「ウェブデザインのアイデアが浮かばないんだよね」とお悩みの方へ。
眺めるだけで新しいアイデアやインスピレーションが湧く、話題の最新Webデザインをまとめてご紹介。
3DやAIといった最新テクノロジーを活用したサイトから、今後増えそうなトレンドを意識したサイトなど、国内外の最新Webデザインをセレクト。
これからの新しいウェブの世界をのぞいてみましょう。
これからのWebデザイン、見本サイトまとめ

現在の食糧システムは数多くの課題に直面しており、畜産業のあり方に一石を投じるサイト。将来的には、培養肉を食べようというプロジェクト。

スクロールに合わせて動き出す要素のアニメーションが、ストーリーに引き込むストーリーテリング手法の参考サイトとして。

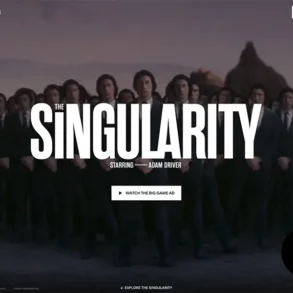
ファンタジーな冒険映画を見ているようなBGMに、ミステリアスで3Dで見せるコンテンツ構成は、まさに圧巻です。左上のレバーを引くと、メニューが表示されます。

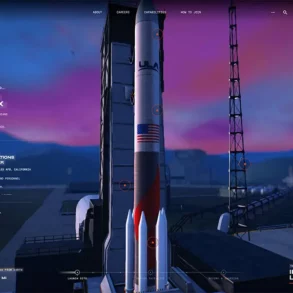
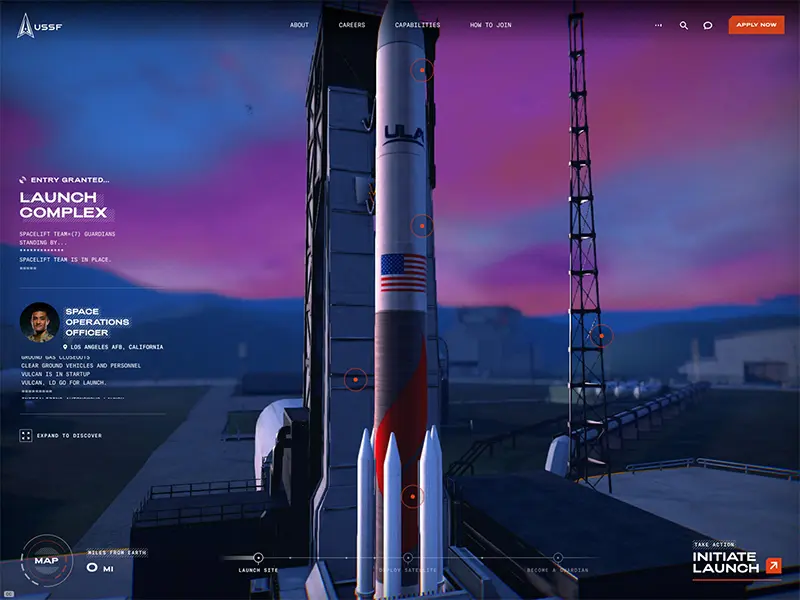
アメリカ「宇宙軍」の公式サイト。ゲーム感覚でロケット発射を体験でき、実際の音声ファイルやSFっぽいサウンドが緊張感を高めます。右下のボタンより、発射許可やドッキングなどの指示を出しましょう。

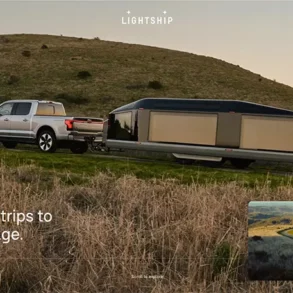
ソーラーパネルを全面に配置した、アメリカ発の新しいキャンピングカー。スクロールを続けることで、エクステリアからインテリアへと移動する、没入感たっぷりな仕掛けは、わずかなアニメーションで実現。

オーストラリアにあるデザイン事務所の公式サイトで、制作実績を見せるのに横スクロールを促し、ユーザーの視線をうまく誘導したレイアウトも参考に。

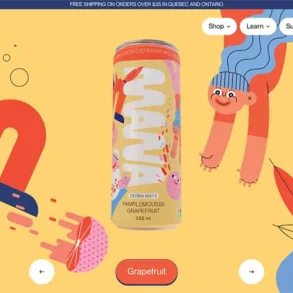
カラフルでポップなイラストと配色に、回転しながら缶が開くアニメーションが印象的なランディングページ。巨大なタイポグラフィーやアニメーションの使い方にも注目です。

各コンテンツをかわいくて、コミカルなCGで表現したことで、コンテンツが分かりやすく伝わります。彩度を少し落とした配色に、アイソメトリックな立体感が素敵なサイト。

アイソメトリックなイラスト素材に動きをつけることで、自然と視線を集めることができるデザイン。CSSアニメーションのみで再現できるテクニック。

大小さまざまな画像を配置しながら、縦書きテキストをうまく合わせたレイアウトの参考として。

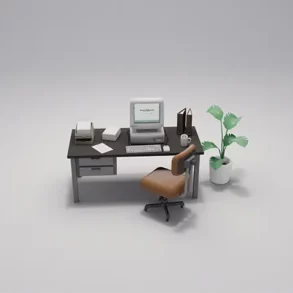
Macのモニター感を超リアルに表現したポートフォリオサイトで、モニターからカーソルを外すと、カメラが引いて表示されるなど、直感的でとてもおもしろい。

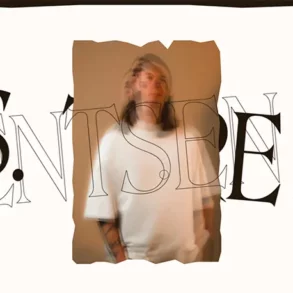
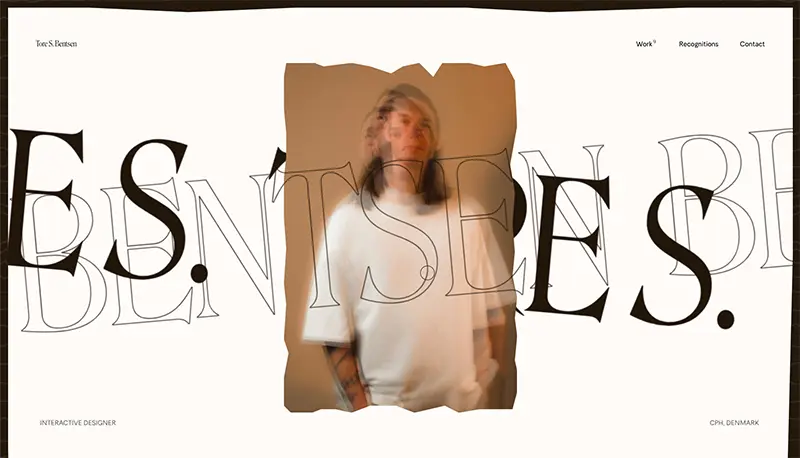
マスススクロールに合わせて文字と画像が、ふわりと表示されるポートフォリオサイト。やや縦長でおしゃれなセリフ書体と、ギザギザシェイプの画像や心地よいアニメーションなど、シンプルでおしゃれ。

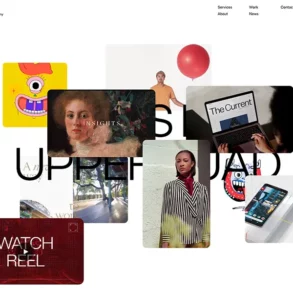
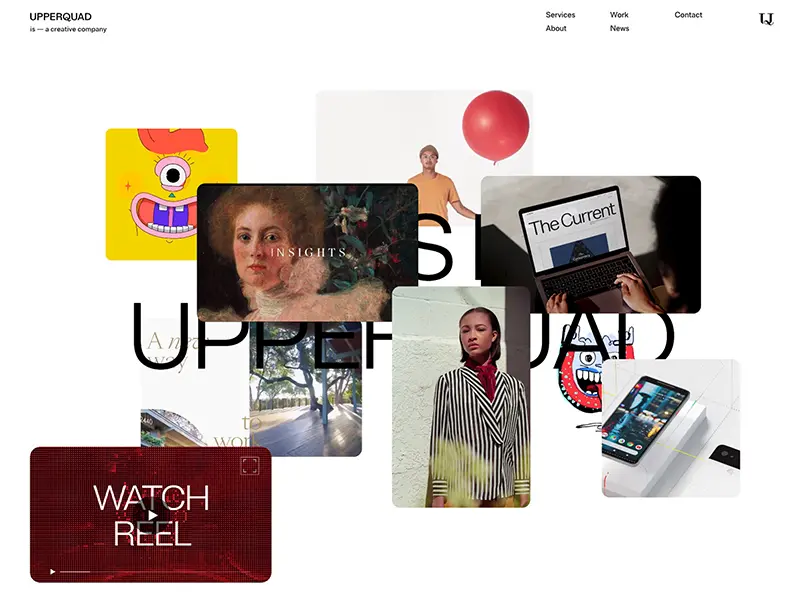
アメリカ、サンフランシスコにあるクリエイティブ会社の公式サイトは、大量の画像をランダムにループ表示する、90年代のノスタルジックなスタイル。巨大なタイポグラフィーや、自由な余白スペースなどミニマルだけど、インパクトのある仕上がりに。

ボックスやボタンに丸みをもたせたことで、親近感の湧きやすいデザインに。やや幅広の太字サンセリフ太字と手書きイラスト、黄色とみどり色の配色も素敵。

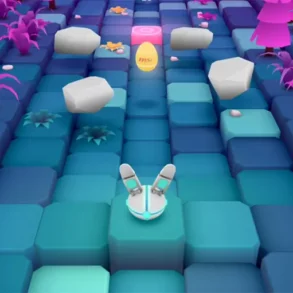
クリックでダッシュし、石の障害物を避けながら、卵を集めましょう。30個で100ポイントのボーナス、中毒性の高いフリーオンラインゲーム。

動画を背景いっぱいに利用したシンプルな作りですが、画面右下の「Click Me」とかかれた男性をクリックすると。ねじりながら吸い込む動画へのコンテンツ遷移も没入感がキーワードに。

最大4人のフレディ・マーキュリーを選択し、あの有名な名曲をアカペラで歌わせることができる特設サイト。サイトに使われている画像はすべて、Midjourney 5が生成しています。

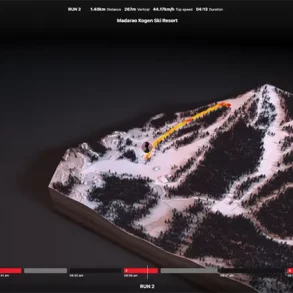
左下の再生ボタンをクリックすると、どのようなスキーコースだったのか、インタラクティブなマップで確認できるサイト。最高スピードや距離、高低差なども詳細に教えてくれます。

20周年を記念した特設ページには、思わずスクロールしたくなる仕掛けがいたる所に。360°視点で体験できるバーチャルオフィスや、Variableフォントの特性を生かしたコンテンツなど、面白いものばかり。

マウススクロールで変化する、背景の淡いグラデーションが美しく、繊細な雰囲気を演出したデザイン。水平方向に流れるマーキーテキストは、多くのサイトが採用している人気トレンド。

愛知県岡田にある古民家を改築したカフェ、レストラン。ピンクとグレーの配色がおしゃれ。

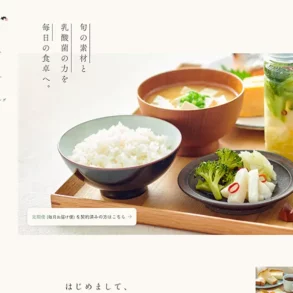
落ち着く和の配色が切り替わるコンテンツスライダーなど、メディアサイト向けレイアウトの参考にしたいレスポンシブサイト。

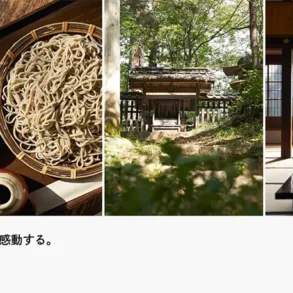
画像カルーセルやコンテンツ一覧に水平スクロールを採用することで、スマホでの読みやすさにも配慮。縦書きテキストが良いアクセントに。

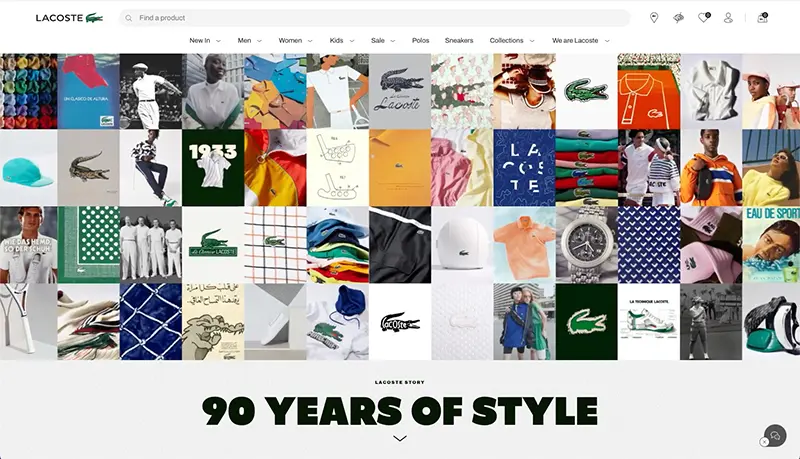
ブランドを代表するワニのロゴが、コンテンツの中央で色を変化しながら、くるくると鎮座。シンプルな動きですが、スクロールを促し、コンテンツに視線を集めるのにも効果的。

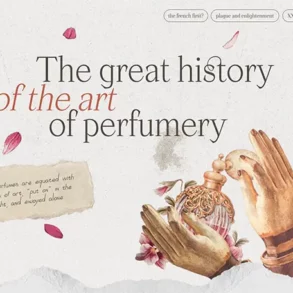
古代エジプト時代までさかのぼり、香水の歴史をストーリーテリング形式でまとめた、うごく図鑑のようなサイト。レトロなイラスト素材とアニメーションが、スクロールをユーザーへと促し、自然とストーリーに引き込みます。

3Dデザインに必要なすべてが揃ったAdobe Substance 3Dをつかった特設ページ。マウス操作でバーチャル空間を移動しながら、各コンテンツへと移動する体験型で、インタラクティブなつくり。

マウススクロールに応じて、画面全体に3Dキャラクターが移動しながら展開するコンテンツ構成は、NFTアート関連のウェブサイトのインスピレーションに。最近よく見かけるスタイルのひとつ。

WWFの2022年の報告書によると、世界の野生動物の数は1970年から、平均69%激減しています。野生動物は危機的状況にあることを知らせる特設ページ。

レトロでモダンな配色に、美しいセリフ書体となめらかなアニメーションが、サイト全体の高級感やエレガントさを演出。

5年の歩みをレコードジャケットをめくるように辿るランディングページ。マウススクロールに合わせて、くるくると回転しながらコンテンツを並べ、フルスクリーンで展開します。

背景ブラックのダーク系デザインで、コントラストの高いネオングリーンカラーがアクセントに。セリフとサンセリフ書体の組み合わせもおしゃれで、コンテンツの遷移もスタイリッシュな見せ方。

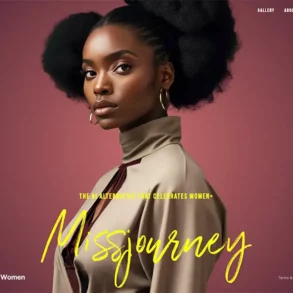
人工知能AIに専門職を生成させると、女性モデルは20%以下だそう。このサイトでは、さまざまな職種を入力すると、AIが女性モデルをつかってポートレイトイラストを仕上げます。

指やマウスで動かし、じぶんの見たい角度から肌の状態を確認できます。仕上がり感やメイク効果、お悩みタイプなどから絞り込むことも可能。

ナナメな区切りとパララックス効果の組み合わせや、詳しい説明を画像つきの背景に表示するなど、ショッピングサイトの見せ方アイデアに。
「アイデアの引き出しを増やしたい。」「打ち合わせのサンプルが欲しい。」
前回のWebデザインまとめも一緒にいかがでしょう。