これからのウェブサイトやホームページでは、動きのあるアニメーションが特に重要です。
その理由は、目的をもった動きを加えることで、誰でも効果的にユーザーの視線を集めることができるからです。
実際に、最新のウェブデザインの多くが、アニメーションをうまく用いているのがわかります。
ここでは、今後の参考にしたいUIアニメーションアイデアや魅力的な動きを、まとめてご紹介します。
動きで演出できる素敵なWebアニメーションアイデア25選
音楽好きのクリエイター向けアプリのプロモーションとして、SNSの投稿イメージをずらずらと並べ、アニメーションを加えることで、最高のブランディングに。
SonX – website for fandom platform for artists
ネオンカラーのグラデーションが印象的な、音楽アプリのランディングページ。
まるで実際にスクロールしているような、心地よいアニメーショエフェクトが素敵。
NBA往年のベストプレイヤーたちが、華麗にダンクを決める様子は、思わず何度もスワイプしたくなる、没入感を3Dデザインで演出。
スクリーン画面だけでなく、背景にもこだわり、3Dデザインを採用することで、ブランディングにうまくつなげた参考例として。
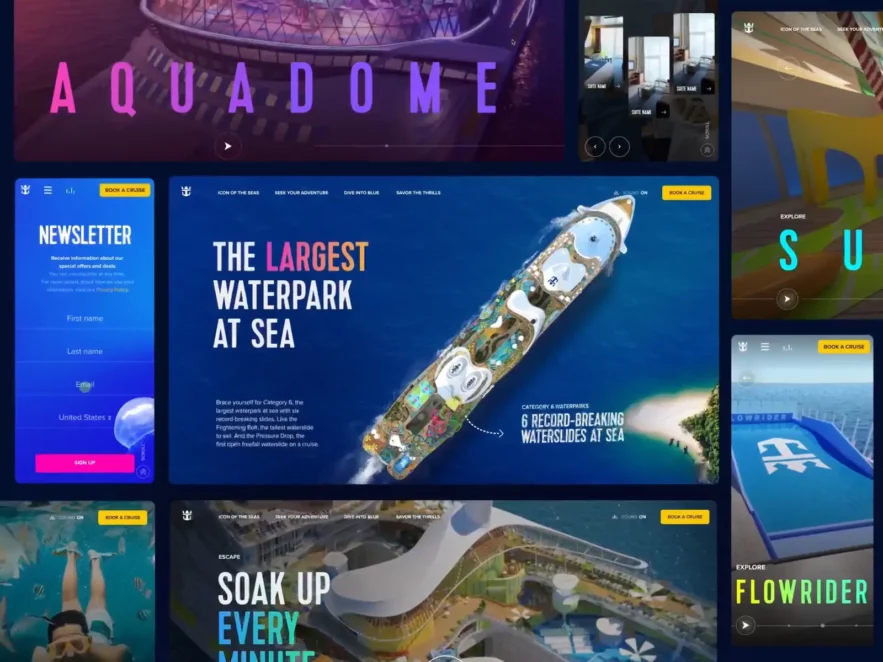
Royal Caribbean’s Icon of the Seas – Microsite
巨大クルーズ船全体を見下ろす、なんとも言えない没入感を演出、鮮やかなグラデーションをつかった各レイアウトも確認できます。
透明のワインボトルと、下にある文字テキストのリアルな重なり方や、なめらかなスライドが印象的。
Immersive website design by Milkinside
空気感をたっぷり含んだ、圧倒的な透明感が美しい、ランディングページ用デザイン。
Milkinside website globe design
世界中に広がるネットワークを、地球をまるごと描いた超3Dデザイン。
AI music player UI by milkinside
スマホから音楽や、家の照明などを、AIテクノロジーで管理するアプリ向けUIデザイン。
Enabling private mode for onboarding
クレジットカードによる決済などで、セキュリティーを強化したいときに、発動できるプライベートモード。
スマホのスクリーン画面はもちろんですが、まわりにある透明感のあるクリスタルが、ぐっと目を引くプレゼンテーション。
航空チケット予約、発券を行うスマホアプリのコンセプトデザイン。
友人や知人とのチャットをより楽しくする、心地よいマイクロインタラクションで魅せるチャットアプリのコンセプトデザイン。
ページやコンテンツ遷移に、ユニークなアニメーションを活用したUIインタラクション。
nbsp;
世界の観光地をめぐるトラベルアプリで、ぼかしエフェクトや、丸みのあるインターフェースや配色など、トレンドをうまく採用しています。
スマートフォンの画面からはみ出るほど、迫力たっぷりな天気ニュースアプリ。
カラフルなグラデーションカラーとセリフ書体の組み合わせも、今っぽい。
電気自動車のダッシュボード画面を想定したコンセプトデザイン。
App UI animation for Natural OS
いつまでも触っていたい、スムーズなアニメーションで表現されたOSアプリのコンセプト。
Homely AR- All Screen Experience
ホームインテリア向けアプリを、まとめて効果的に見せることができるプレゼン向けアニメーション。
右側にアプリに関連する高画質な画像を、左側に実際のアプリの使い心地を紹介するレイアウト。
Dribbble Man – Animated 3D Character
浮遊感たっぷりな3Dキャラクターのアニメーション。
Flight Booking Page Animation ✈️
出発地と目的地、日付を入力すると、飛行機が離陸しながらコンテンツが切り替わる、フライト予約サイト。
Discover – Design & 3D for Blockchain Development
ブロックチェーンに関する開発やコンサルをテーマとした3Dデザイン。
コンテンツをスワイプするたびに、スニーカーやサッカーボール、Tシャツなどが、外に放り出される立体的な仕掛け。
拡張現実、ARによるNFTアート作品で、ランウェイを歩くゴージャスなキャラクターたちが動く、3Dアニメーション。
前回から、およそ6ヶ月ぶりとなった、魅力的なUIアニメーションのデザインアイデア。
ウェブが進化を続けるなかで、動きのあるアニメーションをつかったダイナミックな表現力が、ますます必要になってくるでしょう。
手軽に動きを表現できるCSSアニメーションライブラリなども参考にして、心地よい動きをウェブサイトに試してみてはいかがでしょう。