
音楽とデザインは個性、クリエイティビティの面において似ているのかもしれません。
多くのアーティストがデザインルールやトレンドに関係なく個性的なデザインを利用したウェブサイトを制作しています。
海外デザインブログOnextraPixelでさまざまなジャンルのアーティストのウェブサイトを30個まとめたエントリー「Inspirational Web Design Within the Music Industry」が公開されていたので、今回はご紹介します。
レイアウトやデザイン制作のアイデア、参考になるのではないでしょうか。
詳細は以下から。
クリエイティブで個性的な音楽系ウェブサイトデザインまとめ
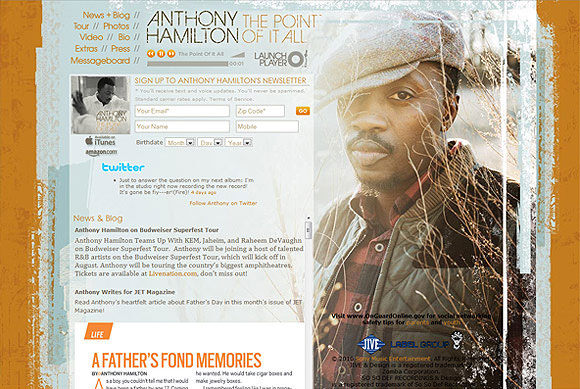
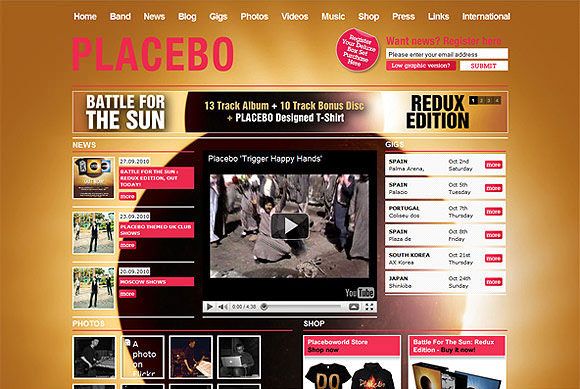
シンプルで軽いグランジテクスチャを背景デザインに利用したウェブサイトデザイン。
カラムを意識したデザインとなっていますが、ヘッダー部分の淡いグラデーションとアーティスト写真がインパクト大。
巨大なアーティスト画像がインパクトのあるグランジスタイルのウェブサイトデザイン。
ラインの細いフォントを利用することでエレガントな印象となり、カラーリングも参考としてメモ。
※ 開くと音が出ますのでご注意ください。
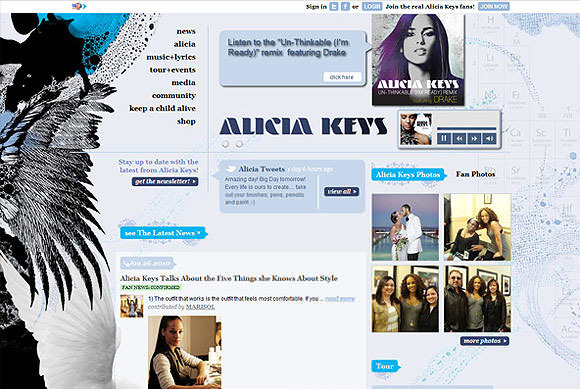
ファンキーでオシャレな色使いのデザインパーツを利用しており、ページを開いた瞬間にソーシャルメディアや最新ニュースなどを一目で確認することが可能。
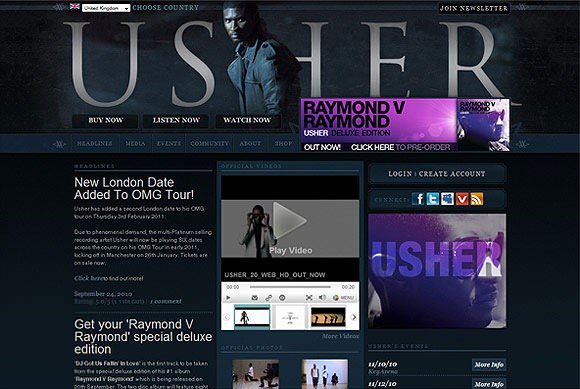
紺色を基調とした洗練されたデザインが特徴的なウェブサイトのひとつ。
ボックスを利用することで分かりやすく、多くの情報をまとめています。
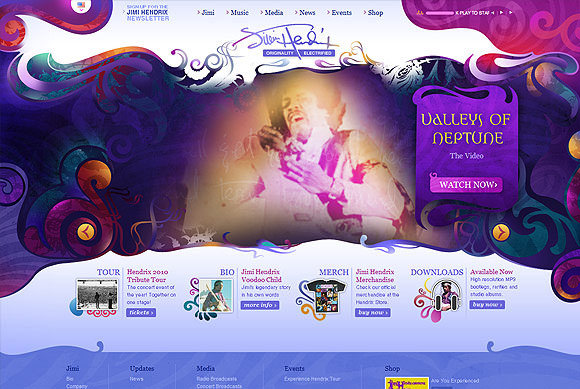
彼のテーマカラーでもある深紫(Deep Purple)をウェブサイト全体に利用したアート性の強いウェブサイト。
サーファーでミュージシャンでもあるJack Johnsonらしいウッドテクスチャを背景全体に利用したやさしく、ゆるい印象のウェブサイトデザイン。
細かくカテゴリー分けされているので、初めて訪れたひとにも分かりやすいのではないでしょうか。
ハーフトーンや淡いグランジテクスチャを重ねることでやわらかい印象を表現しているウェブデザインのひとつ。
利用されているカラーリングも参考になりそうですね。
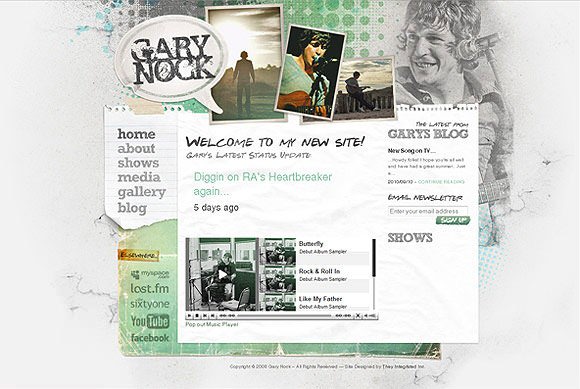
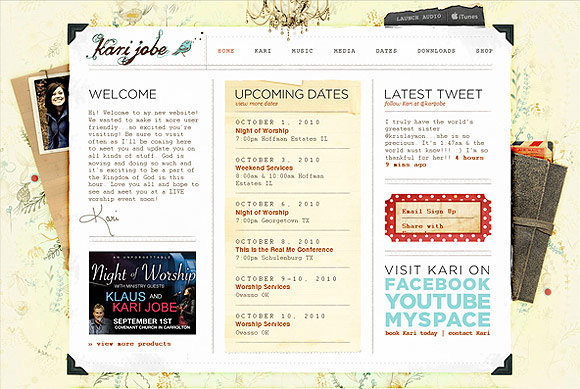
枠組みなどを手描きスケッチ風にデザインした温かみのあるウェブサイトデザインとなっており、最新アルバムもすぐにプレビューできるなどユーサビリティもうまく考慮されています。
グリッドレイアウトを利用したすっきりと整理されたウェブ際とデザインのひとつ。
ファブリック素材を背景画像として利用しており、グランジテイストとの相性もばっちり。
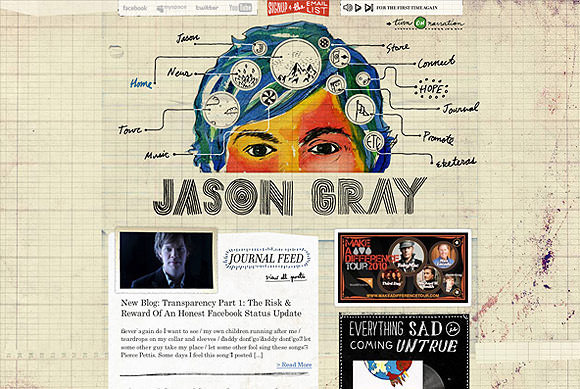
汚れた方眼紙テクスチャを背景に使い、なんと言ってもヘッダー部分のロールオーバーエフェクトがユーザーの注意を惹きつけています。
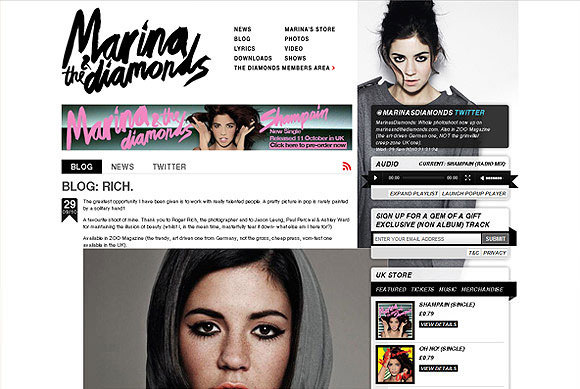
シンプルなミニマルデザインを利用したウェブサイトデザインとなっており、力強いロゴデザインが引き立っています。
PussyCat Dollsのメンバーでもある彼女のウェブサイトは、カラフルなパステルカラーを利用したデザイン。
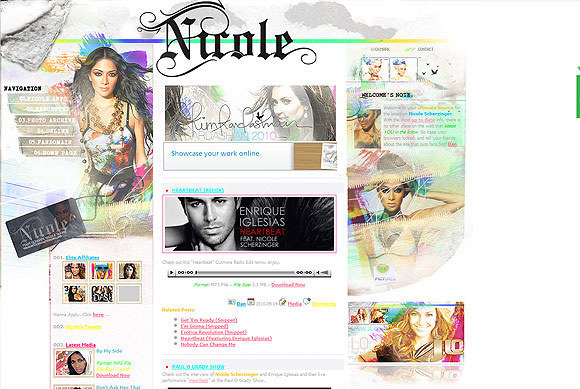
光の反射がまぶしいほどの背景テクスチャを利用したポップでユニークな印象のウェブサイトデザイン。
グリッドを利用してレイアウトすることで、シンプルでまとまりのあるデザインに仕上げられています。
女性らしい色使いと手描きスケッチ風デザインがかわいらしいウェブサイトデザインのひとつ。
どこかレトロな印象を与えてくれる色調がやさしい気持ちにさせてくれます。
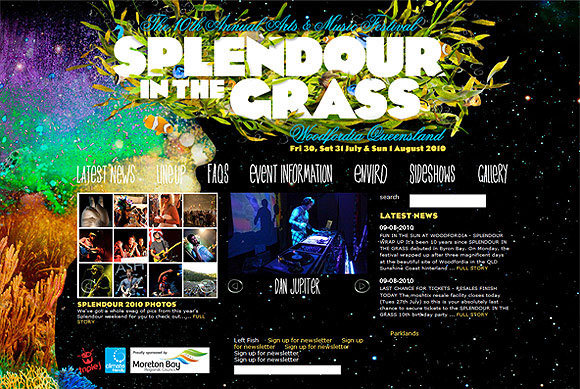
こちらはアーティストウェブサイトではなく、イベント用なのですがインパクトのあるカラフルデザインとなっておりイベントの印象を連想させることができます。
グラフィック色の強い音楽系ウェブサイトとなっており、シンプルなレイアウトですがインパクトのあるイメージデザインが数多く使用されています。
ソーシャルメディアをフル活用したユーザー参加型ウェブサイトのひとつで、もちろん最新アルバムなどの紹介も分かりやすくさrています。
※ 開くと音ができますのでご注意ください。
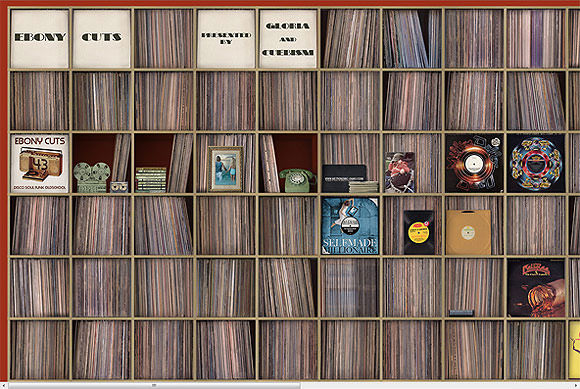
レコード棚をそのまま再現したユニークなつくりのウェブサイトデザインのひとつ。
表向きにレイアウトされているアナログレコードをクリックすることで、サンプル音源を試聴することが可能となっています。
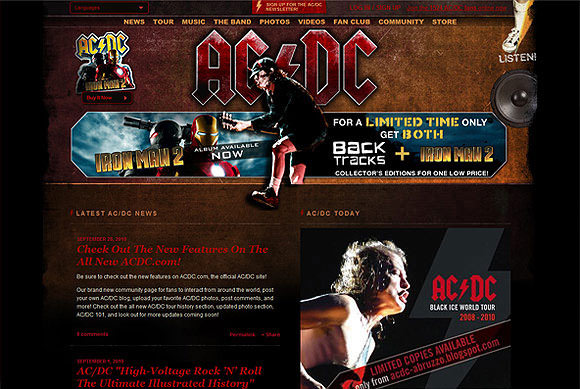
オールドスクール感のあるグランジデザインはバンドメンバーの個性を象徴したようなウェブサイトデザインとなっています。
ブログ形式にすることでプライベートをユーザーと共有しやすくなっています。
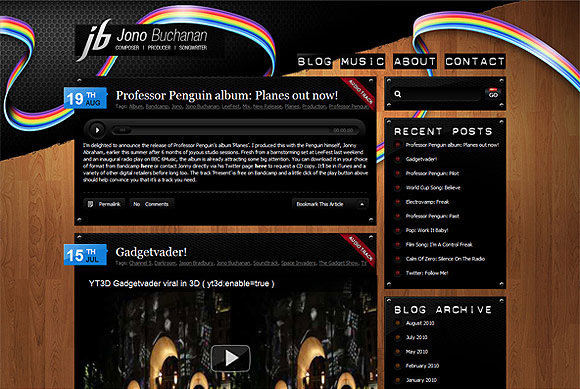
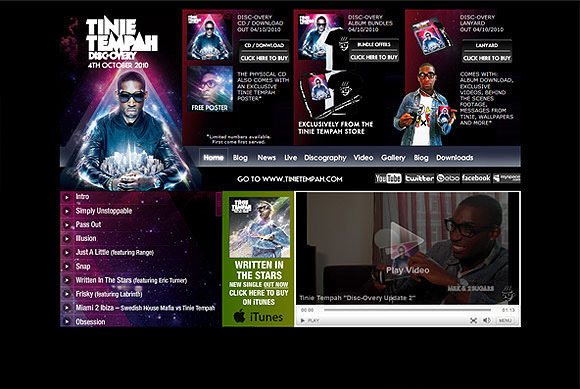
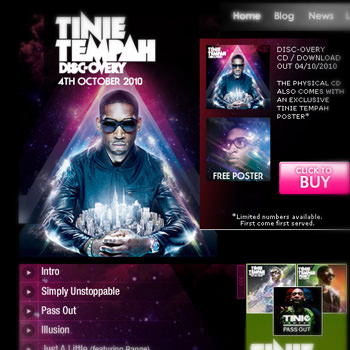
グラフィックデザインのトレンドでもあるライティングエフェクトを利用したダーク系ウェブサイトデザイン。
UIデザインの色合いなどを合わせることで、すっきりとまとまりのあるデザインを表現しています。
海外HIPHOPアーティストのデザインのクールなウェブサイト&MySpace35個まとめ
以前まとめたエントリーですが、こちらにはHipHopアーティストを中心としたウェブサイトデザインがまとめられています。
よろしかったらこちらも一緒に合わせてどうぞ。
音楽系ウェブサイトの考察まとめ
トレンド
多くの音楽系ウェブサイトにおいて、ユニークで個性的なデザインが目立ちますが、枠組みを利用した基本的レイアウトデザインが中心となっています。
たとえばバンドやアーティストの画像を利用した巨大な背景画像やMP3プレイヤー、最新ニュース、写真などがよく利用されているようです。
レイアウト
基本的な枠組みに捉われず、Html5やCSS3などを積極的に利用することでマガジンスタイルやリキッドレイアウトなどクリエイティブなデザインが多い。
オーディエンス、ユーザー
ファンなどを中心としたユーザーが見込まれるので、バンド、アーティストのイメージ画像は必要となり、ニュースやツアー情報などを簡単に確認できるものがよさそう。
またtwitterやfacebookなどのソーシャルメディアを利用することで、アーティストのプライベートを公開しユーザーが親近感を持ちやすくなります。
[参照元 : Industry Web Design Within the Music Industry – OnextraPixel]