
海外サイト Tubik Studio Blog で公開された 15 Hot UI Design Trends for Web and Mobile in 2018 より許可をもらい、翻訳転載しています。
2018年を半分を過ぎたところで、今年人気となっているデザイントレンドを確認するに絶好のタイミングと言えます。
今回は、2018年にウェブサイトやモバイルアプリのUIデザインで人気のトレンド動向をまとめてご紹介します。
コンテンツ目次
- 1. フルスクリーン背景イメージ
- 2. カスタム・デジタルイラスト
- 4. キャラクターを使ったストーリーテリング
- 5. 分割スプリットスクリーン
- 6. 大胆なタイポグラフィー
- 7. ボタンのないUIデザイン
- 8. 鮮やかで大胆な配色
- 9. インターフェース向けアニメーションの採用
- 10. ランディングページ向けヒーローイメージ
- 11. ポスタースタイルのウェブページ
- 12. 実験的なカラーパレットとレイアウト
- 13. ユーザーエクスペリエンスのパーソナル化
- 14. 高品質な写真コンテンツ
デザイナー要注目!2018年の人気デザイントレンド厳選まとめ
01. フルスクリーン背景イメージ
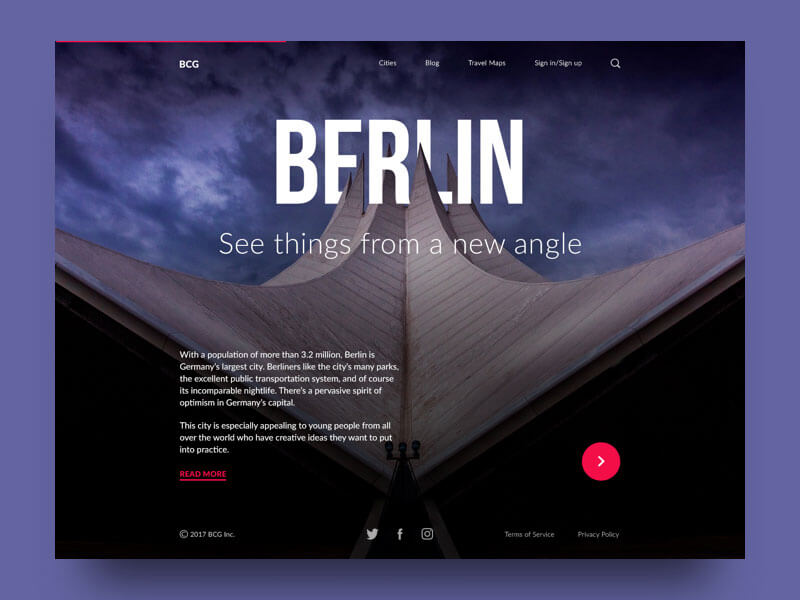
幅広いウェブサイトで使用されているトレンドのひとつは、フルスクリーン表示の背景イメージ画像の利用で、写真または特別にレンダリングすることで可視化しています。このアプローチは、より視覚的で感情的な見せ方で、より魅力的と言えます。また、すべてのレイアウト要素をうまく組み合わせるのに役立ちます。

Big City Guide のランディングページで使用されているスライドのひとつは、テーマとなる写真を適用しています。有名で簡単に認識できるランドマークは、ベルリンという都市をユーザーに紹介し、ページをエレガントで情報をうまく整理しています。

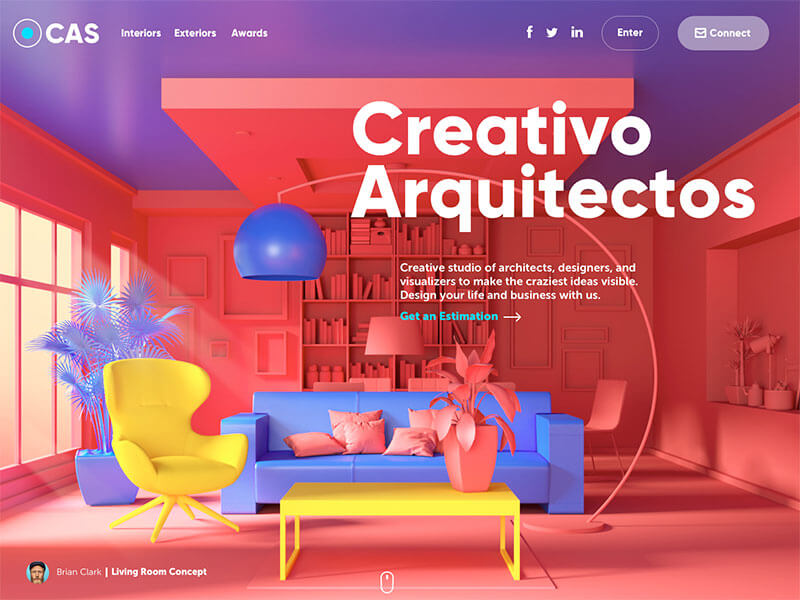
インテリアとエクステリアデザインに特化したデザインスタジオのホームページ。高品質なオリジナルグラフィックが作成され、背景全体に利用するためにレンダリングされています。この方法だと、瞬時に画像がテーマを決め、会社のサービスを提案できます。
02. 複数のインタラクティブなレイヤー
クリエイティブな実験は、ウェブページを魅力的でより興味深くする新しい方法を発見するため、デザイナーやUIデザイナーに利用されています。人気の伸びているトレンドのひとつは、オリジナルらしさを出すために複数のインタラクティブなレイヤーを適用する方法です。
この参考例は、海を救うことを目的としたチャリティー向けウェブサイトのアニメーション用コンセプトです。ここではスライダーが変化するタイミングで、2つの見出しキャッチコピーも同時に移動しています。ちなみにこのコンセプトでは、テクスチャや写真と文字テキストをレイヤー状に重ねる、もうひとつのトレンドも活用しています。
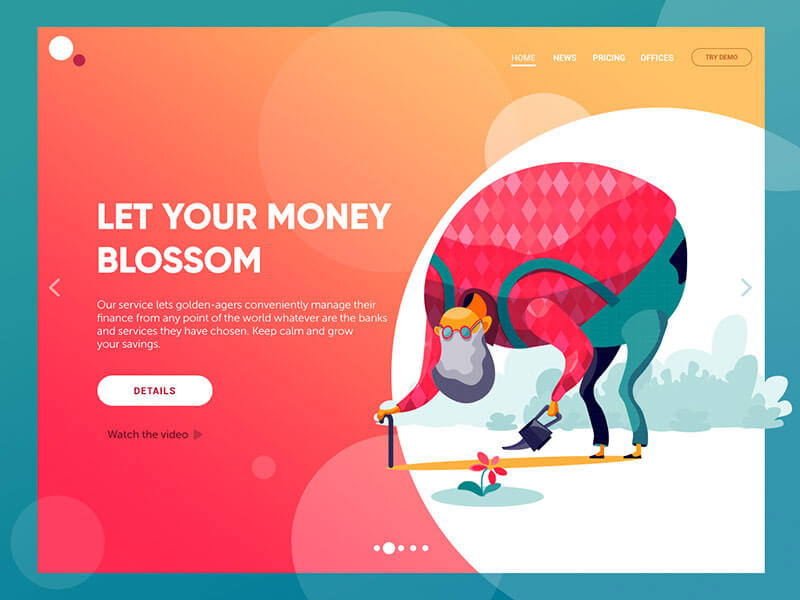
03. カスタム・デジタルイラスト
カスタムデジタルイラストレーションの人気も衰えておらず、ウェブやモバイルのインターフェース上でますます存在感を増しています。さまざまなスタイルで作成されたカスタムグラフィックは、ページや画面上の情報をより素早く理解することに、効果的に役立ちます。さらに、オリジナリティーのための揺るぎない地位を確立しています。

こちらはある記事用に作成されたイラストで、デザイナーは「色」というキーワードを元に、実際になにかをペイントしている様子を表現しています。コントラストはアートワークのカラーパレットに反映されており、コンテンツはオフィス家具のイラストと一緒に表示されています。
ユーザビリティと直感的なナビゲーションを向上させるように、ページや画面の見た目を改善するために、カスタマイズされたマスコットやアイコン、イラストをウェブサイトやモバイルアプリに適用します。さらに、イメージ画像はUXデザインのアクセシビリティを向上させ、たとえば失読症や読み書きのできない未就学児など、文字テキストの認識に問題があるユーザーの理解を限界まで押し上げてくれるでしょう。
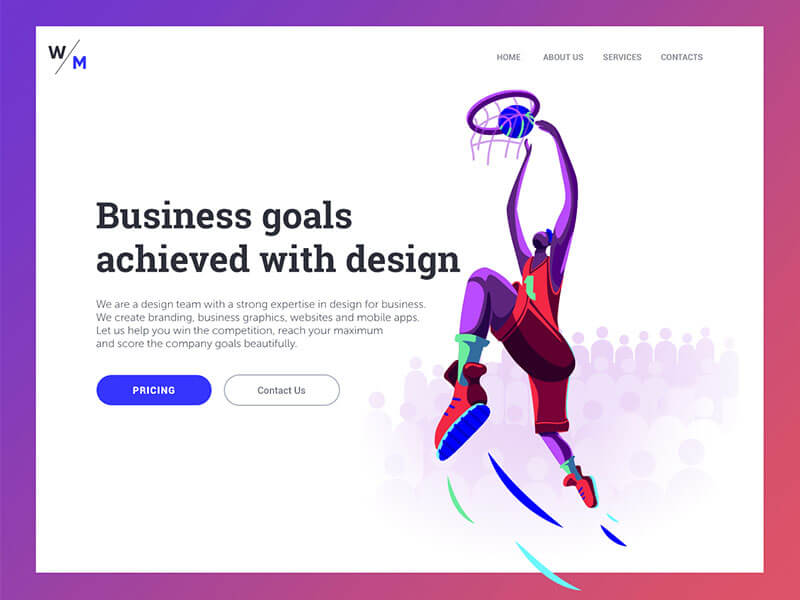
もうひとつ流行しているトレンドは、ブログ記事のタイトル画像としてデジタルイラストを作成することです。よく読むブログやウェブサイトに美しさを加える、クールなトレンドと言え、アーティストの創造的な視野を広げることができます。

こちらのサンプル例は、「ゴール」というキーワードで作成されたランディングページ用のイラストです。バスケットボール選手は、ゴールを決めるというイメージにもぴったりで、鮮やかなでキャッチーな色は、イラストに自身と強さを与えます。

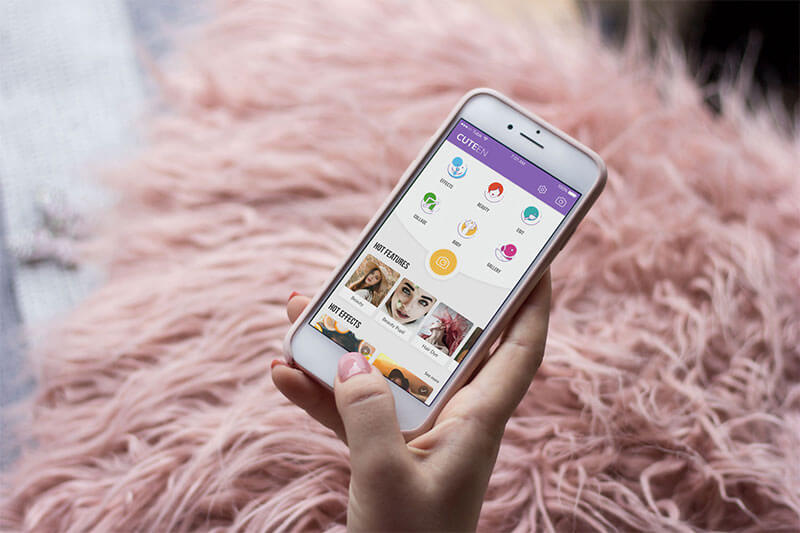
こちらのサンプル例は、Cuteenというモバイルアプリ向けに作成されたオリジナルアイコンで、特定のカテゴリ向けコンテンツを、魅力的なスタイルで表現しています。
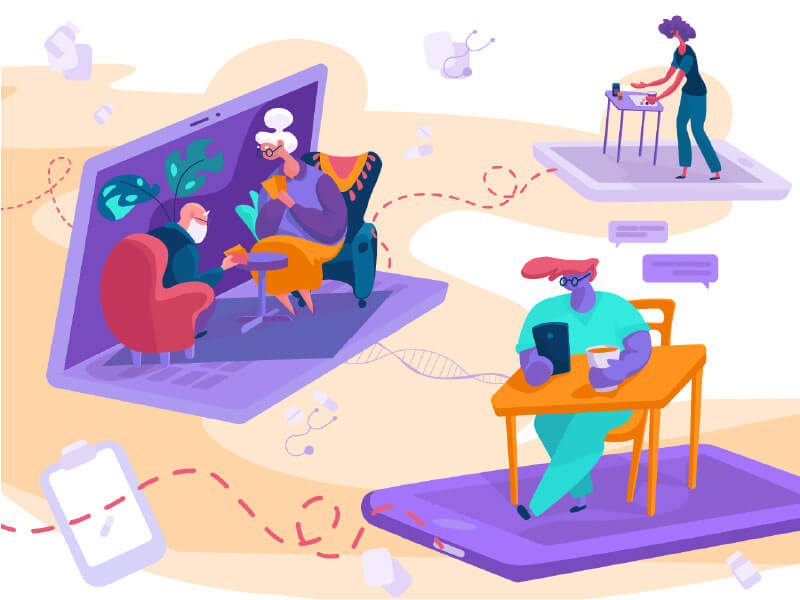
04. キャラクターを使ったストーリーテリング
カスタムグラフィックのトレンドは、間違いなくインターフェースのストーリーテリングに新しい視点をもたらしています。ますます多くのウェブサイトやモバイルアプリは、ストーリーを示す特別にデザインされたキャラクターを使い、雰囲気を演出したり、メッセージを送信したり、プラットフォームの印象やトーン、声に対応するメリットを提案しています。
オリジナルキャラクターは、より人間的なやりとりを実現し、リアルワールドとの強力で視覚的な関連性を作り出すのにも役立ちます。さらに構成によっては、ページや画面を動的で活発にする、効果的なツールにもなるでしょう。

こちらのサンプル例は、Florence App という最近のプロジェクトで作成したイラストで、キャラクターを使ったストーリーテリングを作成し、アプリの機能とメリットを紹介しています。

上記サンプル例は、ユーザーが海の近くの宿泊施設を見つけることができる、シンプルなサービスのデザインコンセプトです。テーマとなるイラストは、必要な雰囲気づくりをサポートし、強烈でエモーショナルな魅力を引き出しています。

上記サンプル例は、2月4日の「世界がんの日」に合わせて作成されたイラストです。今年のスローガンは「We can. I can(私たちはできます、私はできます。)」で、デザイナーはひとつのイラストでうまく表現しています。
こちらのアニメーション付きイラストは、ソーシャルネットワークアプリのチュートリアル用に作成されました。ストーリーテリングに基づいて、UIデザインの一般的なスタイルに対応した、楽しく見栄えの良い方法でアプリの機能性と性質を紹介しています。
05. 分割スプリットスクリーン
今年の注目すべきトレンドのひとつは、ウェブとモバイル向けインターフェースで、積極的に分割スクリーン(英: Split Screen)が使用されています。このトレンドは、特に新しいものではなく、さまざまなデザインで本格的に再利用されています。
このアプローチは、コンテンツの一貫性を欠くことなく、レスポンシブデザインの考えから効果的であると言えます。さらに、色の組み合わせや新しいアイデア、実験のために無限の可能性を秘めており、一部のウェブサイトでは、スプリットスクリーンを利用して、重要度の同じ2つのオプションをまとめて表示しています。

上記サンプル例は、デートアプリのランディングページで、斜めに分割された画面スクリーンに色のコントラストを適用し、視覚的に一貫性のあるデザインを表現しています。よりエレガントで印象的な見た目と言えます。
百科事典のような用語をまとめたウェブサイトは、各項目ごとに分割スクリーンを適用し、美しい写真から文字テキスト部分を絶妙に分けて配置しています。
モバイルの場合、分割スプリット画面は、ダーク系または鮮やかな背景に基づいたインタフェースの、ユーザーにやさしいトレンドとなります。文字の読みやすさを考慮し、核となるコンテンツにボックス枠や余白スペースを適用することで、ページに優雅なコントラストを加えることができます。
上記サンプル例では、レシピ用のカードをスワイプするときに、異なる背景色を適用しており、画面の分割された部分は、プロセスをリアルタイムではっきりと表示しながら、一緒に変化していきます。
上記サンプル例では、水平方向に分割されたスクリーン画面を採用しています。暗い背景の上部は、チャート図やビジュアルが美しいプレゼンテーションに適しています。下部hあ、明るい背景を適用して、高い可読性を保っています。
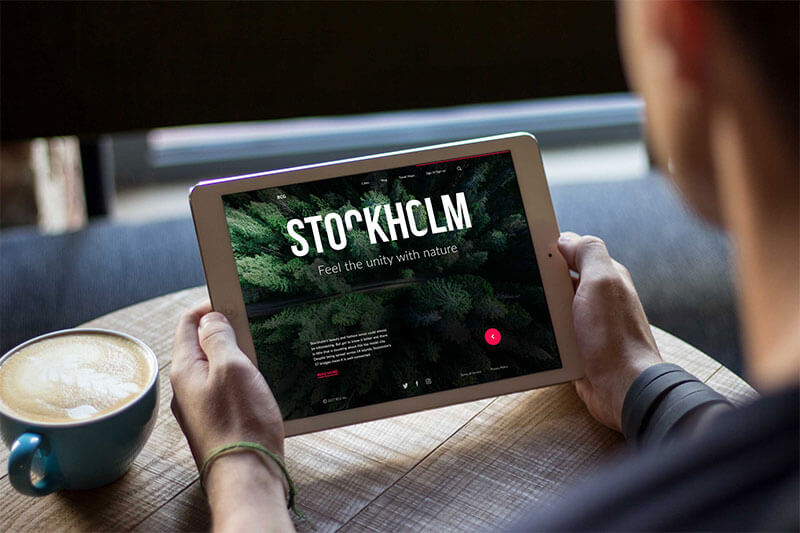
06. 大胆なタイポグラフィー
大胆でキャッチーなタイポグラフィーは、ウェブサイトとモバイル向けレイアウトで高い存在感を維持し続けています。ほとんどの場合、主要なデザイン要素のひとつとなり、デザイナーは特に文字の読みやすさと可読性を維持することに細心の注意を払っています。タイポグラフィーの改装と適切なフォント選びは、デザインプロジェクトの核となる重要な課題です。

上記サンプル例では、はっきりとした視覚的な階層を適用し、「ストックホルム」という都市名をレイアウトの中でもっとも魅力的な要素に仕上げています。このアプローチは、レイアウト要素のつながり、調和を強調し、タイポグラフィーを他のインターフェースとうまく融合させることができます。

上記サンプル例は、とてもシンプルでミニマルで、特別なカスタマうグラフィックなどは利用しておらず、文字テキスト自体が主要デザインとなります。思考とバランスのとれた大胆なタイポグラフィーは、エレガントで読みやすくしてくれます。
07. ボタンのないUIデザイン
ボタンは、いまだUIデザインの重要な要素のひとつですが、今年はボタンの無い、クリエイティブで実験的なモバイルユーザーエクスペリエンスを見かけます。このアプローチは、より多くの情報を得るために、スクリーン画面上の貴重なスペースを節約し、ジャスチャーのみの仮想インターフェースへの最初の一歩でもあると考えられています。
上記サンプル例は、百科事典のようなインタラクティブなインフォグラフィックを表示するアプリで、ここでは象を検索しています。すべてのデータのやり取りにボタンはなく、ジェスチャーのみで行われています。
08. 鮮やかで大胆な配色
UIデザインのもう一つのデザイントレンドは、明るいものや暗いものを含め、ウェブサイトやアプリでさまざまなカラーパレットが利用されている点です。新しいフォントや書体の多様性と使いやすさの研究は、引き続きスタンダードとなっています。そのため、デザイナーはあらゆる色の新しい組み合わせを試し、使いやすさにも影響はありません。
色の選択では、従来の手法と新しい革新的な手法を組み合わせることで、クリエイティブなデザインがますます増えています。
上記サンプル例は、音楽ニュースアプリのクリエイティブなコンセプトで、歌詞やニュース、クイズなど音楽に関する情報をまとめて収集できます。UIデザインには、明るい配色とカスタムイラストが使われており、オリジナル性の高いデザインに仕上げています。ホームページの背景には、ユーザーが画面をスワイプしたときに、配置と色が変化する幾何学模様が適用されています。
09. インターフェース向けアニメーションの採用
インターフェース向けアニメーションのトレンドは、依然として議論されているトピックです。たとえ不必要でユーザーインタフェースを複雑にしている場合も、多くのユーザーが動きのあるアニメーションを期待しています。そのため、デザイナーやデベロッパーは、最新のアプリやウェブサイトのアニメーションを楽しく魅せたり、問題解決する洗練された方法を模索している状態と言えます。
マイクロインタラクションは、ユーザーの迅速なフィードバックを作成し、ナビゲーションを簡単で直感的で、より効率的なものにします。アニメーションするボタンやスイッチ、トグル、その他のインタラクティブな要素は、秒単位でユーザーに状況を素早く伝えることを活性化してくれます。
上記サンプル例は、個人やグループの経費と所得をトラッキングできるアプリです。フォントは、スクリーン画面がさまざまなデータでいっぱいになるので、読みやすい書体が選択されています。アニメーションは、円グラフからリストまで、カラフルな配色と一緒に採用されています。
上記サンプル例では、キャッチーで素敵なメイン画面が特長です。読み込み画面と一緒にアニメーションするカスタムイラストは、退屈なプロセスを魅力的に演出します。
10. ランディングページ向けヒーローイメージ
ヒーローバナーは、最初の数秒でユーザーの注目をウェブページに集める大きな画像を指し、メインとなるコンテンツをビジュアルたっぷりで魅力的にするのに役立ちます。
ヒーローバナーは、雰囲気を設定したり、メッセージを転送するのにとても効果的と言え、ウェブページの他のグラフィック要素と同様に、情報を伝えながら感情的にアピールできるコンテンツです。ヒーローバナーでは、以下の点に注意してデザインを行うと良いでしょう。
- ユーザーの注意を引く
- 視覚的にメッセージを転送する
- 一般的なスタイルやコンセプトをサポートする
- 必要なテーマ、雰囲気、ムードを設定する
- 核となるメリットや商品を効果的に披露する
これらは、デザイナーがさまざまなランディングページでこのテクニックを利用している理由と言えるでしょう。
上記サンプル例は、HeartBeat というダンス教室のアニメーション付きランディングページです。エレガントでミニマルなレイアウトは、NYCダンスプロジェクトのダンサーたちの写真にインスパイアされており、アニメーションはイメージ画像を魅力的に仕上げることができます。

上記サンプル例では、イラストが見出しタイトルとタグとの組み合わせで、一貫性を保ったままメッセージをすぐに転送します。こうすることで、レイアウト内のすべての要素がうまく連動しながら、ウェブページを目立たせることができます。
11. ポスタースタイルのウェブページ
目立つビジュアルコンテンツを使用するトレンドは、ポスターのように見えるウェブページにも採用されています。適切に選択されたイメージ画像とスタイリッシュな書体によって、ページを魅力的にし、特定の要素にユーザーの注意を引きつけることができます。
上記サンプル例では、魅力的でキャッチーなアニメーションが採用されており、よだれが出てきそうな美味しそうなハンバーガーは、テーマと魅力をうまく表現し、オリジナルの書体はポスタースタイルの見た目に仕上げています。
12. 実験的なカラーパレットとレイアウト
ユニークで実験的な配色やレイアウトのトレンドは、その人気をそのままに、オリジナル製の高い新しいデザインへと進化しています。クリエイティブで驚くべき組み合わせでさえも、色理論や色彩心理学、ユーザーインターフェースデザイナーの才能に基づいて作成されています。
上記サンプル例は、ハーブやオイルスパイスなどの販売を行うEコマース向けウェブサイトで、クリエイティブで実験的なインターフェースが採用されています。ファッション向けのテクニックを適用していますが、販売されている商品は食べ物が中心で、通常とはとても異なっています。
13. ユーザーエクスペリエンスのパーソナル化
今年は、より洗練されたユーザーエクスペリエンスのパーソナル化への強い動きが見られます。デザイナーが、ユーザー個人のニーズに合わせて機能をカスタマイズできるように、より多くの機能を提供していることを意味しています。
上記サンプル例では、ユーザーが嫌いな成分にチェックを入れることで、それらを含むレシピを表示されないようにカスタマイズできます。
上記サンプル例では、注文前に特定の食材を追加、除外でき、オリジナルのハンバーガーにカスタマイズできる機会を、ユーザーに提供しています。
上記サンプル例では、瞑想や睡眠体験をより良くするために、もっとも快適な設定とサウンドの組み合わせをユーザーが選択できる、シンプルでわかりやすいフィルタ機能が実装されています。背景エフェクトをチューニングすることで、ユーザーはパーソナル化されたサウンドを作成できます。
14. 高品質な写真コンテンツ
これまで紹介したサンプル例では、2018年に流行しているもうひとつのデザイントレンド、高品質で芸術的な写真コンテンツが広く利用されています。写真は、リアルではっきりとしたビジュアルをユーザーに印象づけるだけでなく、その他の要素と関連付けするのにも適しています。
急速に発展しているフォトストックサイトのおかげで、デザイナーはより良い写真を見つける機会がますます増えていますが、特にEコマース向けプロジェクトでは、オリジナルのコンテンツに合わせて撮影しているケースが多いようです。ファッションやおもちゃ、たべもの、飲みものなど日常生活に近いジャンルでよく採用されているトレンドと言えるでしょう。

上記サンプル例では、レシピカードに美味しい食事を撮影したスタイリッシュな写真が表示されています。

上記サンプル例では、実際のハンバーガーの写真を利用することで、購入をより積極的にユーザーに促しています。

上記サンプル例では、実際の商品を撮影した高品質な写真を使用して、オンラインショッピング体験をより実体験に近いものにしています。
さいごに。
2018年は、インターフェースデザインの多様性が膨らみ続けており、もっともユーザーフレンドリーなトレンドと言えるでしょう。異なる好みやスタイル、キャラクター、快適なムードづくりなどを、何百万人ものユーザーが習慣の一部として、ウェブやモバイルアプリで行っています。
ウェブサイトやアプリの外見や機能などのバリエーションが増えることで、ユーザーが特定のニーズや希望にあったオプションを見つけることにもつながります。2018年の終わりには、どのデザイントレンドが人気となっているか分かるでしょう。
参照元リンク : 15 Hot UI Design Trends for Web and Mobile in 2018 – Tubik Studio Blog



















