
[fancy_box]この記事は、海外デザインブログDesignModoで公開された「How to Create a Web Design Style Guide」の著者Tomas Laurinaviciusより許可をもらい翻訳しています。Thank you so much guys, @designmodo & @tomaslau!![/fancy_box]
ウェブ技術の発達によりウェブサイト制作はより複雑になっており、時には共同で作業をすることもしばしばです。プロジェクトを目標へと最大限に近づけたり、ユーザーに楽しい体験をしてもらうためにも、デザインが首尾一貫となっていることが重要になります。
プロジェクトに関わるチームが、ウェブサイトの異なるパーツをデザインしているときなど、全員がデザインに対する共通認識、ルールを適用できるひとつの方法として、デザイン・ドキュメントまたはウェブデザイン・スタイルガイドの作成があります。
スタイルガイドを作成することは、Webサイト内のどのページを閲覧してもデザインに統一感を持たせるのに有効です。また将来的にアップデートするときや、他の人に作業依頼をするときもブランドガイドラインに沿って作業を行うことができ、ブランドイメージを理解しやすいでしょう。今回は、実践で役に立つウェブデザイン・スタイルガイドの作成方法を、詳しく見ていきましょう。
スタイル・ガイドとは?
スタイルガイドはWebサイトそれぞれのパーツに一貫性があり、全体を通してより親和性の高いデザインを作成するために、あらかじめデザインしたコンポーネントやグラフィックス、またデザイナーやデベロッパーが確認しておきたいポイントをまとめたルール集です。
スタイル・ガイドはなぜ重要?
スタイルガイドは、特に大規模なWebサイトやアプリを複数人のデザイナーで手がけるとき、個人的な好みでスタイルを調整して、全体のバランスが崩れてしまうのを防ぐのにもとても重要です。また定義されたWebサイトのコンポーネントを利用することで、デベロッパーは迷わず効率的にパーツを再利用することができます。さらにプログラミングに必要なコードが最初からまとめられているので、開発をよりスムーズに進めることができます。
デベロッパーの作業がよりしやすくなるように、たとえばボタンやタイトル、リンクのhover、click、visit時スタイルを別々に記載するなど、デザイナーはすべての考えられるパーツををスタイルガイドに記入しておきましょう。
ウェブデザイン・スタイルガイドの作成ポイントまとめ
ステップ1 ブランドをより詳しく知ろう
まずはじめに、これから作成するWebサイトブランドをよく理解、知ることが重要になります。ブランドができるまでのストーリーや、運営を行っているチームのビジョンや目標など熱い思いをくみ取りましょう。よりブランドを深く知ることで、あなたの作成するスタイルガイドは、よりその会社や団体をビジュアル的に体現することができます。
もしあなたがデザイナーでコーディングができないなら、シンプルにPhotoshopを使いパーツごとに短いメモ記述を加えて、それらが何であるかをうまく伝えるようにしましょう。
もしあなたがコーディングができるのなら、あからじめコーディングされたパーツをまとめたHTMLドキュメントを作成することで、再利用する際にも楽ですよ。
ステップ2 書式、タイポグラフィーを決定しよう
Oliver Reinchensteinの記事によると、ウェブデザインの95%はタイポグラフィー、文字だそうです。あなたのウェブサイトとビジターをつなぐ重要なコミュニケーションツールのひとつでもあり、適切なタイポグラフィーを選択することが重要になります。

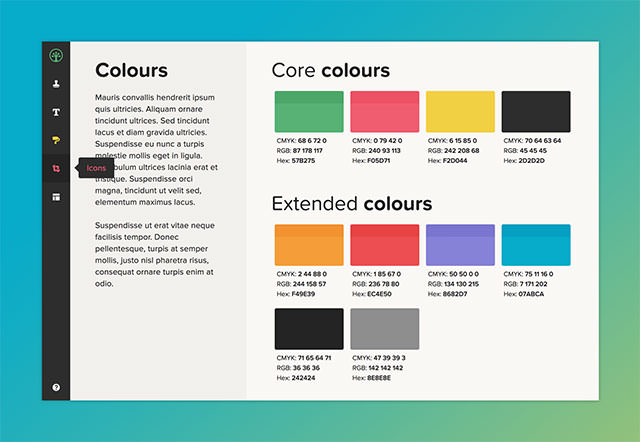
ステップ3 カラーパレットを作成しよう
私たち人間は、色や色合いがどれだけブランドイメージと強く結びついているのか知っているでしょう。たとえばコカ・コーラと言うキーワードは、赤色を連想してしまうでしょう。
まずあなたのスタイルガイドの主要カラーを選びます。これはウェブサイトでよく利用されているカラーを選び、主要カラーには3つ以上の色相は使わないようにしましょう。しかし場合によってインターフェースを作成するときなど、サブカラーなどが必要になってくるでしょう。それらもすべてカラーパレットに加えておきましょう。また主要カラーをより引き立たせる、白や灰色、黒などのニュートラルカラーも含めておくとよいでしょう。
ステップ4 親しみのあるキャッチコピーを考えよう
スタイルガイドの作成に取り掛かる前に、ブランドの歴史やコンセプトなどと一緒に記載されているケースが多いでしょう。もし特にキャッチコピーに対するディレクションがない場合は、ひとつ定義しておきましょう。
分かりやすい例としては、プロフェッショナルだけど面白いくて親しみやすいものがよいでしょう。たとえば、味気のない「404エラーです。(You”ve got 404 error)」というメッセージよりも、「あらら、インターネットが壊れちゃいました、404エラーです。」の方がよりキャッチーですね。ただしより企業、会社らしくしたい場合には必要ないかもしれません。ちょっとしたことに、賢いアイデアが隠れています。

ステップ5 アイコンを有効に使おう
アイコンは数千年前から存在しており、文字や言葉よりも長い歴史があります。あなたのプロジェクトの中で有効的にアイコンデザインを取り入れましょう。そうすることでWebサイトを訪れたユーザーは、なにが起こっているのか、そしてなにがこれから起こるのかより直感的にアイデアを得ることができます。
アイコンデザインを選択するときは、ターゲットとなるオーディエンス層や宗教的な違い、歴史なども調べておき、間違った解釈をされないように防いでおきましょう。またブランドイメージを念頭に入れておきます、こうすれば銀行のような信頼性が重要なサイトに、ゆるい手書きアイコンデザインを使うということもないでしょう。
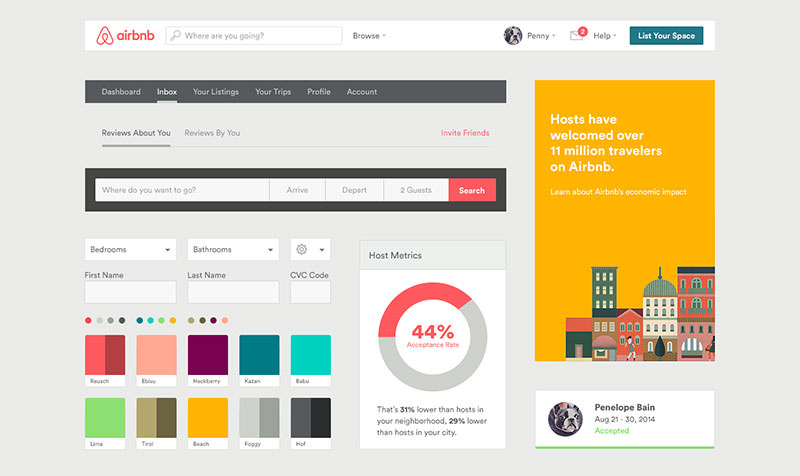
![]()
![]()
ステップ6 イメージ写真を活用しよう
「百聞は一見にしかず(Pictures speak thousands of words)」という言葉もあるように、スタイルガイドにもWebサイトで使うイメージ写真も一緒に配置しておきましょう。このときも常にブランドイメージ、ブランド価値を考えながらどのような写真がWebサイトとマッチするのか選ぶ必要があります。
[list type=”star”][li]写真素材を無料ダウンロードできる国内、海外フォトストックサイトまとめ一覧[/li]
[li]超ハイクオリティな無料写真素材をダウンロードできるサイト9個まとめ[/li]
[li]完全無料!ロイヤリティーフリーの写真素材をダウンロードできるサイト12個まとめ[/li]
[li]あまり知られていない、商用OKな無料写真をダウンロードできるサイト7個まとめ[/li][/list]
ステップ7 入力フォームにも対応しよう
フォームはWebサイトやアプリを、よりインタラクティブかつダイナミックに魅せることができ、ユーザーがデータ入力をストレスなく完了させます。これらの機能もすべてスタイルガイドに加えておきましょう。
作成するときは階層に注意し、考えられるフォーム操作のフェードバックを含んでおきましょう。アクティブ、ホバー、エラー表示、注意書き、完了メッセージなどに加え、パスワードが弱すぎますや、このメールアドレスは使われていますなど細かいメッセージにも対応しておきましょう。
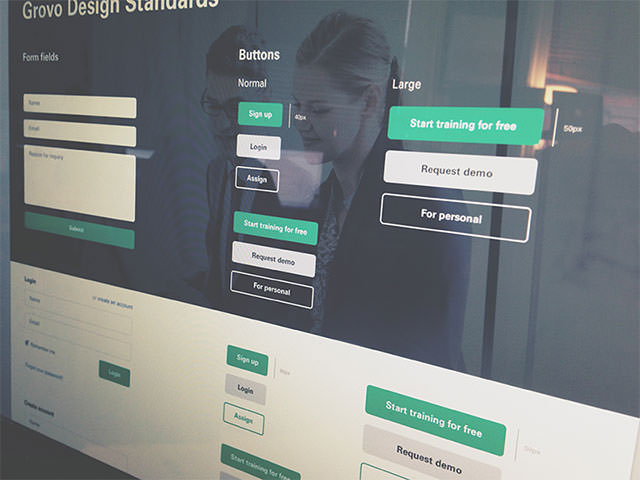
ステップ8 ボタンについて
ボタンはカラーパレットやフォーム、キャッチコピーなどのコンポーネントが組み合わされています。これまでに作成した素材を応用しながら、カラーやサイズ別など一貫性のあるデザインをhover、activeなど機能別に並べましょう。

ステップ9 余白スペースにも配慮しよう。
コンテンツとコンテンツとの間にある余白スペースは、どのようにスタイルガイドに記述できるでしょうか。たとえば、レイアウトで使われているフォームとフォームの幅や、見出しタイトルとサムネイル画像の幅などさまざまです。
適切な余白スペースを使うことで、よりコンポーネントに空間ができるだけでなく、その他のデザインとの一貫性が生まれよりプロフェッショナルなレイアウト構築を実現します。


ステップ10 禁止事項もきっちり明記しよう。
最後となりますが、禁止事項や間違いについてのセクションも作成しておきましょう。これはQ&A質問コーナーのようなもので、ありがちなデザインの落とし穴を明記したり、どのようなスタイルが適切か具体例を示しおくこともよいでしょう。
スタイルガイドの具体例まとめ
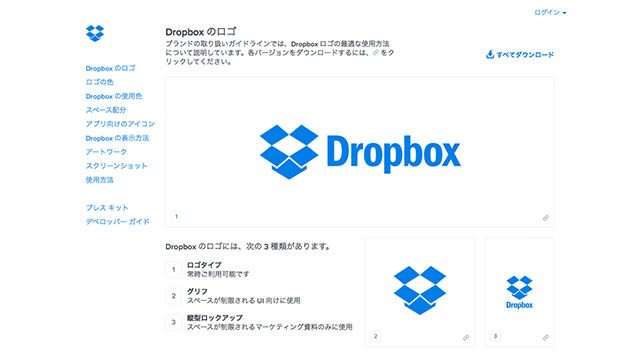
あなた自身のスタイルガイドを作成するときの参考にしたい、いくつかのデザインサンプルをまとめています。紹介しているスタイルガイは、より会社や団体の色やビジョン、ミッションなどが強く表現されており、あなたの手がけているプロジェクトにはマッチしないかもしれません。お好みのスタイルガイドを探してみてはいかがでしょう。


facebookやGoogleなど世界規模のWebサービスを展開している企業や団体、学校などのデザインガイドスタイルをまとめたサイト。とりあえずここにいけば。ひと通りのデザインをチェックできます。
すぐに使えるスタイルガイド用無料テンプレートまとめ
スタイルガイドを作成したいけど、ゼロから作るのはちょっと、、。という方は、あらかじめWebサイトで必要なコンポーネント一式をまとめたテンプレート素材を活用してみてはいかがでしょう。時間を掛けずに、本格的なスタイルガイドを作成することができますよ。
HTMLフレームワークBootstrap対応で、そのままでも使えそうなフラットスタイルのUIキットが収録されています。
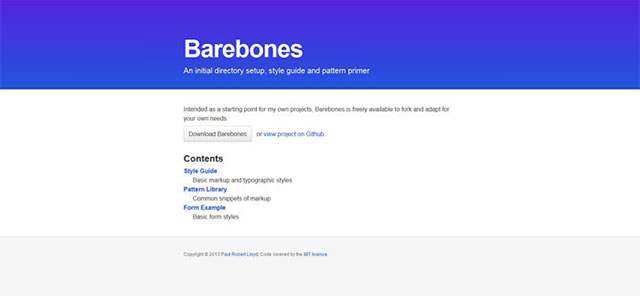
MITライセンスが発行された商用利用も可能なスタイルガイド用テンプレート。
コンポーネントごとに分別、ファイル化されているので、スタートキットとしても良さそうです。
Bootstrap Style Guide Boilerplate
こちらもBootstrapに対応したスタイルガイドを、簡単に作成できる無料HTMLテンプレートです。
参照元リンク : How to Create a Web Design Style Guide – Designmodo