Photoshop(フォトショップ)は、主に写真編集としての活用するだけなく画像加工やイラストレーションなどにも使うことができるソフトウェアのひとつです。
Photoshop VIPではフォトショップに関するチュートリアルやブラシやパターンなどの無料素材を紹介していますが、今回は最近公開されたばかりのフォトショップのチュートリアルを51個まとめた「51 Great New Photoshop Tutorials」をご紹介します。
「フォトショップに興味はあるけど持っていない。」
そんな方は1ヶ月間無料でフォトショップの最新版Photoshop CS4を使うことができる体験版のダウンロードをオススメします。
使うことのできる機能などは販売されているものとまったく同じなので、制限など気にすることなくデザインをたのしむことができますよ。
Photoshop CS4体験版ダウンロードページ – Adobe
いろいろなチュートリアルがまとめられており、フォトショップを触ったことのない初心者の方から玄人の方までデザインをたのしむことができると思います。
それぞれのチュートリアルは★マークで難易度を表示してますので参考にしていただくと良いかもしれません。
詳細は以下から。
最近公開されたフォトショップ用チュートリアルまとめ
かなり細かいところまでデザインされており、本物そっくりのボタンをつくることができるチュートリアル。
こちらでは青白い光を放っていますが、色の変更も可能ですよ。
(難易度 ★★)
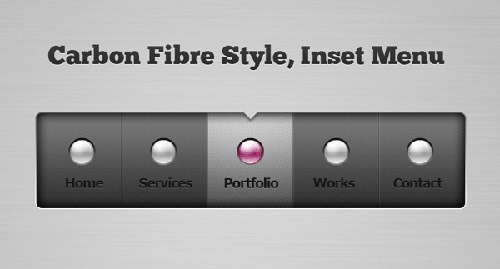
フォトショップでカーボンを使ったメニューボタンをデザインする方法
ウェブサイトなどで使うことのできる高品質なメニューボタンをつくるチュートリアルのひとつ。
UIデザインはホームページ、ブログなどでも重要なパーツでもあるので気を使いたいところですね。
(難易度 ★★)
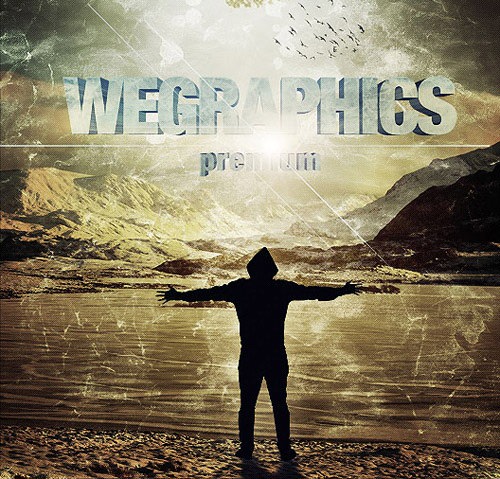
複数の写真画像を合成することで、ファンタジー感たっぷりなデザインを完成させることができます。
映画などで見るような幻想的な景色となっています。
(難易度 ★★★★)
上記のチュートリアルにも似ているのですが、ビルを撮影した写真をフォトショップでボロボロにしてしまいます。
こういうテクニックはひとつ覚えておくと便利ですね。
(難易度 ★★★)
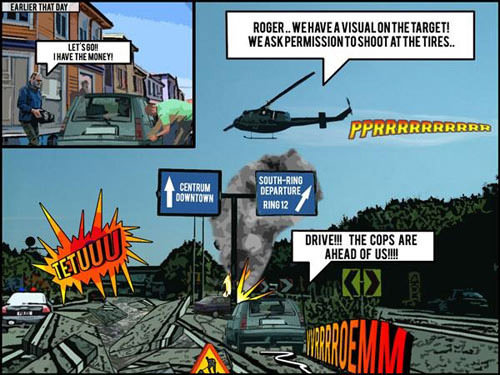
写真画像を加工することで、コミック風デザインに仕上げるチュートリアルが紹介されています。
このテクニックを使えば、自分で撮影した写真などにも応用できそうです。
(難易度 ★★★)
フォトショップでガラスが割れたようなテキストエフェクトをデザインする方法
テキスト入力された文字をバラバラにして、ガラスが割れたようなエフェクトに仕上げるチュートリアル。
比較的簡単なので気軽にチャレンジしてみてはいかがでしょう。
(難易度 ★★)
フォントに立体的なリボンを加えることでシンプルですが、インパクトのあるロゴをデザインすることができます。
(難易度 ★★)
写真合成に加え、キラキラ輝くベクター素材をデザインに加える方法を紹介しています。
切り抜いた人物画像の影のつけ方は参考になります。
(難易度 ★★★★)
フォトショップでスタイリッシュなグランジ風ポスターをデザインする方法
Xara3DやCinema4Dなどの3Dアプリケーションが必要ですが、イラストレーターでも作成可能な立体的なタイポグラフィーを使ったポスターデザイン。
デザインの質感を高めるテクスチャの重ね方は参考になるかもしれません。
(難易度 ★★★)
フォトショップでまぶしい位に輝くライティングエフェクトをデザインする方法
切り抜いた人物画像をライティングエフェクトを使ってさらに魅力的にする方法が紹介されています。
描画モードを使うことで簡単にキラキラ輝く背景画像をデザインすることができます。
(難易度 ★★★)
フォトショップで立体的&透明なガラスアイコンをデザインする方法
光の当たり方などを考慮してガラス風の透明アイコンをつくるチュートリアル。
オリジナルアイコンをデザインするときなどに使えそうなテクニックのひとつです。
(難易度 ★★★)
フォトショップで光沢感のあるフォルダアイコンをデザインする方法
デスクトップなどでも使うことのできる光沢感のあるフォルダアイコンのつくり方を紹介しています。
用途に応じてフォルダの色を変更してみてもいいかもしれません。
(難易度 ★★★)
タイトルがわかりにくいですが、写真合成をすることで透明感のある卵をデザインします。
(難易度 ★★★★)
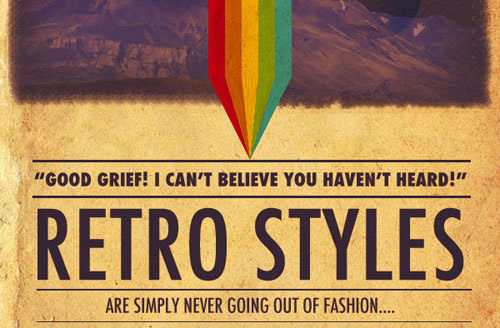
写真を自然に重ねるテクニックが参考になるチュートリアルのひとつ。
使われている色の配色もうまくビンテージ感を表現しています。
(難易度 ★★)
フォトショップで映画「Cars」のようなデザインをつくる方法
本物の車の写真画像を使って、コミカルな表情のアニメ風デザインをつくるチュートリアル。
色々な車画像で試してみたくなるチュートリアルのひとつではないでしょうか。
(難易度 ★★)
フォトショップで映画「アバター」風キャラクターをデザインする方法
デッサン力が必要となりますが、イラストに色付けをするときなどに参考にしたいチュートリアル。
(難易度 ★★★★)
緑をふんだんに使った空中に浮かぶ島をデザインしたファンタジーなチュートリアル。
使う写真を変更することでオリジナルデザインを完成させることができますね。
(難易度 ★★★)
フォトショップでジーンズテクスチャを使ったウェブレイアウトをデザインする方法
あまり他では見かけないファブリックテクスチャを使ってウェブレイアウトをデザインします。
スライダー用ボタンなどのデザイン方法も参考になりますよ。
(難易度 ★★)
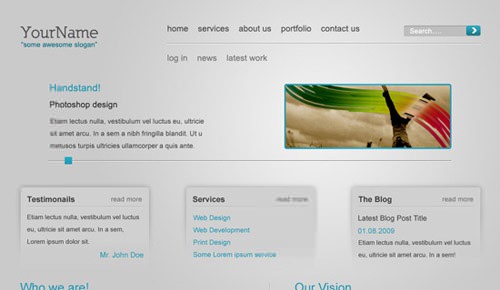
フォトショップでミニマルスタイルのウェブレイアウトをデザインする方法
すっきりとしたエレガントな印象を与えてくれるウェブレイアウトをデザインします。
グリッドや1px白ラインなどウェブトレンドを多数使っており、立体的なタブの作り方は個人的にメモ。
(難易度 ★★)
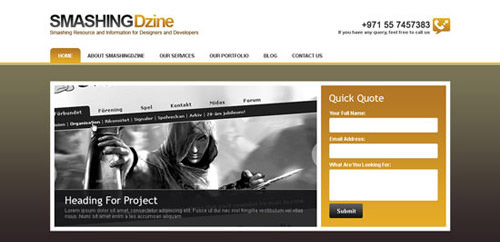
フォトショップでエレガントな企業用ウェブレイアウトをデザインする方法
使われている黄色を基調とした配色を応用することでエレガントなデザインに仕上げることができます。
(難易度 ★★)
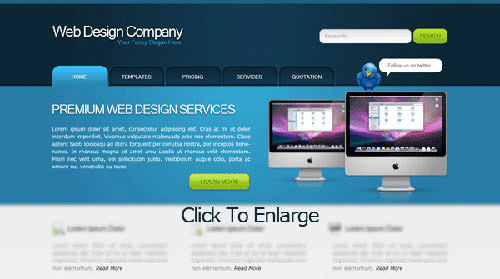
フォトショップで青を基調としたシンプルなウェブレイアウトをデザインする方法
親しみやすいカラーリングニッ加え、型押し風メニューボタンがウェブデザイン全体の良いアクセントになっています。
こちらもグリッドを使ってすっきりとしたデザインとなっていますね。
(難易度 ★★)
この他にもPhotoshop VIPではフォトショップに関する色々なチュートリアルをまとめていますので、よろしかったら、こちらも一緒にいかがでしょうか。
すごいテキストエフェクトのフォトショップチュートリアル40個まとめ
ロゴをデザインするときに使えるチュートリアル&テクニック30個まとめ
参照元には今回紹介しきれなかった高品質なフォトショップチュートリアルがまだまだたくさんまとめられていますので、こちらもぜひ一緒に参考にしてみてください。