今日のデザイントレンドを振り返り、すこしだけ先を見てみましょう。Webデザインは目まぐるしく変化しており、新しいスタイルがほとんど毎日公開されていると言っても過言ではありません。特にBehance NetworkやDribbbleといった、ユーザーの新しいデザインを公開、共有するインスピレーションボードからのインパクトは大きいです。
海外デザインブログDesignModo.comで、新しく見られるWebデザイントレンド3つを、分かりやすい参考サンプル付きで紹介したエントリー「Reflections on Web Design Trends 2013」が公開されていたので、今回はご紹介します。
詳細は以下から。
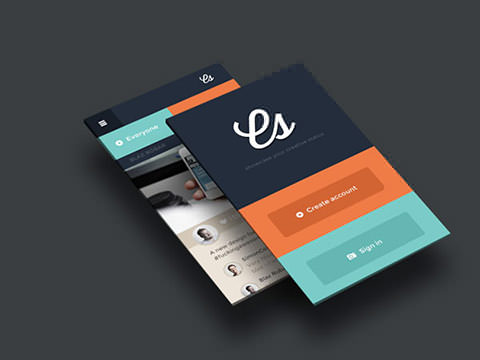
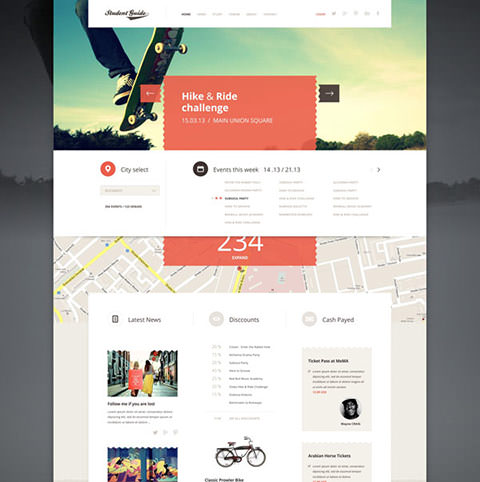
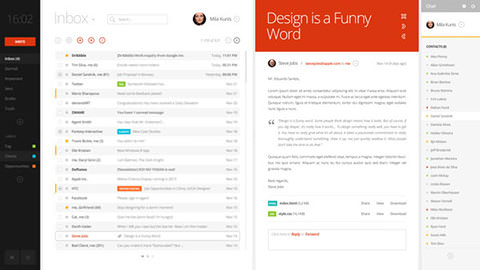
フラットデザイン
最近よく耳にするキーワードのひとつで、当サイトでも2013年に入り、フリー素材や参考Webデザインまとめなど定期的にご紹介しています。
「フラットデザイン」の特長は、インターフェースの無駄を省いた、シンプルデザインです。Windows8 モダンスタイルやGoogle、多くの企業が採用し始めており、より簡略化されたフラットなインターフェースが多くなっています。しかしこれは、グラデーションやドロップシャドウを使わないというわけではなく、これまでのデザインとうまく組み合わせることで、新しいデザイントレンドのスパイスとして、再構築されていくでしょう。
特に配色カラーリング、フォーム、タイポグラフィーには注目しておく必要があります。
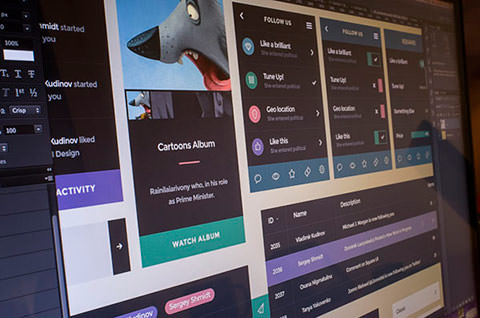
CSS3アニメーション
HTML5とCSS3は、たくさんの新しい機能を追加してくれています。フラットデザインとCSS3は一緒に利用される場合が多く、プレゼンテーションやウェブアプリケーション、スタートアップサイトなどでもユニークな仕掛け、アニメーションが実装されています。
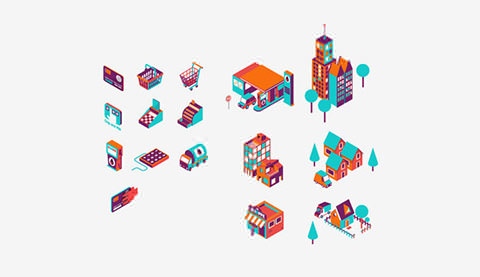
アイコン&イラストレーション
トレンドの変化は、デザインの細かい部分でも起こっており、アイコンとイラストレーションは、現在のトレンドを押さえた、代表的なデザインアイテムです。
徐々にフラットデザインを意識したアイコンデザインが増えており、もうひとつのトレンド「レトロデザイン」を組み合わせた、ビンテージな色使いが特長です。さらに円サークルを活用したデザインなどにも注目です。Retinaディスプレイやレスポンシブデザインが増加している点から、どんな表示環境にも対応したアイコン作成が求められます。
Strategic Planning Illustrations
参照元サイト : Reflections on Web Design Trends in 2013 – DesignModo.com