開いているウェブページが読み込み中であることを、分かりやすく伝えるローディングアニメーション。これまではGIFなどで作成されることもしばしばでしたが、CSSの進化によって自由でカスタマイズ性の高いローディングアニメーションがたくさん登場しています。
今回はコピペで利用できるCSSローディングアニメーションを、コミュニティサイト Codepen よりピックアップしご紹介します。
よりオリジナル性の高いデザインを作成することができ、待ち時間が楽しみになるようなエフェクトを中心に揃えています。どうしてもファイルサイズが大きくなってしまうページなどに活用してみてはいかがでしょう。
詳細は以下から。
待ち時間が楽しくなる、CSSコピペで実装できるローディングアニメーションまとめ
動きに合わせて、背景のグラデーションカラーが美しく変化するローディングアニメーション。
See the Pen #22 – Loader with pure CSS by Bojan Krsmanovic (@bojankrsmanovic) on CodePen.
読み込みに合わせて瓶に液体が注がれる、お気に入りローディングアニメーションのひとつ。
See the Pen Loading Micro Animation by Mohan Khadka (@khadkamhn) on CodePen.
Slack アプリロゴにCSSアニメーションを追加しています。
See the Pen Single element Slack loader by CrocoDillon (@CrocoDillon) on CodePen.
CSSのみで制作されているとは思えないほど滑らかで、思わず見入ってしまいます。
See the Pen Loader a Day (day 11) by Reinier Kaper (@TheDutchCoder) on CodePen.
モバイルからタブレット、デスクトップへと変化していくアニメーション。
See the Pen Loader a Day (day 2) by Reinier Kaper (@TheDutchCoder) on CodePen.
transformプロパティをうまく利用することで、JS顔負けの滑らかさを実現しています。
See the Pen Loader a Day (day 6) by Reinier Kaper (@TheDutchCoder) on CodePen.
複数のボックスが上から落ちてくるようなエフェクトがユニーク。
See the Pen Loader a Day (day 15) by Reinier Kaper (@TheDutchCoder) on CodePen.
See the Pen Loader a Day (day 17) by Reinier Kaper (@TheDutchCoder) on CodePen.
レインボーカラーで展開されるドット型アニメーション。
See the Pen Rainbow Rotating Dots by Nick Sheffield (@nicksheffield) on CodePen.
まるで立体的に影が当たっている様なユニークなアニメーションが特長です。
See the Pen Border loading indicators by Oliver Kühn (@0x04) on CodePen.
CSSのみでデザインされた、シンプルで実践にも活用しやすい素材。
See the Pen CSS3 Loading animations by Manoz (@Manoz) on CodePen.
SVGアイコンを利用したローディングアニメーションで、シンプルな実装で豊富な種類が揃います。
See the Pen SVG Loading icons by Aurer (@aurer) on CodePen.
波型ウェーブをCSSのみで再現した、滑らかな動きがポイント。
See the Pen Wavy Loading Animations by Kyle Brumm (@kjbrum) on CodePen.
左右にユラユラと揺れる、カラフルな玉を利用したローディングアニメーション。
See the Pen CSS loading animation by Patrik Hjelm (@patrikhjelm) on CodePen.
待ちぼうけを食っている状態を、指の滑らかなアニメーションで再現しています。
See the Pen Hand animation – loading by r4ms3s (@r4ms3s) on CodePen.
Battlefield 3 Loading Indicator
ゲームの読み込み画面をそのまま完全再現し、テキストを変更することで自由に利用できます。
See the Pen Battlefield 3 Loading Indicator by Gareth Weaver (@garethdweaver) on CodePen.
文字テキストが左から右へと流れるアニメーションが素敵です。
See the Pen Loading by dissimulate (@dissimulate) on CodePen.
四角い箱の柔らかさを表現したシンプルなローディングアニメーション。
See the Pen Loading by Dicson (@dicson) on CodePen.
文字テキストがくるりと回転するローディング用アニメーション。
See the Pen Just another loader by Sara (@saraoswald) on CodePen.
まるで生き物のようなスムーズな動きは、待ち時間のあいだもたのしませてくれます。
See the Pen CSS preloader by Indrek Paas (@indrekpaas) on CodePen.
らせん状のDNA構造をCSSのみで表現した作品。
See the Pen DNA Animation by Ghost (@ghost028) on CodePen.
迫ってくる締切りを、ユニークなイラストアニメーションで再現しています。
See the Pen #2 – Project Deadline – SVG animation with CSS3 by Jonathan Silva (@jonathansilva) on CodePen.
Elegant Seagulls’ 10-Year Celebration Badge
某ブランドの10周年を記念したローディングデザイン。
See the Pen Elegant Seagulls’ 10-Year Celebration Badge Site Loader Animation by Ryan LaBar (@ryan_labar) on CodePen.
こちらもCSSのみでデザインされた、あまり他では見かけないユニークなアニメーション。
See the Pen Css3 Spinners by Massimiliano Ranauro (@huckbit) on CodePen.
おなじみのAdobeロゴをモチーフにしたローディングアニメーション。
See the Pen Logo Loader by PicturElements (@PicturElements) on CodePen.
実際に利用されているローディングアニメーションをHTML/CSSのみで再現しています。
See the Pen Samsung TV Loader by Joe Harry (@woodwork) on CodePen.
細いライン線のみで表現した、ミニマルスタイルのローディングアニメーション。
See the Pen Two Minimal Loaders by Dronca Raul (@rauldronca) on CodePen.
Preloaders – Styled & Animated with Pure CSS
ウェブの可能性を感じる、CSSのみで制作されたローディング6種。
See the Pen Preloaders – styled & animated with pure CSS by Yinxi Chen (@kaylolo) on CodePen.
不思議な動きでじっと見てしまうローディングアニメーションが揃います。
See the Pen Lineard Spinneards by Goran Rakic (@golle404) on CodePen.
See the Pen Loading… by Rik Schennink (@rikschennink) on CodePen.
ウネウネと波打つ、グラデーションを使ったライン型エフェクト。
See the Pen Wave loader by Johan Fagerbeg (@birjolaxew) on CodePen.
風力発電を連想させる、クルクルと回るローディングアニメーション。
See the Pen Cross Css loop 1 by Irem Lopsum (@iremlopsum) on CodePen.
アイロンを掛けている様子を表現した、クリーニング店などのサイトデザインにいかがでしょう。
See the Pen ironing by Pawel (@pawelqcm) on CodePen.
車がドリフト走行している様子を読み込み画面に活用しているサンプル例。
See the Pen SVG Car Drift Loader by Chris Gannon (@chrisgannon) on CodePen.
See the Pen Code Loader by Andrey Shchekin (@ashmind) on CodePen.
ルービックキューブを連想させる動きが面白く、いつ揃うのかと思わず見てしまいます。
See the Pen Rubik loader by Filip Vitas (@FilipVitas) on CodePen.
読み込み状況を細かく分けることで、進捗状況をより分かりやすく伝えることができます。
See the Pen Corange Loading Screen by George Hoqqanen (@hoqqanen) on CodePen.
棚に並べた本がパタパタと倒れるアニメーション。
See the Pen #Codevember – Day 6 – Bookshelf loader by Grélard Antoine (@ikoshowa) on CodePen.
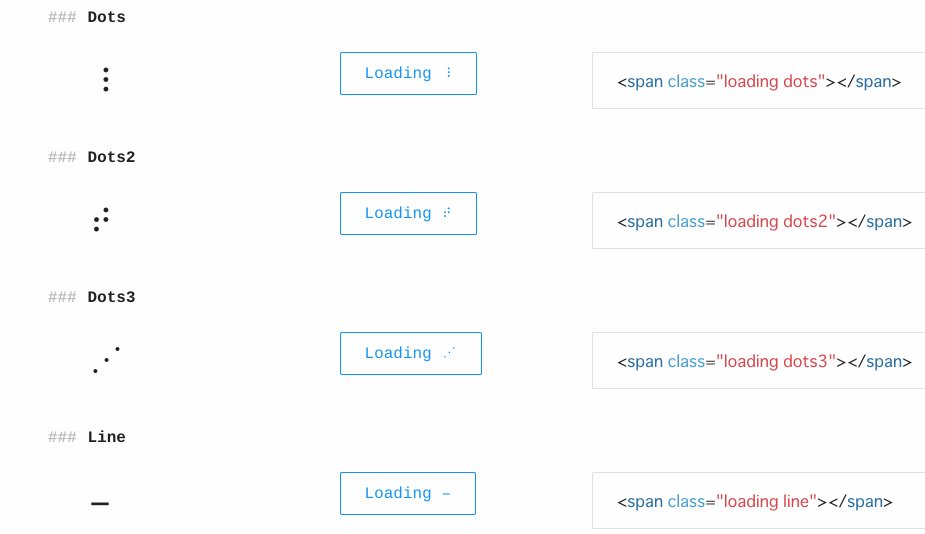
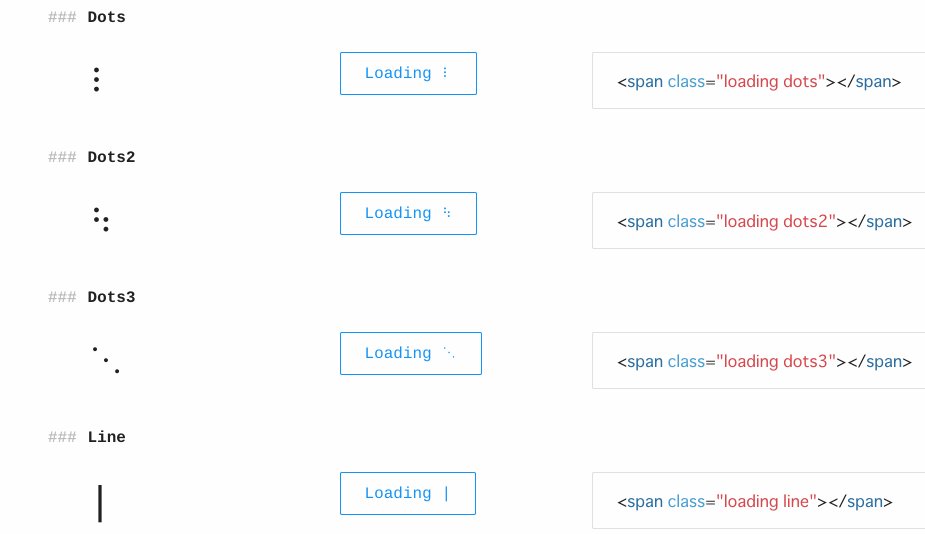
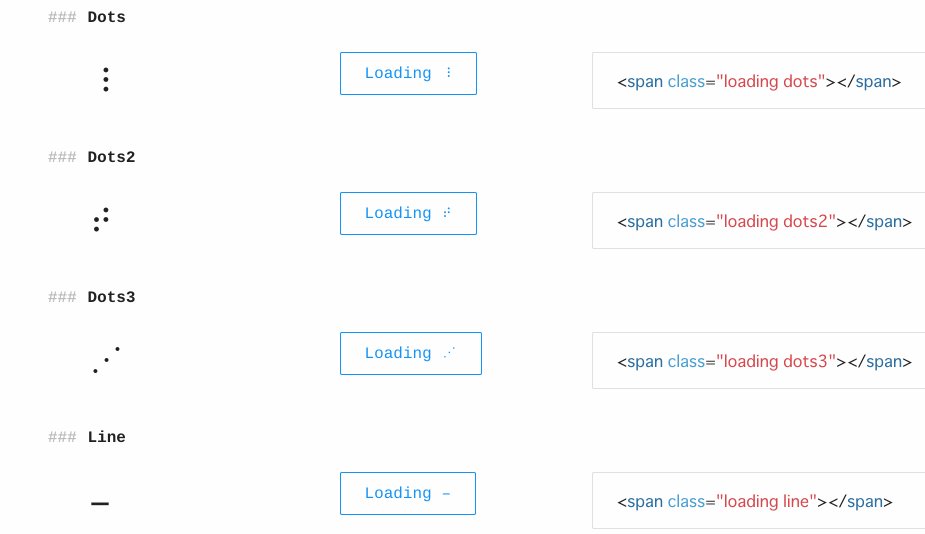
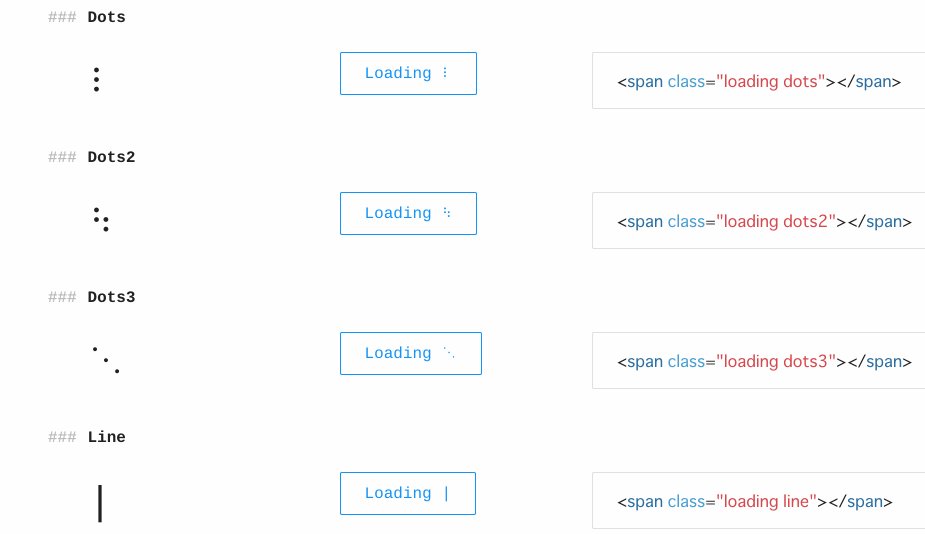
記号や特殊文字を使って、ローディングアニメーションを作成できるCSSライブラリも公開されていました。