この記事では、Photoshopで思い通りの文字の加工ができるテキストエフェクト用チュートリアルをまとめています。
グラデーションや影の加え方、文字をアーチ状にするといった需要の高いPSテクニックはもちろん、立体感のある3Dデザインやネオン、グリッチエフェクトいった旬のグラフィックまで、幅広いテキストエフェクトが揃います。
チュートリアルを手順通り進めることで、Photoshopの実践的なツールの使い方を基本からマスターできます。デザインアイデアに困ったときの参考にもおすすめです。
先日、過去8年分のIllustratorテキストエフェクト用チュートリアルもまとめました。「フォトショよりイラレ。」というひとはこちらの記事もどうぞ。
数クリックで魅力的なテキストエフェクトが完成!無料PSDエフェクト素材集
デザイン制作時間が足りないときは、ボタンクリックするだけでエフェクトを適用できるPSDエフェクト素材も活用してみましょう。
無料ダウンロードできる、高品質な素材のみを厳選しています。素材の詳しい使い方も一緒に紹介しているので、Photoshop初心者のひともぜひ。
Photoshop文字加工を極める!テキストエフェクト用チュートリアルまとめ
文字テキストへのレイヤーマスクの適用の仕方や、リアルなドロップシャドウの追加方法など、動画を見ながらより実践的なテクニックを学びます。
古い書物からスキャンされたヴィンテージイラストを用いたサンプル例。覚えておきたいテクニックのひとつ。

部分的に花びらや葉っぱを文字を重ね、ドロップシャドウを加えることで、よりリアルな風合いに仕上げます。
無数の細かい星によって形成された、美しすぎる文字テキスト用エフェクトを完成させましょう。
レイヤースタイルのみで作成したグラデーションカラーを、指定のパスに沿って反映させることで、立体感のあるデザインに仕上げます。
こちらのチュートリアルでは、グリッチエフェクトを文字テキストで再現する、覚えておきたいトレンディーなテクニックのひとつ。
Photoshopの3Dツールの詳しい使い方にはじまり、ブラシツールや調整レイヤーなどを活用することで、光沢感たっぷりな文字テキストを実現します。
グラデーションとPhotoshopのフィルタ機能を利用することで、よりリアルな光沢感のあるグロス系テキストエフェクトを作成します。
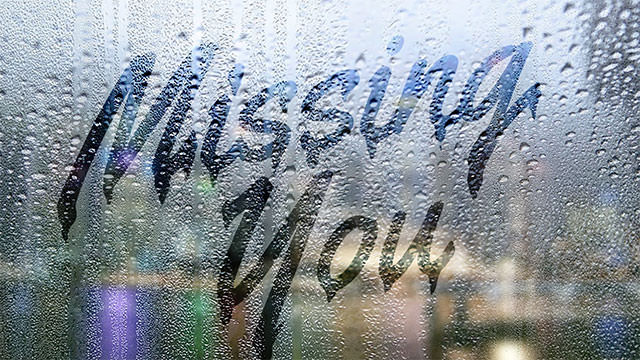
まるでプールの底に描かれた文字を眺めているようなエフェクトを実現するデザインテクニックで、水面に反射する光や歪みも見事に再現します。
ボコボコと泡をたてたテクスチャを重ねることでリアルで立体的な仕上がりに。
イメージ写真を使ったデザインテクニックなので、夕焼け空や星空などもいかがでしょう。
文字と写真を組み合わせるだけで完成する、簡単お手軽チュートリアル。

選択ツールの基本的な使い方や、調整レイヤーを使った美しい花柄文字エフェクト の作り方を学ぶ、初心者ビギナー向けチュートリアル。
文字テキストにレイヤースタイルを設定していくだけで表現できる簡単チュートリアル。
背景が透けて見え、気泡まで完全に再現された、氷テキストエフェクトを作成します。
レイヤースタイルを手順通り設定するだけで完成するお手軽チュートリアルで、立体感のある背景の作り方も同時に学びます。

水テクスチャを活用した本格的なテキストエフェクトで、リアルな水しぶきをレイヤースタイルやブラシツールを使って表現します。
空間に漂う煙にテキストを加える、ユニークなタイポグラフィーを作成するチュートリアル。
本物の雲でできたような文字テキストや図形シェイプ、イラストを表現できるテクニック。
文字ツールで描いた文字にレイヤースタイルを適用し、ブラシツールで加工するだけのお手軽チュートリアル。
レイヤースタイルを設定するだけで完成のメタルテキストに、炎テクスチャを重ねることでよりダイナミックに。
炎フィルタ機能を利用することで、本物そっくりの炎を描くことができるチュートリアルで、同時に煙や火花テクスチャなどを合成することで、よりリアルな仕上がりに。
Photoshopのレイヤースタイル機能を順番に設定していくだけで、本物そっくりの透明感たっぷりなエフェクトに仕上げます。
レイヤースタイルを順番に設定していくだけで完成するお手軽チュートリアル。
テキストだけでなく、背景にはお好みの風景画を設定することができますよ。
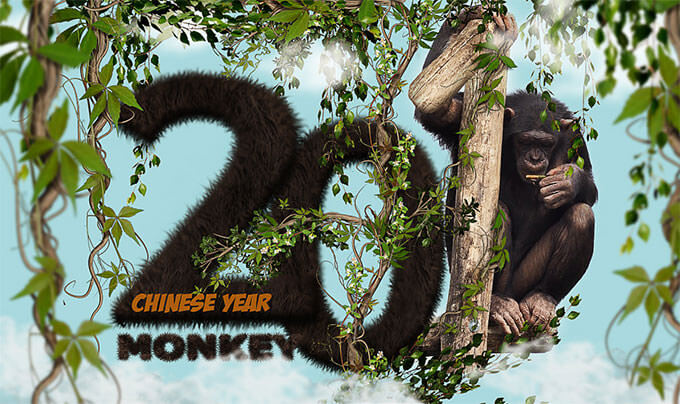
立体的な見た目を表現できる配置方法で、以下のサンプルでは木に絡まった様子を表現しています。

ロサンゼルスにあるハリウッドサインをモチーフにした作品で、お好みの文字でカスタマイズ可能です。
乾かした干し草を使って文字をデザインしたような、立体的なテキストエフェクト。
まだPhotoshopの3D機能を利用していないひとにオススメ、基本的な使い方で圧倒的な立体感を表現できます。
順番どおりにレイヤースタイルを設定するだけで完成のテキストエフェクト。レイヤースタイルを保存しておけば、一発でエフェクトを追加できます。
otoshopの3D機能によって、光源を設定することで、お好みの立体感を演出できる応用テクニック。
Illustrator で作成した3Dシェイプ(Photoshopでも作成できます)に、レイヤースタイルを適用する手軽なテクニック。背景のつくり方もポイントで、参考PSDファイルも無料ダウンロードできます。
独特なライティングエフェクトが魅力的なアートワークで、描画モードのより詳しい設定方法を学ぶことができます。
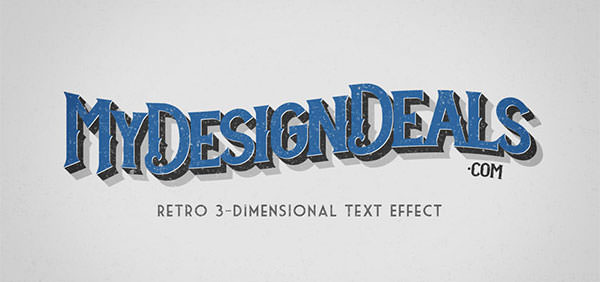
グラデーションやフォント、テクスチャ、レイヤースタイルの効果的な組み合わせ方を学びながら、レトロ風テキストエフェクトを作成します。利用しているグラデーションは無料ダウンロード可能です。
ドロップシャドウを加えることで立体感がうまれ、トレンドのヒップスター系デザインとの相性も抜群。
ややザラッとした風合いに仕上げたヴィンテージ風のテキストエフェクト。
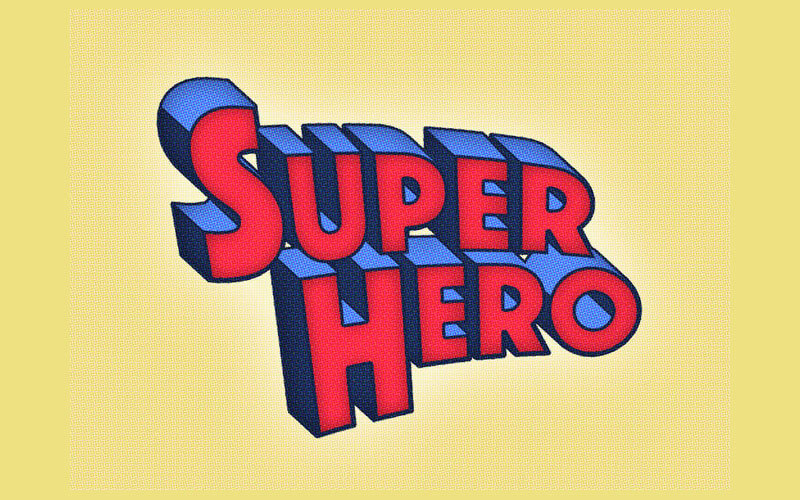
某スーパーヒーロー風ロゴを作成するテキストエフェクト用チュートリアル
古い漫画の表紙に使われていた3D文字エフェクトを忠実に再現するチュートリアル。
Photoshopの混合ブラシを利用することで、まるでペンキが混ざっている風合いを表現するチュートリアル。
レイヤースタイルを使って作成した立体的なブラシを、混合ブラシツールで利用することで3Dテキストエフェクトに仕上げます。
筆ブラシでペイントしたようなフォントに、鮮やかな配色を利用し、ぼかしエフェクトを活用することでぼんやりと輝くライティングを再現します。
バスケットボールをモチーフにした、タイポグラフィーデザインの作り方
バスケットコートのウッドパネルやボールを組み合わせ、ユニークで目を惹くタイポグラフィーを作成します。
文字テキストが部分的に建物に隠れる、ダイナミックなデザインエフェクト。
あらかじめ作成された3Dデザインパーツを並べ、Photoshopを使い、質感たっぷりに色調を整えるデザインチュートリアル。
実際にアクリル絵の具でペイントしたデザインを使い、立体的でダイナミックなエフェクトを完成させるチュートリアル。
重ね刷りオーバーエフェクトで素敵なプリントポスターを作成する方法
異なるカラーを採用したアートワークを重ねることで、絶妙なクールエフェクト。プリント準備までのプロセスを紹介しています。
アメリカで公開が始まったばかりのスーパーヒーロー映画で使われている、立体的でカラフルなロゴを完全再現します。
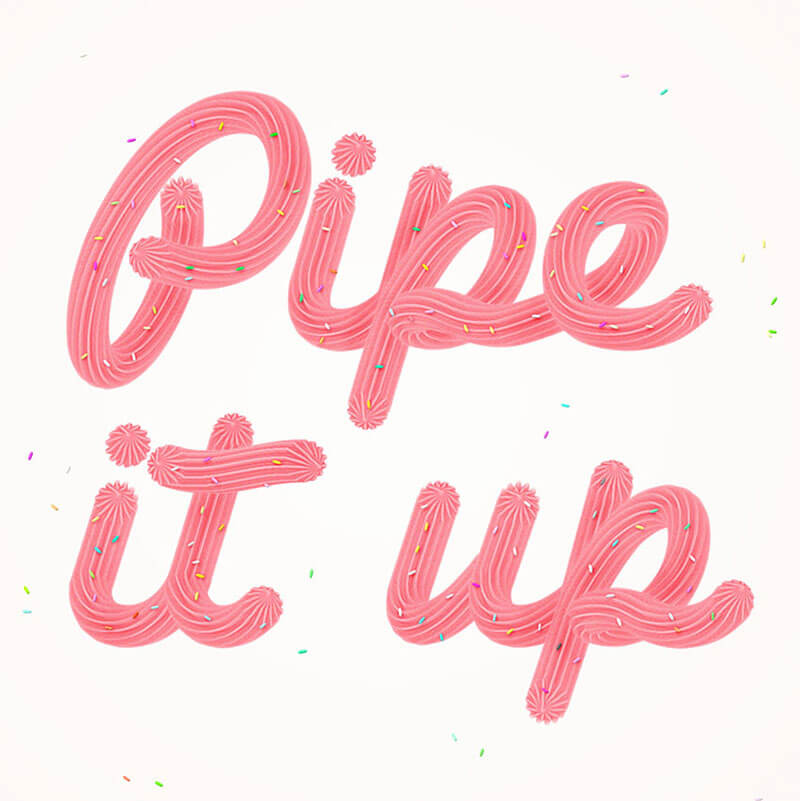
グロス感たっぷりなバブルガムテキストエフェクトを作成する方法
特に立体感に力を入れた光沢感の表現テクニックは、デザイン参考になりそうです。
液体の透明感までばっちり再現されたチュートリアルで、レイヤースタイル設定で完成する、Photoshop初心者にもオススメしたいお手軽テクニック。
Photoshopの便利なエフェクトとレイヤースタイルを利用して、手軽に圧倒的なキラキラ感を演出できるテクニック。
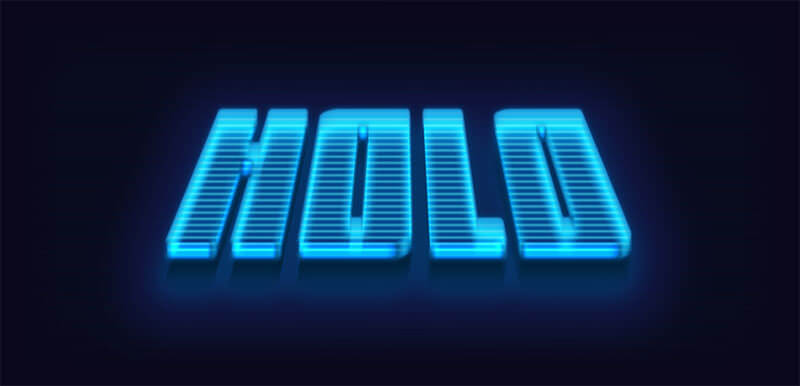
Photoshopのフィルタ機能やレイヤースタイルを組み合わせることで、本物そっくりなホログラムデザインを作成できるデザインテクニック。
レイヤースタイルを調整するだけで完成する、見た目よりも簡単に作成できます。
グラデーションの濃さがすこしずつ変化する絶妙な色使いが魅力的なテキストエフェクト。
3D編集ツールで作成された、看板風ビンテージロゴを、Photoshopで色づけ、質感を加える難易度の高いチュートリアル。
超立体的でメタリックなブラック&黄金テキストエフェクトの作り方
3Dツールを利用することで、Photoshopのみで立体感抜群な文字エフェクトを完成させます。
まるでLEDライトが灯っているような、キラキラ感たっぷりなライティングエフェクトで仕上げます。
3D機能を利用することで立体感たっぷりな表現を可能にし、電球を撮影した写真から切り抜き、合成することで、よりリアルな質感に仕上げることができます。
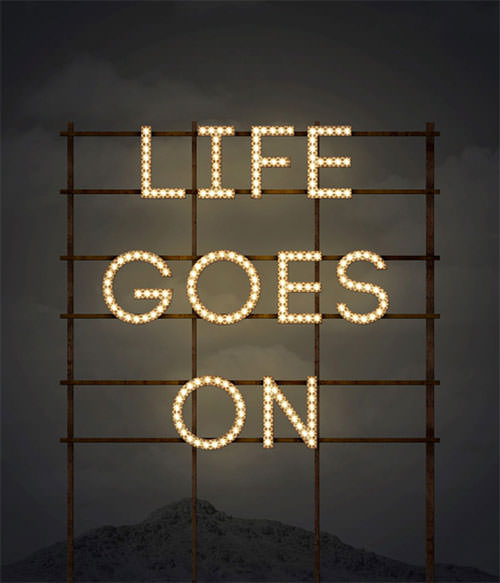
白熱電球の看板モチーフ、ビンテージ風テキストエフェクトの作り方
用意された数枚の素材写真とフォントを利用したチュートリアルで、一部の電球が切れているなどリアリティーも◎。
古い劇場やホテルの入り口、看板などに使われている電球をモチーフにしたテキストエフェクト。
ライティングエフェクトを駆使したチュートリアルで、ペンツールの実践的な使い方を学びながら、インパクトんあるデザインを作成します。
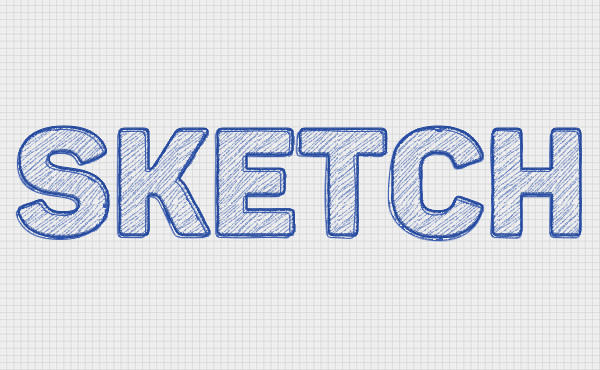
まるでボールペンで塗りつぶししたような、手描きのラフ感を見事に再現するチュートリアルで、レイヤースタイルとエフェクトの組み合わせ方に注目。

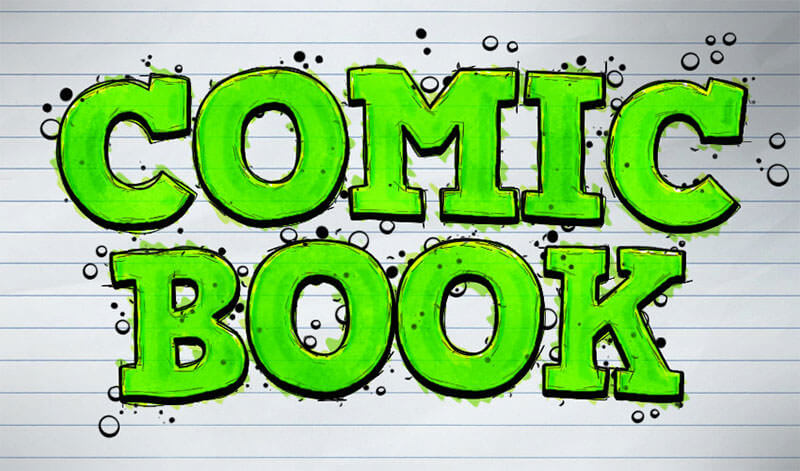
インクペンで描いたような、コミックブックや漫画風のテキストエフェクト
まるで手描きスケッチしたような風合いに仕上げるチュートリアルで、レイヤースタイルやフィルタ機能、カスタムブラシの使い方などを学びます。
テキストレイヤーを何重にも重ねることで、立体的なエフェクトを手軽に表現できる、レイヤースタイルを使ったチュートリアル。
古い印刷機でプリントしたようなザラッとした風合いを表現できるエフェクトで、文字に合わせてロゴを組み合わせても素敵。

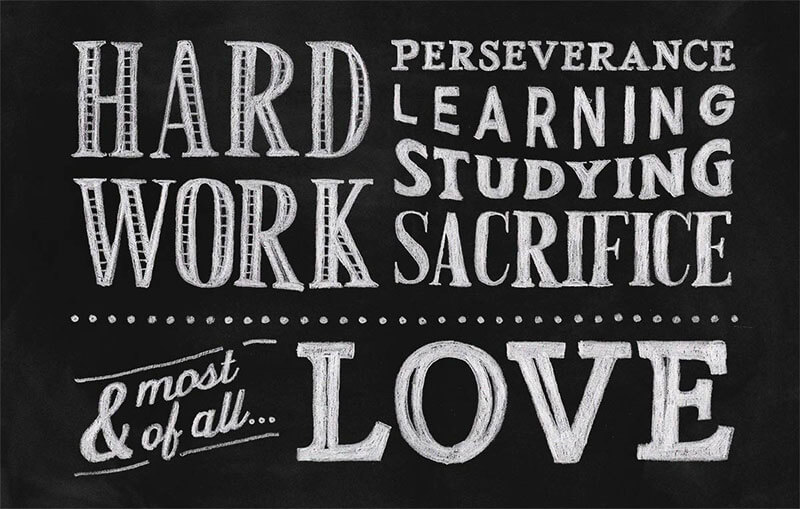
どんなデザインでもチョークのかすれ具合までばっちり再現できるテクニック。
まるでペンキで塗りつぶしたようなエフェクトを再現する、ユニークで色々なデザインに活用できそうです。
まるで材木にペイントしたようなリアルな風合いを演出できる動画チュートリアル。
人気の高いデザインチュートリアルのひとつで、他とは異なりテクスチャなどを利用せず、Photoshopの機能のみで再現できます。
Photoshopフィルタの「変形(英: Distort)」>「置き換え(Displace)」を利用することで、文字テキストをビンテージな風合いに仕上げます。
文字テキストだけでなく図形シェイプやイラスト画像などにも応用できるテクニックで、手軽にラフなアウトドア感を演出できます。
フォトショップを10年以上使用しているデザイナーが、最近発見した新しい小技。特に新しいツールなども必要なく、手早く文字テキストをマスクします。
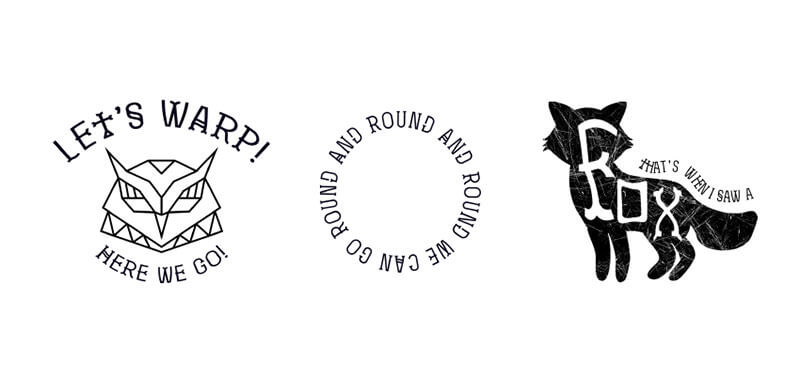
文字をワープ、変形させることで、サークル状に文字を入力したり、イラストに合わせて文字を配置する、なんてことも簡単にできてしまいます。
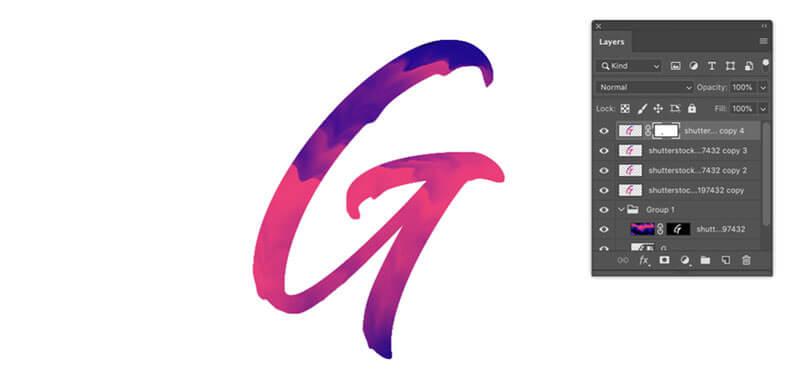
テキストパスに合わせてワープ機能を使いながら、水彩絵の具テクスチャを見事な立体エフェクトで再現します。
お好みのフォントで書いた文字に、無料配布されている水彩絵の具テクスチャを使って、見事にテキストのみに適用しています。
文字テキストにレイヤースタイルでテクスチャ素材を合成することで、キラキラに輝くエフェクトを実現します。
水彩テクスチャを利用し、文字テキストの選択範囲を指定することで、見た目以上に手軽にエフェクトを追加できるテクニック。
Photoshopの歪みツールを利用し、カラフルな絵の具が混ざったような、ユニークなペイントエフェクトを完成させます。
入力した文字を「指先ツール」ですこしずつぼかしていクことで、より自然な仕上がりに近づきます。

実際に土を使い撮影した写真を、より魅力的に仕上げるテクニックが紹介されています。
レイヤースタイルを用いるだけの手軽さで、どんな立体的なデザインにもうまく配置することができる動画チュートリアル。
レイヤースタイルを調整することで、まるでミシンで縫ったような質感に仕上げます。
シンプルなテクスチャとブラシツールをうまく設定するだけでデザインできるチュートリアル。
レイヤースタイルを利用することで、はじめてのひとも簡単に表現できるデザインチュートリアル。
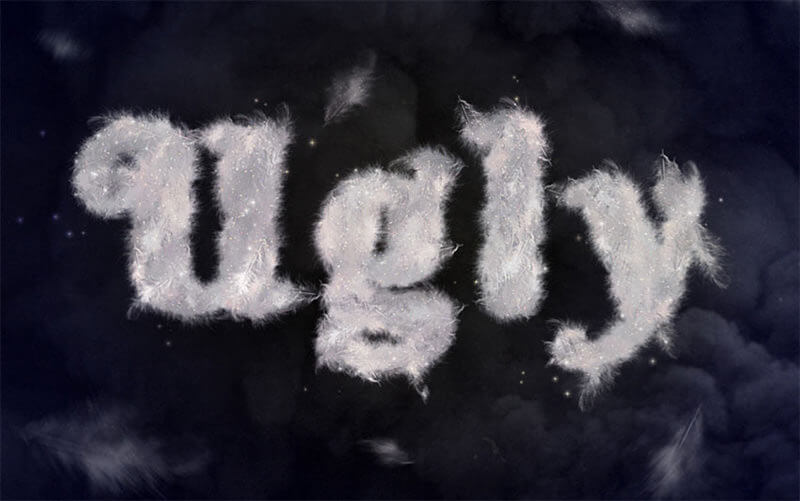
Photoshopのブラシ設定や調整レイヤーなどを使って作成する、モコモコの質感がかわいいテキストエフェクト。
テクスチャを使い、カスタムブラシで動物の毛並みを表現するお手軽テキストエフェクト。
テクスチャとレイヤースタイルを利用することで、本物そっくりなリアルな毛の質感を表現するデザインエフェクト。
専用のPhotoshopブラシを使い、異なる2つのレイヤーを重ねることで、より立体感を表現することができます。
申年モチーフ、毛皮でフサフサの文字テキストエフェクトを完成させる方法
アクション素材を利用することで、見た目以上に楽にデザインできる、実践的なテクニックを利用するチュートリアル。
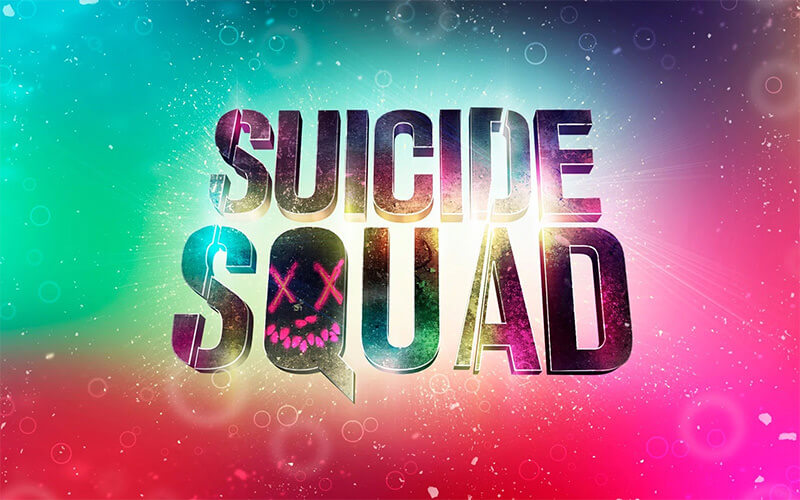
このチュートリアルでは、暗闇に輝く光エフェクトや、レイヤースタイルを利用した手軽なテキストエフェクトの設定方法を学びます。
今にも溶けてしまいそうなほど立体的に表現された3Dタイポグラフィーのデザイン方法をまとめた動画チュートリアル。
TVシリーズ Broken Mirror のロゴを完全再現する方法
ほんの少しのぼかしと、ガラスが割れたようなえふぇくとを文字テキストに加える、シンプルで効果的なテクニック。
タイポグラフィーをより豪華に仕上げる「タイポアート」の作り方
Illustratorで描いたベクターシェイプを使って、魅力的なタイポグラフィーデザインを作成します。
3Dスタイルの文字テキストで描かれたテキストエフェクトのつくり方を学びます。

どろりとしたはちみつの透明感まで見事に表現できるテキストエフェクト。
本物そっくりのこだわりまくったディテールは、覚えておきたいデザインテクニックのひとつです。
レイヤースタイルを中心にデザインできる文字エフェクトで、ブラシやテクスチャなどを駆使することで、よりリアルな見た目を再現できます。
カラフルなフレイバーで表現された、アイスクリーム型テキストエフェクトで、溶けている様子もリアル。
とろけるチョコレートなどリアル感満点で作成する文字テキスト用チュートリアル。
レイヤースタイルを順番に設定していくだけで、Photoshopがはじめてのひとでも簡単に作成できるチュートリアル。
輪切りをアルファベット風に加工する、まるで本物そっくりのテキストエフェクト。
美味しそうなジャムをとクリームチーズを使い、自由な文字テキストを描きます。
レイヤースタイルやテクスチャ、フィルタ機能などを利用して、本物そっくりなキャンディー風テキストを作成します。
こんがりと焼けた、美味しそうなベーグルでできた、テキストエフェクトの作り方が紹介されています。
ドーナツやハンバーガー、クロワッサンに目玉焼き、ピザ、アメリカンドッグなどさまざまな食材を使い、超立体的なテキストエフェクトを作成するチュートリアル。
Photoshopの混合ブラシツールを利用して、本物そっくりなパスタの文字テキストを完成させます。
まるで生きているように新鮮なタコを使ったテキストエフェクト。Photoshop CCで登場した3Dツールの基本的な使い方を学びながら、リアルなペイントテクニックまで紹介しています。
粉まみれのまな板の上に、真っ白な粉でお好みの文字を描くことができるチュートリアル。
レイヤースタイルやフィルタ機能、ブラシやクリッピングマスクなど実践テクニックを手軽に。
壁に掛けられたネオンディスプレイのようで、圧倒的な立体感で表現された、テキストエフェクトの作り方が詳しく解説されています。
明かりが灯った、誕生日用ろうそく風テキストエフェクトの作り方
幻想的な光を放つ、ろうそくの明かりは、レイヤースタイルのグラデーションで再現するチュートリアル。
研究室でつかわれていそうなガラス容器を使った、クリエイティブ爆発のテキストエフェクト。
3Dエフェクトを利用することで、3Dツールで仕上げたような、立体感をPhotoshopのみで再現します。
異なるレイヤースタイル設定を行った、複数のテキストレイヤーを重ねることで、立体感を演出するテキストデザイン。
ぼかしエフェクトを活用した、3Dテキストエフェクトのつくり方
素早く動く様子を表現することができ、他のデザインにも応用できるテクニックのひとつ。
れんがテクスチャを利用した背景づくりにはじまり、レイヤースタイルとペンツールを駆使した、輝くネオンエフェクトを仕上げます。
ネオン管のテキストエフェクトによって、文字の周りがぼんやりと光っている様子まで見事に表現できます。
PhotoshopとIllustratorを一緒に利用することで、本物そっくりなタイルに仕上げるチュートリアル。
Photoshopの3D機能を利用することで、まるで本物そっくりな立体感を演出できるテクニック。
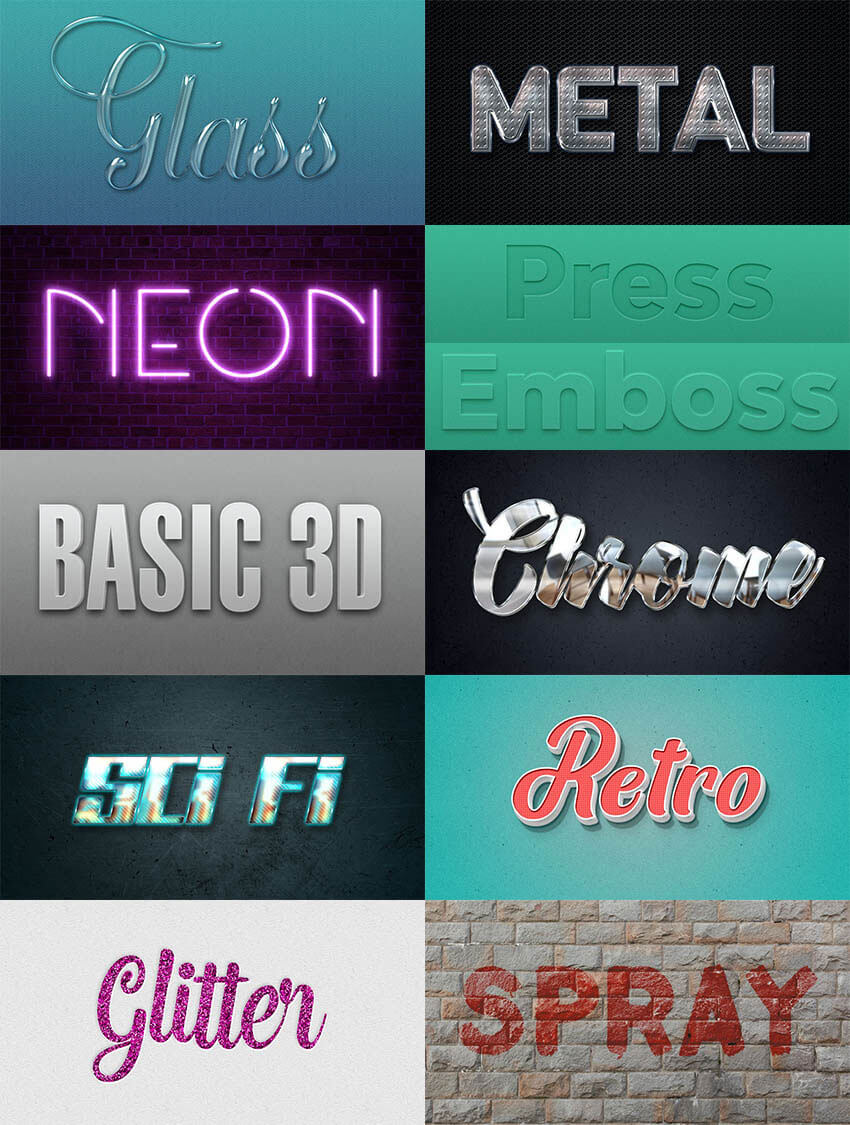
透明ガラスやメタル板、ネオンサイン、型押しやエンボス加工、キラキラ文字などどれも覚えておきたいPhotoshopのテキストエフェクト10種がそれぞれ詳しく紹介されています。
Photoshopの便利機能、レイヤースタイルを活用することで作成する簡単チュートリアル。
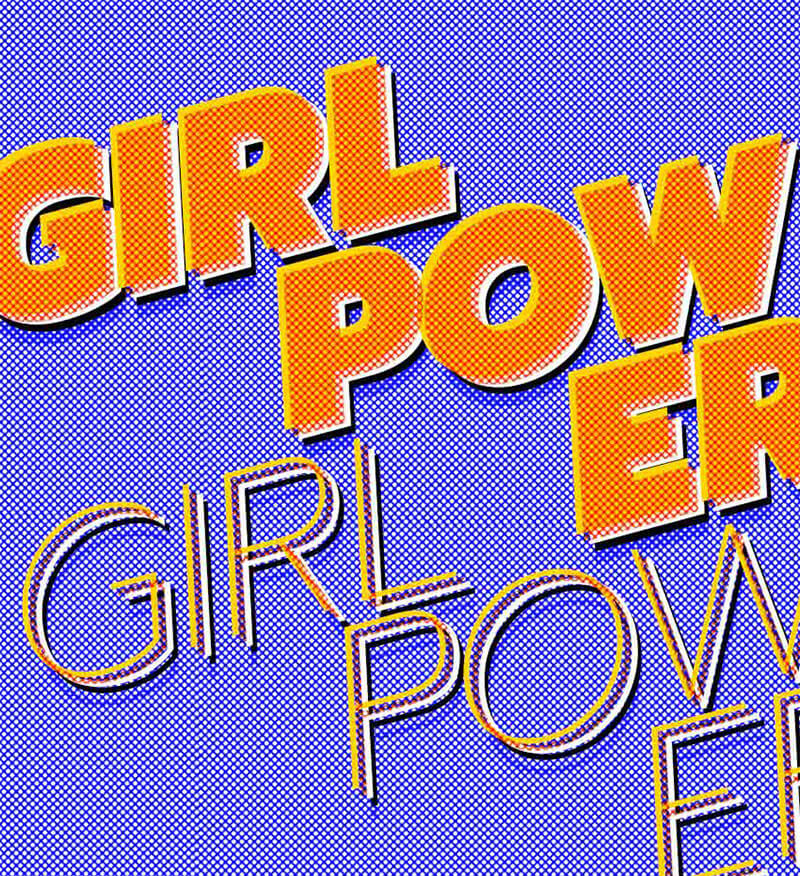
Photoshopによるデザインの中でも人気のある、本格的なハーフトーンエフェクトを実現できるチュートリアルで、カラーハーフトーンフィルタを使った実践編。
いつでも文字テキストを編集できるテキストエフェクト用テンプレートを作成します。
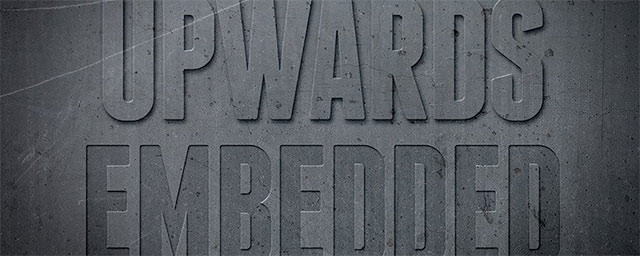
まるで本物と見間違うほど忠実に再現された、立体的なテキストエフェクトの作り方。
まるで浮かび上がっているような立体感を絶妙に表現するチュートリアルで、Photoshopの3Dツールの基本的な使い方を学びます。

3Dツールをつかった、立体的な階段状のエフェクトを表現するチュートリアル。
ザラッとしたひっかき傷や表面の反射までリアルに再現できるチュートリアルで、レイヤースタイルを使うことで手軽に仕上げることができます。
エレガントでゴージャスな黄金テキストエフェクトを作成する方法
Photoshopレイヤースタイルを適用することで、立体的に浮かび上がるゴールドテキストを作ります。
ほそいラインにベベル加工が施された、ゴージャスなテキストを完成させます。
テキストレイヤーを何重にもかさねることで立体感を表現し、全体にレイヤースタイルを適用する簡単で、ユニークなテクニック。
いくつかのレイヤースタイルやテクスチャを重ね、ブラシで微調整すれば、キラキラ感満点のテキストエフェクトの完成です。
テクスチャ素材を重ねることでどくどくな質感を表現し、よりキラキラとしたゴージャス感が増しています。
ゴージャスな雰囲気が演出することができる、豪華な宝石を散りばめるテキストエフェクト。
ゴージャスな雰囲気を演出する、立体感のあるメタリックテキストエフェクトです。
レイヤースタイルを、それぞれ設定するだけで完成する、お手軽なチュートリアル。サンプル無料PSD配布されています。
本物そっくりに反射する、メタリック系テキストエフェクトの作り方
まるで周りにあるものが写り込んだ様な質感に仕上げるテクニック。
メタリックな質感のロゴデザインはレイヤースタイルを使い、光の反射による映り込みまで美しく表現します。
金メッキのオーナメント柄が特長の立体的な文字テキストエフェクトを表現します。
荒く削り出さた重厚感たっぷりなブロンズ文字をデザインします。
レイヤースタイルを利用するだけ作成できる、Photoshopがはじめてのひとにもオススメしたい基本テクニック。

立体感あるスタイルや黄金スタイルなど、アウトラインを効果的に使ったデザインテクニック。
レイヤースタイルを利用することで、手軽に奥行き感のあるドロップシャドウを演出できます。
Nikeのようなインパクトのある写真と文字テキストの組み合わせ方
スポーツブランドの広告のような、ダイナミックで印象的な配置を考えるデザインチュートリアル。
驚くほどに立体感が演出されたデザインで、レイヤースタイルを正しく設定することで、見た目以上に簡単に作成することができます。
レイヤースタイル機能を順番に設定していくだけで完成する、Photoshop初心者にもおすすめしたい作り方。
ビニール袋に包まれた透明ガラスのようなエフェクトを表現したいときに。
キラキラとした立体感が特長の文字テキストで、3D機能を利用することで、比較的時間をかけずに作成することができます。
モダンでレトロな、カラフル配色をつかい、レイヤースタイルやフィルタ機能など、Photoshopの基本的な使い方のみでデザインできるチュートリアル。
アーケードゲームや家庭用ファミコンなどでよく見かけた、80年代風のレトロエフェクト。
複数のテキストレイヤーに、それぞれ異なるレイヤースタイルを組み合わせることで、立体感のあるデザインに仕上げるテクニック。
Netflix でおなじみ、90年代リバイバルの新ドラマシリーズのロゴを、Photoshop で完全再現します。
レイヤースタイルを設定していくだけの、初心者にもやさしいデザインチュートリアルで、一度アクションとして保存しておけば、いつでもボタン一つでエフェクトを実現できます。
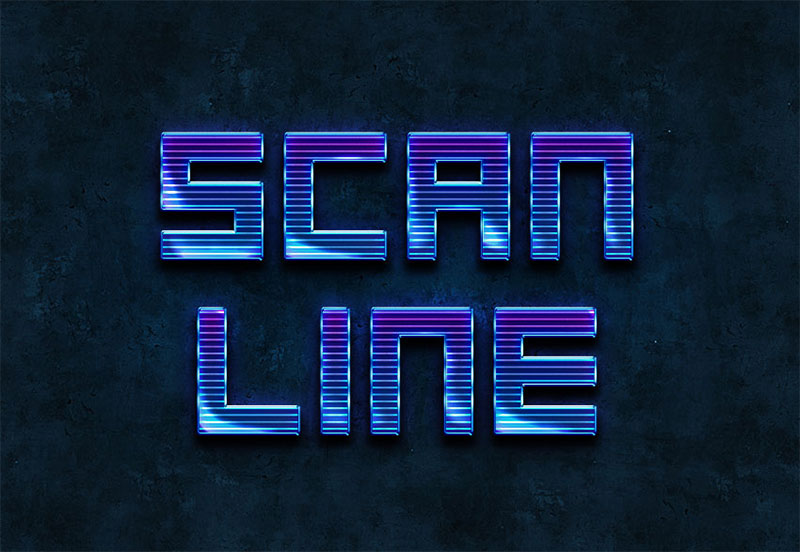
電光掲示板に表示されているような風合いに仕上げる Photoshop チュートリアル。
暗闇にぼんやりと光り輝く、ホログラムのようなSF近未来なテキストエフェクトを、レイヤースタイルのみで実現します。
角度によって七色に輝く、ビンテージなラメシートを再現した、テキストエフェクトをご紹介。
ホリデーシーズンにぴったりな、雪を使ったテキストエフェクトの作り方
まるで雪が積もってできたような、質感を表現したテキストエフェクトで、レイヤースタイルの使い方がポイントです。
さらさらのパスダースノーのような質感は、レイヤースタイルを適用することで表現できるお手軽エフェクト。
主題歌Let It Goの大人気でも知られる某ディズニー映画のタイトルロゴを再現したチュートリアル。
光沢感たっぷりなテキスト文字に、溶けた氷がキラキラと輝いています。
テレビ番組、特にスポーツ関連のTVプログラムなどに利用される、ダイナミックな文字テキストを表現します。
レイヤースタイルでできたパーツを組み合わせて作成するレトロな文字エフェクは、他の文字でも応用しやすいテクニック。
ゴツゴツとしたアスファルトの上に、黄色いペンキで自由にテキストやシェイプを描き、本物そっくりの質感を表現します。
リアルな編み目まで再現することができるチュートリアルで、レイヤースタイルで調整した文字レイヤーに、毛糸テクスチャを重ねるテクニック。
ピンクと白のストライプが印象的な、タオル生地で作られたテキストエフェクトを完成させます。
レイヤースタイルやフィルタ機能、調整レイヤーなどPhotoshopの基本ツールを利用して作成する文字テキスト用チュートリアル。
本物そっくりの縫い目まで再現できるテキストエフェクトは、レイヤースタイル機能のみを利用した、初心者にもやさしいビギナー向けチュートリアル。
パターンテクスチャやストックイメージ写真をデザインに、Photoshopの3D機能を最大限利用するテクニック。
トレンドアイテムを利用して作成する、立体的なテキストエフェクト。照明、ライティングと言った基本についても学ぶことができます。
ナチュラルな見た目が美しいテキストエフェクトで、アクションとして保存可能なので、文字のカスタマイズもしやすくなっています。
草テクスチャを加工することで、本物そっくりの質感を表現できるチュートリアル。
ピーターパンの世界を表現した、葉っぱや枝など自然にインスパイアされたエフェクトを学びます。
ここでは入力した文字をボタンひとつで芝生風に仕上げる、アクション素材の作り方を学びます。
大小さまざまな葉っぱをつかい、ドロップシャドウを利用した動画チュートリアル。
3Dツールを使って、作成された文字テンプレートに、テクスチャやシャドウなど加える、ハイクオリティな有料チュートリアル。
Photoshop CCの強力なオプション「3Dツール」を使うことで、光沢感たっぷりなテキストを風景画に合成する動画チュートリアル。
周りの風景が反射するメタリックな質感が特長的なテキストエフェクトを完成させる動画チュートリアル。
レイヤースタイルを組み合わせるだけで完成する、お手軽でPhotoshop初心者の人にもおすすめしたいテキストエフェクト。
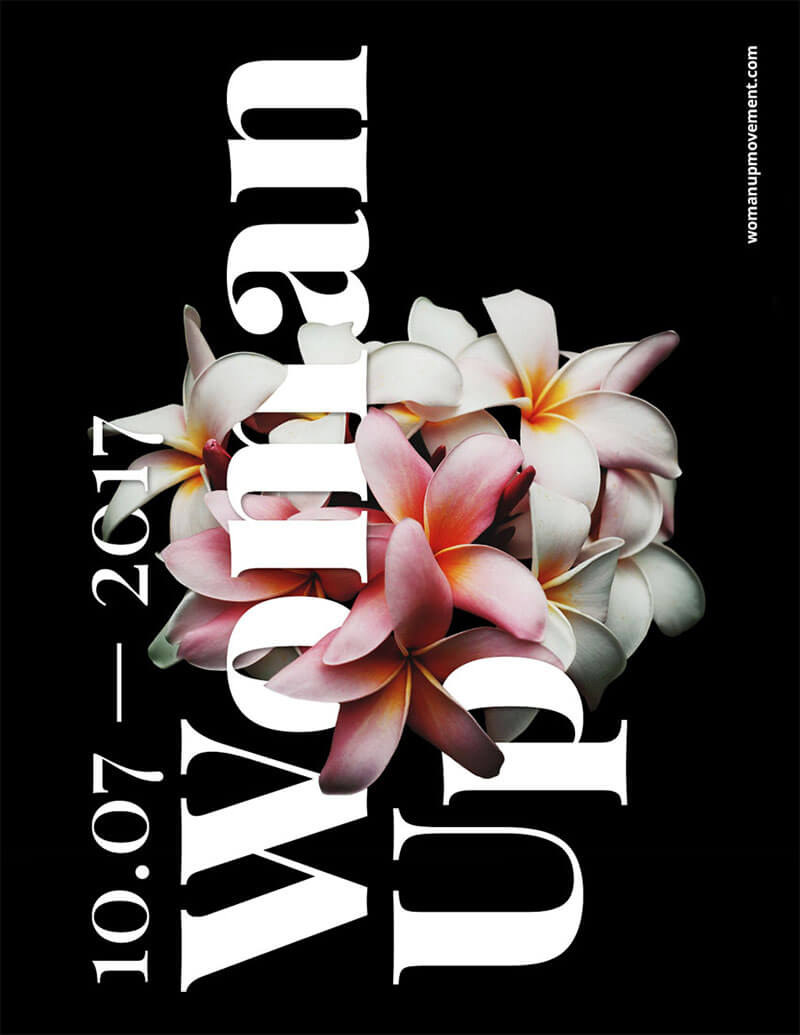
Photoshopのレイヤーマスク機能を利用することで、花と文字テキストが重なったようなエフェクトを実現できます。
緩衝材として知られるプラスチックを、レイヤースタイルで再現します。
ダンボールテクスチャの上に配置された、紙の質感を見事に表現したデザインチュートリアル。
物騒なタイトルですが、新聞をちぎったときに出る紙繊維の風合いまで見事に表現できるテクニック。
それぞれ異なるレイヤースタイルを設定した文字レイヤーを重ねることで、よりリアルな質感を表現できるテクニック。
Photoshopの3D機能を活用することで、超立体的な仕上がりを実現できるメタル系テキストエフェクト。
パターンとレイヤースタイルを利用することで、順番に設定していくだけで完成するテキストエフェクト。
Photoshop便利機能「レイヤースタイル」を手順通りに設定していくだけの、初心者にもオススメしたい簡単チュートリアル。
3Dツールの基本設定を利用するだけで、立体感満載な文字テキストを完成させます。カラフルなグラデーションの作り方も参考に。
Photoshopのレイヤースタイル機能を順番どおり設定していくだけで完成する、初心者にもやさしいビギナー向けチュートリアル。
グラデーションカラーとブラシを利用するだけで完成する、超お手軽なテキストエフェクト。
他のフォトショップ向けチュートリアルもチェック
光や炎、ネオンなどキラキラ系の文字加工に関しては、以下の記事で別にまとめているので、こちらも参考にしてみると良いでしょう。
これまでのフォトショップ年間ベストチュートリアルも一緒に確認してみてませんか。すごいです、フォトショップ。
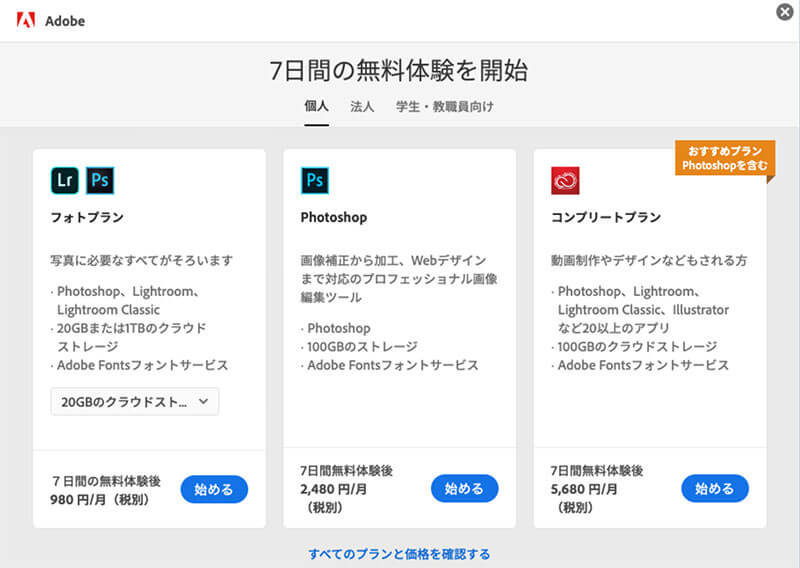
フォトショップをはじめませんか。

新しくアップデートされたPhotoshopは、Creative Cloudアプリよりダウンロードできます。また、はじめてのひとも7日間の無料体験が用意されているので、まずはPhotoshopを体験してみましょう。無料体験終了後は、個人の場合はフォトプラン 980円〜/月(税別)、Photoshop単体 2480円/月(税別)、コンプリートプラン 5680円/月(税別)などでそれぞれ利用可能となっています。