海外デザインブログCanva Design School Blogで公開された「How to Use Tints and Shades in Your Designs」より許可をもらい、日本語抄訳しています。
もう少しでデザインプロジェクトが終わりそうだけど、「配色選び」という最後のステップで悩むことありませんか。どんなデザインを制作しているときでも、うまくマッチした色を選ぶのに、毎回困ってしまうひとも少なくはありません。
きちんと整理されたレイアウトに、コンテンツもうまく配置し、フォント書体まで決めることはできても、配色に関しては迷ってしまいがちです。「ベーシックな白黒デザイン?それとも鮮やかな色?または単色にしようか。」悩みはつきません。まずは、簡単な色の選びかたを見ていきましょう。
詳細は以下から。
まずはじめに: デザインに合った配色を選ぶ簡単ポイント
デザインに合った配色を選ぶには、2つの色を選択する作業からはじめます。
- ニュートラルカラー(英: Neutral Color)
- アクセントカラー(英: Accent Color)
まずニュートラルカラーとは、色みを持たない色、無彩色を意味しており、たとえばベージュ、アイボリー、ブラック、ブラック、ホワイトなどが色みを持たない色と言えます。多くの場合、こういった淡い(薄い)色合いのものを指しているのもポイントです。一方アクセントカラーは、アクアマリン色からみどり色まで、どんな色にも当てはまります。
選択した2色に、色合いと濃淡(英: Tints & Shades)で表現される「トーン」を調整することで、無限にカラーパレットを作成することができます。
では、トーンとは何でしょう?
トーンとは色彩学で使われている用語のひとつで、純色に白と黒を加えた色の組み合わせを指します。純色とはベースカラー(英: Base Color)とも言い、各色相のなかでもっとも鮮やかな色です。純色に白をくわえてできた色を明清色(ティントカラー: Tints)、黒を加えてできた色を暗清色(シェードカラー: Shades)とそれぞれ言います。
トーンを配色に利用することで、いくつかのメリットがあります。まず配色選びの工程をよりシンプルにしてくれます。利用できる色数が限られているので、意図せずデザインがごちゃごちゃになってしまうのを防ぎます。もうひとつは、同じベースカラーから選んでいるので洗練された、統一感のある見た目を演出してくれます。

ベースカラーにそれぞれ透明度の異なる白黒カラーを加えた様子。
このコンセプトの参考として、以下のブランドロゴでは青色と灰色を利用することで、うまくコントラストを表現した配色となっています。
トーンの作り方
ただ色を眺めているだけでは、トーンを活用した配色を選ぶのはむずかしいでしょう。Photoshopなどのデザインプログラムに、これらの機能が実装されていることもありますが、あまりカスタマイズすることができません。今回は配色選びで活用したい、無料のオンラインツールをいくつかご紹介します。
01. Paletton
Palettonでは「Monochromatic」設定を利用することで、カラーホイールから選択した色に合ったトーンカラーを自動的に生成してくれます。また「Presets」タブから、ベースカラーを元にしたさまざまなカラーバリエーションを作成することもできます。
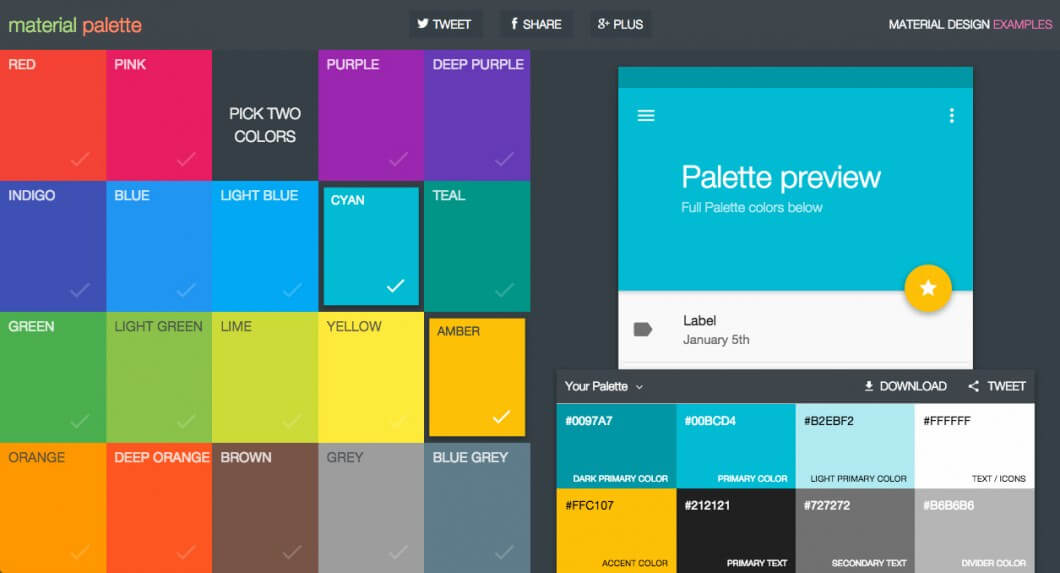
02. Material Paellete
Material paletteは、より基本的なツールで、手早く色を選びたいときに役立ちます。Google マテリアルデザインを元にした、鮮やかな配色から2色をえらぶことで、はじめに選んだ色をベースとしたトーン色のカラーパレットを作成し、もう1色をアクセントカラーとして利用することができます。
03. Colour Code
Colour Codeは、シンプルで手軽にカラーパレットを作成することができるツールです。左側のパネルより「Monochorme」、「Monochrome & Dark Gray」、「Monochorme & Light Gray」を選択し、マウスをカンバス上で上下左右に動かすことで、直感的にトーン色の配色を作成することができます。
トーン色の使い方テクニックまとめ
配色を決めたら、デザインに適用していきましょう。色の明暗の組み合わせによってコントラストを強調し、より魅力的な見た目を演出し、多用性のある配色を表現できます。実際のデザインを見ながら、配色アイデアの参考にしてみましょう。
01. 統一感のあるブランディングを作成しよう。
1つの色を基調としたトーンカラーを利用することで、洗練された統一感のある見た目を表現し、デザインにエフェクトをより効果的に活用することができます。以下のブランディング用パッケージでは、トーンカラーを利用することで、クリエイティブで柔軟なデザインを披露しています。
一枚目では、青色をベースカラーとした色の組み合わせが特長で、2枚目はベースカラーに黒を加えたシェードカラーのみが利用されています。ロゴのまわりに描かれたグラフィック要素によって、ブランド力をうまく補っている点にも注目です。
02. コントラストを加えよう。
どんなデザインにおいても、コントラストは見やすさと分かりやすいナビゲーションの鍵となります。選択した配色カラーパレットの中で、もっとも明るいティントカラー(英: Tint Color)に、もっとも暗いシェードカラー(英: Shade Color)を組み合わせることで、簡単にコントラスを表現することができます。
以下のイベントポスターでは、パステルカラーの文字テキストが、濃いピンク色の背景からうまく目立っています。また「4th Annual」という文字にも、コントラストを反転したカラーパレットを、効果的に利用しています。
もうひとつの参考サンプルとして、以下のカレンダーデザインでは水色とさんご色のベースカラーにした、4色のトーンカラーが利用されています。寒色と暖色を組み合わせることで、コントラストを最大化することが可能です。
03. デザインになじませよう。
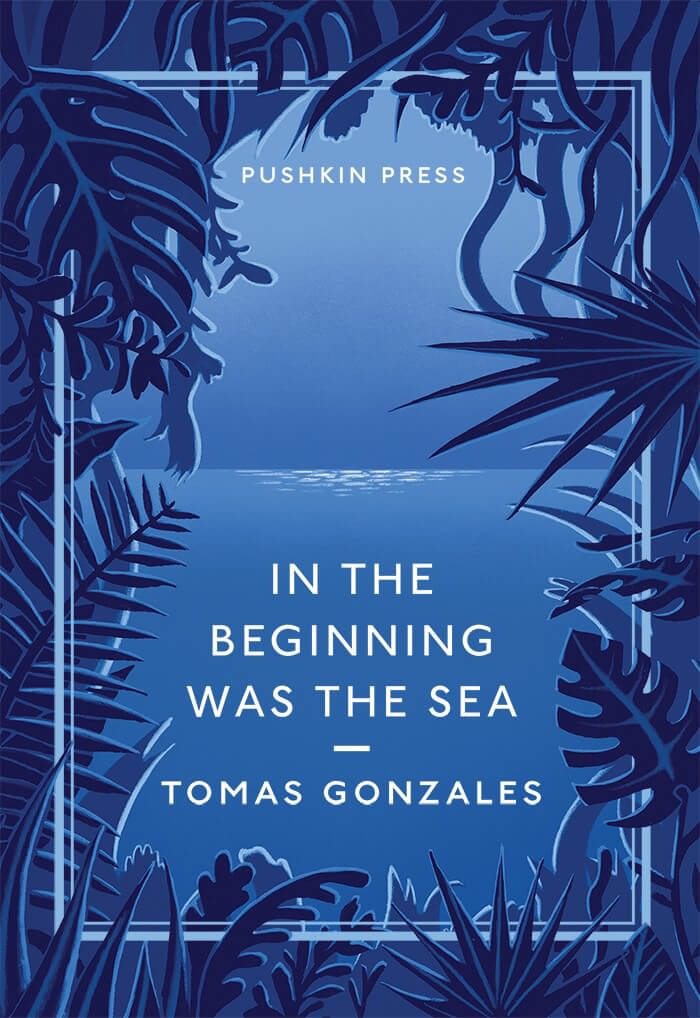
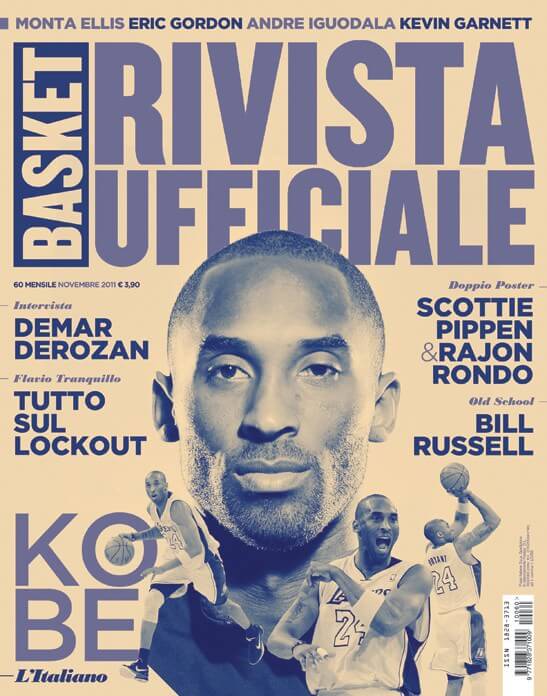
配色は、コントラストによってデザイン要素を目立たせるだけでなく、うまくなじませた控えめな見た目にも仕上げることができます。以下は文庫本の表紙カバーで、青系のトーンカラーを利用していますが、あまりコントラストは強調していません。こうすることで背景のイラストが控えめになり、表題を目立たせています。
04. 単純化して、コンテンツを区切ろう。
もしすべてのデザイン要素の色が似ていたり、トーンや色合いが同じだと、それぞれの要素の区別がつきにくくなります。そういうときにもトーンカラーが役立ちます。たくさんの情報を整理するときに、色のバリエーションを用いることで、コンテンツをパーツごとに区切ることができます。また統一感のある配色カラーパレットは、デザインが散らかったり、色数を使いすぎるのも防いでくれます。
以下のインフォグラフィックスでは、ベースカラーにみどり色を使い、ティントカラーとシェードカラーを利用することで、デザインをすっきりとシンプルにまとめています。
以下のウェブサイトでは、青系のトーンカラーを同じテクニックで利用しています。控えめな色合いが、コンテンツをすっきりと整理しながら、同時に鮮やかなプロダクト商品も強調しています。
05. 奥行きと立体感を演出しよう。
トーンカラーを利用したもっとも一般的なテクニックのひとつで、特にアートやイラストレーションでは奥行きや立体感を作成するときに用いられます。
以下のサンプルでは、ベースカラーを明るく/暗くすることで、このテクニックをうまく利用しています。特に戦艦の灰色と、空と海の青さにトーンカラーを利用することで、奥行きと立体的な見た目を表現したイラストとなっています。
同様に以下のポスターデザインでは、2色のトーンカラーをつなぎ合わせることで、より複雑なアートワークを表現しています。また夏の夕焼けのような色合いが、全体の雰囲気をうまく伝えています。
06. ムードや雰囲気を表現しよう。
配色には、デザインに雰囲気やムードを吹き込むという、ユニークな能力があります。もう一度上のポスターデザインを見てみましょう。南国のサマーバケーションと心地良い夕焼け空のように見えるでしょう。配色選びは、感情をうまく伝えたり、雰囲気をつくり出すのに大きな役割を担っています。
また配色は、デザインにおける既存のテーマやイメージを補強することもできます。以下のサンプルでは、親しみやすいモダンな雰囲気のラベルを採用しています。同時に、色がそれぞれのロウソクの匂いも表現しています。
同じように以下のパッケージデザインでは、色の組み合わせが新鮮で、魅力的な見た目を演出するだけでなく、各プロダクトのフレイバーを見事に表現しています。
07. グラデーションを利用しよう。
グラデーションは複数のトーンカラーを一度に適用する、最適なテクニックのひとつです。特に半透明エフェクトを利用することで、デザインにより多くの色数を利用できる、控えめなオプションと言えます。
以下の招待状デザインでは、2つの方法でグラデーションを活用しています。表では三角形を組み合わせたグラフィックが、見事にグラデーションを描いており、イラストに奥行きと質感を追加しています。裏では、淡いグラデーションが美しく描かれています。
以下のパッケーデザインは、デザイン全体の細かい部分にグラデーションを使用しています。また、文字テキストがより読みやすくなるようにスペースが確保され、背景イメージから色を選択しています。
08. 限定された配色パレットを拡張しよう。
どんな理由であれ、デザインで使用できる色数が限定されているとしましょう。たとえばブランド用ガイドラインの作成や、印刷が必要だったり、単純にスタイリッシュなデザインの選択という場合もあるでしょう。トーンカラーを利用することで、デザインプロジェクトの仕様に応じた、配色カラーパレットを拡張することができます。
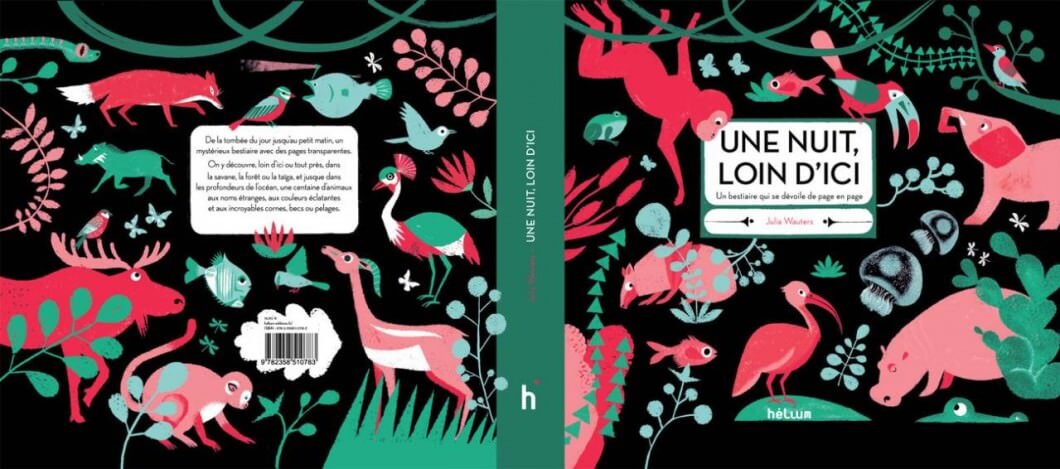
以下の児童向け絵本の表紙デザインでは、みどりとピンク色のトーンカラーに、白黒カラーが追加されています。デザイン的にこれ以上色合いを増やすことはできませんが、トーンカラーを利用することで、必要な色合いをうまく引き出しています。
09. 半透明エフェクトを活用しよう。
半透明の「透かし」を用いたテクニックは、さまざまなデザインに活用でき、特にトーンカラーを利用することで、配色カラーパレットの色数を増やすことができます。以下の参考デザインでは、2色のトーンカラーが重なることで、新しい色合いを表現しています。
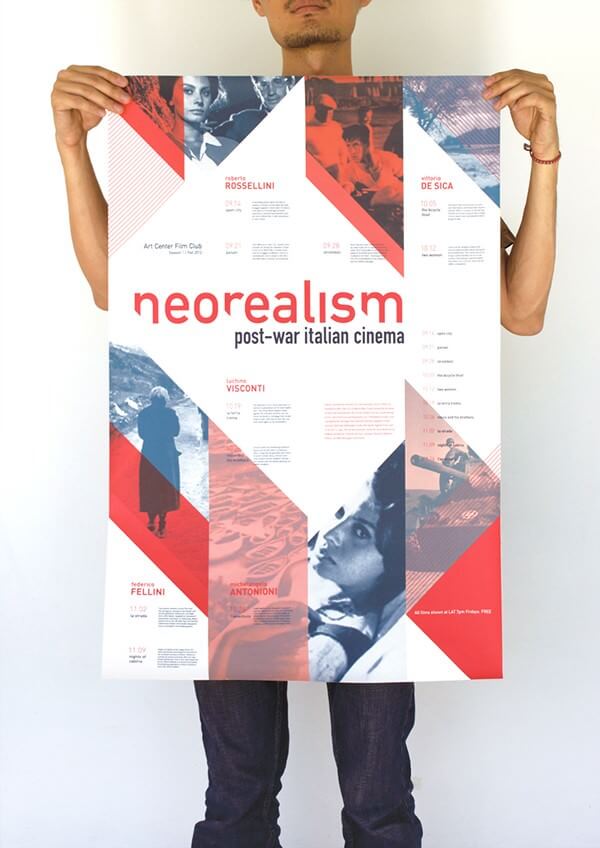
また白黒デザインに、半透明レイヤーを重ねることで、トーンカラーを素早く作成するショートカットとしても利用できます。以下のポスターデザインでは、赤色のティントカラー(英: Tint Color)を白黒で描かれた、映画のワンシーンに重ねることで、同じエフェクトを再現しています。
10. シンプルにしよう。
ミニマルスタイルや控えめなデザインに仕上げたいとき、単色カラーの配色が役立ちます。トーンカラーを利用した十分な色のバリエーションがあるので、スッキリとした見た目を実現することができます。
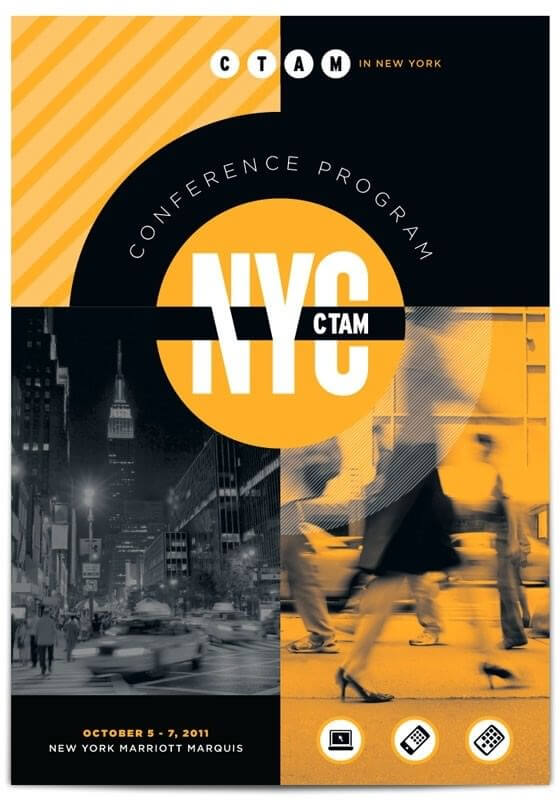
以下のデザインでは、黄色のトーンカラーのみが利用されており、モダンな雰囲気が印象的な、幾何学模様をデザインしています。
以下サンプルのように、ほぼ単色で統一された配色カラーパレットを活用することで、デザインをシンプルに仕上げることができます。2種類の青色に、オフホワイト色の背景をバックに、少しだけ赤色をアクセントカラーとして利用しています。こうすることで、すっきりとした魅力的なデザインに仕上げています。
11. 図形シェイプとパターンを活用しよう。
トーンカラーはひとつずつ利用するだけでなく、図形やパターンなどのグラフィック要素と組み合わせることで、デザインをより美しく演出することもできます。
以下の名刺デザインでは、幾何学パターンにトーンカラーを利用することで、目立ちにくい単色の背景をつかい、視覚的な興味を持たせるデザインとなっています。
以下のパッケージデザインでは、このテクニックをさらに一歩進め、色の異なる複数の配色に、半透明エフェクトを利用することで、より魅力的な背景パターンを完成させています。
12. トーンカラーを2色つかおう。
異なる2つのトーンカラーをえらぶことで、より多才で、魅力的な配色カラーパレットを作成することができます。たとえば以下の参考デザインでは、赤と黄金色の組み合わせを利用しています。よりニュートラルカラーである黄金色が、赤色をうまく強調しているのが分かります。
以下のサンプルイメージは、3色の補色カラー(青、みどり、灰色)を利用したブランディング・プロジェクトです。各デザインでは、2色に限定して利用することで、ブランドの統一感をうまく演出しています。。
13. 文字テキストにも応用しよう。
文字テキストが黒や白であるべきルールなどなく、もちろん色を付けても構いません。トーンカラーを利用することで、タイポグラフィーも含めて、デザイン全体をうまくまとめることができます。配置する場所によって、トーンカラーを選択することで、ありきたりな黒文字の素晴らしい代替アイデアとなるでしょう。
以下のサンプルでは、このテクニックをうまく活用し、文字テキストと画像を統一感のある見た目で実現しています。
もうひとつのアプローチとして、以下の参考デザインでは文字テキストにトーンカラーを利用することで、カラフルでユニークなコンテンツ目次を完成させています。
最後に。
今回は、デザインプロジェクトでトーンカラーを利用するテクニックを、参考アイデアと一緒にご紹介しました。より配色に特化した基本テクニックは、以下の記事よりどうぞ。では、デザインを楽しんで!
参考 デザインで確実に覚えておきたい、20の基本原則まとめました。
参照元リンク : How to Use Tints and Shades in Your Designs – Canva Design School