
日頃の忙しい業務を少しでも楽にしたい、効率化したいと考えている人にぴったりな、Web制作で使える最新オンラインツールをまとめてご紹介します。
コピペで利用できるお手軽CSSツールやSVGツール、コード知識不要のノーコードツール、色に困ったときに便利な配色ツールなど、クリエイティブな案件で活用したい新しいツールを揃えています。
カテゴリごとに整理しているので、制作フローに新しく追加してみてはいかがでしょう。
- 1. Web制作便利ツール
- 2. 配色ツール
- 3. デザインコレクション
- 4. プロトタイプ、アイコンツール
- 5. コラボ、リモートワークツール
- 6. 面白、クリエイティブツール
Web制作の効率、生産性アップ!話題の最新オンラインツールまとめ
Web制作便利ツール
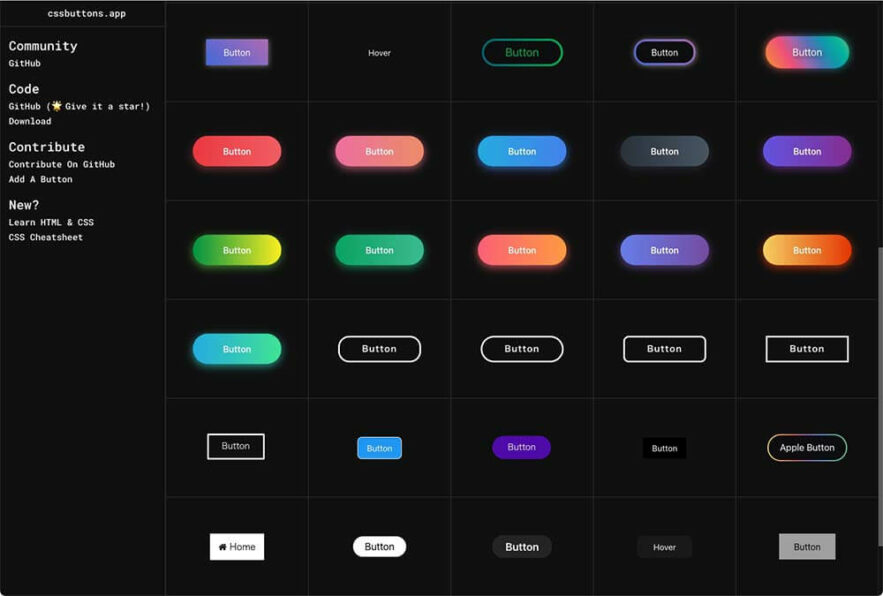
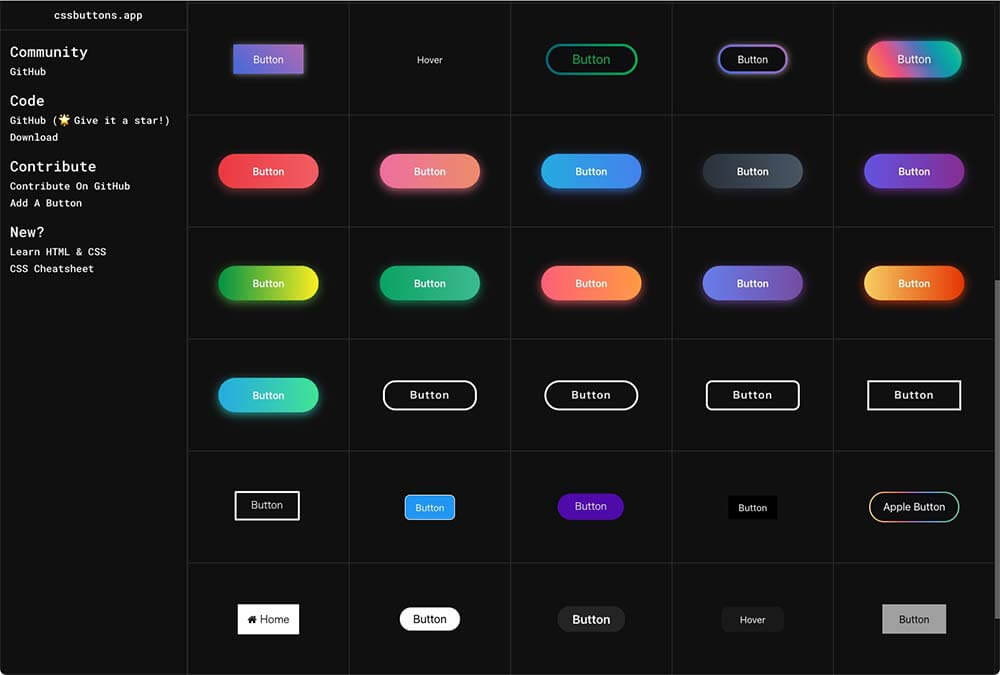
クリックで一発コピペできる、120種類以上のCSSボタンを集めたライブラリ。3Dやグラデーション、レトロなどさまざまなスタイルが収録されています。

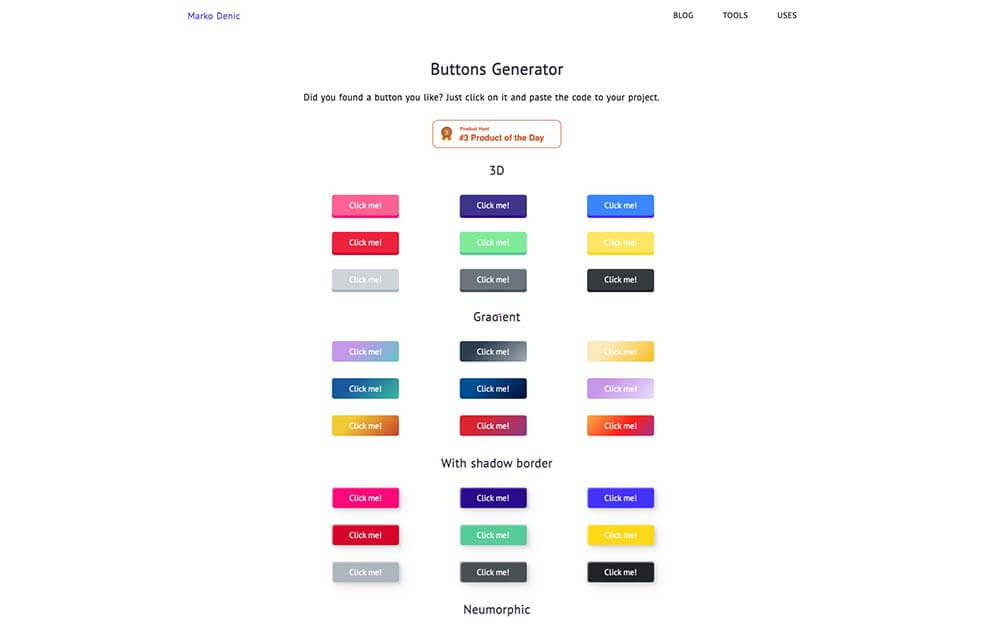
50種類のボタンスタイルが揃い、こちらもクリックひとつでCSSをコピーできます。
オーガニックでナチュラルな見た目のBlob図形シェイプを作成、カスタマイズできるオンラインツール。グラデーションカラーやパターンを利用したり、お好みのシェイプを変更できます。
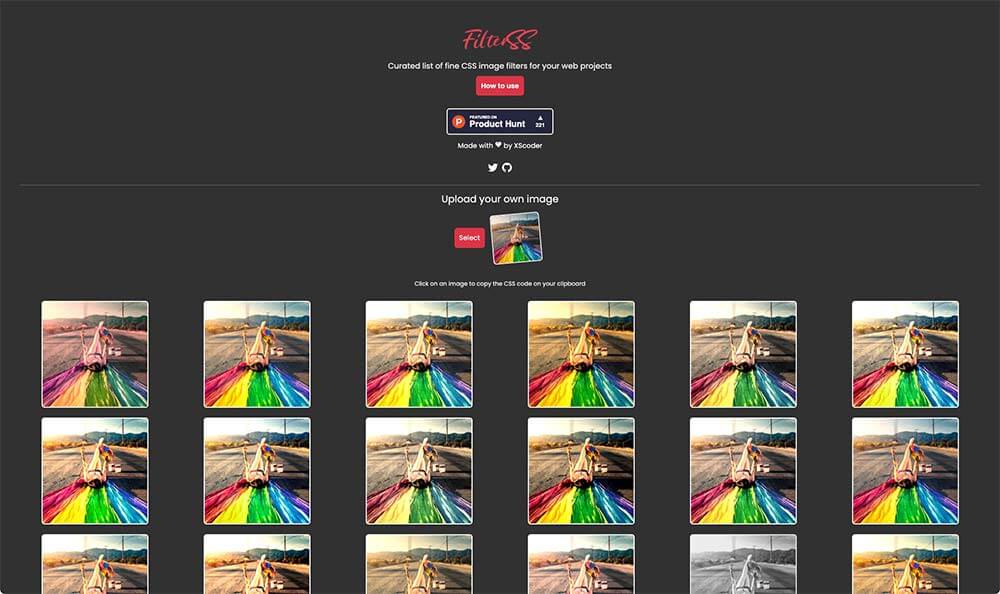
美しいCSS Filterプロパティを集めたライブラリで、気に入ったフィルタはクリックでCSSをコピペできます。
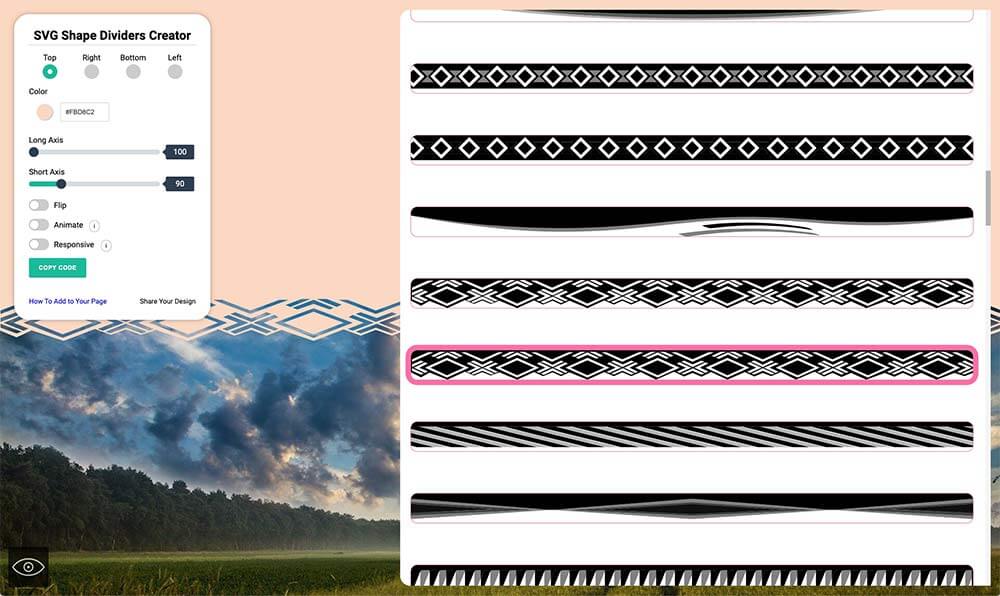
ユニークな形のSVGシェイプ・ディバイダーを作成できるオンラインツール。ウェブサイトのコンテンツをより魅力的にできる、便利な美しいスタイルが素敵。
サンプルコードをコピペしていくだけで、思い通りのウェブデザインに仕上げることができる制作時短アイテム。200以上のUIコンポーネント、ブロックが用意されているので、あとは好きなデザインを選ぶだけ。
コーディングの知識が不要で、より素早くウェブサイトを制作できるノーコードツール。
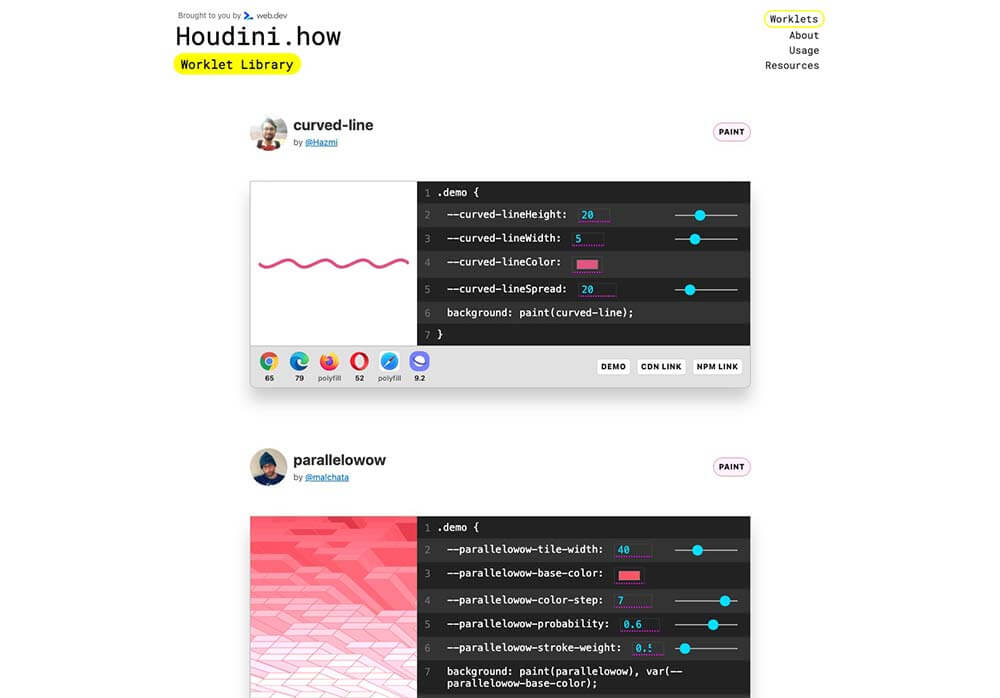
ブラウザのAPIの総称で、Web開発プロセスやCSS標準の開発全般に、大きな改善をもたらすことを目的としたCSS Houdini。利用できるサンプルコードをめとめたミニライブラリ。
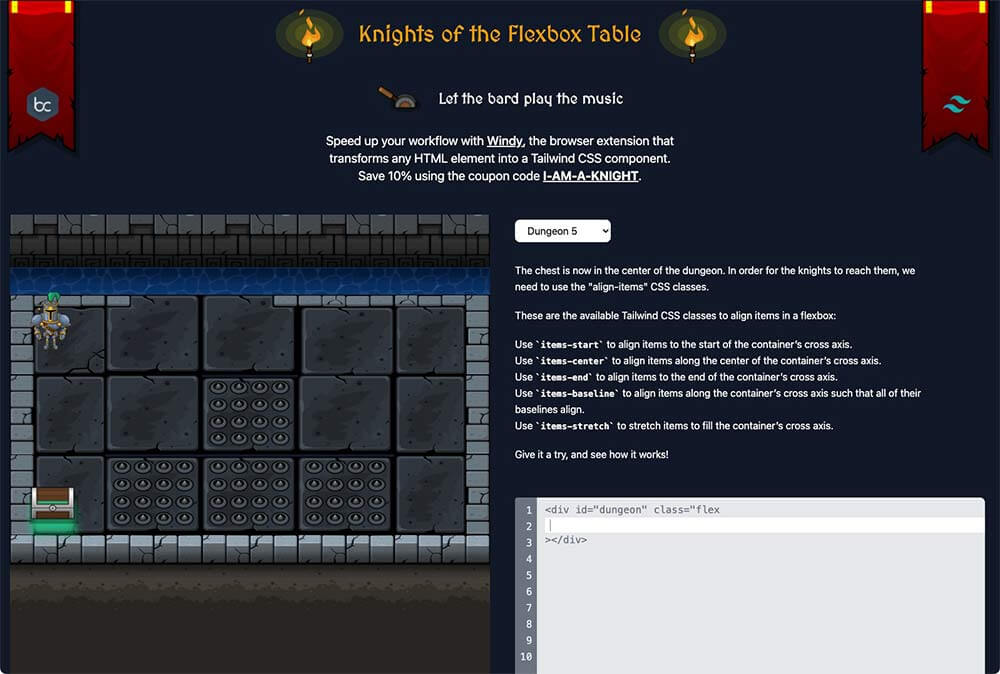
ゲームを通して実際にコードを記述しながら、CSS Flexboxを学ぶことができます。
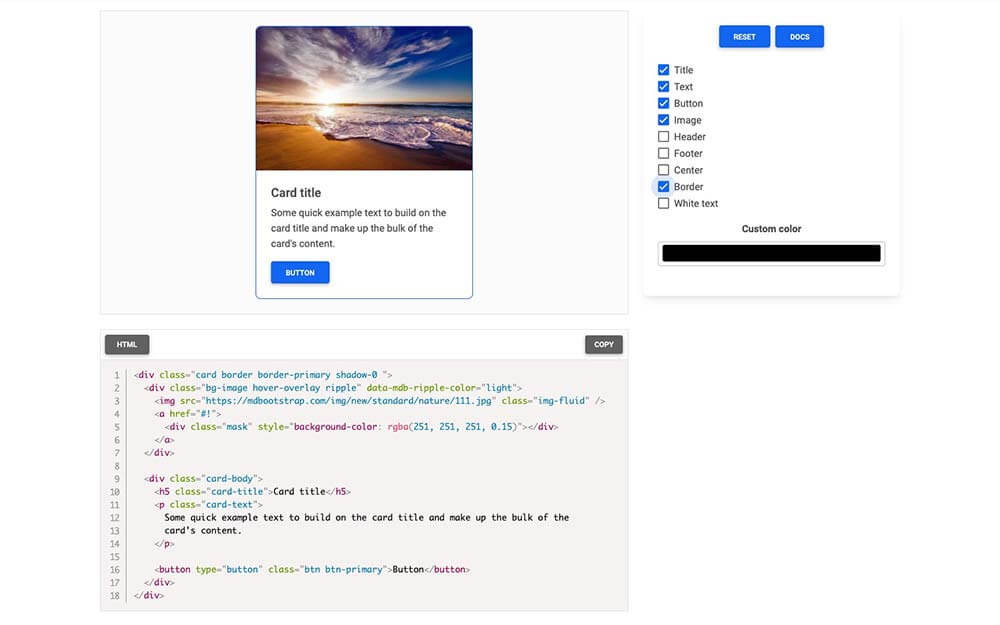
BootstrapとMaterial Deisgnでできた、カード型レイアウトを作成できるツールで、完成したHTMLコードのコピペもワンクリック。現在20種類以上のカード型テンプレートがあらかじめ用意されています。
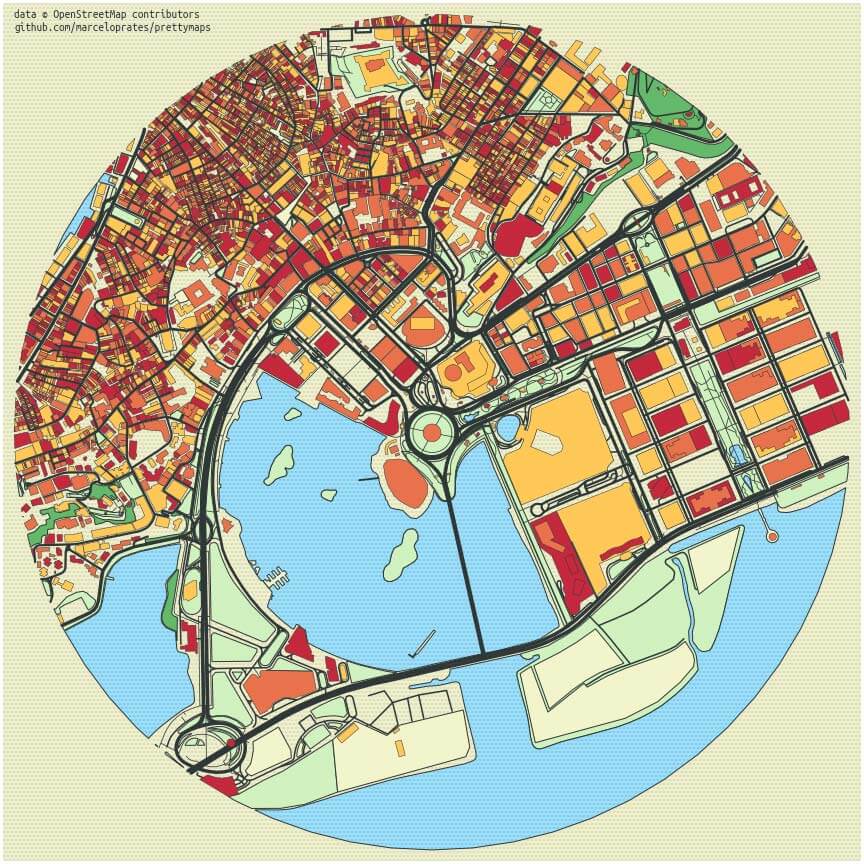
Googleマップをお好みの色にカスタマイズできるPythonライブラリ。
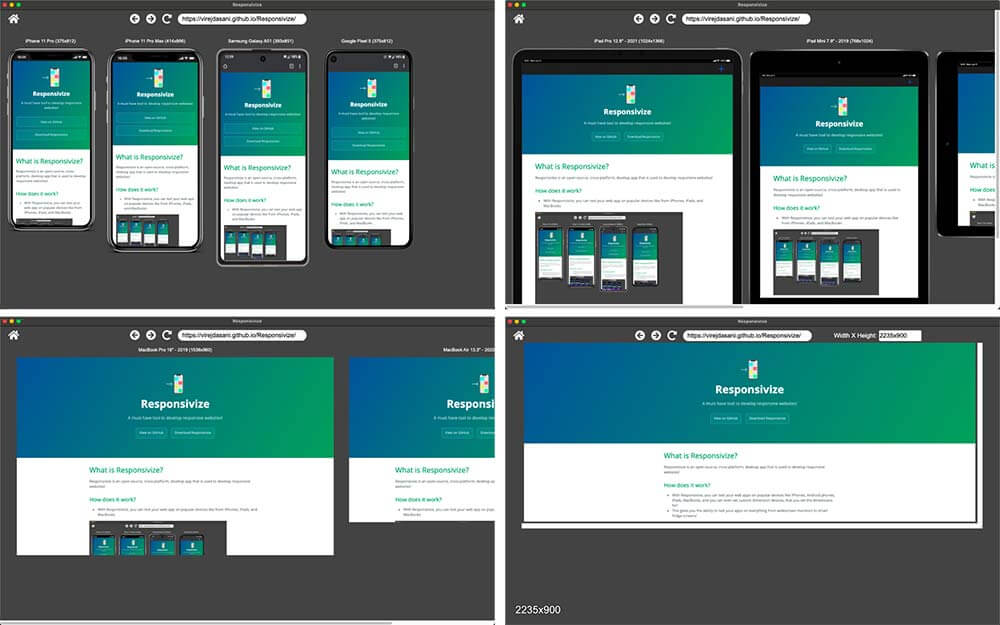
一度に複数のデバイスでのサイト表示状態を確認、テストできるデスクトップ用アプリ。
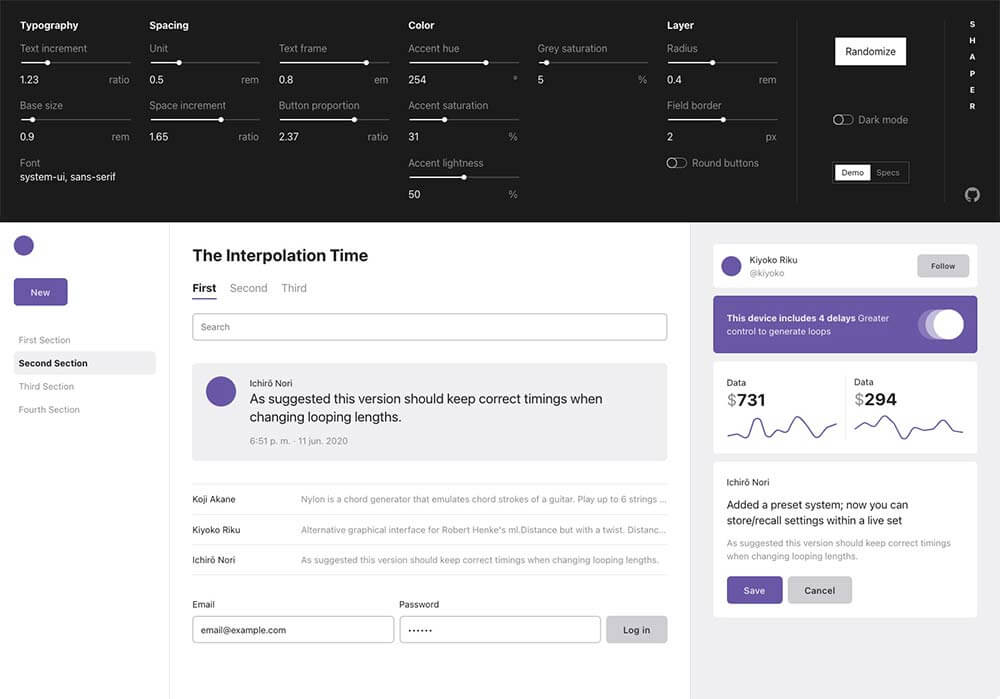
各UIデザイン要素に適用しているスタイルをリアルタイムで確認しながら調整できるオンラインツールです。フォントサイズや余白スペース、配色の変更なども可能。右上にある「Randomize」ボタンでいろいろ試してみましょう。
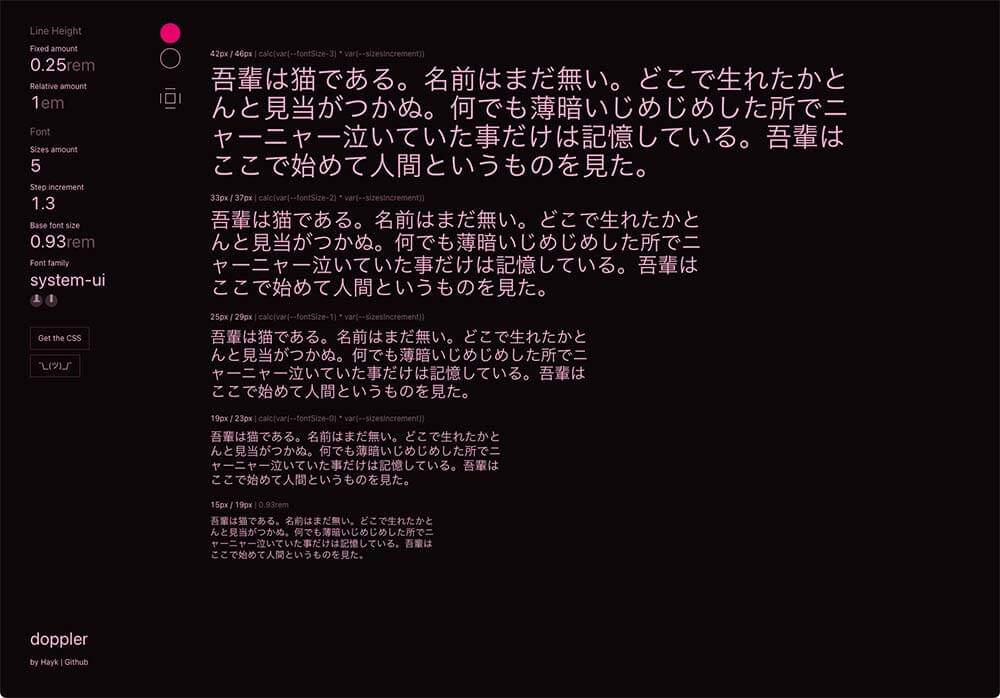
各スクリーンサイズに応じたフォントの見え方をまとめて確認、調整できるオンラインツール。調整したCSSはそのままダウンロードできます。

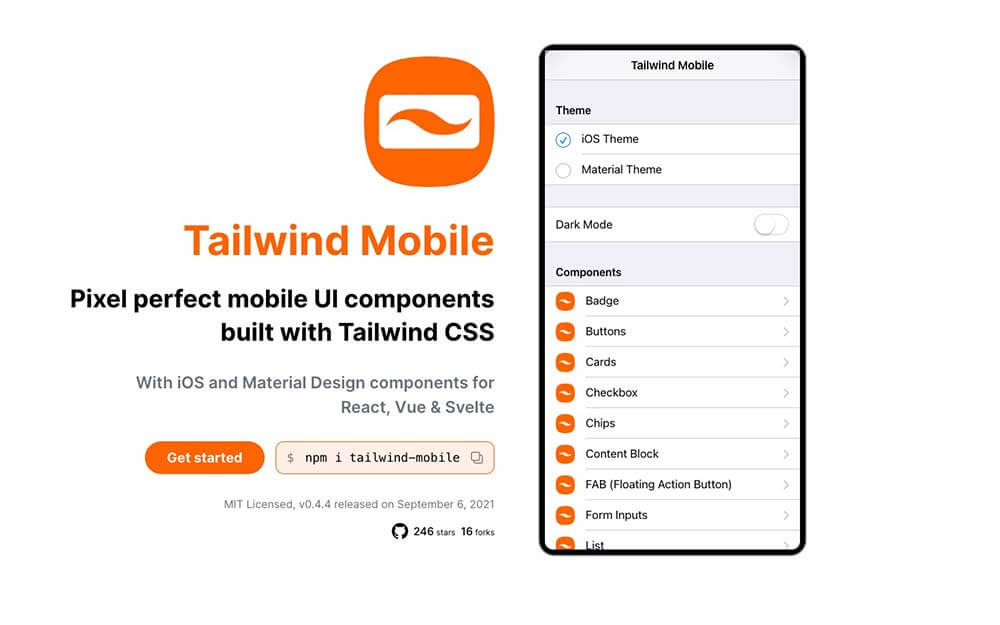
Tailwindで構築されたモバイル向けUIコンポーネント。iOSとMaterial Designのコンポーネントが収録されています。
文字テキストにカーソルを合わせると、立体的に飛び出すホバーエフェクトを作成できるツール。飛び出す向きや配色、サイズも自由にカスタマイズできます。
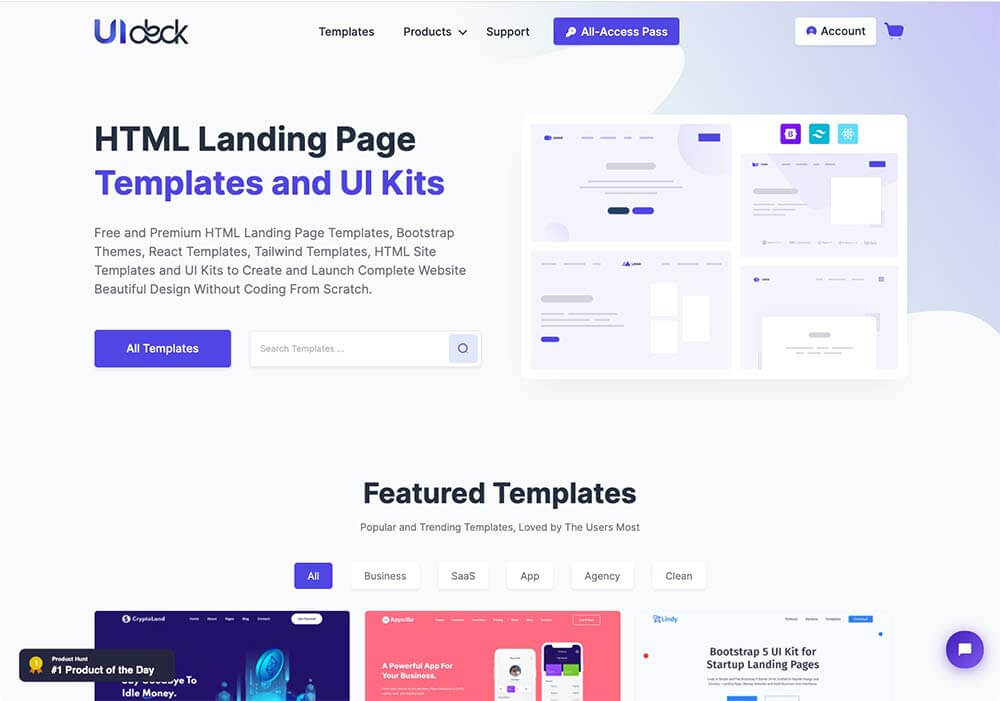
デザイン性の高いランディングページ用HTMLファイルを丸ごと無料ダウンロードできます。Bootstrapや話題のTailwindフレームワークを利用しているので、柔軟なカスタマイズが可能。
Windows 7のUIインターフェースを完全再現したCSSフレームワーク。XPや98もありますよ。

TailwindフレームワークでデザインされたUIブロックを組み合わせ、自分だけのショッピングサイトを作成できるUIキット。TRY DEMOで実際にツールを利用できます。

配色ツール
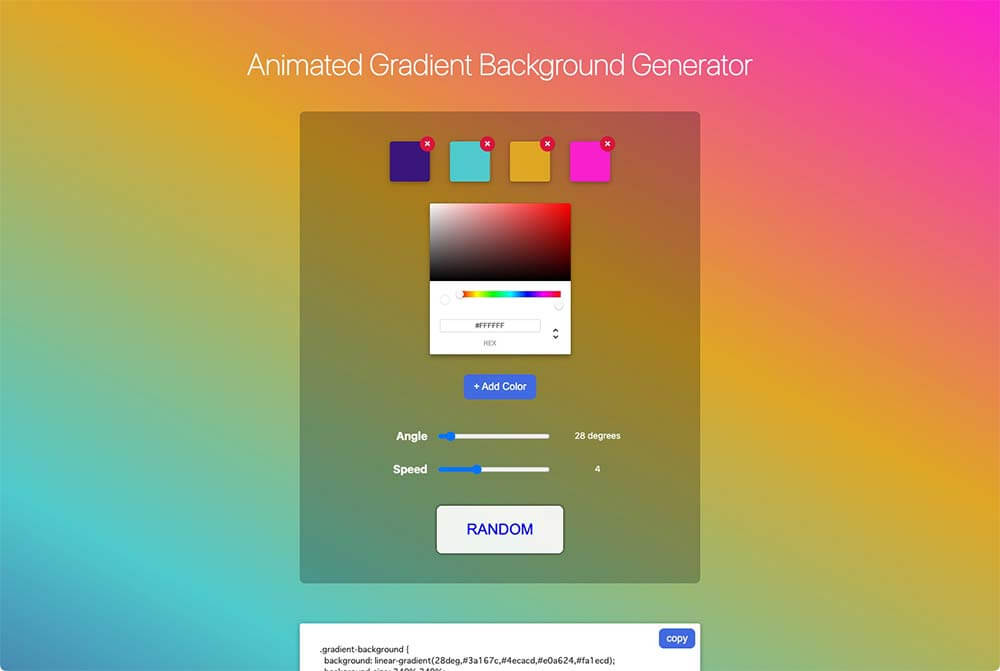
Animated Gradient Background Generator
アニメーションで変化する背景用のグラデーションを作成できるオンラインツール。グラデーションの色や角度、アニメーション速度も細かく調整できます。アイデアが浮かばないときは、「Random」ボタンをクリック。

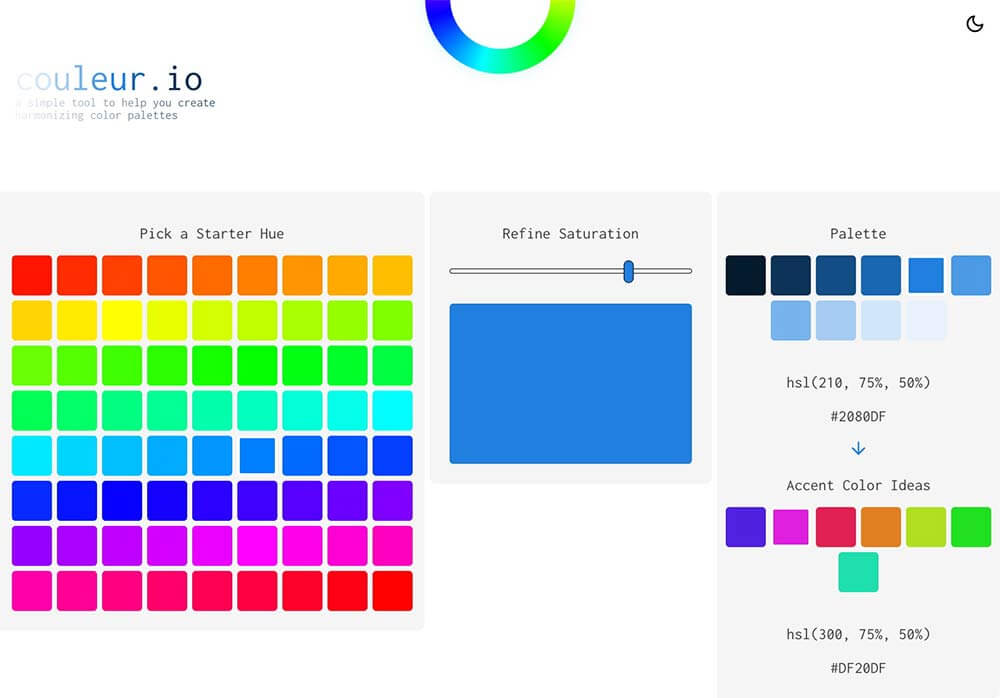
統一感のある配色カラーパレットを作成するのに役立つシンプルなツール。お好みの色を選ぶだけのお手軽さ。
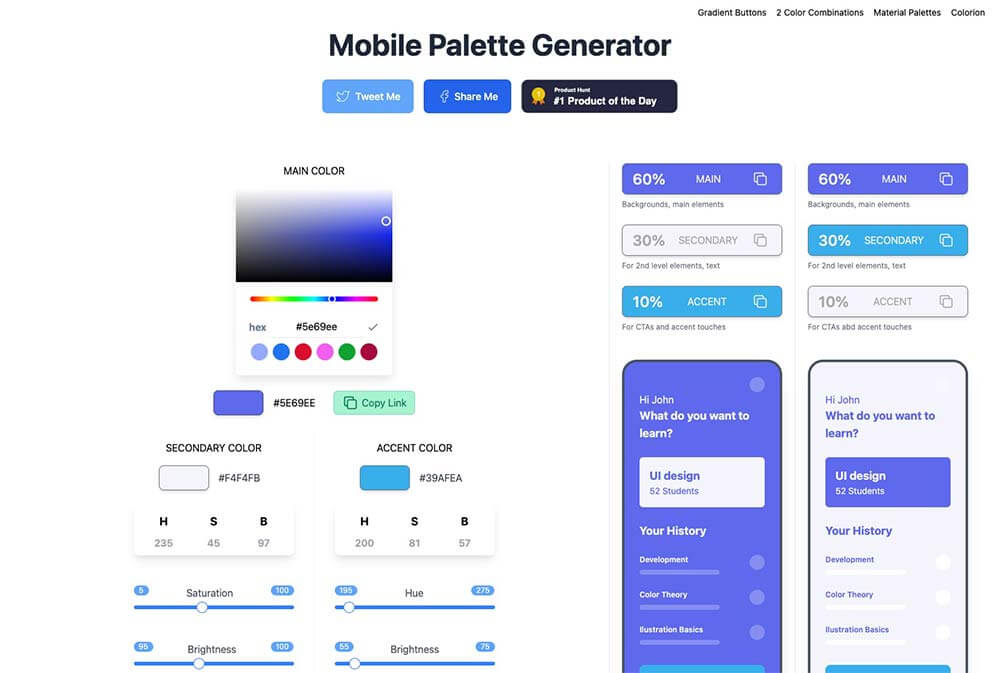
メインカラーを決めるだけで、セカンダリーカラーやアクセントカラーを自動で提案してくれる配色カラーパレット生成ツール。
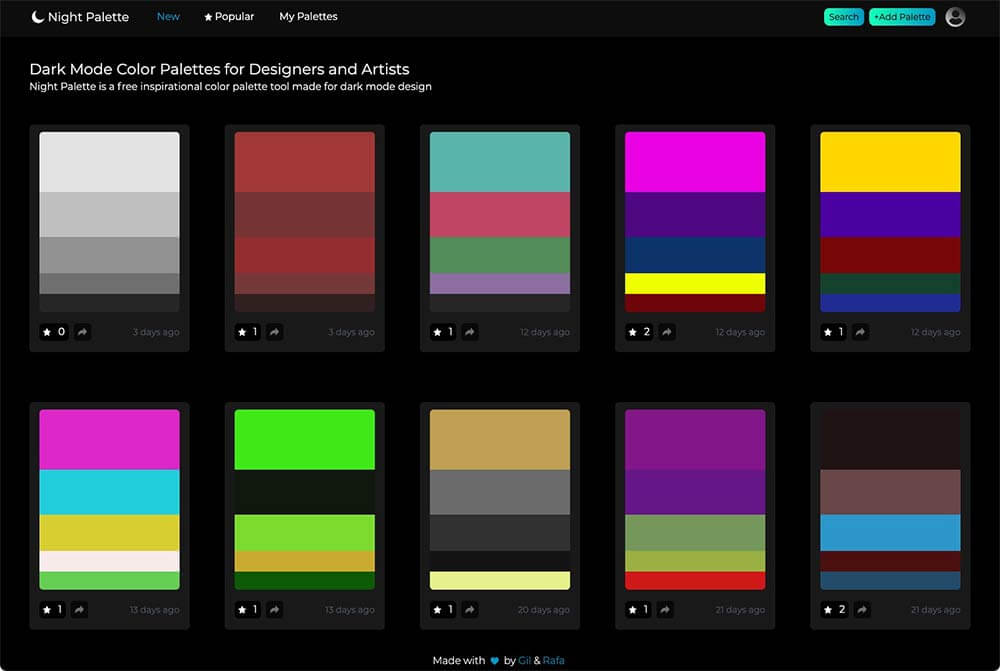
ダークモード向けの配色カラーパレットのみを集めた、ニッチですが需要のありそうな配色サービス。
デザインコレクション、UIキット
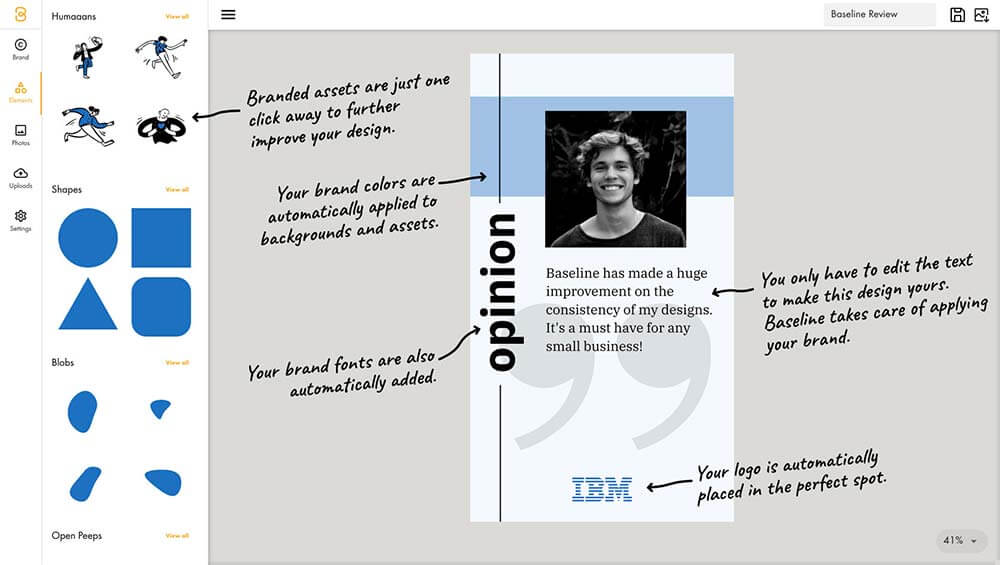
自分だけのブランドキットをオンライン上で手軽に作成できる新しいツール。ロゴを決めるだけで、ブランディングに必要なあらゆるアセットを自動生成してくれます。

超立体的な3Dオブジェクトを手軽にデザインに取り入れることができる、フォトショップ用プラグイン。無料版はウォーターマーク表示付きですが、きっときのツールの凄さが分かるでしょう。
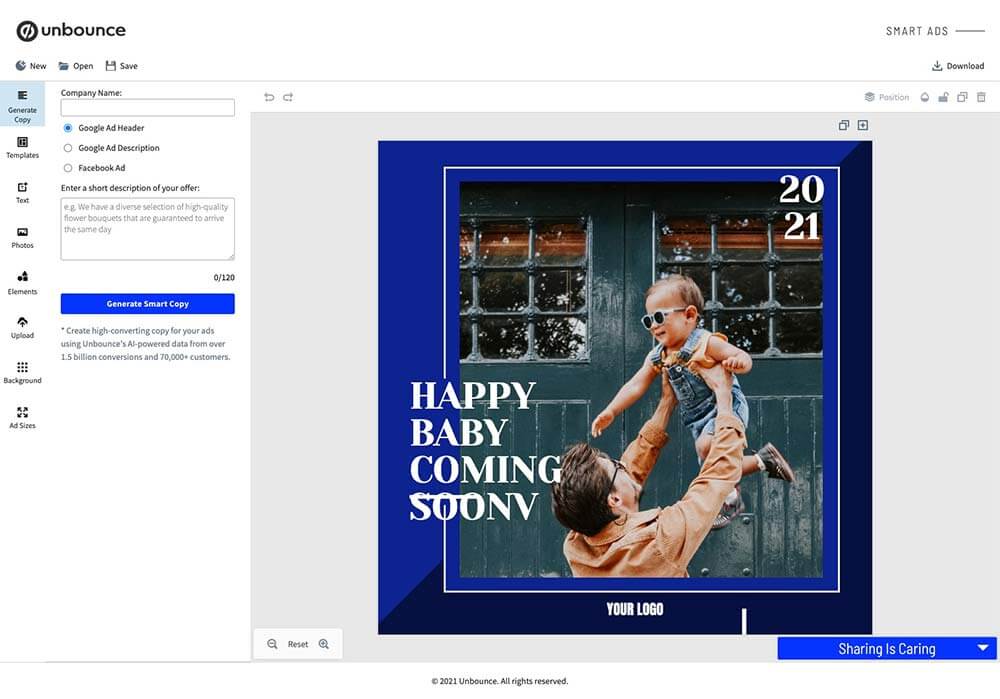
より手軽に、よりスマートに広告バナーを作成できるデザインツール。テンプレートも充実しており、文字や写真の配置もドラッグのみで簡単。デザインをDIYしたいというひとへ。
プロトタイプ、アイコンツール
シンプルで使い勝手の良いベクターアイコン1500個以上を無料配布しています。細かくカテゴリ分けされており、アイコンをクリックすればダウンロード、編集できます。
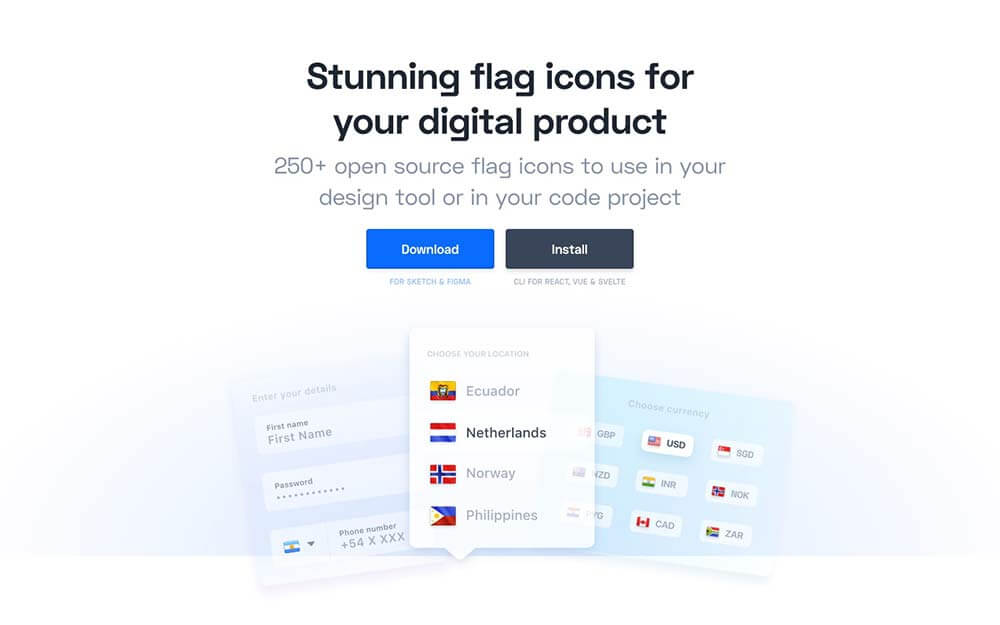
250を超える世界中の国旗を集めたアイコンライブラリ。FigmaとSketchファイルでダウンロードでき、ReactやVue.js、Svelte向けCLIも無料公開中です。
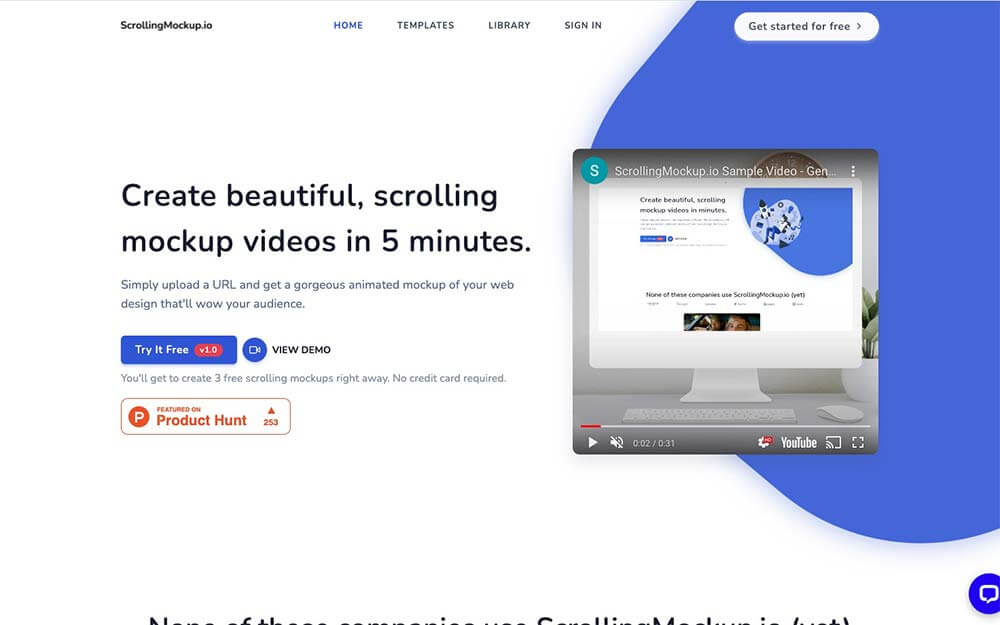
縦に長いランディングページなどを、スクロールアニメーション付きのモックアップにしてくれる新サービス。
コラボ、リモートワークツール
タイムラグのない画面共有や複数人でツールの操作など、リモートワークに便利なサービス。
自分だけの旅行スケジュールや日程などを組むことができるGoogleマイマップに、コラボレーション機能を追加し、複数人で地図の編集を行うことができます。
面白、クリエイティブツール
架空取引で株式トレーニングができるミニゲーム。
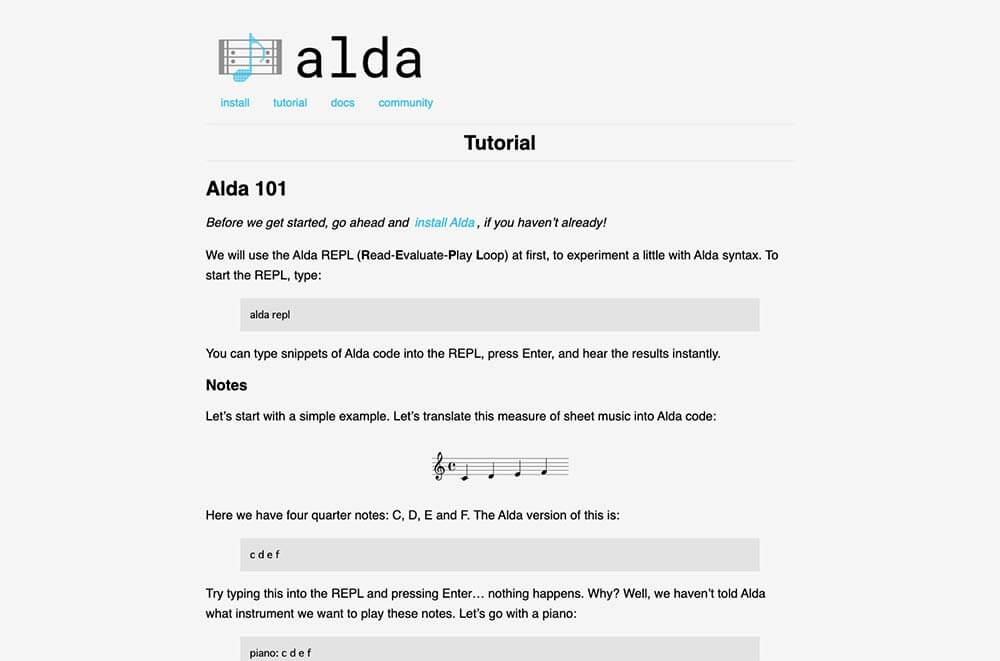
アルファベットを入力するだけで音符を表示させ、楽譜をデザインできるテキストベースの作曲用プログラミング言語です。テキストエディタとコマンドラインだけで、音楽の作成と再生が可能です。
世界最大の奇祭と呼ばれる「バーニングマン」をオンラインで体験できるアプリ。期間は過ぎてしまいましたが、イベント会場は歩き回ることができますよ。

江戸時代のくずし字をAIにより認識し、わたしたちが使っている現代の書体に変換できるアプリ。
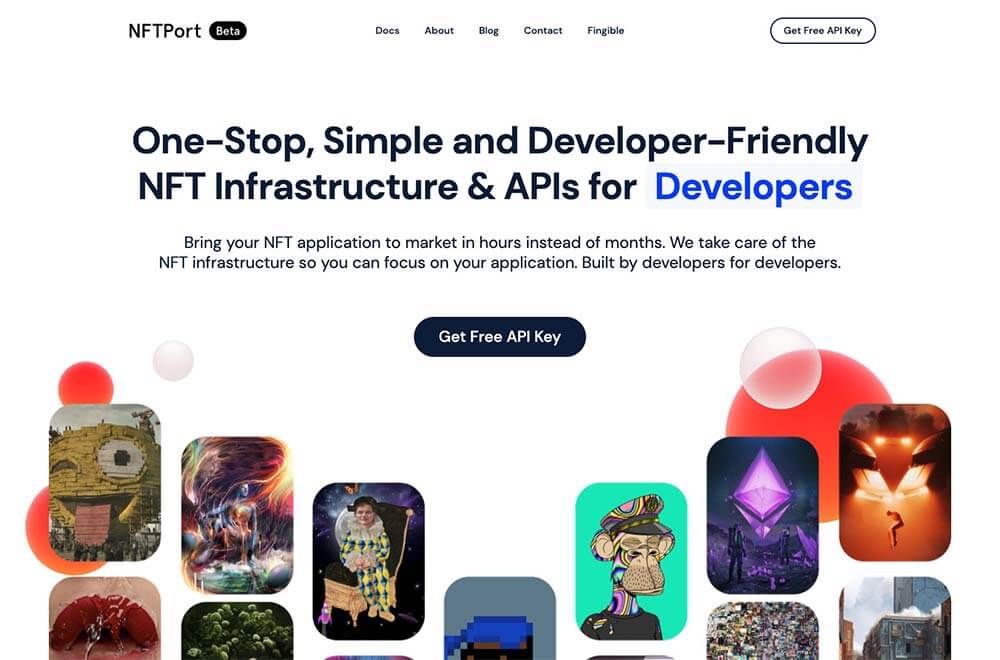
どんな作品でもNFTアートとして販売することができる、デベロッパー向けのNFTインフラとAPIを提供。より手軽にNFTアートに参入できるようになります。
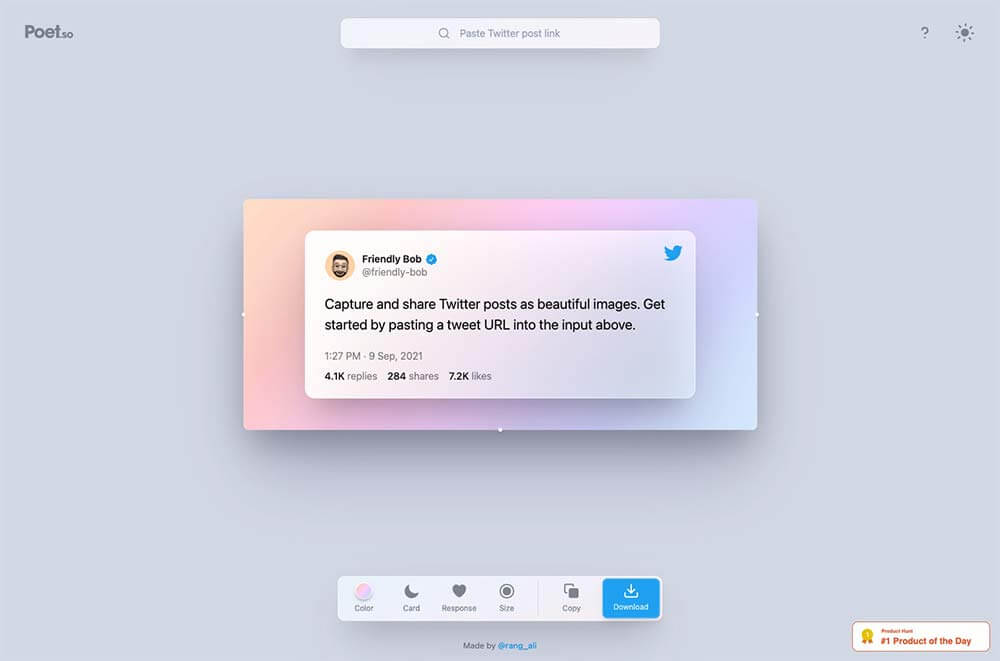
お好みのTwitter投稿のスクリーンショットを撮影、加工、ダウンロードまで一括でできるオンラインツール。。URLを入力するだけの手軽さが便利です。
3DやARなどのメディアを組み合わせ、インタラクティブなリアルタイムアプリをコード不要で作成できるプラットフォーム。
前回のオンラインツールまとめはこちらから。