
↑ クリックすると参照元サイトに移動します。
海外デザインブログAbduzeedoで、全米で新しく発売されたゲームL.A. Noireのロゴをモチーフにデザインされたぼんやりと輝くネオンスタイルをデザインしたチュートリアル「L.A. Noire Neon Style in Photoshop」が公開されていたので、今回はご紹介します。
レイヤースタイルを適用するだけの比較的Photoshop初心者の人にオススメな簡単チュートリアルとなっています。
エントリーの最後では無料でダウンロード可能なサンプル用PSDファイルも公開されていますので、実際のデザインサンプルを利用することでより分かりやすいかもしれません。
詳細は以下から。
チュートリアル情報
[note_box]
プログラム : Photoshop
バージョン : CS5で作成 (古いバージョンでも可能
難易度 : 初級者から上級者まで
所要時間 : 1時間ほど[/note_box]
このチュートリアルから学ぶことのできるポイントとしては、
[list type=”hot”] [li]あらかじめダウンロードしておいたテクスチャ素材を利用することで、本物そっくりのテキストエフェクトを完成させる方法 [/li]
[li]レイヤースタイルを利用するだけの手軽な設定で立体的なエフェクトを表現する方法[/li][/list]
などがあります。
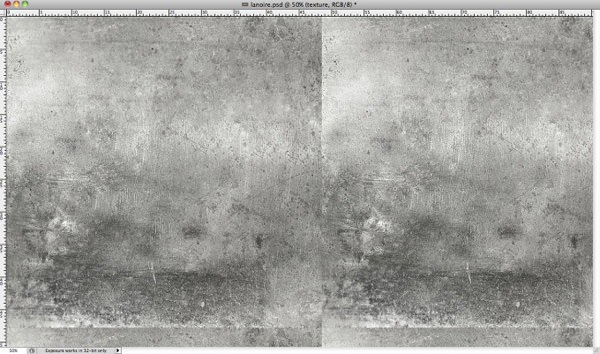
今回のチュートリアルで使用するグランジテクスチャ素材をあらかじめダウンロードしておきましょう。
[button_icon icon=”bell” url=”http://www.shutterstock.com/pic-20761540/stock-photo-metal-plate-background-texture.html”] Stock Photo Metal Plate [/button_icon]
チュートリアルハイライト
Step 1: ベースとなるテキストを入力しよう
まずはネオンロゴの背景部分にあたるテキストを入力しましょう。
お好みのフォントを利用することができますが、太めのスタイルフォントを選ぶようにします。(細字フォントはネオンがつぶれてしまいます。)
今回はArial Blackを使用しましたが、部分的にIllustratorで加工したものを使用します。

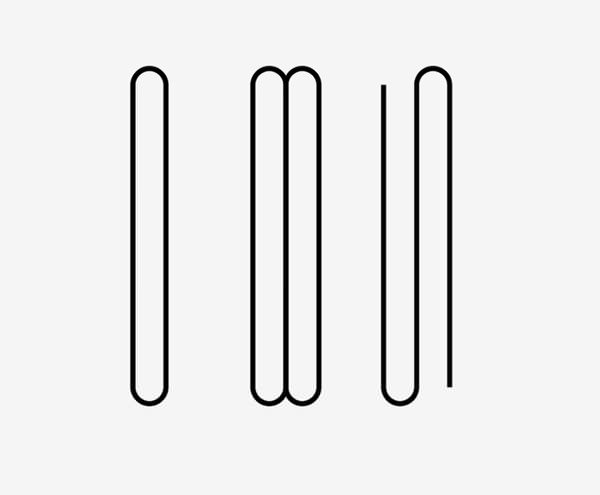
今回の核となるネオン部分のデザインはIllustratorの「角丸長方形ツール」を利用します。「丸み」を100ptに設定し、以下の様に描きましょう。続けて作成した角丸長方形を複製し、くっつけて並べます。
「パスコンポーネント選択ツール」を選択し、丸くなった部分をひとつだけ削除します。以下のサムネイルを参照してもらうと良いかと思います。

すべての文字にフィットするように並べていきましょう。特に今回の場合は、BとD、Oではフォントスタイルに合わせるように加工してあります。

Step2: ロゴに色付けしていこう
ここでPhotoshopを開き、新しく2560x1440pxのカンバスを作成したら描画色「黒」(#000000)で塗りつぶしましょう。
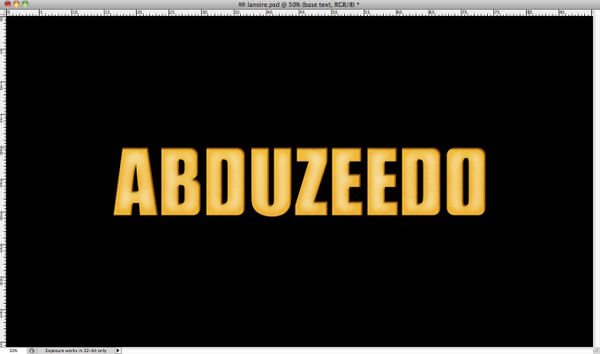
Illustratorでデザインしたテキストロゴをカンバスに移動させ、黄色(#f0af17)でペイントします。

黄色でペイントしたロゴテキストを選択した状態で、メインメニューより「レイヤー」>「レイヤースタイル」を選択したら、以下のように適用していきます。
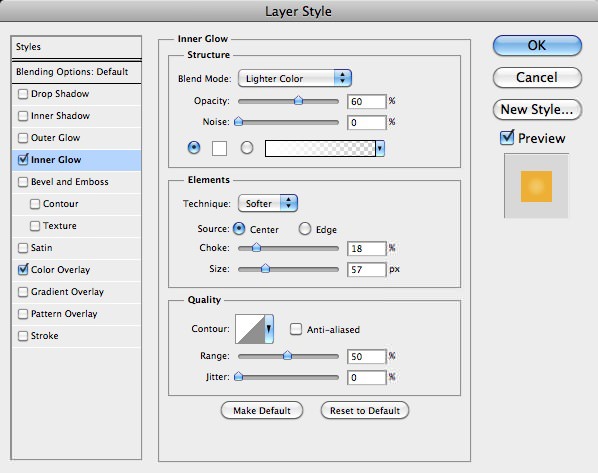
光彩(内側)

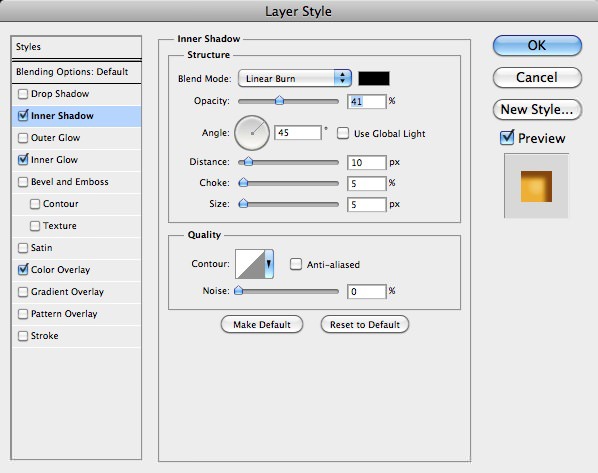
シャドウ(内側)

さらにリアルな質感を表現するために、あらかじめ用意しておいたグランジテクスチャを重ねます。

重ねたテクスチャ素材の描画モードを「オーバーレイ」とし、不透明度を「30%」に設定すると以下のようになります。

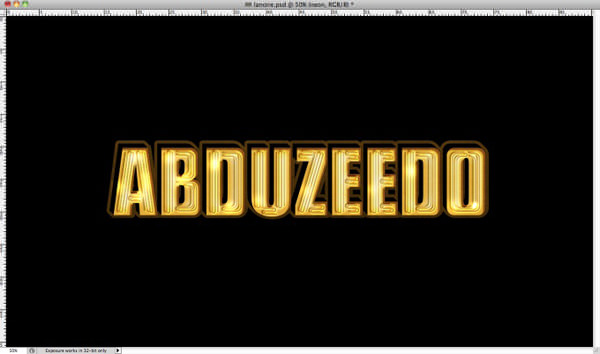
Step3: ネオンパーツをデザインしていこう
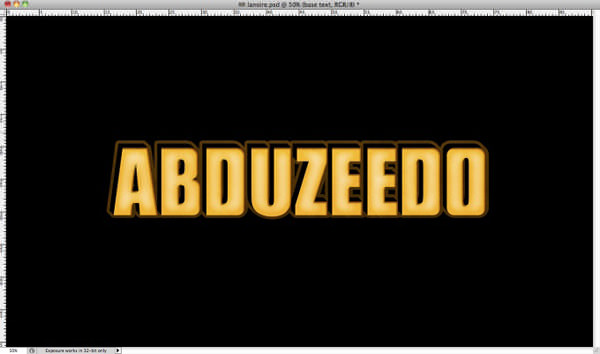
Step2で作成したテキストロゴを複製します。この時に複製したレイヤーのレイヤースタイルを削除し、描画色「黒」(#000000)で塗りつぶしておきましょう。
続けて複製したレイヤーを上に2px、左に2pxずらします。何度か繰り返すことで3D風立体的なロゴテキストが完成します。
レイヤーパレット上で背景以外のすべてのレイヤーを選択し、メインメニューより「レイヤー」>「レイヤーを結合」を適用します。
再度メインメニューより「レイヤー」>「レイヤースタイル」をせんたくし、「境界線」を黄色(#b47200)で14pxで描きます。

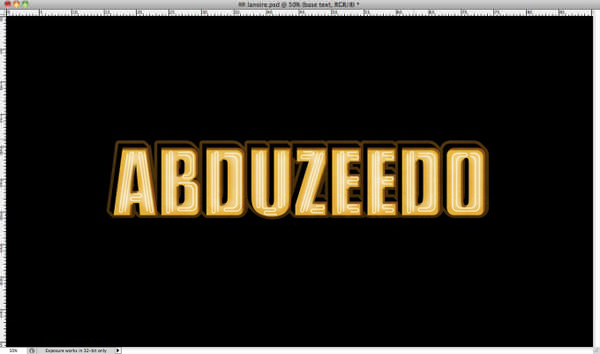
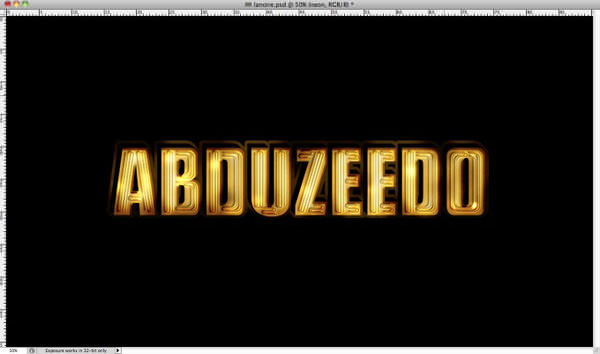
最初のステップでIllustratorを使い描いたネオン部分をカンバスに移動させます。
続けてメインメニューより「レイヤー」>「レイヤースタイル」を選択し、「塗り」0%、「不透明度」0%に設定します。

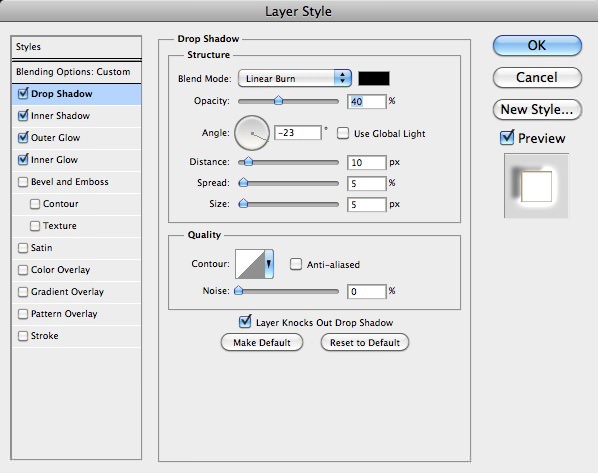
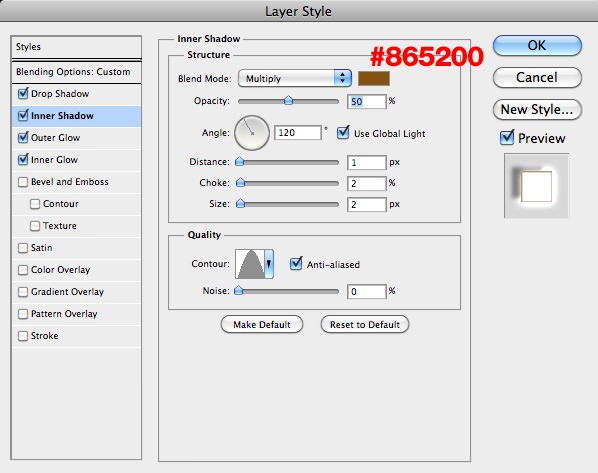
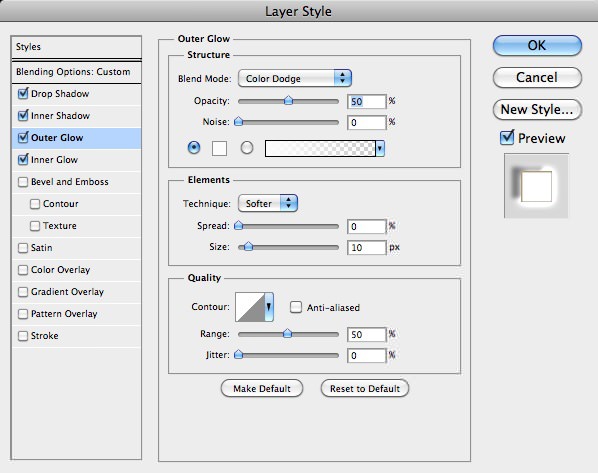
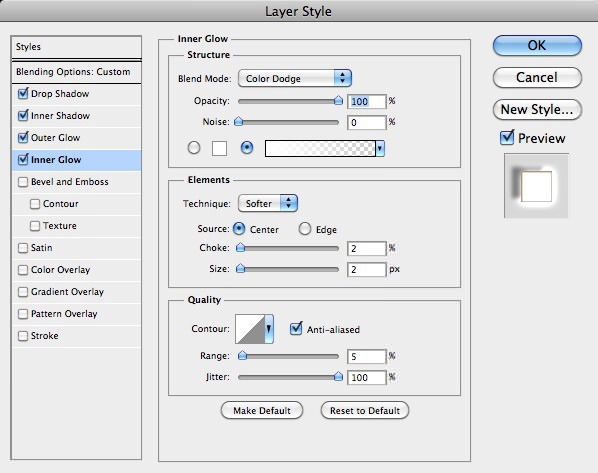
その他のレイヤースタイルも以下の順序で適用していきましょう。
ドロップシャドウ

シャドウ(内側)

光彩(外側)

光彩(内側)

新しくフォルダを作成し、フォルダの描画モードを「覆い焼きカラー」に設定します。
次にフォルダの中に新しいレイヤーを作成し、描画色「白」(#ffffff)のソフトブラシを使い部分的にペイントしていきます。
こうすることでロゴテキストをよりキラキラと輝かせることができます。

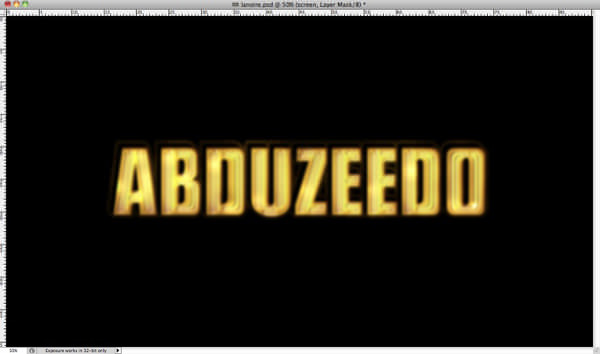
Step4: よりリアルな質感を表現しよう
より本物らしく守るためにさらに加工を加えます。
新しくフォルダを作成し、フォルダの描画モードを「焼き込み(リニア)」と設定し、「不透明度」80%に設定します。
フォルダの中に新しくレイヤーを作成し、描画色「黒」(#000000)で部分的にペイントしていきましょう。(以下参照)

レイヤーパレット上で、背景以外のすべてのレイヤーを選択した状態で、複製します。
メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を選択し、「半径」5pxで適用します。

最後にぼかしを加えたレイヤーの描画モードを「スクリーン」に変更します。
ツールボックスより「消しゴムツール」を選択し、白ブラシで輝かせた部分以外を削除したら完成となります。

完成
テキストをお好みで入力したり、他のフォントを利用するなどカスタマイズも可能ではないでしょうか。
参照元サイトでは今回作成するテキストエフェクトのサンプル用PSDファイルを無料ダウンロードすることが可能となっています。
実際にデザインを見ながらチュートリアルを確認することができ、便利かもしれません。
[download_box]
ダウンロード詳細
ファイルサイズ : 12.8MB
ファイル形式 : psdファイル (.zipファイルで圧縮されています。)
[big_button color=”green” url=”http://imgs.abduzeedo.com/files/tutorials/LA_Noire_Neon_Style_in_Photoshop/Sample.psd.zip” desc=”サンプルPSDファイルのダウンロード”] DOWNLOAD [/big_button][/download_box]
フォトショップで立体感たっぷりなネオン管ロゴをデザインする方法
こちらは以前ご紹介したネオンスタイルのテキストエフェクトとなります、よろしかったら一緒にどうぞ。



















