この記事では、フォトショップをつかって、チカチカと点滅するネオンライトのアニメーションを作成します。
無料デザイン素材を利用することで、誰でもリアルなネオンエフェクトを表現できるスグレモノです。
豊富なオプションがあるぶん、使い方がすこしややこしかったので、詳しく見ていきましょう。
このチュートリアルを進めることで、以下のようなネオンアニメーションを、手軽にデザインできます。
ワンランク上のネオンライトのつくり方と一緒に活用するのがおすすめ。
ネオンアニメーションに必要なもの
このチュートリアルでは、無料デザイン素材 Animated Neon Font を用い、フォトショップで作成していきます。
Animated Neon Fontとは
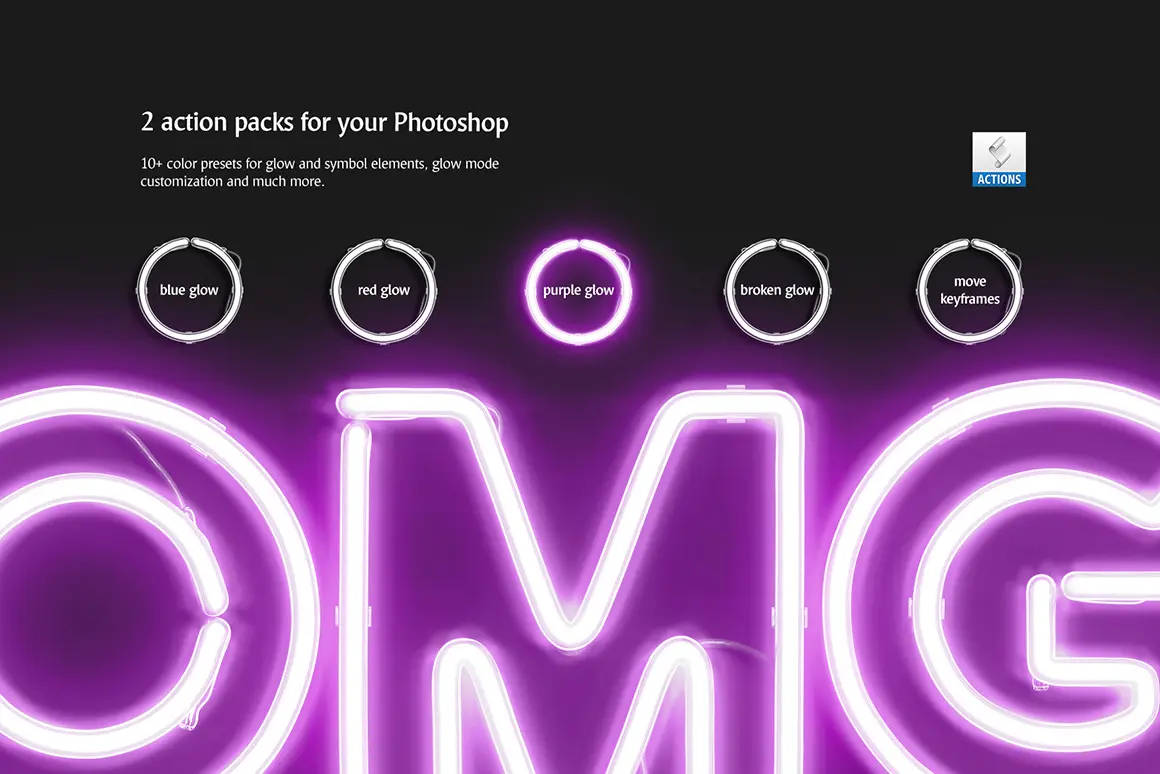
Animated Neon Fontは、効果音付きのネオンアニメーションを作成できる、Photoshopデザイン素材集です。
ユーザー登録することで、だれでも無料でダウンロード、利用でき、商用ライセンス付き。
各アルファベットと、直線やサークル円などの図形シェイプ、記号10個が収録されています。
ネオンカラーは、全部で19色。
アクションパネルより、再生ボタンをクリックするだけのラクラク操作なのも、うれしいポイントです。
チカチカと点滅し、よりリアル感を演出できるアニメーションには、全部で6タイプ。
こちらも、アクションパネルより、お好みの点滅スタイルをクリックするするだけ。
ワイヤーや透明パネルを配置し、より雰囲気を高めてみましょう。
収録されているワイヤー類は、重ねて配置するだけで、グッと仕上がりが変わってきます。

レンガやコンクリートなど、3種類の背景テクスチャから選ぶことが可能で、テンプレート付きなのですぐにデザインを開始できます。

ズームアップしてみると、その本格的でリアルな仕上がりがよく分かります。

2種類の専用フォトショップ・アクション付属で、ネオンライトのカラー変更や、点滅アニメーションの変更なども、再生ボタンひとつです。

ネオンアニメーションの作成手順
では実際に、この素材をつかって、ネオンアニメーションを作成してみましょう。
以下をサンプル例に、素材集の使い方を詳しくみてみましょう。
ボタンクリックと、ドラッグ&ドロップ操作を基本としているので、だれでも試すことができます。
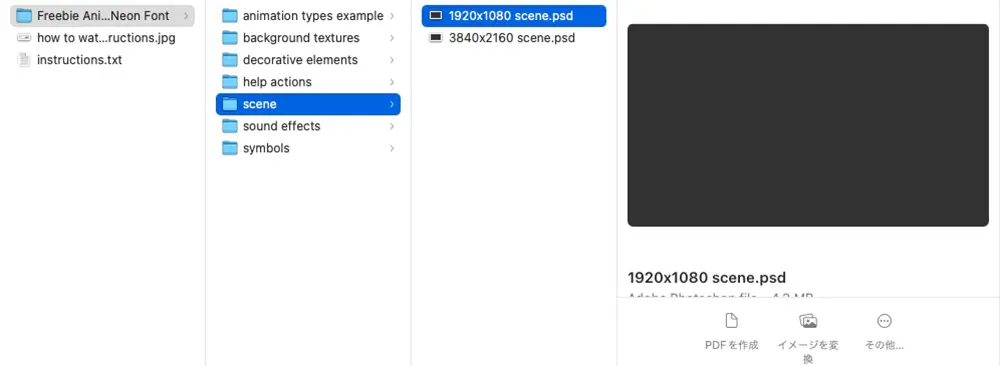
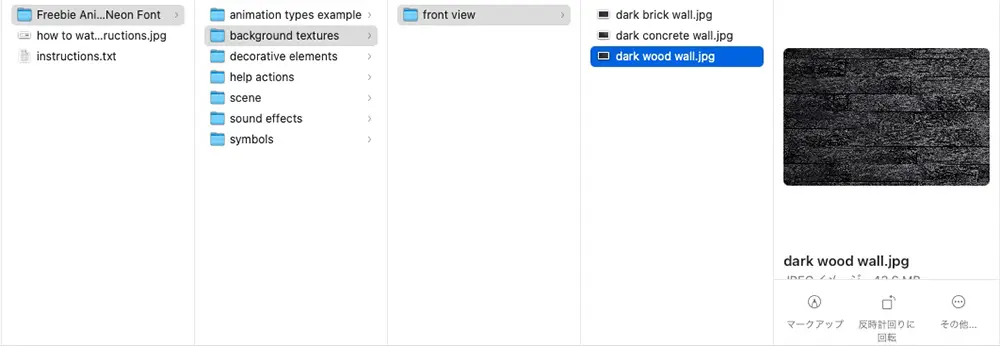
ダウンロードした素材集のフォルダ構成がこちら。
利用するパーツごとに、ていねいに整理されています。

まずは、デザインの土台となる、シーン用テンプレートをえらびます。
ここでは、3840×2160の4Kサイズ、1920×1080のHDサイズがあるので、ここではHDを選択。

背景用テクスチャに、ウッドデッキのような質感をプラス。

テクスチャをドラッグしたら、背景に合わせてサイズを調整。
Option/Altを押しながらドラッグで、中心からサイズを変更できます。
まずは、図形シェイプのカスタマイズから。
glow typeフォルダより、点滅アニメーションのタイプを選択しましょう。
ここでは、「Broken」エフェクトを適用し、タイムラインパネルで再生してみましょう。
たったこれだけで、アニメーションを適用することができました。
ネオンカラーの変更は、アクションボタンで一発。
全部で19色が揃い、クリックと同時に、色を確認できるのも素敵。
2色のネオンカラーを重ね、レイヤーマスクを適用。
ツールバーより「グラデーションツール 」をえらび、白黒のグラデーションでペイント。
」をえらび、白黒のグラデーションでペイント。
色を混ぜた、ダブルカラーのテクニック。
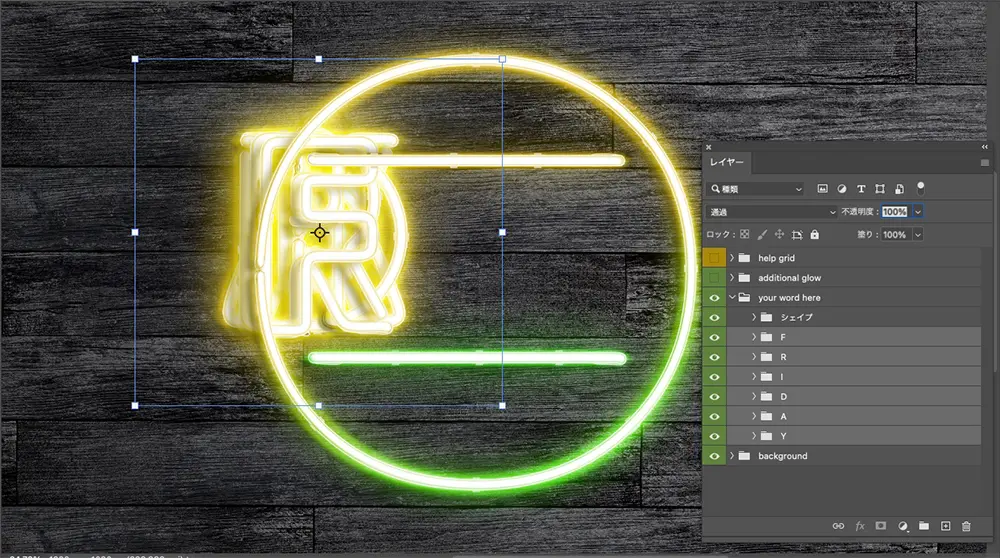
レイヤーパネル上で、シェイプレイヤー「big circle」を選択。
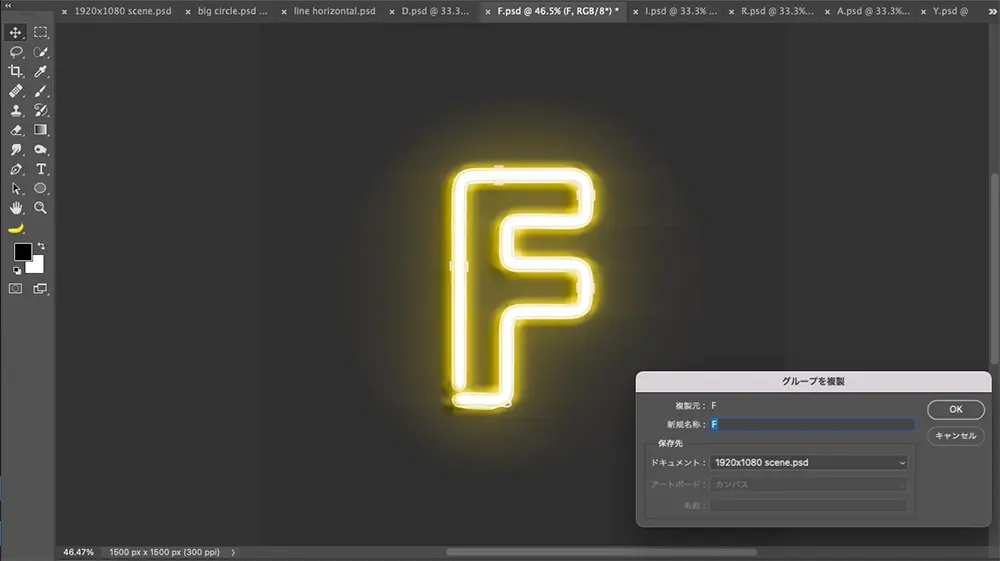
そのまま右クリック>「グループを複製」に進み、土台となる1920×1080 scene.psdで開く。
先ほど追加したウッドテクスチャが、アニメーションの途中で切れてしまうので、タイムラインパネル上で延長しておきます。
同様に、アルファベットも追加していきましょう。
カラーの変更や、点滅アニメーションのカスタマイズも、もちろん可能となっています。
最後にグループフォルダを複製したら、土台テンプレートにコピー。

ここでは、「FRIDAY」という文字を表示するために、各アルファベットで同じ工程を繰り返し、複製していきましょう。

Shiftを押しながらずらすことで、文字列を整列させたまま、移動することができます。
直線などの図形シェイプを変更するとき、アンカーポイントを任意の場所に移動することで、回転させやすくなるテクニックも、一緒に覚えておくと作業がはかどります。
ネオンアニメーションの完成
完成したネオンアニメーションがこちら。
まるで本物そっくりのような、リアルで高品質な仕上がりを、フォトショップで手軽に演出できました。

ネオンアニメーションを極めるプロ版
300種類を超える豊富なデザインパーツが揃った、コンプリート版も購入できます。
現在、ブラックフライデーセールで50%オフとなっています。
フォトショップをはじめよう
まずはフォトショップをはじめてみませんか。
フォトショップの7日間無料体験を利用すれば、Photoshopの最新版に搭載されている、すべての機能やアップデートを無料で利用できます。
また、最大38%お得なブラックフライデーセールも開催中。
「フォトショップをはじめてみたい」、というひとはこれを機会に、魔法のツールを手に入れてみましょう。