海外サイト Tilda Publishing Blog で公開された Common webpage design mistakesより許可をもらい、意訳転載しています。
この記事では、ウェブサイトを作成するときによくある間違いを、具体的なサンプル例と解決テクニックと一緒にまとめています。
一般的なランディングページでありがちな間違い
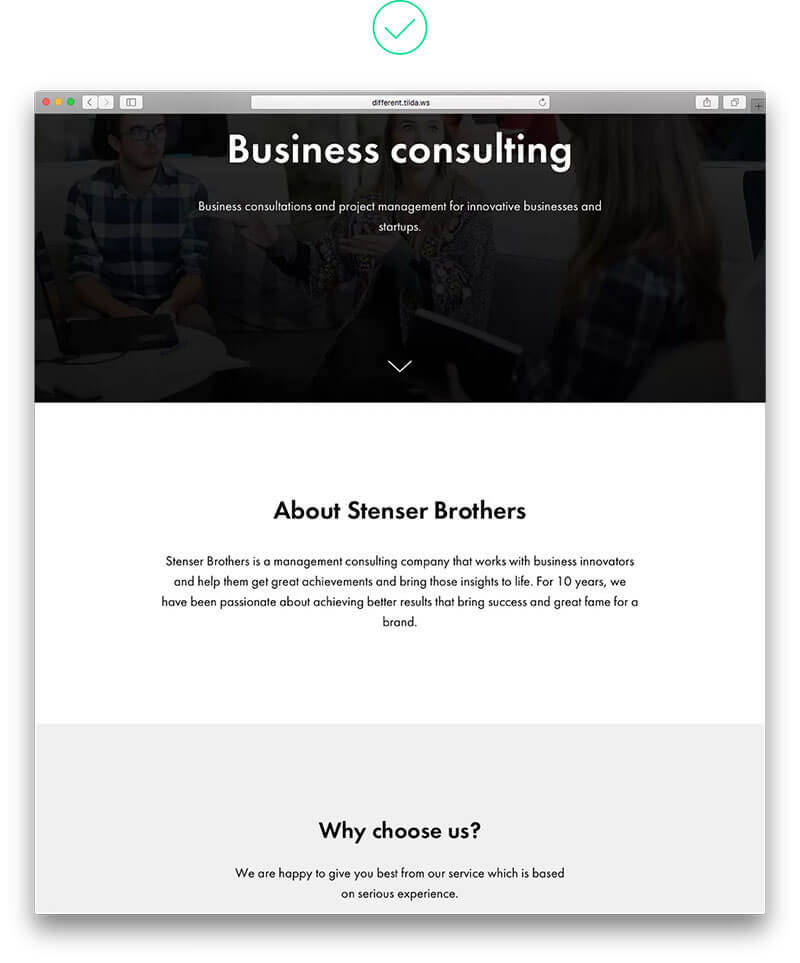
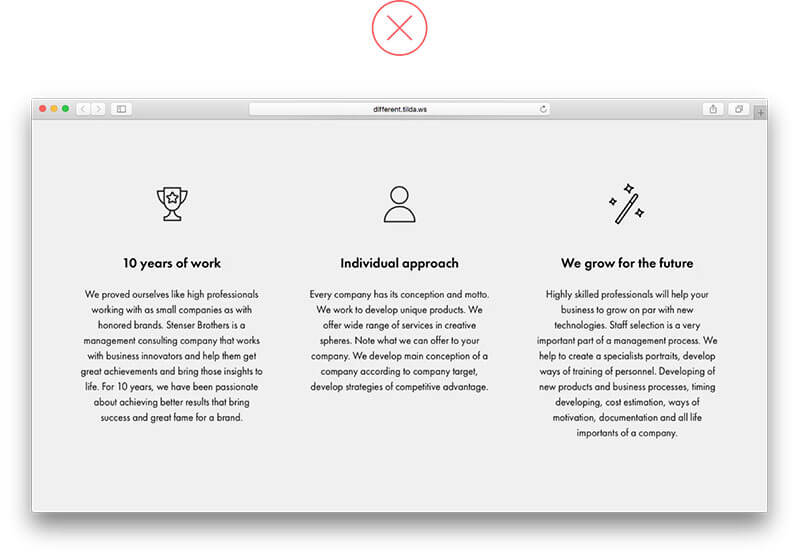
1. コンテンツがブロックに分割されていない
論理的なブロッグにグループ化することで、ユーザーが情報を理解しやすくなります。パディングを120〜180pxに設定し、背景色を活用して文字テキストだけのコンテンツを分割することができます。

コンテンツ間のパディングはほとんどなく、コンテンツを分割するために背景色の利用が必要。結果として情報を要約するのがむずかしく、どこに何が書かれているのかわかりにくい(上)

パディングを十分に確保し、ブロックごとに色で区切られており、どこまでがコンテンツに含まれるのかすぐ分かります(下)
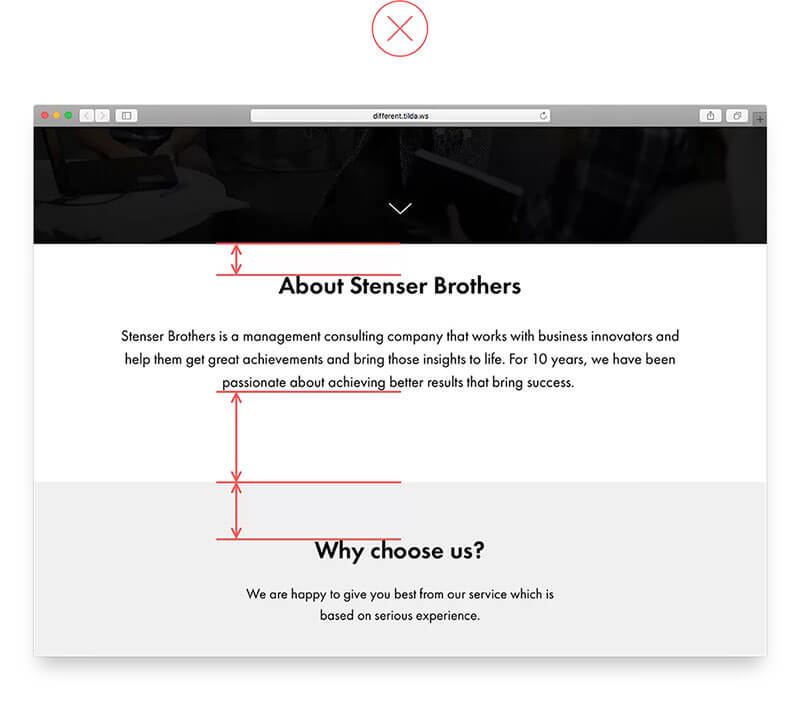
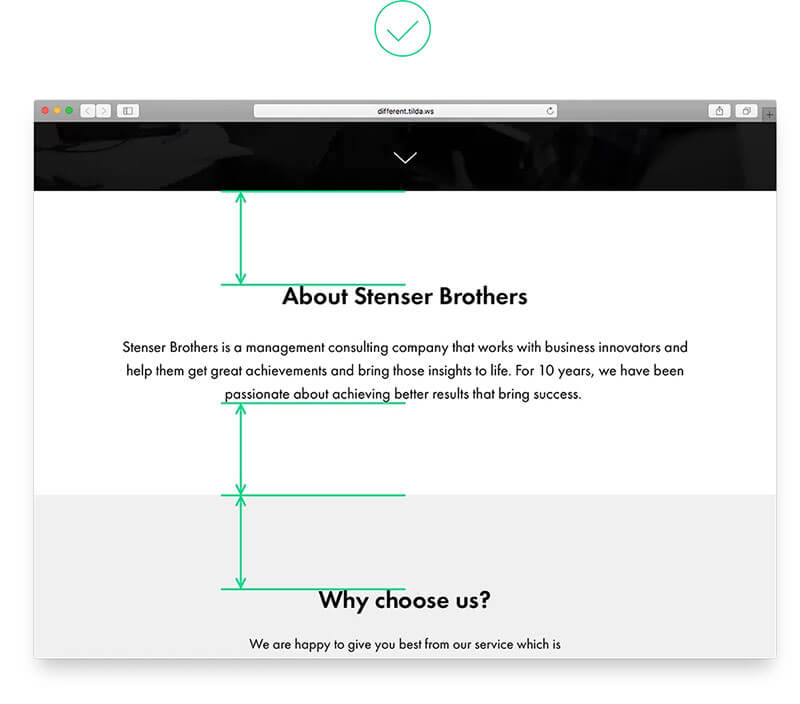
2.Webページのアイテム間の余白スペース幅が不揃い
論理的に分割されたブロックの周りには、同じサイズのパディングを設定する必要があります。そうしないと、ページがごちゃごちゃと見え、ユーザーが各コンテンツを同レベルで考慮しなくなる恐れがあります。

パディング幅が揃っておらず、不揃いな見た目に。どのコンテンツも同等に重要ですが、会社概要はヘッダーにリンクしているような印象(左)

見出しと本文テキストの周りにある、同じサイズの余白スペースは、各コンテンツが等しく重要であることを認識するのに役立ちます(右)
3. パディング幅が狭すぎて、ブロック単位で理解しにくい
コンテンツをブロック単位で分割するときは、大きな余白スペース(少なくても120px)を挿入しましょう。

幅の狭いパディングを使用し、サイトを構成するコンテンツブロックは互いにくっついた、圧迫感のあるデザインに。ごちゃごちゃとした見た目で、ユーザーは同じことが書かれているように感じます(左)

パディング幅を十分確保することで、2つの異なるコンテンツブロックの違いを瞬時に理解できます(右)
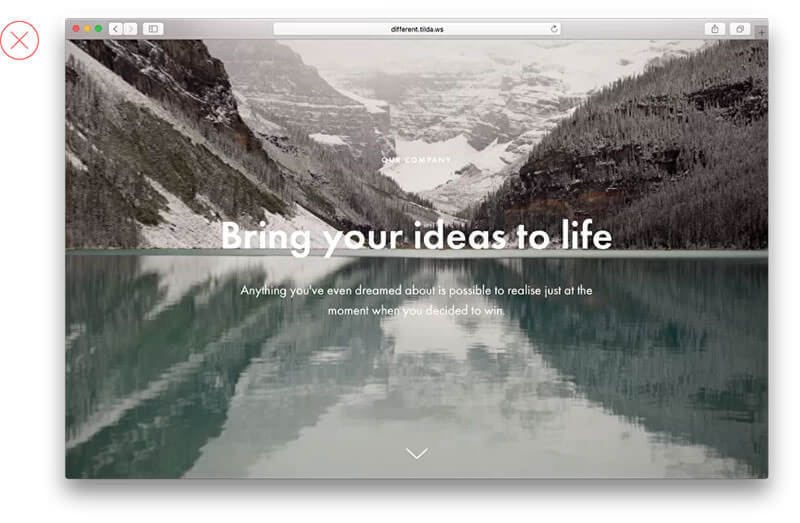
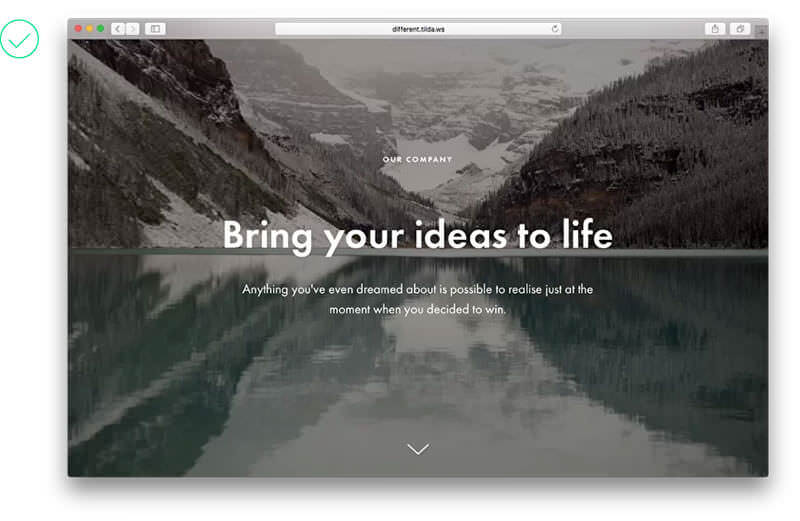
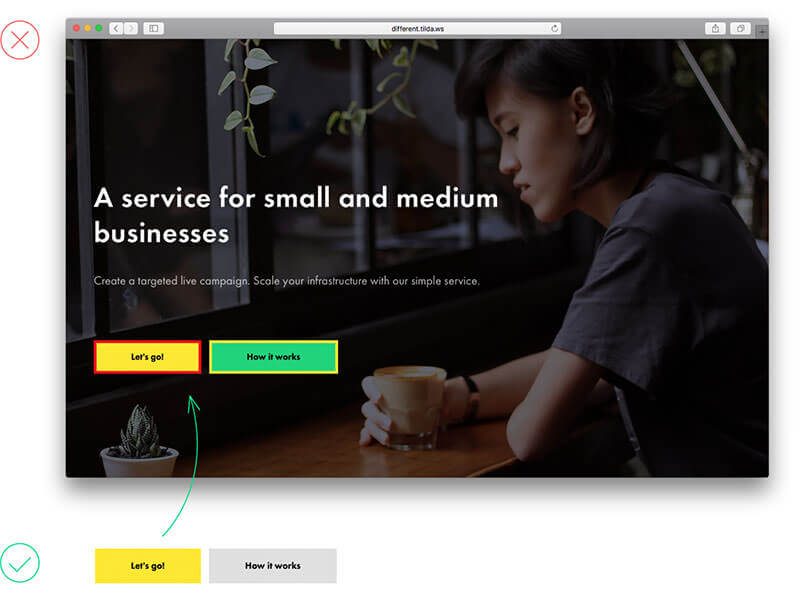
4. 画像の上に文字テキストを配置するとき、コントラスト比が低い
文字テキストと背景には、十分なコントラストを確保しましょう。見出しタイトルを目立たせるには、コントラストを高めるフィルターを画像の上に重ねて配置してみましょう。一般的に黒が人気ですが、明るい色を組み合わせても良いでしょう。
もうひとつは、画像を選ぶ段階でコントラストが高いものを選び、画像で特に暗い部分に文字テキストを配置する方法です。

画像が明るすぎて、見出しタイトルが読みにくい(左)

画像の上に黒フィルタを適用することで、見出しタイトルが読みやすくなりました(右)
5. 1ページに複数のスタイルが多すぎる
1ページにさまざまな文字テキストエフェクトやデザインスタイルを使用すると、アマチュアっぽい見た目となり、読みやすさを損なう恐れも。使用するフォントを1つに絞り、通常と太字など2つのオプションのみに制限してみましょう。

使用しているスタイルが多すぎるため、どこが重要なのか分かりにくい(左)

使用しているフォントは1つ、配色も1つ、2つのフォントスタイルで分かりやすく、スッキリとした印象に(左)
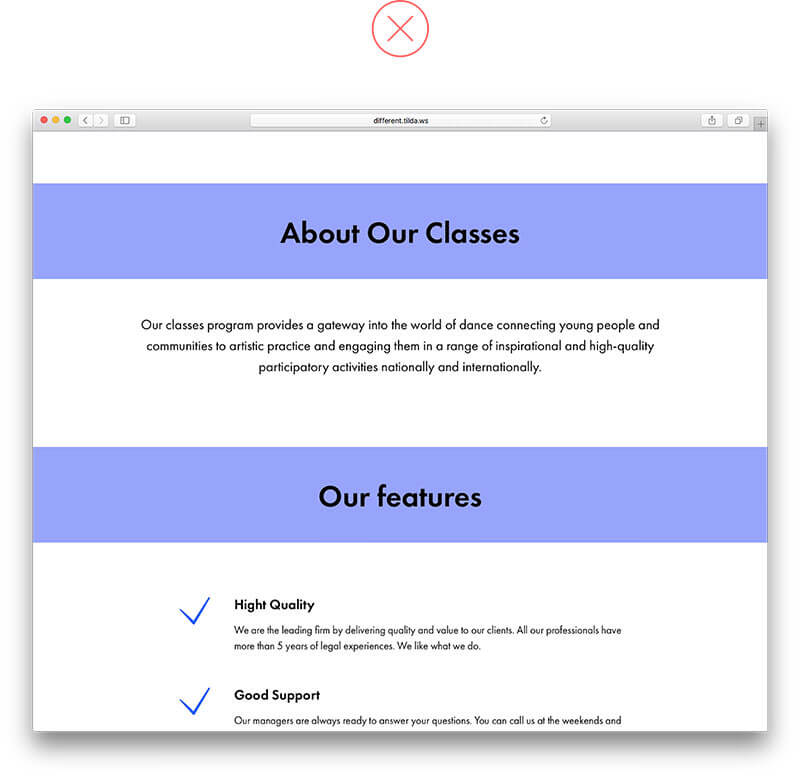
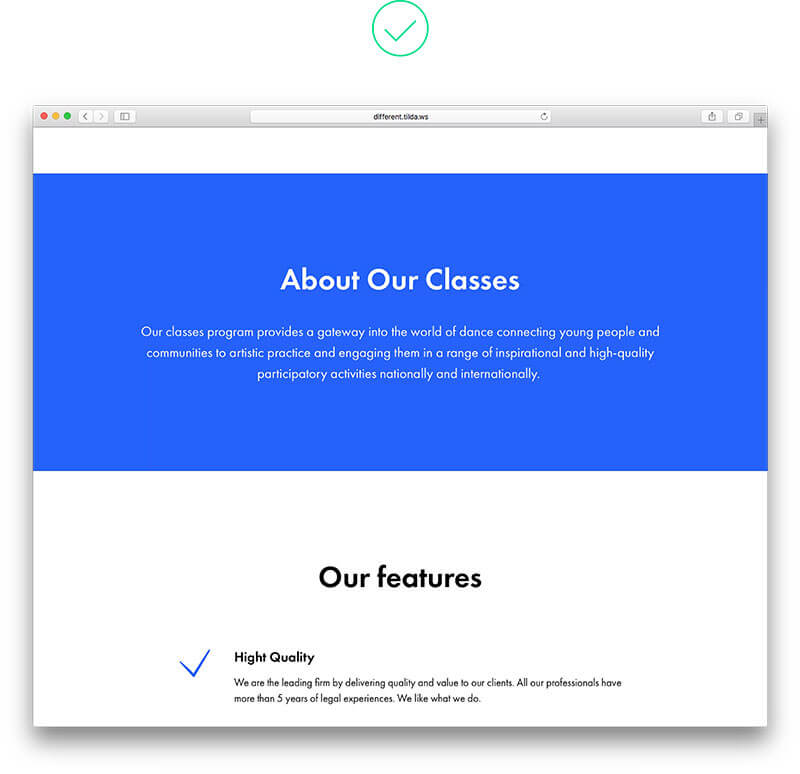
6. 色付きカラーブロックが狭すぎる
色を使ってパディング幅の狭い要素を強調するのは避けましょう。たとえば、見出しタイトルはサイズや余白、フォントスタイルのおかげでうまく機能します。
同じように、ウェブページで特定の要素、コンテンツを強調したいときは、見出しタイトルや文字テキストを含む、ブロック全体に背景色を使用してみましょう。

色付きの背景の上の見出しタイトルは、連続したコンテンツを分割し、独立した要素のように見えてしまう(左)

見出しタイトルと関連する文字テキストを、同じ背景色で統一されており、同じコンテンツブロックであるのが分かります(左)
7. 狭いカラムに文字テキストを詰めすぎ
狭いカラムに大量の文字テキストがある場合、1行が短すぎて読みにくくなってしまい、見た目もよくありません。カラム数を変更するか、文字テキストを短く削ってみましょう。

文字テキストが長すぎて読みにくい(左)

文字テキストの量を削ることで、簡単に読むことができます(左)
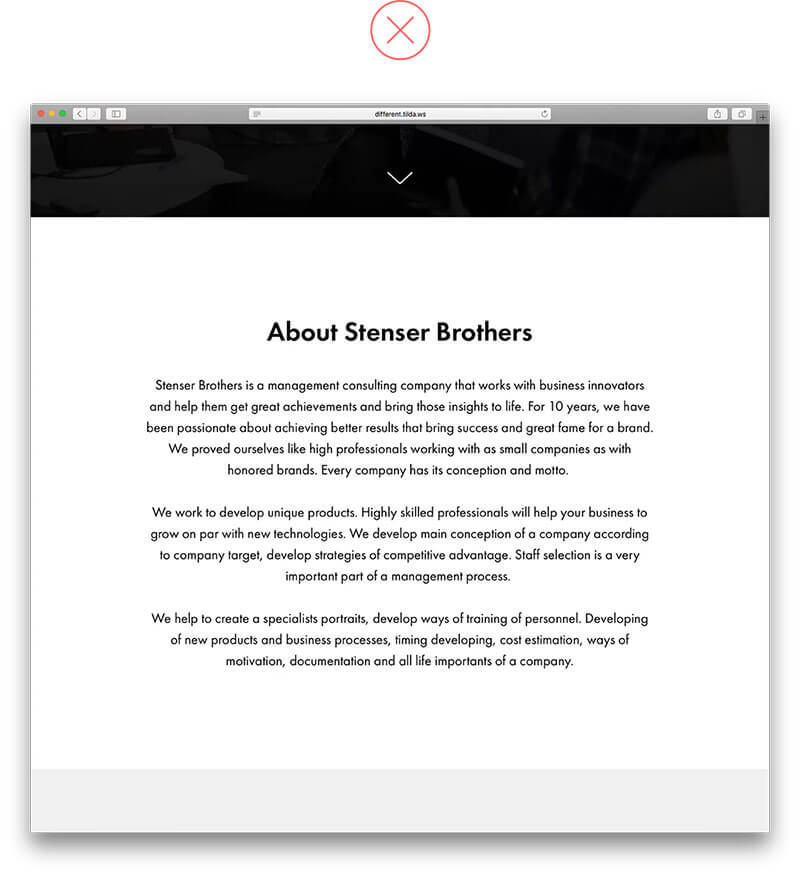
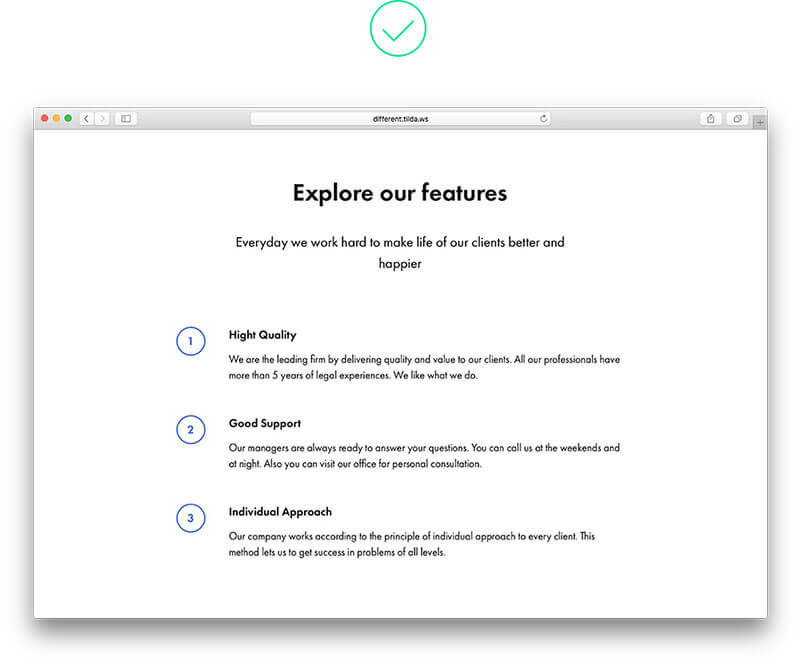
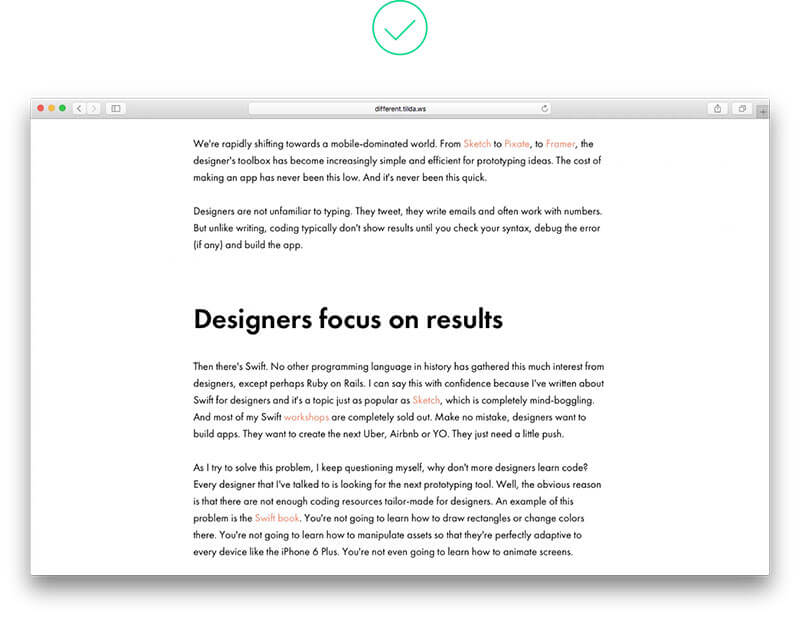
8. 中央揃えの文字テキスト量が多すぎる
ページの中央に文字テキストをまとめて配置したいときは、文字数を少なく制限しましょう。こうすることで、ユーザーを効率的に誘導することができます。また、フォントサイズは24pxを基準に、少しずつ大きくすると良いでしょう。
大量の文字テキストを配置する必要があるときは、折りたたみできるアコーディオン機能などを使用してみましょう。

長い中央揃えの文字テキストは読みにくい(左)

見出しタイトルと短い文字テキスト(どちらも中央揃え)は、見た目も良く分かりやすい(左)
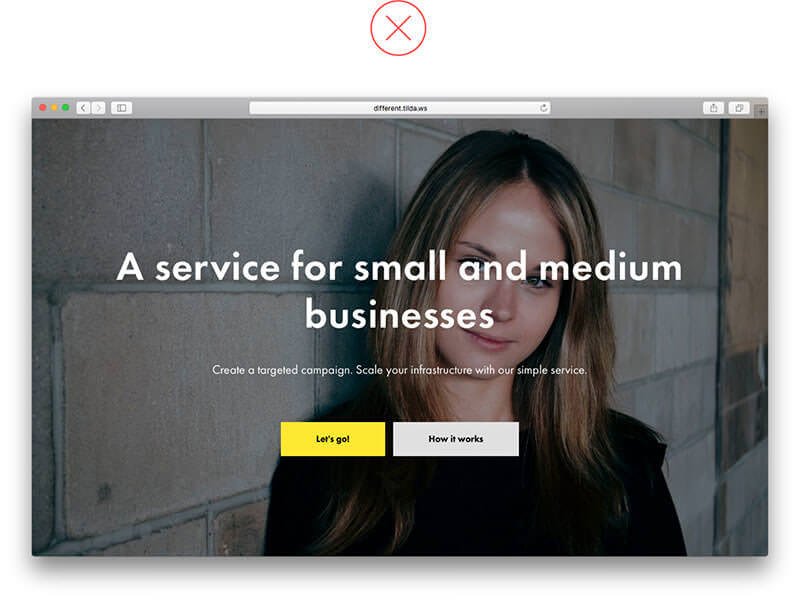
9. 画像の重要な部分に文字テキストが重なっている
使用する画像の重要な部分や細かいディテールを、文字テキストで覆うように配置するのは避けましょう。画像がわかりづらくなるだけでなく、文字テキストも読みにくくなってしまいます。
中央揃えや左揃え、垂直配置など文字テキストの位置を変更してみましょう。

文字テキストで女性の顔全体を覆ってしまい、文字テキストも読みにくくなっています(左)

画像と文字テキスト、どちらとも読みやすく適切な構図に(左)
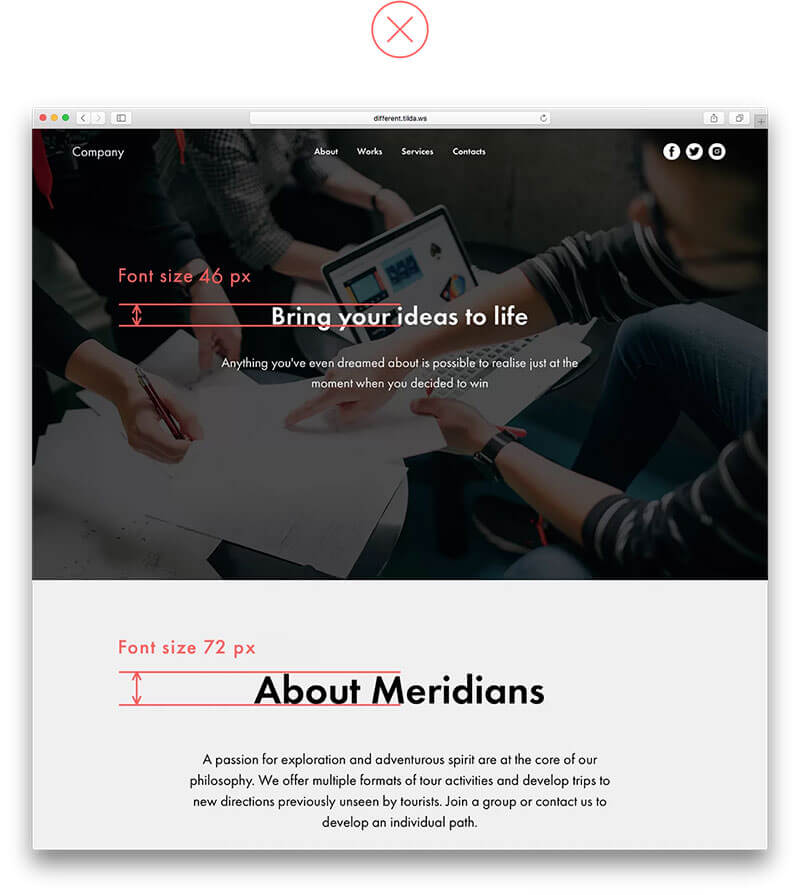
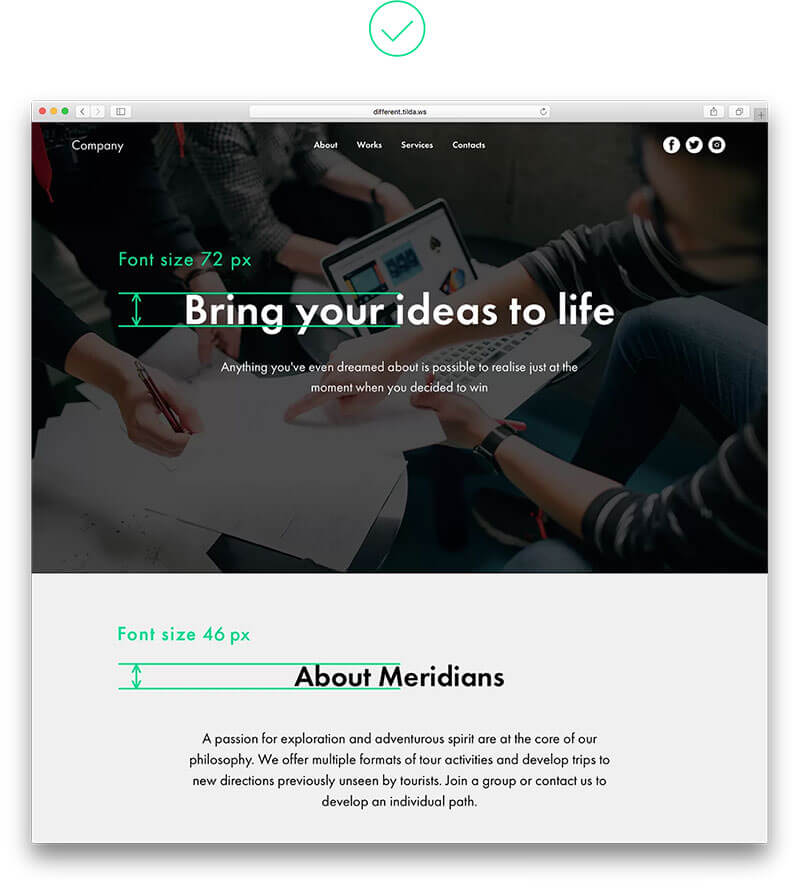
10. 階層の誤った使いかた
ウェブページ上の階層をはっきりと表示するには、ヒーローカバーは他の見出しタイトルよりもフォントサイズを大きくする、または同等サイズにしましょう。特にサンプル例のように、見出しタイトルが長い場合にも効果的。

ヘッダーの見出しは、他に比べてフォントサイズが小さく、2番目の見出しタイトルが目立っています(左)

ヘッダーの見出しが他よりも大きいため、ページ全体に一貫性が生まれます(左)
各ブロック内の階層も同じ原理を適用できます。見出しタイトルがページ上でもっとも大きなデザイン要素で、小さなサイズで小見出しが続きます。機能紹介などの見出しは、さらに小さなサイズとし、説明文が最小文字サイズとしましょう。
こうすることで、サイト訪問者が重要なコンテンツとそうでないものを区別するのに役立ちます。

見出しのフォントサイズが機能紹介よりも小さく、サポート的な見た目ですが、実はコンテンツの重要度は上(左)

見出しがページ上でもっとも目立つ要素、機能紹介などは小さな文字サイズで表示することで、よりはっきりと(左)
11. 1つのコンテンツが2つに分割されている
文字テキストに続くフルスクリーンの画像またはギャラリーは、独立したブロック要素に似ています。画像ギャラリーの周りに余白スペースを追加することで、文字テキストと画像の両方が、ひとつのまとまったコンテンツと認識することができます。背景カラーをシェアすることがポイント。

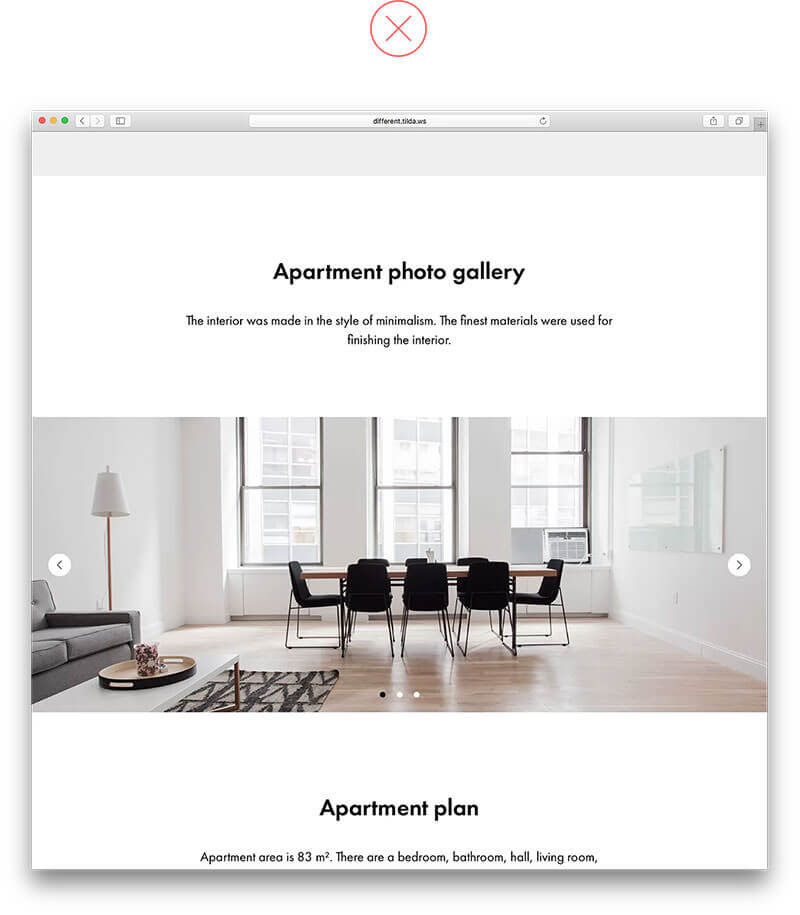
フルスクリーン・ギャラリーは、上にある見出しタイトルとバラバラに見え、それぞれ独立したブロック要素のような見た目に(左)

見出しタイトルとギャラリーが同じ背景カラーを共有しているので、コンテンツ全体がまとまった見た目に(右)
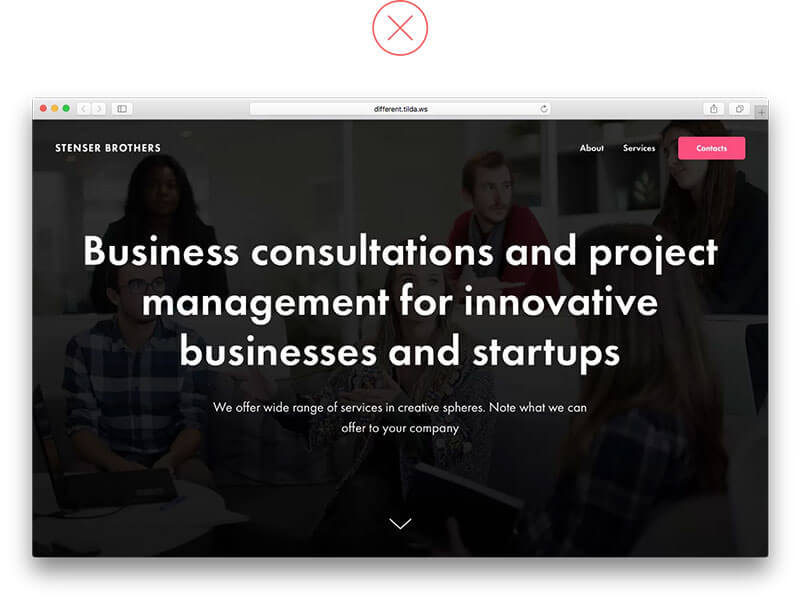
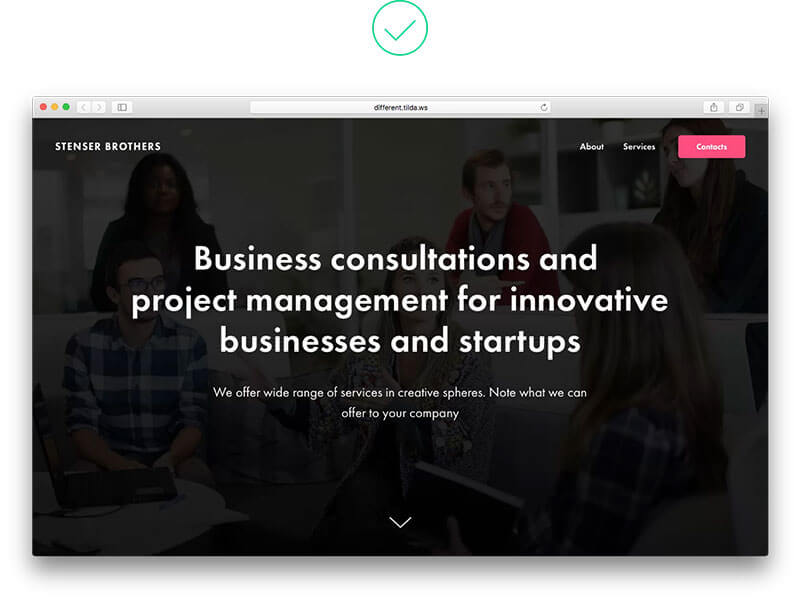
12. 見出しタイトルが長すぎる
巨大なフォントサイズは、短いフレーズや単語などに適しています。見出しタイトルが長い場合は、より小さなフォントサイズを利用してみましょう。こうすることで、読みやすく、他のデザイン要素との間に十分な余白スペースを確保することができます。

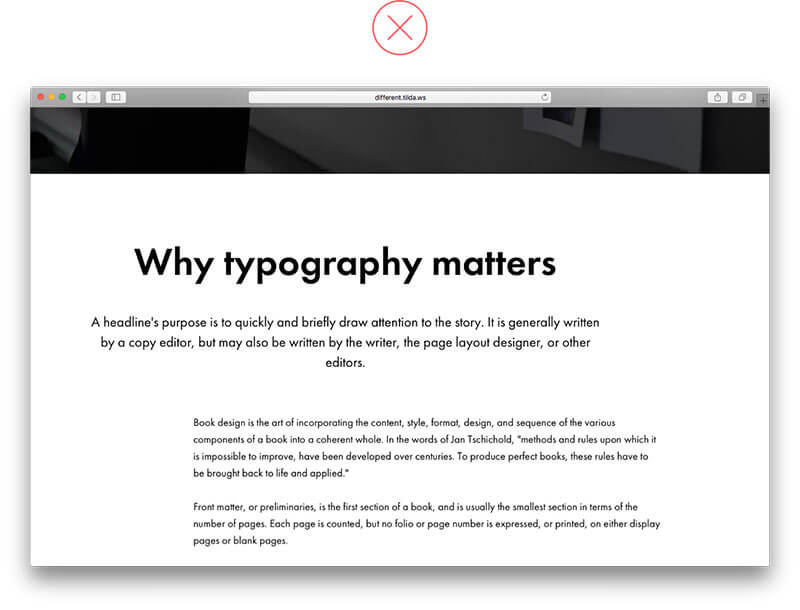
大きすぎる見出しはカバー全体を占め、他のデザイン要素のスペースを奪うことで読みにくくなっています(左)

うまく構成されたサンプル例。すべてのデザイン要素のバランスが絶妙に取れており、見出しタイトルも読みやすくなっています(左)
13. ボタンのボーダースタイルの間違った使いかた
ボタンが透明の場合、ボーダー線を追加する必要があります。ただし、色付きカラーボタンにボーダー線を追加しても、読みやすさを損ねるため、意味がないデザインとなってしまいます。

14. 色を使いすぎ
ウェブページに使用する色が多すぎると、混乱するだけでなく、どの要素が重要か分かりにくくなってしまいます。使用する色を1色ないし2色に制限することで、本当に重要なコンテンツを視覚的に目立たせることができます。

ウェブページに明るい色が多すぎて、混乱を招いてしまいます(左)

1つのアクセント色が多様性を生み出し、コンテンツの邪魔になりません(左)
15. 詰め込みすぎのナビメニュー
ユーザーはウェブサイトにアクセスすることで、問題の解決策を見つけます。ナビゲーションメニューを利用することで、うまくユーザーを各ウェブページに誘導し、必要な情報を素早く見つけることができます。ただし、ナビメニューにリンクを詰め込みすぎないようにしましょう。メニュー項目5〜7個が理想的。

ナビメニューに情報を詰め込み過ぎで、より使いにくく(左)

ナビメニューをシンプルにすることで、より必要な情報を分かりやすく探すことができます(左)
ブログ記事デザインでありがちな間違い
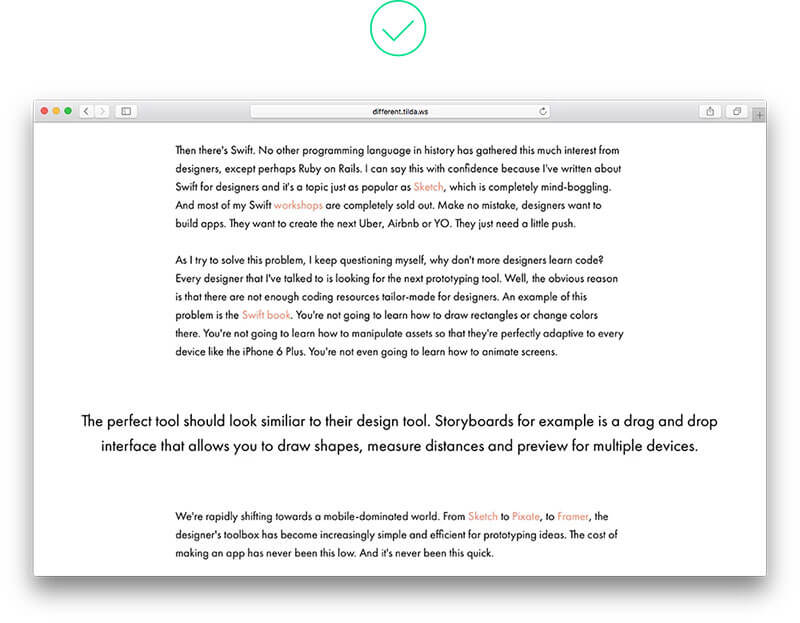
2. 長文テキスト
長文の文字テキストは読みにくく、ユーザーが内容を理解しづらくなってしまいます。段落ごとに区切ったり、キャッチコピーとなるフレーズや画像などを使って、分割してみると良いでしょう。

ずらずらと並んだ長文は読みにくい(左)

引用文や画像を用いてコンテンツを分割することで、文章が読みやすくなります(左)
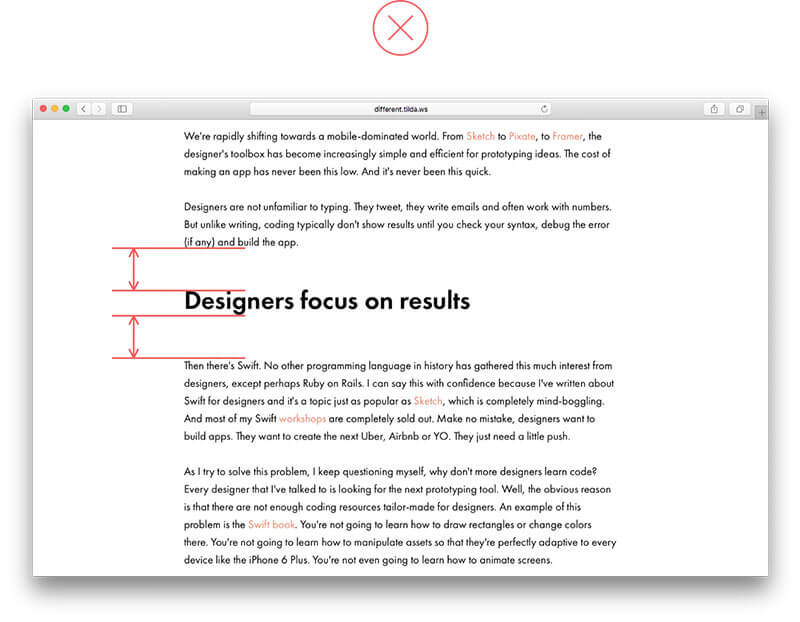
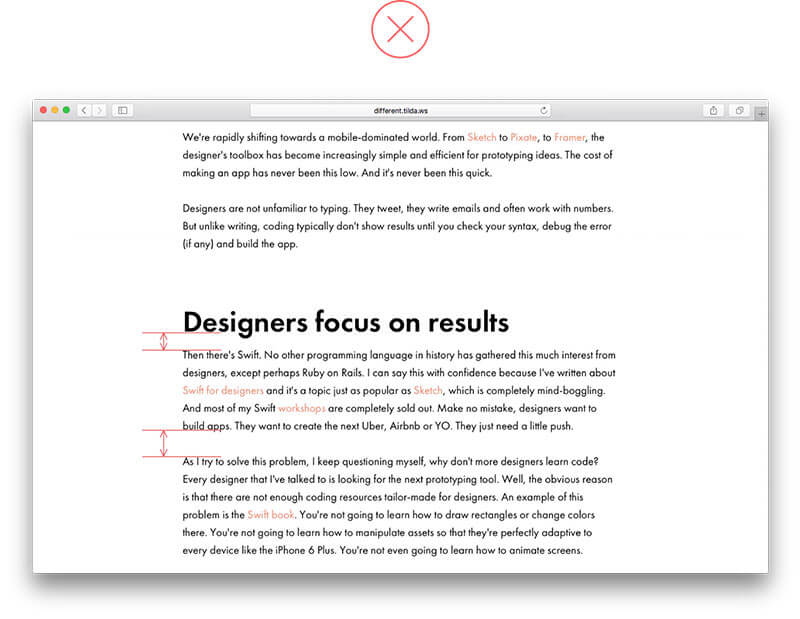
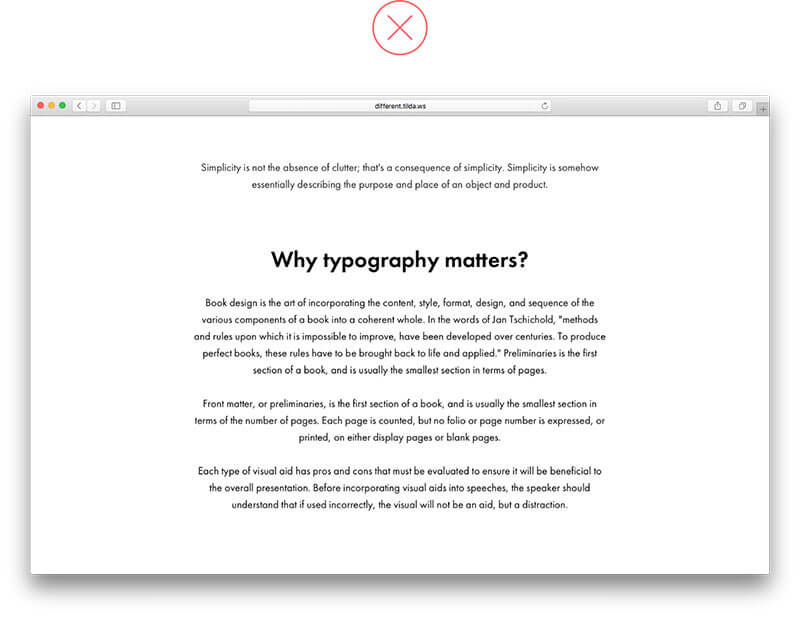
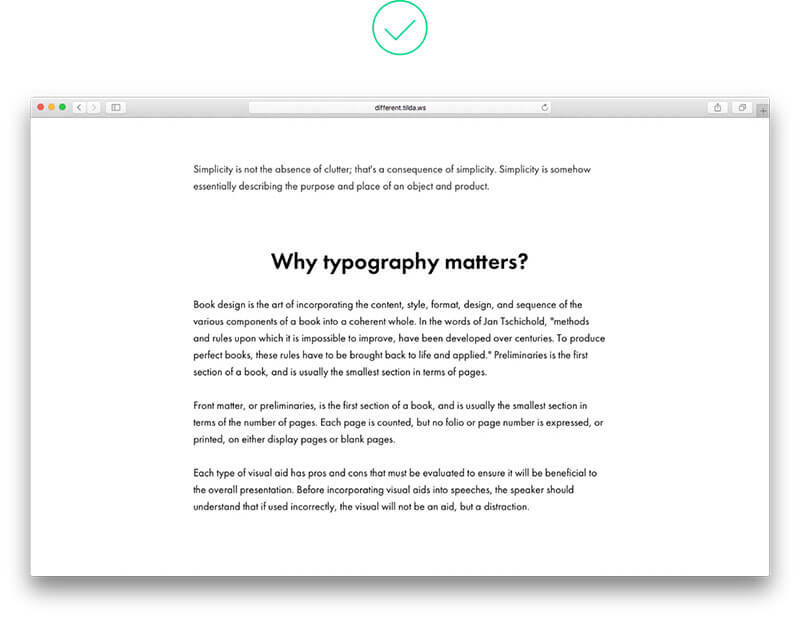
3. 見出しが前後の段落の中心に配置されている
見出しタイトルは、次に来る段落に属しているため、チャプター間を等間隔にするべきではありません。見出しタイトルと次の文章テキストまでの距離は、段落間と同じか、わずかに広くする必要があります。こうすることで、あとに来る文字テキストを視覚的にサポートできます。

見出しが前後の段落の中心に配置されており、どの段落に属しているのか分かりにくい(左)

見出しの下のパディング幅を調整したことで、文字テキストが後に続くのが明白(左)
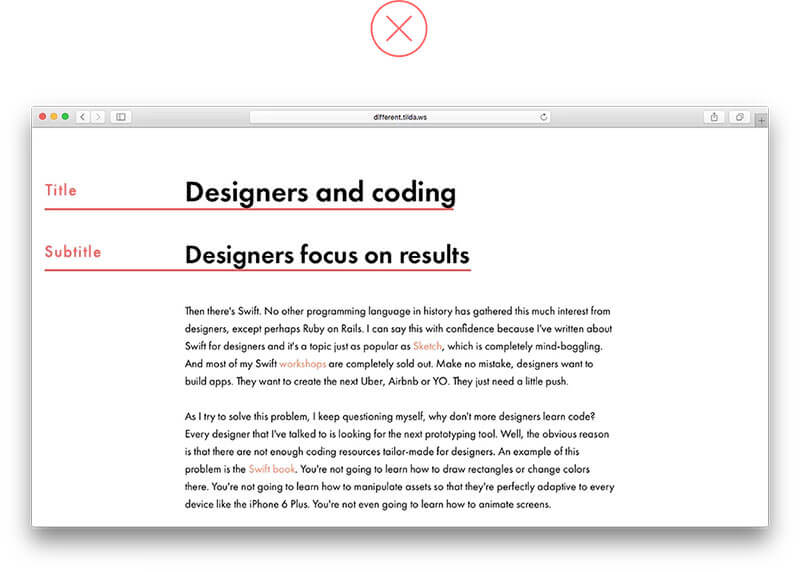
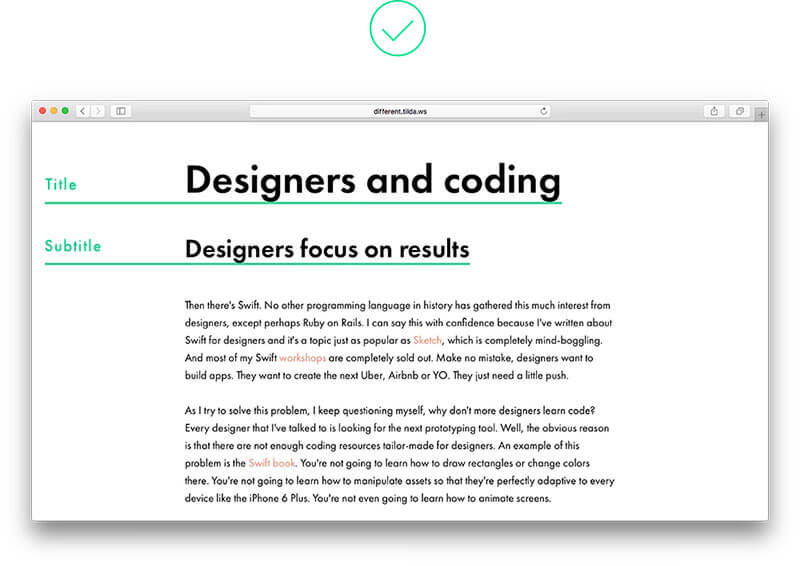
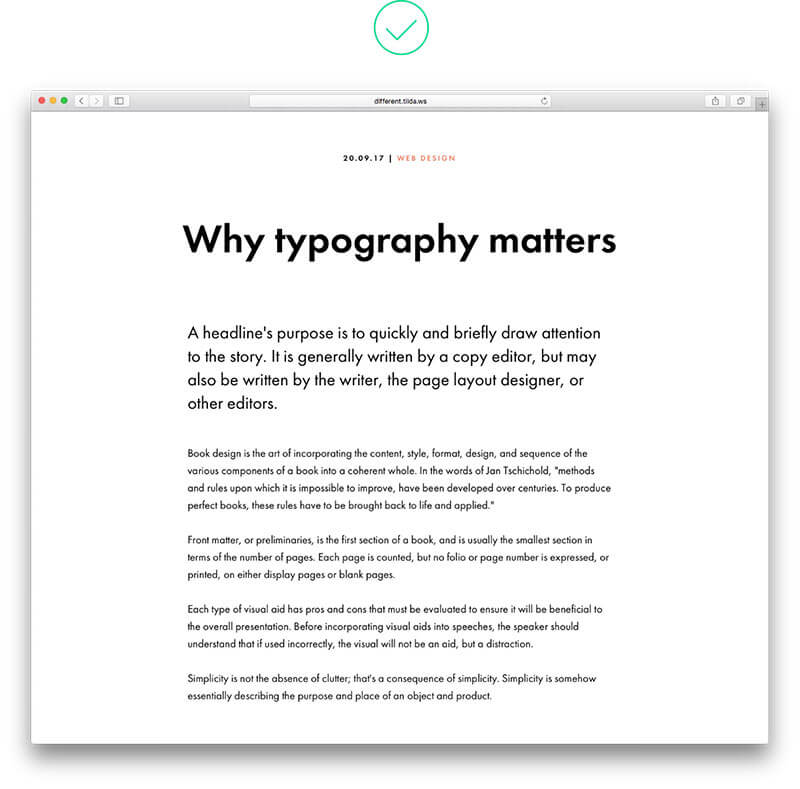
3. 論理的な順序がない
タイポグラフィー、書体において、コントラストを仕様雨することで、文字テキストをさまざまなレベルに視覚的に分割し、きっちりとした階層を確立します。メインとなる見出しタイトルは、ページ上でもっとも目立つようにし、小見出しはかなり小さくする必要がありますが、それでもはっきりと確認できるサイズにしましょう。

見出しと小見出しのサイズがほぼ同じで、はっきりとした階層ができていない(左)

見出しタイトルは、小見出しよりも重要なコンテンツに位置づけ(左)
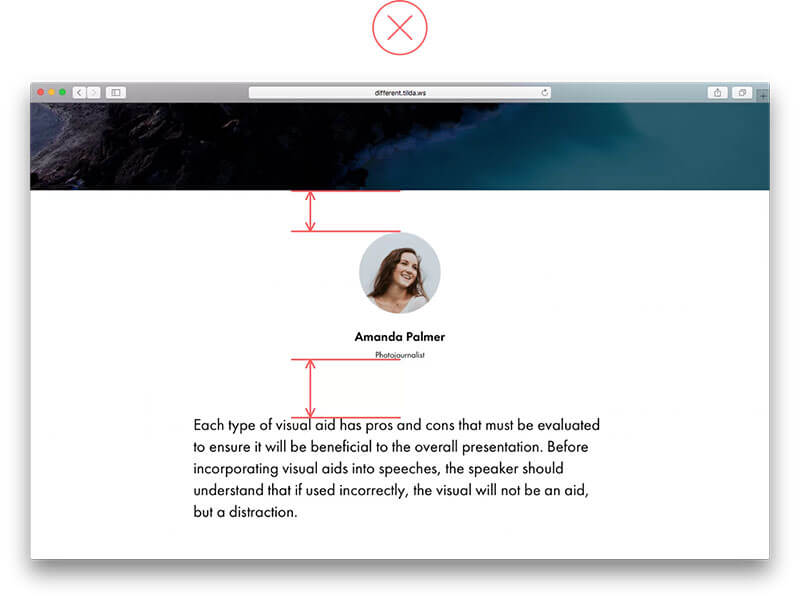
4. 上下異なるパディング幅を取っている
もしコンテンツの重要度が同じ場合は、互いに等しい距離に配置し、同じ見た目にする必要があります。

ヘッダーと投稿者の間のスペースが狭すぎると、投稿者は続く文字テキストではなく、ヘッダーに関連しているように見えます(左)

画像の上下に同じサイズのパディングを追加したことで、同じ見た目に(左)
5. キャプションが画像に近すぎる
説明キャプションのついた画像は、2つの独立した要素と考え、キャプションと画像はあまり近すぎないように表示しましょう。

キャプションが画像にくっついており、適切に対応するのがむずかしい(左)

画像とキャプションの間に余白スペースがあることで、キャプションと画像が合っているのが明白に(左)
6. 小見出しタイトルと文章の間のスペースが狭すぎる
小見出しタイトルとそれに続く文章テキストは、同じコンテンツに属しますが、記事の段落間のスペースのほうが広い場合、記事がバラバラに見えてしまいます。

見出しと段落の間のスペースが、段落自体のスペースよりも狭くなっている(左)

見出しと文章テキストの間のスペースを、段落間よりもわずかに広くした状態(左)
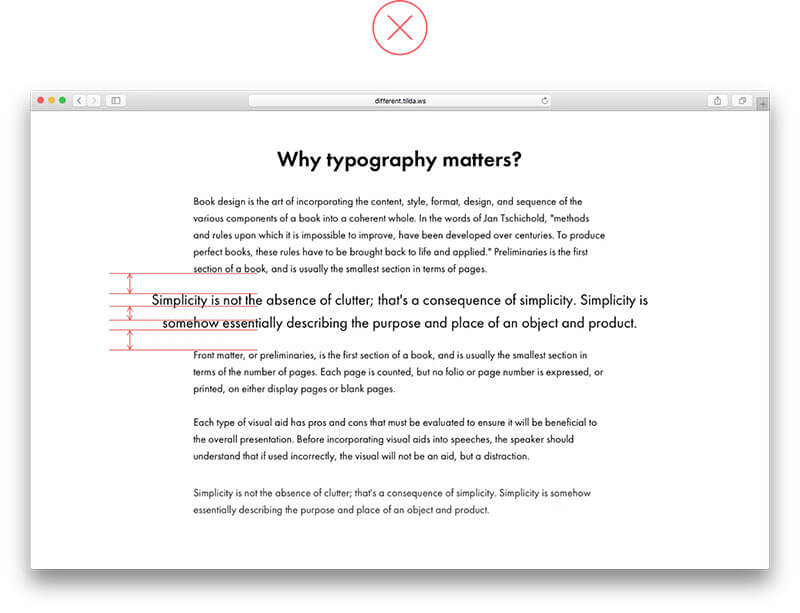
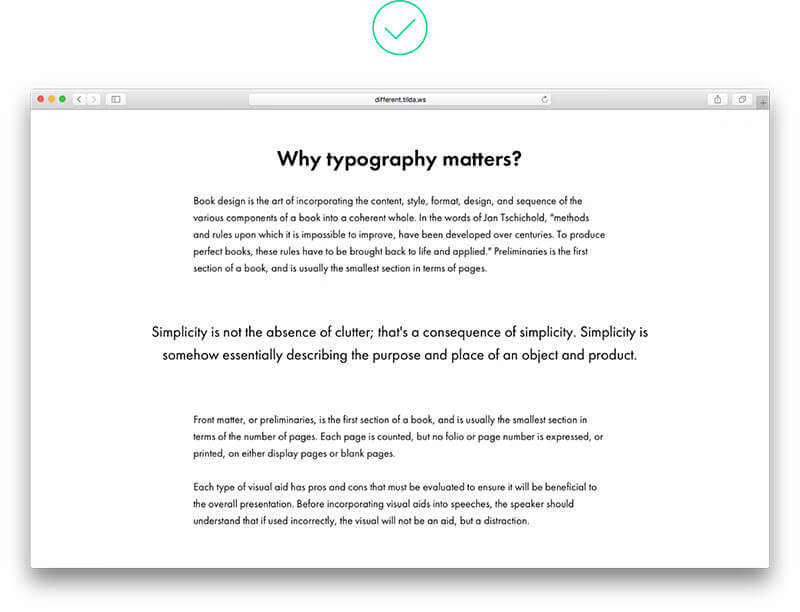
7. 目立つ要素が本文に近すぎる
キャッチコピーなどのフレーズや引用文など、強調して表現する要素は、どれも独立しています。うまく目立つようにするには、本文の文章テキストから75〜120px離して設定しましょう。

本文と引用文の間のスペースが狭すぎる(左)

パディング幅を十分に確保したおかげで、引用文が引き立っています(左)
8. コントラストの低いコンテンツ
特定のフレーズや引用文などを強調したいときは、太字にして、メインとなる文字サイズより10〜15pxほど大きくし、他の文字から目立つようにしましょう。

引用文が他の文章テキストと混ざってしまってしまい、ごちゃごちゃした印象に(左)

大きなフォントサイズと重要なパディング幅を周りに確保し、誰が見ても分かりやすい状態に(左)
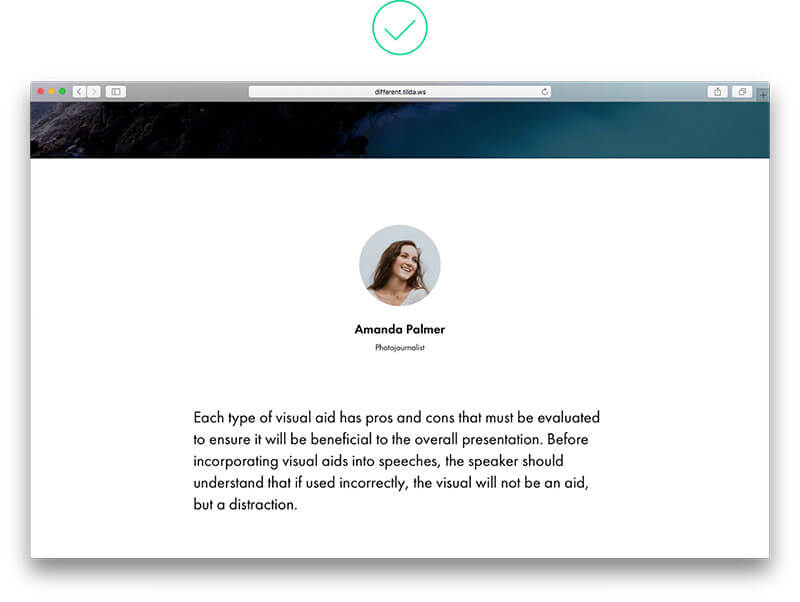
9. 背景色をつかった狭い文字コンテンツ
投稿者のプロフィールなどの小さな項目を強調したいときは、コンテンツの周りに十分な余白スペースを確保するだけで問題解決です。こうすることで、コンテンツがうまく強調されます。背景色を使ってコンテンツを配置しないようにしましょう、場違いのデザインに見えてしまいます。


小見出しにも背景色は使用しないようにしましょう。おり大きなフォントサイズとパディング幅を設定することで、ページ上で魅力的に表現することができます。

10. 2つのフルスクリーン写真の間に空きスペースがある
複数のフルスクリーン画像を連続して表示する場合、それらの間に空きスペースを残さないようにしましょう。境界線はどこかわかるので、なにか要素を追加する必要はありません。

フルスクリーン写真の間のスペースは意味がなく、見栄えも悪くなってしまいます(左)

余白スペースをなくすことで、調和の取れたデザインに(左)
11. 使用しているデザインアクセントが多すぎる
デザインのアクセントとなる要素(このサンプル例では太字など)は、数が少ない場合にのみ機能します。あまり多くデザインアクセントを追加してしまうと、ページ閲覧の邪魔となることもあるので注意しましょう。

多くの文字が太字表記されており、文章が途切れてしまった見た目に(左)

文章テキストの一部のみを太字表記にすることで、他の文字テキストにも干渉しません(左)
12. フォント、書体スタイルが多すぎる
デザインによって文字のよみやすさが妨げられないようにしましょう。書体スチルが少ないほど、重要な要素がうまく強調されます。見出しと小見出しを強調し、引用文などの特別なフレーズにコントラストを使用するだけで十分です。

要素によってバラバラのフォントや書体スタイルを利用した例、読みにくくなっています(左)

利用する書体をひとつにした場合。強調されている文字がはっきりとし、文字テキストの階層も確認できます(左)
13. 長い記事の中央揃え
文字テキストの中央揃えは通常、見出しタイトルと引用文などの特別なフレーズにのみ適用し、他の文字テキストと区別しましょう。中央揃えとなった長い文章は読みにくいです。

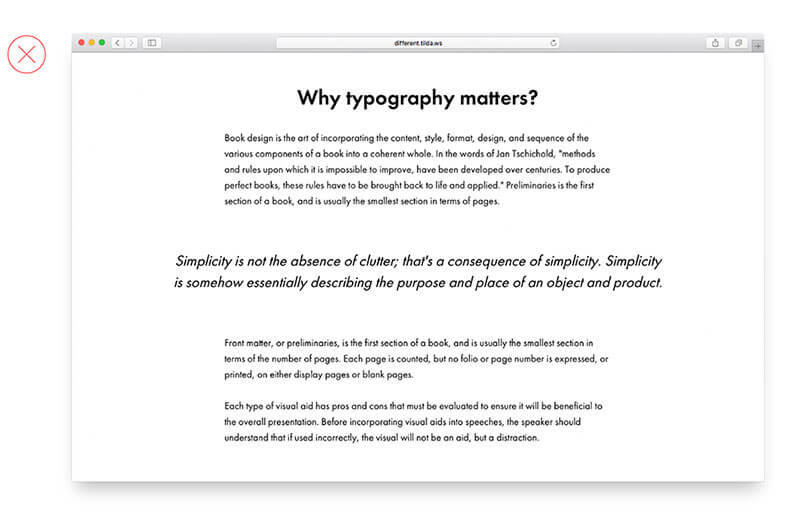
中央揃えの長文テキストは散らかっていて、読みにくい印象に左)

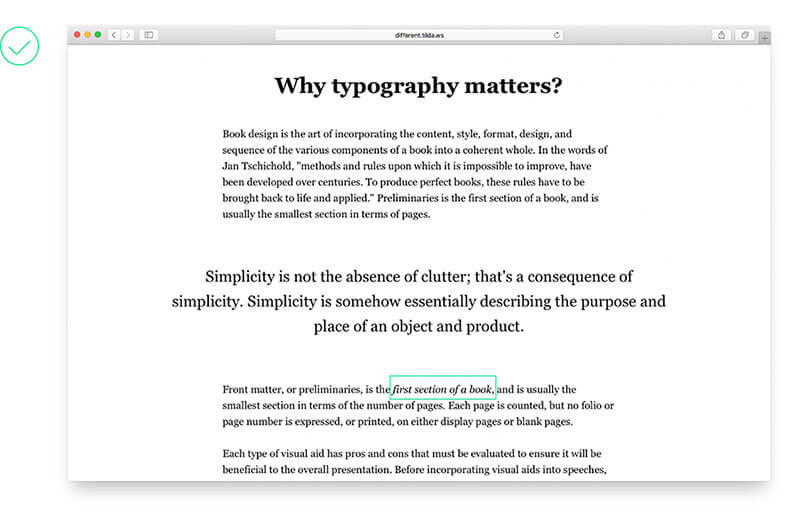
左揃えの文字テキストは目にやさしい(左)
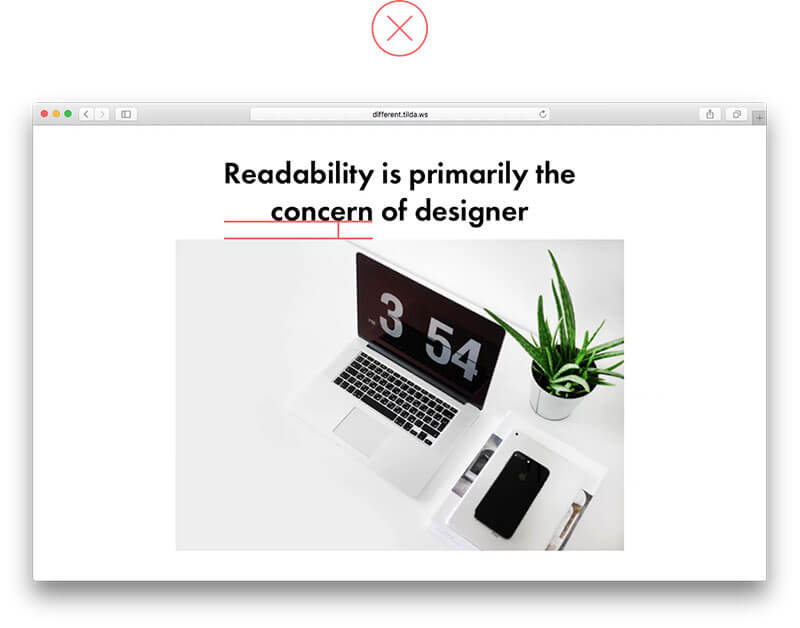
14. 見出しが画像に近すぎる
見出しタイトルは独立したデザイン要素のため、後に続く画像などが近すぎないように配置しましょう。最適な組み合わせとして、パでイング幅を60px以上に設定し、小見出しを追加してみましょう。
こうすることで、ページ上のコンテンツがうまく展開され、必要な部分が適切に強調されるようになります。

見出しと画像が近すぎる例、余白スペースが狭すぎます(左)

見出しと画像を小見出しをつかって分割したサンプル例(左)
15. 不必要にイタリック斜体をつかっている
イタリック斜体は、文章テキスト内の単語や、短いフレーズを強調するために使用しましょう。太字ほど目立ちませんが、必要に応じて適切に強調することができます。
また、すべての文章をすべてイタリック斜体で表示しないようにしましょう(本文テキストや見出しタイトルなど)。また、本文テキストにサンセリフ書体を利用しているときは、イタリック斜体は完全に使わないようにしましょう。

引用文はパディング幅のおかげで十分目立っているので、イタリック体にする必要はありません(左)

イタリック体を適切に使用したサンプル例。適切な場所に、適切な量だけ(左)
16. ブロック要素がページの中心からずれている
ページの編集(フォントサイズや配置、インデントなどの変更)が完了した後、少し休憩すると、この間違いを見つけやすいかもしれません。

見出しタイトルが左に移動し、文章が右側に表示された悪い例(左)

すべての文字テキストのバランスが取れた良い例(左)
参照元リンク : Common webpage design mistakes – Tilda Publishing Blog




















