
[fancy_box]海外デザインブログFroont Open Design Blogで公開された「What If Testing Was a Part of the Design Process – Froont Open Design Blog」の著者Sandijs Ruluksより許可をもらい日本語抄訳しています。[/fancy_box]
デジタル・デザインの大きなメリットのひとつとして、検証テストをしながら判断ができるという点があります。あまり多くのひとが実践しているわけではないですが、その理由としてクライアントがデザインナーからデザインを購入するときに、ビジュアル面にフォーカスし、結果を無視しがちなワークフローにあるとも言えるでしょう。
もしそのワークフローを見直し、何度も修正可能にしたら?もしデザインを改善するために、新しいデザインやヘルプをクライアントに継続的に提供できるとしたら?新しいデザインのパフォーマンスが、前に比べて悪くなってしまうのが怖いのは分かります。しかし、もし集めたデータをもとに、デザインを改善することでコンバージョンが2倍、3倍となったら?これなら試してみる価値は十分にあるでしょう。
テストするのか、テストしないのか
検証テストは強力なツールとして、プロの間で使用されていますが、ポートフォリオやマーケティング用ランディングページなどシンプルなウェブサイトでさえ、検証テストをすべてきでない理由はありません。検証テストを繰り返すことで、より複雑でハイレベルなデザインを作成することができます。もしシンプルで、ラフなワイヤーフレームを利用するのなら、ディテールやビジュアルよりも商品やサービス、そしてそれらの価値に着目するように心がけましょう。
検証テストには、3つの主要なタイプが挙げられます。
[list type=”star”] [li]もしも(英: If)をテスト、検証 – まだ存在しないあなたの商品やサービスに興味を持たれるような要素がありますか。ユーザーはそれらのサービスに興味を持っていますか。ユーザーは購入するでしょうか。商品を制作する前に検証テストを行うことで、より効果的にデータを集めることができる方法です。[/li]
[li]既存ページのリデザイン – ランディングページのデザインや、新しいサービス価格帯をテストするために、一部のデザインを改修、改造します。初期の検証テスト段階では、配色やマイクロインタラクションなどは通常必要ないでしょう。スキルのあるデザイナーが必要になります。[/li]
[li]既存の商品やページを最適化する。 – 新しいビジュアルデザインを適用したり、全体のユーザーフロー、道すじを改めて見直してみましょう。サイトの道すじ上にあるコンテンツの配置を変更することで、大きなインパクトを与えることができます。たとえばユーザーが実際に商品やサービスを体験したあとに、登録フォームを表示してみましょう。[/li][/list]
検証テストにおける誤解
検証テストを適切に行うことで、大量のデータと洞察力を得ることができますが、台無しにしてしまう方法はいくらでもあります。まずはじめに、検証テストとデータ収集は、結論を決めるときの代替にはなりません。最初にたてた仮説は十分制作の手助けしてくれるでしょう、そしてそれは膨大なデータにおぼれてしまうことも意味します。またあるときは、自分の本能に従ってデザイン制作を進めるシチュエーションもあるでしょう。
さらに補足すると、一般的なユーザーにアプローチする代わりに、「激しすぎる(英: Extreme)」ほど商品を大好きか、嫌っているユーザーと話すほうがより面白いでしょう。それらのユーザーのためにデザインをしているわけではないですが、あなたの商品やサービスの良い点と悪い点を強調してくれます。
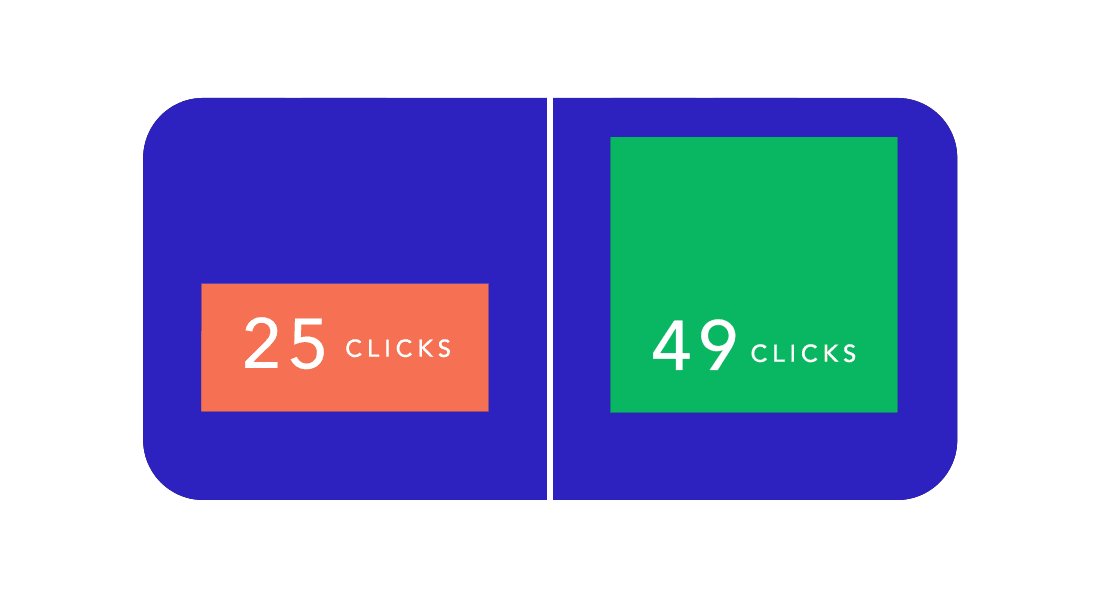
A/B テスト

A/Bテストまたはスプリットテストは、しばしば耳にするでしょう。コンセプトはとてもシンプルです。すべてのトラフィックは同等に2つに分けられ、一方はデザインバージョンAを見て、一方はデザインバージョンBを見ます。より目的を達成されたバージョンが通常、勝ち組(英: The Winner)となります。(たとえば、より多くのユーザーが登録したetc)
A/Bテストはどの段階でも利用することができ、規模の巨大なウェブサイトではいくつかのテストを同時に行います。新しいアイデアをすでに完成された商品や、サービスに最適化するのに優れています。
ヒートマップとスクロールマップ

ヒートマップおよびクリックマップは、ユーザーがどこをクリックしているのか表示することができます。ページ上でどのエリアがより目立っているのか理解でき、新しいリンクを追加する場所を示してくれます。また同時にスクロールマップでは、ユーザーがどれくらいスクロールしたのか計測するのに適しており、ユーザーが実際に何を読んでいるのか知ることができます。
既存ページをテストしたり、コンバージョンを改善したいときなどにヒートマップはオススメです。ひとつだけ覚えておきたいことは、レスポンシブデザインに対応したウェブサービスを計画しているのか確認しておきましょう。
ユーザーテスト

もっとも古いテクニックのひとつとして、ユーザーの横に座り、実際にユーザーがどのようにページや商品を使うのか学ぶ方法です。達成したいゴールをいくつか決め、どこでユーザーがつまずくのか注意してみましょう。テストの際中、スクリーンを録画しておくのもよいでしょう。(著者はScreenFlowをよく利用し、スクリーン画面だけでなくユーザーの反応や声も録音してくれます。)
もうひとつのトリックは、テストの様子をこっそり録画してくれる、Inspectletのようなツールを利用してみましょう。どうなツールであれ、セッションを録画しておくことで、チームやクライアントと話し合いをするときに手助けしてくれるでしょう。
Google Veturesで採用されているテクニックが、ユーザーテストを新しいレベルに押し上げたデザイン・スプリット(英: Design Sprit)です。スプリットはビジネスに関する致命的な問題を、デザインやプロトタイプ、アイデアの検証を通じ、5日間の日数を要して解決します。
戦略的な決定や、改善するための仮説立てにも優れたテクニックです。
アンケート調査

他のシンプルで効果的なテクニックとして、アンケートフォームを送信してもらう方法です。多くのツールを利用することができますが、Google Docsが使いやすいでしょう。もっとも重要なポイントは質問内容と、どのくらいのユーザーの心を捉えることができるかです。回答してくれるユーザーが多ければ、適切な質問に仕上げてくれ、逆に回答ユーザーが少ないと、あなた自身の先入観で偏見的なアイデアを持ってしまうかもしれません。
最初のはじまりとして、あなたのネット上でのプロモーションスコア(NPS)を測定してみるとよいでしょう。たとえばどのようにユーザーが、アナタのページや商品を他の人に薦めてくれるかなど。著者はFan Examを利用しています。
アンケート調査は仮説を確かめたり、ユーザーの一般的な気分(英: Mood)を決めるのに素早く、手軽な方法ですが、戦略的な解決にはやや決定不足でしょう。
終わりに、、。
検証テストを行うこと自体がゴールではなく、ハイパフォーマンスなデザインを作成することが最終的な目的です。検証テストを行わない理由はいくつでも見つかるでしょう。たとえばデベロッパーへの報酬、費用が問題だったり、結果はでるまでに時間がかかりすぎたり、ときには自分の立てた仮説が間違いすぎていて、見るのが嫌なだけだったりもするでしょう。しかしできるだけ早く、自分が扱うことができるテクニックを選ぶことをオススメします。
素早くそして簡単に決断を下すことができるA/Bテストと、小さなグループでユーザーテストの2つが、FROONTでのお気に入り検証テスト方法として採用しています。サイトや商品の問題点、原因を突き止めるには、ほんの数人のユーザーが必要なだけで、将来的な検証テストのための仮説を立てる手助けをしてくれるということも学びました。
参照元リンク : What If Testing Was a Part of the Design Process – Froont Open Design Blog