あっという間に一年が過ぎ、2017年には多くの革新的なデザインが登場しましたが、2018年はどんな一年になるでしょう。今回は、2018年に注目したいデザイントレンド20個を大予想。たくさんのデザイン事例と一緒にご紹介です。
グラフィックデザインの201年トレンドと比較てみてはいかがでしょう。
https://photoshopvip.net/106130
コンテンツ目次
- 1. 3Dデザインが人気に。
- 2. ARデザインの増加
- 3. 3Dタイポグラフィの増加
- 4. デジタル・ハンドメイド・アート
- 5. 鮮やかで発色の良い色やグラデーション
- 6. 2Dを融合した3Dアニメーション
- 7. フレキシブルな3Dデザイン
- 8. よりアーティスティックな写真デザイン
- 9. モダンなレトロイラストレーション / アニメーション
- 10. カラーフィルタを使った写真デザイン
- 11. レスポンシブ・ロゴ
- 12. やや立体的なシンプルなロゴデザイン
- 13. カスタマイズされたアートな書体
- 14. よりインタラクティブな3Dウェブの登場
- 15. 革新的なマウスカーソル
- 16. クリエイティブなウェブサイトの読み込みローディング
- 17. Instagram ストーリー機能
- 18. 手作り感のある3Dデザイン
- 19. 等角投影法デザイン
- 20. フラットデザインに奥行き感を追加
01. 3Dデザインが人気に。 3D Still Lifes
ここ2年間で、3Dデザインに関するプロジェクトが着実に増えてきています。MVSM や Peter Tarka などのトップアーティストの作品を見ていると、3Dデザインがさらに普及することが予想されます。特にロゴやプロダクト商品を組み合わせたブランディングでよく見かけるようになるでしょう。

via Squarespace stillife | MVSM
02. ARデザインの増加 More Design in AR
拡張現実やARの急速な成長は、ゲームやビデオ、アプリ業界だけで注目されているわけではありません。ARは、デザイン業界やコミュニティにも十分影響を与えることが考えられます。以下、DIA Studioのサンプル例でも分かるように、日常に溢れるモノにインタラクティブな3Dタイポグラフィを採用するケースなども増えています。
03. 3Dタイポグラフィの増加 More 3D Typography
2018年にかけて、立体的な3Dタイポグラフィがますます普及するでしょう。このデザイン成功の鍵は、魅力的な見た目とより斬新でクリエイティブであるかと言えます。企業にとって、ユーザーや消費者とのつながりや感動を共有するのに、3Dデザインは効果的な手段として重要になっています。3Dタイポグラフィは今後増加することが予想されます。


04. デジタル・ハンドメイド・アート Digitalized Handmade Art
タブレットやスタイラスペンなどの新しいツールやアプリでは、手書きやスケッチの風合いをデジタルで表現するのが、ずっと簡単になっています。
これまで使われてきたPhototshopブラシ機能は時代遅れとなり、「デジタルペイントブラシ」と呼ばれる新しいトレンドは、汎用性があり、よりモダンで美しい見た目を実現できます。Adobe や Nike などの有名ブランドは、このテクニックを使ったブランディングを行っています。
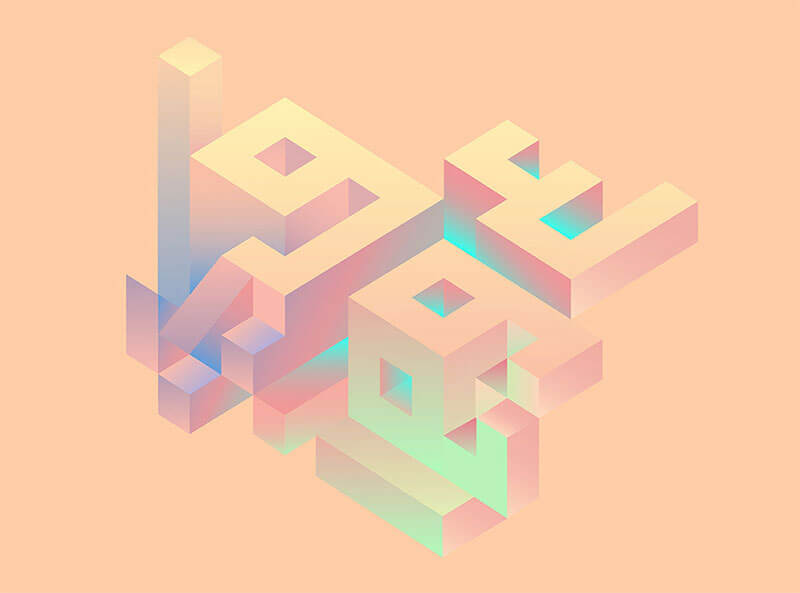
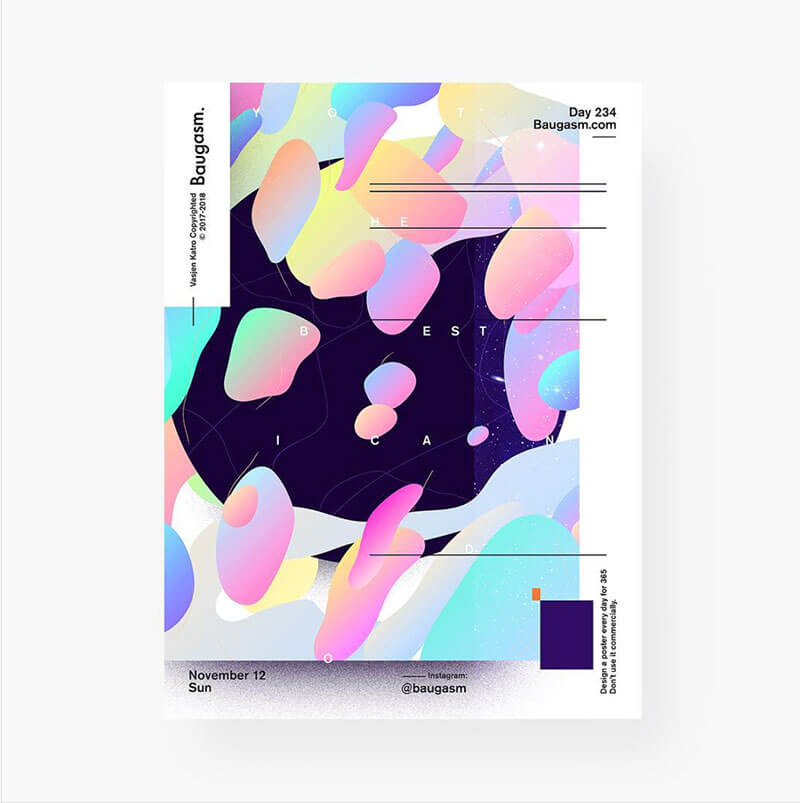
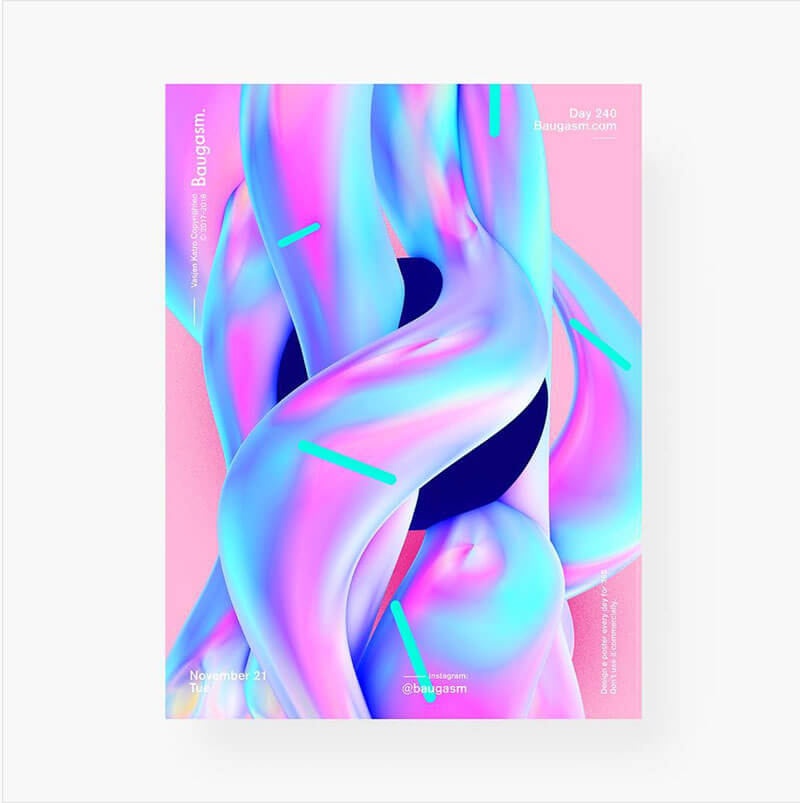
05. 鮮やかで発色の良い色やグラデーション Vivid & Brightt Colors / Gradients
最近、見事に復活を果たしたグラデーションカラー。このトレンドは今後も継続する予定ですが、より多様化してくることが予想されます。
特に、明るく鮮やかな色をさまざまなテクスチャと組み合わせることで、より新しいグラデーションカラーの発見につながる可能性があります。なお、このグラデーション2.0には、デュアルトーン・エフェクトも含まれます。
via Magic.Co | Ludmila Schevenko

via Daily Posters

via Daily Posters
06. 2Dを融合した3Dアニメーション More Animated 3D Merge with 2D
上記で紹介したARのデザイントレンドと同じように、以下サンプル例のようなフラット、平面デザインをうまく用いた、3Dグラフィックやアニメーションが増えてくることが期待されています。
via Daily Posters

via Daily Posters

via Daily Posters
via Daily Posters
07. よりフレキシブルな3Dデザイン Flexible 3D
ここ2年間で、3Dデザインはあらゆる面で大きく飛躍したと言えます。現実と仮想空間の境目は、ますますぼやけて、わかりにくくなってくるでしょう。
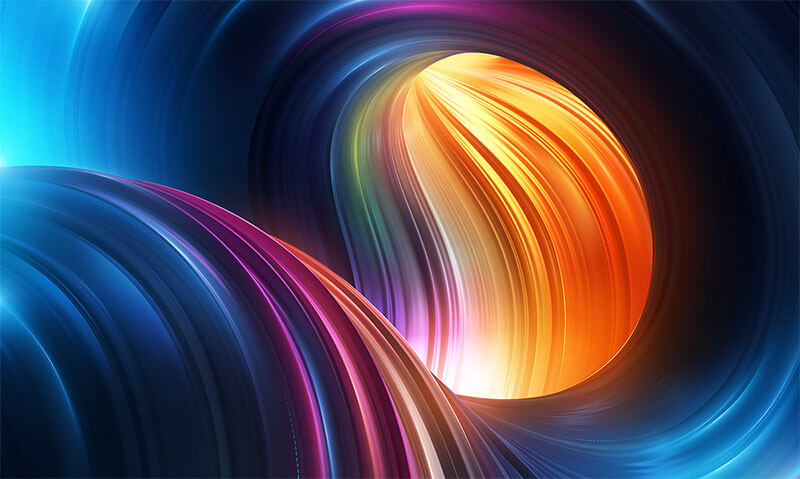
よりナチュラルで自然なカタチや動きを使った、視線を集める3Dデザインのアートワークやアニメーションは、今後ますます増えてくるでしょう。自然界にインスパイアされた液体などの形態や動きなども含まれます。
08. よりアーティスティックな写真デザイン More Artful Photography
よりモダンな写真撮影やブランディング向けキャンペーンは、実例やデザインセットを利用することで、より大胆で魅力的なものになるでしょう。たとえそれが紙を使った手作りでも、3Dマッピングによる視覚化であろうとも、ユーザーの記憶にしっかりと刻まれることになります。

via Dusan Klepic DK

via LilaM

via LilaM
09. モダンなレトロイラストレーション / アニメーション Modern (Animated) Retro-Illustrations
レトロな見た目とモダンなイラストレーションの組み合わせは、2018年の大きなデザイントレンドになるでしょう。さらに、魅力的なストーリー性を楽しめるように、細心の注意を払って作成されたアニメーションによって、フラットスタイルや微妙な動きに奥行き感を加えます。
via PSB Refinance | Kirill Pavlov

via Inside the HeadSara Svenss | on
10. カラーフィルタを使った写真デザイン Color-Gel Photography
写真家の間でますます人気が高まっているトレンドのひとつが、カラーフィルタやジェルを使用した写真デザインです。このテクニックは、無限の可能性を広げ、撮影した対象物を魅力的なカラフルな照明を作り出します。
2つ以上の異なる色合い、照明を使用することで、Photoshopでは表現できない美しい色のかすれ具合やコントラストを作成することができます。

via Nude Coca-Cola & Nude Pleasure | Local Preacher
11. レスポンシブ・ロゴResponsive Logos
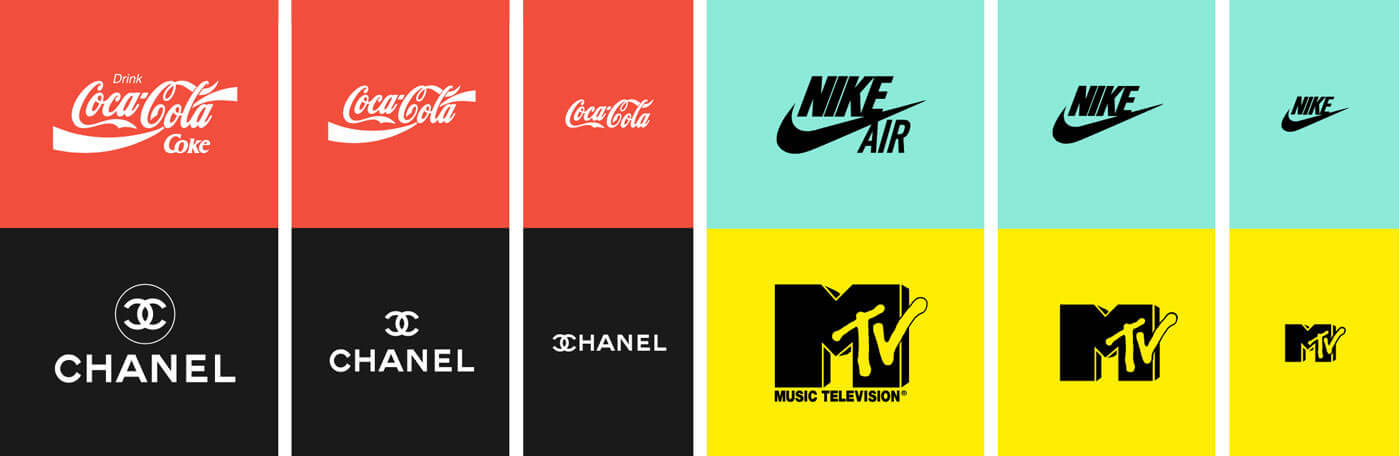
モバイル端末をほぼ誰もが持っているこの世界では、レスポンシブロゴはより重要になってくるでしょう。ロゴとしてひとつのデザインを作成し、画面サイズの変更に合わせてロゴを拡大縮小するだけでは、もはや十分とは言えません。
ロゴは、モバイルやタブレット、デスクトップなどさまざまな端末に対応できるデザインを見かけるようになっています。数年前のレスポンンシブなWebデザインと同じように、レスポンシブなロゴは今後、必須になるかもしれません。

via Responsive Logos | Joe Harrison
12. やや立体的なシンプルなロゴデザイン Highly Detailed Vintage
以下のサンプル例でも分かるように、ロゴデザインの新しいトレンドは、うまくバランスのとれた奥行き感を演出した控えめな色使いで、少しだけ立体的でシンプルな組み合わせが増えてくるでしょう。より明るく、色あせたようなカラーリングによって、ブランドの見た目をインパクトのあるものに仕上げるでしょう。
13. カスタマイズされたアートな書体 Custom “Arrty” Typefaces
カスタマイズされた一見変わったデザインの書体が、デザイナーの間で人気となってきています。断片的なものや歪んだり、視覚的に壊れたように見せたりするこの書体は、確かに他に比べ目立っており、それこそがこの書体の目的です。
これらの書体の中には、マウスカーソルに反応するインタラクティブなものもあります。2018年は、この分野での実験的なプロジェクトが確実に増えてくることが予想されます。

via Jeanne Bataille

via Abschluss HSD
14. よりインタラクティブな3Dウェブの登場 More (Interactive) 3D in Web Design
2018年の主要なデザイントレンドとして、奥行きや動き、遠近感などの絶妙な質感を用いた3Dデザイン要素が増えてくるでしょう。3Dデザインを採用することで、ウェブサイトをよりユニークにするだけでなく、見た目の美しさやユーザーエクスペリエンスの改善にもつながります。
たとえば以下サンプル例では、仮想空間にインタラクティブで未来的なショールームを作成しました。これによってユーザーは、ショールームを回っているような疑似体験をしながら、お好みのファッションを発見、さらには購入までできてしまいます。
via The Artery
15. インタラクティブなマウスカーソル Interactive Mouse Pointer
革新的なマウスカーソルの使い方は、ウェブサイトのユーザーエクスペリエンスに新しい可能性を追加するでしょう。ユーザーは、それぞれのウェブサイト用にカスタマイズされた特定のインタラクションを用いて、マウスポインタを制御します。
たとえば以下のサンプル例では、ナビメニューに近づくとマウスポインタが磁石のように動きはじめます。また、さまざまなアクションに応じて、マウスカーソルに異なる反応を加えることもできます。まだ発見されていないマウスカーソルのより有効的で、賢い使い方が登場するかもしれません。
via Folk | Phoenix
via Walking Men
via Walking Men
16. クリエイティブなウェブサイトの読み込みローディング Creative Website Loading
退屈な読み込みローディングバーを使用する、ウェブサイトの時代は過ぎ去ったのかもしれません。よりクリエイティブな方法で、あなたのウェブサイトを読み込んでみましょう。以下のサンプル例は、読み込みローディングを最大限に活用した作品と言えるでしょう。
via Contemple
via Awwwards Conference | Adoratorio
17. Instagram ストーリー機能 Highly Detailed Vintage
特にデザイントレンドという訳でなく、デザイナーに人気のトレンドと言えます。2017年は、Instgramにとって多くの新機能が追加された、革新の年となりました。特に、24時間で投稿が消滅する「ストーリー機能」は、公開されてすぐに人気となり、デザイナーやブランドが日常的に利用しています。
2018年には、デザインの作り方やチュートリアル、ライブビデオ、タイムタプスなどよりクリエイティブな使用方法が増え、デザイナー同士がシェアするようになると予想されます。
18. 手作り感のある3Dデザイン3D “Handmade” Art Look
デジタルと手作りアートを組み合わせたデザインもよく見かけるようになっています。手作りの見た目は、デザインを魅力的で、不思議な質感を加えることができるテクニック。以下サンプル例では、まるで紙で作成されたような風合いに仕上げています。
19. 等角投影法デザイン Isometric Design & Photography
インテリアの俯瞰(ふかん)図などに使用されることが多い、等角投影法(英: Isometric Projection)は主に技術者やエンジニアリングの図面で使用されていましたが、現在はデザイナーにも人気のテクニックのひとつです。
写真だけでなくイラストや3Dデザイン、図解デザインなどどんなケースでも、この等角投影テクニックはよく利用されることが予想され、今年要注目と言えます。

via Ultraviolet Break of Day | Faield.io
20. フラットデザインに奥行き感を追加Adding Depth to Flat Design
本物そっくりの影シャドウを利用して、フラットなミニマルデザインに奥行き感を追加することで、リアルで立体的な3D空間を演出できます。特にこのエフェクトは、別々の異なるレイヤーに分けられたオブジェクトを魅力的にし、シャープさとボカシ具合の絶妙な組み合わせを楽しむことができます。
via Nike Promotion Ads | Jardson Almeida
2018年の準備はできていますか。 Are You Ready for 2018?
いかがでしたでしょう。すでに多くのサイトで見かける人気スタイルから、ARなど今後ますます期待される近未来な分野まで、さまざまなデザイントレンドが予想されています。20187年のデザイン案件にうまく取り入れ、クリエイティブなデザインを楽しみましょう。
https://photoshopvip.net/106130
海外サイト Behance で公開された 2018 Design Trends by Filip Triner より許可をもらい、翻訳転載しています。
参照元リンク : 2018 Design Trends by Filip Triner | Behance
参照元リンク : High quality designblog highlighting the best of beautiful Design | Mindsparkle Mag