
多くのウェブサイトやブログなどで取り入れられているトレンドのひとつでもるグリッドラインを利用したウェブデザイン。
たくさんのデザインパーツをすっきり表示したい時などに威力を発揮してくれ、サイトの管理も比較的簡単にできるという点が多くのユーザーに利用されている理由かもしれません。
海外デザインブログTripwire Magazineで、グリッドシステムを利用したウェブサイトデザインを40個まとめたエントリー「40+ Great Example of Grid Style in Web Design」が公開されていたので、今回はご紹介します。
作成方法についてはエントリー「グリッドを使ったウェブレイアウトのデザイン方法&具体的サンプル」で詳しく触れていますので、一緒に合わせて参考にしていただくとよいかもしれません。
詳細は以下から。
グリッドラインを利用したウェブサイトデザインまとめ
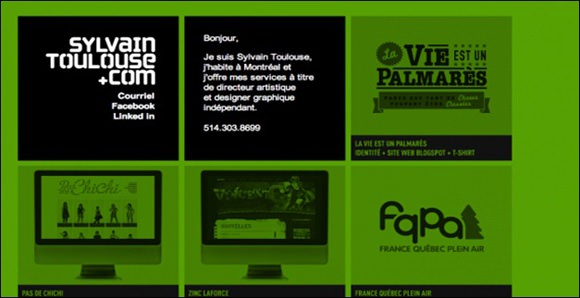
画面ディスプレイに応じてカラム数が変化するリキッド型グリッドレイアウトを利用したウェブポートフォリオで、これまでの作品、実績などをシンプルにまとめています。
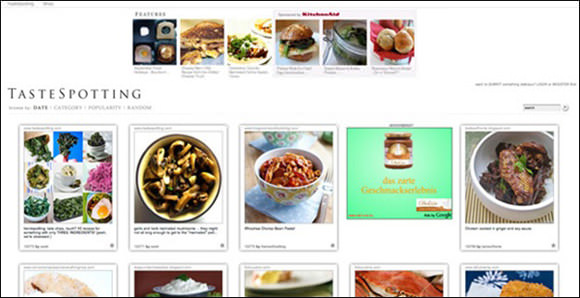
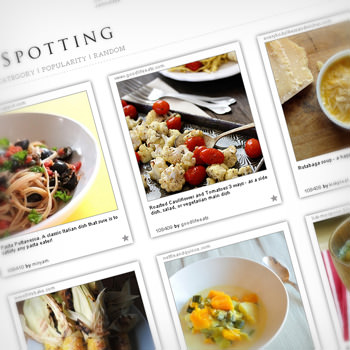
料理やフードに関する情報、ニュースをまとめた投稿サイトのひとつ。
利用されているイメージ画像もとてもきれいで、カテゴリー別、人気エントリー順、アルファベット順などユーザーがお好みで検索することが可能。
音楽やデザインなどを各コンテンツに応じてまとめているブログサイトで、カテゴリーごとにタイトル色を変更させることでポップな印象を与えることができそうです。
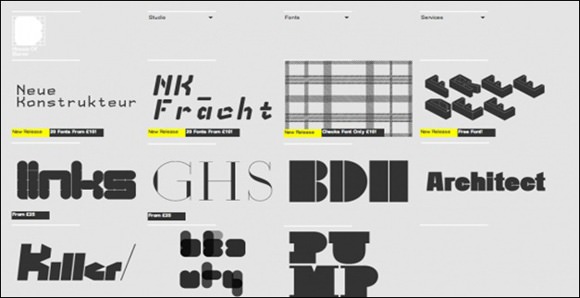
フォントを中心にダウンロード販売行っているウェブサイトで、不要なデザインパーツなどを一切排除したミニマルなデザインとなっています。
デザインパーツが少ない分、グリッドレイアウトにすることで情報をすっきりと見せることが可能。
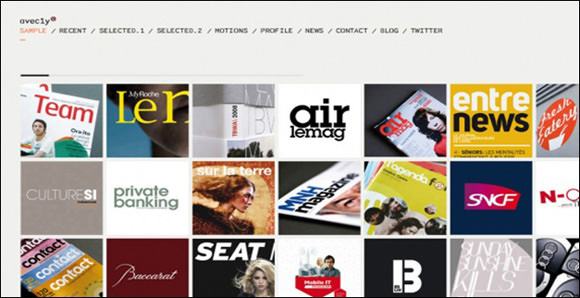
モノクロ調にデザインされたポートフォリオで、サムネイルにマウスホバーすることでカラフルなデザインを表現する仕組みとなっています。
ウェブだけに限らず印刷媒体など多くのデザインを手がけているドイツのデザイン事務所のポートフォリオサイト。
カテゴリー毎に作品を絞って閲覧することもでき、UIデザインの参考としてメモ。
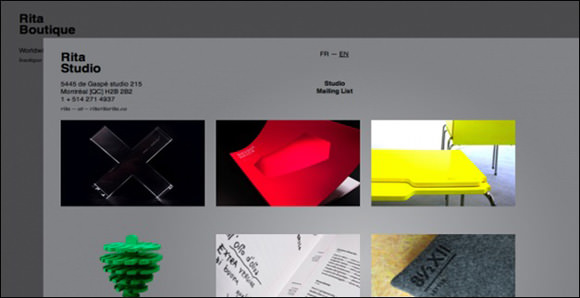
ウェブサイト全体はグリッドラインを利用してレイアウトされており、ヘッダー部分のみ巨大画像ファイルを用意、表示することであまり他では見かけないデザインに仕上がっています。
こちらもデザイン案件を中心に手掛けているデザイン事務所の公式ホームページとなっています。
幅いっぱいにレイアウトされた作品用サムネイル画像も見やすく、初めてのユーザーに対しても親切な設計となっています。
グリッドラインを利用してデザインをしていますが、ヘッダー部分には巨大なファイルをレイアウトすることでユニークな印象で完成しています。
カテゴリーに応じて垂直にメニューバーを並べたあまり他では見かけないレイアウト方法のひとつ。
利用されている配色もとてもきれいなので、個人的にメモとして。
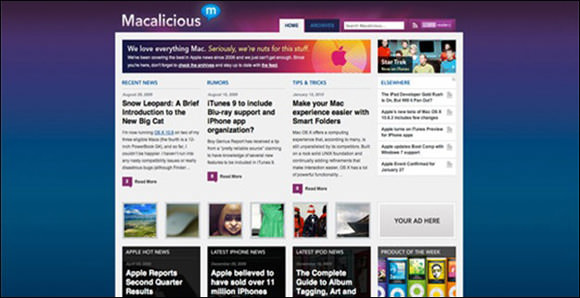
最新ニュースやカテゴリー別ページをまとめて確認することができるウェブサイトデザイン。
背景とアクセントカラーを紫色に揃えることで統一感を持たせることが可能。
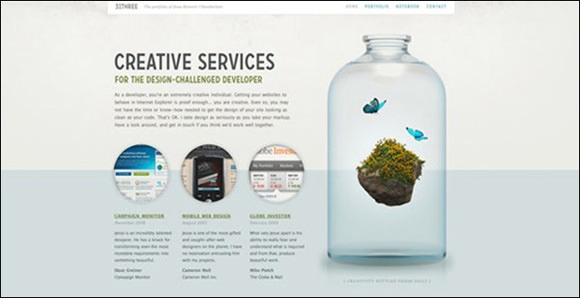
ヘッダー部分に大きなスライダーを配置、左揃えでまとめたウェブサイトデザイン。
ミニマルデザインを取り入れる場合は、グリッドラインを使うことですっきりと情報をまとめることができます。
背景にイメージ画像などを利用する場合、グリッドラインにそって配置することでウェブデザインの一体感を表現することが可能。
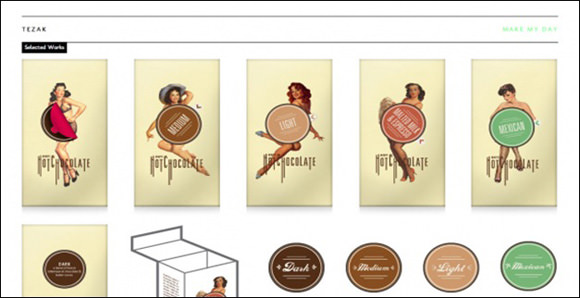
プロダクト商品をデザイン、作成しているデザイン事務所のポートフォリオサイト。
余計なデザインパーツを極力省いたデザインにすることで、イメージ写真を強調しています。
リキッドレイアウトを利用して、各記事を整列させているウェブサイトデザインのひとつ。
更新日時などデザインにこだわったレイアウトが特長となっています。
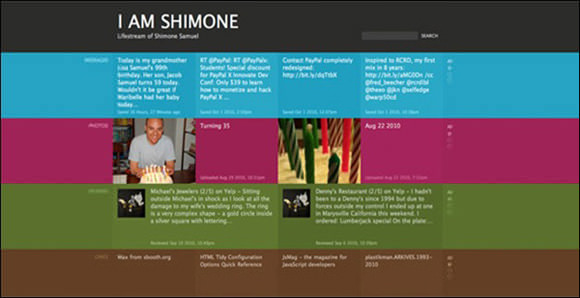
イメージ画像やテキスト、動画などを思い通りに投稿し、レイアウトさせているユニークなウェブサイトデザイン。
どこかTumblrを連想させるレイアウトが個人的に参考になるのでメモとして。
それぞれグリッドラインを利用して同サイズでレイアウトされたボックス枠の色がカラフルなウェブサイトデザイン。
ボックス枠の色でカテゴリーなどを分別するアイデアは面白いかもしれませんね。
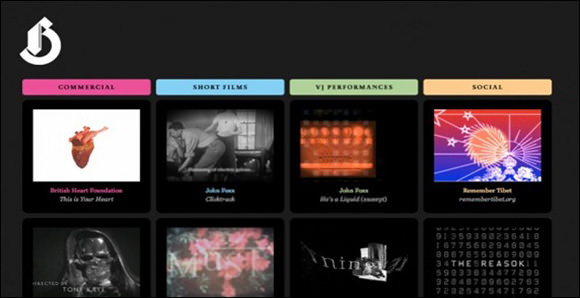
映像作品を中心に作成しているデザイナー用ポートフォリオのひとつで、各カテゴリーを色分けすることで分かりやすくまとめています。
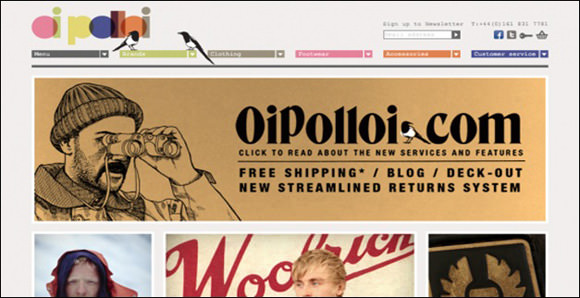
ビビットな色使いがシンプルでオシャレなアパレル用品を販売しているウェブサイトデザイン。
個人的にスタイル、色使いなどが好みなのでこちらもメモとして。
色鮮やかなイラストを主にデザインしているイラストレーターのポートフォリオサイト。
メニューバーやテキストなどが無いので分かりにくいかもしれませんが、レイアウト参考にいかがでしょう。
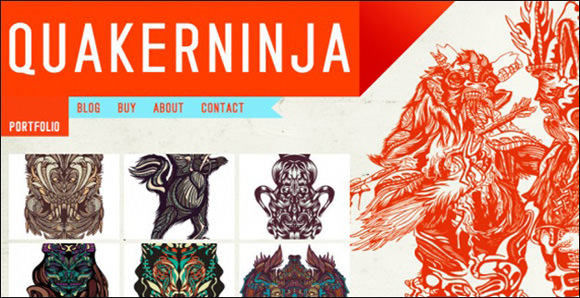
気の遠くなりそうなほど細かく描かれたイラストを紹介、販売しているウェブサイトデザイン。
グリッドレイアウトを利用していますが、背景には迫力あるオリジナルイラストを配置したユニークなデザイン。
グリッドラインに関するまとめ
グリッドデザインを利用したウェブサイト制作をお考えの方はWebデザインレシピさんのエントリー「レイアウト作りを簡単にしてくれるCSSグリッドシステム」がとても参考になりました。
一度CSSを設定しておくことで、あらゆるウェブサイトデザインに対応させることができますね。
またPhotoshopでデザイン制作を行う場合はアクションファイルを利用することで簡単にグリッドラインを加えることができます。
グリッドラインをボタンひとつで作成するPhotoshop用アクションファイル
「グリッドデザインって何?」という方は、グリッドシステムの基本をまとめた以下のエントリーも参考にどうぞ。
グリッドを使ったウェブレイアウトのデザイン方法&具体的サンプル
[参照元 : 40+ Great Example of Grid Style in Web Design – Tripwire Magazine]