[fancy_box]海外デザインブログMediumで公開された「An exploration in Material Design」の著者Arthur Bodolecより許可をもらい日本語抄訳しています。[/fancy_box]
Googleは昨年11月に、メジャーアップデートを含めマテリアル・デザインを採用した、最新版Android 5.0 Lollipop(ロリポップ)の提供がはじめました。これによってあらゆる端末、デバイスにおいてビジュアル、モーションそしてインタラクション・デザインを包括的に統一することができました。
昨年10月7日にGoogle主催で行われたワークショップでは、マテリアルデザインのUXチームがどのようなアプローチでAndroid OSをデザインしたのか、またどのようにサードパーティーが利用したらよいのか、詳しいテクニックを共有してくれました。
Android用新OSがリリースされたことで、これまでとは異なる新しくて、確かなアプリデザイン方法が示されたように思います。システムは首尾一貫で、どんなアプリデザインを適用するにも十分なほどフレキシブルです。そしてこれが、私がワークショップから戻り、マテリアル・デザインガイドに沿ってfeedlyをリデザインしてみようと思ったきっかけです。
プロジェクトの最終ゴールは、Googleのマテリアル・デザインの能力を最大限に高め、今後のリリースに備えチーム全体にデザインガイドラインを示した、新しいバージョンのfeedlyを作成することでした。今後数ヶ月で新しいfeedlyアプリにいくつかのアイデアを導入する予定となっています。そしてもうひとつのゴールは、feedlyを利用しているユーザーコミュニティーからのフィードバックをもらうためです。
今回は、実際に完成したリニューアルデザインと一緒に、筆者がマテリアルデザインを使ってデザインするときに学んだ4つのポイントをまとめてご紹介します。
詳細は以下から。
リニューアル概観について
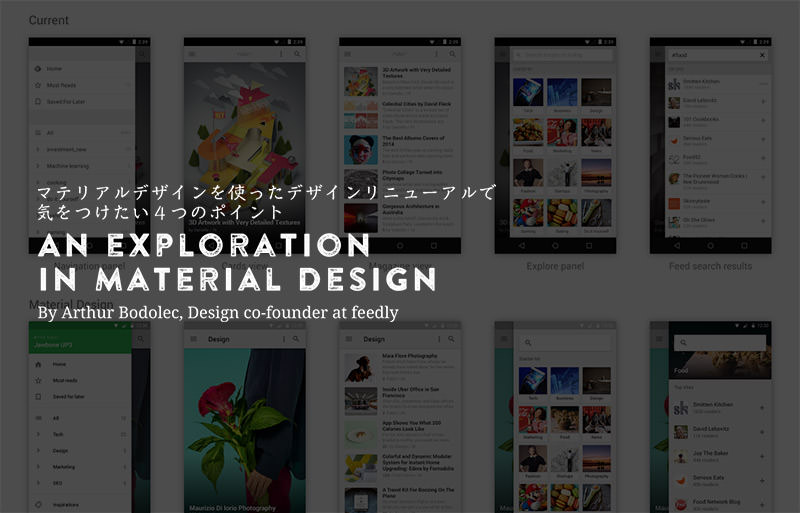
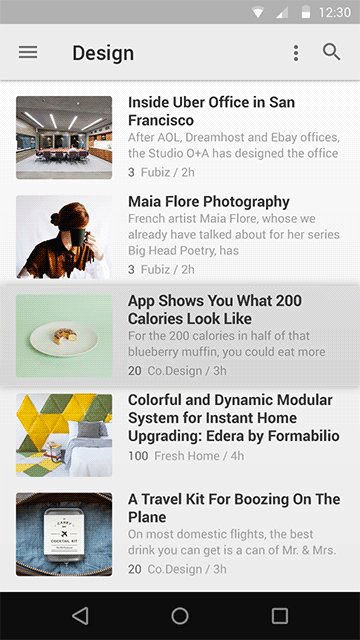
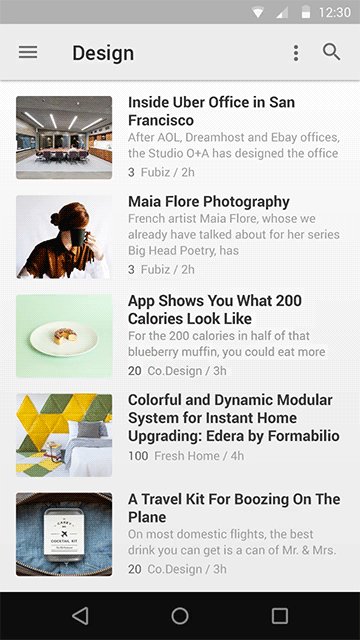
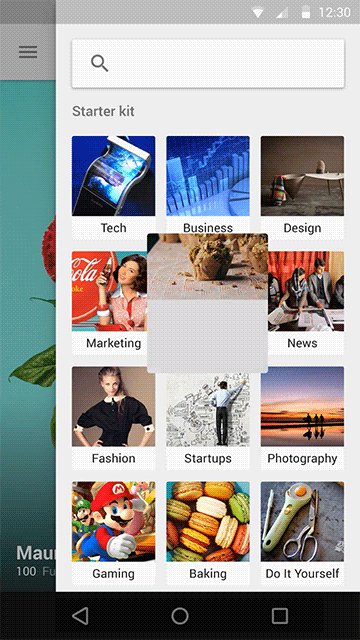
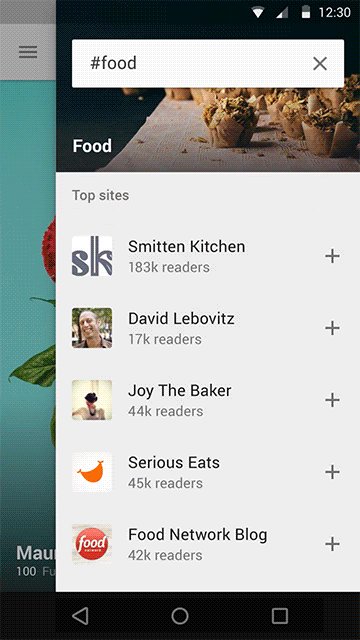
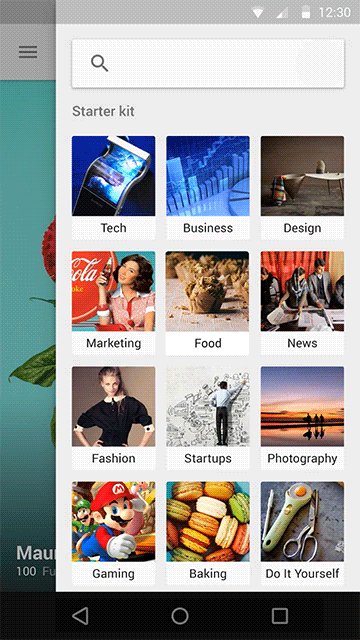
今回のリニューアルでは、モバイルスクリーンに特化して作業を行いました。以下はAndroid用feedlyアプリのビフォー(上部サムネイル)&アフター(下部サムネイル)となります。

マテリアルデザインのガイドラインをすべて熟読するのは大変ですが、Googleのワークショップでは4つの核となるデザイン原理、ポイントが強調されていました。
触れて感知できるインターフェース
マテリアル・デザイン原則
マテリアル・デザインにおいてすべてのピクセルは、紙用紙をモチーフに描かれています。紙はフラットな背景カラーに、あらゆる目的にフィットする寸法に合わせてつくられます。典型的なレイアウトは、複数の紙用紙を重ねた形となります。
feedlyへの適用方法
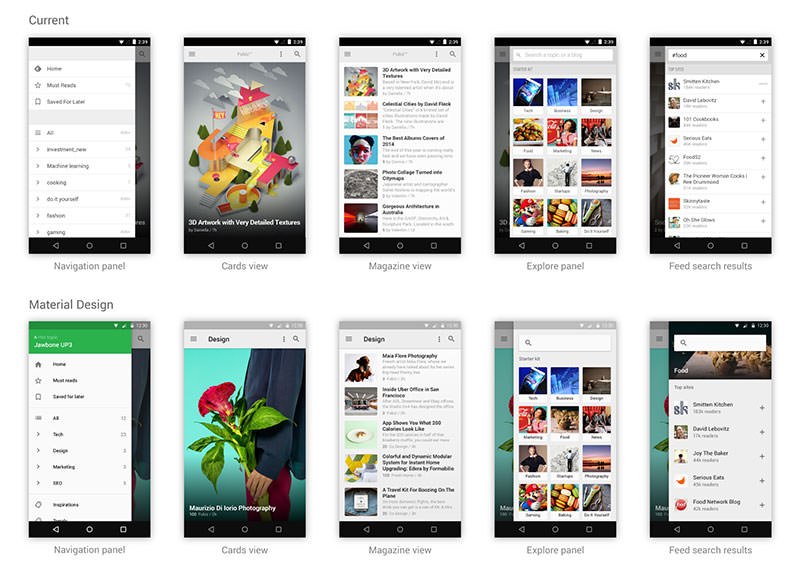
feedlyではすでにこのデザイン原則をフレームワークに採用しています。モバイルにおけるfeedlyの主要デザイン要素は、重ねられたカード状レイアウトで、各カードには記事がリスト形式で表示されています。タッチしたスクリーンを上にスワイプすることで、次の記事が読み込まれる仕様となっています。

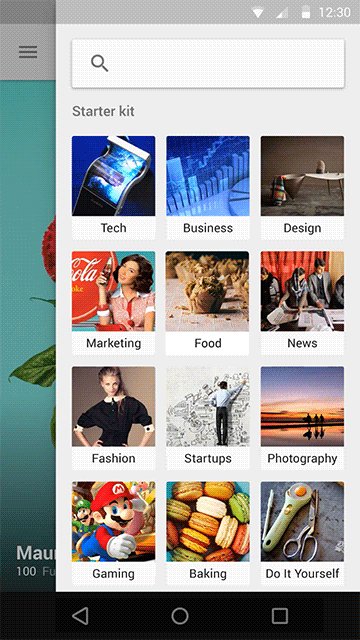
feedlyのナビゲーションメニューは、積み重ねたカード状レイアウトの上に、左サイドからスライド表示されます。同様に新しいフィードを探すときは、右サイドからパネルが表示されます。

プリント印刷したようなデザイン
マテリアル・デザイン原則
プリント印刷するときに基礎となるタイポグラフィーやグリッド、余白スペース、目盛り、配色、使用しているイメージ写真は、よりユーザーが読みやすくなる手助けをしてくれます。これらを活用することで階層や、デザインに込められたメッセージ、着目したいポイントをうまく表現することができます。
feedlyへの適用方法
Googleではアプリ用デザイン要素のサイズや配置に迷わず作成できるよう、いくつかの無料テンプレート素材を提供しています。ただしこれらのテンプレートを利用する前に、マテリアル・デザインで採用されているグリッドシステムを理解する必要があるでしょう。
8dpのグリッドシステム
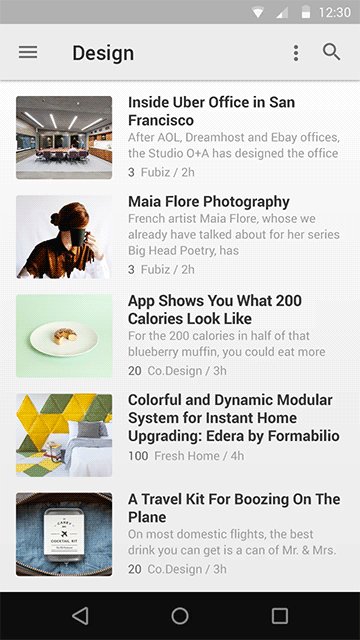
8pxごとに区切られた正方形のベースライングリッドを採用していますが、ほとんどの場合Androidでは16pxのマージンが確保されています。これに合わせすべてのマガジンスタイルのレイアウトを16pxで統一し、サムネイルも96px(12×8)としました。

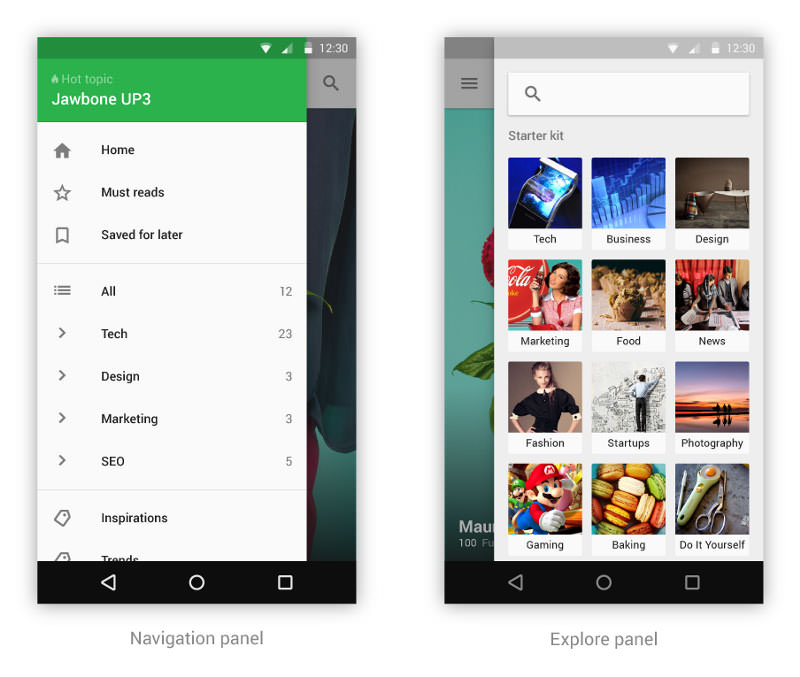
Googleは主要カラー、通常はブランドカラーをツールバーとステータスバーに使用するよう推奨しています。feedlyは読み物系アプリなので、明るいみどり色(feedlyのブランドカラー)使ってしまうとコンテンツに集中できず、可読性を大きく下げてしまう恐れがあります。そのためツールバーには薄い灰色を代わりに選びました。
左スライドするナビメニューのツールバーには、ブランドカラーを採用しトレンドワードをハイライトで表示しています。このように、核となる情報を強調したいときに効果的なテクニックです。
配色・イメージ写真
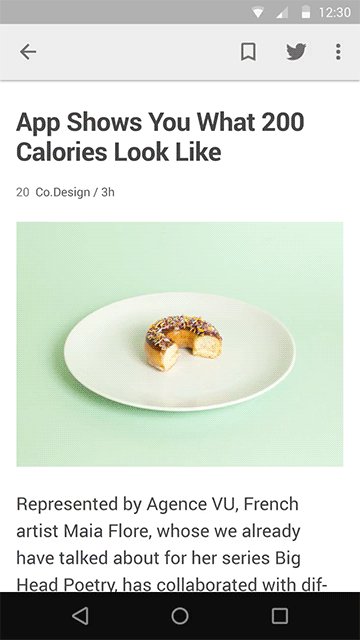
また使用するイメージ写真もとても重要になります。feedlyではもっとも注目したい記事をフルイメージを使い、新しいフィードを探すパネルのヘッダーにもイメージ写真を利用しています。

意味をもったアニメーション変化
マテリアル・デザイン原則
ユーザーにとってどこを見たらよいか分からなかったり、どのように要素がAからBに移動したのか迷ってしまうことがあります。注意深くデザインされたアニメーションは、ユーザーがいくつかのステップを進んだり、レイアウトが変更されたことによる混乱を防いだり、サイト全体のデザインを改善してくれます。各アニメーションは、機能的な明確な理由を持って利用するようにしましょう。
feedlyへの適用方法
Feedlyでは特に、記事を開くときと閉めるときがもっとも重要なアニメーションとなります。ここではリストから読みたい記事を全文表示する必要があり、今回は3つのデザイン原則を採用しました。
波紋アニメーションエフェクト
マテリアル・デザインで採用されている波紋エフェクトを、記事をプレビューするときに使い、画面全体を覆うよう仕上げました。またユーザーが記事を閉じたときにも、トップバーに波紋エフェクトを採用しています。
滑らかなフェードエフェクト
記事をリスト形式で並べたマガジンモードから記事モードに切り替わる際、イメージ写真は自動的にレイアウトがアニメーション付きで移動します。またページ切替時にフェードエフェクトを加えることで、より滑らかな操作性を実現しています。
触れて感知できるアニメーション
おそらくマテリアル・デザインにおいてもっとも重要なデザイン要素のひとつでしょう。ユーザーが記事プレビューをタッチすると、画面を覆うようなエフェクトと一緒に展開します。この動きは記事を閉じるときにも追加しています。
上記3つのデザイン原則を取り入れることで、以下のアニメーションを実現しています。

同様に新しいフィードを探すときにも、同じアニメーションエフェクトを採用しました。

アダプティブ・デザイン
マテリアル・デザイン原則
マテリアル・デザインの核となる最後のコンセプトは、小さな時計から巨大なTVまで、あらゆる端末での表示を可能にし、適応性のあるアダプティブ・デザイン(英: Adaptive Design)を作成することです。このテクニックは、それぞれ異なる端末において同じ基本システムが反映されていることを気付かせてくれ、デバイスサイズに応じて変化します。マテリアル・デザインは、ユーザーがより手軽にデザインを作成できるよう、フレキシブルなコンポーネントを提供しています。
feedlyへの適用方法
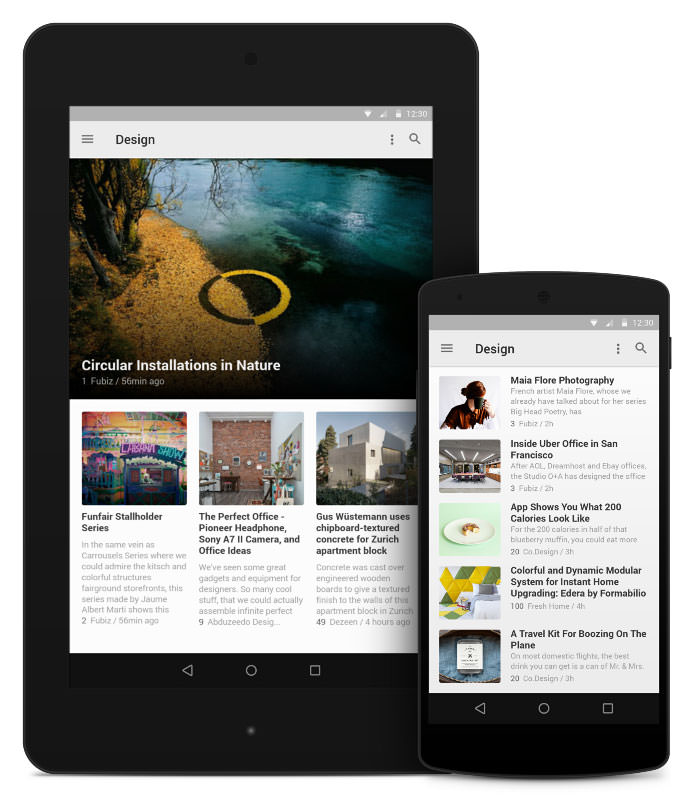
Feedlyではモバイル・アプリを公開した当初よりアダプティブ・デザインを採用しています。デバイスに応じてレイアウトを切り替えるメイン要素は、カード状に積み重ねられた記事リストです。タブレット用マガジン表示における各特集記事のレイアウトはもっとも悩まされ、ユニークなアイデアが生まれるパートでもあります。以下は各端末毎にレイアウトを切り替えた様子を確認できるかと思います。

最後に、、。
現在Feedlyでは一緒に働いてくれるデザイナーを探しています。興味がある方はdesign@feely.comへオンラインポートフォリオのリンクを送ってみてはいかがでしょう。
[fancy_box]1,500万人以上が愛用するニュースリーダー系アプリ、Feedlyの創業者デザイナーArthur Bodolecが自分のデザイン体験を元にしたテクニックを披露しており、これからマテリアル・デザインを使ったデザイン案件に挑戦するとき、ぜひ目を通しておきたい内容となっています。[/fancy_box]
参照元リンク : An Exploration in Material Design by feedly – Medium