この記事はRefactoring UIの著者Adam Wathan &Steve Schoger がMediumに投稿した「7 Practical Tips for Cheating at Design」を、許可をもらい日本語抄訳しています。
ウェブ開発者であれば、一度はビジュアルデザインの判断を迫られる場面に遭遇したことがあるでしょう。
フルタイムのデザイナーがいない会社で、新しい機能のUIを自分で実装しなければならなかったり、サイドプロジェクトに取り組んでいて、平凡なBootstrapのサイトよりも見栄えを良くしたい場合などもあるでしょう。
「自分にはデザインのセンスがないから、これをカッコよくするのは無理だ!」
そんな風に諦めてしまいがちですが、実はグラフィックデザインの知識がなくても、デザインをレベルアップさせるためのコツがたくさんあります。
今回は、すぐにでも使える7つの簡単なテクニックを紹介します。
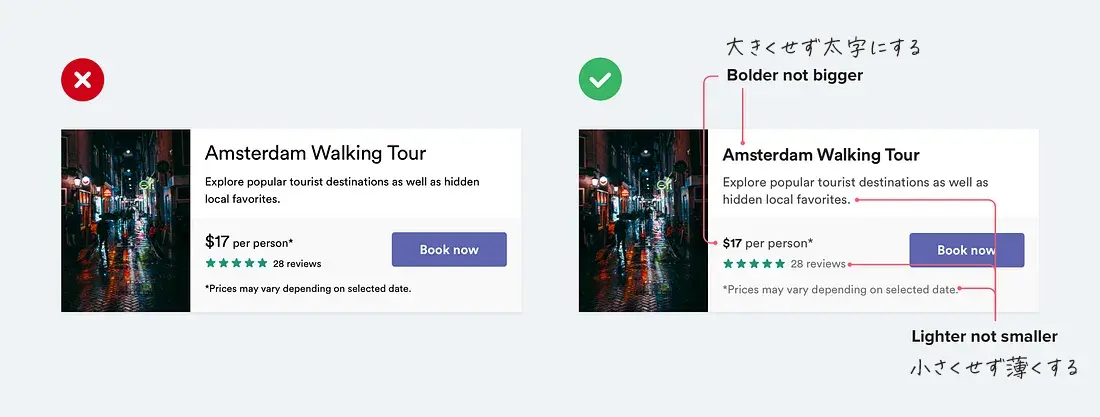
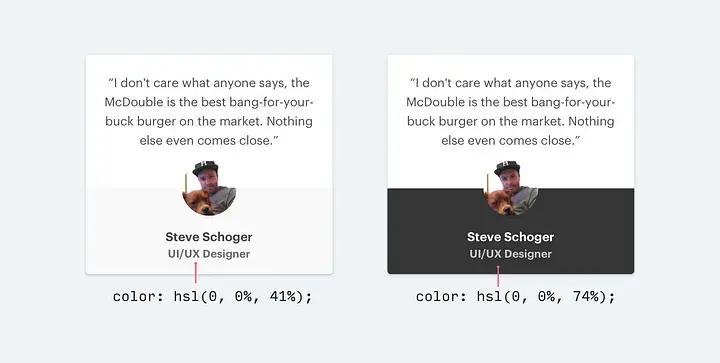
1. フォントサイズの代わりに色と太さで階層を作る

UIテキストをスタイリングするときによくあるミスは、フォントサイズだけに頼って階層を作ろうとすることです。
「このテキストは重要?じゃあ大きくしよう。」 「このテキストは補足事項?じゃあ小さくしよう。」
フォントサイズだけに頼らず、色やフォントの太さを活用することで、同じ役割を果たすことができます。
「このテキストは重要?じゃあ太くしよう。」 「このテキストは補足事項?じゃあ色を薄くしよう。」
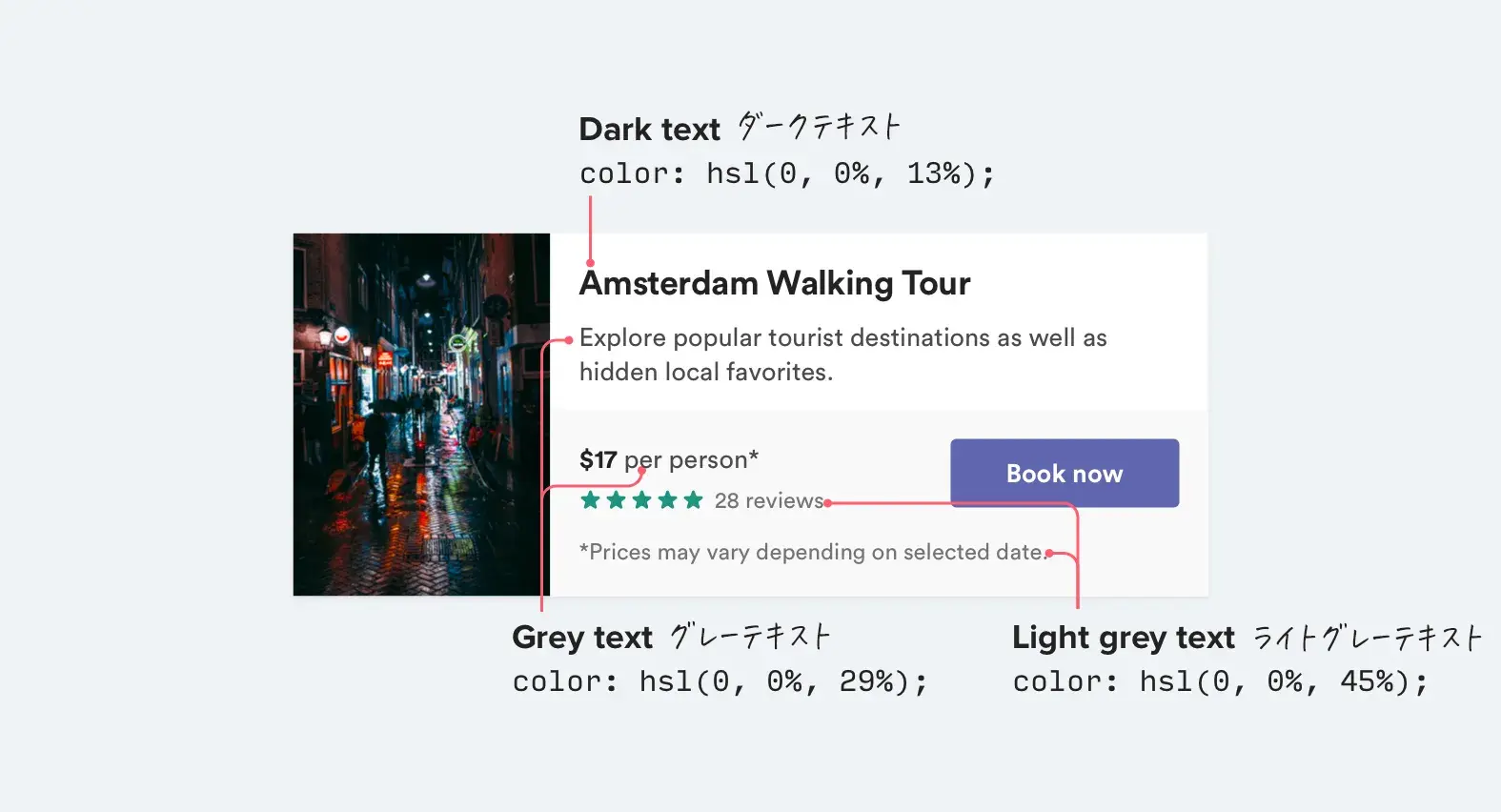
おすすめの色使いは以下の通りです:
- 重要なコンテンツには濃い(ただし真っ黒ではない)色
- 補足事項のコンテンツにはグレー
- 付随的なコンテンツにはさらに薄いグレー(例えばフッターの著作権表示など)

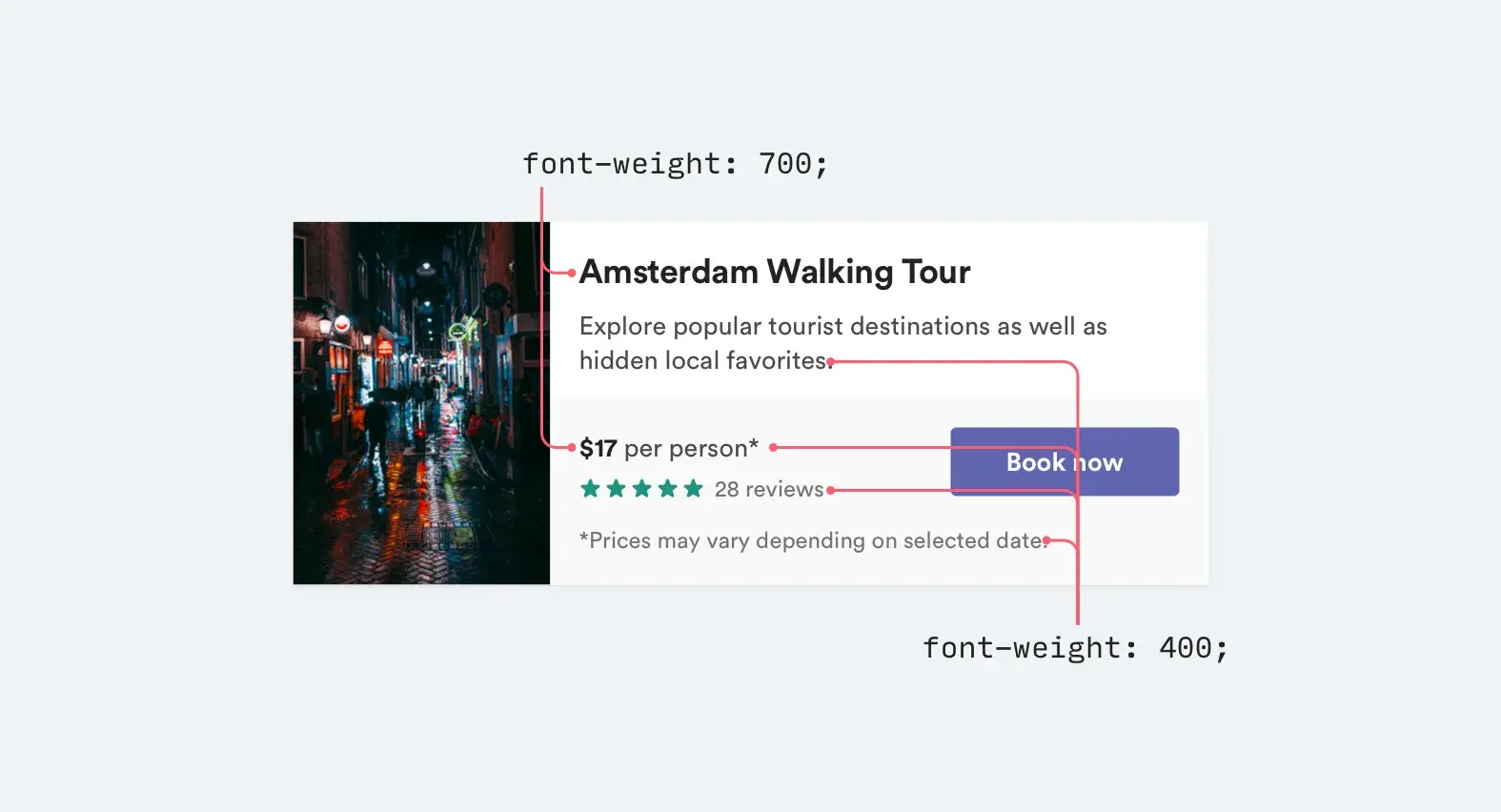
また、UI作業には2種類のフォントウェイト(太さ)があれば十分です:
- 通常のフォントウェイト(400や500)
- 強調したいテキスト用の太めのフォントウェイト(600や700)

UIで400以下のフォントウェイトは避けましょう。大きな見出しには使えますが、小さなサイズでは読みにくくなります。
テキストの強調を軽くしたい場合は、薄い色や小さいフォントサイズを使うのが効果的です。
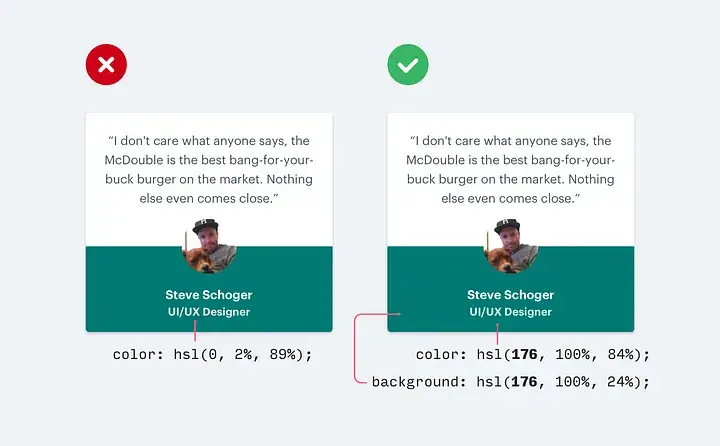
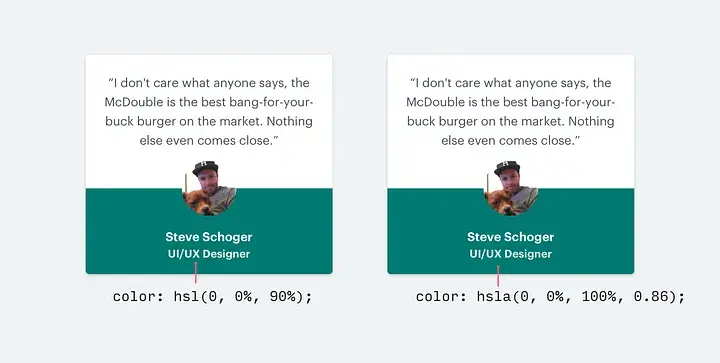
2. カラフルな背景にはグレーテキストを使わない

白い背景でテキストをグレーにすることで目立たせない方法は効果的ですが、カラフルな背景ではあまり効果がありません。
というのも、白地にグレーで実際に見られる効果は、コントラストの低下だからです。
テキストを背景色に近づけることが、実際に階層を作るのに役立つのです。

カラフルな背景を扱うとき、コントラストを下げるには2つの方法があります:
白文字の不透明度を下げる
白いテキストを使い、不透明度を下げましょう。
こうすることで、背景色が少しにじみ、背景とぶつからないようにテキストを強調することができます。

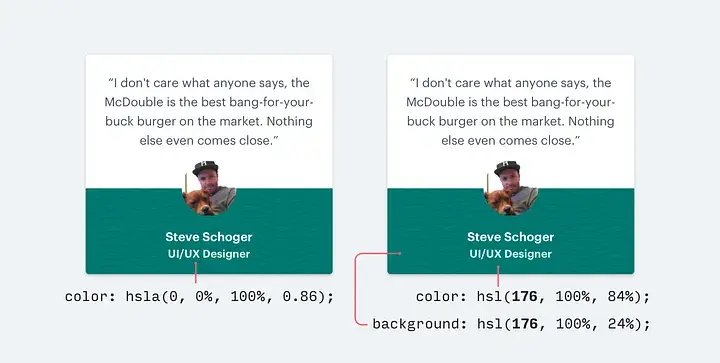
背景色に基づいた色を手で選ぶ
背景が画像やパターンの場合や、不透明度を下げるとテキストがくすんだり、淡くなりすぎるときに効果的です。

背景と同じ色調の色を選び、彩度や明度を調整してみましょう。
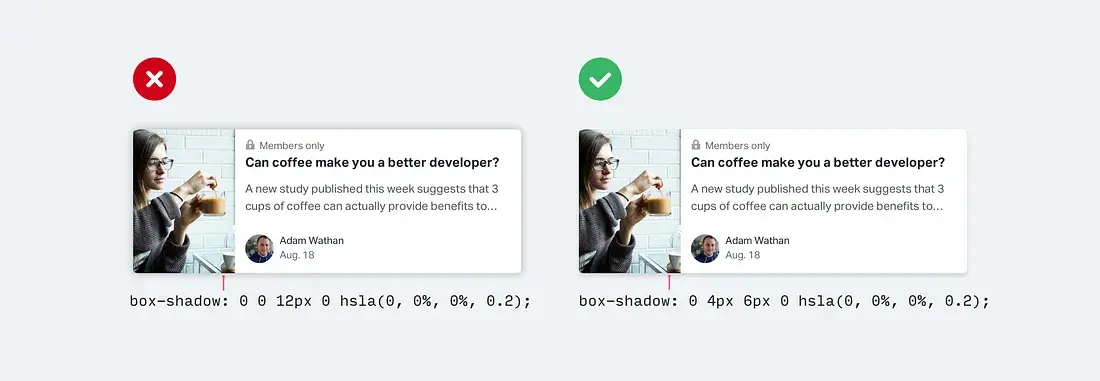
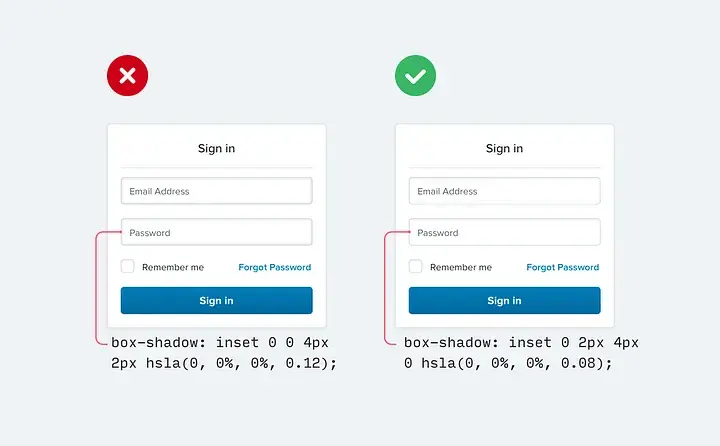
3. 影を垂直にずらそう

ボックスシャドウを目立たせるために大きなぼかしやスプレッドの値を使用する代わりに、垂直方向のオフセットを追加してみましょう。
実生活で見慣れた自然な見た目になり、実際の光源が上から照らしているようなリアルな効果が得られます。
入力フィールドや区切り要素に使う、インセットシャドウにも同じことが言えます。

影のデザインについてもっと学びたい場合は、Material Designのガイドラインが役立ちます。
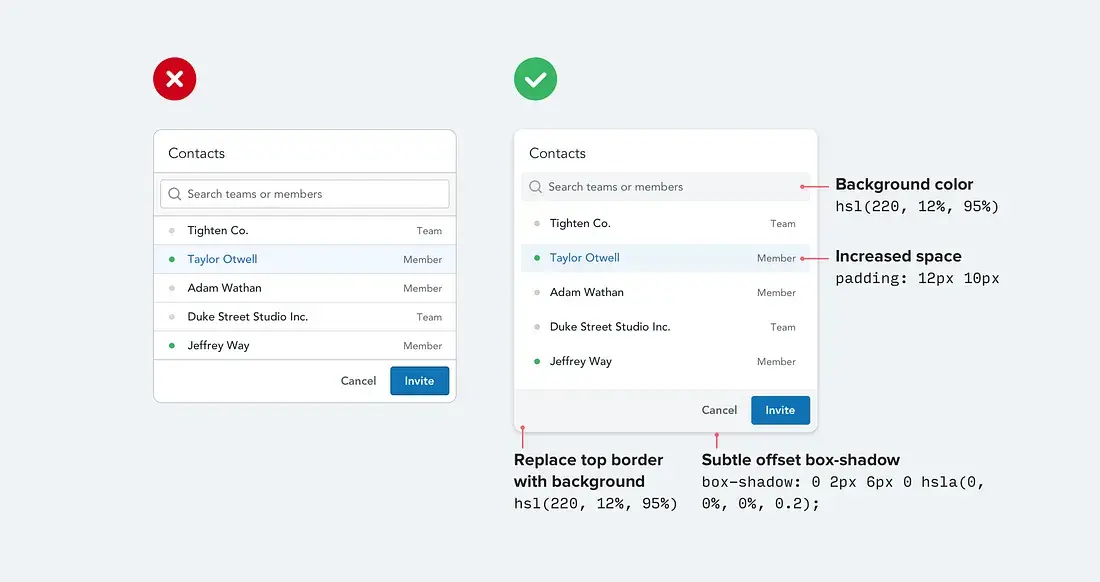
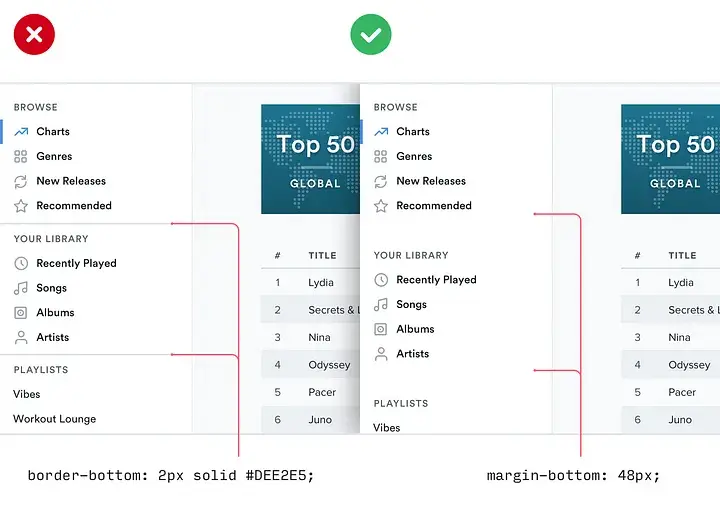
4. 境界線を減らす

要素間の区切りを作りたいとき、境界線に頼りがちですが、それだけが方法ではありません。境界線を使いすぎると、デザインが雑多に見えることがあります。
次に境界線を使いたくなったときは、以下のアイデアを試してみてください:
余白を増やす 要素間の距離を広げるだけで、簡単に区別をつけられます。
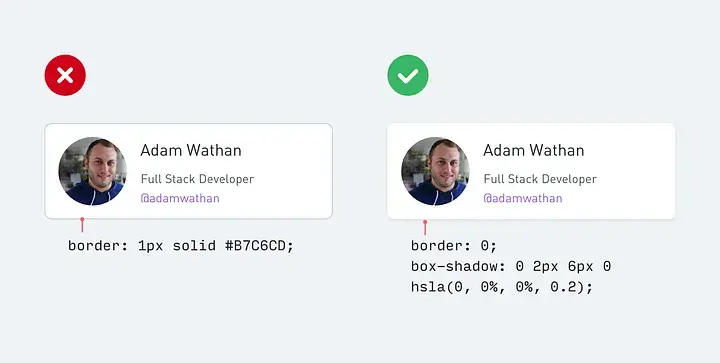
ボックスシャドウを使う
ボックスシャドウは境界線のように要素を囲むことができますが、より控えめで、同じ目的を果たしながらも目立ちすぎません

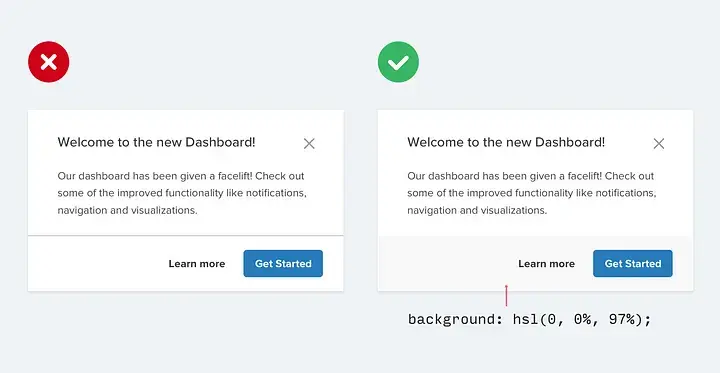
背景色を変える
隣接する要素に異なる背景色をつけるだけで区別がつきます。もしすでに境界線に加えて異なる背景色を使っている場合は、境界線を外してみましょう。

間隔を広げる
要素間の距離を広げるだけで、簡単に区別をつけられます。

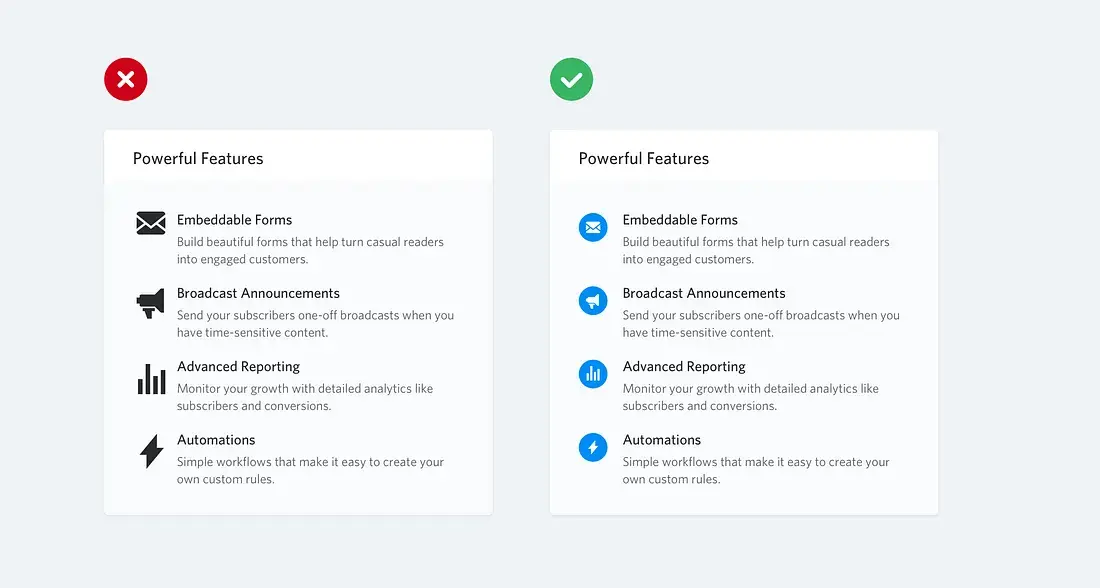
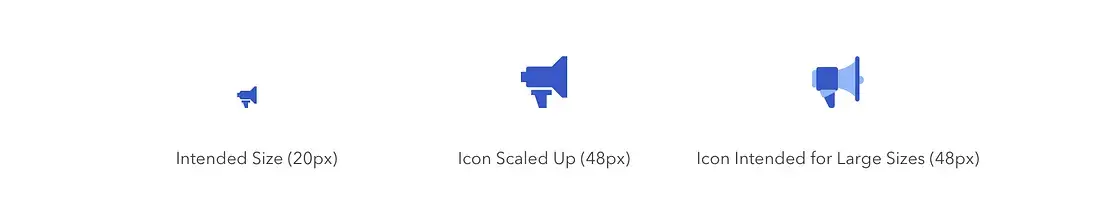
5. 小さなアイコンを大きく使わない

大きなアイコンが必要なとき、Font AwesomeやZondiconsのような無料アイコンセットを使うことがあるでしょう。
ベクター画像なので、大きくしても画質が悪くならないと考えがちですが、16~24pxの小さいアイコンは意図したサイズの3倍や4倍と大きくすると、とてもプロフェッショナルにはみえません。
ディテールが欠けてしまい、バランスが崩れた「もっさり」した印象になります。

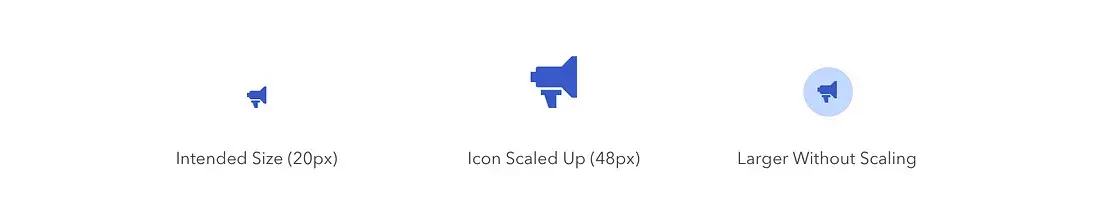
小さいアイコンしかない場合は、アイコンを他の形の中に収め、背景色をつけることで解決できます。
たとえば、円形の背景の中にアイコンを配置することで、サイズ感を整えながらデザインの一部として活かすことができます。

これにより、アイコンを本来のサイズに近づけつつ、大きなスペースを埋めることができます。
予算に余裕がある場合は、HeroiconsやIconicのような、大きいサイズでも使えるように設計されたプレミアムアイコンセットを購入するのも良いでしょう。
6. アクセントとして境界線を使ってデザインに色を加える

グラフィックデザイナーではないにしても、UIデザインにちょっとしたビジュアル的アクセントや工夫を加えたいことがあります。
または、美しい写真やカラフルなイラストを使っているのを見て、あなたも同じようにしたいと感じるかもしれません。
そんなときに役立つ簡単なテクニックが、カラフルなアクセント境界線を追加することです。
これにより、少し味気ないデザインに色彩を加えることができます。
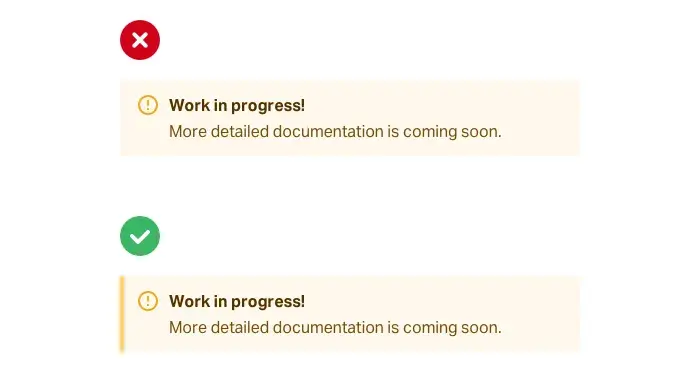
たとえば、アラートメッセージの左端に色を加える方法も効果的。

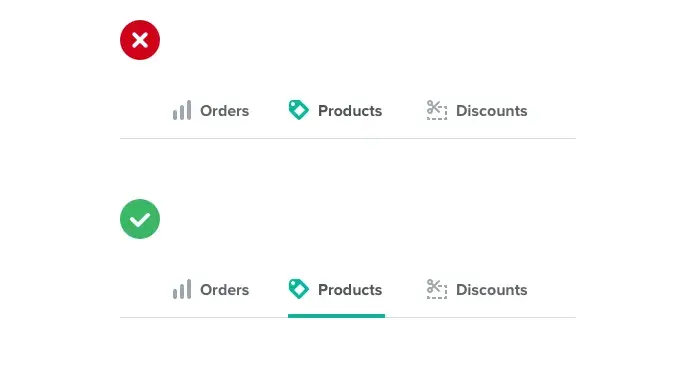
または、アクティブなナビゲーション項目を目立たせることもできます。

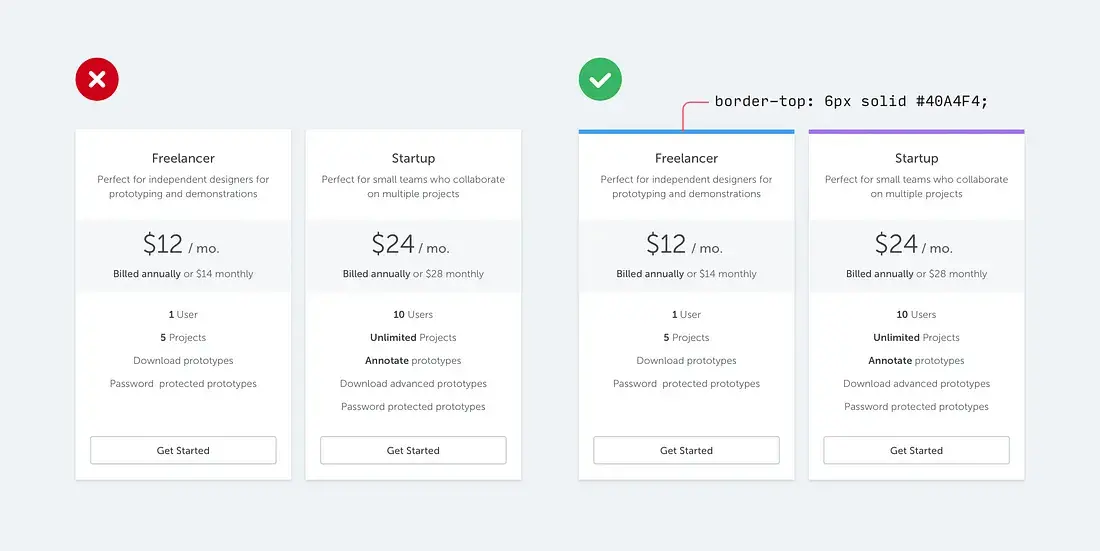
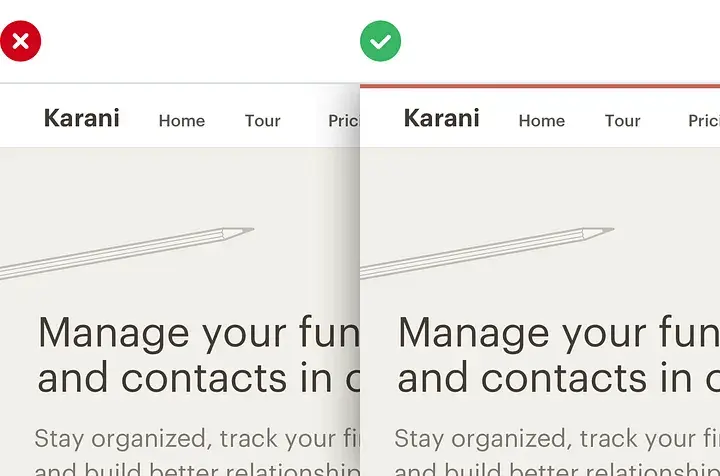
さらには、レイアウト全体の上部にカラフルな線を引く方法もあります。

グラフィックデザインの技術がなくても、カラフルな図形シェイプをUIに追加することは簡単で、サイト全体をより「デザインされた」ものに見せることができます。
色選びに困った場合は、Dribbbleのカラー検索など、制約されたパレットを使うと、無限にある色の選択肢に圧倒されずに済みますよ。
7.すべてのボタンに背景色が必要なわけではありません

ページに複数のアクションがあるとき、ボタンのデザインを「意味(semantic)」だけで決めたくなるという罠に陥りがちです。
たとえば、Bootstrapのようなフレームワークでは、新しいボタンを追加するときにセマンティックスタイルを選ぶことが推奨されていることも、このようなことが起こりがちな原因。

「これは肯定的なアクション?じゃあボタンを緑にしよう。」
「これはデータを削除するアクション?じゃあボタンを赤にしよう。」
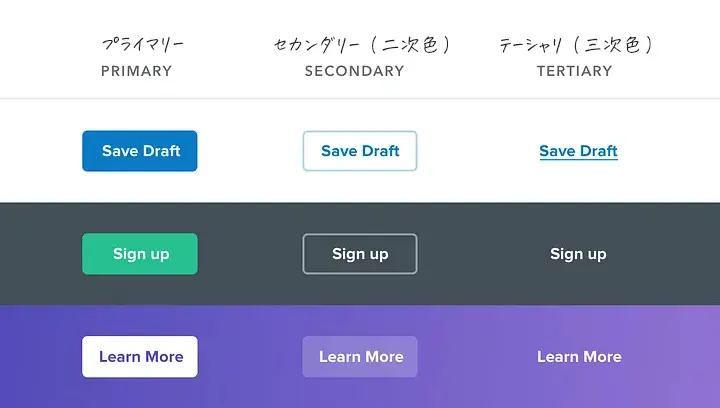
セマンティクスはボタンデザインにおいて重要ですが、忘れられがちなもっと重要な要素が「階層」です。
ページ上のすべてのアクションは、重要度に応じたピラミッドのどこかに位置しています。
多くのページでは、もっとも重要な「主要アクション」が一つあり、その次に「二次的アクション」がいくつか、そして、めったに使われない「三次的アクション」があります。
これらのアクションをデザインするときには、そのアクションがどこに位置するかを伝えることが重要です。
- 主要アクションは、最も目立たせる必要があります。高いコントラストの背景色が効果的。
- 二次的アクションは、はっきりしているが、目立ちすぎないデザインにしましょう。アウトラインスタイルや、低コントラストの背景色が正解。
- 三次的アクションは、発見可能ではあるけれど、目立たないスタイルが理想です。リンクのようなスタイルが最適。

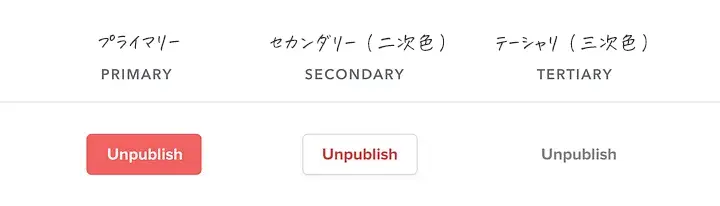
「削除アクションは常に赤にすべきではないの?」という人もいるでしょう。
しかし、必ずしもそうではありません。
削除アクションがページ上で主要なアクションでない場合、二次的や三次的なボタンスタイルで十分です。

大きく、赤く、太いスタイリングは、確認ダイアログのように、その否定的なアクションが実際にインターフェースの主要なアクションであるときのために取っておきましょう。
配色ツールを利用することで、あなただけの配色カラーパレットをより短時間に作成することもできますし、もちろん配色の基本ルールを知っておくことも大切です。
ホームページ制作やUIデザインで活用できる小技テクニックも活用してみましょう。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。






















