今回は、フォトショップを使ってApple(アップル)風メニューバーを作る方法をご紹介します。
ツルツルとした質感がとてもきれいで、見やすいメニューバーになっています。
iPhoneなどのapple製品と一緒にレイアウトすると本物顔負けの完成度です。
特に難しいことはなく、簡単な手順のみで作成することができるので、フォトショップ初心者のひとにもお勧めのチュートリアルです。
一度作り方を覚えてしまえば、お好みの色のメニューバーを作ることが可能です。
今回使用したフォトショップのバージョンはCS4となっていますが、古いバージョンでも問題なく作成することができます。
チュートリアルを始める前に、あらかじめ今回使用するフォントをダウンロードしておきましょう。
Apple製品のロゴに使われている「Myriad」フォントの改良版、かわいい無料フォント「Nevis」
https://photoshopvip.net/archives/6896
STEP 1
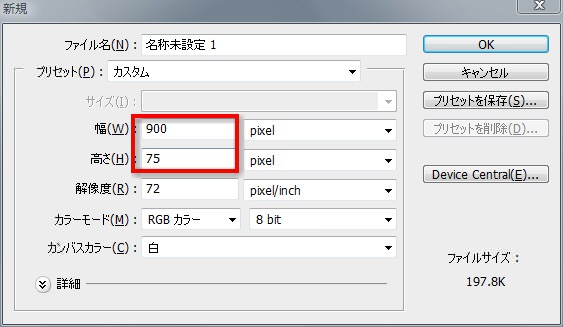
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを900px X 75pxの72px/inchとします。

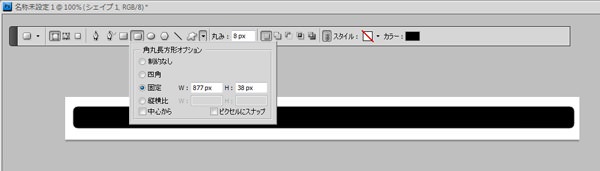
ツールボックスより角丸長方形ツールを選択し、丸み「8px」、で幅877px、高さ75pxの固定枠の長方形を描きます。
今回塗りつぶしカラーは「黒」(#000000)ですが、何色でもかまいません。

STEP 2
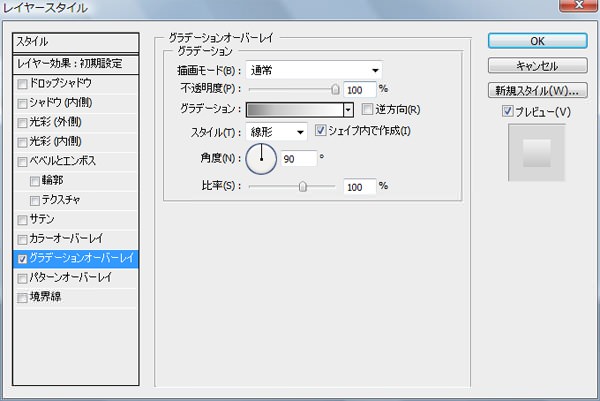
メインメニューより「レイヤー」>「レイヤースタイル」を選択し、「グラデーションオーバーレイ」を適用します。
使用するグラデーションは「濃灰色」(#848484)から「灰色」(#c7c7c7)として、28%の位置に「濃灰色」(#848484)を配置します。

STEP 3
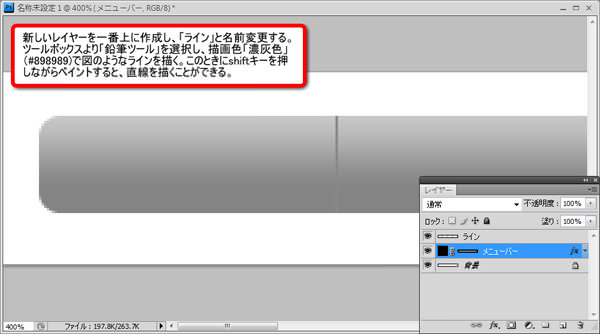
新しいレイヤーを一番上に作成し、「ライン」と名前変更します。
ツールボックスより「鉛筆ツール」を選択し、描画色「濃灰色」(#898989)で以下の図のようなラインを描きます。
このときに、shiftキーを押しながらペイントすると、直線を描くことができます。

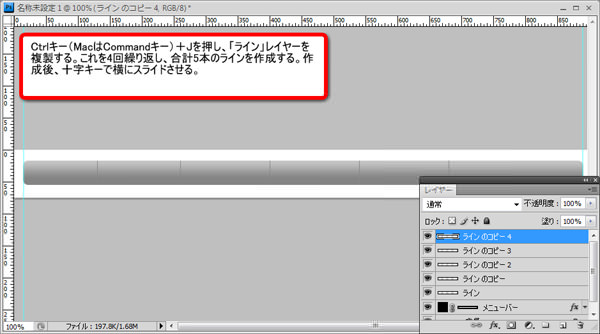
Ctrlキー(MacはCommandキー)+Jを押し、「ライン」レイヤーを複製します。
これを4回繰り返し、合計5本のラインを作成します。
作成後、十字キーで横に移動させ、等間隔にラインを配置していきます。

STEP 4
作成した「ライン」レイヤーをすべて選択し、レイヤーパレット上で右クリック>「「レイヤーを複製」を選択します。
複製したラインレイヤーをすべて選択した状態で、再度右クリック>「レイヤーの結合」を適用します。
名前を「ライントップ」に変更しておきましょう。

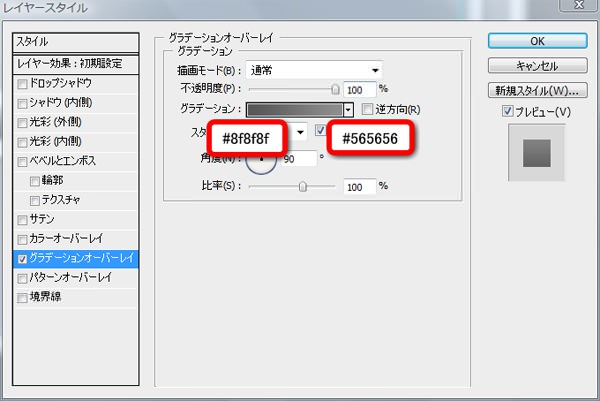
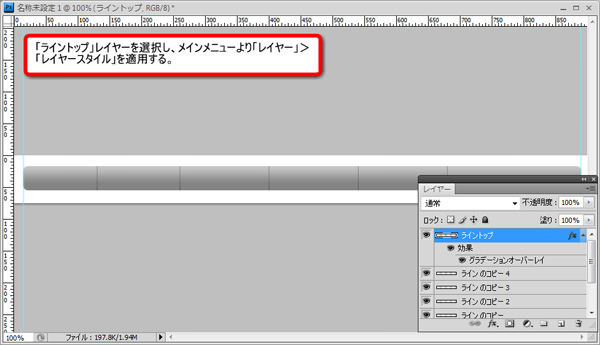
「ライントップ」レイヤーを選択し、メインメニューより「レイヤー」>「レイヤースタイル」を選択し、「グラデーションオーバレイ」を適用します。

レイヤースタイルを適用するとこのようになります。

STEP 5
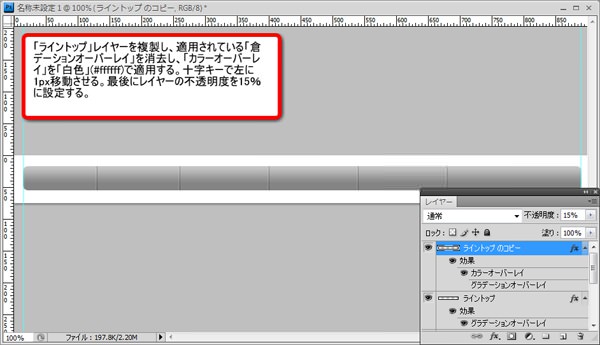
「ライントップ」レイヤーを複製し、適用されている「グラデーションオーバーレイ」を消去します。
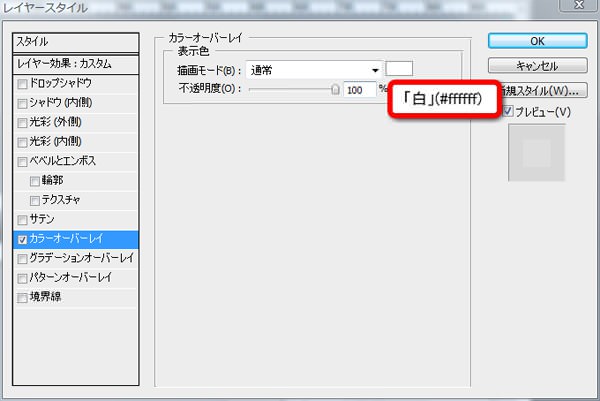
代わりに、「カラーオーバレイ」を「白」(#ffffff)で適用します。
レイヤースタイル適用後、十字キーで左に1px移動させます。
最後にレイヤーの不透明度を15%に設定します。

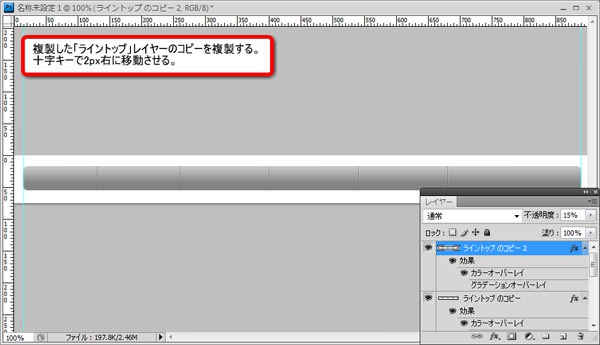
複製した「ライントップ」レイヤーのコピーを再度複製します。
十字キーで今度は2px右に移動させます。
これで、3本のラインが並んだことになり、立体感を出すことができます。

この白いラインをつけるだけで立体感がグッとあがります。

STEP 6
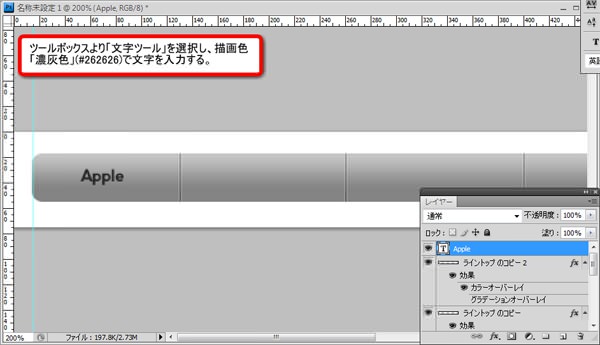
ツールボックスより「文字ツール」を選択し、描画色「濃灰色」(#262626)で適当な文字を入力します。

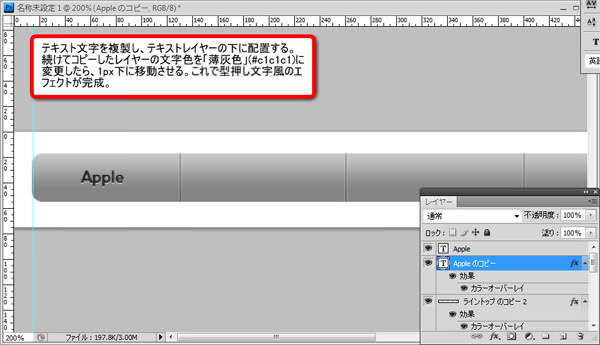
「文字レイヤー」を複製し、文字色を「薄灰色」(#c1c1c1)に変更します。
このコピーしたレイヤーをオリジナルの文字レイヤーの下に配置します。

十字キーで1px下に移動させると、型押し文字風のエフェクトが完成します。

これで完成です。

完成
いかがでしたでしょか。
細かい白のラインを有効的に使うことで、立体的なエフェクトを完成させることができます。
昨今のウェブトレンドのひとつとして、このような1pxの白ラインを使うウェブデザインが増えてきていますので、今回を機会に作り方をマスターしておくと便利でしょう。
サンプル用PSDファイルを用意していますので、そちらをダウンロードして比較しながら作り方を実践してみてください。
サンプル用フォトショップPSDファイルをダウンロードする















