ポータルサイトやポートフォリオサイトなどでよく使われているスライドショー。
少ないスペースにいろいろな情報、写真などを記載するだけでなく、ビジュアル面でのインパクトもあるのでビジターに効果的に情報を伝えることができるというメリットがあります。
海外デザインブログ1st Web Designerで、ユニークなスライドショーを利用しているウェブサイト30個をまとめた「30 Examples of Great Slideshows In Web Design」が公開されていましたので、今回はご紹介します。
ウェブサイト制作をするときのアイデアの参考になるのではないでしょうか。
詳細は以下から。
ユニークなスライドショーを使ったウェブサイトデザインまとめ
ウェブデザイナーさんのポートフォリオサイトですが、制作実績をjQueryを使って表示しています。
スムーズで滑らかにサムネイルをスライドさせていますね。
背景の淡いグラデーションともよくマッチしています。
Ajaxを使ってウィンドウ幅いっぱいにサムネイル画像をスライドさせたインパクトのあるサイトのひとつ。
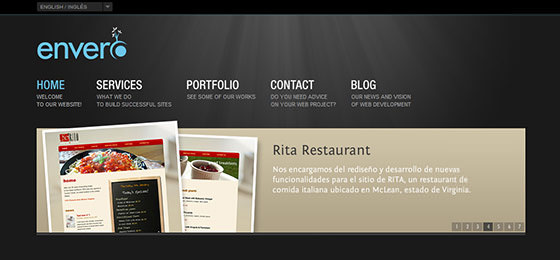
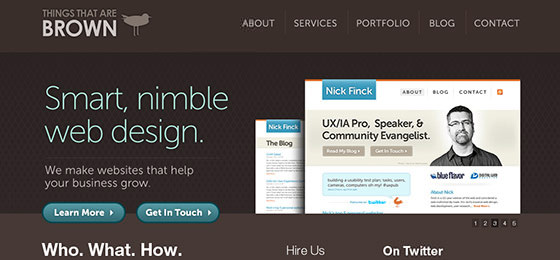
こちらもポートフォリオサイトのひとつで、制作実績を奥行きのあるデザインで表示しています。
垂直型メニューバーも印象的なデザインとなっています。
ノート型パソコンのディスプレイ部分にスライダーを表示したユニークなデザイン。
iPadの日本発売なども近づいているので、他のガジェットでも応用することができそうです。
デザイン制作事務所のウェブサイトのひとつで、こちらも制作実績をスライドショーで閲覧することができます。
ボックス枠からはみ出したような立体的なサムネイルデザインは参考になりそうです。
ポートフォリオサイトのひとつで、コンテンツを水平型にスライドさせています。
多少読み込みに時間がかかるのが難点でしょうか。
Flashを使うことでダイナミックな3Dで次々にサムネイル画像を展開させるインパクトのあるデザインが印象的です。
こちらもポートフォリオサイトですが、スライドショーと一緒にかわいいボタンを配置し、クリックすることで制作実績のシングルページに移動することが可能。
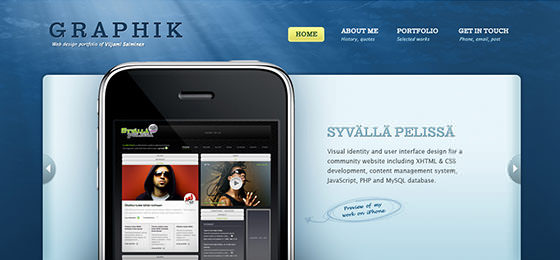
iPhoneをうまくデザインに取り込んだ立体的なデザインをスライドさせたポートフォリオサイトのひとつ。
立体感は今回紹介したウェブサイトの中でもトップクラスではないでしょうか。
ウェブサイトのテンプレートを販売しているサイトのひとつで、こちらもノート型パソコンのディスプレイをスライドさせ、横に詳細を記述しています。
Flashとシンプルなプリローダーを使ったスライドショー。
クリックしやすいボタンも高品質なデザインがナイスです。
レタープレス風型押し文字のみをスライドさせるシンプルなデザイン。
伝えたい情報がまとまっている場合に有効的ではないでしょうか。
写真を並べたようなデザインにそれぞれクリックすることのできるテキスト、ボタンをレイアウトすることで使いやすさもよいですね。
こちらもノート型パソコンのディスプレイをスライドさせていますが、そのほかにもアルミ缶やiPhone、背景デザインなどのデザインエレメントを加えることでより立体的に仕上げています。
ヘッダー部分に大きくスペースを作り、カーソルをフーバーするだけで自動的にスライドするユニークな仕組み。
サムネイル画像にもボタンやテキストなどスペースを考えてレイアウトされているのでとても読みやすい印象を受けました。
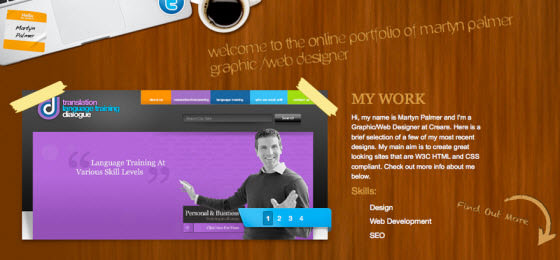
普段使っている机の上をそのままデザインしたような楽しいポートフォリオサイトのひとつ。
ページネーションを立体的なリボンにレイアウトすることで思わずクリックしたくなるデザインではないでしょうか。
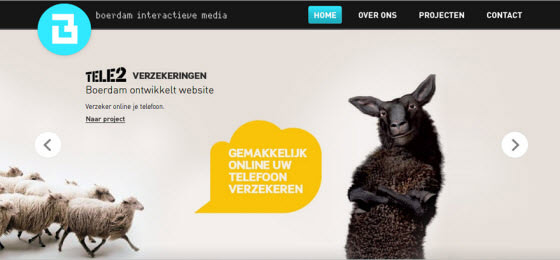
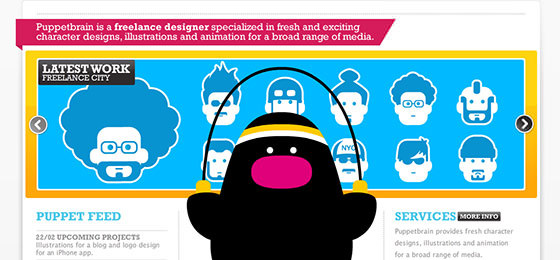
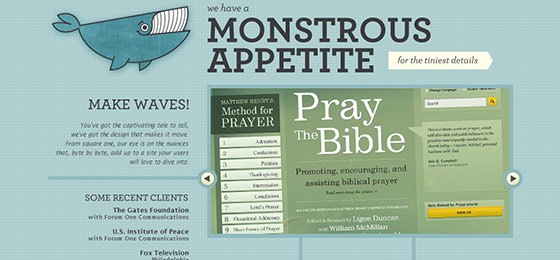
オリジナルデザインのマスコットキャラクターをスライダーの前にレイアウトすることで、より奥行きのあるデザインを表現しています。
配色もとてもカラフルで個人的に参考メモ。
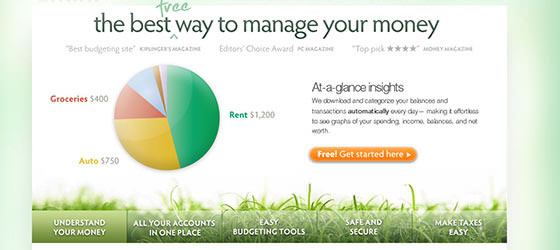
サービスの紹介をアニメーションを使って垂直にスライドさせたウェブサイトのひとつ。
ウェブサービスを提供しているサイトなどに使うとよいかもしれません。
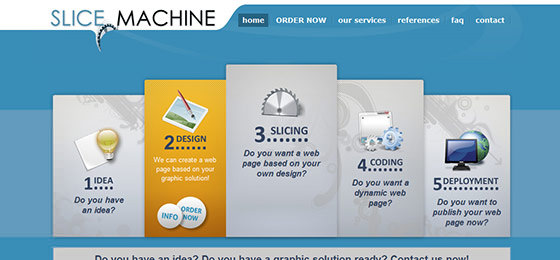
アコーディオン風にサービスを紹介するスライドショーのひとつ。
コンテンツをシンプルに分けることで、よりわかりやすくサービス紹介をユーザーに伝えることができそうです。
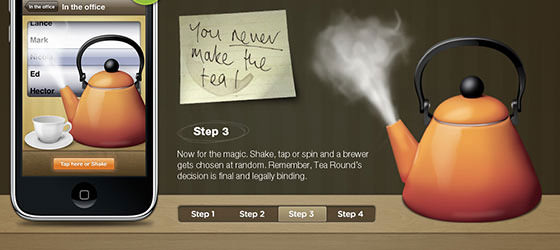
ボタンをクリックしようとするとポップアップで次のサムネイル画像を確認することができるスライダー。
やさしい色使いのイラストを使うことで親しみやすい印象に仕上げています。
何度か紹介している気もしますが、iPhoneアプリ紹介用ウェブサイトのひとつ。
iPhoneのディスプレイをスライドさせることで、まるでiPhoneを操作しているようなデザインがナイスです。
こちらも制作実績をスムーズな画像切り替えで表現しています。
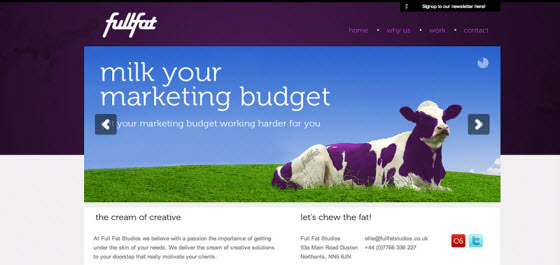
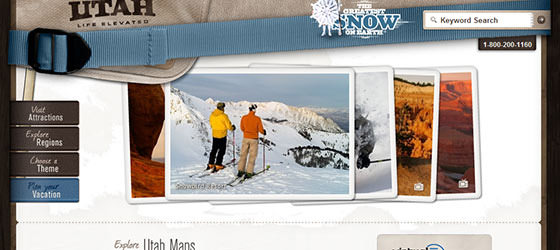
ヘッダー部分に重ねてレイアウトされている写真をクリックすることで、スライドさせるリアル志向なウェブサイト。
横に設置されている垂直型ドロップダウンメニューも参考になりそうです。
ワインを販売しているお店を探すことができるカラフルなウェブサイトのひとつ。
サムネイル画像のスライドと同時に、簡単なメッセージも一緒に表示されるようになっています。
この他にも参照元サイトには、ユニークなスライドショーを使ったウェブサイトがまだまだ掲載されていますので、こちらもよろしかったら一緒に合わせてどうぞ。
[参照元 : 30 Examples of Great Slideshows in Web Design – 1st Web Desinger]