デザインでもっとも頭を悩ますことの多い「配色えらび」。配色を決まらずに、時間だけが過ぎてしまったという経験のあるひとも多いでしょう。
そんなときは、無料で使えるオンラインツールを利用してみましょう。今回は、グラデーションカラーに特化し、CSSコードも手軽にコピペできるツール17個をまとめてご紹介します。2018年のデザイントレンドをうまく反映したカラーリングだけでなく、お好みのグラデーションカラーも手軽に作成することができ、ウェブデザイン制作の時間短縮につながります。
ウェブデザイナー必見!美しいCSSグラデーションをコピペできる無料ツールまとめ
ウェブサイトやグラフィックデザインに利用したくなる美しいグラデーションカラーを現在25種類揃え、お好みで色をカスタマイズ、作成できる無料の配色作成ツールです。
ボタンをクリックするだけで、Internet Explorer や Chrome などクロスブラウザ対応のCSS3コードをコピペでき、より直感的に配色を選択できます。
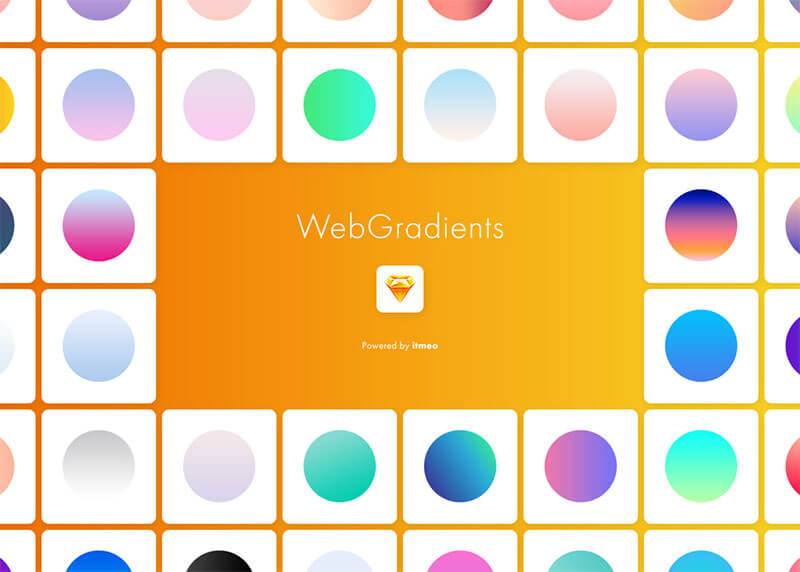
ウェブサイトで利用できる美しいグラデーションカラー180種類を揃えた、無料の配色コレクションツールです。ボタンをクリックするだけで、Internet Explorer や Chrome などクロスブラウザ対応のCSS3コードをコピペできます。
Photoshop と Sketch 用ファイルとして、すべてのグラデーションをまとめてダウンロードすることもでき、チームで配色を共有するのにも最適です。

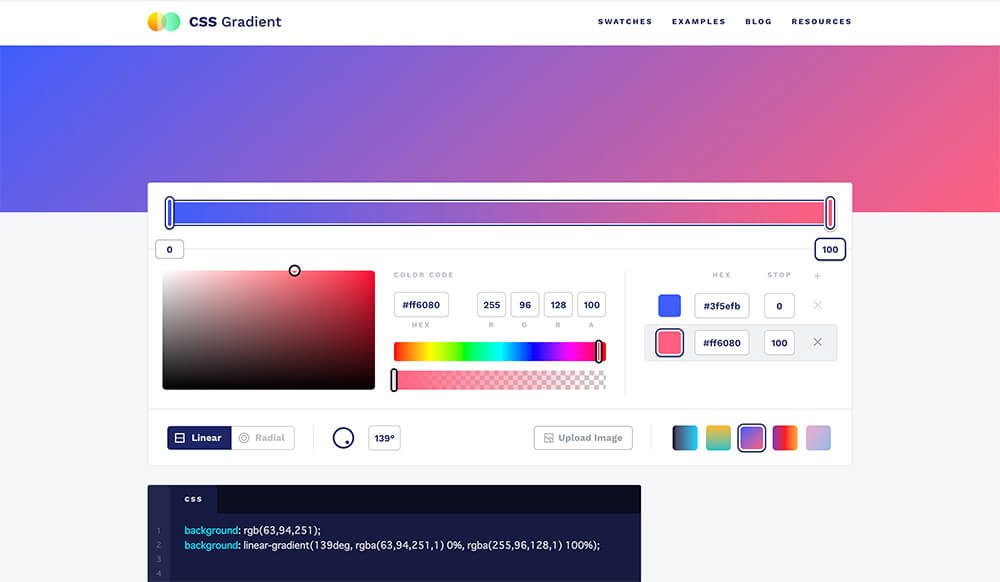
鮮やかなグラデーションカラーを得意とした配色コレクションで、色の変更はもちろんスライダーを動かすことで微調整も可能です。またCSSソースコードだけでなく、SketchとAdobe XD用ファイルもダウンロード可能となっています。
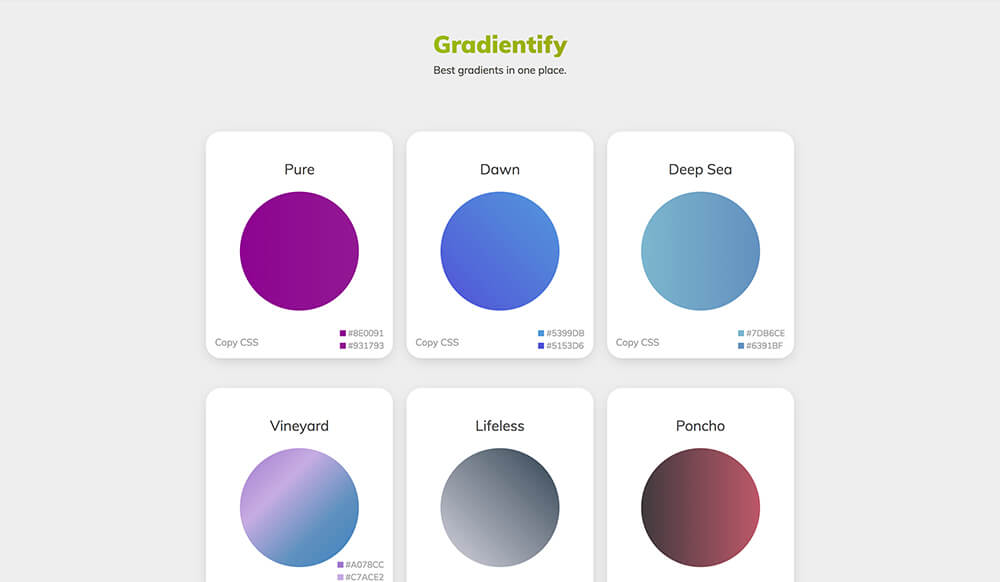
シンプルなグラデーション作成ツールで、ナビメニューより「Swatched」を選択すると、美しいサンプル用グラデーションが用意されています。カラーパレットをクリックすればCSSソースコードもコピーできます。
選択した2色を直感的に混ぜてグラデーションを作成できる配色ツール。ナビメニューより「Get CSS for this Gradient」でCSSソースコードをコピーできます。また、配色のアイデアが欲しいときは「Gradient Gallery」をクリックすれば、美しいグラデーションをまとめて閲覧、編集することもできます。
人工知能 Ai を利用することで、選択した色を解析し、実用性の高いカラーパレットを生成するオンライン配色ツールです。配色を生成後にナビメニューより「グラデーション」を選択しましょう。右上にあるアイコンをクリックすることで、CSSソースコードをコピーすることも可能です。
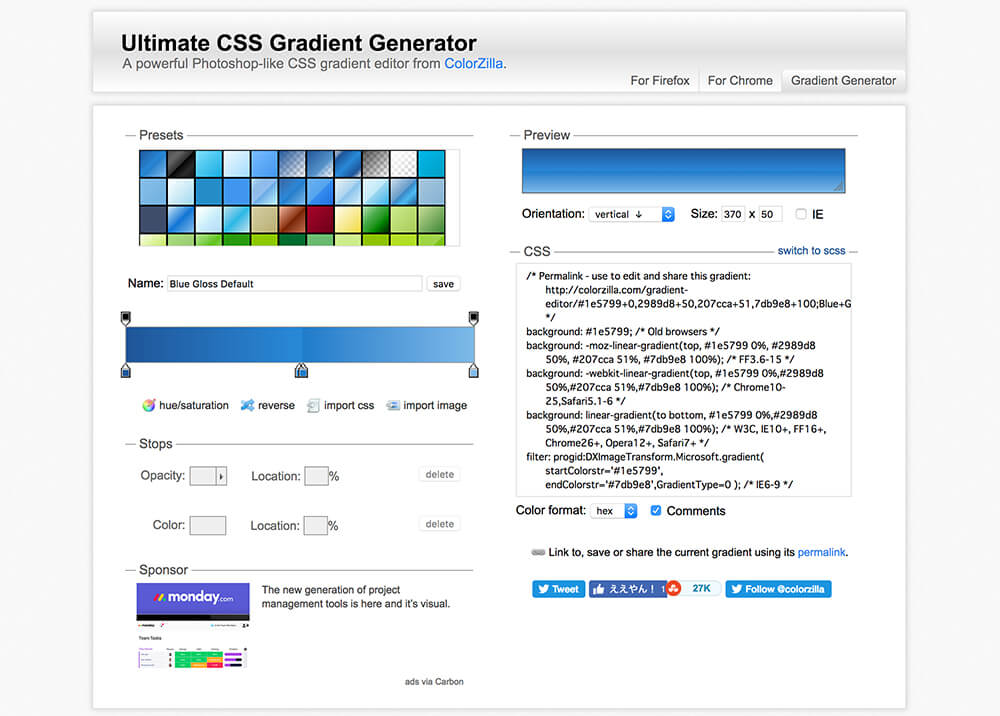
Ultimate CSS Gradient Generator
愛用しているひとも多い老舗グラデーションツールのひとつ。2色以上の配色も自由に追加でき、プリセットからサンプルグラデーションを編集することも可能。クロスブラウザ対応のCSSソースコードとなっています。
画面いっぱいに表示されるスライダーから、お気に入りのグラデーションカラーを見つけたら、画面左下に表示されている「Get CSS Code」をクリック(Enterキーを叩くキーボード操作も可能)。CSSコードが表示されるので、「Copy to Clipboard」でコピー完了です。左上の「Show All Gradients」をクリックすれば、配色別にグラデーションカラーを探すこともできます。
配色の参考!美しいCSSグラデーションカラーを集めたギャラリーサイトuiGradients
現在60種類の鮮やかなグラデーションカラーが公開された配色ライブラリで、どれも2018年のデザイントレンドにマッチした色が素敵です。
選択した色を使ってグラデーションカラーを作成できるシンプルなツール。ただし、2色をつかったグラデションのみ対応で、3色以上の場合はUltimate CSS Gradient Generatorを利用すると良いでしょう。
現在398種類のグラデーションカラーが公開された配色ライブラリ。特にウェブサイトで利用しやすいグラデーションカラーを中心にまとめられています。
ウェブサイトやモバイルアプリなどで使いやすいグラデーションを、現在45種類揃えたオンラインライブラリ。カラーパレットをクリックすれば、フルスクリーン画面で配色を確認でき、CSSソースコードのコピーも簡単に行うことができます。
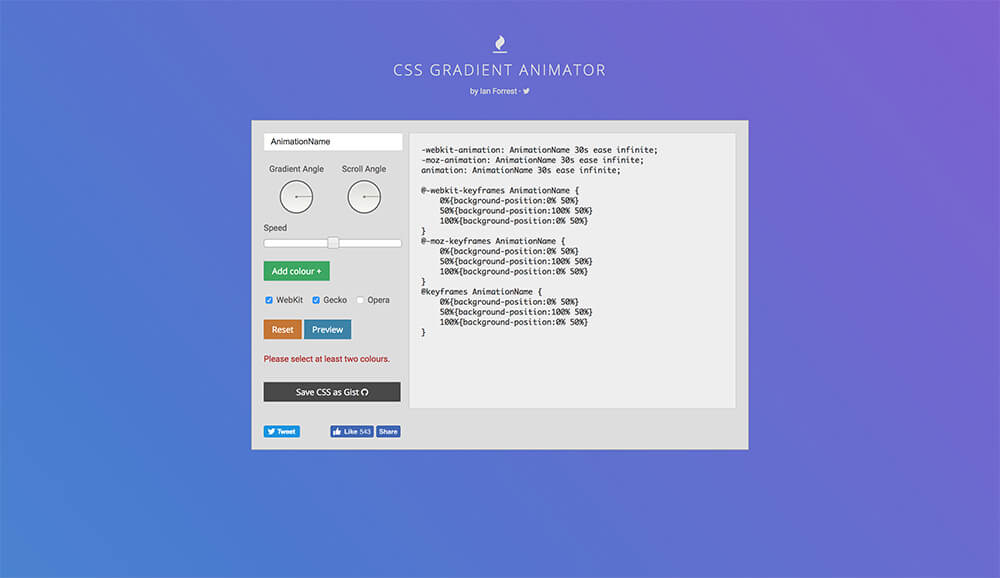
最近ウェブサイトでもよく利用されている、アニメーション付きグラデーションを手軽に作成できる配色ツールで、JavaScriptを利用せずに、CSS3のみで表現できます、お好みの色を2色選び、アニメーション速度、方向を決めたらプレビューを押しましょう。
100種類を超えるグラデーション付きボタン用CSSコードを提供するライブラリ。ボタンのホバー時のアニメーションスタイルも一緒にコードをコピーできます。
ウェブ開発に利用できる、超軽量(6.5kb)のCSSグラデーションボタン用ライブラリ。ボタンサイズや色、アイコンなどを簡単に変更できるオプション.classが充実しています。ウェブサイトですぐにグラデーションボタンを使いたいときにどうぞ。
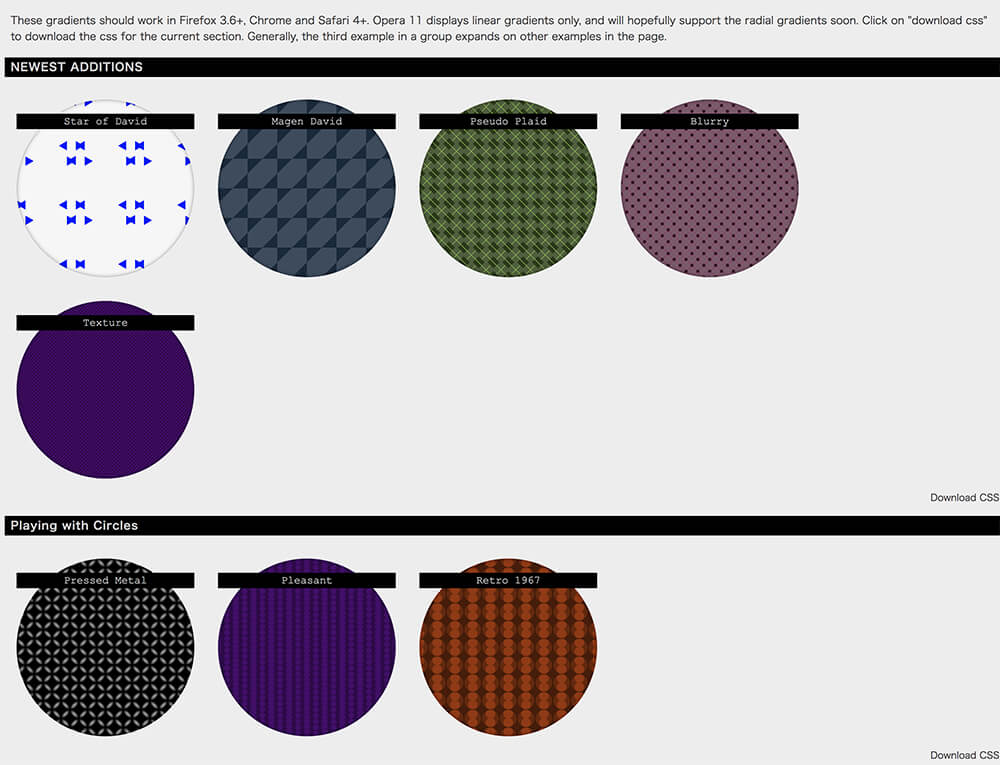
GitHubから利用できる、CSS3グラデーショに特化したライブラリ。デモページを確認するとCSSのみで作成されたパターンなども揃います。
ランダムに生成されたグラデーションからお好みの配色を見つけることができるツール。ブラウザ画面を一度クリックするとアニメーションが開始されるので、あとはマウスの位置でグラデーションの方向を決めて、再度クリック。そのままソースコードをコピーできます。
はまると奥の深い「配色」。グラデーションカラー以外にも、ウェブサイトやグラフィックデザインで利用できる配色をお探しのひとは、以下の無料ツールも確認してみてはいかがでしょう。
サムネイル@ : CSS GEARS – Gradients Cards