
2019年も半分を過ぎたところで、ウェブデザイン最新の動向、トレンドを一度確認してみましょう。
特に2019年は、ウェブデザインで注目したいトレンドが満載となっており、新旧さまざまなトレンドの復活、誕生が今後も期待されています。
この記事では、ウェブデザインの進化に対応する注目すべき最新デザイントレンド19個をまとめてご紹介します。
配色や文字テキストの使い方、タイポグラフィー、インターフェース全般、ボイスコントロール、UXデザインなどウェブデザインに重要な要素が話題のトレンドとなっています。
コンテンツ目次
- 1. デザインにおける感情
- 2. 色は多くを語る
- 3. 客観的なアニメーション
- 4. 音声コマンドの普及
- 5. 単一ページへの回帰
- 6. 非現実なデザインを目指して
- 7. ビンテージ書体への移行
- 8. UXに注目がシフト
- 9. 可変フォントの登場
- 10. 分割、スプリット画面が人気に
- 11. より多くの文字テキストの必要性
- 12. 可視化データへの注目
- 13. グラデーションの追加
- 14. モバイル向けアニメーションの利用
- 15. 3Dフラットデザインの利用
- 16. より深く、リアルなデザイン要素
- 17. よりナチュラルな図形シェイプ
- 18. マイクロインタラクションの利用
- 19. より多くの動画の活用
1. デザインにおける感情
潜在的なユーザーとの繋がりを作り出すことができる唯一な方法は、感情的なデザイン(英: Emotional Design)を活用することです。2019年は、ウェブサイトを通してユーザーが喜びや悲しみ、驚きや不安などの感情的な魅力をうまく利用することで、信頼感をうまく表現する傾向となっています。

上記で述べた喜怒哀楽を描写するために使用される配色は、ユーザーとのつながりを作り、文字テキストと画像のコンテンツともマッチしている必要があります。インターフェース全体の見た目は、ユーザーに印象的な感情を与え、次のステップへ進むか大きく左右します。
次にユーザーの意思決定を決めるのはビジュアル、視覚的要素です。ユーザーにとって魅力的な見た目で、デザインに感情を加えることで、販売したい商品など注目してほしいモノへの興味を即座に作り出すことができるでしょう。
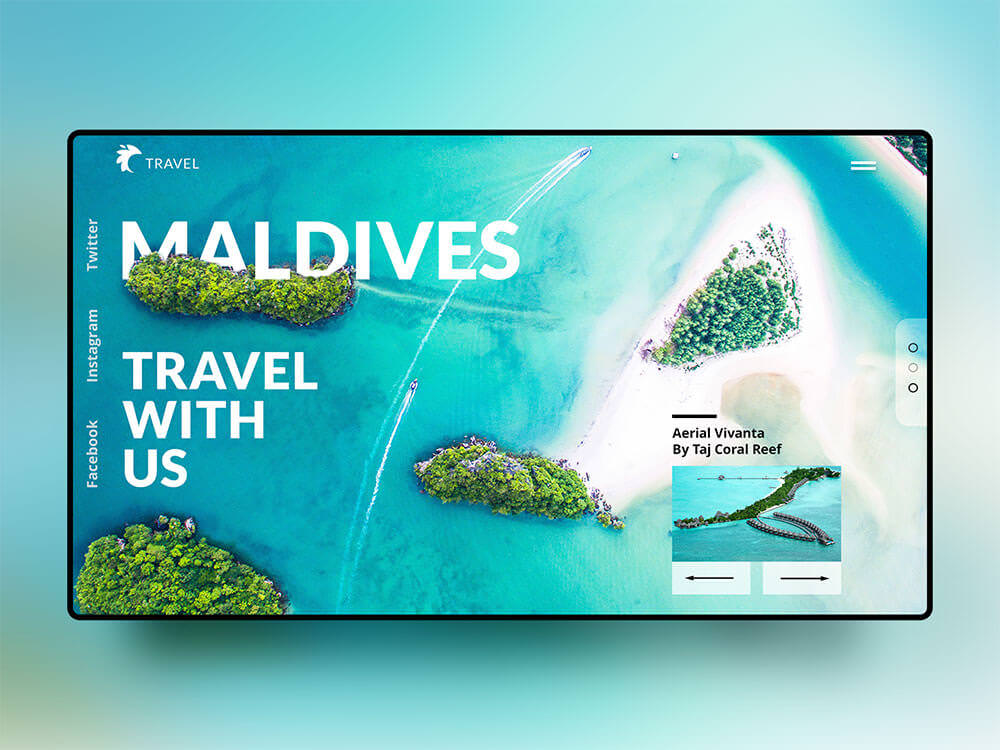
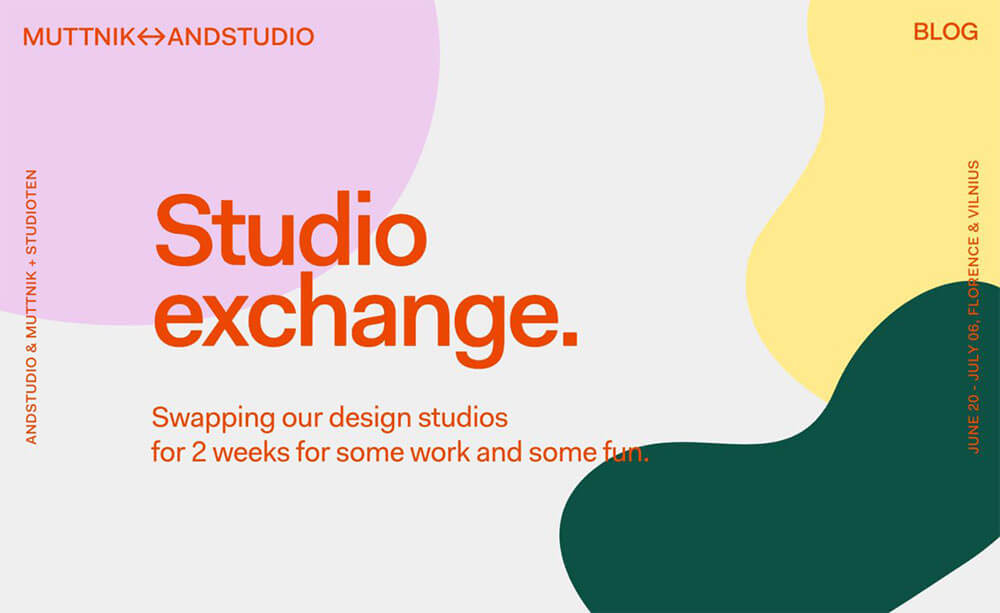
2. 色は多くを語る
ダイナミックな画像オーバーレイとカラー付きアニメーションの組み合わせが人気となっており、ウェブデザインも例外ではありません。しかし、色の選択は、ターゲットを絞ってメッセージを伝えるために、他のデザイン要素とうまくマッチさせる必要があります。

もっとも一般的に使用されている色を見てみると、鮮やかな青色と優しいむらさき色が、ウェブサイトやアプリでの新しい人気の配色となっています。これまでにも配色はトレンドとして登場しており、デザインの進化が重要な役割を果たしていると言えるでしょう。
配色に合わせてウェブデザイン全体を分解する必要はなく、配色カラーパレットを利用すれば、お好みの色を手軽に展開することもできます。
3. 客観的なアニメーション
アニメーション自体は新しいものではありませんが、ウェブデザインでも客観的に利用する必要があります。アニメーションの背後にあるコンセプト、アイデアは、デザイン内の特定のポイントにユーザーを誘導し、それらを興味深いものにすることです。ウェブサイトのメインとなる目的を奪う代わりに、ユーザーによる認知を高めるために利用すると良いでしょう。

実生活においても、アニメーションはすぐに注意を引き、ユーザーへの興味を作り出すように設計されています。ウェブデザイナーが成長するテクノロジを最大限に活用し、ユーザーに興味をもたせるアニメーションを作成する良い機会と言えます。
4. 音声コマンドの普及
2019年は、ボイスコマンドというウェブコンテンツにアクセスする、もっとも簡単な方法を目の当たりにしています。ウェブデザイナーとして、キーワード検索中にユーザーがどのように音声コマンドを操作しているか把握することが重要となるでしょう。
ただし、音声コマンドオプションをコンテンツに含める場合、十分な数と質の高さが必要となります。音声インターフェースは、データーと情報のために作成されたため、UIデザインはこのトレンドをうまく取り入れ、音声コマンドで簡単にコンテンツにアクセスできるように心がけましょう。
5. 単一ページへの回帰
「スクロールはユーザビリティを損なう」という考えは変わってきました。2019年の新しいWebデザインのトレンドは、すべてのデザイン要素を詰め込んだフロントページに、スクロールを特徴とした単一ページデザインが受け入れられ始めています。おそらくナビメニューからたくさんの情報へと、もっとも手軽にアクセスできる方法のひとつと言えるでしょう。

コンテンツ量が多くごちゃごちゃしやすいページ内を、縦方向へ長いスクロール形式にするのではなく、ユーザーが自分で検索できることが理想的です。スマートフォンの利用が当たり前になったいま、単一ページデザインはスクロールに慣れているモバイルユーザーにも最適です。
ユーザーがどのようにウェブサイトを閲覧するか検討することで、単一ページ内にウェブサイトの内容まとめや、必要なものがすぐrに見つかるかどうか確認することができるでしょう。
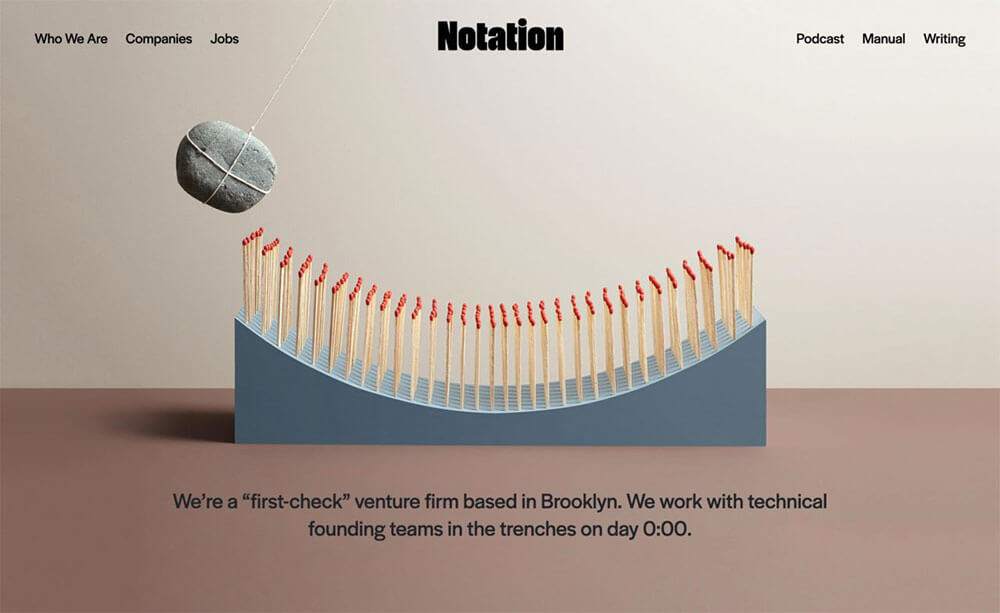
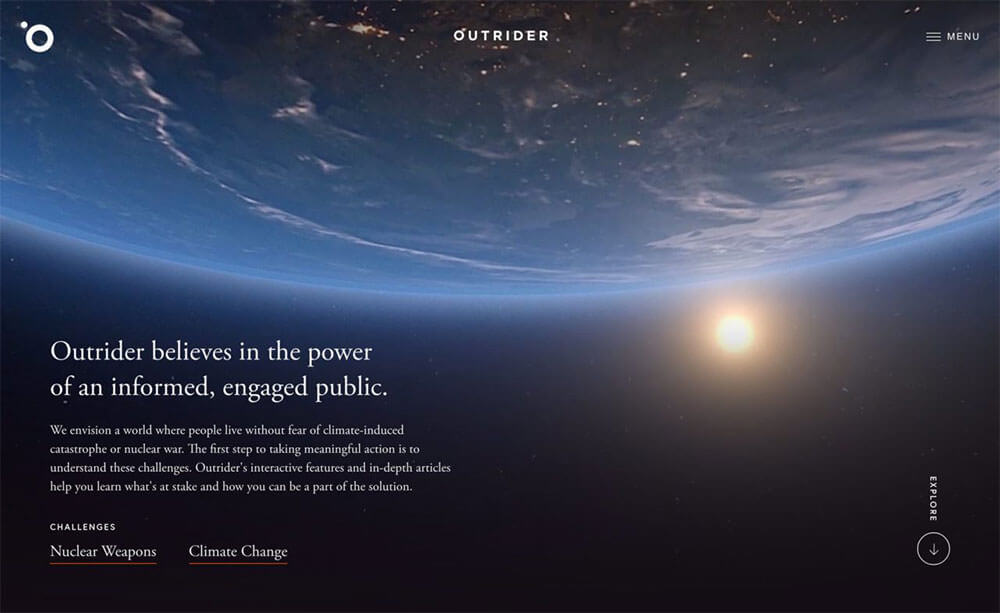
6. 非現実なデザインを目指して
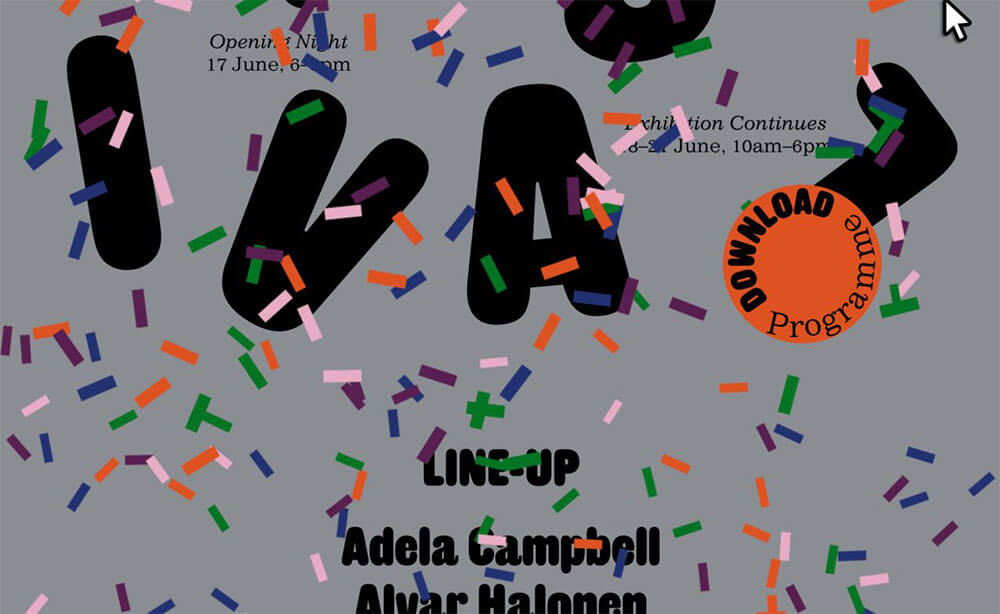
2019年は、よりシュールで非現実なウェブデザインを考える必要があるようです。本物よりも夢のように見えるデザインは、より重要な影響を生み出しています。複雑なアブストラクト(英: Abstract)デザインは、これまでにもトレンドに挙げられてきましたが、Web開発にはあまり関連性がありませんでした。
より実用的で手軽なテクニックは、潜在的なユーザーとの感情的なつながりを作成することができるでしょう。非現実的な(英: Surrealistic)デザインのメリットは、ユーザーがデザインの一部をまるで感じているような、独特な関係を引き出す傾向があります。

たとえば、多くのユーザーにとってアニメーションや漫画、ユニークなイラストは魅力的な要素です。結局、メインとなる目的は、ユーザーがウェブ体験を通して興味をもってもらい、ユーザーに新鮮なアイデアを提供することです。今後も、より多くのウェブサイトで採用されることが予想されるトレンドと言えるでしょう。
7. ビンテージ書体への移行
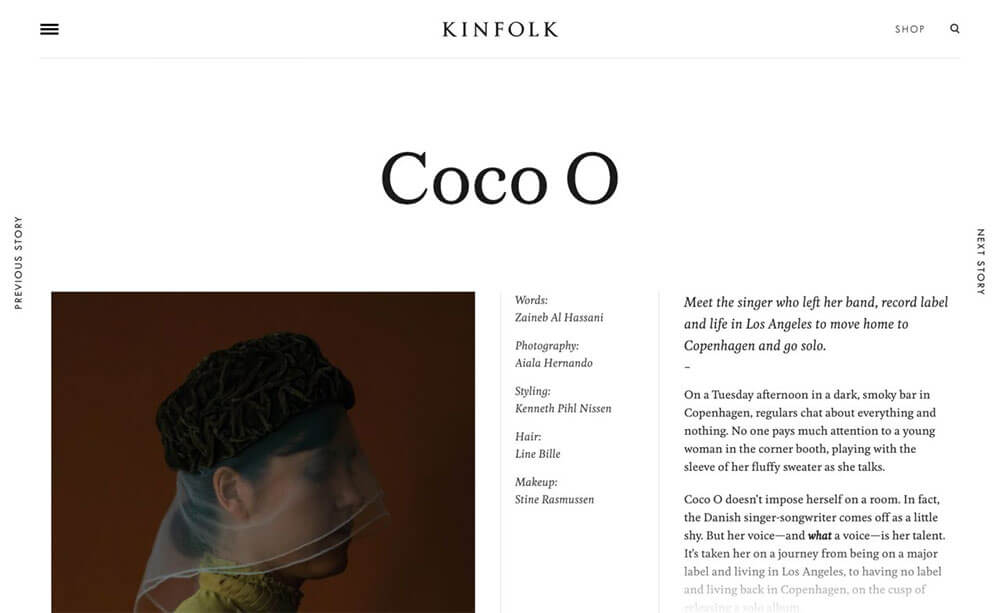
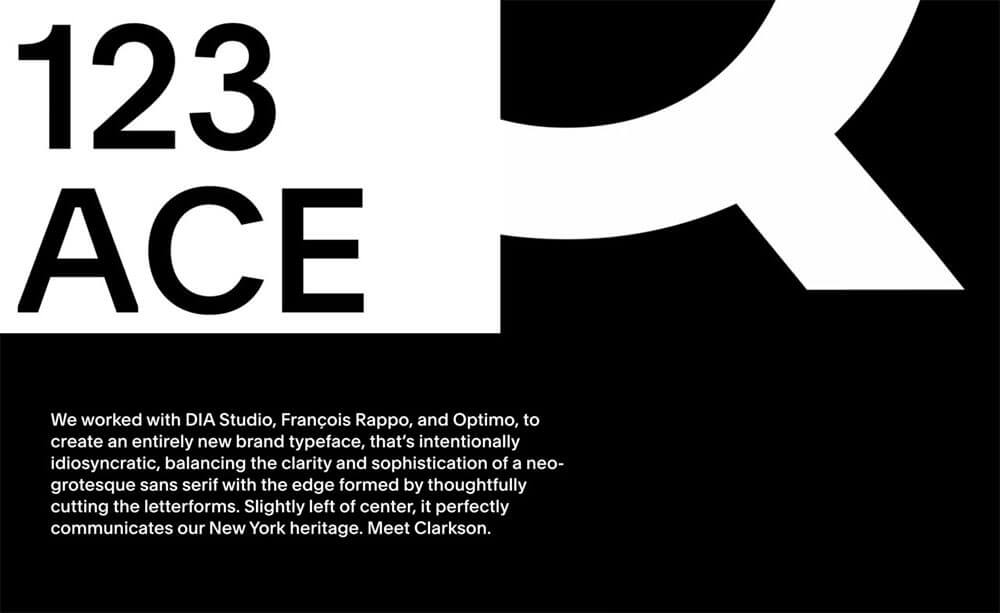
2019年のウェブデザイントレンドの中でもっとも分かりやすく、より多くのWebサイトに採用されたトレンド。モダンな書体、フォントからビンテージなスタイルへと移行しています。セリフ書体や丸みのあるスラブ書体など古い見た目の文字テキストが人気となっています。
一般的にこれらのビンテージスタイルは、人気のあるサンセリフ書体と比較して、太字で魅力的な見た目を演出できます。では、なぜ多くの大企業が、このビンテージスタイルを採用しているのでしょう。

驚くべきことに、ビンテージスタイルの書体は、スマートフォンを含むすべてのデバイスにおいて、優れた可読性とコントラストを持っており、今後も利用が期待されるトレンドのひとつとなっています。サンセリフ書体は、すべてのデバイス間で読みやすいため、もっとも一般的なスタイルとなりましたが、今後はますますビンテージ書体を見かけるようになるでしょう。
8. UXに注目がシフト
ウェブ技術の進歩に伴い、ユーザーはより本物のWeb体験を期待しています。そのため、最高のUIデザインのためのUX(ユーザーエクスペリエンス)に注目が集まっています。
文字テキストはどんなデザインにも必要な要素で、将来的にユーザーと商品を結びつけるだけでなく、それをさらによくするキャッチコピーとしても利用できる、具体的で実用的なテクニックです。

ユーザーエクスペリエンスとは、ユーザーが望むものをどのように提供するかが重要で、ユーザーへの尊敬にも似た感覚を引き出すことができます。UXにおいて正確さが特に重要で、本当に必要なコンテンツのみを残すようにしましょう。
9. 可変フォントの登場
ここ数年で、フォントの使用環境は大きく変化を遂げています。可変フォント(英: Variable Fonts)は、「ひとつのファイルでありながら複数のフォントのように動作する」フォントです。
多くのWebユーザーにとって、OpenType可変フォントは少しだけややこしいコンセプトですが、それでも人気となっている理由は、画面サイズに関係なくひとつのファイルでデザインを表現できますが、まだ作業が必要な新しい分野と言えます。

可変フォントを実際に試したいときは、Silkscreen や Roslindale Variable、Dunkel Sansなどをダウンロードしてみると良いでしょう。
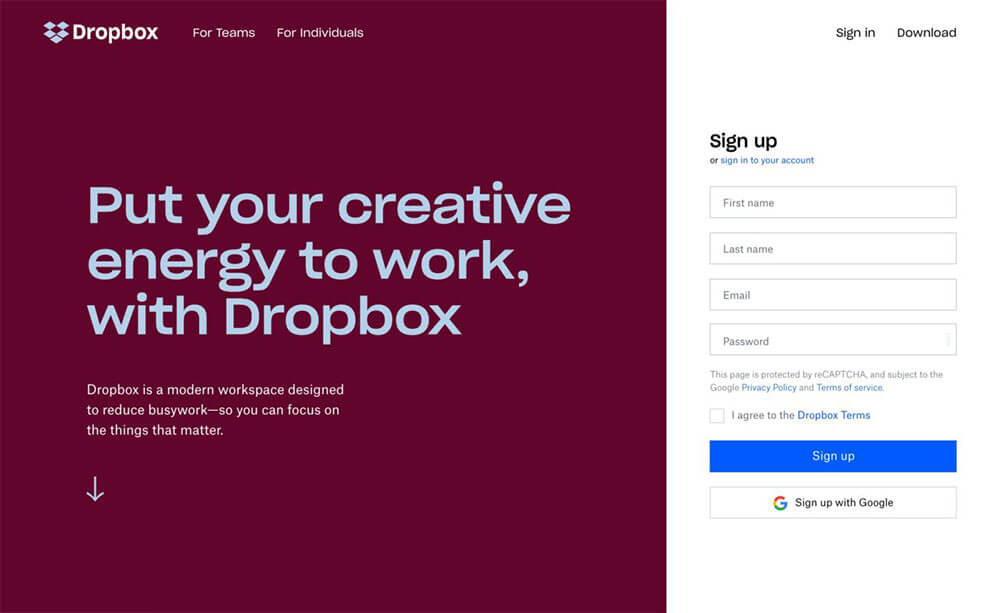
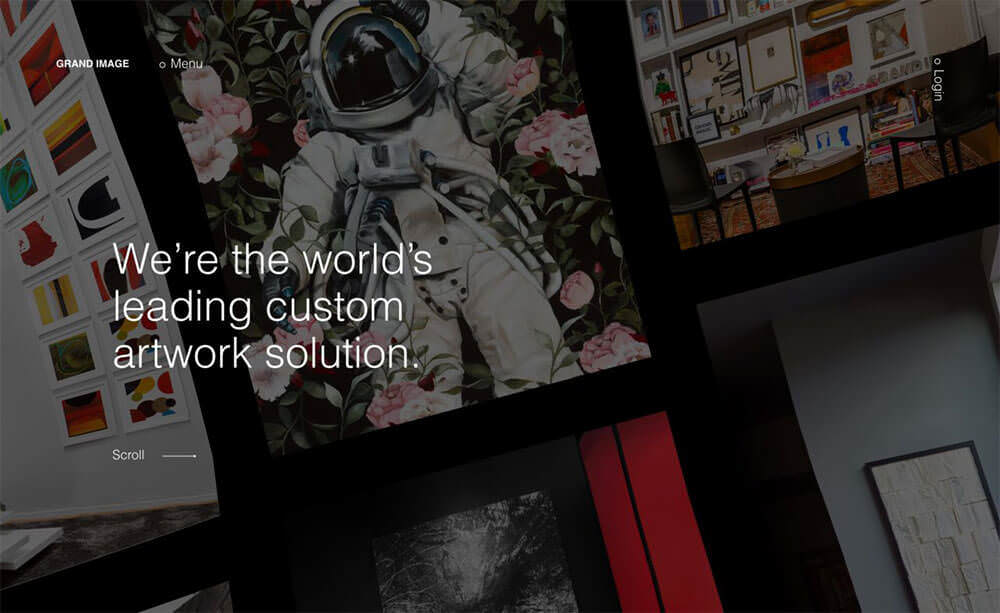
10. 分割、スプリット画面が人気に
画面を縦半分に分割したようなスプリット画面(英: Split Screen)は、スマートフォンの利用ユーザーが増えたことが原因のひとつかもしれません。ウェブデザインのトレンドは、サイズからテーマまであらゆる観点から、モバイルユーザーを考慮する必要があります。
現代のテクノロジーにおいては、すべてのデバイス間で変わらない、シームレスなユーザー体験を提供することが大切となっており、スマートフォンなど小さな画面サイズにもコンテンツを折りたたんで表示するなどの工夫が必要となります。

ここ数年で一気に一般的となったスプリット画面ですが、今後はより非対称なコンテンツの分割を採用したウェブサイトが増えてくるかもしれません。これまでの「大きなアイテムや一番上に表示される要素が重要」という以前の考え方とは対照的に、あらゆる形式んコンテンツが重要であると認識され始めています。
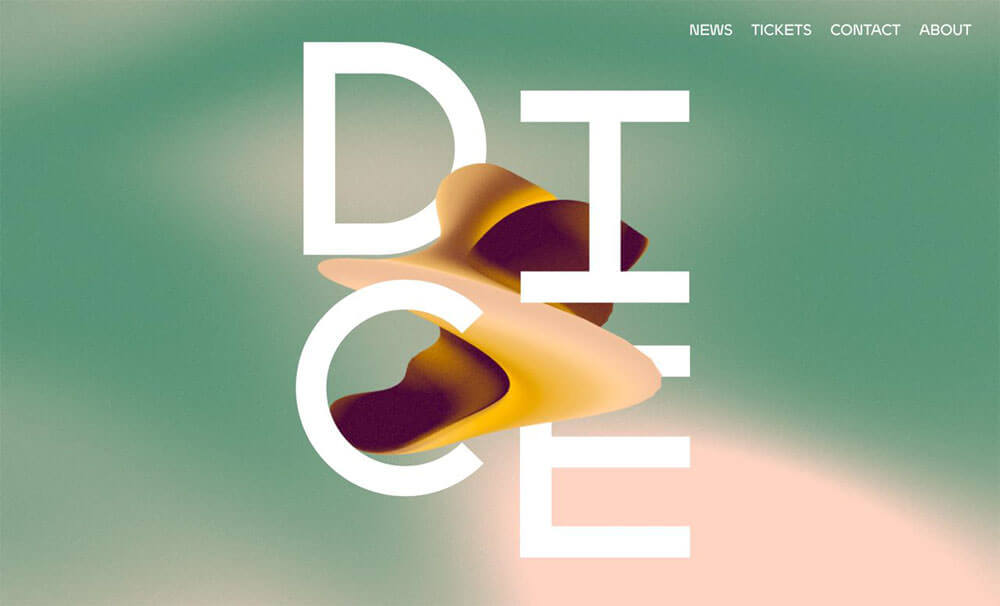
11. より多くの文字テキストの必要性
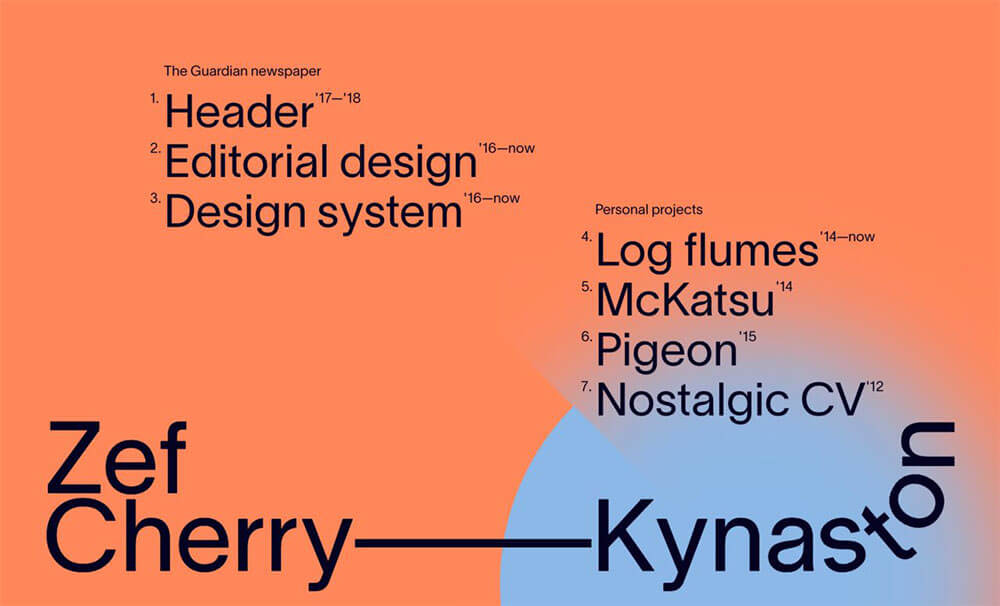
「コンテンツが一番(Content is King)」という考え方は、決して廃れることはありません。最近では、より多くの文字テキストをつかったウェブサイトをよく見かけるようになっています。利用されるまで少し時間はかかりましたが、これまでのように見出しタイトルを並べて表示するだけでなく、デザインの重要な要素のひとつと考えるようになってきています。
デザインに合った文字スタイルであれば、より短い時間で、より多くの情報をユーザーに提供することができるなど、文字テキストの選択には細心の注意が必要となります。

文字テキスト量の多いウェブデザインのサンプル例としては、見出しタイトルを二重または三重で重ねて魅せる方法です。以前よりもやや小さめの文字サイズがポイントで、ユーザーの探しているキーワード、単語と関連付けることが重要となります。
12. 可視化データへの注目
インフォグラフィクス(英: Infogrqaphics)はすべてのデザインにおいて重要なポイントとなるようです。複雑なデータをユーザーに効果的に見せる唯一の方法として、魅力的でわかりやすいデータの可視化を活用してみましょう。
インフォグラフィクは、関連するコンテンツをユーザーが理解しやすくするのに役立ち、さまざまな方法で活躍するでしょう。プラットフォームや使用目的に応じて、視覚化されたデータを静止画やアニメーションとして利用してみましょう。

最良のUIデザインとしては、データを説得力あるストーリーとして活用してみましょう。ユーザーは起承転結を通して、すべての内容を理解することができます。
13. グラデーションの追加
グラデーションは、ほぼすべてのデザイン形式で利用されている、多用途なデザイントレンドとなっています。ユニークなパターンやサイズをウェブデザインに追加するために、グラデーションが多くのプロジェクトで採用されています。

グラデーションは、主に色の要素を区別したり、目的のコンテンツを強調するために使用されます。味気のないデザインにグラデーションを追加することで、デザイン性がまし、Webデザイン全体の見た目を改善することができるでしょう。
2019年は、特に明るい色とグラデーションの組み合わせテクニックに注目が集まっており、もともと写真に重ねるオーバーレイスタイルとして人気となったトレンドから派生。今後もますます広く期待されているテクニックです。
14. モバイル向けアニメーションの利用
モバイルサイトでのビデオ動画の利用はあまりうまく機能しませんが、タイミングに合わせたアニメーションの利用は確実に広がっています。これまでにもモバイル向けアニメーションは注目を集めていましたが、2019年はプッシュ通知が人気となった年と言って間違いないでしょう。

モバイルを中心としたビジネスの必要性は、日に日に高まっており、スクロールアニメーションがモバイルで表示されるのもそう遠い将来ではなさそうです。スマートフォンでのウェブサイトの閲覧が当たり前となっているいま、もっとも重要なトレンドかもしれません。モバイルサイト、アプリの開発は見直しが必要な時期なのかもしれません。
15. 3Dフラットデザインの利用
3Dはデザインにおいて決して新しいものではありません。実際に、多くのウェブデザイナーが一般的に使用しています。ただし、フラットデザインの見た目をアップさせるために使用する場合は少し異なります。このテクニックのポイントは、あらゆる角度からユーザーに魅力的な見た目を、コンパクトにインタフェース内で提示することです。

何気ないデザインに仮想現実用のような雰囲気を追加できるこの新しいトレンドは、アニメーションに加えて、より重なりのあるレイヤーを採用することで、動きをより良くしています。はじめてのひとには、すこし技術的に見えるかもしれませんが、一度使い方を習得してしまえば、2019年にもっとも驚くトレンドとなるでしょう。
&nnbsp;
フラットデザインが長年にわたって採用されていることを考えると、3Dフラットデザインは多くの期待を伴うアップグレードと言えるでしょう。
16. より深く、リアルなデザイン要素
ウェブデザインでは仮想現実の成長を目の当たりにしていますが、それがどれほど影響力があるのか疑問の余地はありません。誰もがVRにアクセスできるわけではありませんが、近い将来にでもWebデザインの必須デザイン要素となるでしょう。

新しいウェブサイトのUIデザインでは、より奥行き感のあるデザインが採用され始めており、他のデザイン要素も、プロジェクトをよりリアルな印象に仕上げています。たとえばイラストや3D図形、動くオブジェクトなど新しいテクニックを駆使することで、これから一般的に普及してくるトレンドを習得しましょう。
17. よりナチュラルな図形シェイプ
WebサイトのUIデザインは、整列されたグリッドに表示されますが、新しいトレンドでは、デザイナーがより自然でナチュラルな形状を使用するようになっています。正方形や三角形、ちょうほうけいなどの規則的な形状は、角が鋭いため安定感はありますが、快適さやアクセシビリティの面に関してはどうでしょう。

有機的でオーガニックな形は、その不規則で非対称な形によってデザインに深みを与え、ページから際立たせることができます。デザイナーは、特にこのトレンドを取り入れることで、プロジェクトをより柿のあるものにすることができるでしょう。自然からインスピレーションを得たナチュラルな形状は、ユーザーの注目を見事に集めることができます。
18. マイクロインタラクションの利用
マイクロインタラクション(英: Microinteraction)の主な目的は、魅力的な方法でユーザーに驚きを与えることです。これは、ユーザーがウェブサイト上で特定の操作を実行したときに、即座に反応します。たとえば、ページを更新することでビープ音やプッシュ通知の表示などが挙げられます。

これは以前から使用されてきたトレンドのひとつですが、2019年にかけて他のウェブデザインに比べて、著しい成長を遂げています。チャイム音やスクロールアニメーション、ホバーエフェクトなど、ユーザーを巻き込むことを目的としたマイクロインタラクションが登場するでしょう。
19. より多くの動画の活用
2019年の他のウェブデザイントレンドのなかで、見落とされがちなトレンドが、「より多くの動画の利用」です。もちろん、これまでに使われていますが、外出先などでユーザーが文章をあまり読みたくないと感じるときなど、より多くのビデオコンテンツに対するニーズが高まっています。

動画を使用することで、コンテンツが単純化できるだけでなく、ユーザーが探しているモノ以上の関連性の高い情報を追加できます。このときに適切なメッセージを含むことがポイントです。
ユーザーにとって時間のムダとならない、本当に意味のある動画を配信することが重要になってくるでしょう。
さいごに、。
いかがでしたでしょう。長年にわたりウェブデザインのトレンドを左右してきたのは、さまざまな文化や新しいライフスタイルの登場です。しかしもっとも重要なのは、トレンディであることに加えて、ビジネスにあったデザインを選択することです。両方のバランスをうまく取ることで、素晴らしいウェブ作品に仕上げることができるでしょう。
同様に、上記で取り上げた2019年のウェブデザインのトレンドの多くが、以前のトレンドのアップグレードであることに気付いたかもしれません。急速に変化するウェブ業界では、今後ももっと多くのデザイントレンドを目撃することになるでしょう。
では、デザインを楽しんで!




















