最近の魅力的なWebデザイントレンドのひとつとして、パララックススクロールを利用したサイトデザインが人気です。
パララックスエフェクトは、複数のイメージ画像のスクロールするスピードを調整することで、奥行きのある立体的な空間を生み出す、アニメーションを得意としています。また、これまで3Dエフェクトに使われていたFlashに変わる、新しい表現アイデアでもあります。
海外デザインブログSplashnology.comで、パララックスエフェクトを使った、ユニークすぎるサイトをまとめたエントリー「Showcase of Webistes with Parallax Scrolling Effects」が公開されていたので、今回はご紹介します。
詳細は以下から。
ダイナミックな動きが素敵な、パララックスエフェクト利用サイトまとめ
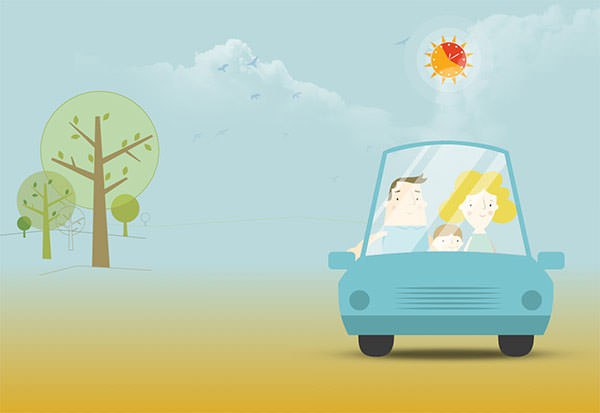
チーズなどの乳製品を扱う会社のホームページで、かわいいイラストを使い、上手に企業コンセプトを伝えることができます。
The Great Forest Park Balloon Race
熱気球が空に舞い、そして着陸するまでを、コンテンツを紹介しながら魅せる、思わずスクロールしたくなるデザイン。
スクロールすることで、商品デザインをアニメーションエフェクトを使い、プレゼンテーション形式で紹介しています。
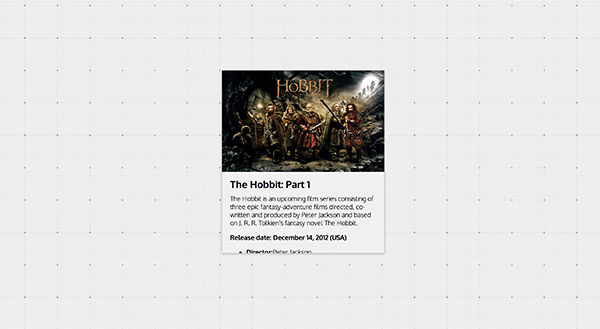
映画公式サイトのひとつで、折りたたみ式コンテンツや、スクロールするたびに変化するナビゲーションメニューなど、仕掛けがたくさん仕込まれています。
縦に長いコンテンツを、海の中にたとえたユニークなコンセプトで、さまざまな海の生き物が、サイトを横切っていきます。

タイポグラフィーやアイコンなどが、スクロールに応じて、フェードアウトしたり、ズームアップされたりと、遊び心が満載。
コンテンツを切り替えるたびに、かわいいイラストデザインがアニメーション付きで出現します。
パララックスエフェクトは、商品紹介ページなどとの相性がとても良く、より分かりやすく、よりユーザーが興味をもつきっかけになりますね。
150年も続く会社の歴史をまとめており、途中からコンテンツが、水平方向に切り替わるなど、見やすさにもこだわったレイアウト。
ヘッダーデザインに利用されている風船が、スクロールと共に、空に飛び立つエフェクトが素敵なサイト。
宙を舞うクッキーが、スクロールするたびに変化し、特定のコンテンツのみにパララックスを採用することで、より印象的に。
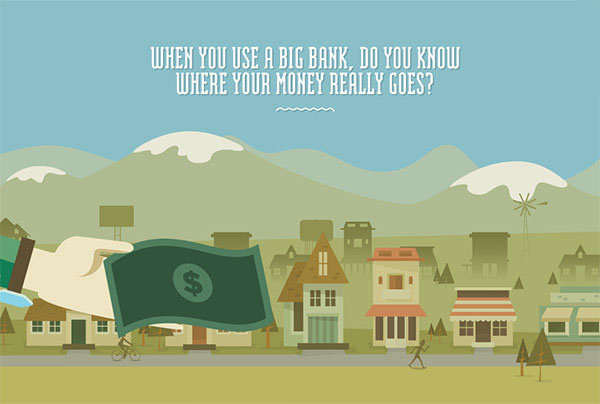
ひとつのトピックについて詳しくまとめた、インフォグラフィックデザインを、より動画っぽくインタラクティブに表現することができます。
スクロールすることで、ぼんやりとWebサイト全体が浮かび上がってくる、エフェクトを採用したクールなWebサイト。
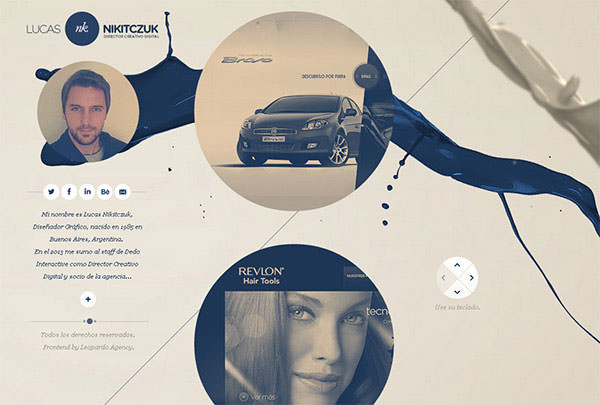
各コンテンツをサークル状サムネイルでまとめ、ふわりとしたアニメーションでコンテンツが展開、スタイリッシュな配色が素敵です。
フランスにあるデザイン事務所で、各コンテンツごとに、背景デザインを変えており、特に配色にこだわりを魅せたサイト。
パララックスエフェクトを使うことで、イラストデザインに奥行き感を表現することができるのも特長です。
たくさんの蝶々が、ひらひらと舞っている様子を表現した、デザインが素敵なサイト。
巨大なイラストイメージを、スクロールすることを前提に配置することで、静止画イメージをより魅力的に演出します。
会社設立15周年を記念した特設サイトで、各コンテンツがダイナミックに切り替わり、イラストとイメージ写真を多彩に活用。
さまざまなデザインパーツが、画面全体に飛び散るエフェクトがユニークな、飲料ドリンクのサイトデザイン。
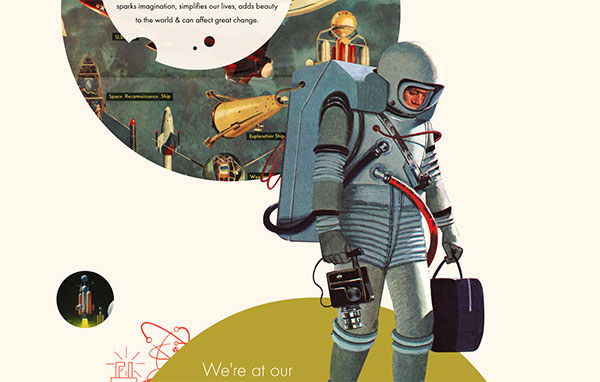
デジタルコラージュアート画に、パララックスエフェクトを追加することで、奥行き感だけでなく、サイト全体のイメージを見事に変えています。
パララックスエフェクトを使った参考チュートリアルまとめ
実際にパララックスエフェクトの具体的使い方を、デモページとサンプルファイルと一緒にまとめています。今後のWebデザイン制作に活用してみてはいかがでしょう。
[button_square color=”purple” url=”http://imgs.abduzeedo.com/files/tutorials/Easy_Parallax_Effect_with_jQuery/demo.html”] デモページ [/button_square] [button_square color=”red” url=”http://abduzeedo.com/super-easy-parallax-effect-jquery”] ダウンロードページ [/button_square]
Jarallax.jsを使ってパララックスエフェクトを作成する方法
[button_square color=”purple” url=”http://www.onextrapixel.com/examples/parallax-scrolling-website-with-jaralla/”] デモページ [/button_square] [button_square color=”red” url=”www.onextrapixel.com/examples/parallax-scrolling-website-with-jaralla/parallax-scrolling-website-with-jaralla.zip”] ダウンロードページ [/button_square]
Skrollr.jsを使ってパララックスエフェクトを作成するチュートリアル
[button_square color=”purple” url=”http://www.onextrapixel.com/examples/parallax-scrolling-website-with-jaralla/”] デモページ [/button_square] [button_square color=”red” url=”www.onextrapixel.com/examples/parallax-scrolling-website-with-jaralla/parallax-scrolling-website-with-jaralla.zip”] ダウンロードページ [/button_square]
[button_square color=”purple” url=”http://richardshepherd.com/smashing/parallax/”] デモページ [/button_square] [button_square color=”red” url=”https://github.com/richardshepherd/Parallax-Scrolling”] ダウンロードページ [/button_square]
スマートフォンやタブレットを傾きに反応する、ジャイロスコープに対応している、ユニークなJSスクリプト。
[button_square color=”purple” url=”http://wagerfield.github.io/parallax/”] デモページ [/button_square] [button_square color=”red” url=”https://github.com/wagerfield/parallax/archive/master.zip”] ダウンロードページ [/button_square]
OnePageScroll.jsを使ってiPhone 5Sサイトを再現するチュートリアル
[button_square color=”purple” url=”http://www.onextrapixel.com/examples/apple-iphone5s-website-one-page-scroll/”] デモページ [/button_square] [button_square color=”red” url=”http://www.onextrapixel.com/2013/09/18/onepagescroll-js-creating-an-apples-iphone-5s-website/”] ダウンロードページ [/button_square]
参照元リンク : Showcase of Websites with Parallax Scrolling Effects – Splashnology.com