優れたデザイン原則は、誰にでも学ぶことができ、活用することもできます。
このガイドは、デザインの現場で利用できる実用的で基本的なテクニック10個をまとめてご紹介します。これらの基本ルールを知るだけで、あなたのデザインがずっと良くなります。
コンテンツ目次
- 1. コントラストを活用しよう。
- 2. 「黒に近い黒」が「黒」よりも読みやすい。
- 3. 重要なコンテンツを最初に。
- 4. すべてのものを整列させよう。
- 5. 文字サイズと文字スペースに気をつけよう。
- 6. 検索結果の順番が重要なときは「リスト表示」。
- 7. まずは白黒でデザイン、あとから色を追加しよう。
- 8. 快適なデザインを目指そう。
- 9. 素敵な配色カラーパレットを使おう。
- 10. Apple や Google のデザイン原則を学ぼう。
01. コントラストを活用しよう。
目へのストレスを軽減するためには、背景とフォントカラーは十分に配色の異なる、コントラストを意識するようにしましょう。
通常、白い背景に黒い文字がもっとも可読性が良いとされています。明るい灰色や黄色、みどり色などは避けるようにすることで、目を細めて文字を読まなければいけない、やっかいな問題は起きないでしょう。

02. 「黒に近い黒」が「黒」よりも読みやすい。
もし黒色を文字テキストに設定する機会があれば、純粋な黒(#000000)ではなく、「灰色がかった黒」(#333333)を利用してみましょう。白背景に純粋な「黒」を重ねることで、すこし揺れているように見え、文字テキストにフォーカスするのが難しくなってしまいます。

03. 重要なコンテンツを最初に。
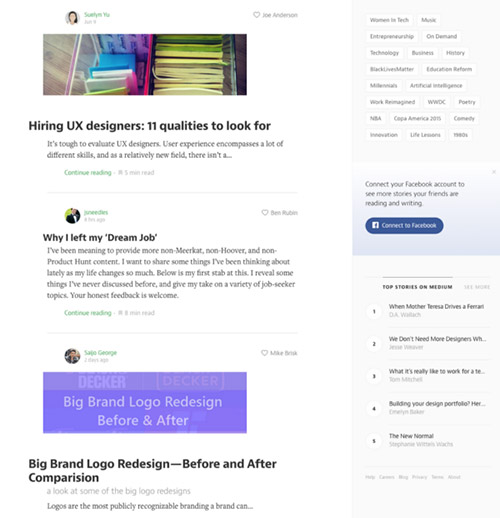
まず、もっとも重要な情報をレイアウトすることで、アプリやウェブサイトの使い心地をサポートしてくれます。重要なコンテンツは、ズームやスクロール、タップ無しできちんと表示する必要があります。

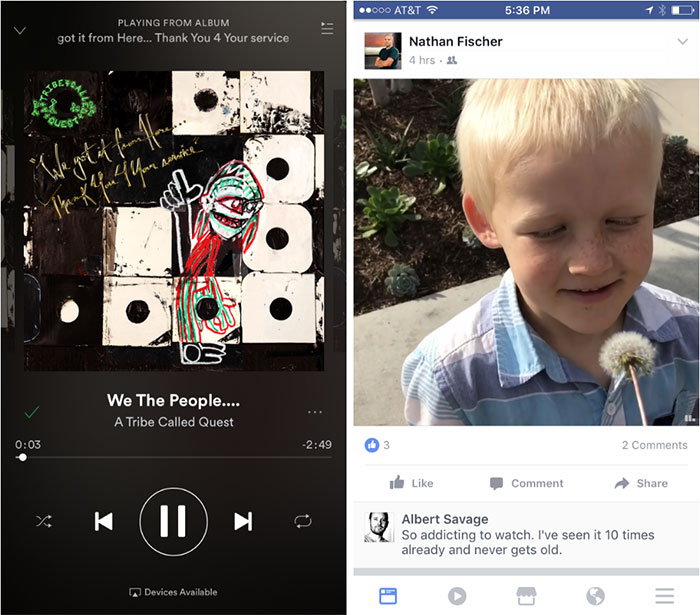
視覚的な階層をうまく利用している、いくつかの参考例を見てみましょう。Instagram は、ユーザーによって投稿された写真/ビデオにはっきりとフォーカスされています。
Pinterest は、検索バーを一番上に配置することで、素敵なグリッドレイアウトでコンテンツを並べています。アプリにとって、検索は核となる機能で新しいコンテンツや情報を発見、探すためにも Pinterest は使われています。

もう少し他の参考例も見てみましょう。
Spotify では、音楽アルバムのアートワークをはじめに、そして曲名が次、最後にコントロールボタンを配置しています。早送り/巻き戻しに比べ、再生/録音ボタンに注目が集まるように工夫されています。

04. すべてのものを整列させよう。
デザインをしているときに、「なにか違う」「なにかおかしい」と感じたときに、もっとも素早く問題を解決する方法は、各デザイン要素がきちんと整列されているか確認してみましょう。こうすることで、アプリやウェブサイト、グラフィックデザインの見た目を格段に改善することができます。

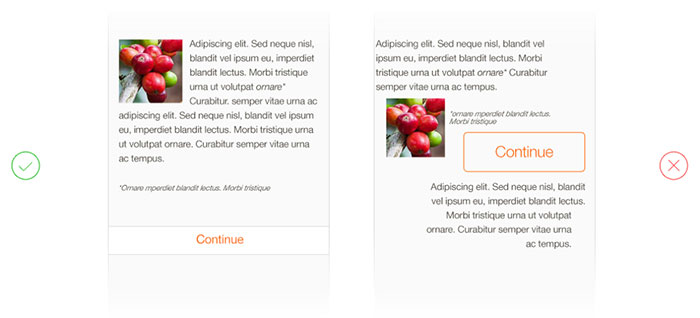
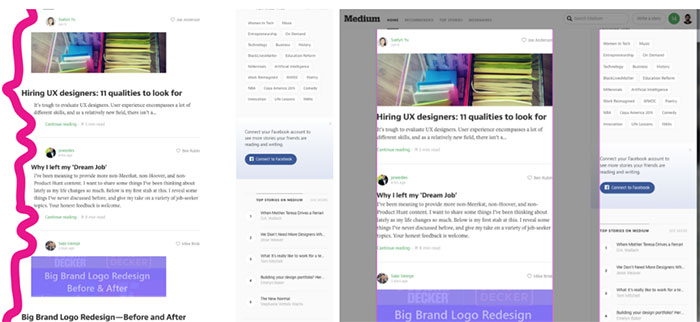
他にも、「整列」に関する具体的な参考例として、Medium.com を見てみましょう。なにかおかしいと感じる部分はないでしょうか。
左のレイアウトでは、うまくコンテンツが整列されていない点を強調しており、右側では主要なコンテンツがきちんと整列されているのが分かります。


左のレイアウトでは視線が移動してしまいますが、右のレイアウトでは統一感のある整列が利用されています。
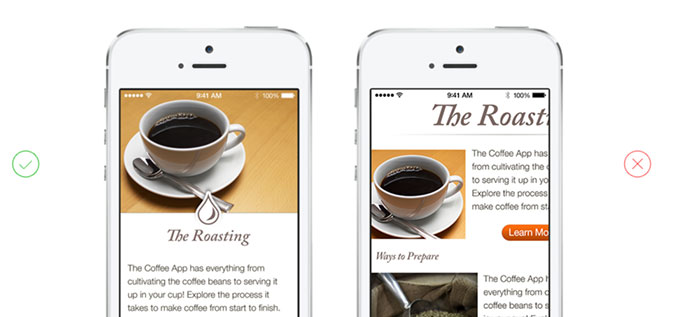
05. 文字サイズと文字スペースに気をつけよう。
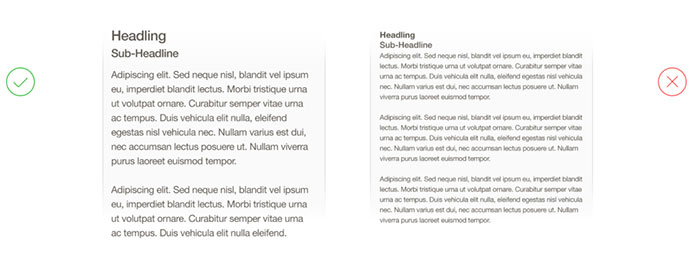
フォントサイズを大きくすることでより読みやすくなり、文字間隔を調整することでコンテンツを理解しやすくなります。

適切なフォントサイズ vs. 間違ったテキストサイズ by Ui Design DO’s and Don’t | Apple

適切な文字スペース vs. 間違った文字スペース by Ui Design DO’s and Don’t | Apple
06. 検索結果の順番が重要なときは「リスト表示」。
多くのモバイルアプリやウェブアプリには、いくつかのタイプの検索があり、結果を表示する方法についてはいまも議論が行われています。
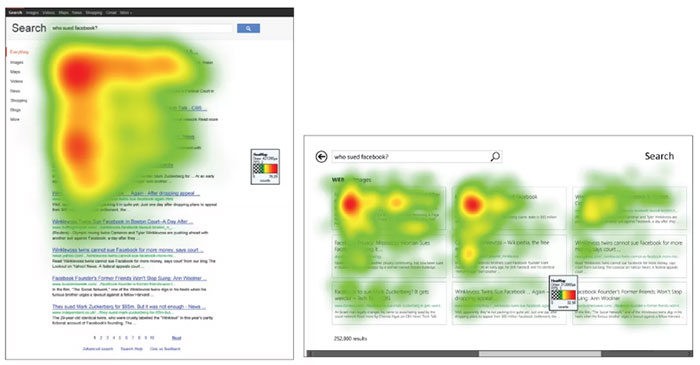
結果としては、順序が重要な場合は、リスト形式がもっとも効果的でしょう。あまり検索結果の順番が関係なく、ユーザーが新しいコンテンツを発見するのを手助けするときは、より視線の動くグリッド形式が好まれます。

How Do Users View Search Results Presented in a Grid Layout?
07. まずは白黒でデザイン、あとから色を追加しよう。
白黒モノクロでデザインすることは、アプリの核となる問題点を解決しながら、デザインを設計できるテクニックです。
色によって異なる感情や反応を無意識に示してしまうため、UIコンポーネントなどの機能面を設計する邪魔となってしまうことがあります。

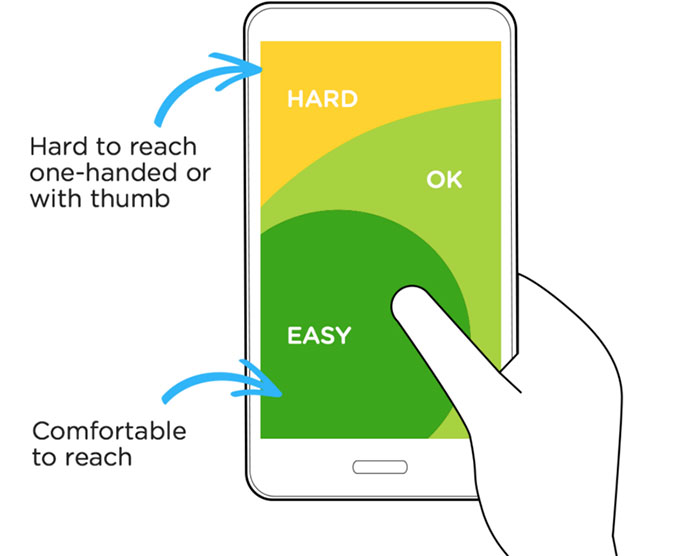
08. 快適なデザインを目指そう。
片手で押しにくいボタンなど、操作性に問題があるときは、以下のイラストを参考にしてみましょう。

このイラストでは、右手のみでスマートフォンを操作するときの押しやすさを視覚化したもので、このテクニックを効果的に利用したアプリでは、スクリーン画面の下部1/3にナビゲーションメニューや核となる機能やアクションが配置されています。
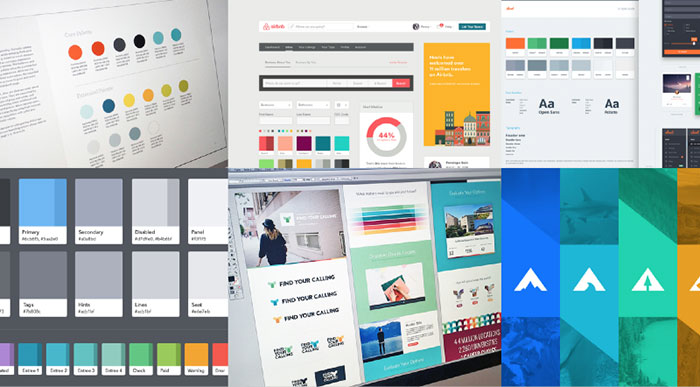
09. 素敵な配色カラーパレットを使おう。
色はとても奥の深い芸術アートでもあり、デザインに適した配色を選ぶことが重要となります。Dribbble の Color Palettes で見つけるか、 Coolors や Color Claim のようなカラーパレット生成ツールを利用することを強くオススメします。

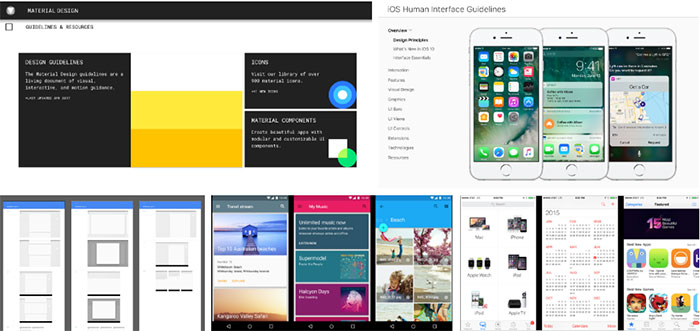
10. Apple や Google のデザイン原則を学ぼう。
Apple と Google は、Android や iOS 用ソフトウェアを開発するひとにとって重要な素晴らしいリソースを公開しています。
たとえば、Google マテリアルの概要には、アプリデザインを開始するためのガイドラインから、各種素材リソース、配色、アイコン、コンポーネントなどが揃います。
Apple には、Human Interface Guideline 通称 HIG と呼ばれるドキュメンテーションがあります。このガイドラインには、iOSアプリケーションを設計するうえで知っておくべきすべてが詳しく解説されています。

さいごに。
デザインにおける問題点を探せるようになるには、多少の時間と練習が必要ですが、今回ご紹介したテクニックを活用することで、より素敵なデザインを作成できるようになるでしょう。では、デザインを楽しんで!
海外サイト Design Your Way で公開された How to not suck at design, a 5 minute guide for the non-designer by Marc Hemeon より許可をもらい、翻訳転載しています。
参照元リンク : How to Not Suck at Design, A 5 Minute Guide for the Non-Designer – Design Your Way