
デザインアプリ Sketch が、デザインの現場で人気となっています。公式の利用ユーザー数は発表されていませんが、多くのデザインチームがSketchを使っており、名前を聞いたことがある人も多いのではないでしょうか。
Sketch が他のデザインアプリと決定的に異なる点のひとつとして、活発に活動する開発者コミュニティと、これまでに作成された素晴らしいプラグインがあります。これらのSketchプラグインを使用すれば、豪華な3Dイラストやユニークなアニメーションなどを手軽に作成することができます。
今回は、ウェブデザイナーの制作時間を短縮できる「時短」Sketchプラグイン50個をまとめてご紹介します。カテゴリ別に分類されているので、自分にぴったりのプラグインを探してみてはいかがでしょう。
コンテンツ目次
- 1. Sketch プラグイン管理ツール
- 2. コラボレーション用 Sketch プラグイン
- 3. コンテンツ&オブジェクト自動生成プラグイン
- 4. エクスポート | フロントエンド開発プラグイン
- 5. レイヤー管理プラグイン
- 6. お役立ちプラグイン
Sketch プラグイン管理ツール
まずはSketchプラグインを効果的に管理できる、以下プラグインのインストールからはじめましょう。
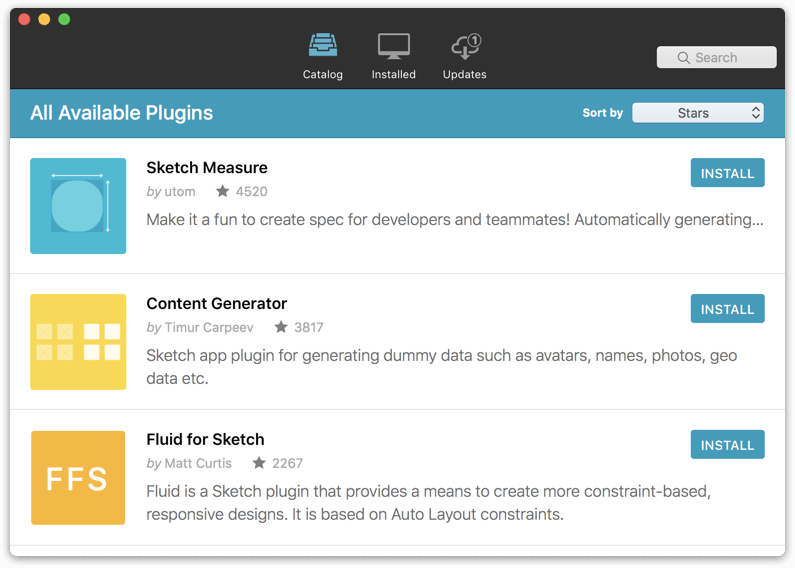
Sketch Packs

インストールしている Sketch プラグインを検索、管理、自動アップデートしてくれるプラグイン。プラグインのバージョンアップによる不具合なども修正することができます。
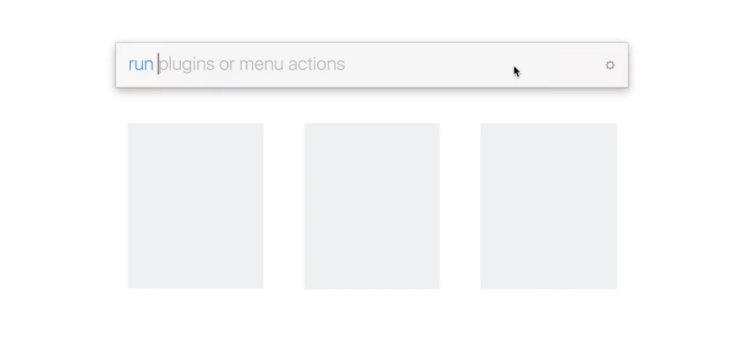
Sketch Runner

Sketchをキーボードのコマンドで利用できるプラグインで、同時にインストールした他のプラグインの管理も行うことができます。
Sketch Plugin Manager
https://mludowise.github.io/Sketch-Plugin-Manager/

プラグインを検証したり、管理したりできる便利なSketchプラグイン。Gitをつかってすべてのプラグインを最新版に保つことができます。
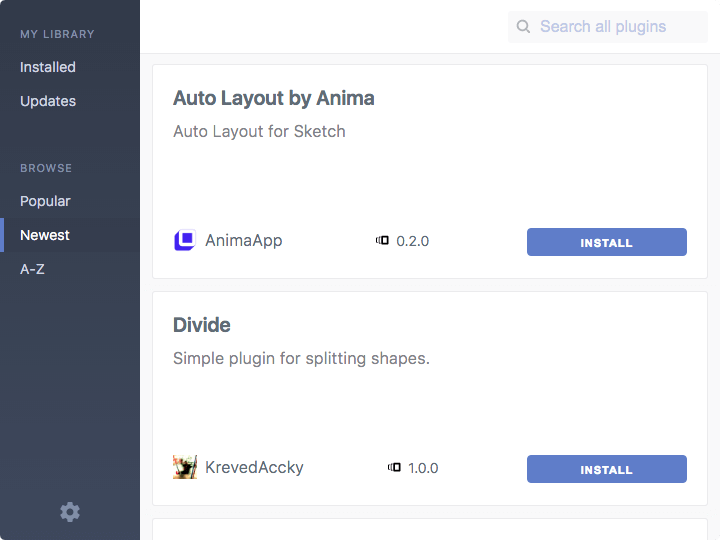
Sketch Toolbox

こちらもSketchプラグインのインストールや管理、アップデートを行うことができるツール。
コラボレーション用 Sketch プラグイン
プラグイン管理ツールをインストールしたら、ファイルの管理や他デザイナーとのコラボレーション、フィードバック機能などをSketchに追加してみましょう。
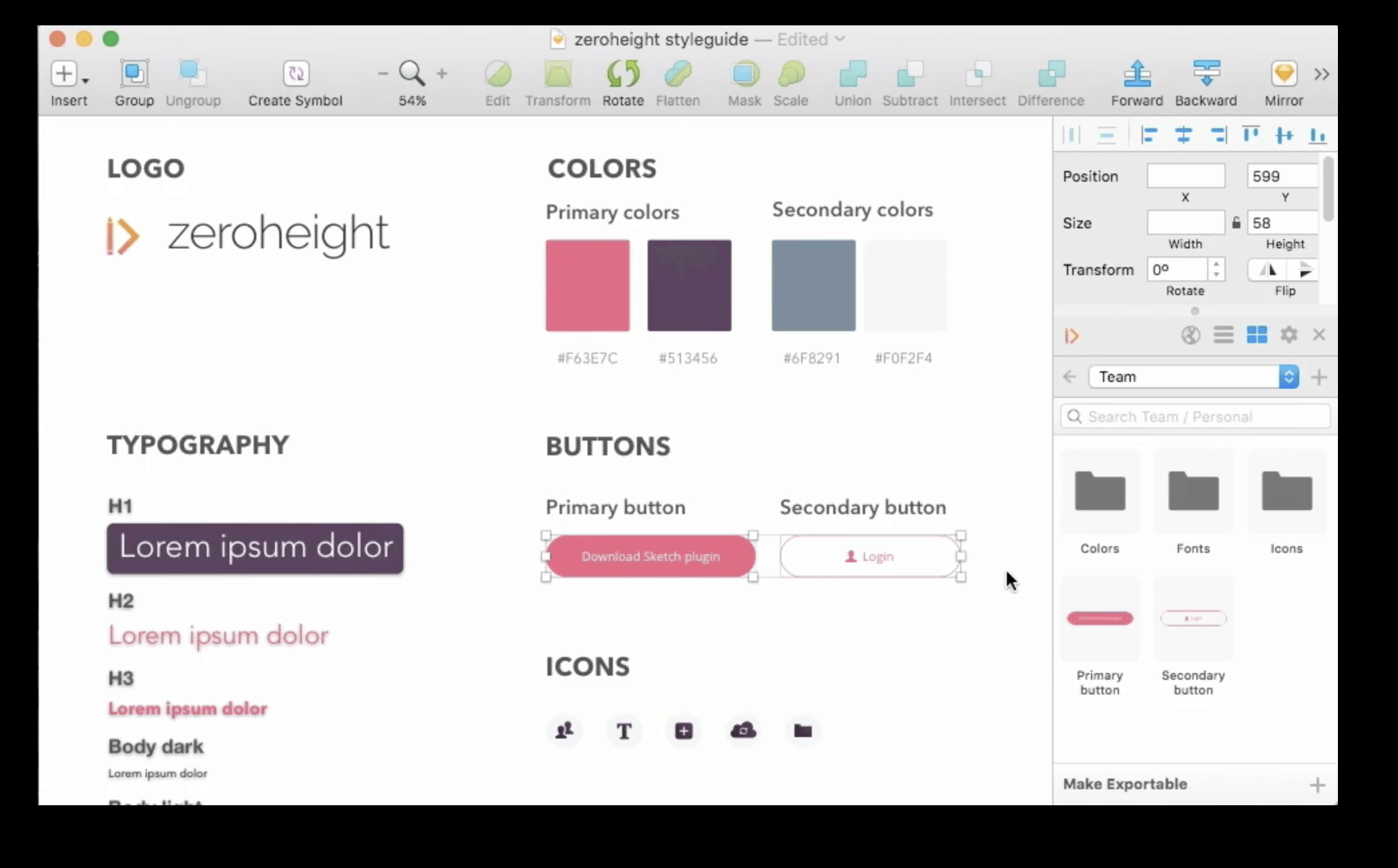
Zero Height

アセット用ライブラリやスタイルガイドを作成したり、他のデザイナーとのコラボレーションを行ったり、すべてのファイルをクラウド上で同期することができます。
Chain
https://lalomrtnz.github.io/Chain/
大量のファイル配色をまとめて変更したいときに便利なプラグイン。色を選択すれば、一度にダイナミックな切り替えが可能です。
Kaktus

デザインのバージョンコントールを可能にするSketch拡張機能。チーム全体でファイルを管理したり、同期することが可能。
Abstract
デザイナー向けのGitプラグインで、プロジェクト全体の管理や他のデザイナーとのコラボレーションを実現できます。Sketchファイルのバージョンコントロールもでき、Slackへの導入もできるので、Sketchを使っていないクライアントのフィードバックも可能。
Craft by InVision
https://www.invisionapp.com/craft
Sketchプラグインの中でも特に人気の高いアイテムのひとつで、プロトタイプ作成に便利なコンテンツを自動生成してくれます。実際にウェブサイトで使われている「リアル」なコンテンツが特長の高機能プラグイン。
コンテンツ&オブジェクト自動生成プラグイン
Sketch Material
https://websiddu.github.io/sketch-material/
Googleのマテリアルデザインのどんなコンポーネントもボタン一発で生成してくれるSketchプラグイン。
Bootstrap Grid
https://github.com/De-La-Vega/BootstrapGrid
Sketchファイル上に Bootstrap のグリッドを作成できるプラグイン。選択範囲を指定すれば、残りはプラグインが自動で行います。
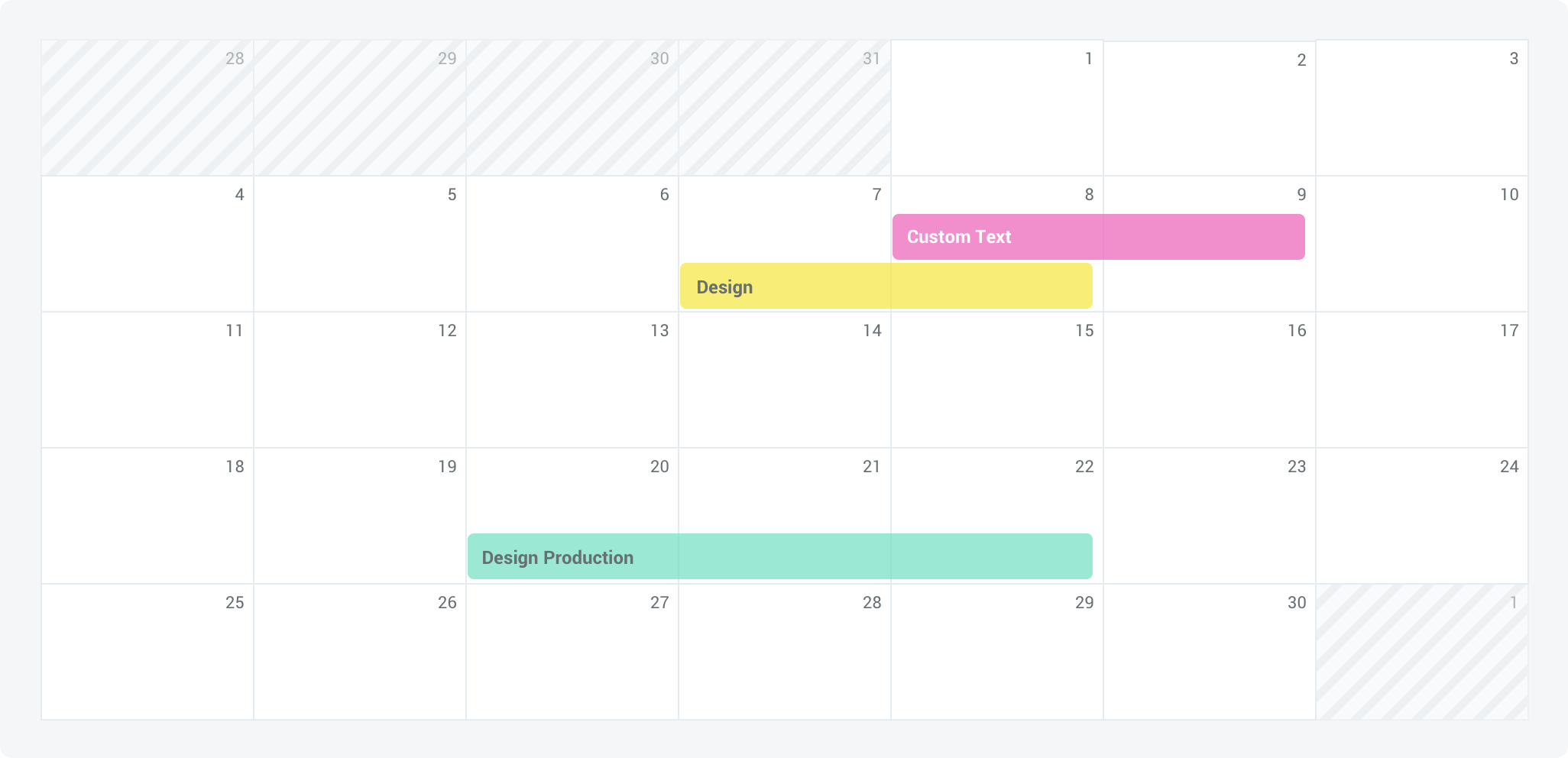
7 Column Calendar
https://lstore.graphics/plugins/calendar/

簡単に7つのグリッドに分割されたカレンダーを作成できるプラグイン。
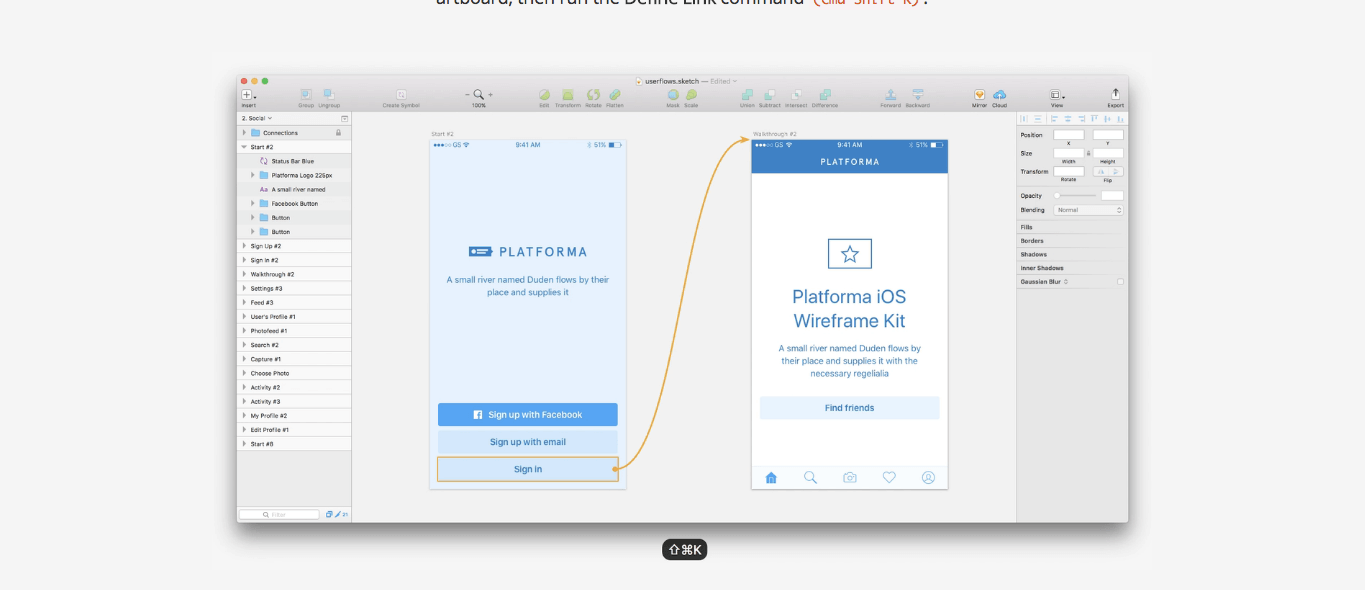
User Flows
https://abynim.github.io/UserFlows/

Sketchをつかってユーザーフロー用ダイアグラムを自由に作成できるプラグイン。
Looper
シェイプやグループを複製し、美しい幾何学模様イラストなどを作成できるプラグイン。シンプルに広告バナーやポスター、パターン作成などにも活用できます。
Confetti
http://www.sketchconfetti.com/
レイヤーごとに整理された紙ふぶきをボタンひとつで作成できるSketchプラグイン。
Icon Flower
https://github.com/avadhbsd/IconFlower
お好みのアイコンを使って、継ぎ目のないシームレスパターンテクスチャ素材を作成できるプラグイン。
Skatter
https://github.com/joshdjuric/Skatter
ランダムのシームレスパターンを作成できるプラグインで、シンプルなシェイプを幾つか追加するだけで、あとはプラグインが美しいパターンに仕上げてくれます。
Blender
https://github.com/bunnieabc/Blender
2つのシェイプを重ね、美しいグラデーションカラーを作成できる新しいSketchプラグイン。
Map Generator
https://github.com/eddiesigner/sketch-map-generator
地図のスクリーンショットを撮影するのに手間取っている人にオススメしたいプラグイン。長方形の選択範囲を指定し、ロケーションを入力し、Snazzy Maps よりスタイルをコピーしたら、プラグインがあとは自動で行います。
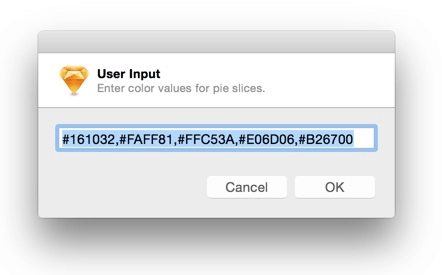
Sketchy Pies
https://github.com/longzheng/sketch-randomSize

あまり円グラフなどの作成に適していない Sketch ですが、このプラグインを利用すれば誰でも簡単にグラフを作成できます。
Random Sizing
https://github.com/longzheng/sketch-randomSize

こちらは棒グラフの作成に適した拡張プラグインで、高さの異なるグラフをランダムで作成できます。
エクスポート | フロントエンド開発プラグイン
ここで紹介するプラグインを使用すれば、HTML/CSSフィアル、ウェブサイト全体、コード不要で作成できるニュースレターなどを作成できます。また一部のプラグインでは、Sketchを利用していないチームメンバー用のファイル作成なども可能です。
Launchpad
https://launchpad.animaapp.com/
コードの知識がなくても Sketch から直接ウェブサイトを公開できるプラグイン。
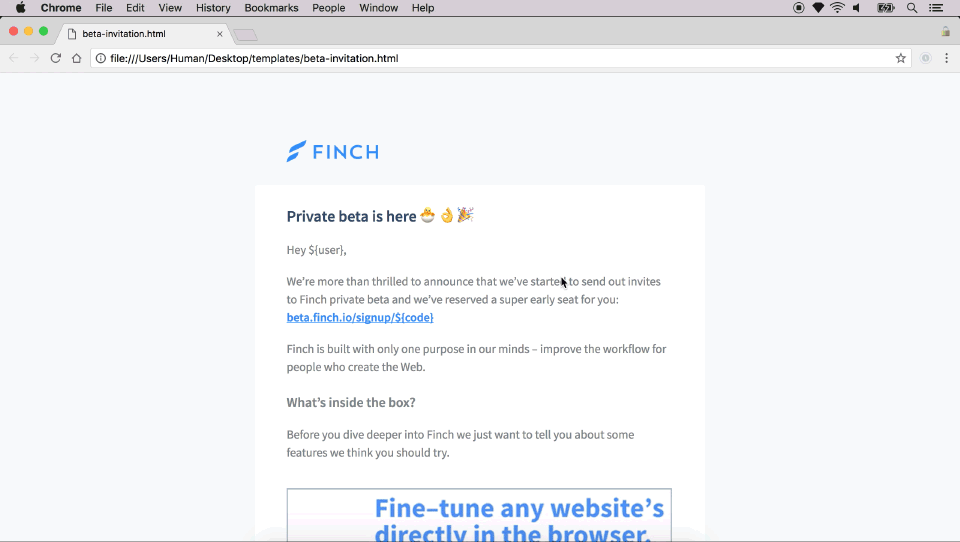
Slinky
https://launchpad.animaapp.com/

Eメール用テンプレートの作成を頼まれたときに便利なプラグインで、HTMlで作成されたレスポンシブ対応のテンプレートを手軽に作成できます。
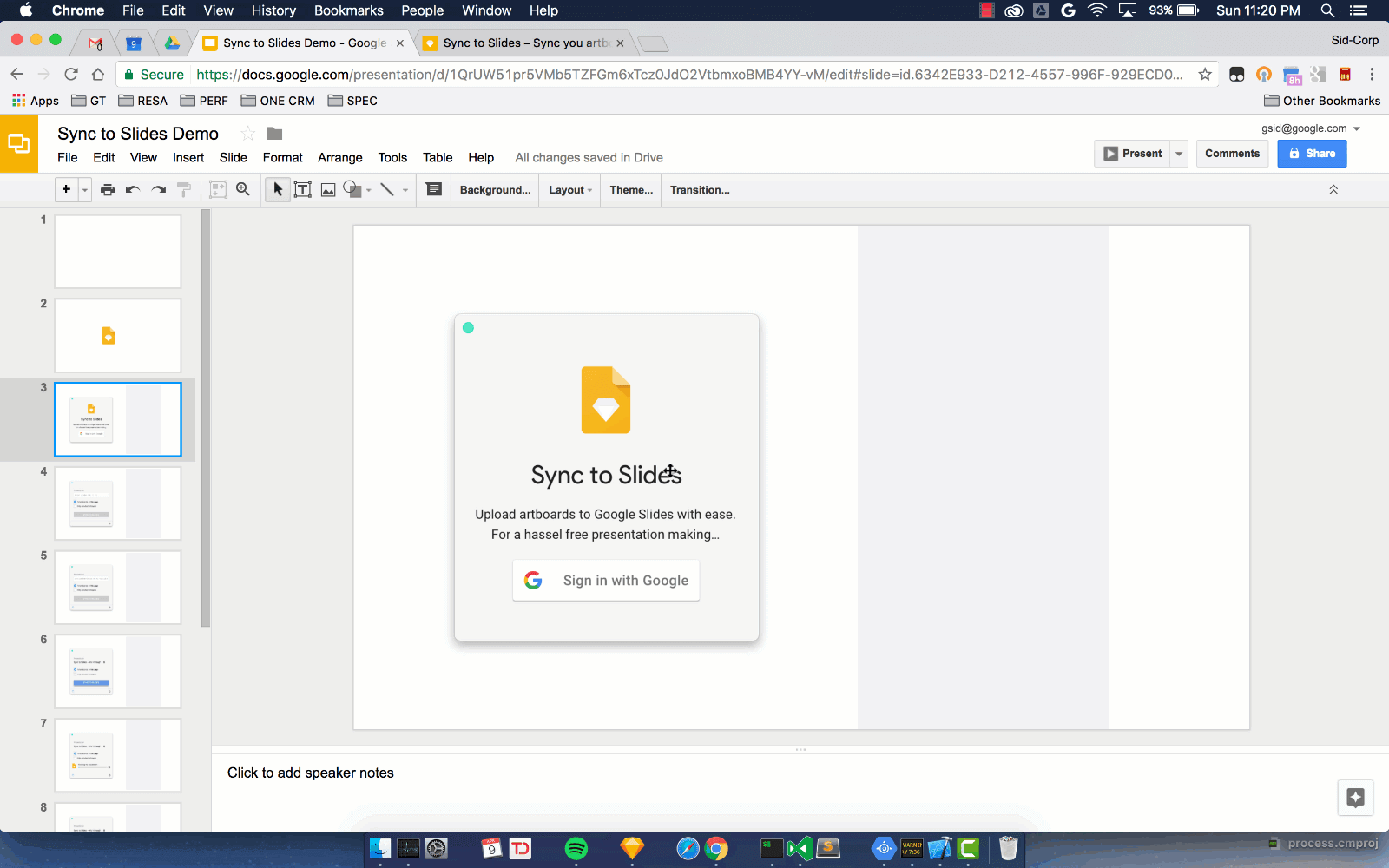
Sync to Slides
https://websiddu.github.io/sync-to-slides/

オンライン・プレゼンテーション資料を作成したいときに便利なプラウ銀で、Sketchのアートボード機能とGoogleスライドを同期させます。
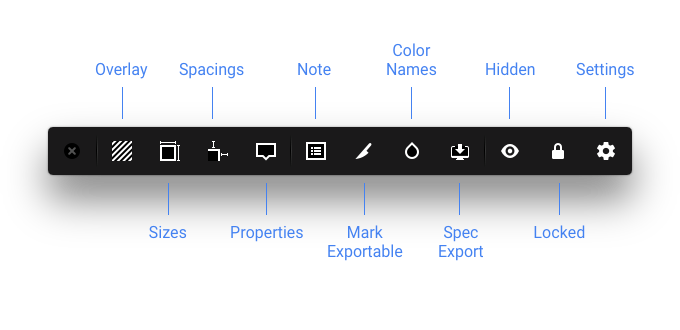
Measure

開発チームにデザインを渡すときに便利なプラグインで、各コンポーネントの寸法を図り、全体のデザインを含んだHTMLファイルを作成します。
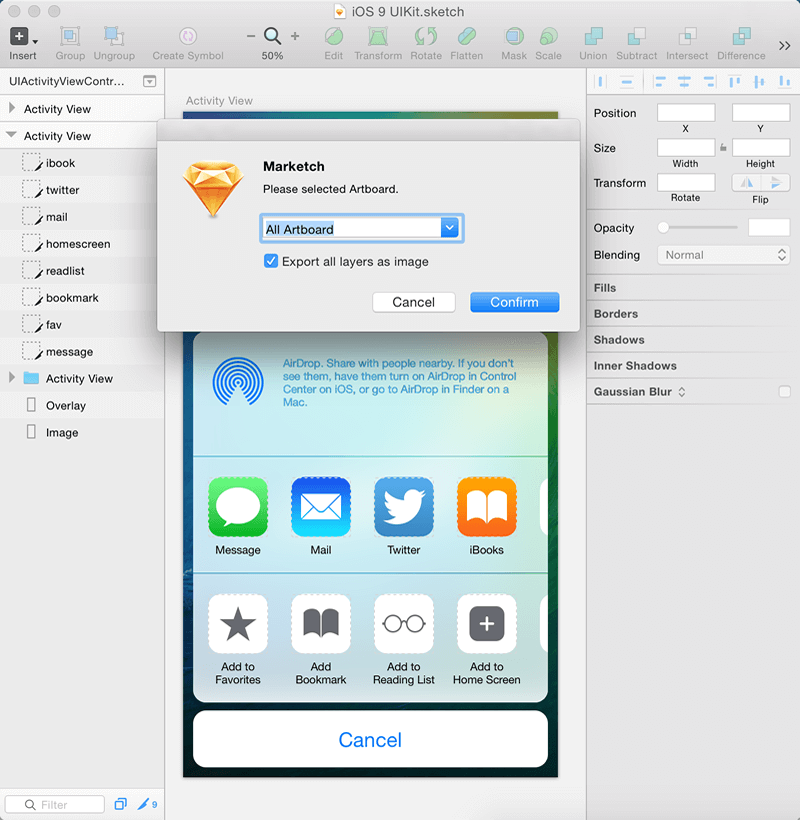
Marketch
https://github.com/tudou527/marketch

開発チームと共同作業を行うときに便利なプラグイン。デザインをベースにHTMLファイルを作成し、各種レイヤーのCSSスタイルをコピーすることも可能。
レイヤー管理プラグイン
巨大なデザインファイルを管理するときに役立つプラグインをまとめています。ファイルを整理したり、名前変更、レイヤー削除、レイヤーから検索など便利な機能が揃います。
RenameIt
https://github.com/rodi01/RenameIt

複数のレイヤーを選択すれば、ショートカットを使って一度名前の変更が可能なプラグイン。
Cleanup Useless Groups
https://github.com/bomberstudios/Cleanup-Useless-Groups

デザイン制作を素早く行っていると、使っていない空のグループが残っていたりします。このプラグインは、使用していないグループをすべて削除してくれます。
Select Familiar Layers
https://github.com/wonderbit/sketch-select-similar-layers

選択したレイヤーの色やボーダー、フォントサイズ、ブレンドモードなどをまとめて変更できます。
Sketch Artbard Manager
https://github.com/bomberstudios/artboard-manager
作成したアートボードを縦横カラムに合わせて再配置してくれるプラグイン。
Sketch Search Everywhere
https://github.com/MrPeak/sketch-search-everywhere
名前を入力するだけで、レイヤーを検索することができる便利プラグイン。
Sort Me
https://github.com/romashamin/sort-me-sketch
この小さなプラグインは、レイヤーやアートボードをキーボードショートカットのみでソート、並び替えできます。
Toggle Layers
https://github.com/joshwayne/jw-sketch-plugins
レイヤーのトグルを絵文字を使って分かりやすく表示できるプラグイン。
お役立ちプラグイン
Sketchの基本機能を拡張してくれるプラグインが中心で、よりSketchを使いやすくしてくれる拡張機能が揃います。
Magic Mirror 3
Sketchで作成したどんなファイルも破壊することなく、立体的な見た目で表現できるプラグイン。
Stark

プロジェクトのアクセスを考えているなら、このプラグインは確実にインストールしておきたいところ。色盲チェックとコントラストチェックを行うことができます。
Handy Tools
https://github.com/webpatch/Handy-Tools
レイヤーの整列や等間隔での配置、レイヤー用トグルの可視化などを可能にする小さくても重宝する Sketch プラグイン。
Nudge Corner Radius
https://github.com/DWilliames/nudge-corner-radius-sketch-plugin
キーボード操作のみでシェイプの角の丸みを調整できるプラグイン。
Import Symbols
https://github.com/kmerc/sketch-import-symbols

複数の Sketch ファイルで同時に作業をしているときに便利なプラグインで、すべてのシンボルをひとつのSketchファイルから他のファイルにインポートします。
Move Half Pixel
https://github.com/canisminor1990/sketch-move-half-pixel
オブジェクトを0.5ピクセル動かしたい、そんなときに簡単に実現できるSketchプラグイン。
Text Plugins
https://github.com/joshwayne/jw-sketch-plugins
複数のテキストレイヤーをひとつにまとめたり、異なるレイヤーに分割できるプラグイン。
Appalette
https://github.com/Carlosarturo28/Appalette
DropboxやFacebook、Airbnbなど人気アプリから配色カラーパレットをダウンロードできるプラグイン。
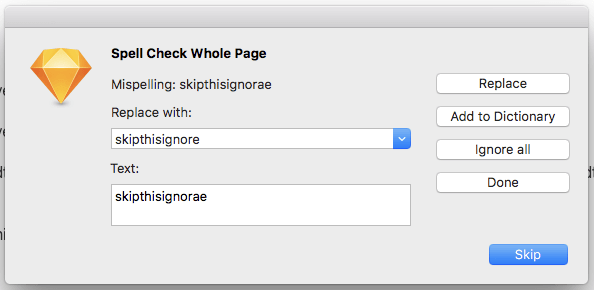
Spellcheck All Layers
https://github.com/Tallwave/sketch-spellcheck-all-layers

ファイル全体から見つけている文字テキストを検索できる、地味に便利なプラグイン。
Auto Layout
レスポンシブデザインをより手軽に、直感的に作成できる Sketch 拡張プラグイン。
Fluid
https://github.com/matt-curtis/Fluid-for-Sketch

プロジェクトの制限に応じてレスポンシブ対応のアートボードを作成できるプラグイン。
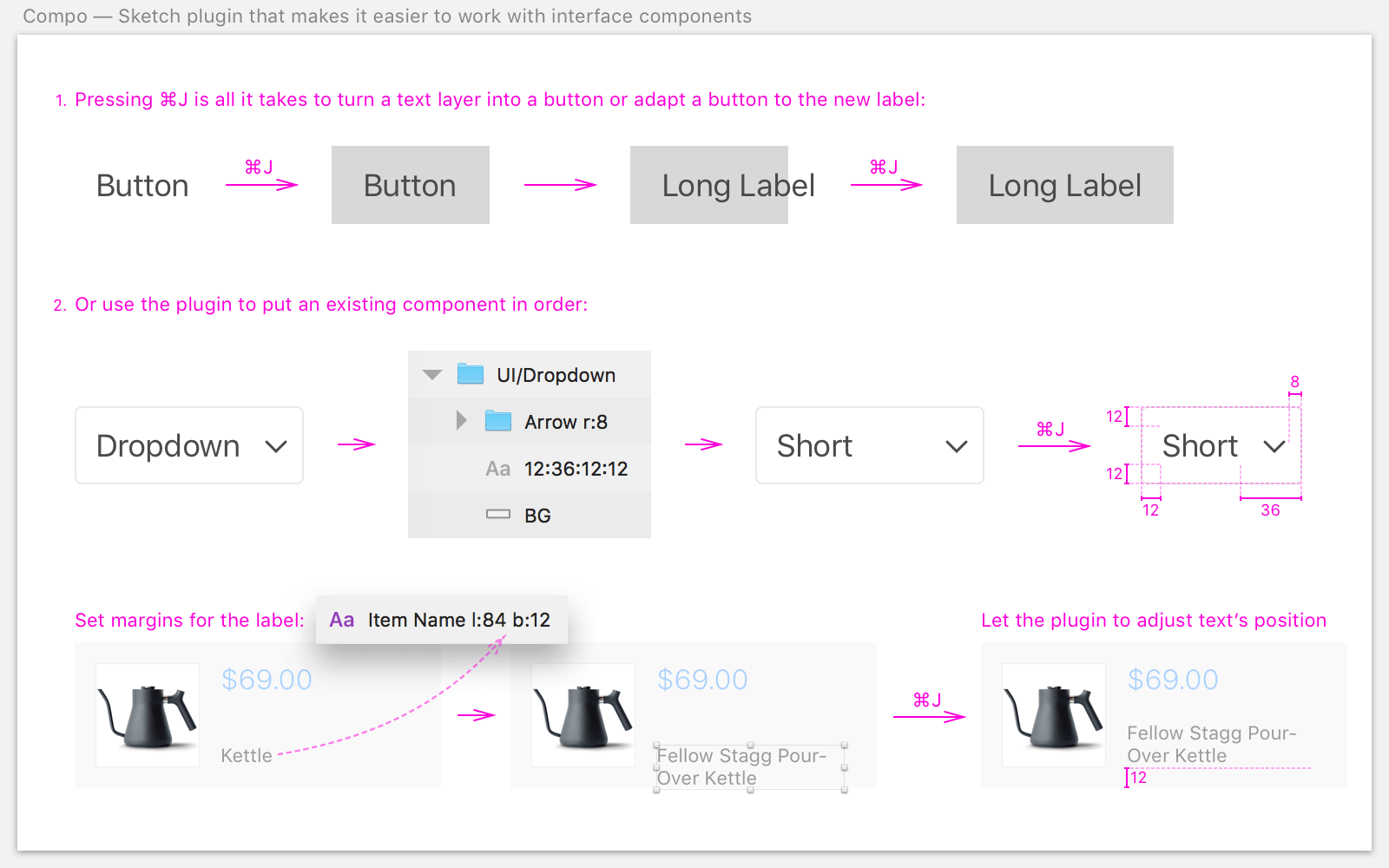
Compo
https://github.com/romashamin/compo-sketch

よりダイナミックなコンポーネント作成を可能にする Sketch プラグイン。
FlipSize
https://github.com/apertureless/sketch-flip-size
オブジェクトの縦横サイズを反対に変更してくれるプラグイン。
Pixel Perfecter
https://github.com/swiadek/pixel-perfecter-sketch-plugin
寸法のおかしいレイヤーを作成してしまうのを防いでくれるプラグイン。
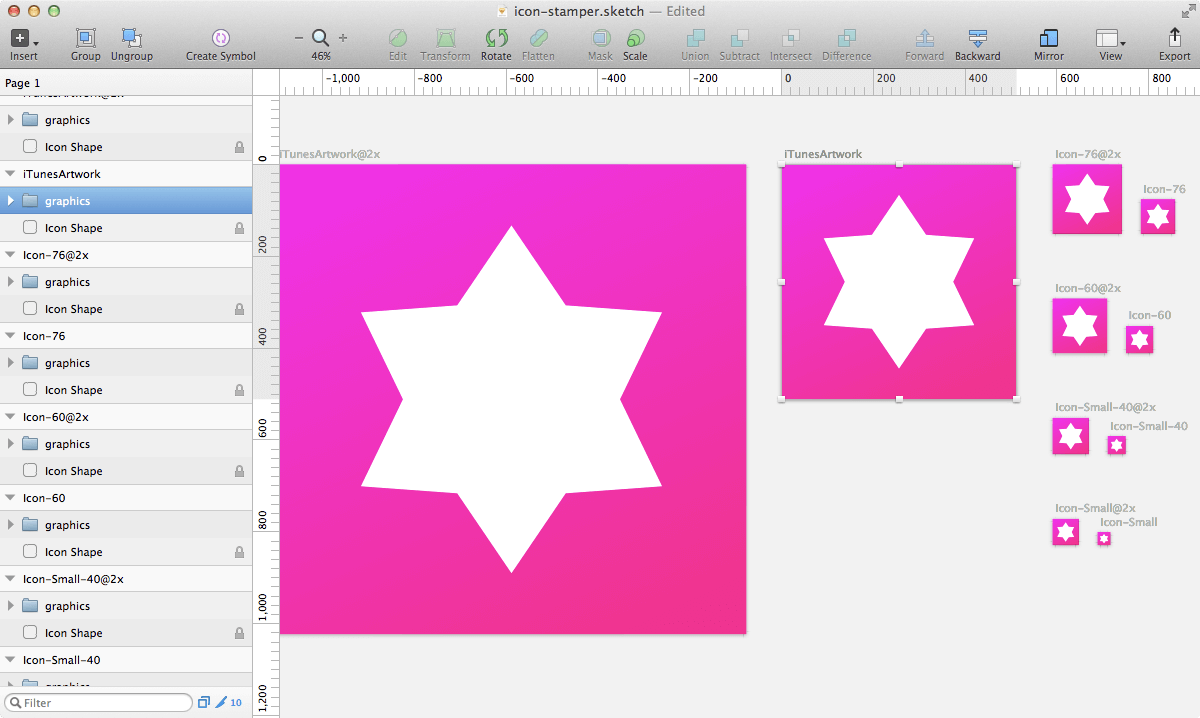
Icon Stamper
https://github.com/tylergaw/icon-stamper

異なるサイズのアイコンをまとめて複数作成できるプラグイン。
Social Artboards
https://github.com/herrhelms/social-artboards-sketch

さまざまなソーシャルメディア用イメージ画像を作成するとき、異なるサイズのアートボードを自動作成してくれるプラグイン。
Find and Replace
https://github.com/thierryc/Sketch-Find-And-Replace

ファイルの中で利用されている文字を検索し、置き換えることができる Sketch プラグイン。
海外サイト Toptal で公開された The Ultimate List of 50 of the Best Sketch Plugins – by Wojciech Dorby | Toptal より許可をもらい、翻訳転載しています。
参照元リンク : The Ultimate List of 50 of the Best Sketch Plugins – Toptal











