
今回は、2017年を三分の一過ぎたところで、確認しておきたいグラフィックデザインの最新トレンドをご紹介します。パッケージデザインからタイポグラフィー、レイアウトやシネマグラフなど幅広いトレンドを網羅しています。
2017年は、わたしたちがオーガニックで自然を起源としたものに戻る年であり、よりナチュラル思考が高まっていくでしょう。配色に関しては、毎年 Pantone 社が発表している今年の色として、「Greenery」が選ばれ、新しい始まりや新鮮や環境を意味しています。

「春のはじめを連想させるような、新鮮で独特な黄緑色の色合い」として表現されている には、自然のありがたさを再認識、楽しもうという概念も含まれています。
では、2017年現在のグラフィックデザインのトレンドをより詳しく見ていきましょう。多くのトレンドは、ウェブデザインとプリント媒体のどちらにも影響しています。
コンテンツ目次
- 1. 鮮やかで大胆、明るくて刺激的な配色
- 2. グラデーションカラー
- 3. パターン、幾何学模様
- 4. ミニマル志向
- 5. モダンレトロ
- 6. モジュール型レイアウト
- 7. 大胆な写真と洗練された文字テキスト
- 8. シネマグラフ
- 9. マテリアル・デザイン
1. 鮮やかで大胆、明るくて刺激的な配色
ここ数年のあいだ、多くのデザイナーはすっきりとした見た目を実現するために、控えめで使いやすい配色を利用していました。白や灰色、黒などを基調とした控えめのレイアウトは特によく見かけました。
しかし、2017年ではより鮮やかで明るい、大胆な色使いを見かけるようになるでしょう。このトレンドは、2016年の早い段階からはじまっており、 さまざまなデザイン要素に採用され、今年は特に人気となるでしょう。
Pantone が今年の色として Greenery を発表したように、より多くのデザイナーが自然をテーマにした配色を利用するようになるでしょう。

グラフィックデザインに関しては、すべての会社やブランドが配色を変更するべきというわけではありません。しかし、いつも使われているニュートラル系の背景に明るい配色を利用することで、企業コンセプトから外れることなく、新鮮で新しい見た目のブランディングを行うことができるでしょう


2. グラデーションカラー
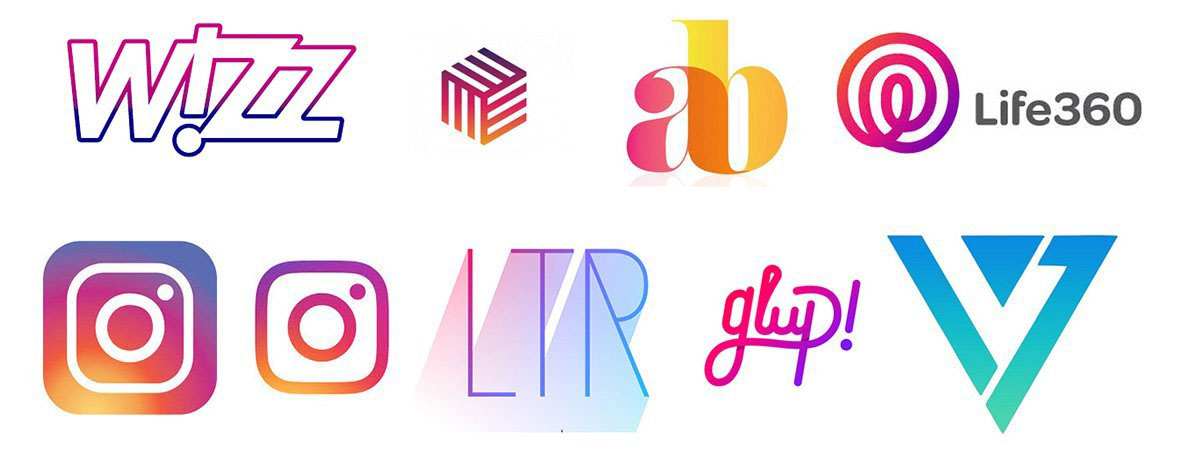
同じ配色だけでなく、色が移り変わるグラデーションカラーが今年最大のデザイントレンドのひとつと言えるでしょう。2016年ごろからはじまり、すぐに人気となり、ロゴやボタンから写真オーバーレイなどあらゆるところで使われています。
Instagram などの有名企業もロゴやイメージに、フラットな配色からグラデーションを採用することを決めており、今後もWebデザインとプリント媒体の両方でよく見かけるであろうトレンド。


3. パターン、幾何学模様
2016年からはじまったこのトレンドは、2017年も間違いなく利用されていくでしょう。フラットデザインは一つ前の年のグラフィック要素と相性がとてもよく、ビジュアルを簡素化させ、ユーザーエクスペリエンスを向上させるのに役立ちました。
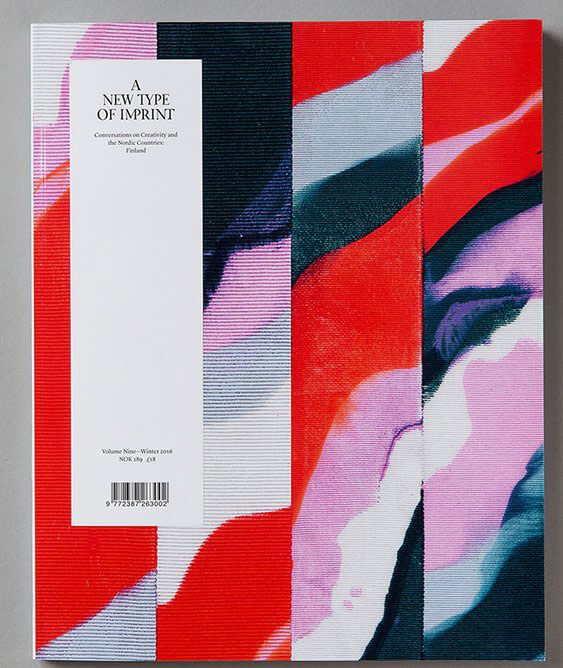
この記事の冒頭で、2017年は自然に戻り、大理石、宝石、植物のような自然にインスパイアされたでザイオンパターンをよくみかけるだろうと述べました。シンプルなタイポグラフィーとは対照的な絵の具パターンは、特にプリント媒体において工芸品のような雰囲気を演出できるでしょう。


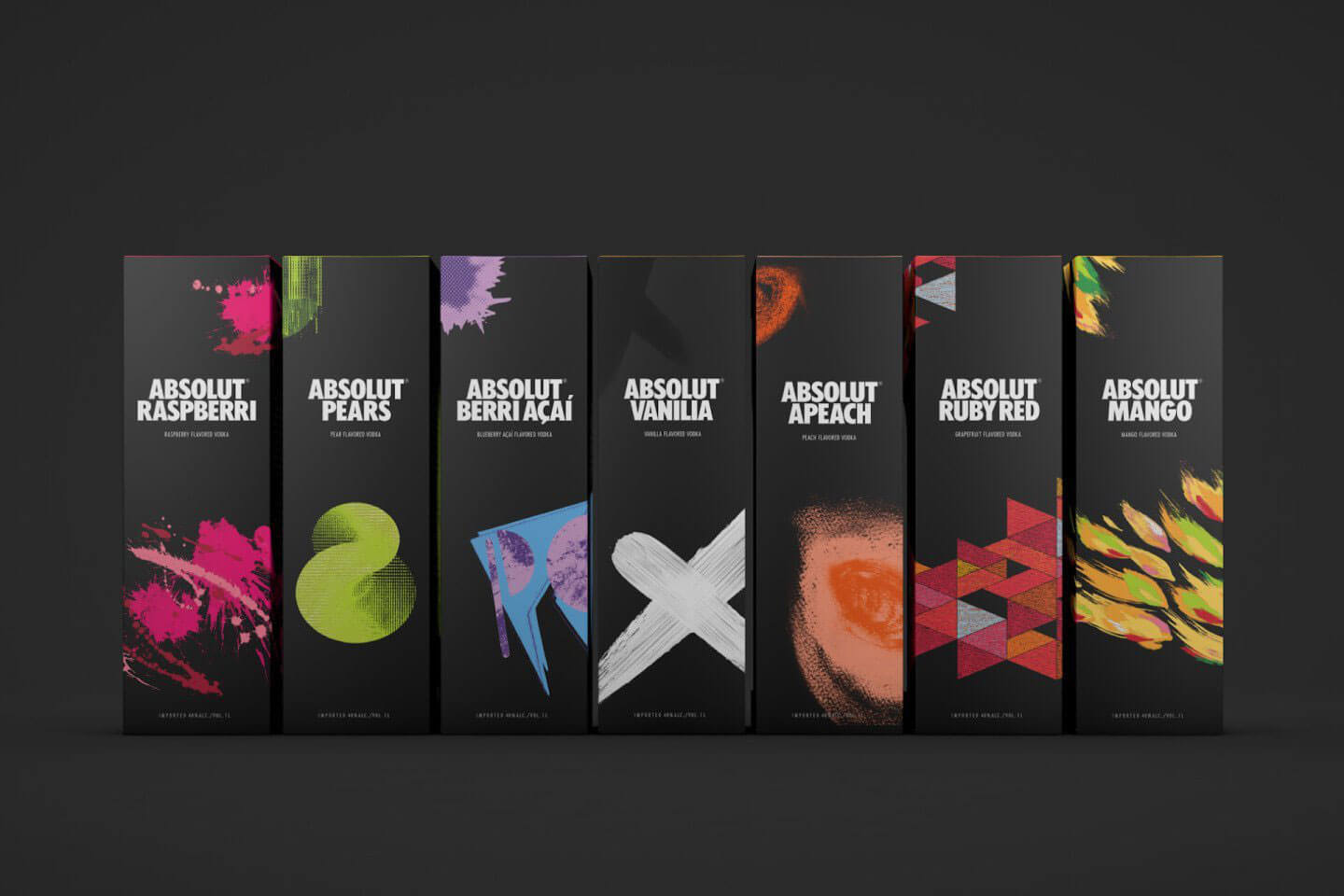
パッケージデザインやブランディングに関しては、フラットデザインとパターンを見事に組み合わせることで、とてもモダンで芸術的な活気に満ちたカラフルな製品を制作することができるでしょう。


その反対に、デザインパターンは複数の色や対称性(英: Symmetry)だけではありません。より手書き感の残ったラインを利用することで、よりビジュアル力の強いグラフィックを作成でき、今年のトレンドを完全に感じることができるでしょう。


4. ミニマル志向
ミニマルでシンプルさと機能性をこよなく愛するひとにとって、良いニュースのお知らせです。20世紀初期にまで起源はさかのぼるミニマリズム(英: Minimalism)は、現在もしっかりと普及しています。
意図的な余白スペースは、デザインの通気性やユーザーの注目を集めるフォーカル・ポイントを減らすことができるので、メッセージを伝える簡単な方法として、多くのブランドやデザインの傾向が、ミニマルスタイルを採用されるようになっていました。

スカンジナビア、北欧デザインに影響を受けたミニマルなタイポグラフィーとレイアウトは、トレンドの最先端と言えるでしょう。この視覚的なアプローチを採用するブランドは、エレガントで洗練された雰囲気を演出することができます。

色にアクセントが欲しい時は、配色カラーパレットは制限したまま、装飾デコレーションとして金箔やメッキなどの金属を追加してみると良いでしょう。

5. モダンレトロ
厳密に言うと、モダンレトロ(英: Modern Retro)はここしばらくみかけるデザインです。レトロなデザインや書体、配色カラーパレットを採用したモダンデザインは、古いものと新しいもののユニークな融合を作り出しています。
このトレンドの鍵は、過去に人気であったデザインを簡素化、モダンに仕上げるだけでなく、信頼性をデザインすることです。2016年にはモダンレトロに人気が高まり、ロゴデザインやプリント用レイアウト、ウェブ、パッケージデザイなどさまざまな分野で採用されてきました。

2016年に多くのヴィンテージデザインで使われた茶色や灰色から、2017年はキャンディーのような鮮やかな色へと変化していくでしょう。しかしグラフィックデザインのトレンドは、今後も引き続き拡大していくでしょう。

6. モジュール型レイアウト
文字テキストを分割して扱いやすい塊のような機能を持つモジュール化は、新しいトレンドとは言えませんが、ここ数年で人気が高まっています。印刷物とWebデザインどちらでも、長い文字テキストはユーザーにとって退屈になりがちで、読者を途中で失ってしまう恐れがあります。
特にWebサイトの場合、グラフィックデザイナーは情報をより管理しやすく整理することで、より多くのユーザーが情報をやりとりしやすくなることが分かってきています。

デザインをモジュール化することで管理しやすくなるだけでなく、うまく採用することでプロフェッショナルな見た目を実現できます。今年はプリントとWebデザインの両方で、よりモジュール型レイアウトの普及が見込まれています。

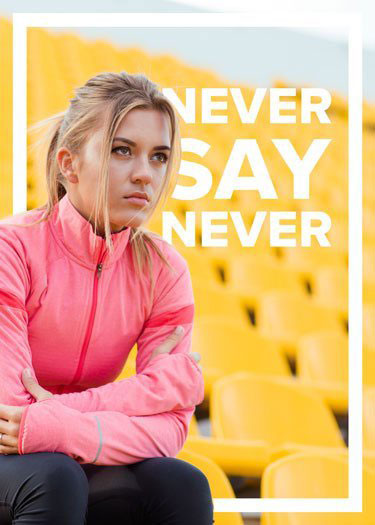
7. 大胆な写真と洗練された文字テキスト
現時点として、迫力のある大胆な写真と洗練された文字テキストを組み合わせたこのトレンドは、ユーザーを退屈させることなく明確なメッセージを伝える、グラフィックデザイナーの世界では定番テクニックのひとつ。

「大胆さと洗練さ」をうまく利用することで、短時間で注目を集めるだけでなく、重要な情報をすぐに見つけたいというユーザーにも最適です。このトレンドの活用次第では、写真と文字テキストをうまく組み合わせることができ、より魅力的なデザインに仕上げることができるでしょう。
この組み合わせは、ディスプレイ広告やソーシャルメディア向けプロモーション、わずかな情報を伝える必要があるグラフィックなど用途もさまざま。

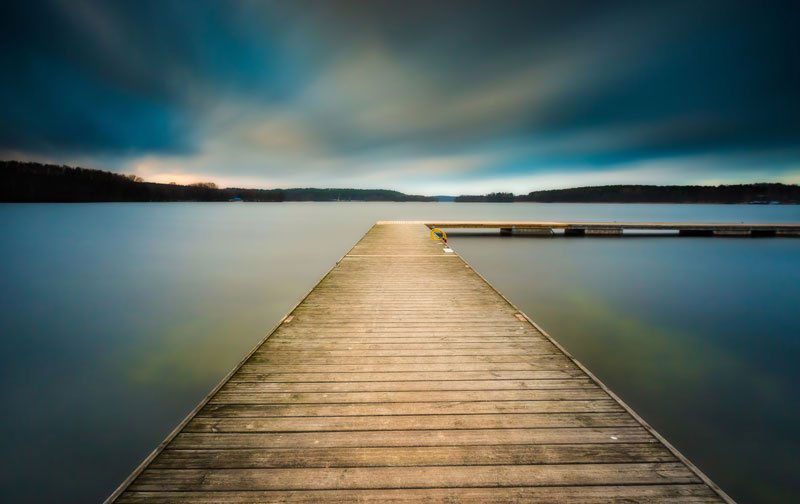
8. シネマグラフ
シネマグラフは、マーケティングにおける重要なファクター「時間」に対する、信じられないほど単純で効果的な答えです。マーケティング担当者は、短期間で魅力的な方法でユーザーの関心を引くために、あらゆるツールを使用しなければいけないため、シネマグラフは最適なツールと言えます。
シネマグラフは、いつもウェブ上で見かける普通のGIFアニメーションではありません。写真の一部分がほんの少しだけ動いている静止画です。このテクニックを活用することで、シンプルな写真をよりリアルに魅せることができます。2017年はマーケティング分野の競争がますます激しくなり、シネマグラフをより見かけると予想されています。
9. マテリアル・デザイン
マテリアルデザインは、2017年のデザイントレンドの中でも、もっと大きい影響を与えるかもしれません。Google が作成したこのスタイルガイドは、デザイナーの設計方法やユーザーとインターネットのやりとりを簡素化することが目的です。

マテリアルデザインでは、視覚的な美しさによって明確にユーザーとコミュニケーションすることを意味しています。現実世界の素材、特に紙やインクからインスピレーションを得ることで、軽量でミニマルな見た目を実現できます。紙には触感があり、影をつけることができるなど、とても柔軟性があります。この原則を念頭に置いてデザインを設計することで、デザインに奥行き感を加えることができます。
鮮やかな配色やコントラスト、タイポグラフィーをデザインに利用することで、ユーザーの行動をうまく誘導し、ユーザーが望むように行動できるようにする必要があります。Googleのマテリアルデザインの美しさは、フラットスタイル2.0 に似ていますが、見事に新しいレベルへと変化しています。
昨年のグラフィックデザインのトレンドも一緒に確認してみてはいかがでしょう。
海外サイト Web Design Ledger で公開された 9 Graphic Design Trends You Need To Be Aware of in 2017> by Andrei Tiburca より許可をもらい、翻訳転載しています。
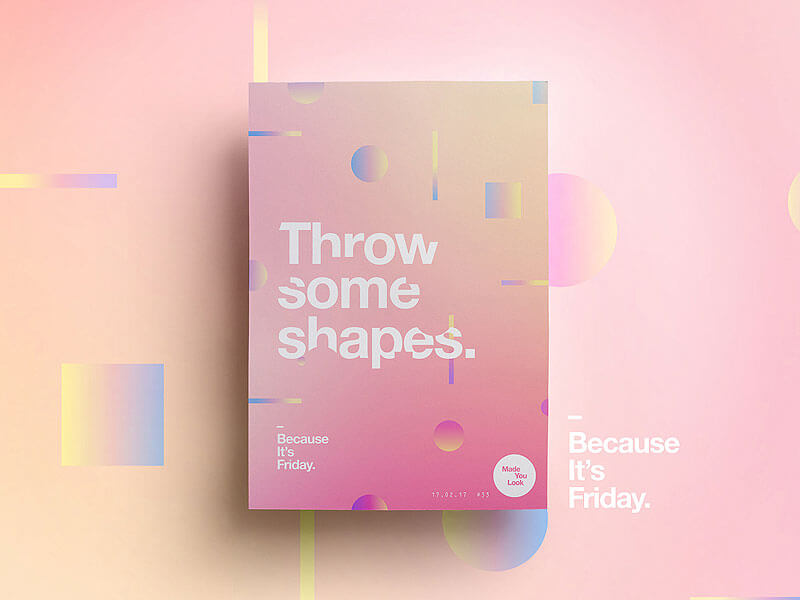
サムネイル@ : Made You Look 33 | Throw Some Shapes by Studio JQ – Dribbble
参照元リンク : 9 Graphic Design Trends You Need To Be Aware of in 2017 – Web Design Ledger



















