
ウェブサイトやグラフィック制作をより快適にし、生産性をアップさせてくれるChrome拡張機能をまとめてご紹介します。ウェブ制作に携わる、すべての人にオススメです。
便利なオンラインツールを一緒に活用して、自分だけの爆速Web制作スタイルを目指しませんか。
What Font

ウェブサイトで使われている、フォントの種類を知りたいと思ったことはないでしょうか。これまではFirebug や Webkitなどを利用していましたが、What Font を使えば、気になる書体をマウスクリックするだけで確認できる、シンプルさが便利なツール。
Fontface Ninja

Fontface Ninja は、ウェブサイトで使われているフォントをカーソルを合わせるだけで確認できるだけでなく、その場で購入までできます。ウェブデザイナーは持っておきたい拡張機能のひとつ。
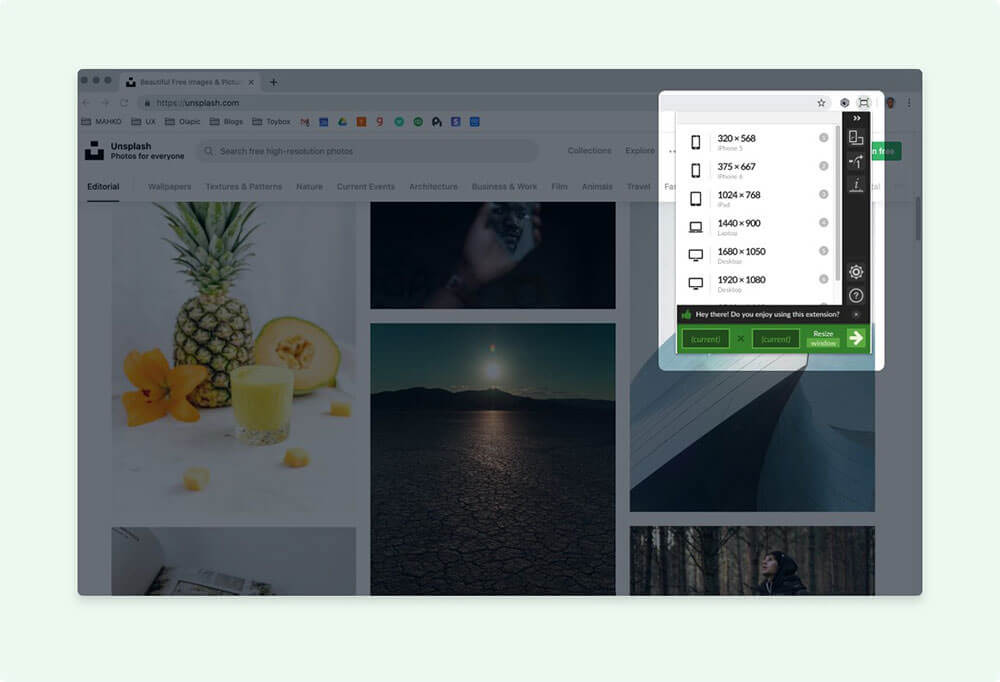
Window Resizer

Window Resizerは、異なる画面サイズでウェブサイトを確認できる拡張機能。お好みのアイコンダブを選んでクリックするだけのシンプルな操作性も◎。
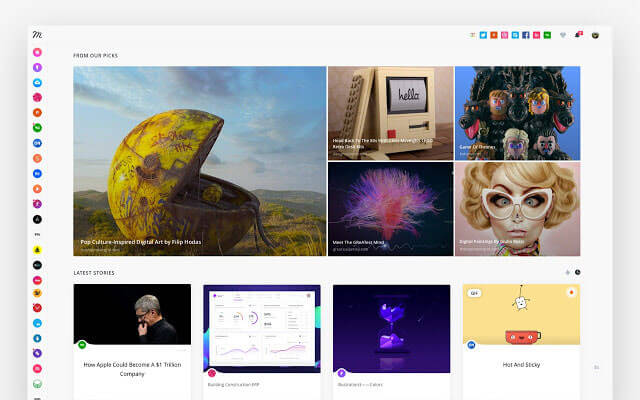
Muzli 2

Muzli 2は、Chromeで新しいタブを開くたびに世界の最新デザインニュースを一覧で表示してくれる、デザイナー必須アイテムのひとつ。お好みのサイトを追加したり、カスタマイズも可能です。
Image Downloader

開いているウェブページで使われている画像を一括で閲覧、ダウンロードできる Image Downloaderは、時間の節約にぴったりなプラグイン。画像の幅や高さを調整し、絞り込みことも可能です。
HTML to Figma
HTML to Figma を使えば、任意のウェブページをキャプチャし、そのままFigmaにインポート、要素の検証やレイヤー別に編集することもできる便利プラグイン。
Site Palette

ウェブサイトで使われている配色カラーパレットをまとめて表示できる Site Palette。色を組み合わせ、自分だけのカラーパレットを作成、リンクによる共有の他、SketchとAdobeカラースウォッチとしてもダウンロードできます。
Colorzilla

Colorzillaは、スポイトツールを使ってウェブサイトで使われている色を、その場で抽出し保存してくれるプラグイン。個人的にもずいぶんお世話になっています。
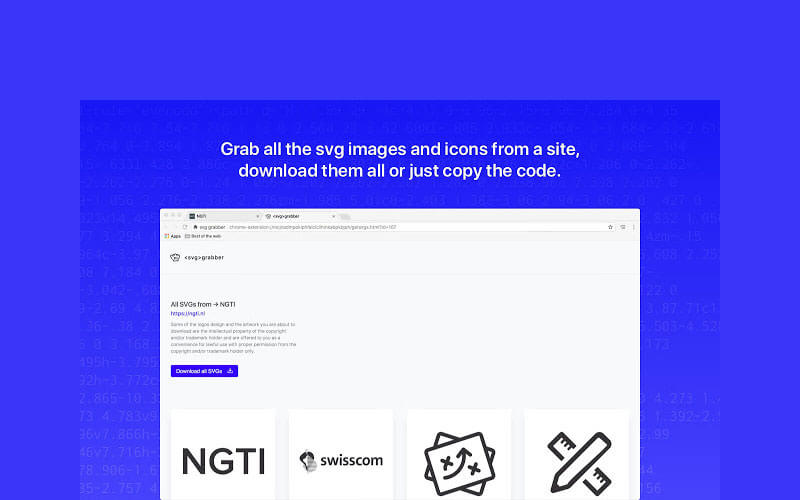
SVG Grabber

ウェブサイトを制作しているときにSVGアイコンが必要になることはよくあります。SVG Grabberを利用すれば、ボタンをクリックするだけでさまざまなSVGアイコンをダウンロード、プレビューすることができます。
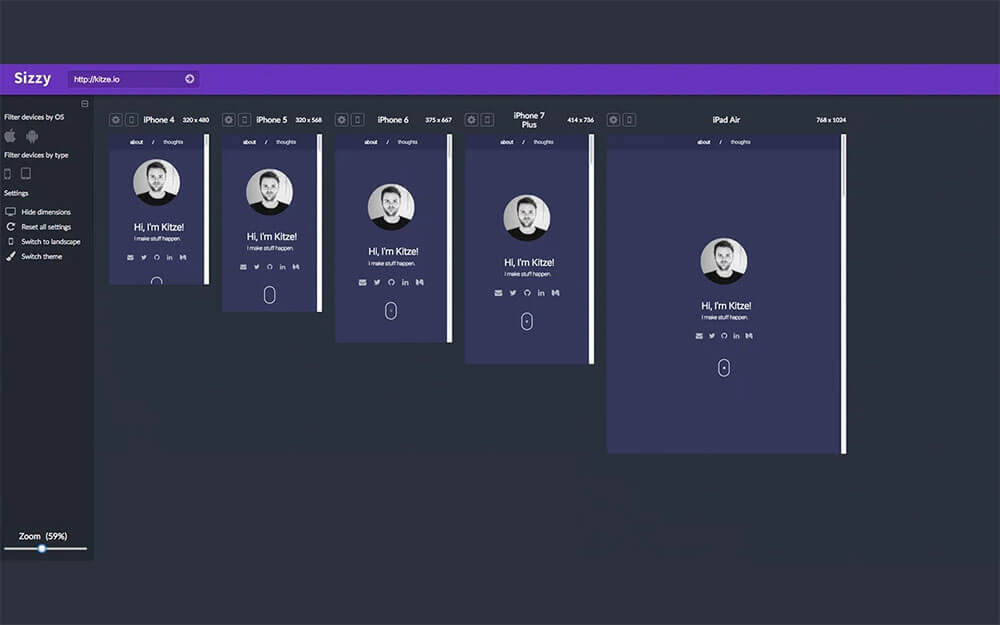
Sizzy

Sizzy は、iPhoneなど各種スクリーンサイズでどのようにウェブサイトが表示されるのか、まとめて確認することができる拡張機能。こちらよりURLを入力することで、動作確認を実際に行うことができます。
CSS Peeper

CSS Peeper は、任意のウェブサイトや要素に設定されたCSSを解析できるChromeエクステンションです。もともとウェブデザイナーが手軽にスタイルガイドを作成できるように、という目的で作成されたデザイナーフレンドリーなアイテム。
PerfectPixel
![]()
PerfectPixelプラグインを利用すれば、開いているページに半透明の画像をレイヤー状に重ねて表示でき、実際のデザインとCSSスタイリングを比較しながら、調整を行うことができます。
XVG

ワンクリックするだけでSVGのデバックを行うことができる便利な拡張機能 XVG。SVGのパスをアウトラインに変換し、より柔軟なデバックを実現できます。
The Great Suspender Original

開きすぎてしまったタブを一時停止してメモリを節約し、パソコンをよりスムーズに動作させることができるThe Great Suspender Original。停止したタブをまとめて復活させたり、タブを非表示にするまでの時間もカスタマイズできます。
Tab Snooze

Tab Snooze は、開きすぎてしまったタブを、今夜や次の日など必要なときまで非表示にしてくれる拡張機能。アイコンで分類されたインターフェースデザインもシンプルで、直感的に扱うことができる優れもの。
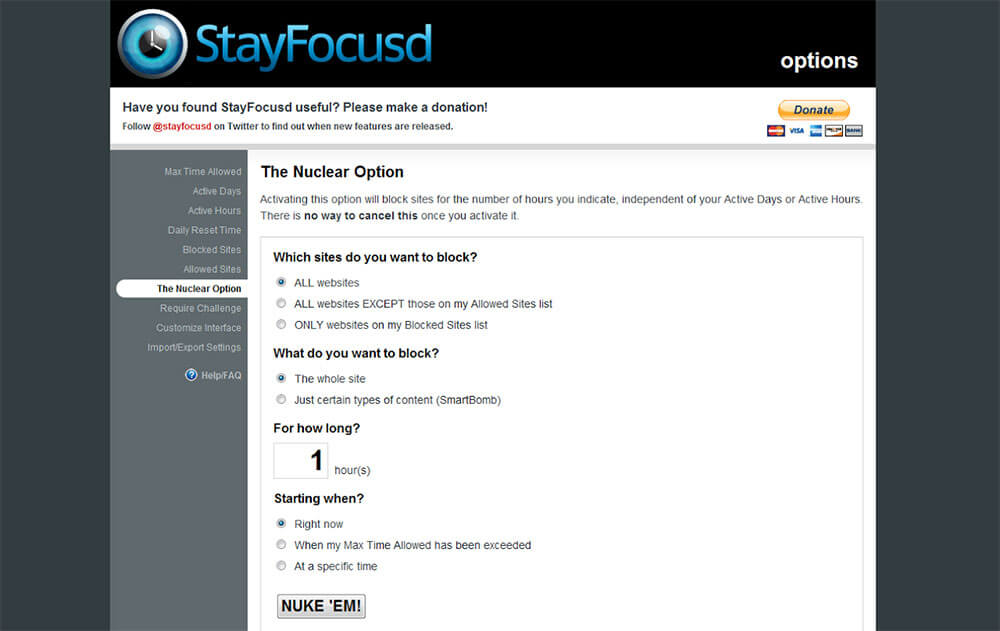
Stay Focused

Facebook や Twitter に何回もログインしながらの作業では、生産性は上がることはないでしょう。Stay Focused を利用すれば、特定のサイトを決めた時間内だけアクセス不能にしてくれます。すべてのウェブサイトの閲覧も不能にしてしまうので、利用には注意が必要な拡張機能。
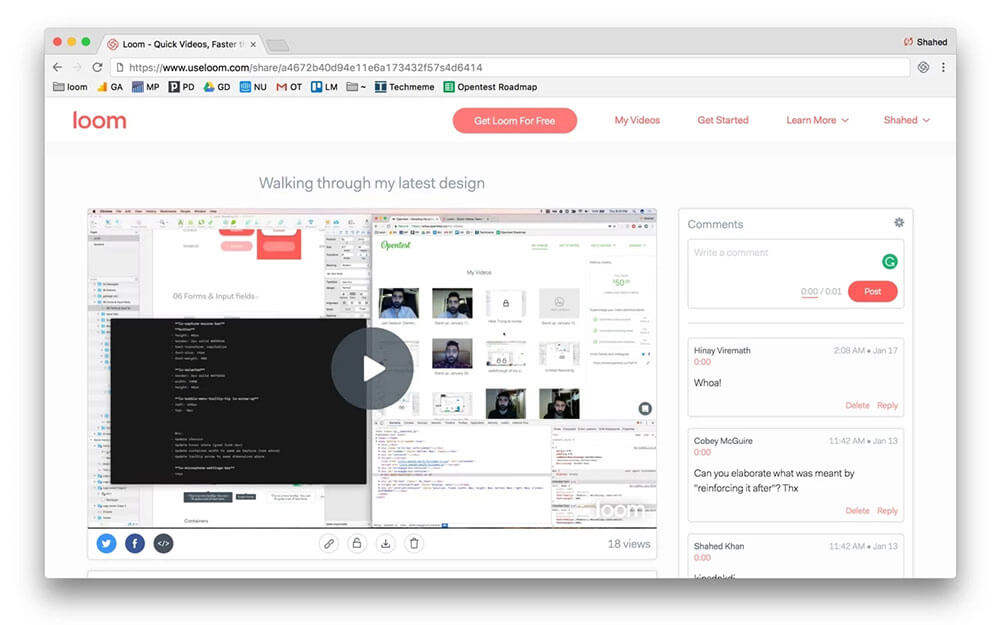
Loom – Video Recorder

Loom – Video Recorder は、画面スクリーンやウェブカメラなどをそのまま録画できる拡張機能。他にも動画のチームによる共有をしやすくするなど、嬉しい機能がたくさん。
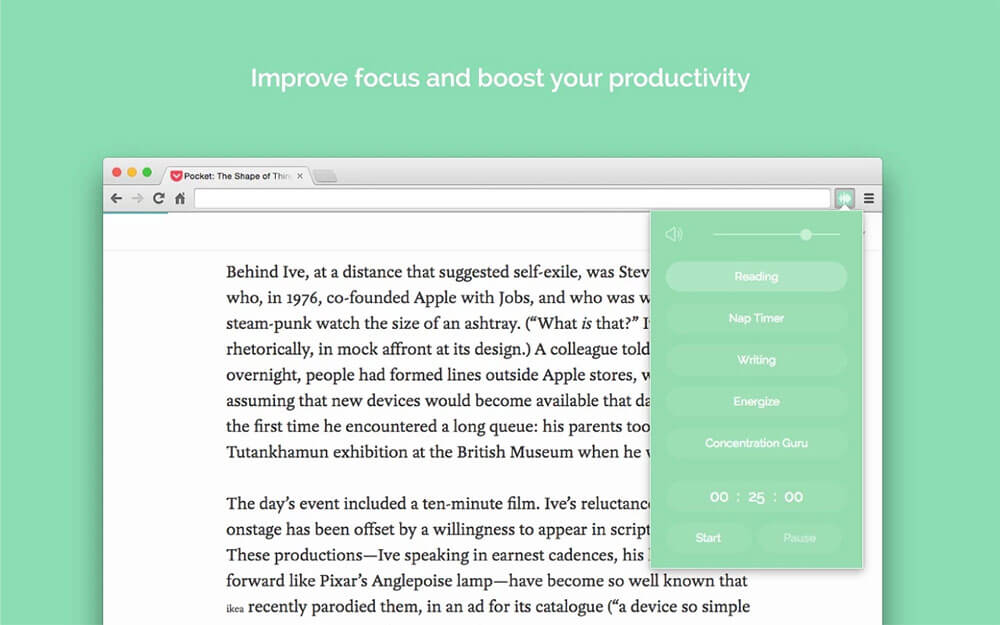
Noisli

気が散って集中できないときに生産力を高めてくれる便利な拡張機能 Noisli。雨の音や森の中を歩いているような空気感、月夜の下などさまざまなシチュエーションをお好みでカスタマイズできる環境音楽系ツール。
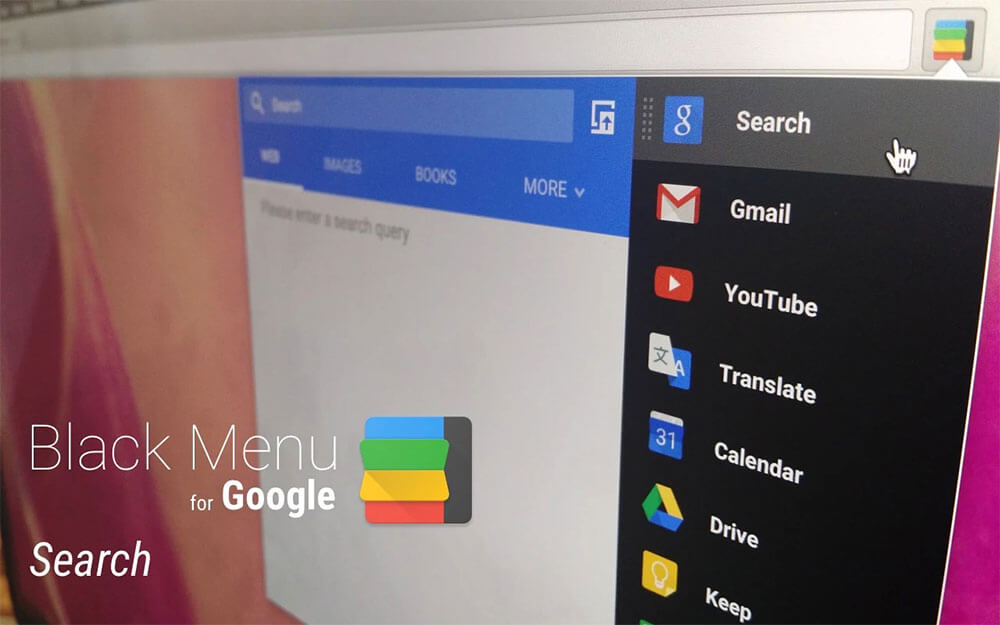
Black Menu for Google

仕事やプライベートでも Google 関連のサービスをよく利用するというひとにオススメしたい拡張機能のひとつ Black Menu for Google。ボタンをクリックすれば、Gメールやアナリティクス、Google ドライブ、翻訳、Youtubeなどさまざまなサイトをタブ内でまとめて確認することができます。
Google Dictionary

英文のウェブサイトや記事を読むときに、Google翻訳が欠かせないというひとも多いでしょう。Google が作成したこちらのプラグイン Google Dictionary(by Google) は、わからない英単語をすぐに調べることができます。
Nimbus

ブラウザ画面のスクリーンショットを撮影できる拡張機能はたくさんありますが、Nimbusの最大の特徴はその多機能さ。選択範囲を決めてのカスタム撮影などにも向いています。
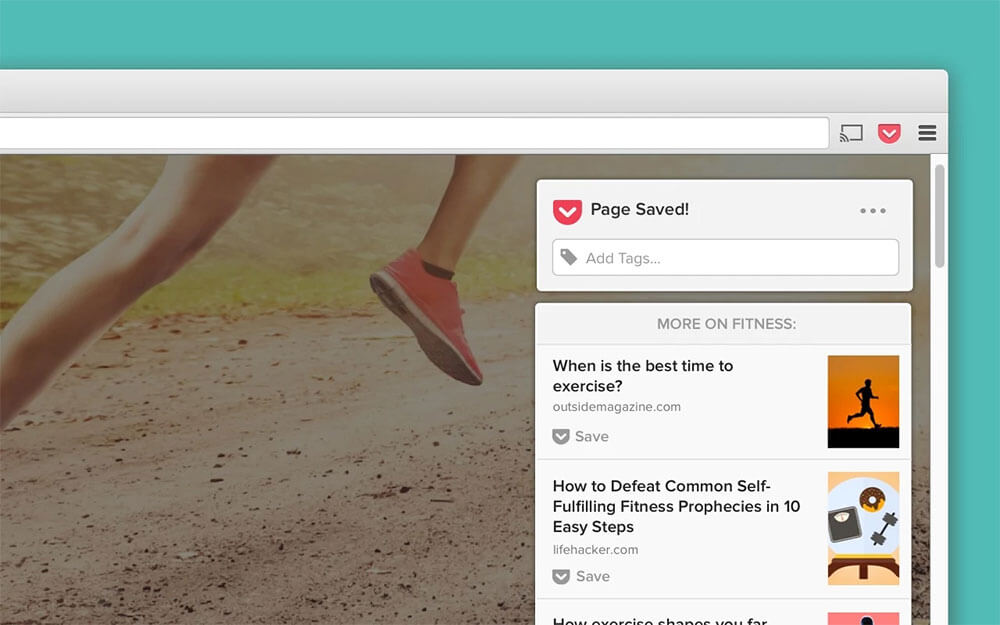
Save to Pocket

ウェブサイトを閲覧中にお気に入りの記事が見つかっても、読む時間がないことありますよね。そんなときは、Save to Pocket を利用すれば、ボタンひとつであとで読むコレクションに追加することができ、ウェブだけでなくモバイルアプリからも確認することができます。
Custom Cursor

さいごは特にデザイナー向けという訳ではありませんが、気持ちを切り替えたいときにちょっと使えるプラグイン。Custom Cursorは、普段見慣れているカーソルアイコンを自分好みにカスタマイズできる、ファンキーさが売りの拡張機能。







