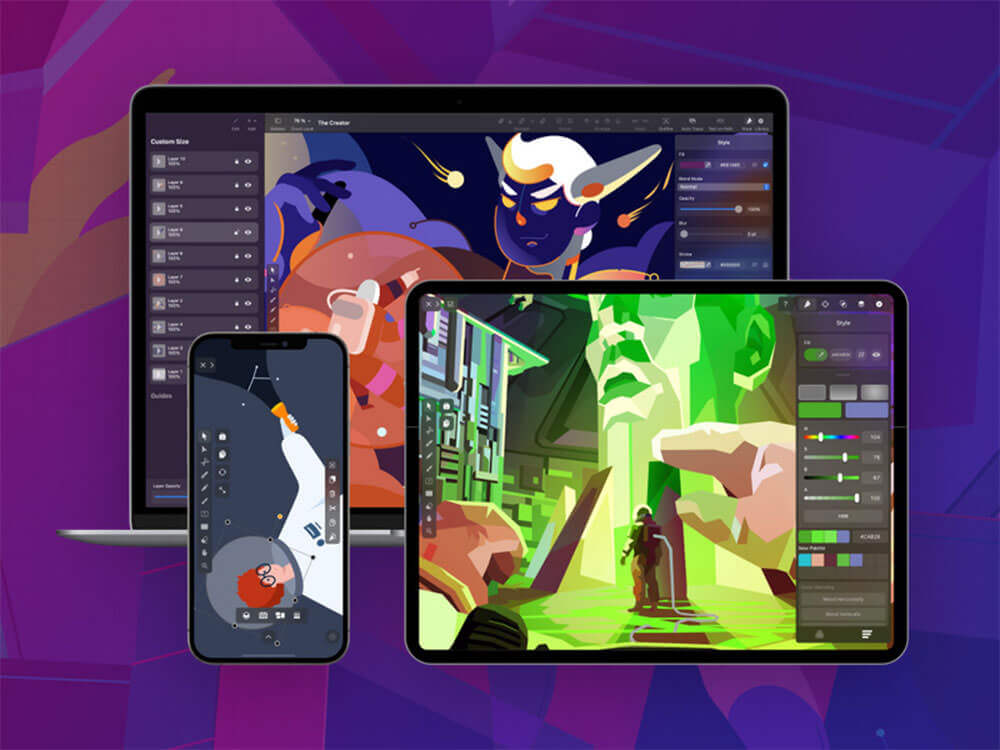
すべて無料とは思えないほど高機能なmacOSとiPad向けグラフィックデザインアプリ。最近のアップデートで使いやすい機能が増えているので、この機会にいかがでしょう。
100%ローヤルティフリーの高画質なループ動画を無料ダウンロードできるサイト。Creative Commonsライセンスによる公開なので、個人および商用に関わらず無料で利用できます。

個人、商用に関わらう利用できるカラフルなSVGパターンを1,000枚以上揃えた巨大ライブラリ。
100+ Colorful Shapes with Holographic Gradient
七色に輝くホログラフィックスタイルと、立体的な3Dシェイプを組み合わせたグラデーションが美しい素材集。ウェブデザインやロゴ、プリントデザインなど使い勝手の良いファイル形式で収録されています。$10ドルでおよそ1,100での販売。
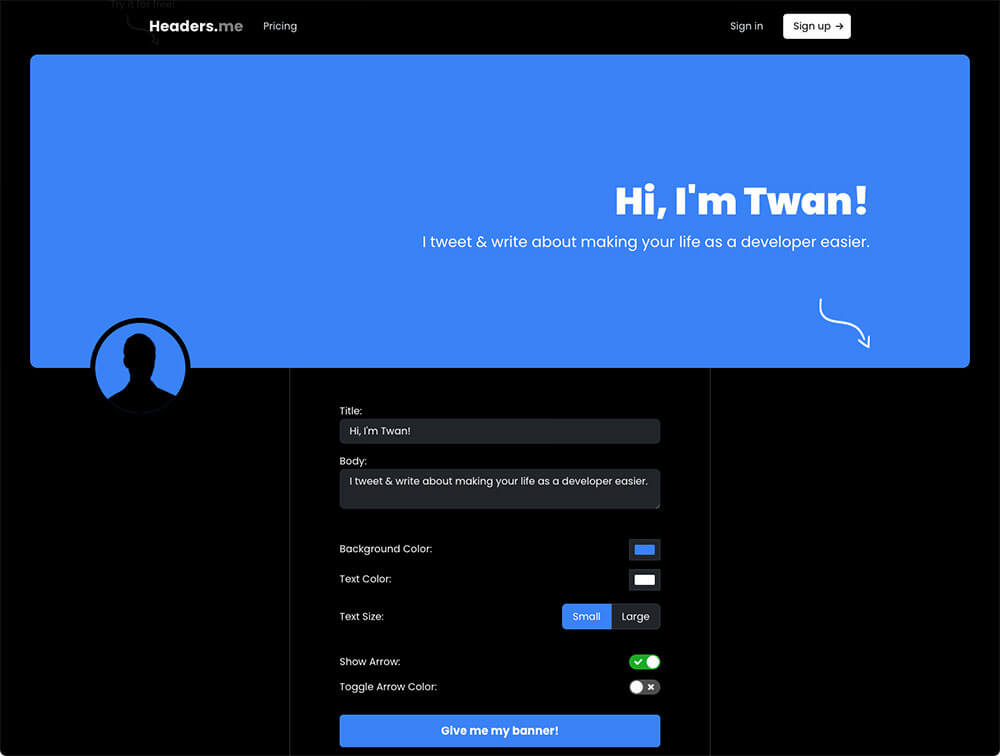
Twitterのプロフィール用バナーを手軽に作成できるオンラインツール。見出しや紹介文を入力でき、手軽に背景色も変更することができます。
イラスト系ライブラリ
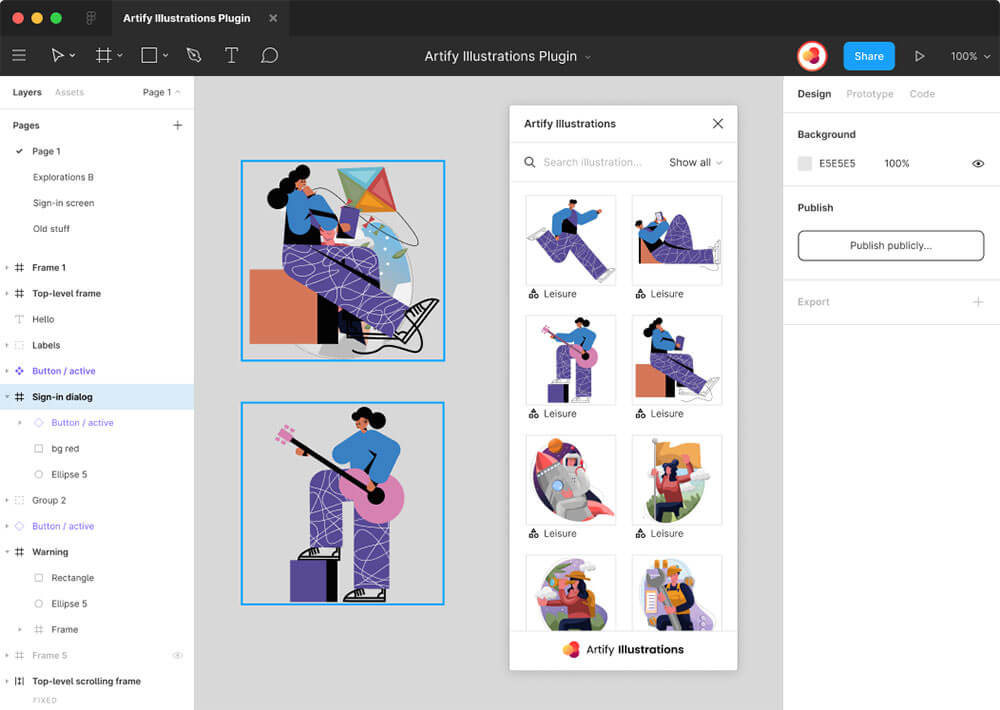
利用ユーザーが増えているプロトタイプツールFigma上で、10万種類を超えるイラストを検索、そのまま利用できるイラスト向けプラグイン。
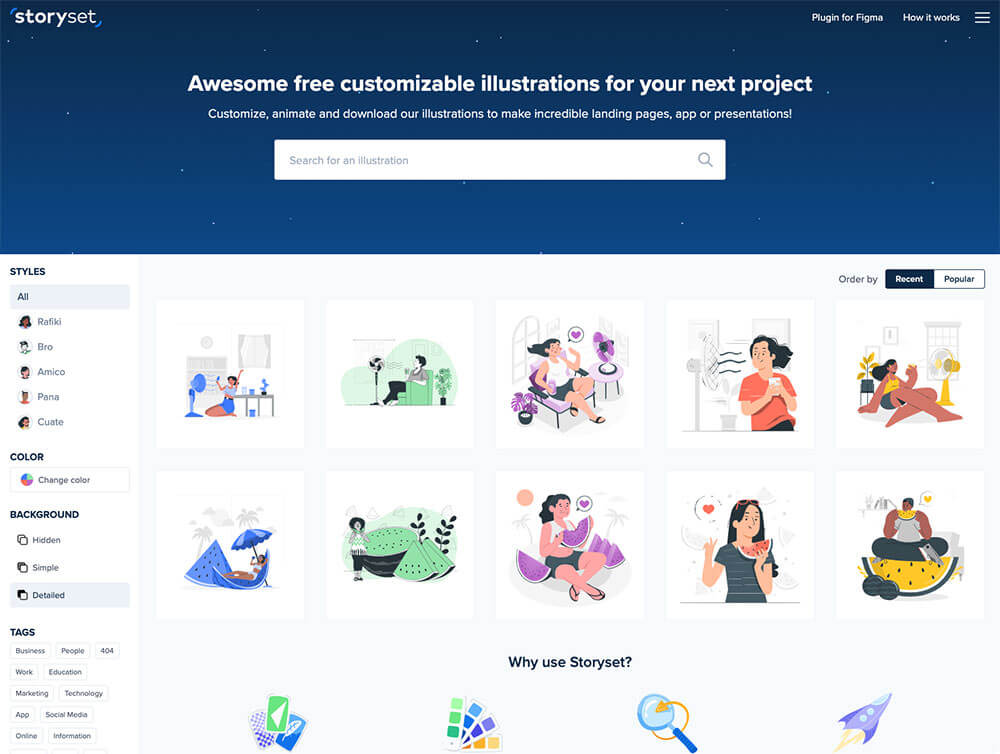
あらゆるデザインに対応できるイラスト素材の配色を変更したり、アニメーションの追加などオリジナルイラスト素材を作成できるオンラインツール。統一感のあるイラストが揃っており、編集しやすいUIデザインもポイント。
立体感たっぷりの3Dデザインが特長のキャラクターデザイン素材周で、無料版ではPNGファイルがダンロードでき、クレジット表記することで個人利用できます。
プロトタイプツール
プロトタイプツールSketch内でメッシュグラデーションを作成、追加できる拡張プラグインで、より美しい滑らかな色の変化を表現できます。

250を超えるUIコンポーネントが収録された、FIgmaやXD、Sketch向けワイヤーフレームキット。ダークモード標準装備で、150以上のモバイル向けサンプルページも揃います。CC0ですべての無料の太っ腹UIライブラリ。
アイコンツール
アップデートされたことで3,000種類を超えるアニメーションアイコンが公開されています。GIFファイルの他に、After EffectsやLottis向けJSONファイルで提供されています。
すべてCSSのみで作成されたアイコンコレクションで、2つのアイコンを利用するだけで、シェイプが変化するモーフィング・アニメーションエフェクトを作成できます。
200万個を超える30スタイルのアイコン素材を自由に無料ダウンロードサイト。無料版では128x128pxのPNGファイルでダウンロード可能。
コラボ、リモートワークツール
Figmaの新しいホワイトボードサービスは、複数人での同時デザイン編集や、Figmaで作成したUIコンポーネントの再利用など、リモートでのプロジェクトの進め方をより円滑にするツールが揃います。
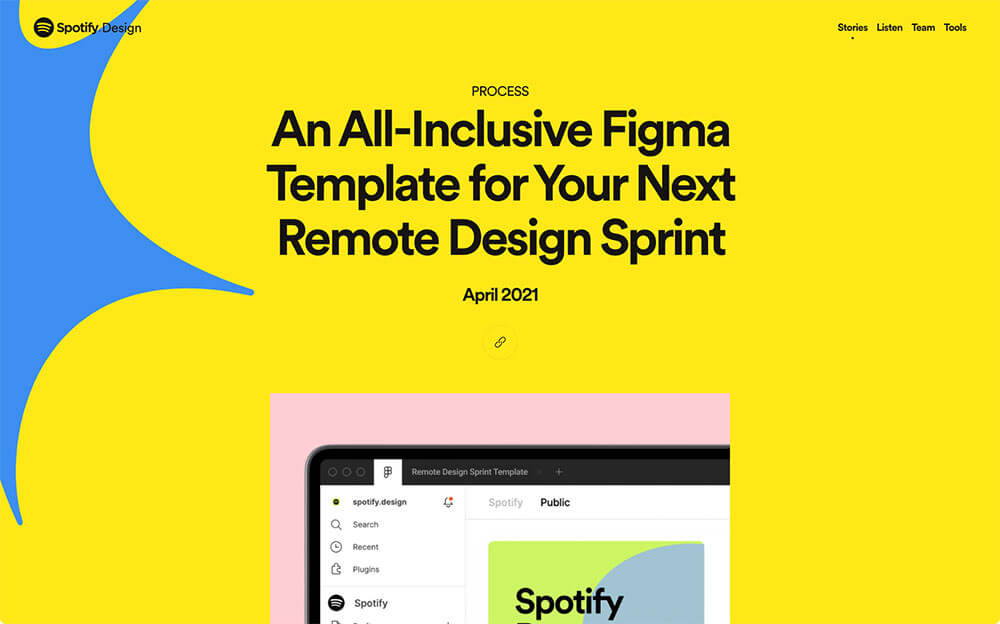
たった5日間でデザイン、プロトタイピング、ユーザーへのアイデア検証を行い、ビジネス上の問題に答えを出す、グーグルで生まれた「デザインスプリント」を実践できる、Spotify謹製のFigma用テンプレート。
Zoomに変わるオンライン会議ツールとして登場した新アプリ。デザインツールの同時編集や自動で顔の部分にズームするAIカメラ、会議中のメモをSlackに自動追加など、あったら嬉しい機能が詰め込まれており、個人的にもオススメです。

プロジェクト進行用の看板ツールで、オープンソースによる公開。カードを編集したり、移動させたりと一般的な看板ツールと似た仕様で、日本語化もされています。
面白、クリエイティブツール
AR技術を用いることで、トンネルを掘りたい場所をタップすると、地球の裏側を覗くことができるAR技術の凄さを感じる、Google発のスマホアプリ。
人工知能を活用することで、画像をアップロードするだけで自動で背景を切り抜いてくれるオンラインツール。12MBサイズの画像まで対応しています。
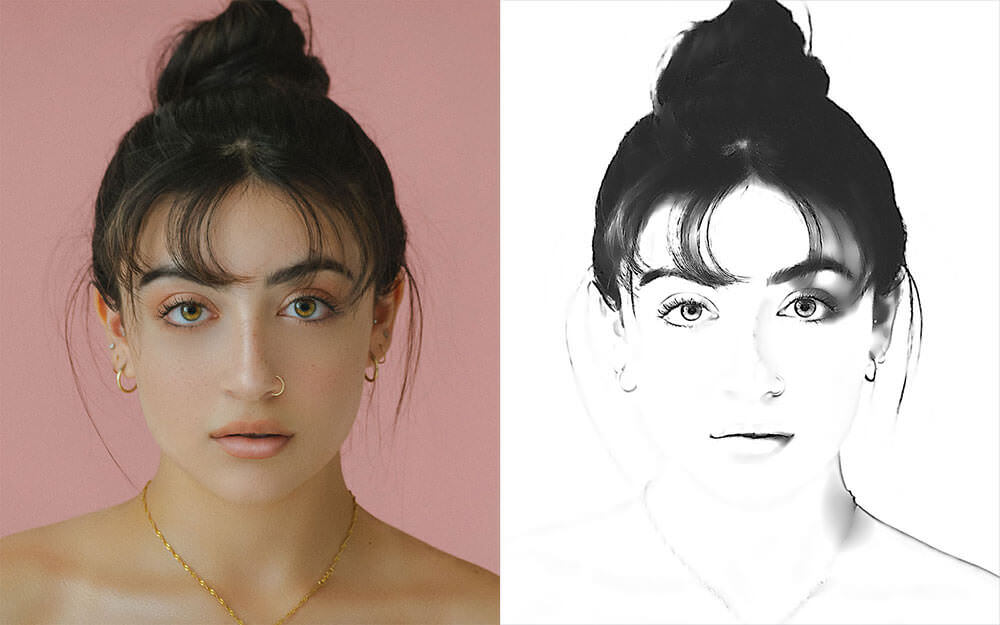
撮影した写真や画像をアップロードするだけで、手書きスケッチ風に変換してくれる無料オンラインツール。人工知能テクノロジーを活用することで、あなたの写真を鉛筆で手描きスケッチしたようなエフェクトに素早く、自動で仕上げることができます。
米国ハーバード大学を開発をすすめる、エジプトのピラミットを立体的な3D空間でバーチャル探検できるサービス。ギザのピラミッドやスフィンクスを巡るツアーや、ピラミッドの歴史について詳しく紹介しています。

ユーザー登録不要で、ファイルのサイズや数に関係なく無料で利用できるファイル転送サービス。ファイル選択後に発行されるURLまたはQRコード、アクセスコードを共有するだけで転送完了。
これまで有料で販売されていたフォントを無料ダウンロードできるだけでなく、Webサイトで手軽に利用できるAPIサービスが特長。Google Fontsを利用しているひとは、新しい代替サービスとして活用してみてはいかがでしょう。
激ムズなフォント判定ゲーム。2択ですがどちらも似すぎた書体スタイルとなっています。全問正解すると、、。

このアーカイブには、歴史を超えて愛される「シンプルイズベスト」なフォントデザイン9,000枚以上が揃っており、デザインアイデアは浮かばないときの参考インスピレーションにぴったりです。
収録数9,000点!デザイナーによるデザイナーのためのフォントデザイン参考アーカイブ Letterform Archive
図形や角度、パターンといった数式を活用して、ループする音楽ビートを作成できる遊び心たっぷりなオンラインツール。
Instagramの投稿ポストをNFTとして販売できるサービス。
スマホアプリのプロトタイプ作成で便利な、プリント印刷可能なウェブテンプレート集。iPhoneなど各種スマートフォンのスクリーン画面がプリントされており、A4サイズのリアルサイズでスケッチできます。
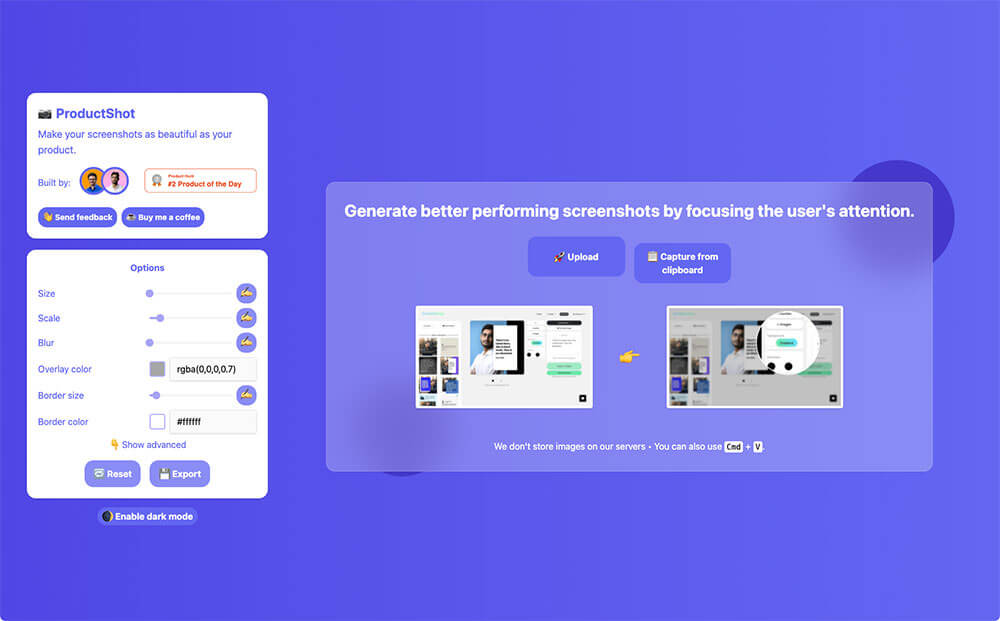
スクリーンショット画像をアップロードしたら、ユーザーに注目したいポイントを拡大ズームで自動加工してくれる便利ツール。
エジプトのスエズ運河で2021年3月に起きた、日本企業が船主の世界最大級コンテナ船による座礁事故。どれだけスエズ運河での船の運行が難しいのか体験できるオンラインシュミレーター。速度と舵をコントロールし、狭いスエズ運河を抜けましょう。
アクセスするとLo-Fiミュージックを24時間ストリーミング再生できるオンラインサービス。
こちらも落ち着いたLo-FiビーツをYouTubeから自動取得し、再生できるフリー音楽サービス。
前回の最新オンラインツールまとめはこちらから。