視差(英: parallax)効果という言葉を知っていますか。
Wikipediaによると、二地点での観測地点の位置の違いにより、対象点が見える方向が異なることと表記されています。
たとえばテキスト部分と背景を異なるスクロール速度にすることで、視覚的に広がりのあるユニークなエフェクトを表現することができます。
海外デザインブログWeb Designe Ledgerで視差(英: parallax)スクロールエフェクトを利用したWebサイトデザインを21個まとめたエントリー「21 Examples of Parallax Scrolling in Web Design」が公開されていたので、今回はご紹介します。
言葉では伝わりにくいのですが、実際にWebサイトを見ていただくとエフェクトが分かりやすいかと思います。
最後に視差(英: parallax)スクロールエフェクト用プラグイン、デモページも一緒にまとめています。
詳細は以下から。
視差(英: parallax)効果を利用したWebサイトデザイン21個まとめ
HTML5やWebフォントなど新しいテクニックを利用して作成されたWebサイトデザイン、右にあるナビゲーションボタンを押すとエフェクトを確認できます。
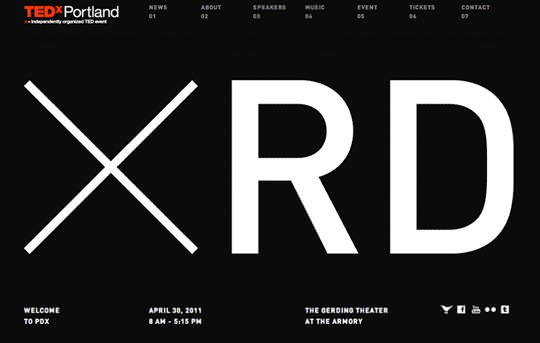
デザイン性の高いタイポグラフィーと背景色を変更するシンプルなレイアウトで、パララックスエフェクトが映えるデザインとなっています。簡単なポートフォリオサイトなどによさそうです。
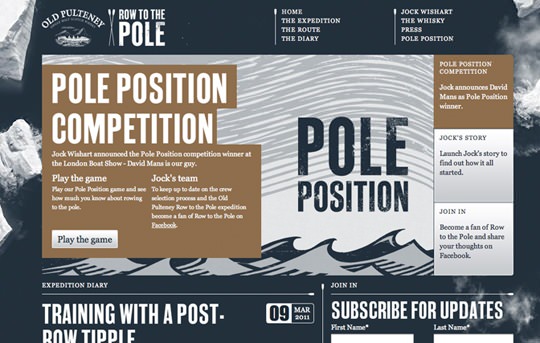
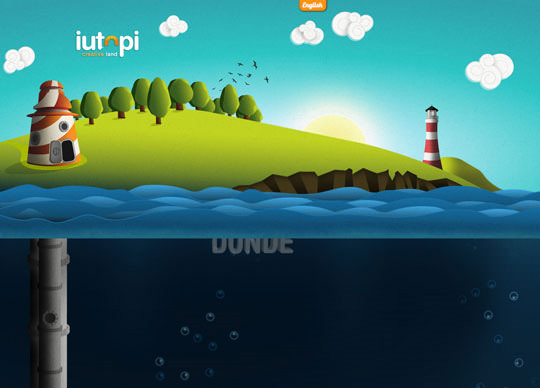
流氷と雲の背景デザインに、それぞれスクロール速度の異なるエフェクトを加えたWebサイトデザイン。
下にスクロールすることで、背景のイラストデザインが視差(英: parallax)エフェクトが活用されています。
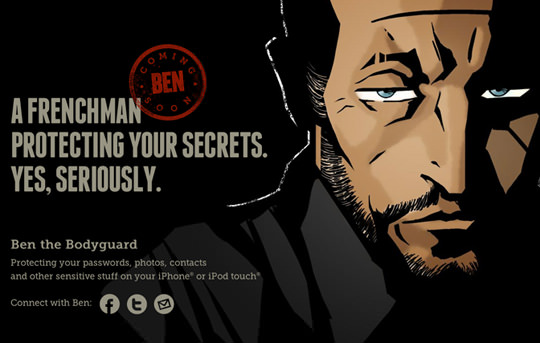
画面右上に配置されたメニューボタンを押すことで、各コンテンツまでスクロールして移動するシングルページ型のWebサイトデザイン。移動時にパララックスエフェクトを加えることで、独特の印象を与えてくれます。
こちらのWebサイトではトップページに視差(英: parallax)エフェクトを利用しています、アイデア次第で幅広い利用方法がありそうですね。
水平方向にスクロールするWebサイトデザインとなっており、コンテンツを移動するときに背景画像のスクロール速度を変更しています。
右上に配置されたナビゲーションメニューをクリックすることで、上下左右、斜めなど縦横無尽な動きを加えたクリエイティブなWebサイト。
Webデザイナーさんのポートフォリオサイトで、ハートボタンを押すとストローからジュースを飲んでいるような?エフェクトを確認することができますよ。
水平方向にスクロールするタイプのWebサイトデザインで、背景にデザインされたかわいいイラストにエフェクトを加えることで効果的に移動させています。
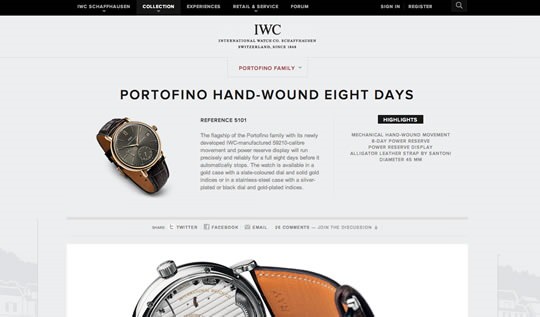
エレガントな時計を紹介しているWebサイトで、うっすらと表示された背景デザインにパララックス効果をつかっています。
余白スペースをたっぷりと使ったグリッドレイアウトデザイン、個人的に参考にしたいのでメモとして。
ファッション性の高い女性モデルを背景デザインとして効果的に利用したWebサイトデザイン、手前に見えるオブジェクトにぼかしを加えることで奥行き感をアップ。
日本でも人気の高いベッカム選手の経歴を紹介するだけのWebサイト、各コンテンツごとにテキストと背景画像のスクロール速度を変更した動きのあるデザイン。
視差(英: parallax)エフェクトを各コンテンツの移動時に適用したWebサイトデザイン、コンテンツによっては振るサイズのイメージ写真を背景画像として利用。
やや読み込み速度がかかりますが、左側に配置されたメニューボタンをクリックすることで各コンテンツに移動します。
イラストデザインをそれぞれのコンテンツにふんだんに利用したアルゼンチンのデザイン事務所。
左上に配置されているナビゲーションメニューバーをクリックするたびにズームイン、アウトを繰り返すユニークなデザイン、周りのタイポグラフィーもすべてWebフォントを利用しているようです。
背景デザインが溶けたような不思議なエフェクトを実現したWebサイトデザインで、実際サイトを見ていただくのが一番わかりやすいかと思います。
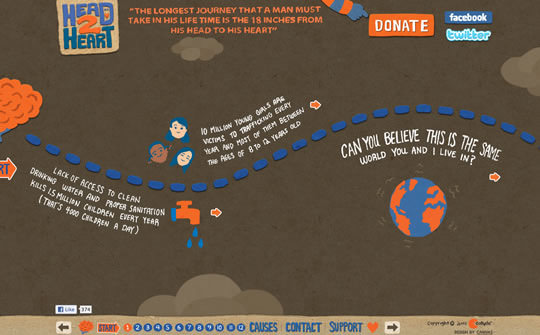
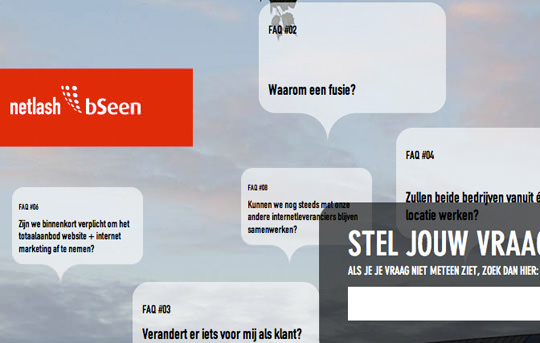
ファーストビューとなる範囲に表示されている質問用吹き出しをクリックすると各コンテンツまで自動的にアニメーションします。
背景全体にイメージ画像を利用するときにアイデアの参考にしてみてはいかがでしょう。
マウスをスクロールしていくとそれぞれのコンテンツでは水平方向にスライドするユニークな仕掛けを取り入れたWebサイトで、ひとつの物語として完結したシングルページを作成。
視差(英: parallax)効果に利用可能なプラグイン、チュートリアルまとめ
視差(英: parallax)エフェクトを利用したシングルページの作り方
最初にご紹介したNike Better Worldの動きをテーマにjQueryとCSSを利用したシングルページを作成します。
同時にサンプル用ファイルも公開されており、基本的なエフェクトについて学ぶことができます。
jQueryを使って水平方向にスクロールするシングルページの作り方
こちらは水平方向に移動したときに、背景デザインパーツ(今回は雲)をそれぞれ異なるスクロール速度で移動する方法が紹介されています。
jQueryの基本的な使い方を必要としますが、速度の変更やレイアウト方法に応じたオプション方法が詳しく紹介されています。
HTML、CSSも一緒に収録されているので実際にレイアウトを組む時のスタートキットとして利用してみてはいかがでしょう。
[参照元 : 21 Examples of Parallax Scrolling in Web Design – Web Design Ledger]
[参照元 : Parallax Scrolling in Web Design: Hot New Trend with Examples – MyInkBlog]
[参照元 : A Hot New Trend in Web Design: Parallax Scrolling – The Blog of Janna Hagan]